I was a content material author for a small internet design company, and my first piece was about web site design finest practices.
I bear in mind my supervisor going by means of it and telling me, “All good, however internet design isn’t nearly making issues look good.”
Again then, I used to be younger and recent, and actually, that sounded completely backward.
Made no sense. For me, design was all about what I noticed. I imply, it’s visible, proper? So, after all, the look ought to be the whole lot.
Nicely, any internet designer listening to this is able to in all probability be prepared to drag their hair out.
Right now, I get it. Entrance and middle, internet design is about performance, person expertise, and making certain each factor on the web page has a objective.
So, let’s dive into the highest internet design finest practices for 2024 to make your website do the work — convert guests into paying purchasers. I’ll additionally cowl key design pointers and necessities that it is best to have in mind, too.
12 Web site Design Finest Practices
- Choose a typography that’s straightforward to learn and skim.
- Be aware of auto-translation.
- Select a coloration scheme that fits your model.
- Use white house to interrupt up textual content and different parts.
- Use texture so as to add persona and depth.
- Add photographs to interact and inform readers.
- Simplify your navigation.
- Make your CTAs stand out.
- Optimize for cell.
- Restrict the choices offered to customers.
- Prioritize performance over aesthetics.
- Select the content material your customers perceive.
1. Choose a typography that’s straightforward to learn and skim.
Typography refers to how letters and characters (kind) are organized and offered on the web page. Since web site typography impacts not solely how we learn however how we really feel about textual content on an online web page, it’s necessary to select rigorously.
Ideally, you desire a typeface that’s:
- Straightforward to learn
- Straightforward to skim
- Accessible to all customers
- Legible throughout a number of gadgets and display sizes
You additionally need it to match the feel and appear of your model.
For instance, the luxurious vogue model Burberry refreshed its brand for the primary time in 20 years in 2018. It changed the outdated serif typeface with a daring, all-caps, sans serif typeface and dropped the knight emblem.
The end result was a less complicated and extra modern-looking brand that’s simpler to learn on any display — and that displays modifications within the firm to turn out to be extra clear and attraction to a youthful era.

However then, in February 2023, artistic director Daniel Lee launched Burberry’s new brand once more. This time, we’re speaking about one thing utterly completely different — a contemporary blue design that nods to its British heritage.

Why did this alteration occur?
Vogue manufacturers typically refresh their logos when a brand new artistic director steps in, reflecting their imaginative and prescient. When Lee joined in October 2022, he aimed to honor Burberry’s previous whereas embracing the longer term. He referred to as the brand “a contemporary tackle British luxurious” and “a brand new chapter for the model.”
Whereas I personally appreciated the primary model a bit extra, the second brand and its typography have a narrative and which means.
2. Be aware of auto-translation.
Check how auto-translation will have an effect on your website’s content material.
Many customers will depend on translation instruments to navigate your website, so guarantee your design would not create confusion or miscommunication. Take note of format, spacing, and typography — translated textual content should match properly and stay legible.
Let’s convey it to life.
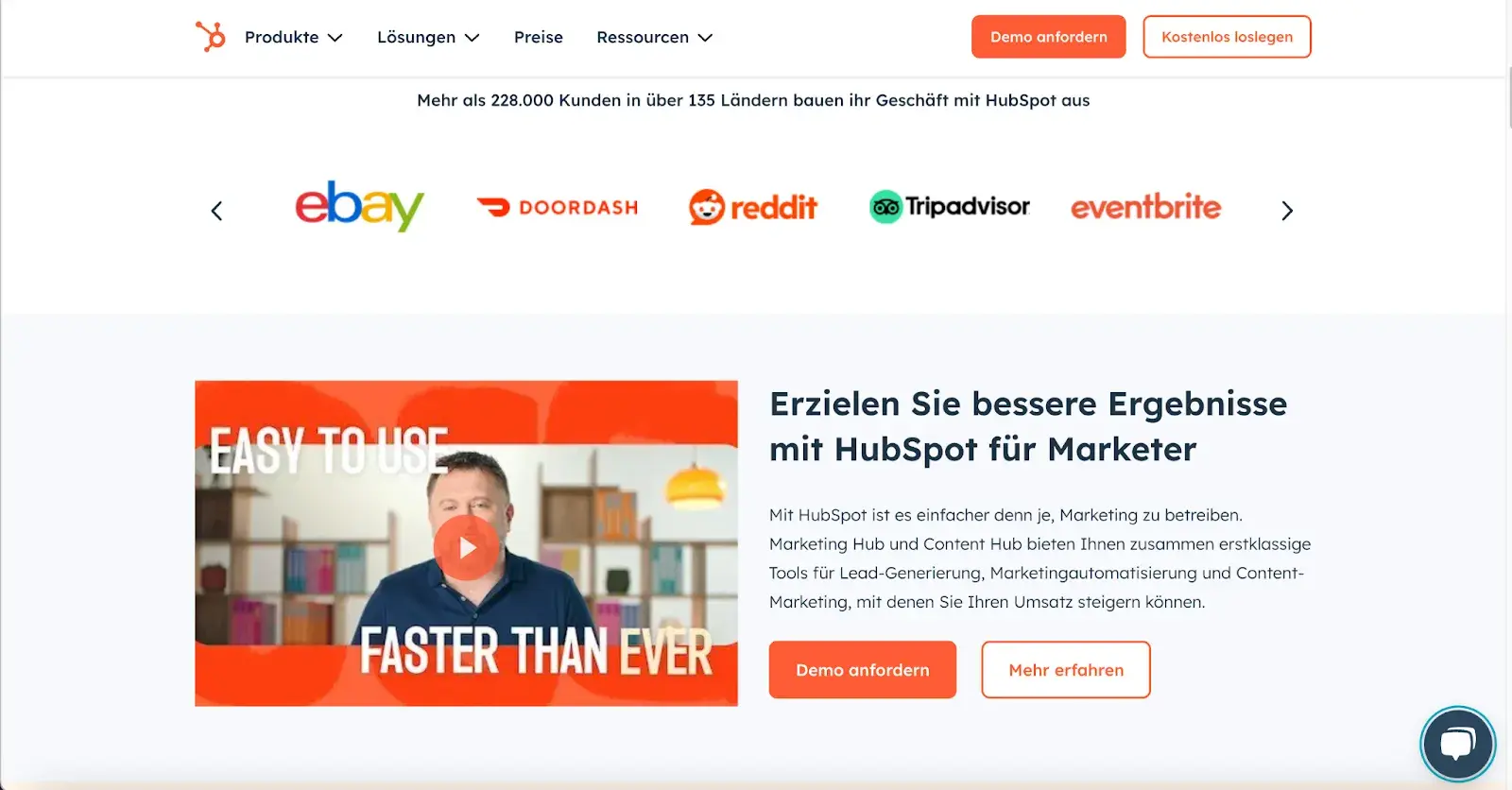
I translated HubSpot’s website from English to German. The end result? A sophisticated translated website with no additional areas, bizarre letters, or structural points. All the pieces appears to be like neat, similar to the unique:

“At Wrike, we use TT Norms Professional for its clear, trendy aesthetic and readability throughout gadgets — accessibility is important. It’s impartial, builds belief, and has multilingual character units, so supplies look polished even after translation,” shares Elisa Daniela Montanari, head of natural progress and web site technique at Wrike.
In response to Montanari, an awesome font ought to be adaptable to completely different platforms, pages, and audiences.
“With TT Norm Professional‘s clear traces, it doesn’t compete towards our visuals and messaging however enhances it,” Montanari says.
3. Select a coloration scheme that fits your model.
Like typography, coloration can have an effect on not solely how we perceive and work together with content material however how we really feel about it. Your coloration scheme ought to, subsequently, verify off the identical containers as your web site typography. It ought to:
- Reinforce your model identification.
- Make your website straightforward to learn and navigate.
- Evoke emotion.
- Look good.
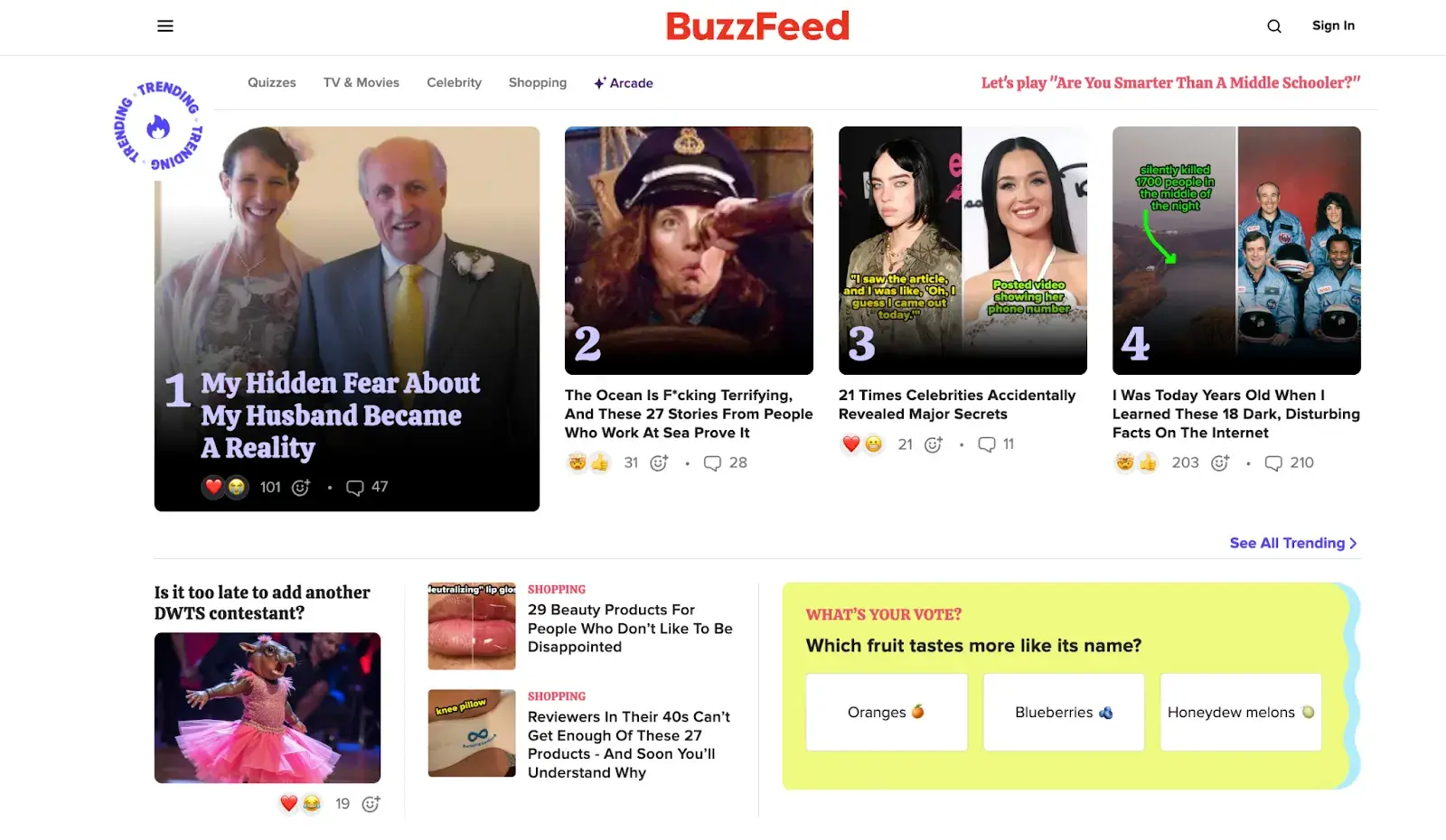
Buzzfeed, for instance, makes use of the first colours yellow and purple to seize customers’ consideration and get them excited in regards to the content material. It reserves the usage of the first coloration blue — which is related to belief — completely for hyperlinks and CTA buttons. Each feelings are supreme to evoke for a media website.

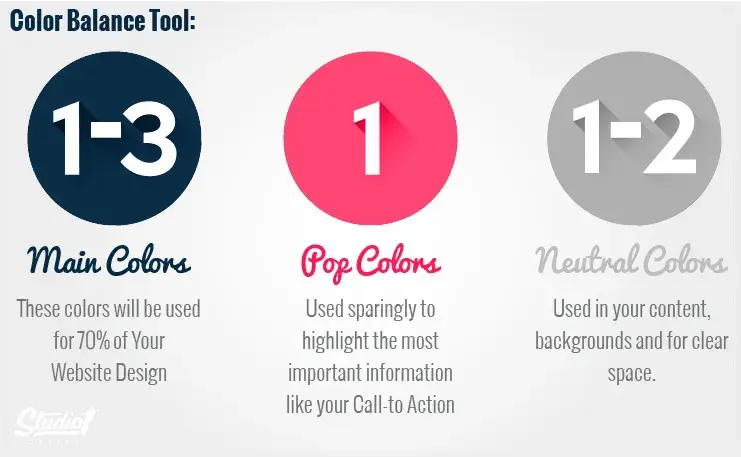
I lately got here throughout a nice piece by Greg Merrilees, CEO and Founding father of Studio1 Design, highlighting the significance of discovering the fitting stability.
He suggests contemplating coloration harmonies — when choosing a coloration palette, begin along with your dominant coloration after which layer it. Darker colours seize consideration first and carry extra visible weight, so that you’ll wish to transfer again to lighter colours from there.

4. Use white house to interrupt up textual content and different parts.
Whitespace supplies customers with visible breaks as they course of an internet site’s design or content material, which is aesthetically pleasing but additionally gives different advantages.
By minimizing distractions, whitespace makes it simpler for customers to focus, course of data, and perceive what’s necessary.
Meaning you should utilize whitespace to keep away from inflicting data overload or evaluation paralysis — and to emphasise necessary parts on the web page.
This would possibly assist persuade customers to take a selected motion, like join a e-newsletter, store your newest assortment, and extra.
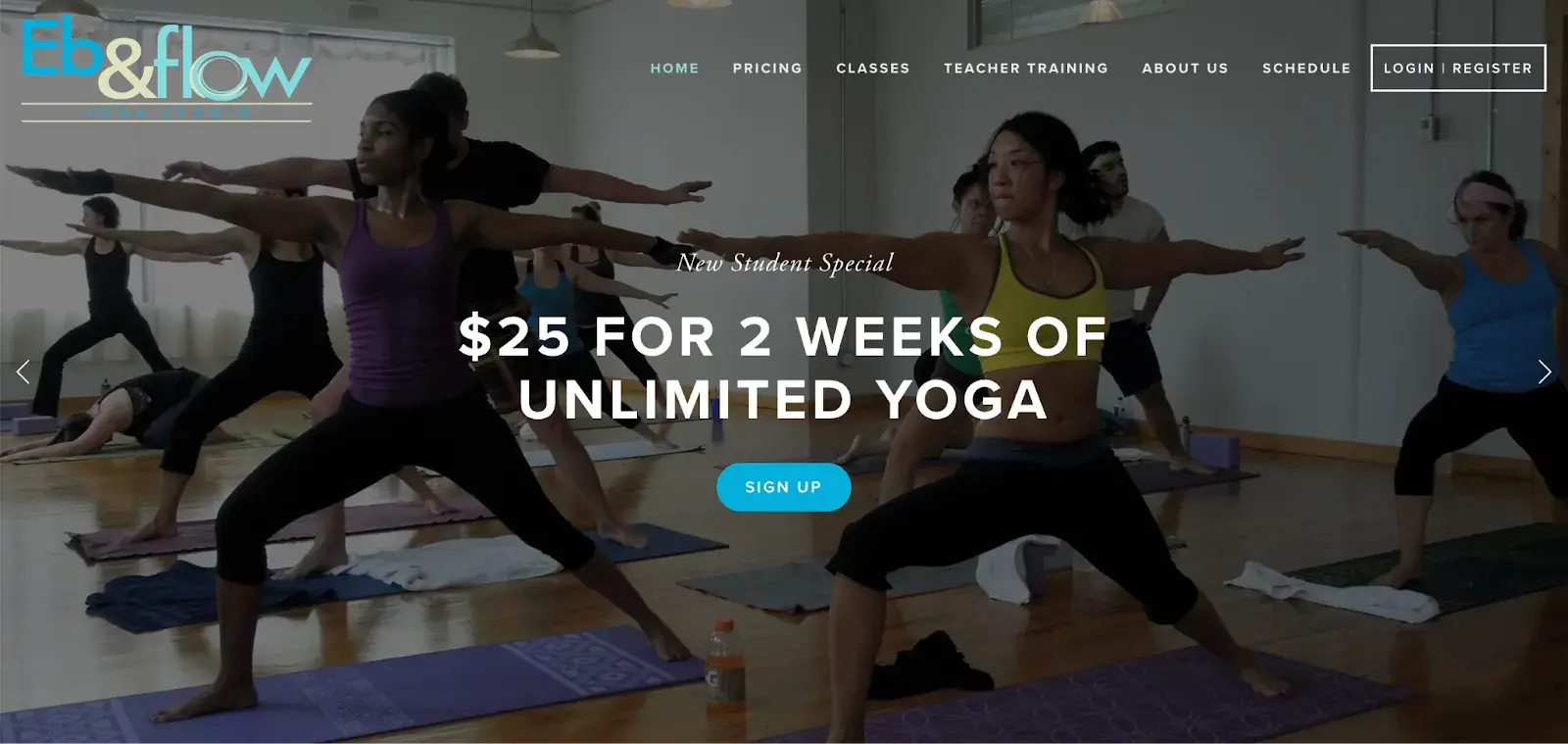
For instance, Eb & stream Yoga Studio makes use of whitespace to guide customers towards a selected motion: to join three weeks of lessons. Discover that whitespace doesn’t imply the absence of coloration or imagery.
As an alternative, it implies that each factor on the web page is positioned strategically, with plenty of house in between, to keep away from overwhelming or complicated guests.

Among the finest insights I’ve come throughout on this matter comes from Sean Lee-Amies, CEO and founder at Sq. One Digital, who defined it completely.
“Take Google for instance. They’re huge. There’s no finish of issues they may discuss, and but the one factor on their homepage is a brand, a search bar, and two buttons,” Lee-Amies says.
“Whitespace is at all times the primary casualty of an online design created by individuals who haven’t but discovered to make use of a much less is extra strategy to content material and communication.”
5. Use texture so as to add persona and depth.
Resembling a three-dimensional, tactile floor, internet textures purpose to copy the bodily sensation of contact with one other sensation — sight.
They’re an awesome design different to strong coloration backgrounds, significantly if you wish to add persona and depth to your website.
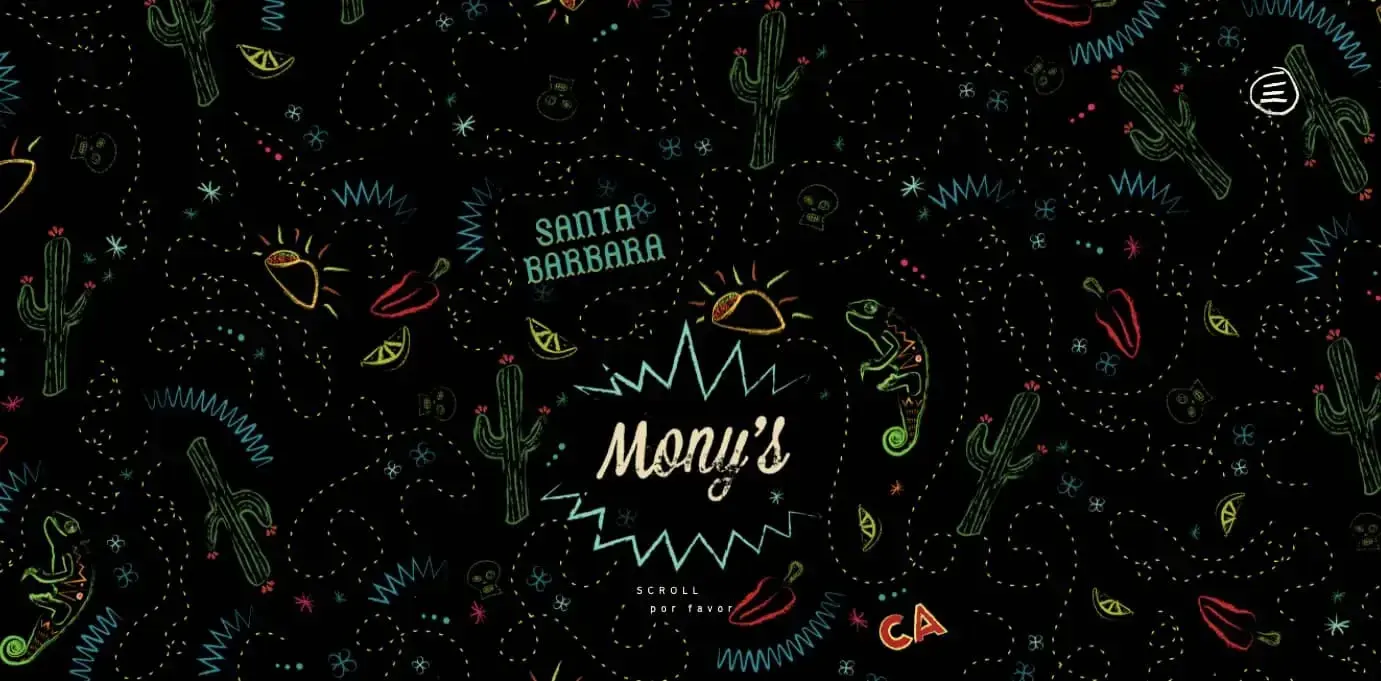
Check out the feel on the homepage for the Santa Barbara-based restaurant Mony’s Tacos beneath.
It appears to be like like chalk drawn on a blackboard, doesn’t it?
I don’t find out about you, however I can virtually really feel the chalk on my fingers simply by it. It‘s the proper search for a restaurant that goals to be California’s most popular Funk Zone selection for Mexican delights.

6. Add photographs to interact and inform readers.
Hanging a stability between textual content and pictures is important in web site design. Incorporating visuals could make your content material extra informative, partaking, and memorable. It’s simpler for some folks to be taught and course of data visually.
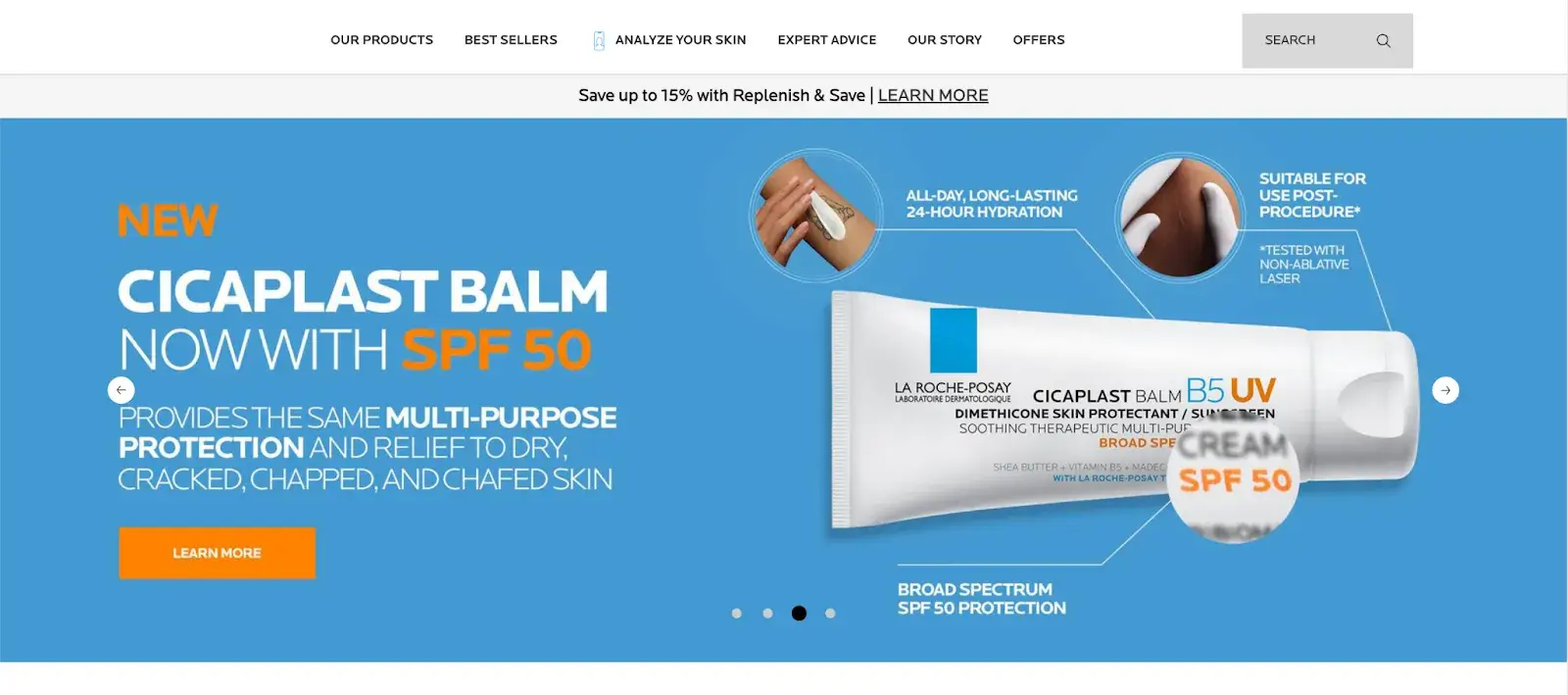
Right here‘s a novel instance of breaking apart textual content with photographs from a beauty firm’s web site. This reveals how limitless the chances of incorporating imagery into your web site design are.

Pictures ought to be a part of your complete web site, not simply the homepage, however have to be used rigorously and in stability.
The design staff at Dgtl Infra, for instance, creates weblog posts with photographs each 200-300 phrases and sees 40% extra shares than text-heavy articles. They purpose for a 60/40 text-to-image ratio.
This stability retains readers engaged with out sacrificing substance. The staff makes use of a mixture of infographics, product photographs, and related inventory photographs.
Each picture ought to serve a objective. Randomly inserted visuals can do extra hurt than good. Every ought to both illustrate some extent or present a visible break at a pure pause in content material.
7. Simplify your navigation.
Navigation is among the most necessary design parts on an internet site. It impacts whether or not guests arrive in your homepage and browse or click on the “Again” button. That’s why it’s necessary to maintain it so simple as potential.
Many web sites go for a horizontal navigation bar. This navigation type lists the main pages facet by facet and is positioned within the web site header.
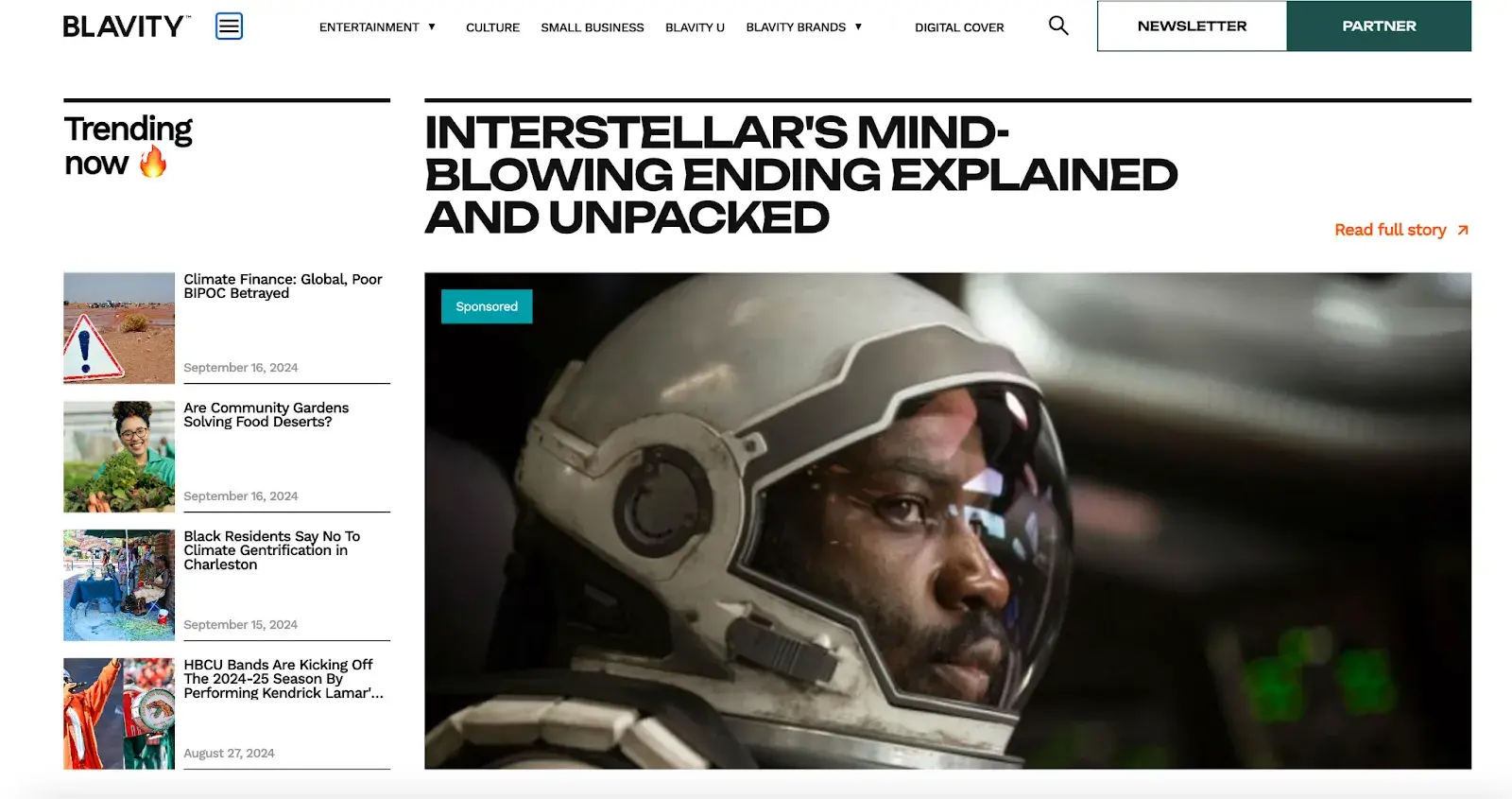
Take the navigation bar on Blavity for instance. The principle navigation classes (Leisure, Tradition, Small Enterprise, Blavity U, Blavity Manufacturers, Digital Cowl) are clearly labeled and straightforward to note.

The usage of a dropdown menu for the “Blavity” class provides a layer of group with out overwhelming the person with too many choices without delay. This can be a refined visible cue that helps to information the person’s navigation.
The search bar discovered its place within the high proper nook, offering a handy means for customers to seek out particular articles or subjects.
8. Make your CTAs stand out.
CTAs are parts on an online web page, commercial, or one other piece of content material that encourages the viewers to do one thing. The decision to motion could possibly be to enroll, subscribe, begin a free trial, or be taught extra, amongst many others.
You need your CTAs to pop in your web site design. To make that occur, think about the way you’re utilizing coloration in addition to different parts like background coloration, surrounding photographs, and surrounding textual content.
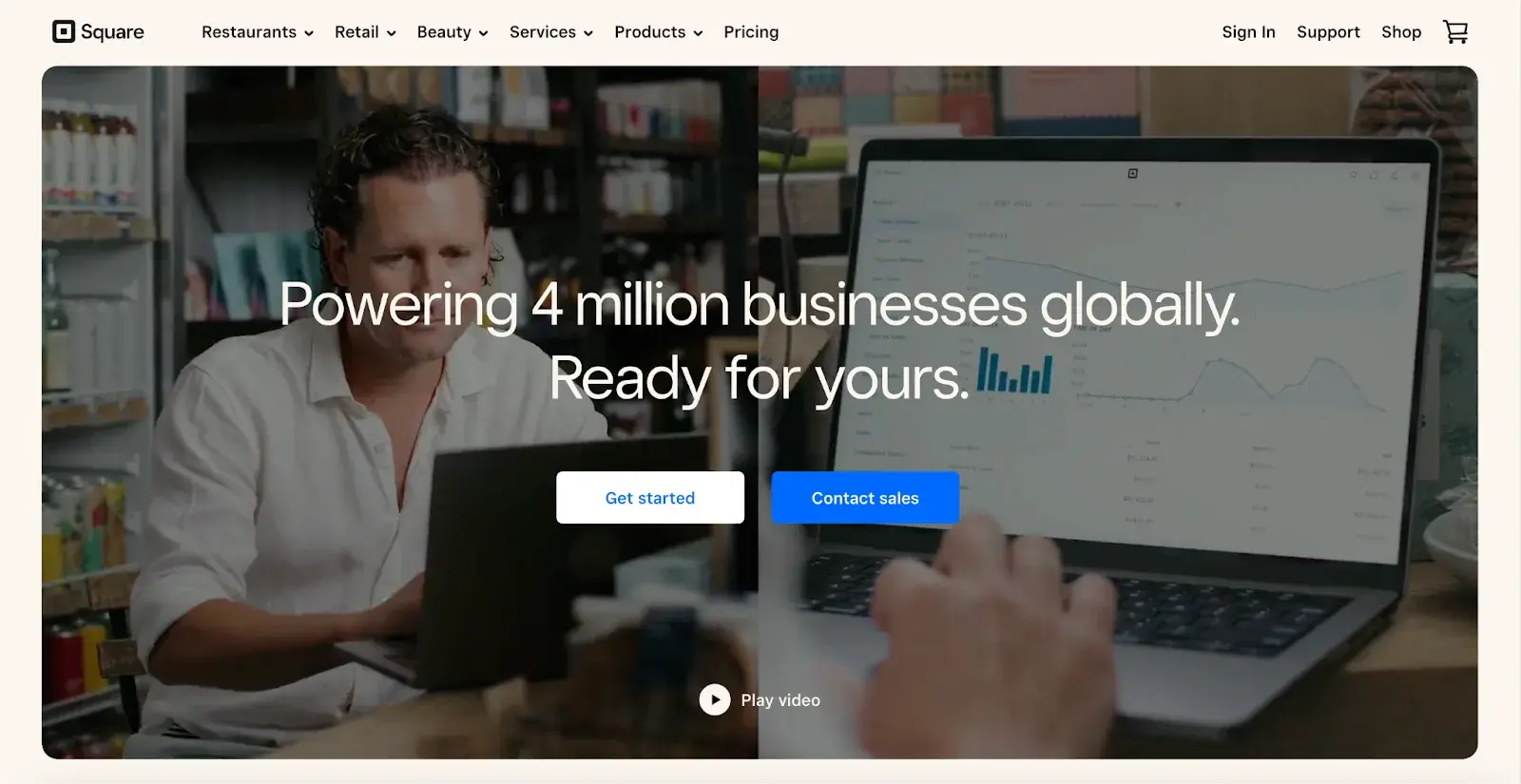
Sq. supplies a wonderful call-to-action instance. Utilizing a easy video background, Sq. reveals how distinctive and future-oriented its product is. Towards this dramatic backdrop, the white “Get Began” CTA awaits your click on, in addition to “Contact Gross sales” in catchy blue coloration.

Damon Culbert from Add Individuals additionally suggests animating CTAs however in stability.
He says {that a} subtly animated button that wiggles or pulses after a delay can seize consideration with out being intrusive. Triggering such animations solely after a person has frolicked on the web page ensures the interplay feels well timed and related.
This method, much like well-timed pop-ups, respects the person’s shopping stream whereas successfully drawing their focus towards conversion.
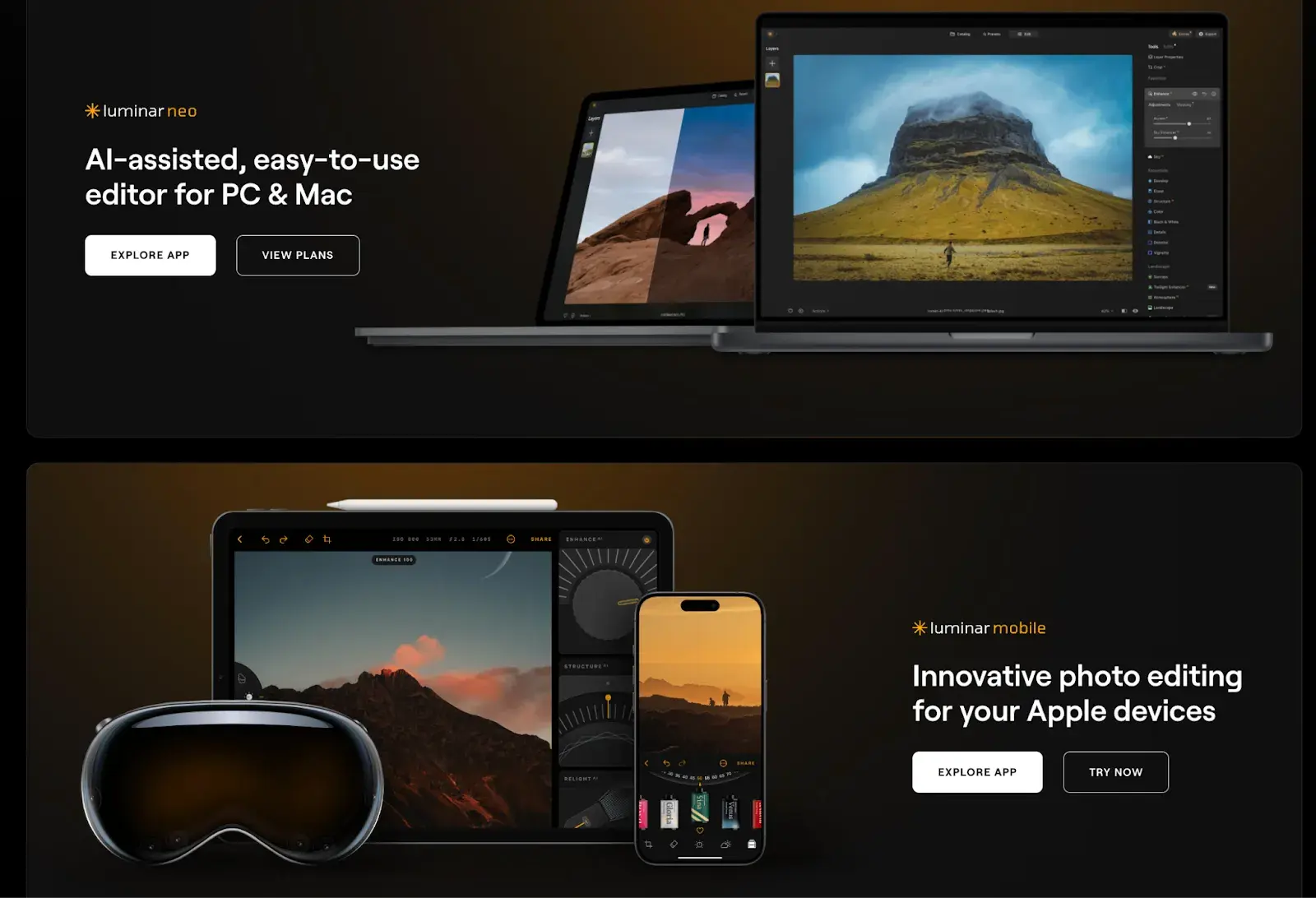
Whereas the design of a button is necessary, we won’t overlook its content material: the textual content it comprises. Yevhenii Tymoshenko, CMO at Skylum, touched on this throughout our dialog, saying:
“We lately redesigned the format of our web site by inserting CTAs on the high and the underside of the web page. We additionally reworded them to be extra actionable. Now they are saying ‘View Plans’ and ‘Discover App,’ chatting with the client straight with out utilizing pushy language like ‘Purchase Now.’ Because of this, our conversion charges elevated by 12%,” Tymoshenko says.

9. Optimize for cell.
We’ve already mentioned how necessary it’s in your web site to be responsive. That may imply altering or eradicating some parts that may muddle smaller display sizes or negatively impression load time.
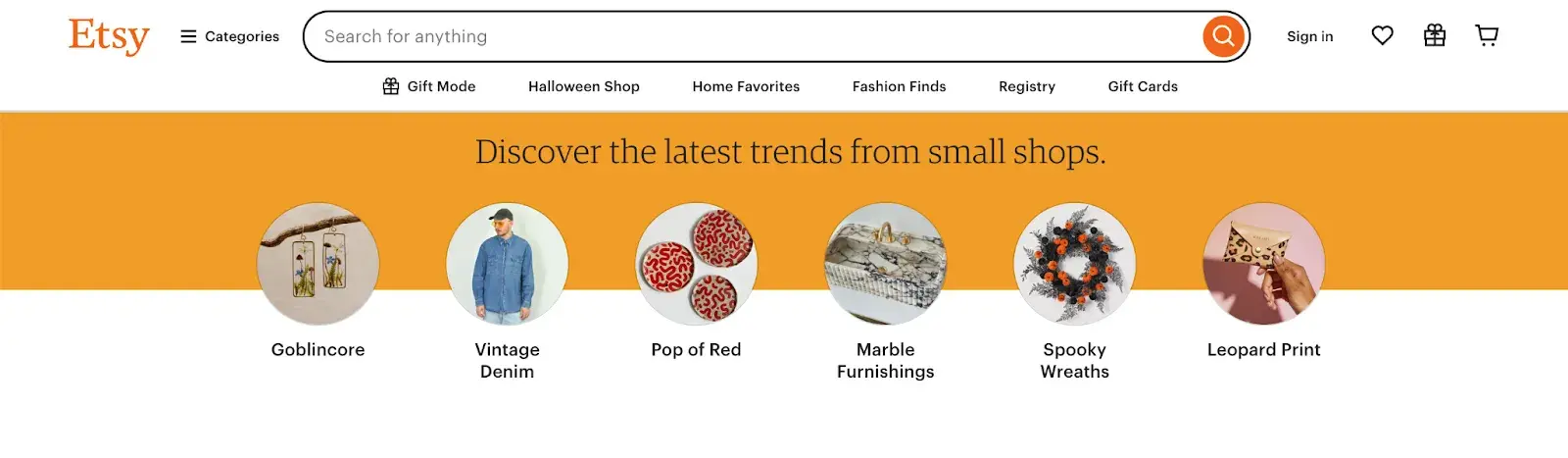
For an instance of one of many finest web site designs, examine Etsy’s homepage on desktop vs cell. On the desktop, you’ll see a navbar with classes. Hovering over every class will reveal a dropdown menu.

On cell, this collapses behind a hamburger button, which improves the looks and efficiency of the cell website. You will additionally discover that the pictures are bigger — excellent for tapping along with your finger on a cell display.

Claire Escobedo from On-line Optimism says that one of many important errors she sees in cell design is a scarcity of accessible options. This contains issues that violate WCAG requirements and options like hover results that impression a website’s performance.
She continues, “You may’t hover on a cellphone! It’s a must to account for cell interactions when designing for any website accessed on a cell gadget, which as of late is just about all websites.”
In response to Escobedo, simply because your website navigation features properly on desktop doesn’t imply it is going to switch to cell.
“A gorgeous mega menu is sweet for a laptop computer person, however how is a cell person going to entry those self same 4 tiers of hyperlinks?” Escobedo notes.
10. Restrict the choices offered to customers.
In response to Hick’s Legislation, growing the quantity and complexity of decisions will enhance the time it takes for an individual to decide. That is dangerous information in web site design.
If an internet site customer is offered with too many choices, they may get annoyed and bounce — or they may choose an possibility you don’t need, like abandoning their cart. That’s why it’s necessary to restrict the variety of choices offered to a person.
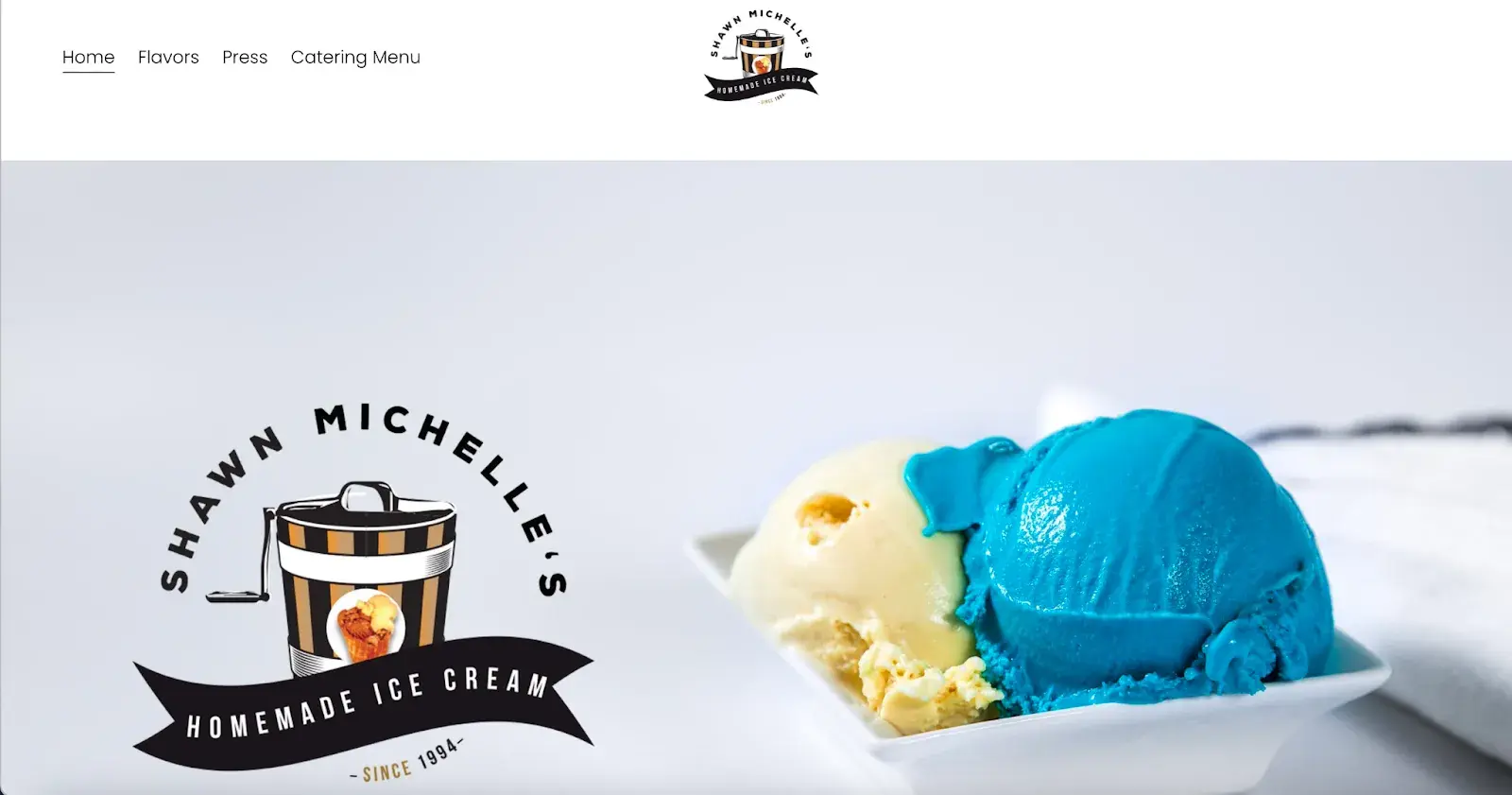
For instance, when a customer lands on Shawn Michelle’s Ice Cream homepage, they’ve three clear choices: be taught in regards to the firm, discover the flavors, or take a look at the catering menu.
It‘s clear, with all the important thing data straightforward to seek out. Does a website like this want something extra? Completely not. All the pieces’s proper there, making it straightforward for patrons to get what they want, lowering the possibility they’ll depart annoyed.
This can be a excellent instance of Hick’s Legislation in UX design.

Professional tip: Do not have the time to comply with the foundations? You may at all times obtain a pre-built web site template that can present a sound basis in your website.
11. Prioritize performance over aesthetics.
“Design ought to help content material and performance — not the opposite means round. The overwhelming majority of customers are going to your website for the knowledge that’s there, not for the way in which it appears to be like.
As a designer, I understand how nice it’s for an internet site to look good, however it could actually by no means come on the expense of creating positive that your web site is practical and comprehensible for all customers.” says Escobedo.
Consider performance as a substitute of simply aesthetics. Create options which can be straightforward to make use of, reliable, and sensible, placing the wants of customers entrance and middle.
12. Select the content material your customers perceive.
Web site content material ought to be easy and doesn’t require all of your brainpower to get it and ship worth on the identical time. Since that’s not a straightforward job in any respect, I hit up Damon Culbert once more for recommendation:
“To ensure that folks to spend time and power doing one thing, like sit and browse by means of all of the options of a brand new services or products, you need to create a compulsion inside them to take action,” Culbert says.
In response to Culbert, robust visuals permit folks to take a position time and power into studying extra about one thing you wish to promote.
“B2B companies are an awesome instance of this; they’re typically very complicated, and non-experts don’t perceive them. It’d take a non-expert an hour or extra of studying simply to get a fundamental understanding,” Culbert says. “Or they may have a look at a visible that will get them there in 5 seconds or much less.”
A superb instance is BuzzSumo’s homepage. It delivers a transparent, concise message with visuals like journal excerpts and social media screenshots, making it apparent what they do — even for first-time guests.

My closing level: Individuals don’t spend cash on issues they’ll’t perceive in the event that they add worth or not. That is why commercially profitable firms put money into advertising and gross sales intelligence instruments, mapping out their buyer’s purchaser journeys and hiccups alongside the way in which.
Now, you may spend years learning the ins and outs of internet design.
However for the sake of supplying you with a jumping-off level, we have assembled an inventory of the elemental pointers and finest practices you may apply to your subsequent web site redesign or web site launch.
9 Web site Design Pointers
- Simplicity
- Visible Hierarchy
- Navigability
- Consistency
- Responsivity
- Accessibility
- Conventionality
- Credibility
- Consumer-Centricity
1. Simplicity
Whereas the looks of your web site is definitely necessary, most individuals aren’t coming to your website to guage how slick the design is. They wish to full some motion or discover some particular piece of knowledge.
Subsequently, pointless design parts (i.e., those who serve no practical objective) will solely overwhelm and make it harder for guests to perform what they’re attempting to perform.
From a usability and UX perspective, simplicity is your finest buddy. You probably have all the required web page parts, it’s arduous to get too easy. You may make use of this precept in quite a lot of completely different kinds, reminiscent of:
- Colours. Principally, do not use quite a bit. The Handbook of Pc-Human Interplay recommends utilizing a most of 5 (plus or minus two) completely different colours in your design.
- Typefaces. The typefaces you select ought to be extremely legible, so nothing too artsy and really minimal script fonts, if any. Once more, hold the textual content coloration minimal and at all times guarantee it contrasts with the background coloration. A standard advice is to make use of a most of three completely different typefaces in a most of three completely different sizes.
- Graphics. Solely use graphics if they assist a person full a job or carry out a selected operate (do not simply add graphics willy-nilly).
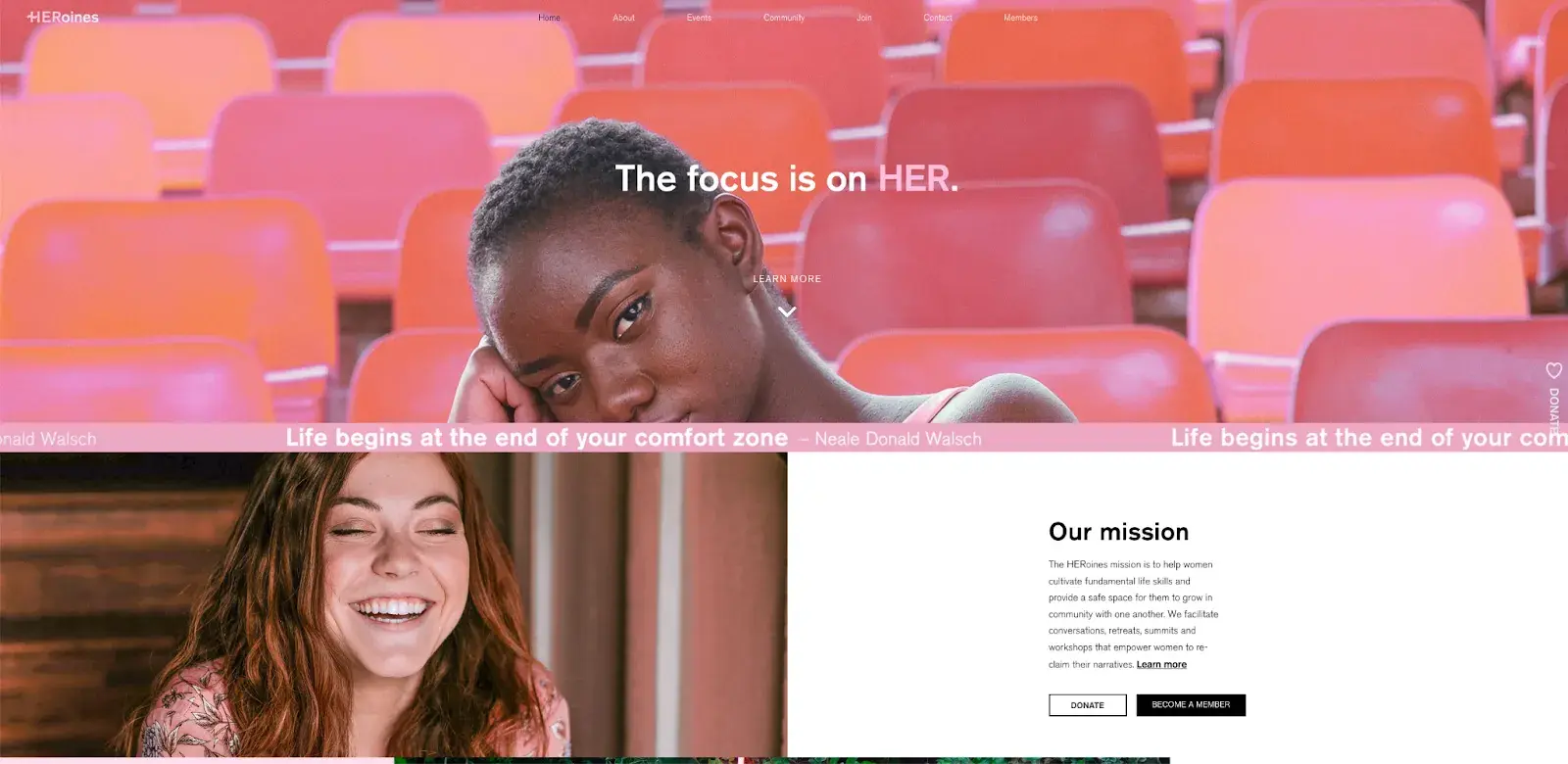
This is an awesome instance of a easy however efficient homepage design from HERoines Inc.

2. Visible Hierarchy
Carefully tied to the precept of simplicity, visible hierarchy means arranging and organizing web site parts in order that guests naturally gravitate towards crucial parts first.
The purpose is to guide guests to finish a desired motion, however in a means that feels pure and pleasurable. By adjusting the place, coloration, or measurement of sure parts, you may construction your website in such a means that viewers might be drawn to these parts first.
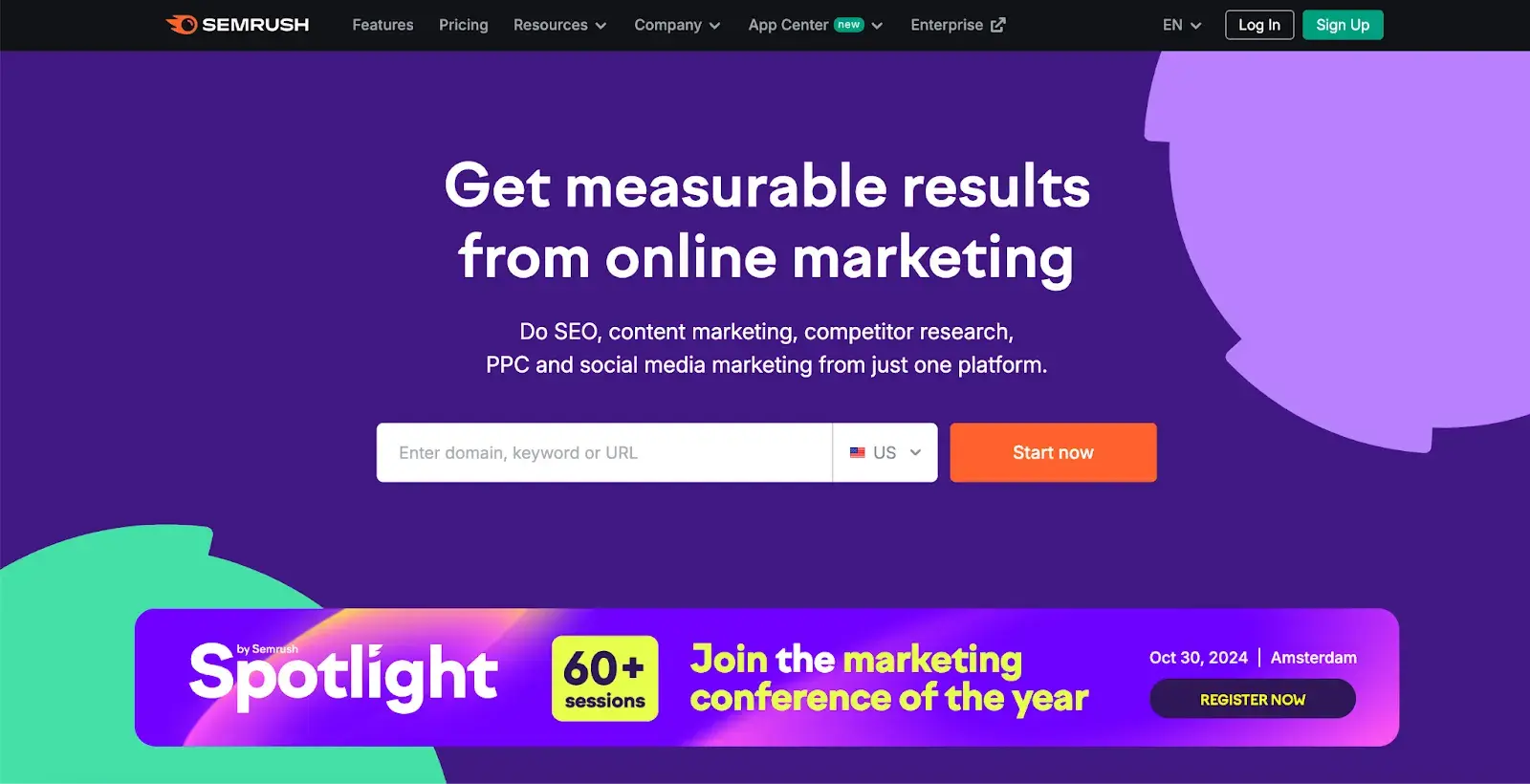
The Semrush web site is a good instance of how visible hierarchy ought to look. The outstanding placement of the “Begin now” button, coupled with clear typography and ample white house, ensures that it stands out.
Secondary parts, such because the enter subject and headline, help the first CTA and supply context. This well-executed visible hierarchy makes the web site straightforward to navigate and perceive its objective.

3. Navigability
Planning out intuitive navigation helps guests discover what they’re searching for.
Ideally, a customer ought to land in your website and never should assume extensively about the place to click on subsequent. Transferring from level A to level B ought to be as frictionless as potential.
Listed below are just a few ideas for optimizing your website’s navigation:
- Hold the construction of your main navigation easy (and close to the highest of your web page).
- Embody navigation within the footer of your website.
- Think about using breadcrumbs on each web page (besides your homepage), so customers bear in mind their navigation path.
- Embody a search bar close to the highest of your website so guests can search by key phrases.
- Do not supply too many navigation choices per web page.
- Embody hyperlinks inside your web page copy, and make it clear the place these hyperlinks go.
- Do not make customers dig too deep. Strive making a fundamental wireframe map of all of your website pages organized like a pyramid: Your homepage is on the high, and every linked web page from the earlier kinds the following layer. Typically, it’s finest to maintain your map not more than three ranges deep.
Another pointer: When you‘ve settled on what your website’s important (high) navigation might be, hold it constant. The labels and site of your navigation ought to stay the identical on each web page.
This leads us properly to our subsequent precept beneath.
4. Consistency
Along with protecting your navigation constant, the general feel and look of your website ought to be comparable throughout your whole website’s pages.
Backgrounds, coloration schemes, typefaces, and even the tone of your writing are all areas the place consistency has a optimistic impression on usability and UX.
That‘s to not say each web page ought to comply with the identical format. As an alternative, create completely different layouts for particular kinds of pages (e.g., touchdown pages, informational pages, and many others.).
Through the use of these layouts constantly, you’ll make it simpler for guests to know what kind of knowledge they’re more likely to discover on a given web page.
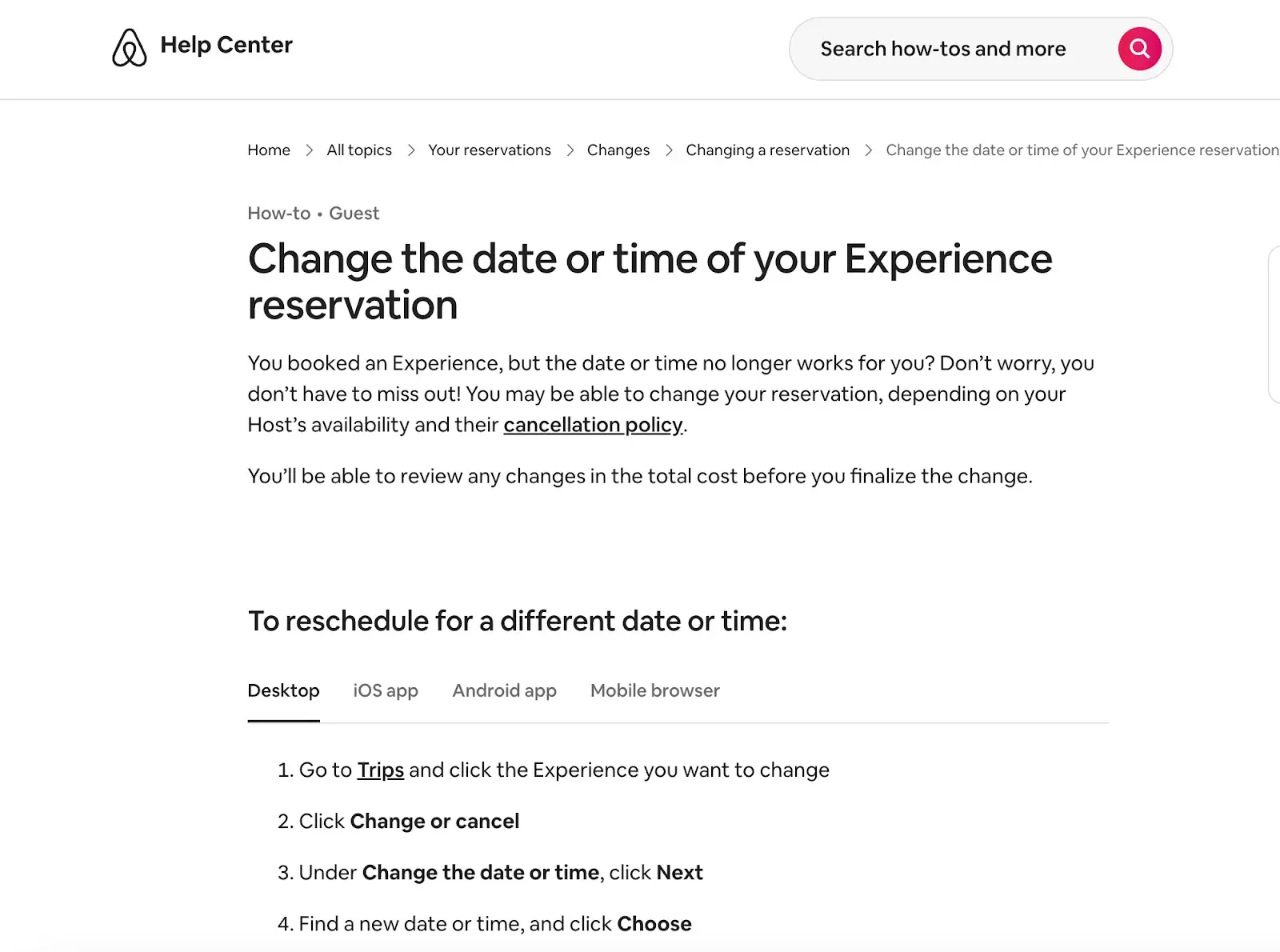
Within the instance beneath, you may see that Airbnb makes use of the identical format for all of its “Assist” pages, a typical observe. Think about what it could be like from a customer’s perspective if each “Assist” web page had its personal, distinctive format.
There would in all probability be lots of shoulder shrugging.


5. Responsivity
60% of web page world views are from cell gadgets like smartphones and tablets, based on Statista.
To supply a very nice person expertise, your website needs to be appropriate with the numerous completely different gadgets that your guests are utilizing. Within the tech world, this is named responsive design.
Responsive design means investing in a extremely versatile web site construction. On a responsive website, content material is mechanically resized and reshuffled to suit the size of whichever gadget a customer occurs to be utilizing.
This may be completed with mobile-friendly HTML templates or by making a particular cell website.
Escobedo factors out that one of many largest points she continuously encounters is pages which can be means too lengthy.
Keep away from limitless cell scrolling by making content material collapsible or together with hyperlinks to different pages as a substitute of repeating content material on the web page.
As well as, ensure that your exterior hyperlinks open in new tabs and that you simply aren’t utilizing textual content that’s too small to learn on cell.
6. Accessibility
The purpose of internet accessibility is to make an internet site that anybody can use, together with folks with disabilities or limitations that have an effect on their shopping expertise. As an internet site designer, it’s your job to consider these customers in your UX plan.
Like responsiveness, accessibility applies to your complete website: construction, web page format, visuals, and each written and visible content material.
The Internet Content material Accessibility Pointers (WCAG), developed by the Internet Accessibility Initiative and the World Broad Internet Consortium, set the rules for internet accessibility. In a broad sense, these pointers state that web sites have to be:
- Perceivable. Guests are conscious of the content material in your website.
- Operable. The performance of your web site ought to be potential in numerous methods.
- Comprehensible. All content material and alerts could be simply understood.
- Sturdy. Your web site is usable throughout completely different assistive applied sciences, gadgets, and browsers.
“At On-line Optimism, we adhere to a minimal of WCAG Degree A for all web site builds, with most of our websites adhering to Degree AA and a few to AAA,” says Escobedo.
Escobedo shares just a few straightforward accessibility ideas, together with:
- Including alt textual content for all non-decorative photographs.
- Utilizing descriptive hyperlink textual content.
- Utilizing visible cues like underlines for hyperlinks.
- Enabling focus states.
- Not hiding data or performance in hover states or in photographs with out alt textual content or descriptions.
- Utilizing type subject labels.
For a deeper dive into this matter, see our information to internet accessibility.
7. Conventionality
An enormous problem in internet design is balancing originality along with your expectations. Most of us are skilled web customers, and there are particular conventions we’ve grown accustomed to over time. Such conventions embrace:
- Inserting the principle navigation on the high (or left facet) of a web page.
- Inserting a brand on the high left (or middle) of a web page.
- Making the brand clickable, so it at all times brings a customer again to the homepage.
- Having hyperlinks and buttons that change coloration/look if you hover over them.
- Utilizing a purchasing cart icon on an ecommerce website. The icon additionally has a quantity badge signifying the variety of gadgets within the cart.
- Guaranteeing picture sliders have buttons customers can click on to manually rotate slides.
Whereas some would possibly decide to throw these out the window for the sake of uniqueness, it is a mistake. There’s nonetheless loads of room for creativity inside the constraints of internet conventionality.
Let’s briefly think about one other subject of design: structure. Constructing codes guarantee folks can safely use areas. Architects don’t ignore these guidelines as a result of they guarantee security and luxury. Regardless of how spectacular a constructing appears to be like, if the steps are uneven or you may’t exit throughout a hearth, you’d slightly keep outdoors.
In the identical means, you may craft a memorable expertise whereas assembly person expectations. In the event you violate what customers anticipate, they could really feel uncomfortable and even annoyed along with your website.
8. Credibility
Sticking to internet conventions lends your website credibility. In different phrases, it will increase the extent of belief your website conveys. And when you’re striving to construct a website that gives the very best person expertise potential, credibility goes a good distance.
Among the finest strategies to enhance your credibility is to be clear and sincere in regards to the services or products you‘re promoting. Don’t make guests dig by means of dozens of pages to seek out what it’s you do. Be up-front in your homepage, and dedicate some actual property to explaining the worth behind what you do.
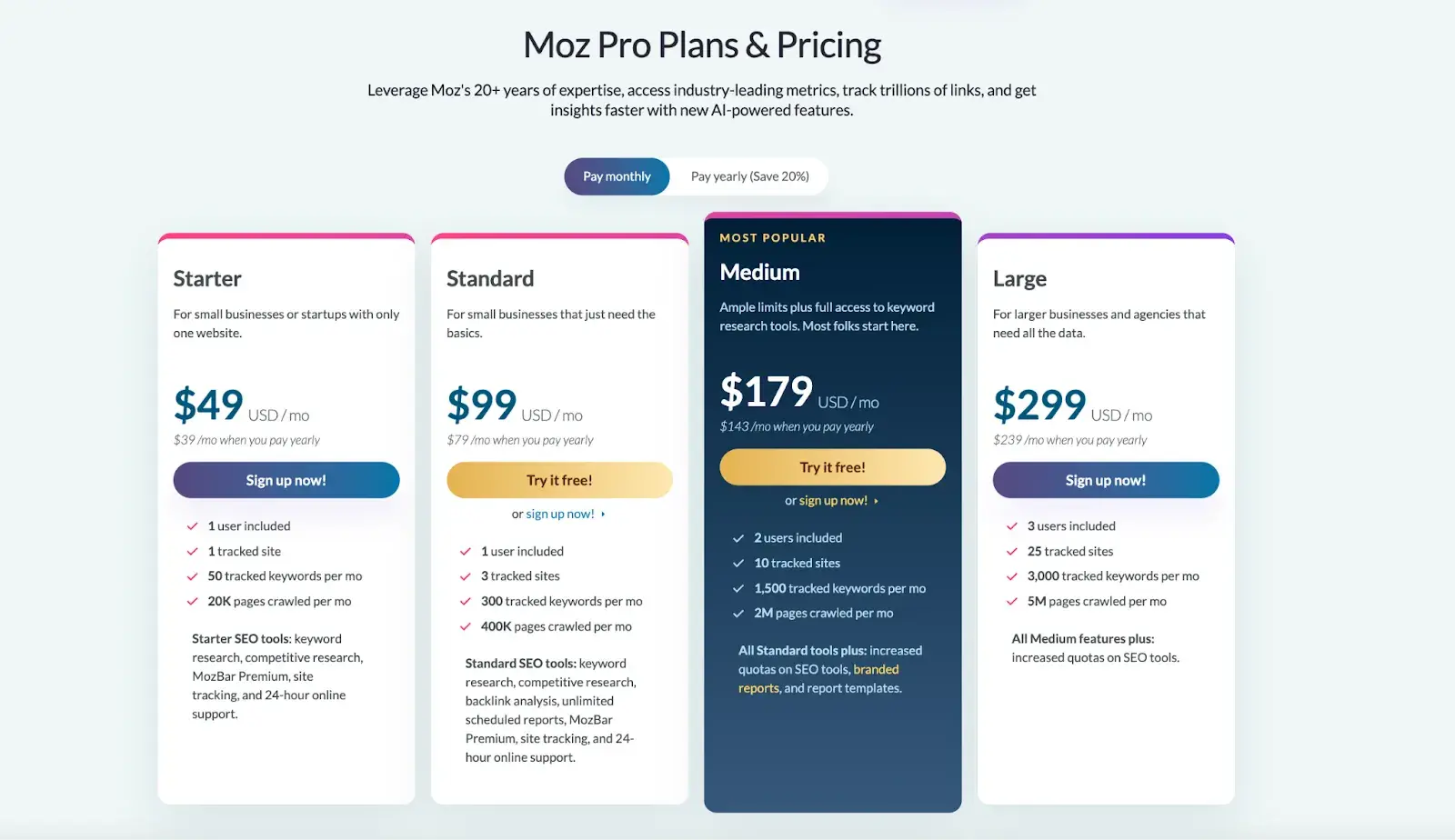
One other credibility tip: Have a pricing web page linked on the homepage. Quite than pressure folks to contact you to be taught extra about pricing, checklist your costs clearly in your website. This makes your corporation seem extra reliable and legit.
This is an instance of an efficient pricing web page from the Moz web site:

9. Consumer-Centricity
On the finish of the day, usability and person expertise hinge on the preferences of the end-users. In any case, when you’re not designing for them, who’re you designing for?
So, whereas the rules detailed on this checklist are an awesome start line, the ultimate key to bettering the design of your website is to conduct person testing, collect suggestions, and implement modifications based mostly on what you have discovered.
And don’t hassle testing usability by your self. You’ve already invested lots of time into your design, which brings your personal biases into the equation. Get testers who’ve by no means seen your website earlier than, the identical as any first-time customer.
Listed below are just a few person testing instruments to get you began:
- Web site Grader. Our free instrument evaluates your web site based mostly on a number of elements: cell, design, efficiency, web optimization, and safety. It then gives tailor-made ideas for enchancment. You may be taught extra about Web site Grader in our devoted weblog put up.
- Loopy Egg. Observe a number of domains below one account and uncover insights about your website’s efficiency utilizing 4 completely different intelligence instruments — warmth map, scroll map, overlay, and confetti.
- Loop11. Use this instrument to simply create usability assessments — even when you have no HTML expertise.
- The Consumer Is Drunk. Pay Richard Littauer to get drunk and evaluation your website. Do not imagine me? We tried it.
For much more useful choices, see our checklist of the very best person testing instruments.
Now, we perceive the rules and finest practices that ought to information you all through the design course of. Within the subsequent part, let’s run down the important web page parts that it is best to strongly think about together with in your design plan.
Web site Design Necessities
- Header and Footer
- Menu Navigation
- Search Bar
- Branding
- Coloration Palette
- Headers
- Clear Labels
- Visuals and Media
- Calls to Motion (CTAs)
- Whitespace
1. Header and Footer
The header and footer are a staple of nearly each trendy web site. Attempt to embrace them on most of your pages, out of your homepage, to your weblog posts, and even your “No outcomes discovered” web page.
Your header ought to include your branding within the type of a brand and group title, menu navigation, and possibly a CTA, and/or a search bar if well-spaced and minimal.
On the opposite finish, your footer is the place many customers will instinctively scroll for important data. In your footer, place contact data, a signup type, hyperlinks to your widespread pages, authorized and privateness insurance policies, hyperlinks to translated variations of your website, and social media hyperlinks.
2. Menu Navigation
Whether or not it’s an inventory of hyperlinks throughout the header or a tidy and compact hamburger button within the nook, each web site wants a information for navigation positioned on the high of a minimum of your homepage and different necessary pages. A superb menu limits the variety of clicks to achieve any a part of your web site to just some.
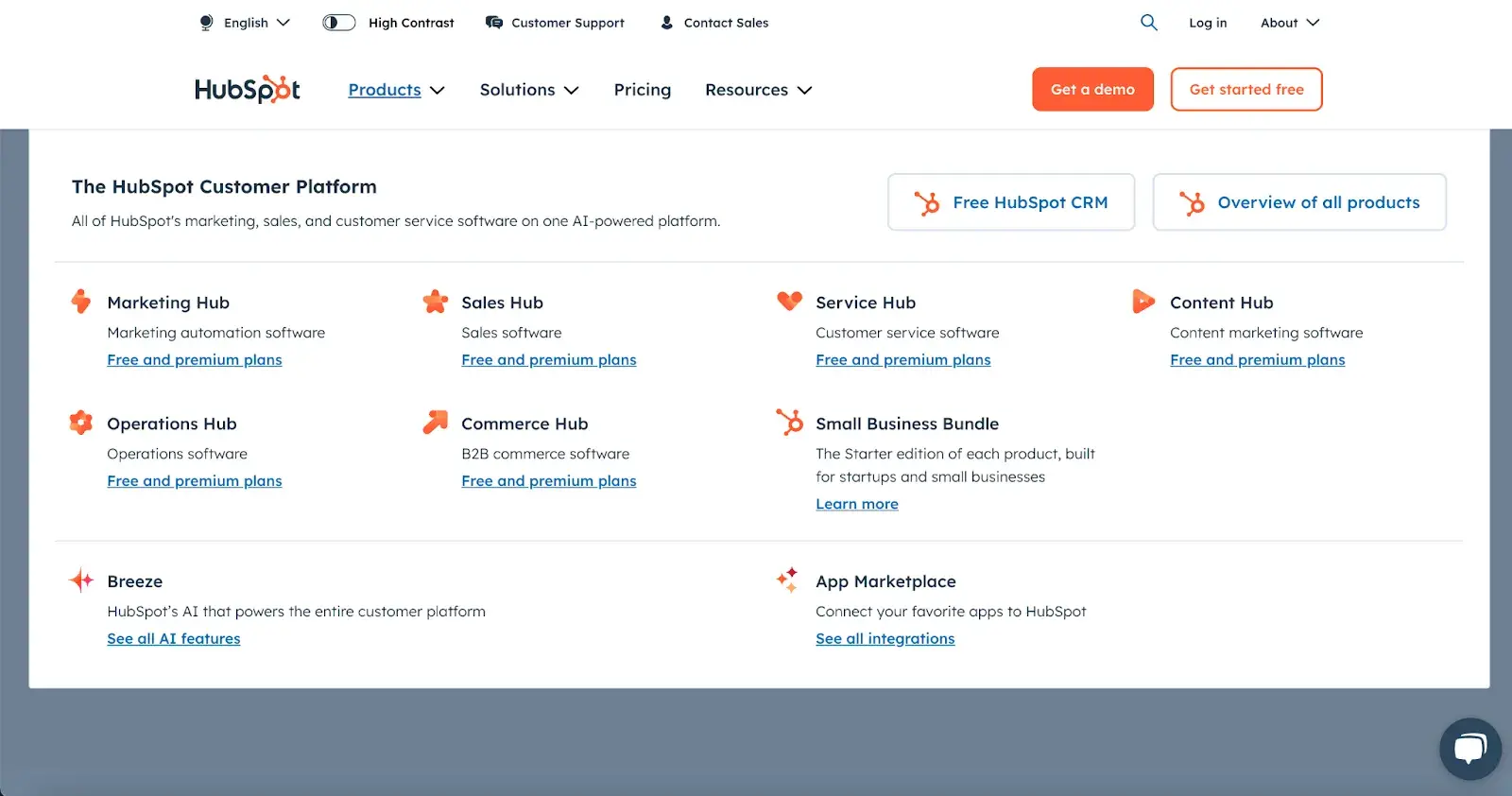
To scale back muddle, you would possibly think about making some or all menu choices a dropdown menu with hyperlinks inside it, as could be seen on HubSpot’s homepage.

3. Search Bar
Along with menu navigation, strongly think about inserting a search bar on the high of your pages, so customers can browse your website for content material by key phrase.
If incorporating this performance, ensure that your outcomes are related, forgiving of typos, and able to approximate key phrase matching.
Most of us use a high-quality search engine day-after-day, be it Google, Amazon, YouTube, or elsewhere. These all set the usual in your personal website search.
4. Branding
Keep in mind the conventions we’ve mentioned?
One that you simply see virtually in all places is a brand within the high left nook. On first touchdown, many guests’ eyes will instinctively shift to this area to verify they’re in the fitting place. Don’t depart them hanging.
To strengthen this notion, incorporate your organization branding into each factor you add, piece of content material you put up, and coloration scheme you create.
That’s why I like to recommend establishing model pointers when you haven’t already. Take a look at our type information for a reference.
Professional tip: Create a novel on-line presence with the HubSpot Model Equipment Generator, which lets you simply customise logos, icons, and coloration palettes by getting into your corporation title, trade, and slogan.
5. Coloration Palette
Coloration selection performs a significant function in your website’s usability and UX as properly. This resolution tends to be extra subjective than different necessities on this checklist.
However, like the whole lot else we’ve mentioned, attempt to simplify — restrict your coloration choice to 3-4 outstanding colours at most.
Beginning a coloration palette from scratch could be surprisingly troublesome the primary time. We appear to intuitively choose up on which colours work properly collectively and which don’t, however we stumble when attempting to select from the infinite mixtures accessible.
The answer? Strive a coloration palette that’s been proven to work on different web sites. Take affect out of your favourite websites, and see our checklist of our favourite web site coloration schemes to get began.
P.S. There are numerous free web site design instruments that may recommend coloration palettes and do lots of the heavy lifting for you, so you’ll want to test it out for inspo when you’re feeling caught.
6. Headings
Headings are key to establishing the visible hierarchy we mentioned earlier, particularly on text-heavy pages.
As customers skim your pages, you want, a transparent and to-the-point heading to alert readers to cease scrolling after discovering what they need.
Use solely as many headings as there are distinct sections of your web page, as an excessive amount of blown-up and bolded textual content will dampen this impact.
7. Clear Labels
Each time a person takes an motion in your web site, it have to be apparent precisely what they’re doing and/or the place they’re going. All buttons ought to have clear textual content or an icon to exactly and concisely sign their objective.
The identical goes for in-text hyperlinks and widgets (easy interactive parts, like dropdowns and textual content kinds).
For instance, a button linking to a pricing web page ought to simply learn “Pricing” — something past that (e.g., “See our costs”, “Take a look at the pricing web page for a deal”) is superfluous. A search bar/button solely wants a search glass icon (🔍) and maybe additionally the phrase “Search” to indicate its objective.
Consumer testing generally is a main assist right here. When you your self know what your whole interactive web page parts do, the identical can’t be mentioned for a brand new person.
Testing will give helpful perception into what customers assume your labels imply past your personal perspective.
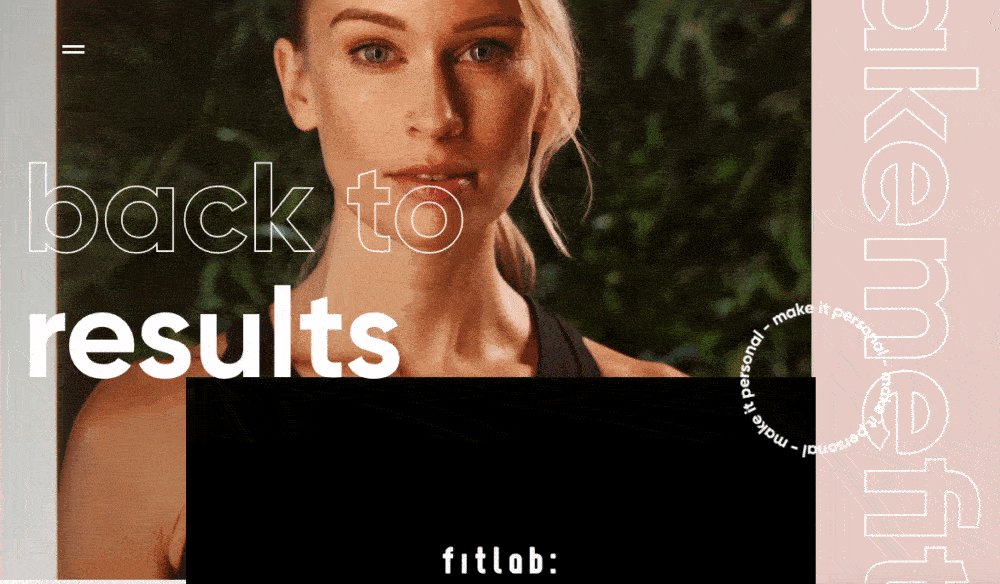
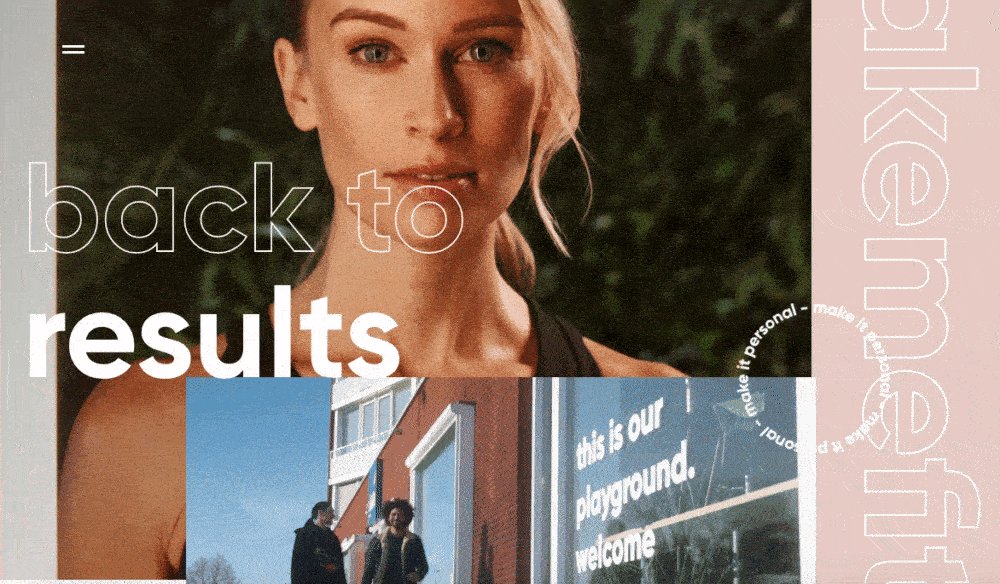
8. Visuals and Media
When incorporating static photographs, gifs, movies, and different media into your pages, bear in mind to be constant and intentional in your decisions.
These parts will draw consideration over most different textual content and can probably keep in customers’ minds, so select properly.
Right here’s only one instance of efficient media on a homepage. Discover how each picture enhances the web page aesthetic and helps the supply of personalised health coaching with outcomes.

Additionally, all photographs and movies ought to be optimized for engines like google and embrace descriptive alt textual content for accessibility.
9. Calls to Motion (CTAs)
Having a lovely web site is nice, however how are you aware whether or not your guests are literally doing what you need? Are they partaking along with your content material? That is the place CTAs come into play.
A CTA is any web page factor that prompts person motion. The motion could possibly be including a product to a card, downloading a content material supply, or signing up for an electronic mail checklist.
Make your CTA parts outstanding within the visible hierarchy, however not intrusive or distracting like many click-through advertisements are usually.
In the event you want concepts for glossy CTAs that drive extra conversions, see our CTA examples checklist.
10. Whitespace
As I discussed above, typically it’s in regards to the parts you don’t embrace. After studying these pointers and necessities, you could really feel tempted to stuff your pages with all the ins and outs wanted for a flawless UX.
Don’t neglect that your viewers want room to digest all this new data, so give your parts room to breathe.
However, how a lot whitespace ought to you might have? That’s one other private name, and varies from website to website. So, person testing is helpful right here as properly.
What are folks specializing in? Do they really feel overwhelmed with the density of content material? As soon as once more, all of it ties again to our first guideline, simplicity.
Deal with Design that Places Customers First
In the event you add up all of my recommendation right here, there’s one important takeaway to remember — the customer is primary, and you might be quantity two.
I do know this sounds a bit harsh, such as you’re placing your personal needs and visions apart. However when making a website, you merely must think about that you simply’re coping with a first-time customer.
Somebody who’s dropped in like a parachutist and must rapidly discover what they’re searching for, or they’ll simply depart your “vacation spot” and hold “flying.”
When you get this mindset, designing the complete internet format might be straightforward.
If we return to the start, you’ll keep in mind that I as soon as thought it was all about aesthetics. Right now, I’ll let you know that’s partially true. Sure, we nonetheless need it to look good, but when it’s not practical, magnificence means nothing.
Simplicity. Clean expertise. No labyrinths. No complicated routes. That’s what the customer wants. And that’s what your web site should present.
Editor’s notice: This put up was initially printed in Might 2021 and has been up to date for comprehensiveness.

