eCommerce touchdown pages work to obtain your paid and natural site visitors, seize the eye of potential prospects, and nurture your leads down a gross sales funnel.
Efficient eCommerce touchdown pages additionally flip your prospects into model advocates. They make it easier to acquire belief and construct relationships all through your entire buyer journey.
In line with Statista, the common conversion price for US eCommerce web sites is barely above 2.3%. This suggests that competitors for patrons’ consideration is sort of excessive. To outlive, your eCommerce touchdown web page has to face out from the group and supply a seamless consumer expertise.
On this article, you’ll study 5 varieties of eCommerce touchdown pages that on-line shops ought to optimize to generate conversions, and easy methods to obtain this. Together with:
- Click on-By Touchdown Web page Optimization Hack
- High of the Funnel Web page Optimization Hack
- Center of the Funnel Web page Optimization Hack
- Backside of the Funnel Touchdown Web page Optimization Hack
- Submit-purchase Web page Optimization Hack
However first, let’s take a better have a look at what eCommerce touchdown pages are and why they’re important to your eCommerce advertising technique.
What Is an eCommerce Touchdown Web page?
An eCommerce touchdown web page is a webpage designed to nurture and improve conversions by persuading goal prospects to behave on a given provide.
Touchdown pages for eCommerce are distinguished from product pages. An eCommerce touchdown web page can encourage a sign-up for a e-newsletter, urge the customer to be taught extra concerning the product, and/or goal to realize another advertising objective.
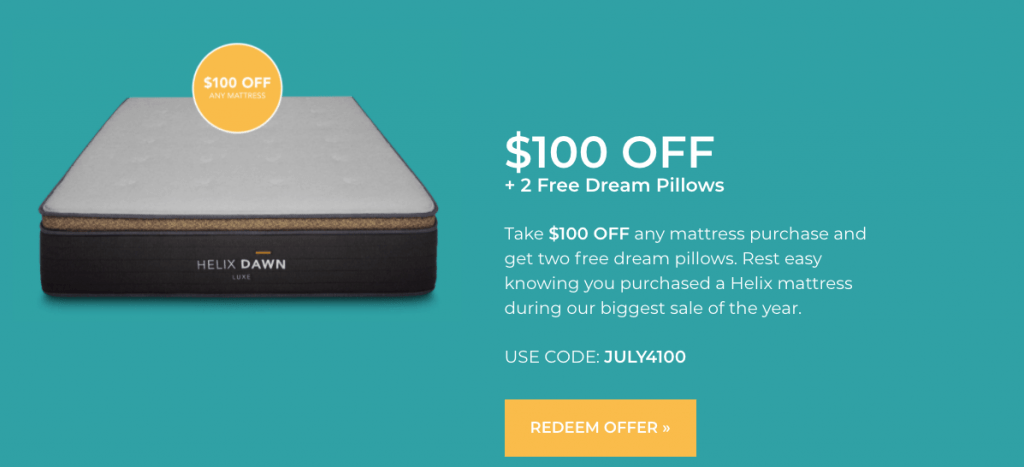
Try this eCommerce touchdown web page which goals to generate leads by getting guests to make the most of a particular provide.
eCommerce touchdown pages are additionally designed to heat leads by first gaining their belief. The idea right here is that most individuals aren’t able to buy on their preliminary go to.
A product web page, however, is designed solely to shut a purchase order.
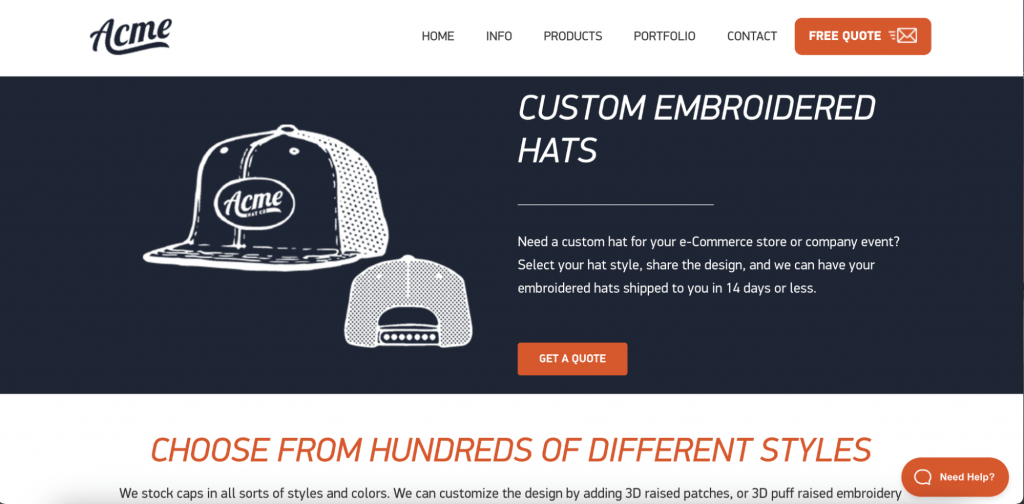
Thus, a prospect clicking on a Google buying advert for a product is likely to be taken on to a product web page with numerous classes, particulars, and costs. An instance of a product web page for customized embroidered hats by Acme is proven under.
Newbie Tip: For a high-converting eCommerce touchdown web page, goal for a powerful headline, robust colour contrasts between web page copy and background, high-resolution model or product photos, and a 1:1 conversion ratio per web page. “1:1 conversion” merely implies one CTA per web page.
Now that we all know the distinction between eCommerce product pages and touchdown pages, let’s dive into the very best hacks for optimizing yours.
Optimization Ideas for five Sorts of Touchdown Pages, Together with Examples
Every touchdown web page must be designed to suit the shopper journey stage. Prospects may be product-unaware, product-aware, purchase-ready, or shifting into model advocacy.
On this part, we’ll dive into easy methods to optimize your eCommerce touchdown pages for conversions of the 5 varieties of touchdown pages. Together with:
Let’s take a better have a look at how one can optimize every.
1. Click on-By Touchdown Web page Optimization Hack
prospects land after first clicking an advert or promotional hyperlink. The only goal of those touchdown pages is to heat up your guests and persuade them to click on by means of to a different provide web page.
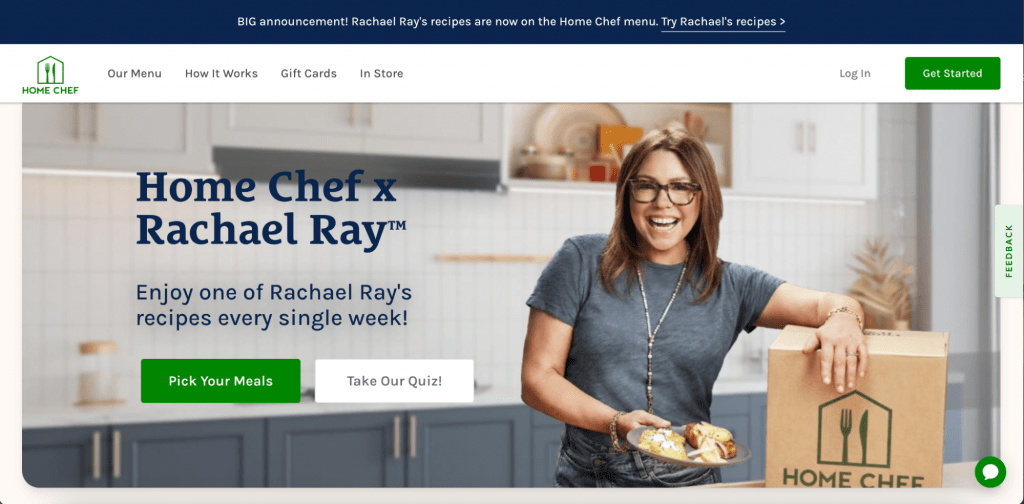
An instance of a well-designed click-through web page from House Chef is proven under.
This is a wonderful first touchdown web page for a number of causes:
- There’s a call-to-action for a quiz. This can be a nice approach to section your viewers.
- It features a catchy and clear headline and subheader.
- The web page boasts minimalist design parts and is immersive.
For the click-through touchdown web page hack, the first goal of the web page must be to direct results in one other funnel web page the place you’ll be able to then goal to transform. Thus, these pages ought to have a compelling CTA and persuasive headlines.
Excessive-resolution product movies or photos must also be used to advertise the product provide. No lead technology type is critical on the click-through stage.
2. High of the Funnel Web page Optimization Hack
High of the funnel (ToFu) touchdown pages goal to extend product consciousness. ToFu touchdown pages can subsequently provide extra product particulars, and elaborate extra on the use circumstances and distinctive worth proposition.
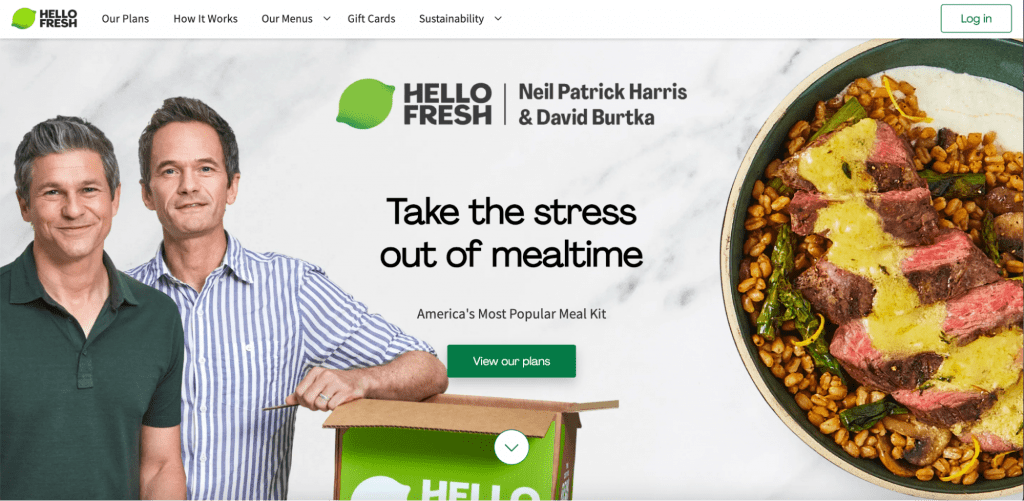
Right here’s an instance of a ToFu eCommerce touchdown web page from Whats up Contemporary – not their glossy design.
Listed here are issues to notice about this web page:
- A catchy headline, “Take the stress out of mealtime,” tells the prospect the advantage of utilizing the product.
- The subheader, “America’s hottest meal equipment,” tells you extra concerning the product.
- The web page design is easy and crisp.
- The CTA, “View our plans,” is definitely comprehensible. As that is ToFu content material, there isn’t any try to straight promote at this level.
- Use circumstances are additionally elaborated on on this first-page screenshot.
So, for our ToFu eCommerce touchdown web page hack, emphasize what your product is. You are able to do this by offering a demo video, a case research, or spelling out the product use circumstances.
Guarantee your prospects get product advantages and options right here, in order that they’ll click on in your CTA.
3. Center of the Funnel Web page Optimization Hack
Center of the funnel (MoFu) eCommerce touchdown pages give extra product info to the prospect and persuade them extra about why they’ve the best product match.
At this stage, the customer is already conscious of your product however could also be contemplating alternate options. That is particularly essential for my area of interest, the place I create scalable SaaS advertising plans to generate backside of the funnel conversions.
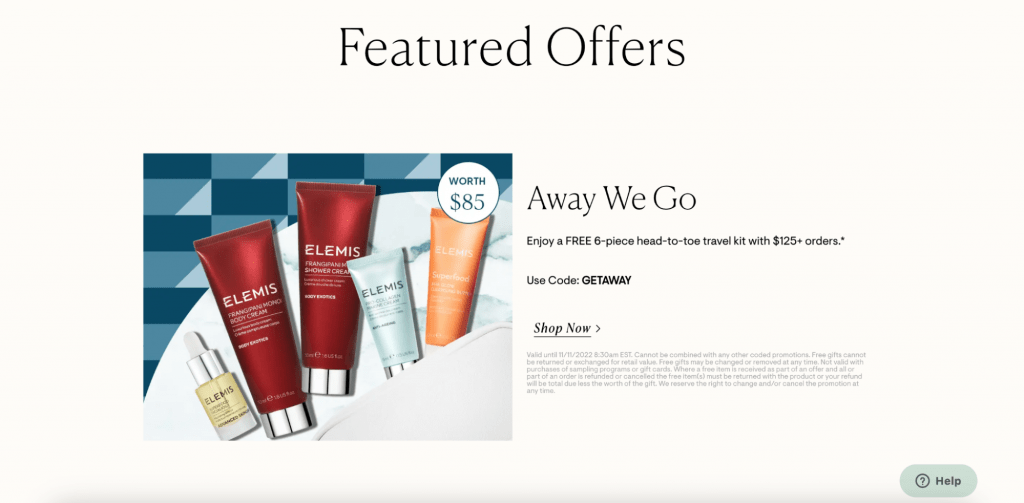
A properly executed instance of a mid-funnel touchdown web page from ELEMIS is proven under.
This MoFu touchdown web page design ticks all the best packing containers for a number of causes:
- A transparent headline and subheader that pushes the distinctive worth proposition.
- Product copy that elaborates on particular product options of curiosity.
- A suggestion of a free bonus with a purchase order, which is right for convincing results in attempt the product.
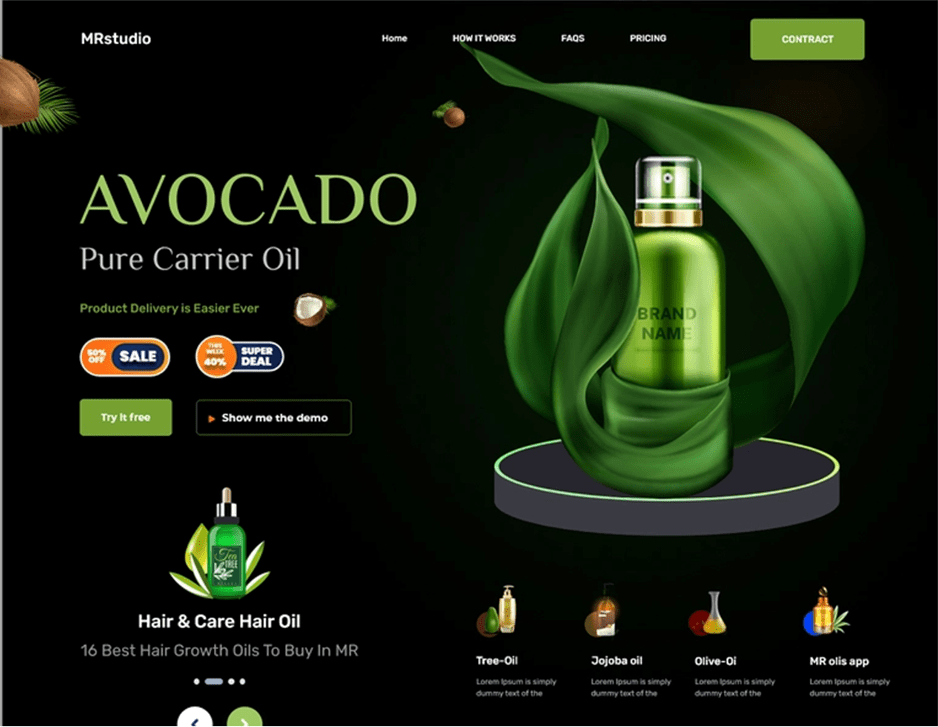
Let’s study one other instance of MoFu touchdown pages for magnificence merchandise.
This touchdown web page has an attention grabbing design. For the call-to-action, we see a “Attempt It Free” button that’s well-contrasted in opposition to the darkish background. You’ll additionally see incentives like “50%- Off Sale” and “40% Tremendous Deal.”
In abstract, be sure your MoFu eCommerce pages have CTAs that nudge the prospect to attempt the product, discover a demo, enter their particulars, or speak to a service rep. You may as well promote offers equivalent to reductions and gross sales. Embed social proof parts equivalent to buyer evaluations and firm badges into the web page.
On the mid-funnel stage, lead-gen varieties can also be integrated to seize any leads which might be able to convert. This may increasingly additional make it easier to in your eCommerce funnel to personalize messages to your prospects, for instance, in the event that they’re a part of a drip e mail advertising marketing campaign.
4. Backside of the Funnel Touchdown Web page Optimization Hack
Now that your prospects have gotten to the underside of the gross sales funnel, they’re able to convert. The underside of the funnel, or BoFu, touchdown web page is designed to push leads right into a conversion. That is executed by offering extra product use circumstances, and social proof parts, equivalent to testimonials and evaluations, case research, and many others.
Since BoFu pages are supposed to convert leads into gross sales, together with your pricing right here is appropriate, alongside any incentives to purchase, equivalent to reductions, promo codes, and limited-time affords.
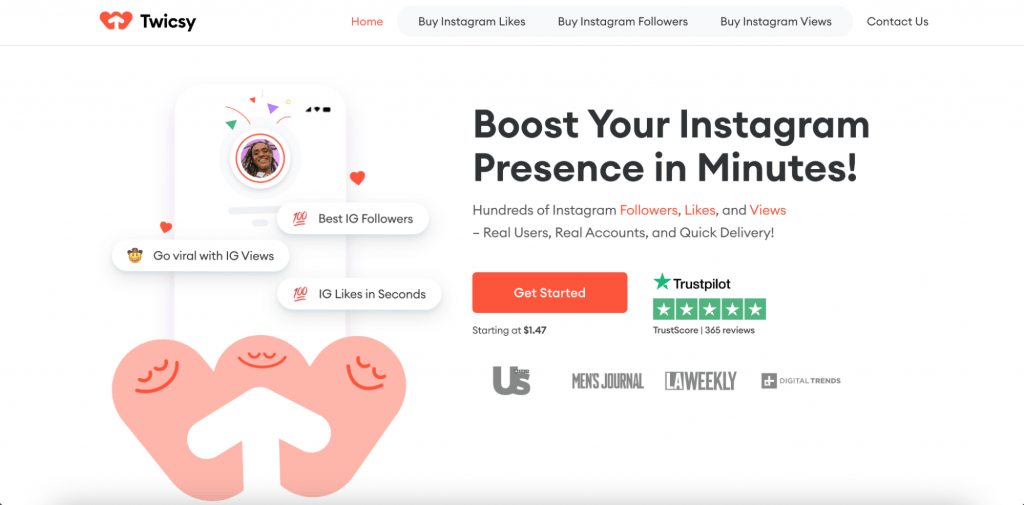
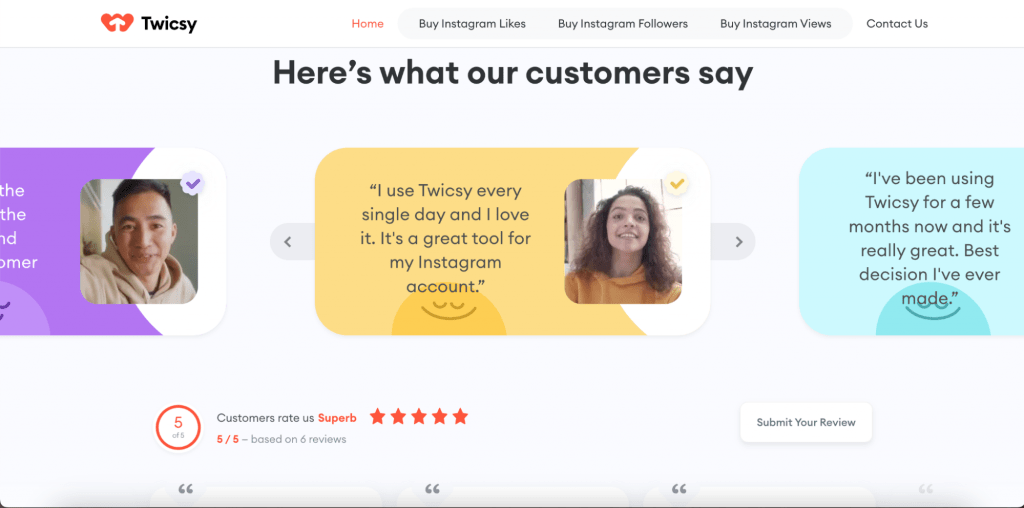
Right here’s an instance of what a well-designed BoFu touchdown web page seems to be like, from Twicsy.
We are able to word just a few issues right here about this touchdown web page:
- A transparent headline and subheader that reinforces the aim of the web page copy and sway the lead into a purchase order.
- Social proof that’s under the button.
- Instance pricing that reveals how low-cost it’s to get began.
Additional down the identical Twicsy touchdown web page are parts of social proof within the type of video testimonials and extra info to incentivize the shopper to share their particulars. You possibly can see a few of these parts within the screenshot under.
So, with bottom-funnel eCommerce touchdown pages, your prospects are prepared to purchase, or they only want one small remaining push to transform. Like Twicsy, your BoFu pages ought to have lead varieties (if vital), present clear social proof, and supply incentives for patrons, equivalent to “40% Off” or “Get a Free Coupon” to additional incentivize purchases.
5. Submit-Buy Web page Optimization Hack
Now that your prospects have signed up for a e-newsletter or a free trial or demo, or bought a product, that you must preserve them engaged. This can, in flip, convert them into model advocates.
For post-purchase campaigns, you may also run remarketing adverts or retargeting campaigns for patrons, say, those that deserted their buying carts halfway. For instance, you’ll be able to upsell and cross-sell to prospects who could discover different merchandise that you just provide helpful.
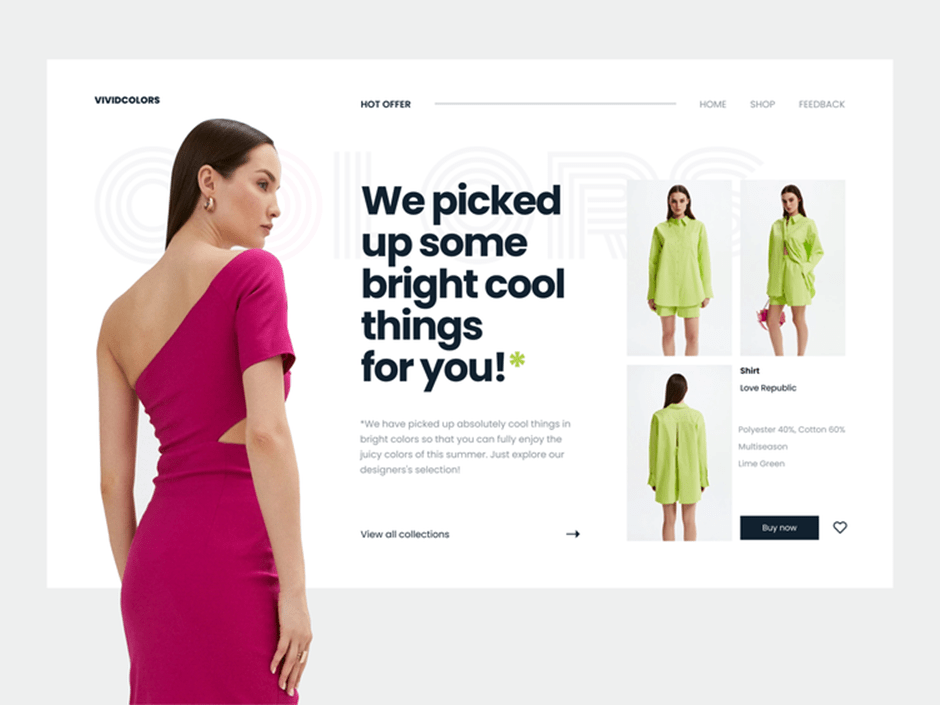
Right here’s an instance of a glossy post-purchase eCommerce touchdown web page.
The important thing stand-out characteristic on this web page is the high-resolution hero picture of a cultured mannequin taking a look at a catchy headline. The web page makes use of darkish font and high-contrast photographs in opposition to a transparent white background to right away catch the viewer’s consideration. The key phrase “Sizzling Provide” positively incentivizes the shopper to consider extra purchases.
The touchdown web page additionally nudges the shopper to browse different classes with product descriptions that might be of curiosity to them. Try the “View All Collections” motion button on the backside of the web page.
So, for post-purchase touchdown pages, the bottom line is to upsell or cross-sell to your prospects by introducing them to new merchandise or giving them choices for upgrades. Displaying new product classes or service tiers lets you accomplish this.
Key Takeaways
Throwing each piece of knowledge to prospects who is probably not able to make a purchase order is a poor technique. Nevertheless, with particular eCommerce touchdown pages tailor-made towards numerous phases of the customer journey, you stand a greater probability of accelerating your conversions.
On this article, we’ve coated 5 varieties of eCommerce touchdown pages, and totally different optimization hacks for these pages. These pages embody click-through touchdown pages, funnel pages (prime, center, and backside funnel), and post-purchase touchdown pages.
The particular optimization ways that we’ve coated embody having:
- A distinguished call-to-action with a selected conversion ratio
- Robust headlines
- Clear copy
- Excessive-quality photos
We’ve additionally coated how one can construct belief and credibility along with your prospects. For instance, by together with social proof equivalent to buyer evaluations and belief badges in your touchdown pages.
Implementing these pages in your eCommerce retailer with related and particular messaging will assist flip your leads into prospects quicker and enhance your eCommerce gross sales.

Nico Prins
Nico is the founding father of , a SaaS advertising company. The corporate works with enterprise SaaS purchasers, serving to them scale lead technology globally throughout EMEA, APAC, and different areas.
Feedback
Powered by Fb Feedback