Do you wish to enhance conversions in your web site? Do you know that making even small however significant modifications to your web site design can have a big influence in your conversions?
Most entrepreneurs speak in regards to the significance of search engine marketing (search engine optimisation), electronic mail advertising, and creating lead magnets to extend conversions.
Nevertheless, they typically overlook the function of web site design in bettering conversions. One Adobe survey discovered that individuals would quite learn one thing superbly designed than one thing plain if given a alternative.
Good internet design isn’t nearly window-dressing an internet site. Making use of web site design conversion optimization rules could make or break your conversion charges.
Listed here are a couple of conversion price optimization (CRO) stats about why internet design is essential:
You possibly can’t afford to miss web site design conversion optimization rules should you’re critical about rising your on-line enterprise.
On this submit, we’ll share 11 internet design rules that can assist you enhance your conversion price.
- Observe Hick’s Legislation
- Leverage the Rule of Thirds
- Optimize Your Web site For Pace
- Use Detrimental Area to Your Benefit
- Think about F-Structure in Your Net Design
- Use Colours Meaningfully
- Keep in mind to Okay.I.S.S.
- Use the 8-Second Rule
- Keep in mind the Gestalt Similarity Precept
- Use Faces to Construct Familiarity
- Use Excessive-High quality Pictures
1. Observe Hick’s Legislation
Hick’s Legislation says that the extra selections you give individuals, the longer they may take to decide.
Including extra design parts to your web site allows a paradox of alternative or evaluation paralysis. Take into consideration all the alternatives a consumer has to make in your web site.
- Deciding whether or not to make use of the navigation bar or scroll down the web page extra.
- Skimming the headlines to see which weblog submit to learn.
- Deciding whether or not to obtain your lead magnet or watch a demo video.
- Selecting between creating an account, studying critiques, or shopping for extra merchandise.
It’s overwhelming for potential clients to resolve what to do when confronted with so many selections.
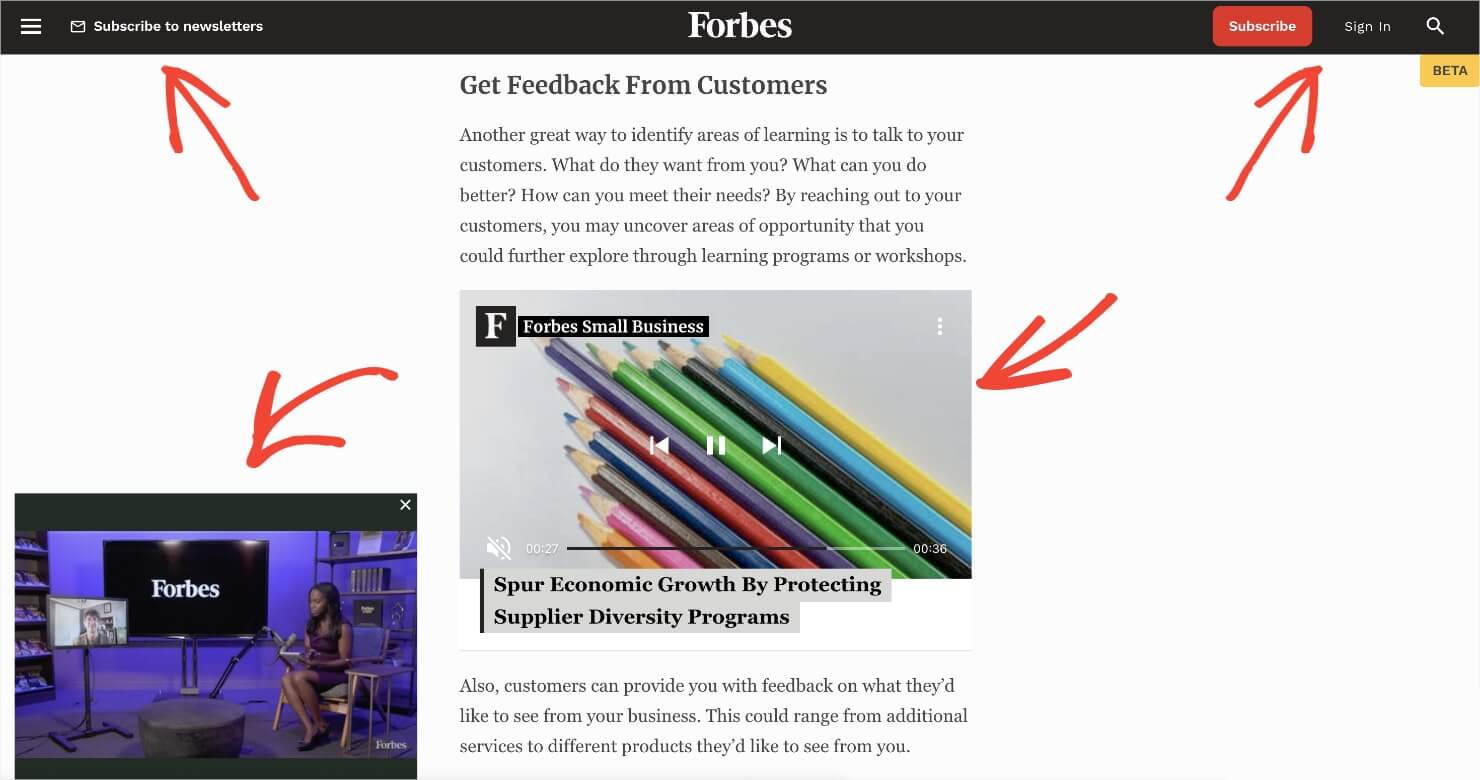
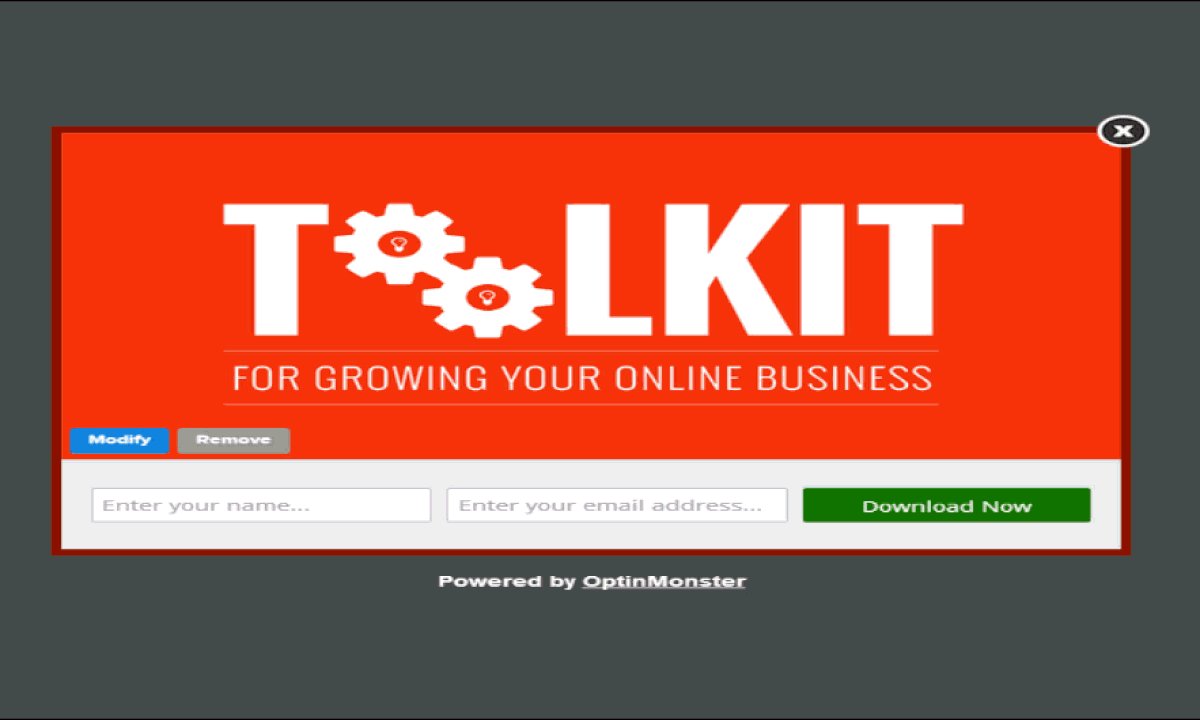
Right here’s an instance of a foul consumer interface (UI) design that goes towards the Hick’s Legislation. The web page has too many calls to motion that demand a customer’s consideration.

A cluttered web site often results in a rise in bounce price or individuals taking a very long time to carry out a desired motion.
You possibly can enhance conversions by limiting the variety of selections on the web site. As an example, in the reduction of on the variety of call-to-action (CTA) buttons in your web site.
Or, clear the litter across the CTA buttons so as to add extra white house. This may also help you enhance conversion charges by as much as 232%.
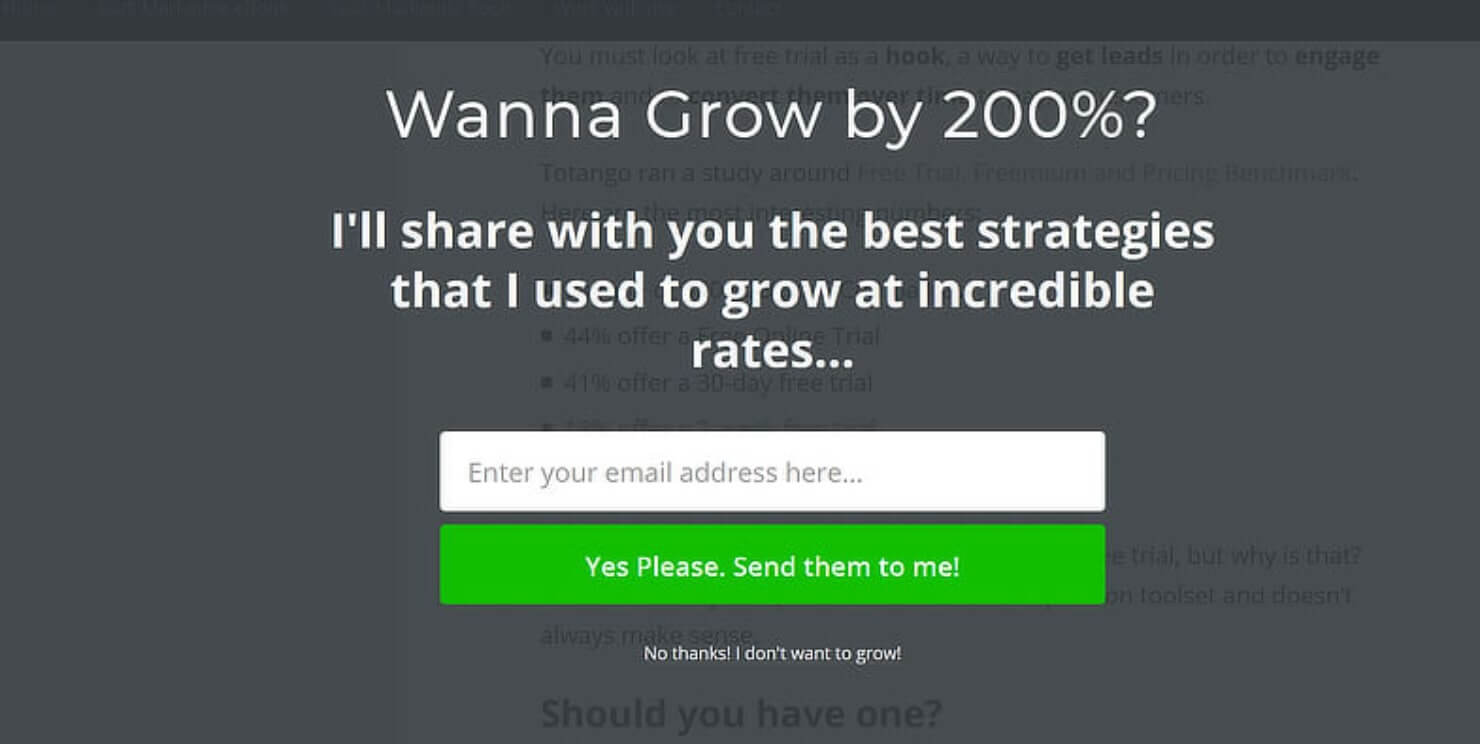
There’s another easy means to make use of Hick’s Legislation in web site design: Add a fullscreen welcome mat.
You don’t wish to overwhelm the guests with too many selections. However you additionally wish to convert guests into clients, proper?
Including a fullscreen welcome mat in your homepage may also help you strike a steadiness between each.
A welcome mat covers the whole display screen with a single name to motion. With welcome mats, the customers solely see one alternative out there to them at a time.

This lets you reduce distractions whereas nonetheless utilizing the chance to transform your guests meaningfully.
When making use of Hick’s Legislation to your web site, it is best to have readability on what actions are most essential in your conversion objectives.
Would you like your audience to choose in in your lead magnet? Or, would you like them so as to add a product to their procuring cart? Each web page in your web site ought to purpose to attain one particular goal.
The less choices you possibly can provide to your guests, the better it’s for them to make use of your web site. And this will skyrocket your conversions.
2. Leverage the Rule of Thirds
The rule of thirds is a well-liked pictures precept that may additionally inform your digital advertising technique.
The rule of thirds means that, for finest visible compositions, it is best to divide a picture (or an internet site actual property) into thirds. It additionally states that it is best to place your foremost topics within the left or proper third of the whole picture and go away the opposite two-thirds freer.
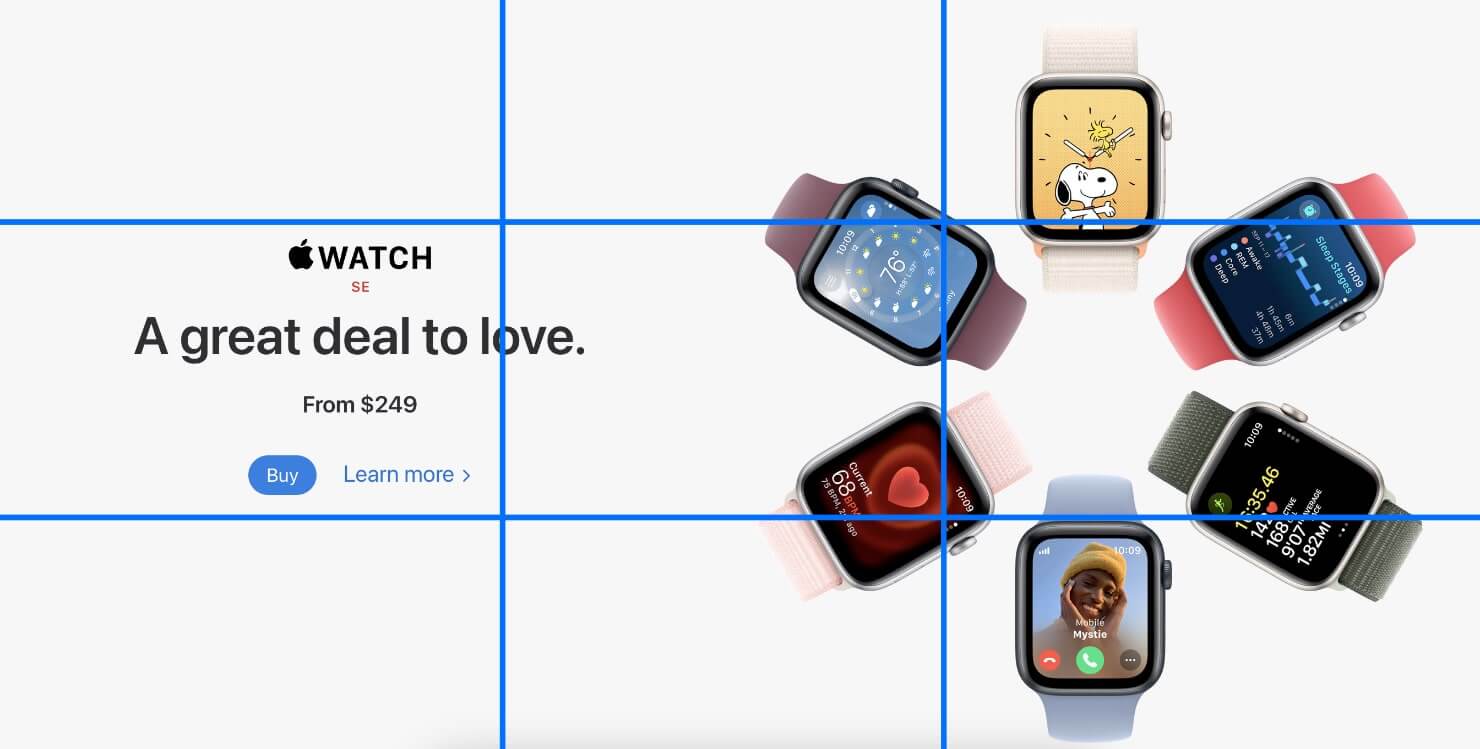
Listed here are a couple of examples:
Apple’s web site has a very powerful ingredient, the product photographs, positioned on the right-hand-side grids. This design association provides its copy and CTA button sufficient consideration.

Entrepreneurs on Hearth web site’s hero picture incorporates a name to motion button proper on the underside left grid:

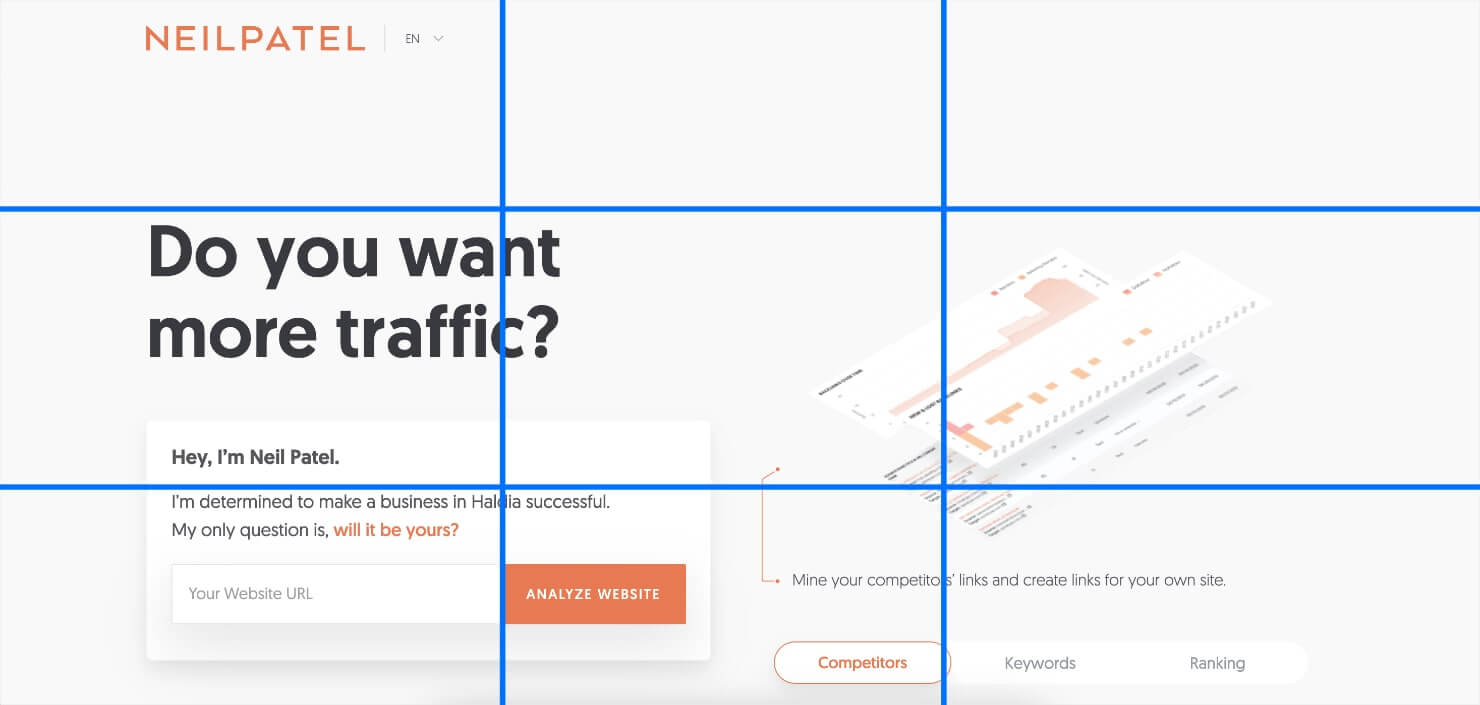
Neil Patel’s web site additionally locations the principle header and duplicate jumbled to the far-left grid:

Discover none of those web sites have a navigation bar contained in the grids. That is to make sure guests keep targeted on the principle name to motion quite than being distracted in all different instructions.
You don’t must design your total web site by the rule of thirds. But it surely’s web site design conversion optimization rule to make use of once you wish to spotlight a worth proposition or a selected product performance.
Professional-tip: Wish to test in case your web site follows the rule of thirds precept? Take a screenshot of your web site simply above the fold or simply your header part. Don’t seize the whole web page size within the screenshot as a result of that’s not how guests see an internet site.
Subsequent, divide the screenshot into 9 equal quarters. Based mostly on what you discover, you possibly can re-design your web site to put a very powerful parts in both the left or proper intersections.
3. Optimize Your Web site For Pace
Clients will be impatient, notably when they’re navigating an internet site.
Based on a research by the Akamai, a 1-second delay in web page load time may end up in a 7% discount in conversions.
This implies it is best to test your web page velocity and troubleshoot the problems that sluggish it down. Listed here are 5 free instruments that you need to use to test your web site’s web page velocity:
When optimizing your web site for web page velocity, don’t overlook cellular responsiveness. Make sure that your web site is user-friendly and optimized for cellular units.
4. Use Detrimental Area to Your Benefit
In internet design, whitespace is also known as destructive house. Constructive house is the house that incorporates visible parts in your web site, like texts, photographs, and CTA buttons. Detrimental house is the empty house in between.
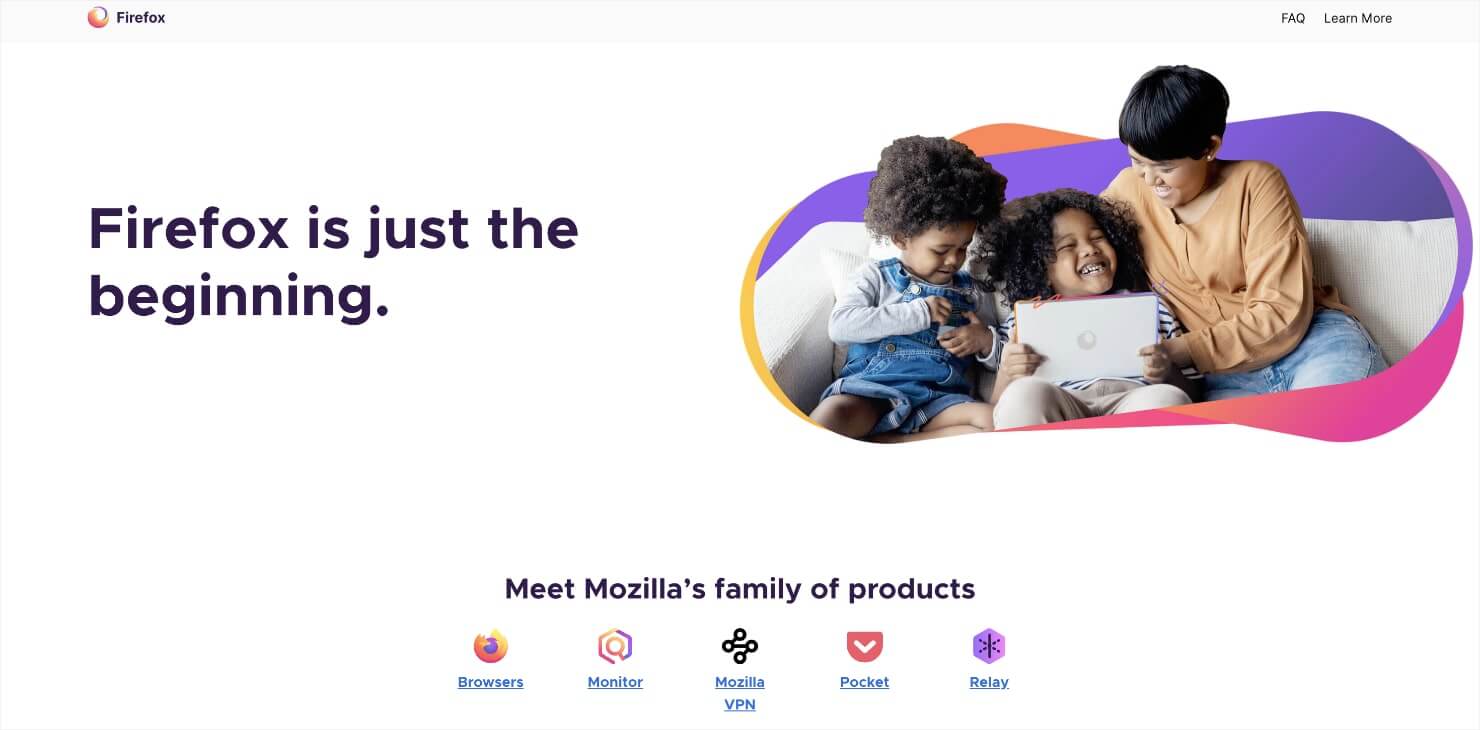
Firefox makes glorious use of destructive house to make its web site look clear and alluring.

Regardless of the identify, destructive house is definitely a optimistic factor in internet design. Lack of destructive house could make your web site unbearable in your guests.
Utilizing destructive house nicely retains every thing legible, scannable, and straightforward on the eyes. It’s notably essential to make your web site scannable as a result of that’s how most individuals browse web sites.
The extra scannable your web site is, the upper your variety of conversions.
Listed here are 5 tricks to benefit from destructive house to enhance web site design:
- The smaller your font is, the extra space you want in between letters.
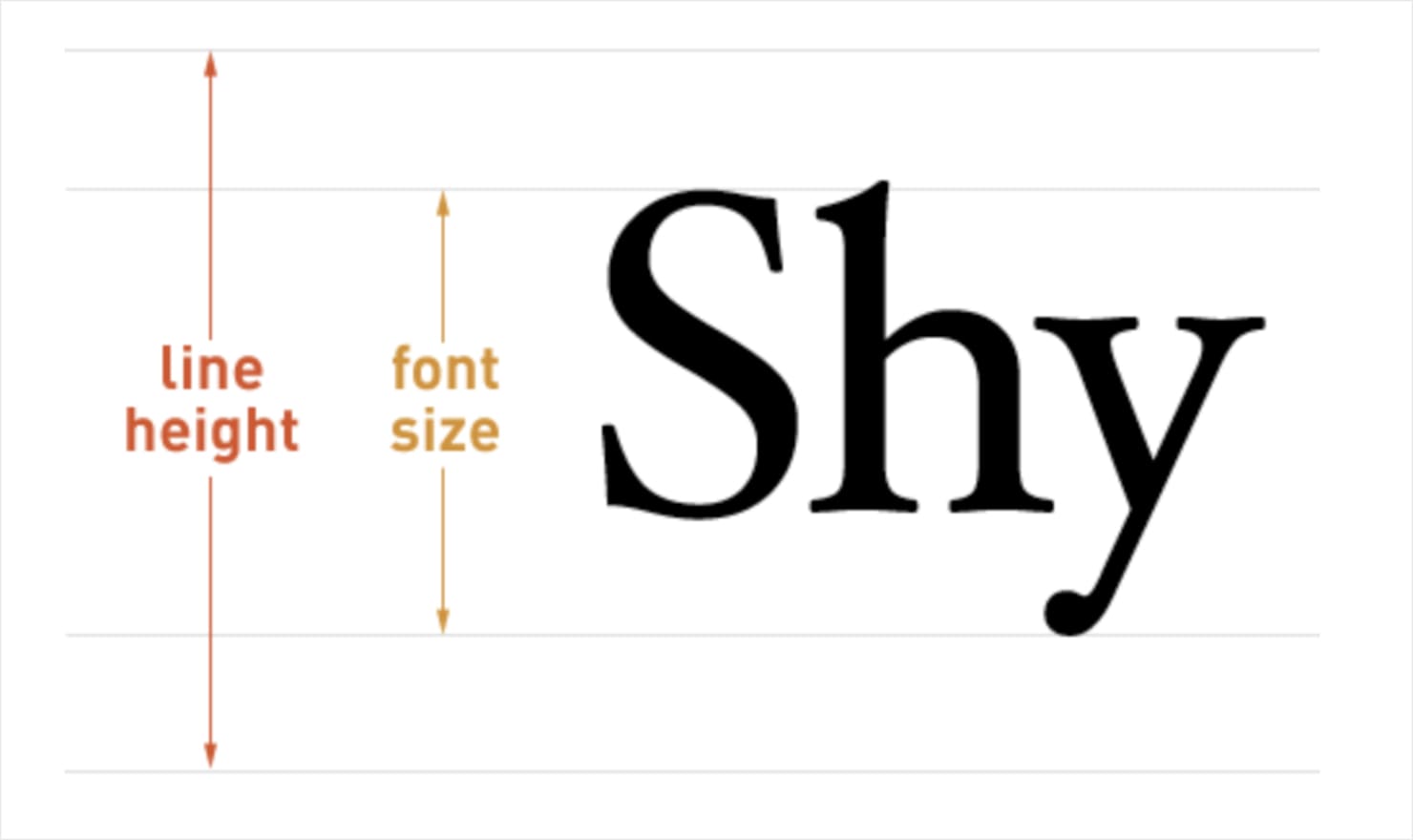
- Your line peak (defines the house above and under traces of textual content) must be roughly 150% of the font dimension for the physique copy (in CSS, this could learn: line-height: 1.5).

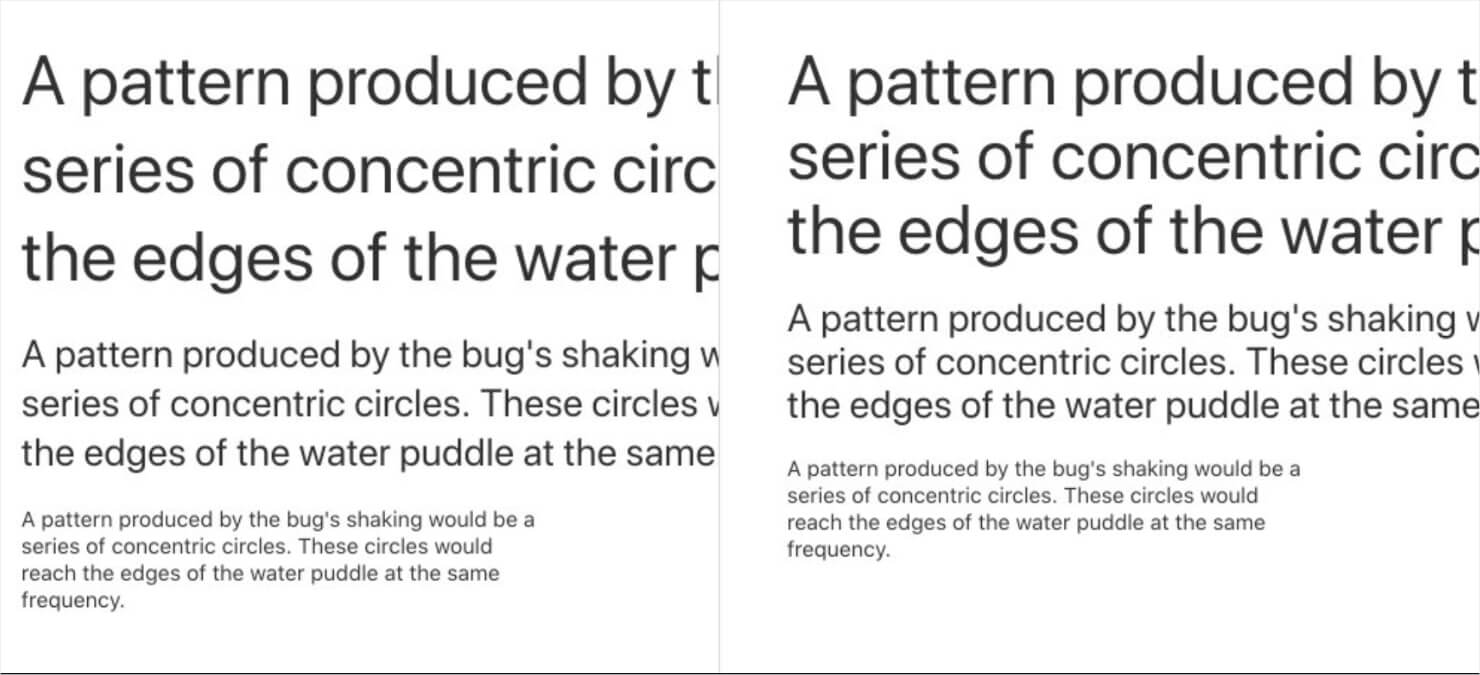
- Smaller fonts want extra line heights. Discover the distinction {that a} bigger line peak makes within the physique paragraphs on this picture:

- Break up massive textual content blocks into smaller paragraphs to extend the destructive house between them. This makes your web site’s content material simple to scan.
- Use additional margins and padding in your web site so as to add extra white house between the bigger parts (sidebar, header, physique, or footer textual content).
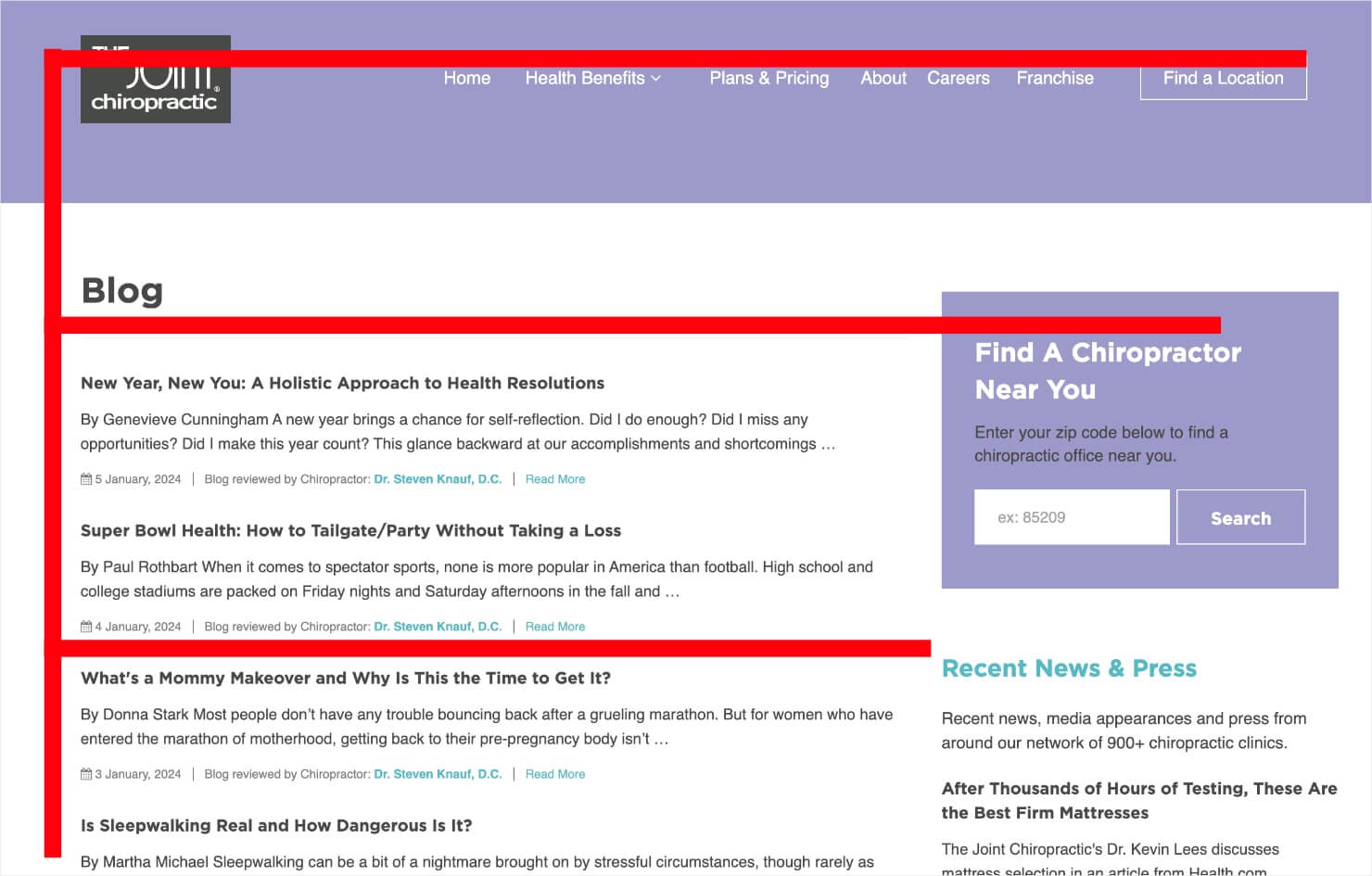
5. Think about the F-Structure in Your Net Design
Analysis has discovered that the common consumer follows the ‘F’ sample of display screen studying.
Right here is an instance of an F-layout in an internet site:

This implies individuals first look from left to proper on the high of the display screen. They then scan the web page downwards, making small forays into the content material. The world of a web page that will get the least quantity of visibility is the underside proper.
What does this imply for conversions? You must place a very powerful parts and calls to motion throughout the F-shape traces, and place much less essential objects in decrease visibility areas.
As an example, you possibly can place your foremost name to motion on the high of the web page in direction of the left-hand aspect as a result of that’s the place most customers will look first.
If you need your consumer to stay round to learn your newest weblog posts, place the headlines down the left-hand aspect of the web page. Lesser essential data, resembling sponsored advertisements, can go within the sidebar on the right-hand aspect of your web page.
The least essential data, like your cookie coverage, can go to the underside right-hand nook of the web page.
Professional-tip: Wish to test in case your web site guests comply with the F-style navigation? Use warmth mapping and CRO instruments, resembling CrazyEgg, MouseFlow, or PTEngine.
6. Use Colours Meaningfully
“Color is an typically underrated side of internet design. However it could possibly play a vital function in usability, in conveying the general that means of a model, and in setting the general temper of the web site. Totally different shade combos can evoke totally different feelings and reactions,” says designer Tom Kenny.
The underside line: When selecting a shade scheme in your web site, ensure to decide on a mix that evokes the emotion that you really want your model to convey.
An effective way to do that is by utilizing Pinterest’s performance to curate shade schemes that replicate your model’s imaginative and prescient. When you’ve chosen your shade scheme, there’s another factor to remember: distinction.
Use distinction to maintain textual content, headlines, and call-to-action buttons noticeable and readable. As an example, design your font and button colours in excessive distinction (e.g. black or navy blue) towards the background (e.g. white or mild yellow).
The weather that you just wish to spotlight (e.g. subscribe buttons) must be in a shade that stands out from the remainder of your web site.
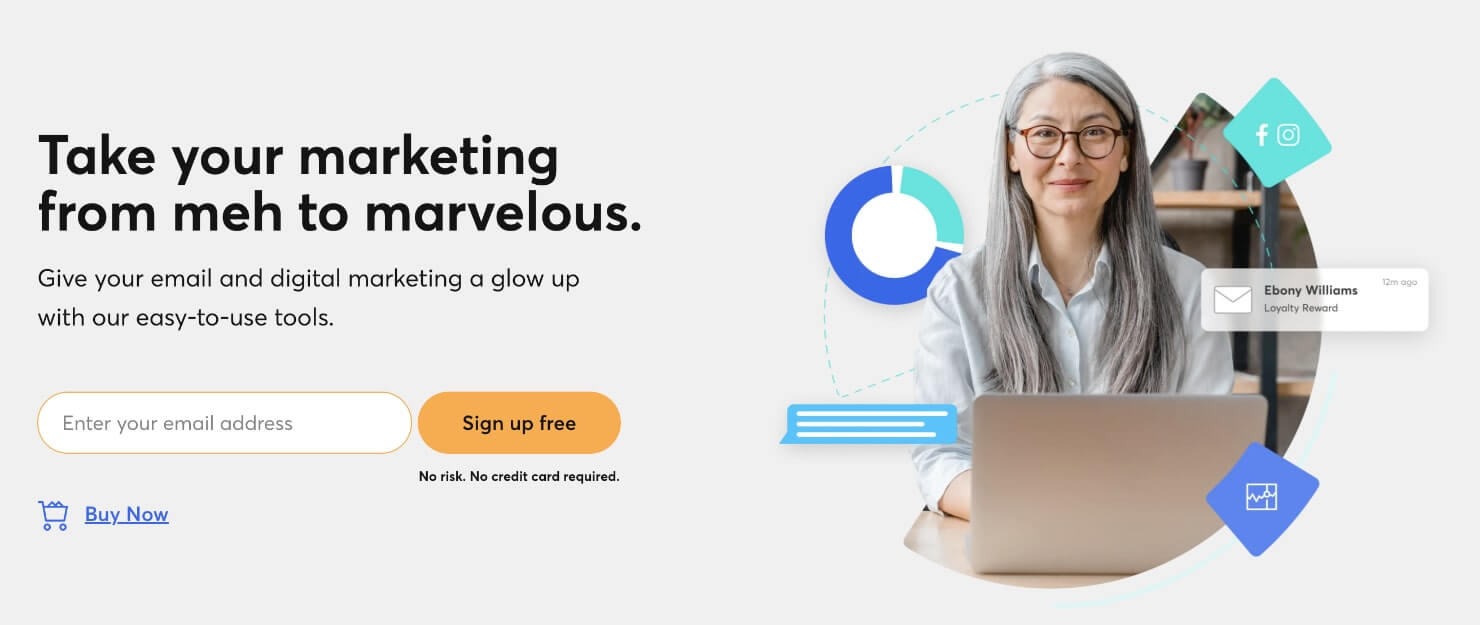
Let’s take a look at an instance. Which parts of this web site draw your eye probably the most?

In fact, the picture on the left with the lady may be very eye-catching. However discover the orange call-to-action button that’s not like another ingredient on the location. That’s as a result of it’s in stark distinction to all different parts on the web page.
Professional-tip: Wish to know what colours to decide on in your CTA buttons? Try our article on which shade button converts finest.
7. Keep in mind to Okay.I.S.S.
The “Preserve it Easy, Silly” mantra is a well-liked design precept that reminds you to not complicate your web site design.
Simplicity is essential for conversions. While you’re constructing an internet site, ask your self if there’s a option to make it less complicated. In case you can simplify the design, the result’s often extra aesthetically pleasing and higher for conversions.
Okay.I.S.S. has overlapping rules with Hick’s Legislation. However simplicity is extra than simply lowering choices. You additionally have to create a clear, uncluttered design that minimizes distractions.
Individuals can course of solely a lot data at a time. If we see an excessive amount of stuff all crammed into one web page, it overwhelms our senses. Creating a fantastic consumer expertise (UX) in your web site means eliminating redundancies.
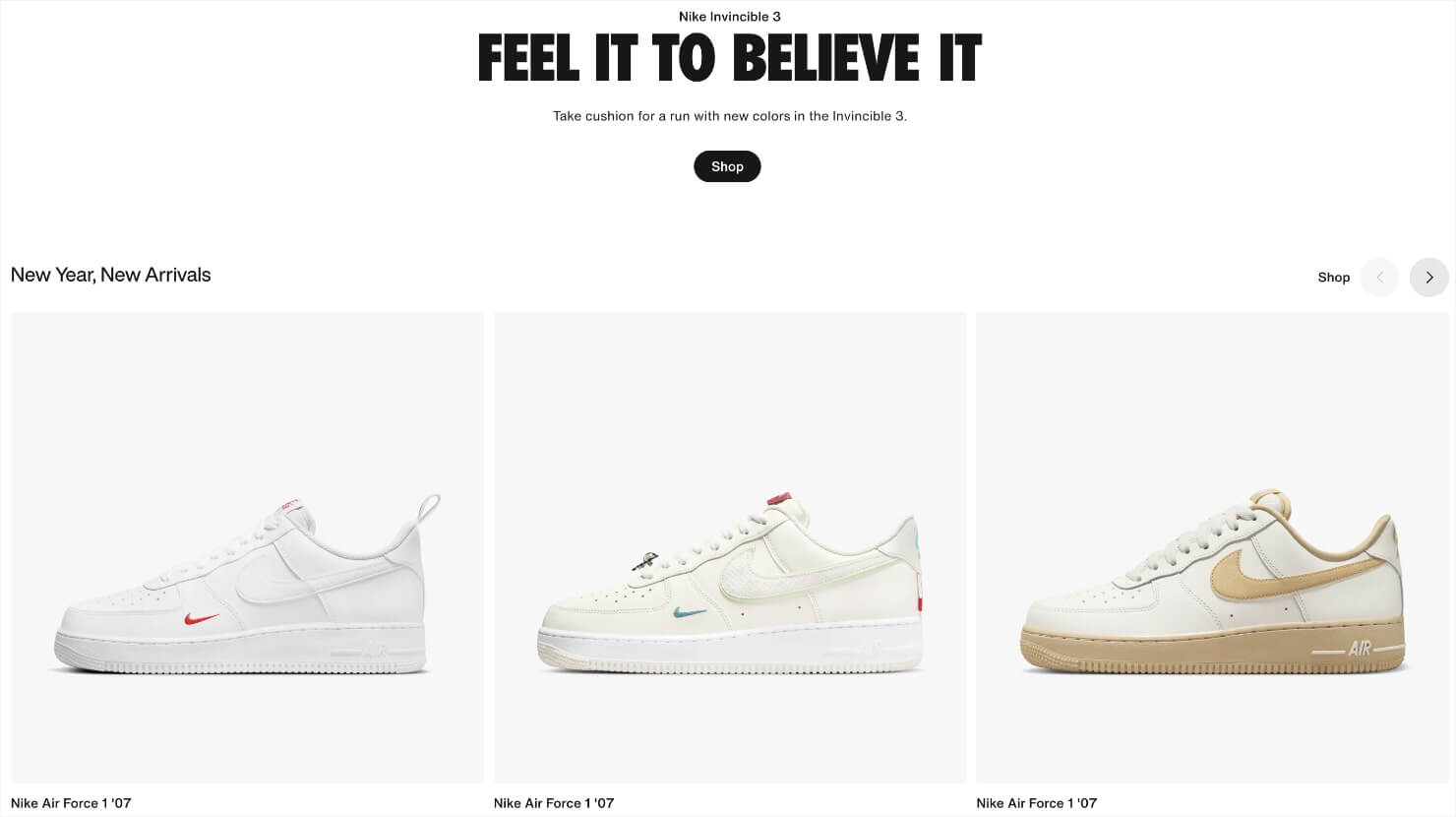
Like Apple, Nike is one other model that’s recognized for simplicity in internet design. Its design (and duplicate) is so good that numerous manufacturers comply with its swimsuit.

8. Apply the 8-Second Rule
You might need heard of this earlier than: you solely have 8 seconds to get a customer’s consideration as a result of that’s the common human consideration span at present. That’s lower than the eye span of a goldfish!
The purpose is that you’ve got a really small window of alternative to have interaction customers as soon as they land in your web site. Subsequently, you need to make each second rely!
Listed here are some suggestions for grabbing consideration and boosting conversions inside the first 8 seconds:
- Use massive, succinct, benefit-driven headlines.
- Observe copywriting finest practices to seize individuals’s creativeness.
- Use eye-catching photographs to attract consideration to your foremost name to motion.
- Use bigger, less complicated, and descriptive signup buttons.
- Use energy phrases to make your copy extra engaging.
- Use multimedia content material resembling video or GIFs to clarify issues visually.
- Use animated exit intent popups or sound results to re-engage guests about to depart your web site.

Professional-tip: In case you’re already working a number of advertising campaigns, run a break up testing experiment to check which one is changing the very best. From the CRO standpoint, break up testing affords extra correct information than Google Analytics or different analytics instrument.
Be taught extra in regards to the break up testing finest practices to enhance conversions.
9. Keep in mind the Gestalt Similarity Precept
Gestalt psychology is a faculty of psychology about human notion. The Gestalt precept has 6 particular person legal guidelines that revolve round:
- Similarity
- Continuation
- Closure
- Proximity
- Determine
- Symmetry and order
Its first regulation, the Gestalt similarity precept, states that people group comparable issues collectively. It’s a mechanism that permits us to make sense of issues and to arrange noisy environments.
In web site design, you possibly can leverage this regulation by grouping gadgets that you just wish to be related to each other, resembling testimonials, signup buttons, or photographs.
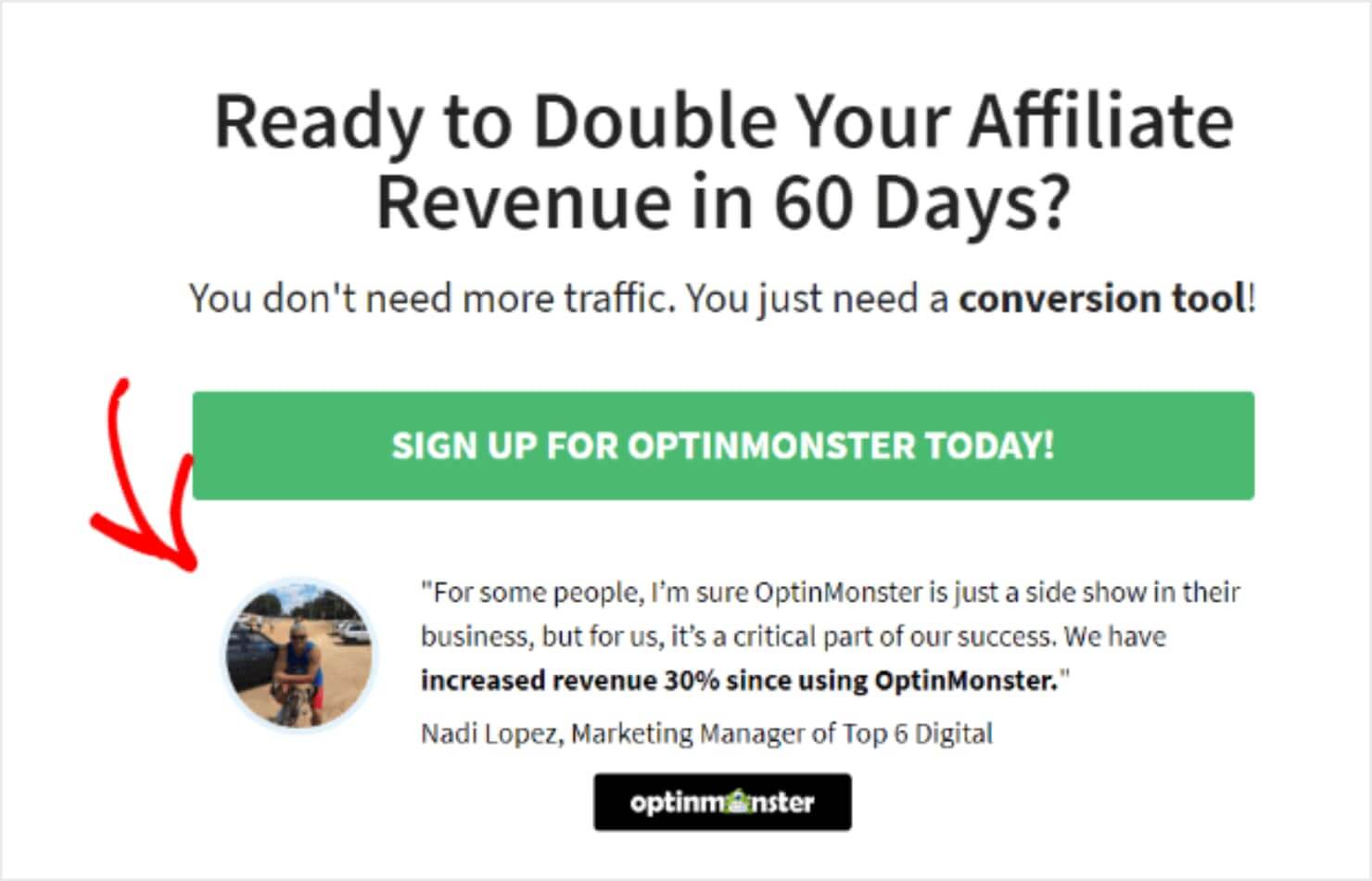
For instance, let’s say you’ve got a fantastic testimonial that you just wish to use as social proof. You possibly can place it straight under your opt-in kind to enhance conversion metrics.
The client testimonials positioned subsequent to your CTAs are also referred to as doubt removers. And they may also help you enhance conversions by as much as 124%.
Right here’s an instance of grouping a CTA and buyer testimonial collectively.

Gestalt’s similarity precept can be essential from the UX design standpoint.
Grouping the principle signup parts (e.g. the headline, description, and opt-in button) collectively helps customers course of the data rapidly and in a extra organized means.
That is nice for conversions, particularly contemplating our 8-second consideration span.
10. Use Faces to Construct Familiarity
Individuals love shopping for from individuals.
Embody individuals’s faces (and names) in your blogs, case research, touchdown pages, checkout pages, and pricing pages to humanize your model.
Based on designer Sabina Loafer:
“After we see a face, we’re robotically triggered to really feel one thing or to empathize with that individual. If we acknowledge content material on an internet site — resembling an issue, dilemma, behavior or no matter else — we really feel related and understood.”
It’s simple to use this rule for entrepreneurs who’re the face of their model. Simply take a look at how Neil Patel, Chris Lema, or John Lee Dumas leverage their private manufacturers to develop their companies.


If you wish to leverage your private model in your web site, maintain these 2 essential suggestions in thoughts:
- Get an expert photoshoot accomplished.
- Be sure you have loads of horizontal pictures that use the rule of thirds.
Right here’s an instance from Melanie Duncan:

In case you aren’t the face of your model, you possibly can rent fashions or use inventory pictures.
Simply ensure the faces you select characterize your model precisely in order that customers can relate.
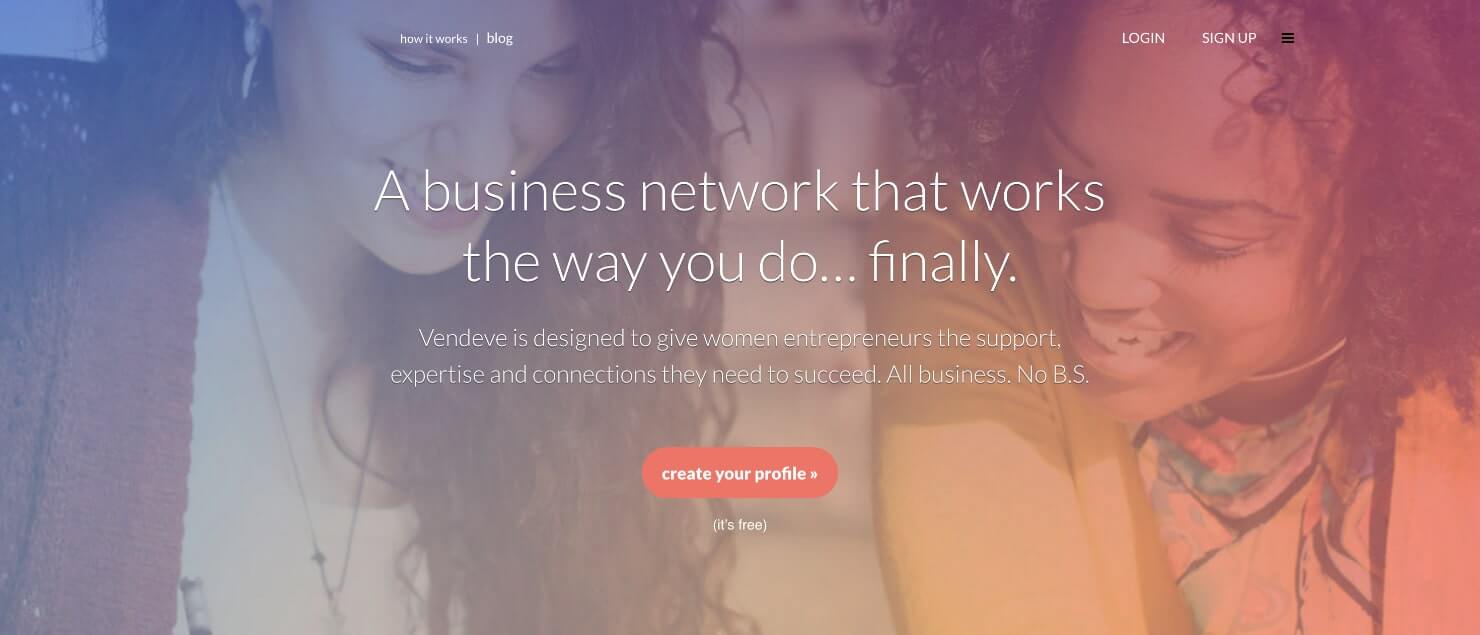
Vendeve, a social community for feminine entrepreneurs, does a fantastic job of this by utilizing generic however relatable feminine faces that characterize their audience.

11. Use Excessive-High quality Pictures
Utilizing high-quality photographs in your web site makes a fantastic first impression in your clients.
Surveys discover that 60% of consumers are prepared to work together with manufacturers that embody photographs. One other 23% of persons are extra prone to contact a enterprise that has a picture hooked up to its itemizing.
However low-quality photographs can drag down the credibility of your web site. Low-quality photographs could look pixelated, blurry, or disproportionate. In distinction, high-quality pictures evoke optimistic associations and really feel private.
Listed here are a few of our favourite locations for locating free inventory pictures that’s high-quality and private:
A phrase of warning: don’t use bland and lifeless inventory pictures for the sake of high quality. Individuals like manufacturers that they’ll relate to. In case your photographs look overly company or generic, you’ll flip your guests away.
Flip Your Web site Right into a Conversion Machine
Now that you just’re conversant in the 11 web site design conversion optimization suggestions, put them to good use. Take take a look at your present design and determine the alternatives to use the rules we mentioned.
Usually, you possibly can simply repair a design downside with just some tweaks. You can too run A/B exams to see the place your web site lacks.
In case you’re in search of extra suggestions to enhance your web site design, listed here are a couple of different sources:
When you’re assured about your web site’s design, step up your conversion sport with OptinMonster. Select from 100+ design templates to launch partaking campaigns and seize extra leads.
Get began with OptinMonster at present!