Designing your organization web site generally is a difficult proposition. You’ve received to juggle the expectations of many stakeholders, and you may usually hit obstacles that forestall new concepts from rising.

I used to be the design supervisor for a big firm web site for almost six years, and through that point, I discovered myself shedding perspective of what our goal audiences actually wanted. Name it “tunnel imaginative and prescient.” If you work on the identical web site, it usually helps to take a step again and suppose via new approaches. That’s the aim of this weblog put up.
What follows are some ideas, tips, shortcuts and basic recommendation for creating nice web site design. Are you able to strive any of those to take your net design to the subsequent degree?
1) Design in shades of grey, then add shade
In case your net designer creates wireframes previous to visible designs, then you already know the worth of beginning with shades of grey. Flip your wireframe right into a grayscale visible design, add your images, then rigorously add shade to design parts one after the other.
It will forestall an “overdesigned” web site and assist to put prominence on simply the gadgets that want it.
2) Use Keynote (Mac) to create fast web page prototypes
You don’t want Photoshop to create fast prototypes of net pages, touchdown pages, name to actions or different net interface parts. There’s a whole underground motion round utilizing Keynote (that’s Apple’s model of PowerPoint) to create mockups.
There’s even an on-line repository containing person interface design templates for wireframing, prototyping and testing cell and net apps in Keynote.
3) Add net fonts to your company model information
It’s 2015, and in case your company model information doesn’t embody net fonts, then it’s good to look into including these so your web site has the identical governance that company paperwork and collateral does.
In case you haven’t seemed into this but, Google Fonts is a good place to start out. Discover a appropriate net font and outline utilization in your company model information so you utilize it persistently on-line
4) Bury these social media icons
You probably did all that work to get folks to your web site, and but you’re inviting them to depart? That’s what you’re doing if you place social media icons in a outstanding location of your web site, like within the header. Bury the icons within the footer.
If persons are in your web site, you need them to remain, study and maybe inquire about your providers, not take a look at firm picnic images and bowling outings on Fb. Social media ought to ship folks to your web site, not vice versa.
5) Ditch the slideshow/carousel
When the homepage slideshow/picture carousel got here into style, it was a solution to get a lot of info on the primary web page of your web site. The issue is that most individuals don’t keep on the web page lengthy sufficient to expertise all the tiles/messages.
What’s extra is that the messages and pictures often aren’t related to your prospect’s first go to. What’s the one factor a customer ought to take away from their web site go to? Promote that one factor — often what your organization does in layman’s phrases — and ditch the remaining.
6) Simplify navigation
Decreasing your guests’ choices might sound counter intuitive, however it could actually really assist information folks to your best content material. Fairly than overwhelming your web site guests with hyperlinks to each web page, simplify your navigation.
Eradicate dropdown menus and particularly multi-tier dropdown navigation that solely essentially the most expert mouse person can navigate, and go a step additional by lowering the variety of hyperlinks within the header or sidebar of your web site.
7) Take away sidebars
The sidebar has been an particularly standard net design development for the final ten years, particularly on blogs. Many corporations are discovering that once they take away sidebars from their blogs, it encourages reader consideration to the article and the decision to motion on the finish.
Eradicating the sidebar on our firm weblog has elevated the variety of clicks on name to motion graphics over 35%.
Attempt implementing this tactic by testing the brand new Content material Hub theme assortment on the Envato market.
8) Get shade inspiration from nature
Struggling to seek out the proper shade mixture in your web site or a name to motion graphic? Get your inspiration from nature. You may both use your personal digital camera to {photograph} pure wonders round you or discover panorama images on the internet, the use a shade picker to pick out a shade. Nature’s shade palette by no means fails.
9) Step away from the pc
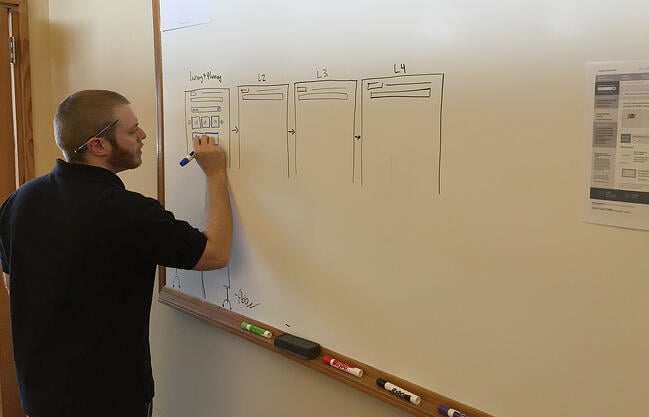
I consider that good design begins with nice planning. Getting your concepts down on paper or on a whiteboard will help you iterate via a design, refining it and including element as you go alongside. Drawing on a whiteboard also can make the design course of collaborative and permit different crew members to provide enter.
It’s additionally straightforward to erase pencil from paper or marker from a whiteboard and make fast modifications, and after getting one thing concrete to work with, snap a photograph along with your cell phone and get to work on display screen.

10) Use Pinterest to create temper boards
If you’re placing collectively inspiration and concepts for a brand new web site, otherwise you’re redesigning a part of your web site, you want a solution to accumulate your inspiration in a single place for future reference.
Do you know that you need to use Pinterest to create a temper board of your favourite photographs, colours, layouts, patterns, pattern web sites and idea materials? One other nice benefit of utilizing Pinterest is that different designers create and share temper boards too, and so they’ve already curated a ton of sources that you need to use.
11) Enhance your font measurement
Typography is extremely necessary in net design. Textual content is tough sufficient to learn on a pc display screen, so you need to make the necessary issues stand out.
A technique to do that is to extend your font sizes, particularly for headings and necessary blocks of textual content. Contemplate rising the scale of your regular font, too.
12) Use white house
It could be laborious to consider that utilizing whitespace is a hack, however I consider web sites day-after-day that might use extra whitespace. Not each clean space of the display screen must be crammed.
Regardless that whitespace and ease are in model proper now, too many corporations attempt to cram all the things right into a small house, or worse but, “above the fold.” Give your design room to breathe, and your web site guests will be capable of discover issues simpler.
13) Use the squint take a look at
Need a fast solution to study what’s most outstanding in your web site? Again away out of your laptop display screen and squint. Most all the things will grow to be blurry, and solely the bigger, colourful, extra outstanding options might be noticeable.
It’s mentioned that this system helps a designer perceive what a first-time customer might discover when he scans your web site. Will the customer discover what’s most necessary?
Whereas this can be a huge weblog put up about little design hacks, I’m positive you’ve gotten some hacks of your personal that I haven’t considered right here. What’s your favourite design hack? Why not share it within the feedback under? Let’s see what number of you possibly can add!


![Blog - Website Redesign Workbook Guide [List-Based]](https://no-cache.hubspot.com/cta/default/53/4b5bb572-5d0e-45b8-8115-f79e2adc966b.png)