Creating successful touchdown pages doesn’t should be onerous.
For those who perceive the weather you must embrace (and why they’re so efficient), it’s simpler to construct a web page that you realize goes to transform from the start.
Mastering these key fundamentals will prevent a ton of time and frustration — and make it so your cut up assessments are far simpler, too.
On this information, we’ll break down every of the weather you must be sure are in your touchdown web page so you may get folks to take motion on the gives you make.
TL;DR
For those who’re strapped for time and simply need to shortly get to the great things, right here’s a helpful chart that breaks down the weather you need to embrace, plus why they’re so efficient:
| Hero Part (Headline, Subheadline, Pictures) | Your hero part units the stage and makes your first impression. By showcasing what’s in it on your reader, you may encourage them to proceed studying and cut back your general bounce charge. |
| Advantages Part | Turning your options into advantages will assist your guests perceive “why” they need to take motion. Clarifying how their life will enhance bridges the hole between the product/service and the customer’s desires. |
| Social Proof | People are influenced by others. Utilizing social proof, like testimonials and evaluations, helps enhance your authority and credibility and fosters belief by displaying your guests that different folks like them belief you, too. |
| Name-To-Motion | Your CTA zone works to take away ambiguity, ask for the conversion, and let your customer see a transparent, simple path to getting what they need by taking motion and shopping for your supply or subscribing. |
| FAQs | Utilizing the FAQ part to interrupt down objections and reply the questions your guests may have round what’s in it for them will assist get them nearer to creating a choice with out having to depart the web page. |
From a high-level, 10,000ft view, you may embrace every of those components in your touchdown web page and begin with a reasonably sturdy basis.
Nevertheless, you probably have questions on what to say, tips on how to say it, and why it issues, we’re going to dive deeper into every of these components so that you perceive the WHY behind the how.
Create Your Touchdown Web page Now With ClickFunnels!
Hero Part
The Hero Part of your touchdown web page is among the most essential components to get proper.
It’s your first likelihood to make a optimistic impression in your customer.
And, when you get it incorrect, your final likelihood to make an impression since they’ll usually bounce again to the place they got here from earlier than clicking in your web page.
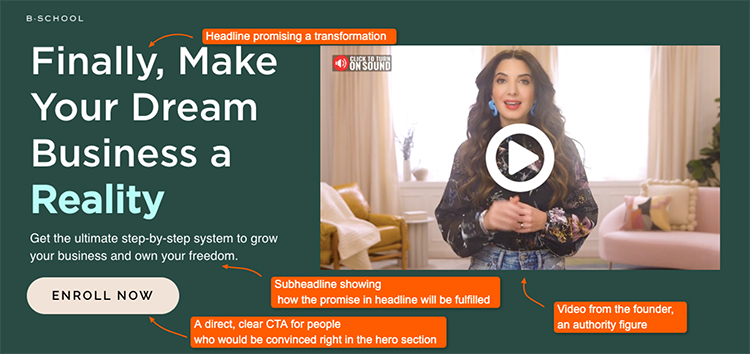
Your Hero Part, when you’re unfamiliar, is the primary part of the web page your guests will see.
It incorporates your headline, subheadline, a product picture or video, and a name to motion.
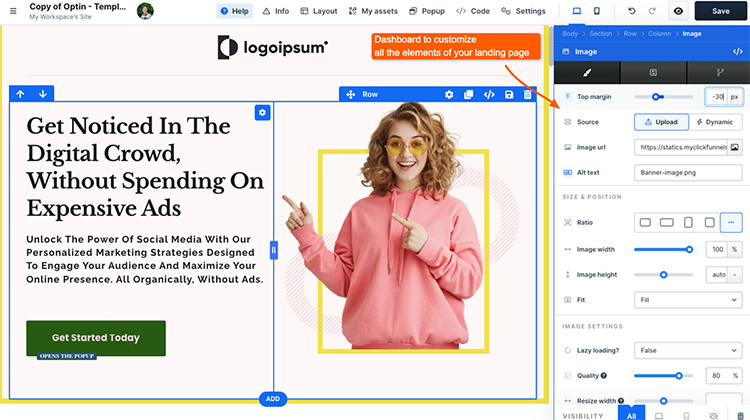
Check out the instance under to see what it appears to be like like:

This is a component that you’ve a little bit of room to play with, too.
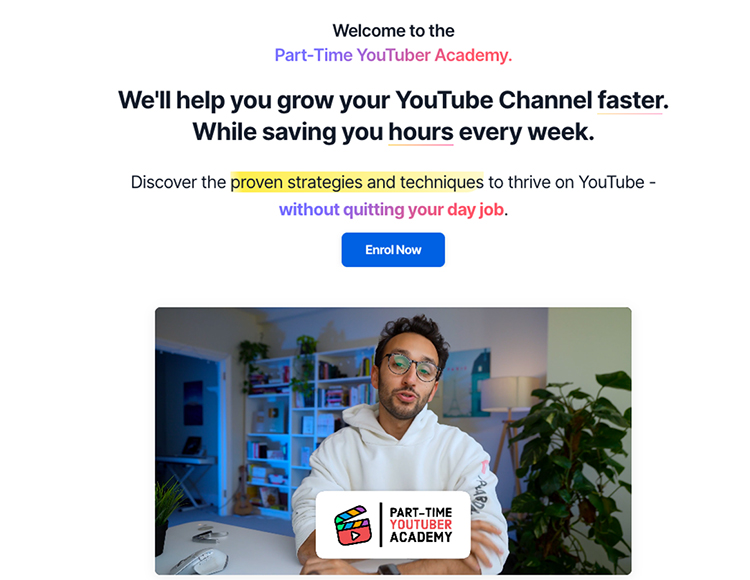
The instance above makes use of a two-column method whereas the instance under is a single column:

The important thing, although, isn’t in the way you lay it out from a design perspective, however in what you say.
Your headline ought to be quick and to the purpose however convey the massive promise your supply makes to them.
Then, use your subheadline to supply further context, tease why an objection is incorrect, or contact on what they’ll get in the event that they take motion now — each the options and the good thing about these options.
However, keep in mind: hold it quick and candy.
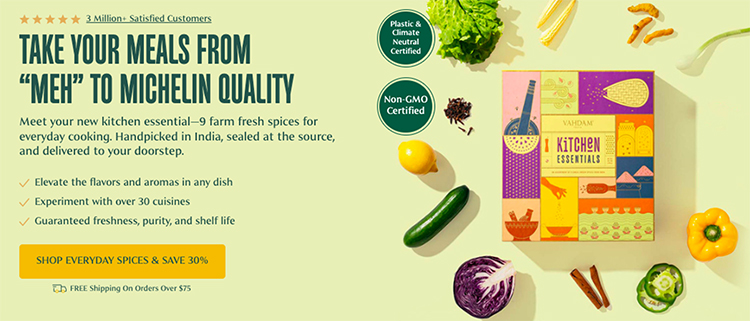
Beneath is an instance from Kitchen Necessities that completely accomplishes that purpose:

On this instance, the headline gives a transformative promise, telling folks they’ll flip their regular meals into high-end restaurant high quality meals.
The subheadline focuses on specificity and attraction, displaying them what they’re going to get: a curated choice of premium spices sourced instantly from India and conveniently delivered.
The product picture helps validate the headline by displaying guests a visible depiction of the spices they’ll obtain after which the CTA helps information them towards their subsequent step within the journey — shopping for the equipment.
Collectively, these components create a compelling narrative inside the hero part, making certain guests know precisely why they need to need to both take motion now or proceed studying the message.
Advantages Sections
Now, whereas the Hero Part could also be extremely highly effective, by itself, anticipating folks to right away take motion simply by seeing it isn’t beneficial.
As an alternative, you need to proceed their journey by introducing them to the advantages of your supply.
That’s the place the Advantages Part comes into the image.
Your Advantages Part is designed to obviously articulate the worth that your services or products supplies to the person and assist differentiate you out of your opponents.
The massive query you must reply for them is: why?
Whereas your options will reply “what” your product does, advantages reply “why” they need to care.
It helps join your services or products to the customer’s wants, wishes, or issues they need to resolve.
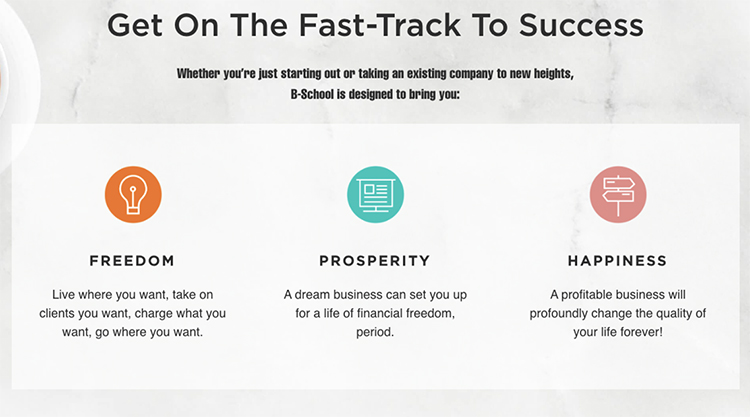
Try the instance under to see the way it’s finished:

While you’re wanting to ensure your options are literally transformed into advantages, there’s a fast take a look at you may run referred to as “So you may…”
In essence, you’re taking the function — let’s say trainers with gel inside — and including “so you may…” so that you begin drawing out the good thing about that function.
On this instance, it might appear like: “Trainers with gel inside so you may expertise pain-free strolling and decreased foot fatigue.”
The profit, then, could be “experiencing pain-free strolling and decreased foot fatigue”.
As you’re writing your advantages, you need to embrace essentially the most vital and distinctive advantages first.
Then, ensure you’re being as particular as potential — as an alternative of claiming “save time” reword it to “lower your enhancing time in half”.
Additionally, all the time body your advantages when it comes to the person. Utilizing phrases like “you” and “your” assist make it private and make it simple to take possession of the profit.
Social Proof
One part which you can’t ignore in your touchdown pages is your Social Proof part.
You’ll be able to’t simply dump a bunch of social proof onto the web page and hope for the very best, although.
As an alternative, you need to be sure it’s introduced in a approach that truly issues to your guests.
As a basic rule of thumb, there are 3 key methods you may introduce social proof.
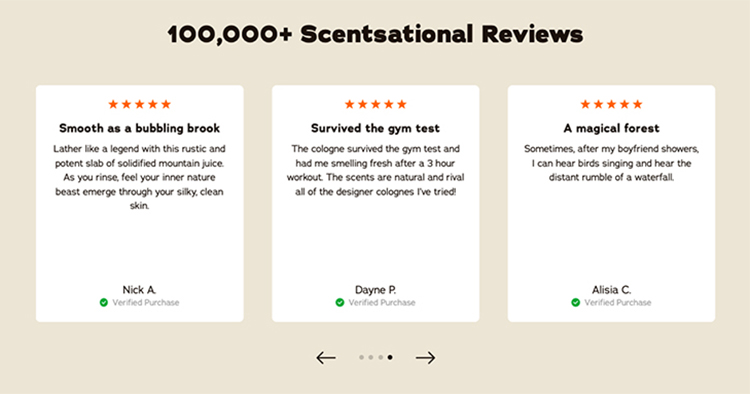
Devoted Testimonial Part
That is the most typical method the place a separate part referred to as “What Our Clients Say” showcases a group of testimonials.
It’s usually located under the Advantages Part and above the ultimate CTA, serving as an additional technique to construct belief earlier than making the ultimate pitch.
Listen, although, to how the testimonials aren’t generic like “Nice product!” however, as an alternative, centered on how the person who left the testimonial benefited from utilizing the product.

Sprinkled All through
One other technique you need to use is to weave your social proof all through the web page.
You’ll be able to embrace it beside essential claims or statements to assist again them up.
Or you may insert them close to your CTAs to assist reinforce the choice they’re making.
You can even embrace them in footnotes to spotlight totally different advantages or use instances or to showcase success tales which might be related to the part they’re included in.

Above The Fold
Displaying logos and belief symbols in your Hero Part is one other wonderful means to make use of social proof.
You’ll be able to function distinguished shoppers you’ve labored with, media mentions you’ve acquired, or notable awards that your viewers will instantly acknowledge.

The important thing to correctly utilizing social proof, although, is what we talked about: don’t simply jam a bunch of generic proof onto the web page and hope for the very best.
As an alternative, showcase the social proof that helps your guests see the advantages of your supply.
Create Your Touchdown Web page Now With ClickFunnels!
Name-To-Motion Zone
When you’ve established belief and proven your guests what they’ll anticipate to obtain, the following ingredient you’ll want is a approach for them to take motion.
That is your Name-To-Motion Zone.
Your Name-To-Motion Zone serves as your remaining pitch to remind the customer to take motion and what’s in it for them in the event that they determine to maneuver ahead now.
That will help you get began, there are 3 components to this part: the summarized supply, your pricing data, and your call-to-action. You can even embrace a assure when you supply one along with your services or products.
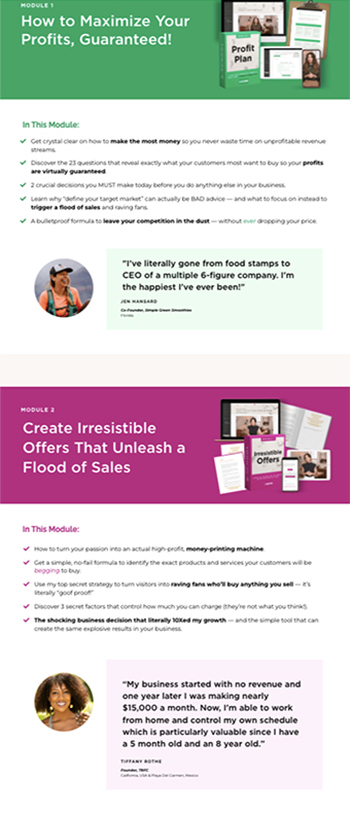
Laying Out The Supply
While you’re laying out the supply, you’re emphasizing the advantages of your services or products.
It is a mild reminder of what individuals are going to get and the transformation they’ll anticipate to expertise once they select to maneuver ahead.
One of many best methods to put out your supply on this part is with benefit-driven bullet factors.
They’re simple to skim and provide help to cowl the vital features of your supply.
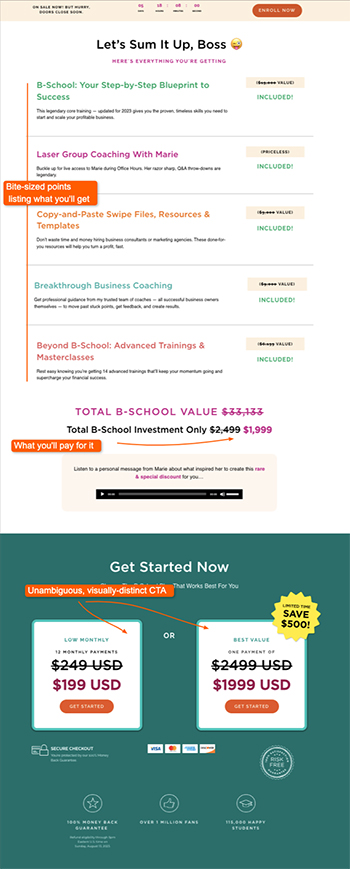
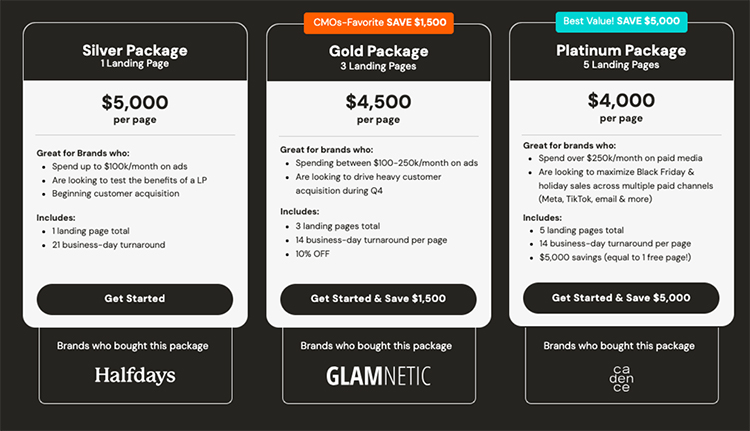
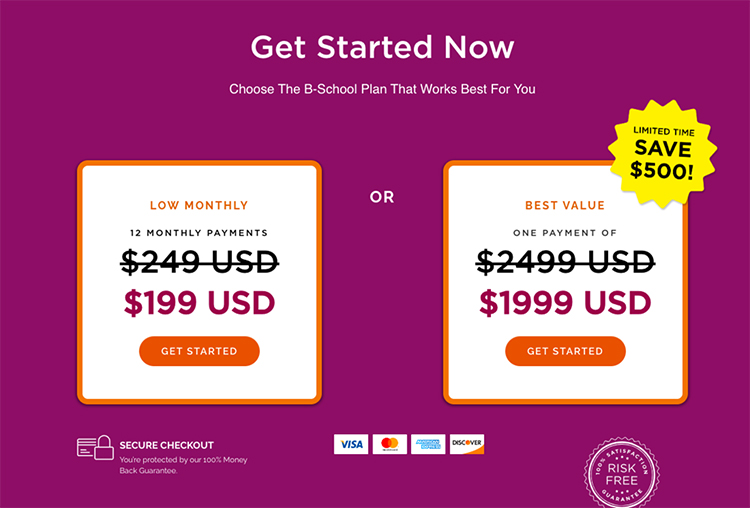
Anchoring & Validating The Value
While you’re introducing the worth, you don’t need to simply drop it in with out anchoring it to one thing your viewers is accustomed to.
You need to be sure they see the worth in what you’re providing — on the value you’re providing it for.
If there are totally different tiers or packages, this breakdown is crucial. It ought to be clear what every value level gives when it comes to worth.

For reductions and promotions, ensure you spotlight that they’re particular offers or limited-time gives with phrases like “30% Off For Your First Month” or “Early Chicken Low cost” to assist create some urgency.

For reductions and promotions, ensure you spotlight that they’re particular offers or limited-time gives with phrases like “30% Off For Your First Month” or “Early Chicken Low cost” to assist create some urgency.

For those who supply totally different cost choices, point out which choices are accepted.
Presenting Your Name-To-Motion
When you’ve laid out the supply and introduced the worth then anchored it to one thing your viewers is accustomed to, you must ask them to take motion and inform them what to do subsequent.
Your CTA is the gateway for them to enroll, make a purchase order, or obtain one other conversion purpose.
By way of design, you need to be certain that the CTA stands out in opposition to the background. It ought to be unmistakable that they’re capable of click on the place you need them to click on.
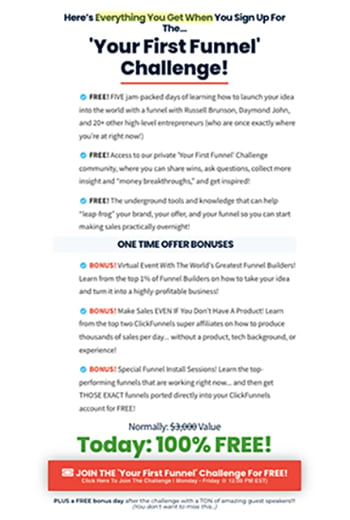
Check out this instance from Your First Funnel Problem:

Be sure that your CTA is direct and to the purpose: phrases like “Seize Yours Now”, “Begin My Free Trial”, and “Be a part of The Problem” work nice for CTA buttons.
Doubt Crushing FAQs
Your FAQ part might be one of many strongest components in your touchdown web page — if used correctly.
It helps you construct belief by addressing questions your viewers will need to know the solutions to earlier than they determine to maneuver ahead.
This part additionally prevents them from having to depart the web page to get these questions answered, which might have them abandoning the gross sales course of altogether.
To stop that, you need to reply questions which might be instantly associated to your supply, what occurs after they buy, what the post-signup course of appears to be like like, technical considerations, or different considerations that would turn out to be gross sales objections.
Now, in case your product is easy (and even free), you may get away with skipping this part.
Nevertheless, when you’re charging on your supply (particularly when you’re charging a premium), you need to be sure the questions you reply are questions you’ve genuinely acquired and aren’t simply filler & fluff.
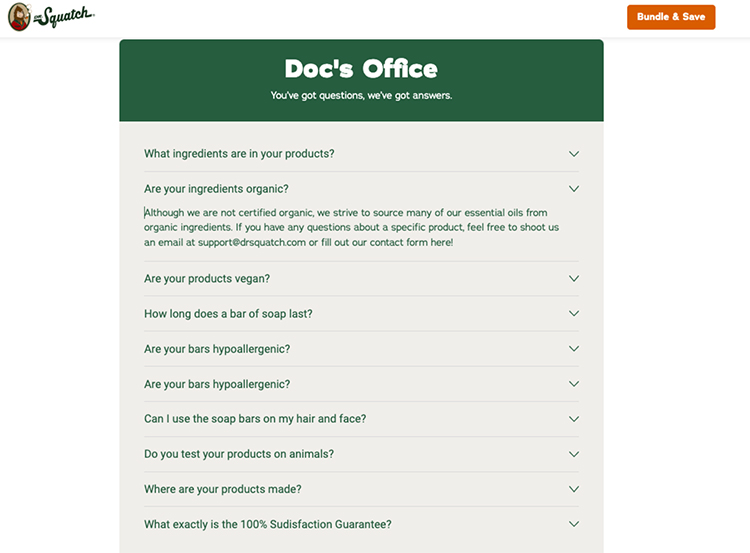
Check out how The Squatch does it:

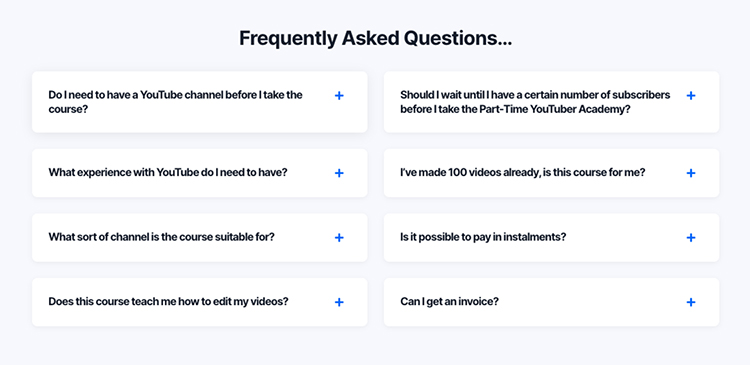
Right here’s one other instance from the Half-Time YouTube Academy supply:

Keep in mind, you need to use your FAQ part to reply official questions your clients have requested or considerations you realize they’ll have earlier than and after they buy.
Completed correctly, your FAQ part can bust down objections and enhance your conversion charges.
The right way to Rapidly Create a Touchdown Web page With All The Proper Parts?
When you perceive every of the weather that make a successful touchdown web page, the following step is definitely constructing these pages utilizing what you’ve discovered on this information.
For those who’re trying to save time and power when you’re constructing these pages, particularly when you’re cut up testing totally different components, you’ll need to use software program like ClickFunnels 2.0.
Plus, you get full entry to a variety of professionally designed templates so you may plug in your supply, copy, social proof, and bullet factors, then customise them to completely suit your model.

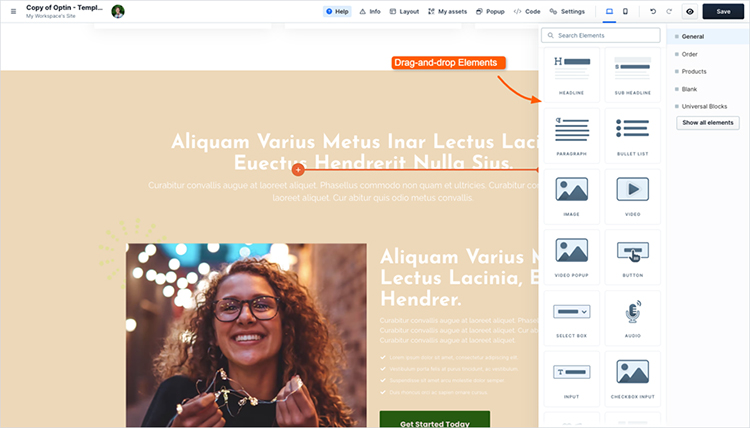
The drag-and-drop editor makes it simple to position every of the weather in your web page.

The templates are all constructed with conversions in thoughts, supplying you with a fantastic start line to construct from.

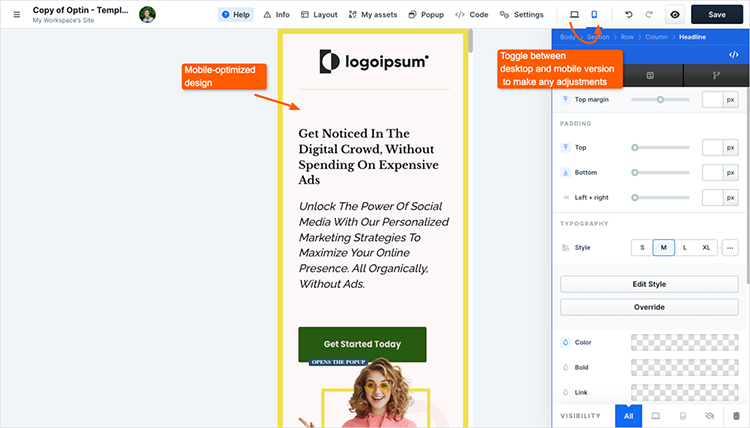
And so they’re all cellular responsive out of the field so that you don’t have to fret about being technically savvy or a programmer to get nice outcomes.

For those who’re not already a member, click on right here now to begin your free ClickFunnels 2.0 trial.
And, keep in mind, making a successful touchdown web page doesn’t imply it must be sophisticated.
Ensure you’re protecting every of your bases with the weather and ideas we’ve given you on this information and your touchdown pages will carry out at the next degree — with out a ton of frustration or wasted power.
