First impressions are essential. In case your “above the fold” web site content material doesn’t seize your guests’ consideration the second they land in your web site, they gained’t hassle to stay round any longer. However in case you get their consideration, they usually’ll stick round, subscribe, and purchase.
However wait – what the heck is a “fold” in net design anyway, and why is it so vital?
If that’s what you’re considering whenever you hear the time period “above the fold content material”, you’re not the one one.
That’s as a result of the concept of the fold goes again to the times earlier than digital. Most newspapers have been bought from sidewalk kiosks, as some nonetheless are at the moment. They have been normally folded in half so passersby may see the highest half of the entrance web page. If what they noticed didn’t seize them, they’d carry on strolling, and gross sales could be down. That’s why it was essential to place your finest, most attention-grabbing content material “above the fold”.
The idea of the fold is fairly helpful for web sites, too. If you’re speaking about above-the-fold in net design, it’s merely the content material that fills your display. The “fold” is the underside of the display.
That’s why it’s essential to hook guests from the minute they land in your web site. Get their consideration, they usually’ll keep and convert.
That will help you get your guests scrolling down, we’ve collected some nice examples of above the fold content material you need to use for inspiration.
Let’s get began …
What Is Above the Fold?
‘Above the Fold’ refers back to the portion of a webpage seen with out scrolling. Originating from the newspaper trade, the place crucial tales have been positioned above the bodily fold of the paper, this idea has advanced considerably within the context of net design.
The Evolution of ‘Above the Fold’ in Net Design
From Newspapers to Digital Screens
The transition from print to digital has been revolutionary. Within the early days of the web, ‘Above the Fold’ was an easy idea, largely influenced by the usual desktop display sizes. Nonetheless, with the appearance of various units, this idea has turn out to be extra advanced and nuanced.
Adapting to Altering Display screen Sizes
As we speak, ‘Above the Fold’ content material should cater to a wide range of display sizes, from massive desktop screens to compact smartphones. This evolution has made responsive design an indispensable a part of net growth.
Why ‘Above the Fold’ Issues for On-line Companies?
First Impressions Depend
Bear in mind, you by no means get a second likelihood to make a primary impression. The content material that seems ‘Above the Fold’ is your digital storefront. It’s what hooks your viewers or sends them away. As an illustration, once I revamped my web site’s ‘Above the Fold’ space, I observed a 30% lower in bounce price throughout the first month.
Affect on Person Engagement
Partaking ‘Above the Fold’ content material is essential for holding guests in your web site. It’s not nearly aesthetics; it’s about creating a right away connection together with your viewers.
Key Parts of Efficient ‘Above the Fold’ Content material
Crafting Compelling Headlines
Your headline is the very first thing guests see. Make it depend. It needs to be clear, participating, and reflective of your model’s voice.
Using Excessive-High quality Visuals
People are visible creatures. Excessive-quality pictures or movies can convey your message shortly and successfully. Bear in mind, these visuals needs to be optimized for quick loading.
Clear Calls to Motion
Your CTA needs to be outstanding and persuasive. It guides customers on what to do subsequent, whether or not it’s subscribing to a publication or testing a product.
Embracing Responsive Design: Responsive design ensures your ‘Above the Fold’ content material seems nice on any machine. This isn’t nearly aesthetics; it’s about performance and accessibility.
Testing and Optimization: At all times take a look at your designs throughout completely different units. Instruments like Google’s Cellular-Pleasant Take a look at might be invaluable for this.
Balancing Design and search engine optimization: Whereas ‘Above the Fold’ is essential for person expertise, it additionally impacts search engine optimization. Google values person expertise, and a well-designed ‘Above the Fold’ space can contribute to raised search rankings.
Measuring Effectiveness
Analytics are Key
Use instruments like Google Analytics to grasp how customers work together together with your ‘Above the Fold’ content material. Take a look at metrics like time on web page and bounce price to gauge effectiveness.
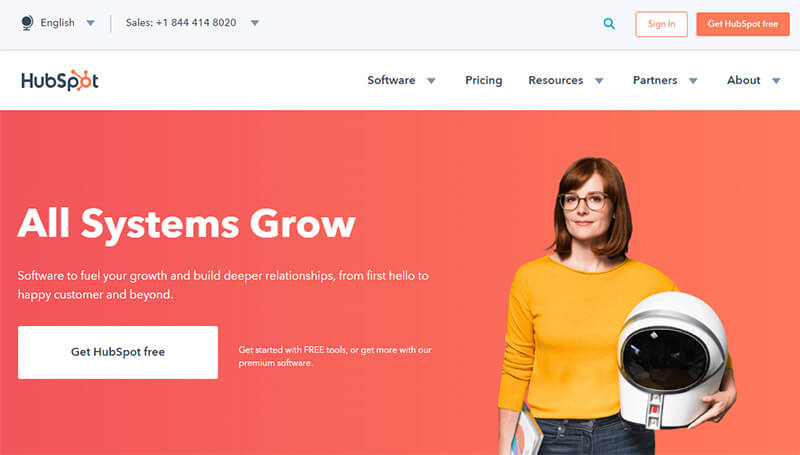
1. HubSpot

HubSpot is all about progress, and that’s precisely what its above the fold design reveals. The picture suggests studying (pocket book) and superior know-how (house helmet).
The headline is a play on the frequent phrase “all methods go”, suggesting that the reader can be forging forward with progress. That concept’s bolstered within the subhead. Then there’s a compelling provide of free software program on the CTA button.
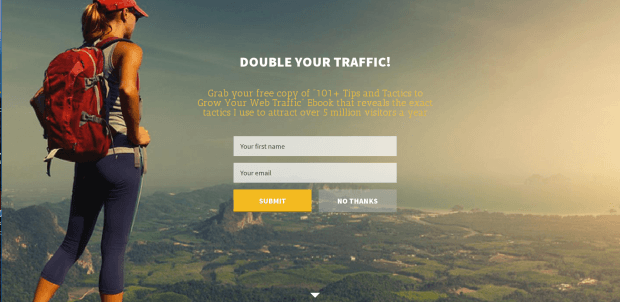
2. Jeff Bullas

Jeff Bullas has two units of above the fold content material. If you first land on his web site he has a welcome gate, with a compelling provide to get his recommendations on doubling visitors. The massive background picture attracts readers’ consideration instantly.
Click on on the arrow, on the finish of the welcome gate, and it takes you to his primary web page, the place there’s social proof of his readership and on-line authority. You continue to should scroll as soon as to get to the content material, however by then most readers are doubtless satisfied.
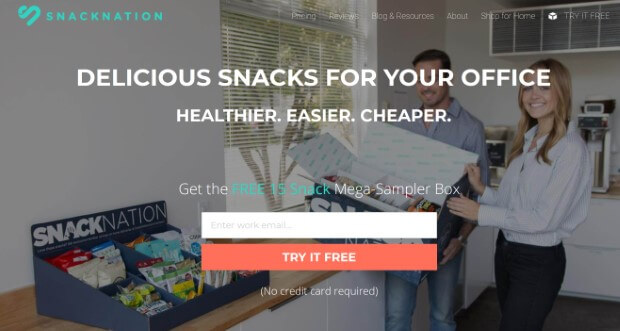
3. SnackNation

SnackNation‘s above the fold content material reveals precisely what’s on provide, with a background picture of an individual with a snack sampler field in an workplace. The content material gives guests the possibility to enroll in their very own sampler field. It is a nice strategy to get enterprise leads. In reality, due to OptinMonster, SnackNation will get 1200 new leads every week with this above the fold design.
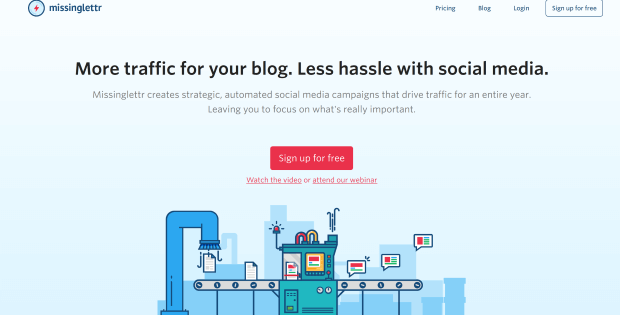
4. Missinglettr

Missinglettr‘s homepage additionally works as a result of the headline will get proper to the purpose of what its guests need: a hassle-free strategy to drive social visitors with their content material.
The 2-sentence rationalization provides extra element on the product, then there’s a visual CTA beneath. The web page additionally consists of two different CTAs focused to those that may not but be prepared to enroll.
Having three actions to take as a substitute of only one may make them much less efficient, however we’re prepared to guess this design relies on rigorous cut up testing, so the corporate is aware of it really works for his or her viewers.
5. OptimizeMyAirBnB

Optimize My AirBnB takes a extra personable method to its above the fold web site design. There’s an enormous image of the positioning proprietor who seems to be trying immediately on the reader, thus drawing their gaze.
To the proper of the web page, there’s a welcome sentence which outlines the important thing advantage of the positioning. And by the point you’ve learn that, there’s an OptinMonster floating bar providing you the possibility to enroll in extra suggestions and instruments. This was one think about rising the positioning’s record 650%.
6. Content material Advertising Institute

The Content material Advertising Institute (CMI) takes a barely completely different tack with its above the fold content material. On the prime, there’s a menu itemizing all of the several types of content material they provide.
However the bulk of the web page is taken up with the merchandise they most need to promote: their occasions, consulting providers and journal. Every little thing is within the model colours, making a harmonious visible expertise.
7. MonsterInsights

MonsterInsights retains it easy with a white background. Towards this, the headline stands out nicely, and the subheadline subtly underlines two key advantages for readers. There’s additionally a transparent and visual name to motion, with a refined arrow inviting readers to scroll down in the event that they nonetheless need extra information. Within the case of this above the fold design, minimalism works!
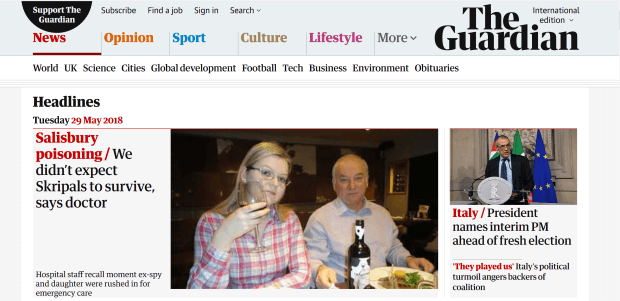
8. The Guardian

As you’d anticipate from an internet newspaper, The Guardian nails above the fold content material. On this instance, two tales stand out. The one on the left has a much bigger headline and film to attract the attention.
However the on-line publication is taking no possibilities; there’s one other story simply in case the primary one doesn’t seize readers. The story class is in pink, contrasting with the black of the headline, to create a compelling visible impact.
9. Guido’s

The simplest side of Guido’s above the fold content material isn’t the assertion about its genuine delicacies. And it isn’t the compelling picture of the wine rack with labeled bottles protruding of it.
It’s really the menu button that claims “Get free appetizer”. That button triggers an OptinMonster MonsterLink™, which obtained the restaurant greater than 1000 new leads in 4 months.
Right here’s how one can add a popup to your web site menu, too.
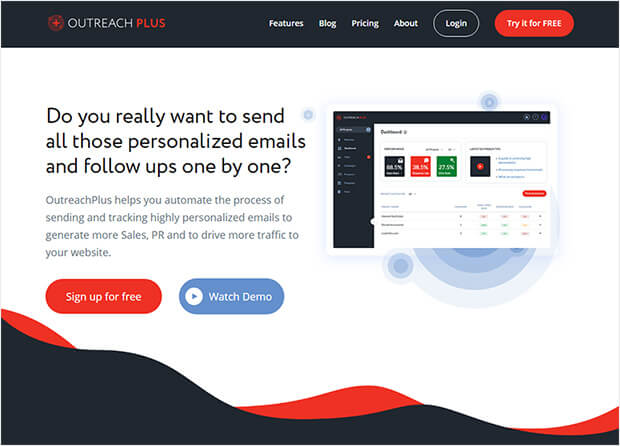
10. OutreachPlus

OutreachPlus grabs readers’ consideration with a query that makes them assume. Then it reveals how the product may assist remedy that drawback. The homepage is easy. Aside from the headlines, there’s a screenshot of the product, plus two selections of what to do subsequent: purchase, or be taught extra by viewing a demo.
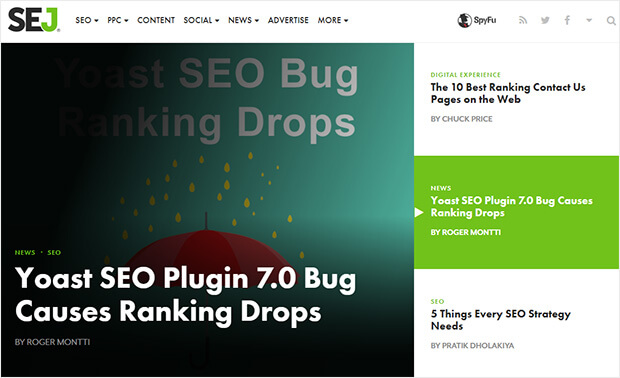
11. Search Engine Journal

Search Engine Journal is a content material web site, so its above-the-fold design places their content material within the highlight. The positioning’s design lets them showcase three tales above the fold. There’s additionally a intelligent little bit of net design right here. The three tales are listed on the proper of the web page. Every is highlighted in inexperienced in flip. When a narrative’s highlighted, it takes the highest spot on the left of the web page, displaying with an attention-grabbing picture and headline.
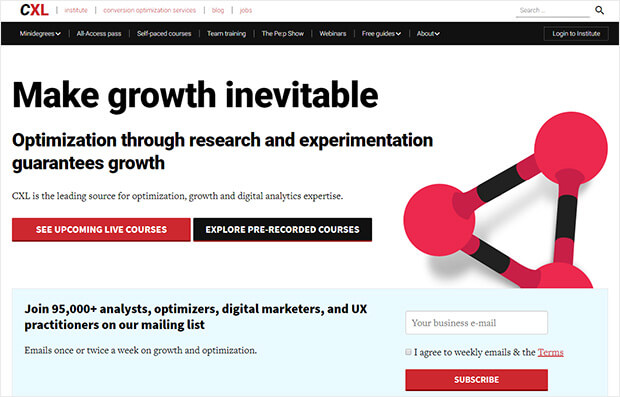
12. ConversionXL

You’d anticipate Peep Laja’s ConversionXL to get above the fold content material proper. It’s one other easy design. This web page has an in your face headline, and a subheadline that states their core perception. There are additionally two CTA buttons giving selections for what to do subsequent, and a secondary CTA beneath that to enroll in their electronic mail publication.
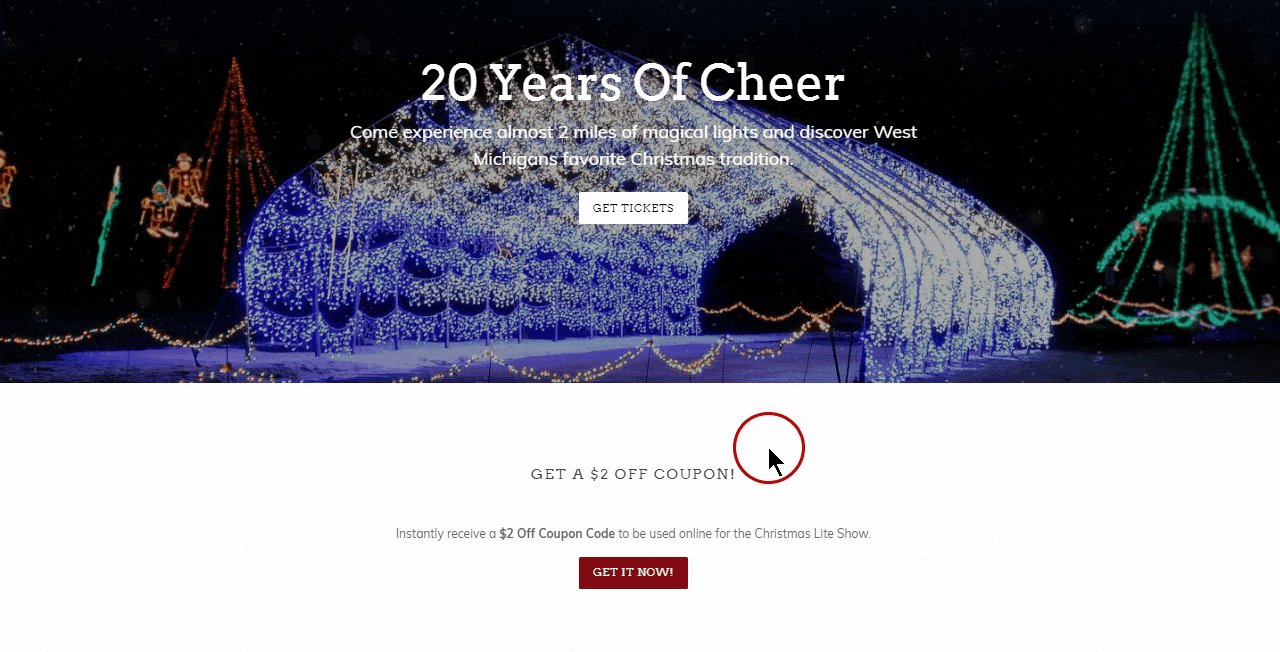
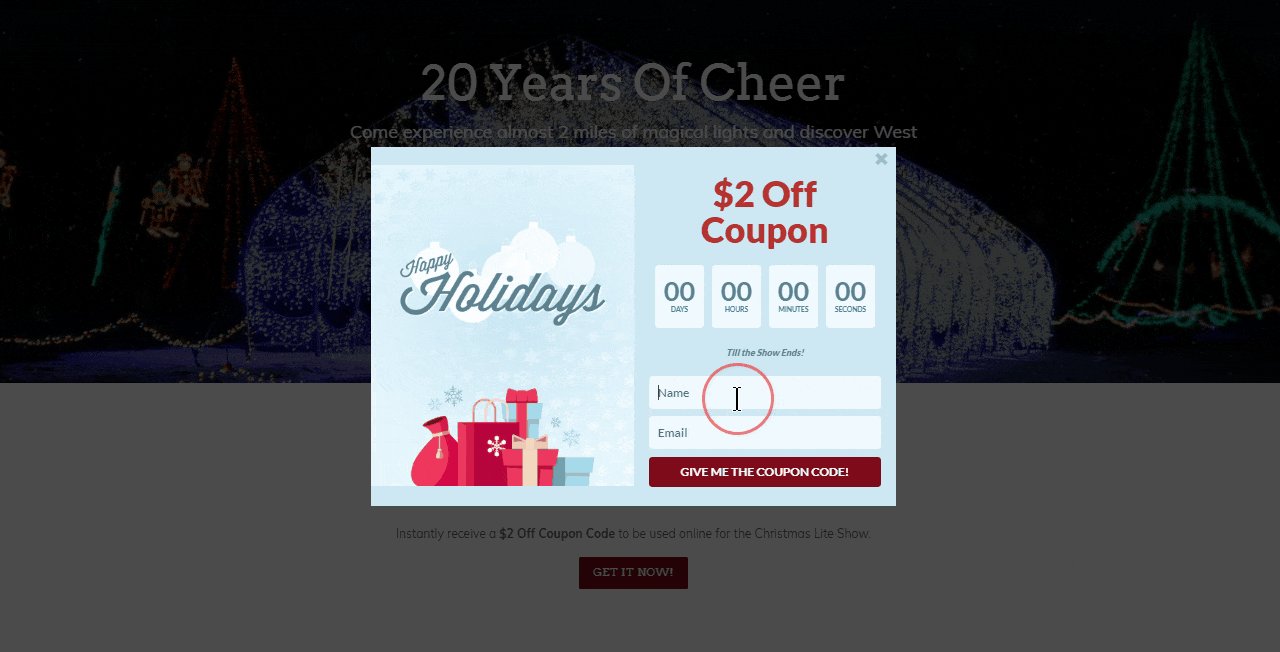
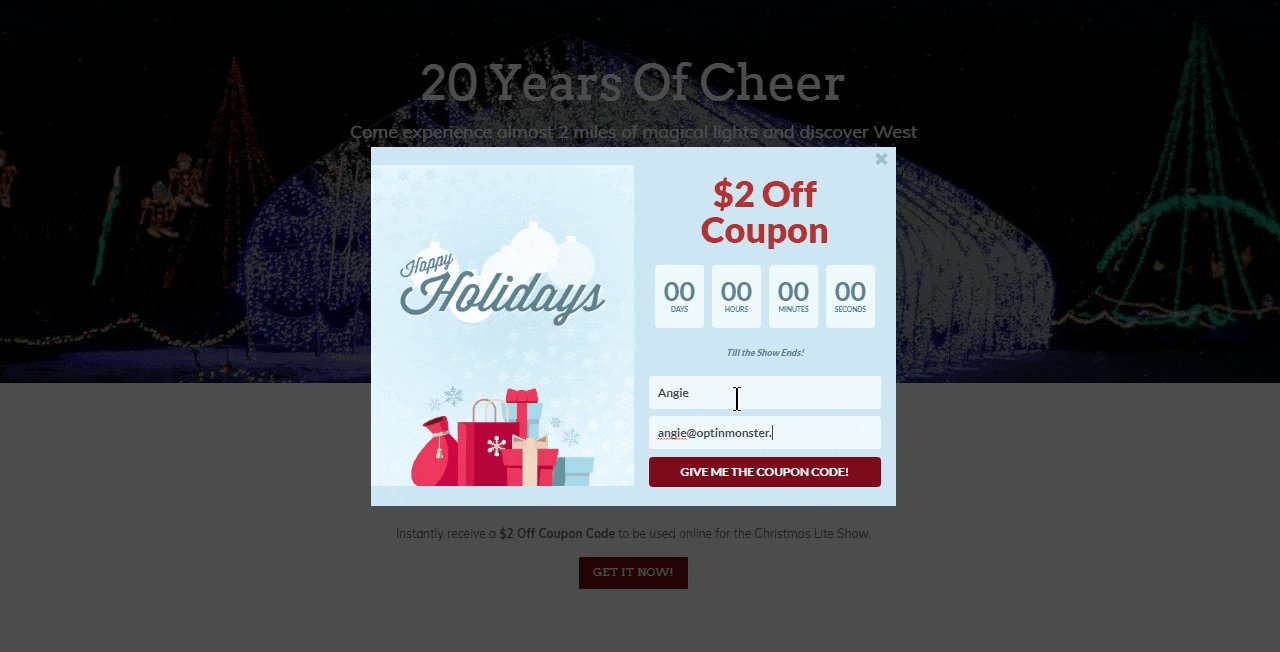
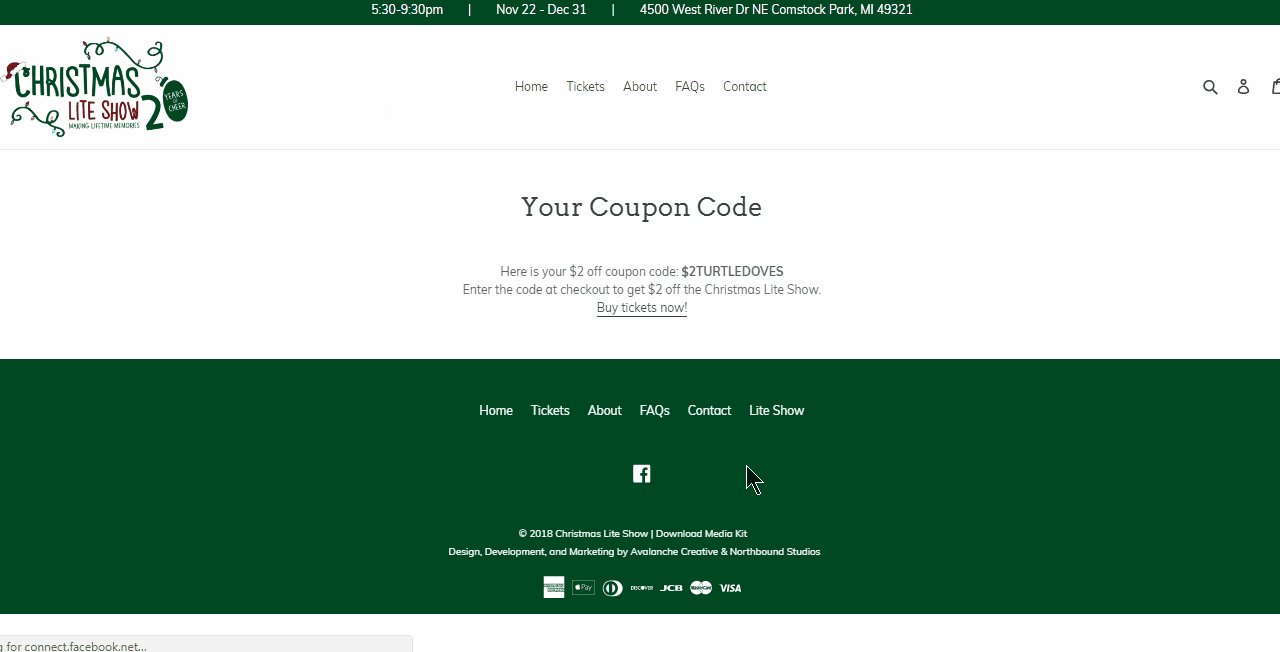
13. Christmas Lite Present

Christmas Lite Present transformed 30% of holiday makers just by triggering an OptinMonster MonsterLink™ in its above the fold content material. The button launched a countdown popup with a coupon provide. The combo transformed 30% of holiday makers and added 7,000 new subscribers to the corporate’s electronic mail record.
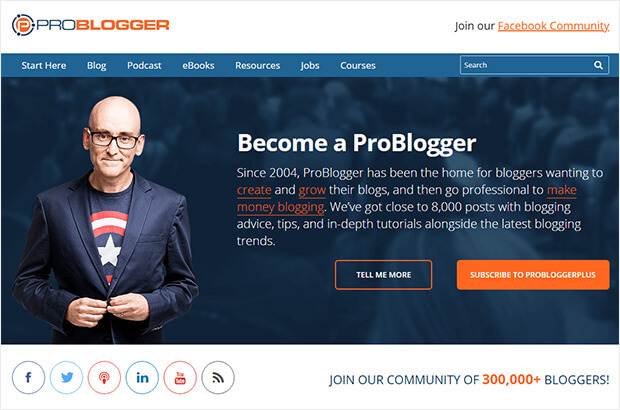
14. Problogger

Problogger is one other content material heavy web site, so its above the fold content material focuses on making it straightforward for individuals to search out the data they need. On the prime, there’s a complete navigation menu. There’s a picture of founder Darren Rowse to create a private reference to the customer, plus a 2-step optin that triggers an electronic mail signup type popup.
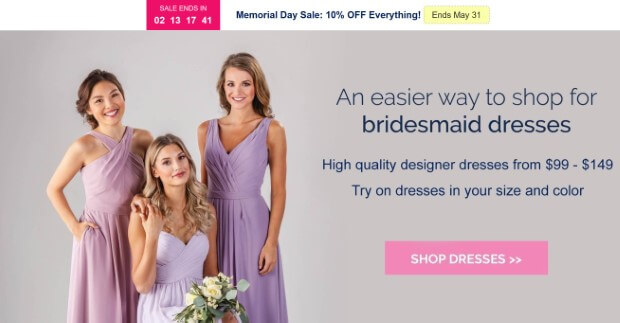
15. Kennedy Blue

Kennedy Blue is a good instance of above the fold on-line content material. The primary banner consists of a picture of three ladies in numerous kinds of bridesmaid clothes.
In the meantime the copy highlights how straightforward it’s to buy clothes, and offers a value vary. The CTA sends guests straight to the store. And the positioning’s utilizing an OptinMonster floating bar to spotlight the present sale – simply one of many methods they have been in a position to obtain a 50% improve in gross sales.
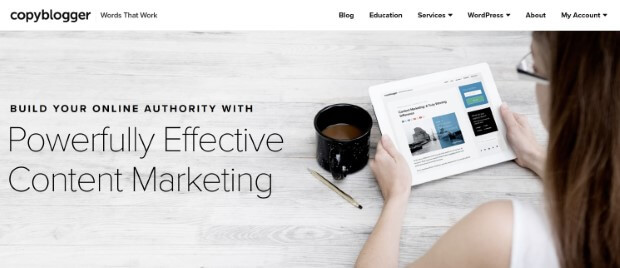
16. Copyblogger

Copyblogger‘s above the fold content material is minimalist. A lot of the house is taken up by a picture exhibiting an individual taking a look at a bit of Copyblogger content material. Since she’s dealing with left, her gaze attracts the customer’s consideration to the headline. The headline reveals the profit (constructing on-line authority) with the provide (efficient advertising).
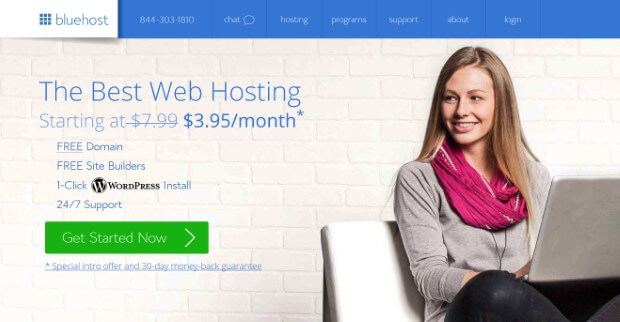
17. Bluehost

On its homepage, Bluehost makes use of a picture on the proper with the individual’s eyes trying in direction of the textual content on the left. It is a intelligent little bit of psychology that directs readers’ eyes there, too.
Once they look, they see a headline, a diminished value (which is all the time interesting) and a brief record of key advantages. Beneath is a visual CTA button urging readers to get began.
That’s it! Now you’ve seen some above the fold net examples that actually work, apply these ideas to get your guests on board.
Need to discover ways to use customized fonts in your optin campaigns? Be taught add customized fonts to your OptinMonster campaigns.
Subsequent, try our guides to electronic mail advertising and progress hacking your small business. And don’t neglect to comply with us on Fb and Twitter to maintain monitor of all our new content material.
