Whereas many touchdown pages look completely different and use a wide range of thrilling methods to drag in audiences, all of them serve one main objective — to transform to the following stage in the client’s journey.

What’s the objective of a touchdown web page?
A touchdown web page gives a potential buyer a useful resource, equivalent to an e-book or webinar signup, in trade for his or her fundamental contact info. The aim of those pages is to generate leads when you pull prospects additional into the shopper funnel.
Somewhat than serving as a fundamental commercial that reveals a buyer a product, a touchdown web page goals to interact and delight a buyer by providing them one thing that pertains to the product or the corporate’s trade. Once they fill out the shape and obtain a reward of attention-grabbing content material, they is perhaps much more more likely to belief your model and turn into a buyer.
Fast tip: Need a straightforward means so as to add a kind to your touchdown web page? HubSpot’s free kind builder instrument can assist you fill your CRM with leads out of your web site.
Let’s speak by an instance of when a touchdown web page may be particularly efficient. If a enterprise needs to promote an AI product that helps salespeople, they may create a touchdown web page that provides audiences a free video on find out how to use AI within the gross sales trade. audiences may provide their contact info in trade for the precious info. In the event that they benefit from the video they’ve obtained, they is perhaps extra possible to reply to or buy a product from an organization rep who calls them.
One other fast tip: How about an AI product that helps with touchdown pages? HubSpot’s Marketing campaign Assistant turns your key worth props into efficient touchdown web page copy in only a few clicks.
In one other state of affairs, a publishing firm that targets an viewers of chief executives may create a touchdown web page that invitations audiences to enroll in a webinar hosted by an government at a significant firm.
After giving their e-mail tackle on the signup kind offered on the touchdown web page, the leads get an e-mail with the webinar dates and log in info, in addition to directions on how to enroll in the publication’s publication or subscription. If the consumer is happy by the webinar, they may join the publication or a subscription to maintain up with comparable publication content material.
Though their objective is easy sufficient in concept, really designing a profitable touchdown web page requires some detailed planning and inventive testing.
Even after launching your touchdown web page, you will need to take note of conversion charges to see how nicely it is doing.
What is an effective touchdown web page conversion price?
Based on WordStream, the common touchdown web page conversion price is 2.35% throughout industries, with the highest twenty fifth percentile of touchdown pages hitting 5.31% or greater.
To find out your conversion price, merely divide the variety of conversions an internet web page generates by the quantity of people that visited that web page.
In case your conversion price is not near the common simply but, don’t fret. Nailing these percentages is usually a bit difficult at first, particularly when you’ve got lots of common web page guests. Fortunately, there are a selection of easy conversion price optimization methods that may enable you increase your present price shortly.
No matter what your enterprise is promoting or the conversion motion you hope to instigate, it is useful to get impressed by seeing what different nice touchdown pages appear to be.
And since there is not any one “proper” means of designing a touchdown web page, you will need to take a look at examples from plenty of completely different industries for various levels of the shopping for course of.
Wish to get impressed? Take a look at the nice touchdown web page examples beneath.
We do not have entry to the analytics for every of those touchdown pages, so I am unable to inform you particularly how nicely they convert guests, contacts, leads, and prospects. However a lot of them do comply with greatest practices whereas additionally implementing a couple of new experiments that might offer you concepts on your personal touchdown pages.
Nice Examples of Touchdown Web page Design
1. AirBnB
This AirBnB touchdown web page is a one-stop store for guests interested in internet hosting. It options testimonials from present hosts, articles providing recommendation, and even a calculator to estimate your weekly common earnings based mostly in your location.
If all this data convinces you to start out internet hosting, the colourful pink CTA within the header makes it straightforward to transform on the spot.
The best way to Implement This Your self:
AirBnB’s design model is clear and platform agnostic, which makes for a pleasing website for customers on iOS and Android. Follow conventions on vital components like navigation, system iconography, contextual actions, and interactions for the same expertise.
2. Wix
Wix has turned its touchdown web page right into a inventive playground with a surprising and fascinating digital illustration that follows you down the web page. It is not overwhelming or distracting — it is rigorously balanced with white house and clear textual content.
We love the usage of design to emphasise sure touchpoints on the web page. As an illustration, the mountain’s peak within the illustration factors to the principle CTA encouraging guests to get began.
The best way to Implement This Your self:
Discover your model’s shade palette and story. Make it mirror your mission and identification in an attention-grabbing means that differentiates yours from opponents. And for those who want information, create a customized shade palette on your model right here.
3. ExpressVPN
What can we love most about this touchdown web page? It is not what it has, however what it would not — a navigation bar! By eradicating the navigation bar, ExpressVPN shines a highlight on the first CTA.
Why can we take an anti-navigation stance for touchdown pages? They have a tendency to distract guests and lead them away from the meant motion. Not solely is that this a touchdown web page design greatest apply, however we have additionally performed A/B exams that present eradicating navigation hyperlinks from touchdown pages will increase conversion charges.
The best way to Implement This Your self:
The selection to make use of a serif typeface speaks to ExpressVPN’s established belief and authority. Differentiate your model from the present development of straight strains and inflexible, sharp edges and attempt to discover fluidity and heat in your model.
4. Row Home
Moreover its smooth design, this touchdown web page will get bonus factors for the autoplay video within the background, which provides a level of motion to an in any other case static web page. Talking of motion, the video reveals folks understanding at Row Home, which gives an ideal introduction to the model.
If it fits your model, strive attractive guests with a video part. It may very well be the distinction between passive and energetic engagement.
The best way to Implement This Your self:
Row Home centered it is web site design to be minimal and get folks straight to enroll. Once you design your individual touchdown web page, ditch a fussy design and concentrate on how one can flip prospects to prospects faster.
5. Codeacademy
I like this web page as a result of it is easy in each copy and design. The shape on the web page is easy and solely requires an e-mail tackle and password. Or, you need to use your LinkedIn, Fb, GitHub, or Google Plus login, shortening the conversion path even additional.
The touchdown web page additionally gives real-life success tales, testimonials, and different types of social proof for guests who want extra info earlier than creating an account. This helps make the possibly intimidating world of coding extra approachable for freshmen.
The best way to Implement This Your self:
Lead your touchdown web page design centered on worth. Let your webpage be extra of a clean canvas to showcase your happy prospects.
6. Sunbasket
Sunbasket takes a aggressive strategy to its touchdown web page, immediately evaluating its meal supply service to its major competitor, Blue Apron. As you scroll down the web page, a desk highlights the place Sunbasket’s options exceed these of Blue Apron.
By evaluating your services or products to a different, you may spotlight why yours is the clear winner. It is a sensible means to offer “proof” to potential prospects as to why they need to select you.
The best way to Implement This Your self:
Do not be afraid to indicate your playing cards in your touchdown web page. In case your services or products has extra advantages than a competitor, name it out. Simply ensure to not make false claims or speak down on different’s available in the market.
7. Curology
I might argue that the highest fold is an important aspect of a touchdown web page, alongside the CTA. Curology’s prime fold is clear, visually interesting, and to-the-point — and the copy is lower than 50 characters lengthy. Customers instantly perceive the provide and the way it can profit them.
Even when the model is new to you, its message is loud and clear — no matter your pores and skin points, Curology has a customized answer for you.
The best way to Implement This Your self:
Make your touchdown web page mirror how your buyer will really feel once they use your product. An open and clear visible of a room with crops and clear tile provides a pleasing impression that your viewers could also be on the lookout for.
8. Breather
This is one other instance of intelligent, pleasant design on a touchdown web page. As quickly as you go to Breather.com, there’s an immediate name to motion: point out the place you need to discover a house. Plus, it makes use of location providers to determine the place you might be, offering immediate choices close by.
We love how Breather used easy, to-the-point copy to let the customer know what the corporate does, adopted instantly by the CTA to pick out a metropolis. The adverse house and soothing shade scheme additionally align with the product –– primarily, room to breathe.
The best way to Implement This Your self:
You need to make buyer signups as straightforward as potential. Place your CTA as a focus and design your touchdown web page in a means that guides customers to click on them.
9. Mailchimp
For starters, take a look at that sunny yellow background shade — it is not possible to disregard. It is a daring departure from its extra subdued dwelling web page, but nonetheless on model.
Moreover the colour, this touchdown web page will get a shoutout for its CTA placement. It shows a constant CTA (“Signal Up”) not a couple of times, however 3 times on the web page. Regardless of how far down you scroll, you will note the identical button.
This can be a strong technique for the reason that CTA operates as a gateway for changing purchasers. It needs to be accessible to guests as they transfer down the web page — not simply as soon as on the highest fold.
The best way to Implement This Your self:
Mushy colours are fashionable norm, however that does not imply your model has to fall in line. Go in opposition to the grain like Mailchimp and make a daring touchdown web page background with cool tone CTAs to go with.
10. Paramount Plus
This touchdown web page design has all of it. It is visually interesting, interactive, and gives scannable but descriptive headers – equivalent to Peak Streaming, Peak Originals, and Peak Household Crew. Plus, the background makes every fold look barely completely different, making a fascinating scrolling expertise.
The touchdown web page additionally incorporates a repeatable CTA (“Attempt It Free”) and a number of other strategically-placed content material gives, culminating in a number of touchpoints for guests to transform.
The best way to Implement This Your self:
Do not be afraid to position multiple CTA in your touchdown web page. Area them out appropriately and even experiment with the wording to see which get probably the most clicks.
11. CarMax
CarMax is able to empower guests to do their very own analysis proper on the touchdown web page. It incorporates a search bar that results in a big database of automobiles and a calculator that permits guests to estimate their best month-to-month finances.
For these seeking to promote their automotive, it additionally features a kind that customers can fill out to obtain a quote.
It is clear CarMax needs the shopping for or promoting expertise to be as painless as potential. By translating the corporate’s customer-centric strategy on its touchdown web page, CarMax successfully turns a universally dreaded occasion — buying a brand new automotive — into an easy course of with out gimmicks or limitations.
The best way to Implement This Your self:
Typically you need not do lots of convincing in your touchdown web page. As an alternative of counting on textual content heavy monologue or testimonials, current prospects with a method to get the knowledge they need first, after which get into the main points as they discover your website.
12. Edupath
Who’s your touchdown web page’s target market? Whereas most of Edupath’s web site content material is directed towards college students, there are sections devoted to advising dad and mom on serving to their youngsters by school functions and SAT preparation. The touchdown web page beneath is in one among these sections.
When dad and mom fill out their teenager’s identify, e-mail tackle, and cellular quantity, a hyperlink to obtain the Edupath app is shipped on to them. The oldsters at Edupath know college students are more likely to do one thing if their dad and mom ask them to — particularly if it means they do not must give up their telephones.
Plus, it is a straightforward, one-click course of. This complete conversion path is a intelligent and useful method to get the apps on extra college students’ telephones by means of their dad and mom.
The best way to Implement This Your self:
Optimize and simplify your conversion path on your target market. In Edupath’s case, dad and mom have sufficient on their plates, so by making the touchdown web page a straightforward step-by-step signup course of. It leaves an ideal first impression — and even peace of thoughts.
13. Startup Institute
Guests to your web site will not hand over their private info with out figuring out what they will get in return. On its touchdown web page, Startup Institute makes abundantly clear what is going to occur after you apply by itemizing a Q&A proper beside the shape. It’d immediate some folks to say, “They learn my thoughts!”
To keep away from hesitancy to fill out a kind, use your touchdown web page to set expectations upfront. That clears the air, and may also weed out the individuals who do not take your content material, services or products significantly.
The best way to Implement This Your self:
Make your worth identified from the primary web page go to. If the services or products providing may be defined in a means that demonstrates worth — as a substitute of simply itemizing options — you then’ll have a greater likelihood of changing.
Easy Touchdown Pages
14. Uber
Persons are flooded with info on-line. This is the reason making a skim-able touchdown web page is crucial — like this one from Uber.
It incorporates a black and white shade scheme, brief and easily-digestible sentences, and a easy kind. The mixture of those components ends in an expert and approachable web page.
The best way to Implement This Your self:
In case your services or products would not goal a particular or area of interest market, however as a substitute a broad vary of individuals, you must focus your net design on conveying a transparent message over difficult design types. Anybody can use Uber, do not drive any prospects away.
15. Spotify
This touchdown web page takes a dramatic detour from Spotify’s traditional inexperienced and black colours — and maybe that is the purpose. It may very well be a method to sign to guests that the web page serves a unique objective from its different content material.
Despite the fact that the touchdown web page is comparatively easy, the stark shade distinction emphasizes the textual content and CTAs. To entice guests much more, it lists probably the most performed artist, track, album, and podcast of the 12 months —all of which can be found on Spotify. It is a inventive method to promote its content material library whereas attracting guests to enroll.
The best way to Implement This Your self:
Incorporate some unique graphic design components to your touchdown web page so as to add to the visuals in your touchdown web page. We have already mentioned how vital it’s to show clear CTAs, however a visible indicator of what the services or products is like can additional push prospects to transform.
16. Canva
Typically you might want to admire a touchdown web page for its engaging and simple design. Much like the instance above, this one options an abundance of white house that accentuates the textual content and balances the intense colours all through.
To seal it off, the web page ends with a FAQ part. In the event you suspect guests can have further questions on your services or products, it’s possible you’ll need to embrace an analogous part too. It lets potential prospects higher perceive what you’re making an attempt to promote them, and sends a message that you simply’re open to questions.
The best way to Implement This Your self:
Canva incorporates its product as part of its touchdown web page design, and so are you able to. If you need folks to see the product vary or capabilities of your service, present them upfront.
Product Touchdown Pages
17. Mooala
Playful is not often the primary phrase that involves thoughts if you consider dairy-free milk, however Mooala’s shiny and colourful touchdown web page is precisely that.
This instance illustrates how one can embrace simplicity whereas utilizing comparatively daring hanging colours — like neon inexperienced — to focus on vital headers and CTAs. To tug this off, follow colours that correspond along with your model whereas additionally capturing the eye of tourists.
The best way to Implement This Your self:
Mooala makes use of a definite shade story to off its product vary, and it is finished with earth tones deliberately. There’s an added layer of trustability when your product/website design appears reliable, and for an natural product line, earthy tones add to that motif.
18. Nauto
When writing web site copy for a services or products, a useful rule of thumb is to develop on the advantages reasonably than the options. Such recommendation additionally applies to writing touchdown pages.
For instance, as a substitute of bombarding guests with technical info, Nauto, a fleet security platform, chooses to focus on its advantages with clear and fascinating copy (“Your roadmap for fleet security”). In doing so, Nauto makes its content material provide extra interesting.
The best way to Implement This Your self:
Focus your touchdown web page on what your services or products can do for the people who come throughout it. They should know the way it will enhance their lives or processes, not the specs or minute particulars.
19. Rover
Placing your pets within the care of one other particular person may be nerve-wracking. Which is why Rover, an on-demand pet care service, leans on social proof to construct belief with guests. The touchdown web page consists of testimonials from actual purchasers and replica about its “Rover Assure” and 24/7 assist. In fact, the lovable photos of animals assist too.
The best way to Implement This Your self:
Rover is aware of what its buyer base is visiting its web site for, and that is to simply ebook pet providers. When you concentrate on what your buyer base is making an attempt to perform, meet them with an answer as quickly as they get to your touchdown web page.
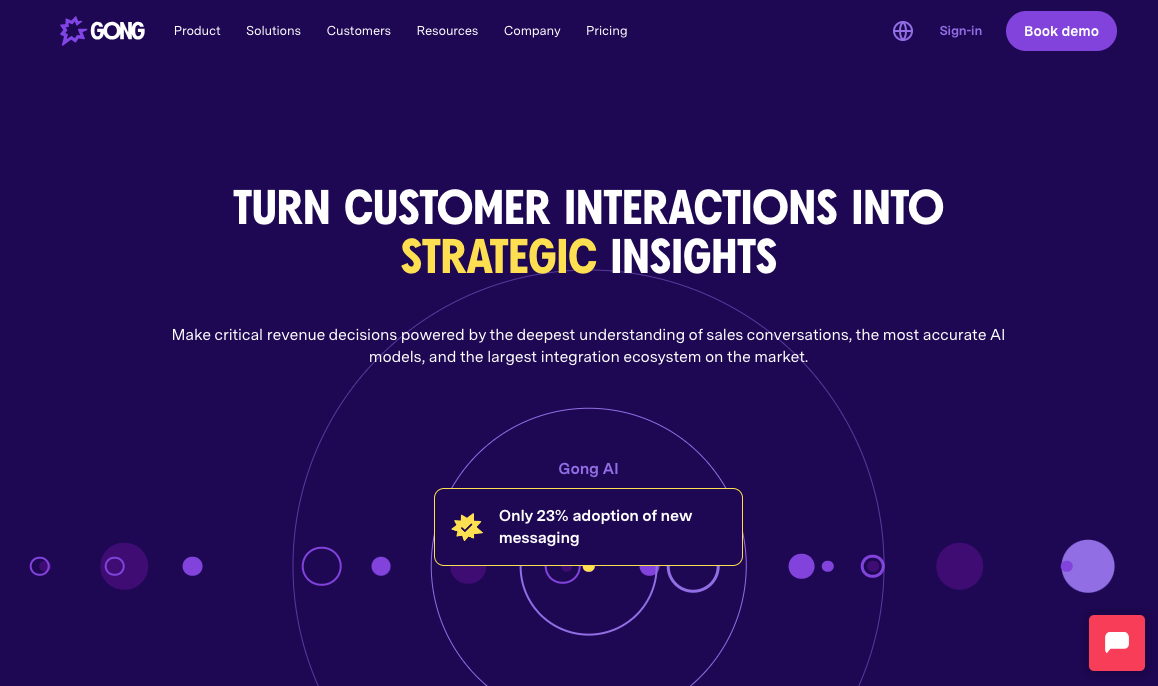
20. Gong.io
There are numerous intelligence platforms in the marketplace, and Gong is aware of that. So how did it make its touchdown web page stand out? By main with a rotating wheel of worth and statistics to again it up.
Gong is a income intelligence platform, and if you go into the positioning, it’s possible you’ll be curious to know what all which means — it’s possible you’ll need to see conversion analytics, gross sales coaching capabilities, or extra relying on your enterprise. Gong solves that want on its touchdown web page by displaying messages equivalent to ,“Flip buyer interactions into strategic insights”, “Flip buyer interactions into staff insights”, “Flip buyer interactions into strategic insights”.
And to make it much more convincing, Gong provides a row of rotating statistics with every message. Prospects need to know what they’re studying is true, and stats give much more credibility to an already nice providing.

The best way to Implement This Your self:
Check out an interactive touchdown web page. Have a look at completely different themes or code that may transfer robotically or with the viewer as they scroll your website to disclose extra attention-grabbing and optimistic details about your services or products.
Able to construct your touchdown web page?
Whether or not you’re utilizing a touchdown web page template or constructing one from scratch, it’s important to maintain these greatest practices prime of thoughts. And bear in mind to check your touchdown pages to enhance their effectiveness.
Editor’s word: This text was initially printed in January 2022 and has been up to date for comprehensiveness.


