Ever click on on an internet site, take one look, and say, “Hm, that is going to be a no,” and search for the exit button? For me, it is normally due to three causes: the positioning seems outdated, crowded, or onerous to navigate.

That is why visible hierarchy is so vital in internet design, as a nasty web site can hold guests from gaining curiosity in your model.
Here is a straightforward information for understanding the important thing design ideas of visible hierarchy to attract your viewers in, hold them engaged, and generate conversions.
Desk of Contents
What’s visible hierarchy?
Visible hierarchy is the strategy of arranging graphic components by order of significance. By counting on ideas regarding measurement, colour, distinction, white and extra, you possibly can affect how customers work together together with your designs, from pictures to web sites.
Visible hierarchy impacts what you take a look at and give attention to in a design, whether or not it is a picture, graphic design, or internet design. It is a key participant in info structure (i.e., how info is organized and displayed for simple understanding and navigation) and might vastly influence the person expertise (UX).
When desirous about visible hierarchy, you need to ask your self just a few questions:
- What can we need to draw consideration to?
- What actions do we wish our customers to take?
- The place does the attention naturally go to, and the place do they land?
Asking these questions will make it easier to use the ideas outlined beneath to create a transparent visible hierarchy.
What constitutes dangerous visible hierarchy?
With regards to visible hierarchy, there is a golden rule: If each factor seems vital, nothing will appear vital.
Visible hierarchy serves as a method to rank the knowledge you are consuming. If there is no such thing as a method to differentiate between the weather, that’s thought-about poor hierarchy.
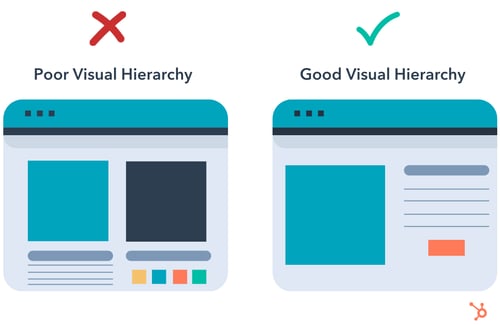
Take this instance:

There’s so much happening on the left. The 2 fundamental components are the identical measurement, and a number of colours make it onerous to know the place to look.
On the best, your eye is robotically drawn to the principle blue field on the left, then naturally goes to the weather on the best earlier than touchdown on the orange name to motion (CTA).
A poor visible hierarchy:
- Confuses the person.
- Makes it unclear the place to look.
- Creates a bland design.
As an alternative, create a visible construction that facilitates understanding and guides the person. The suitable visible hierarchy on an internet site helps somebody perceive what a web page is about. Beneath we’ll go over the fundamentals of visible hierarchy in internet design.
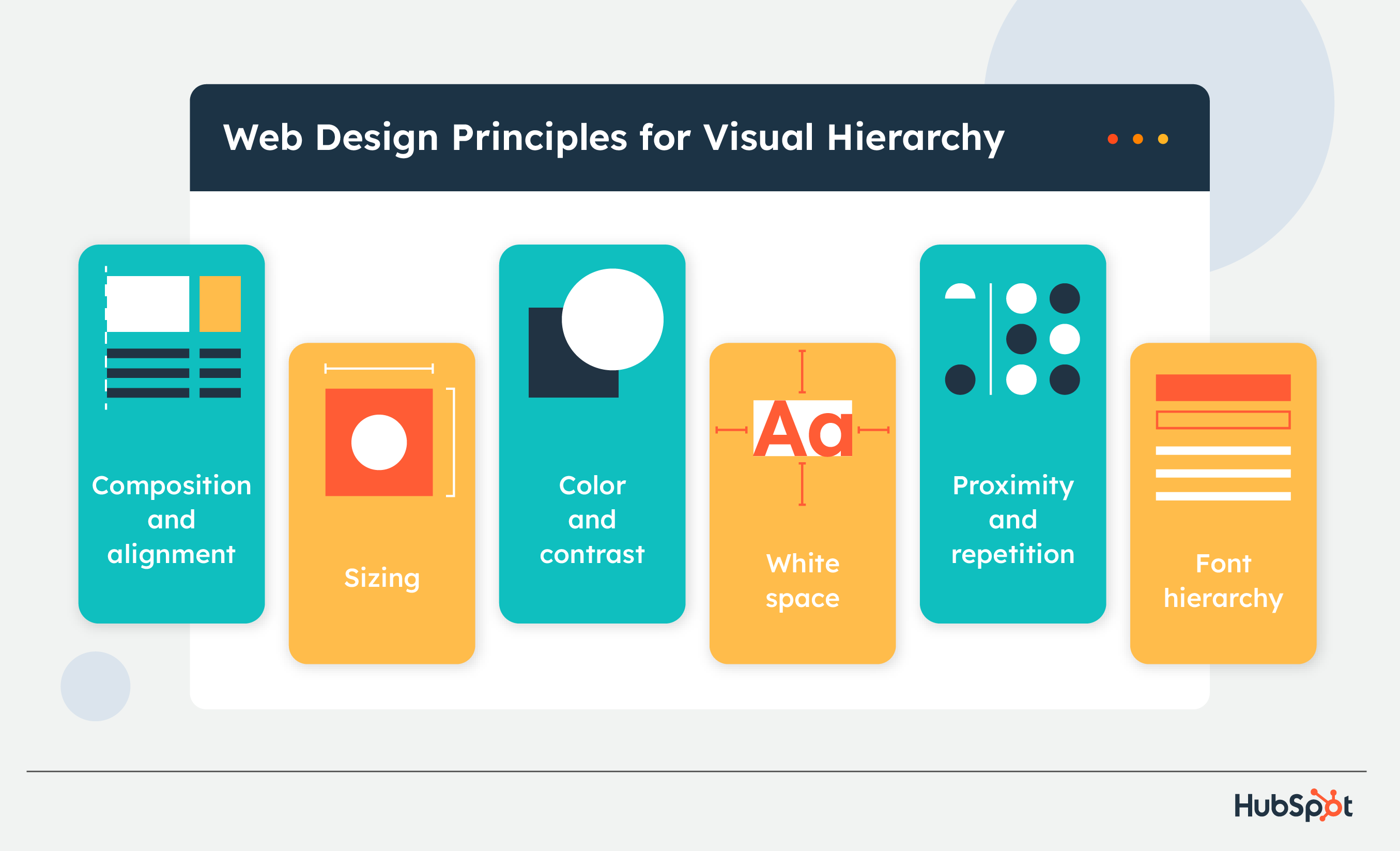
7 Net Design Rules for Visible Hierarchy
- Use alignment and composition to create focal factors.
- Contemplate studying patterns.
- Customers discover larger components extra simply.
- Colour and distinction draw the attention.
- White area creates emphasis.
- Proximity and repetition create unity.
1. Use alignment and composition to create focal factors.
Alignment and composition make it easier to construction the weather in your web site and create focal factors for viewers. Two widespread composition guidelines are the rule of thirds and the rule of odds.
With the rule of thirds, your web page is split by two horizontal and vertical strains, making a grid of 9 equal-sized squares. The spots the place strains intersect are focal factors the place you’ll place the vital components of your design.
The rule of odds says that an odd variety of components creates extra curiosity and engagement from viewers as a result of every factor might be assessed individually relatively than in even numbers of groupings.
2. Contemplate studying patterns.
Studying from high to backside is a worldwide commonplace, however there’s cultural variation in how folks learn horizontally. The “Western” commonplace for languages like English and Spanish is to learn from left to proper, whereas Semitic and Indo-Aryan languages, like Arabic, Hebrew, and Urdu, learn from proper to left.
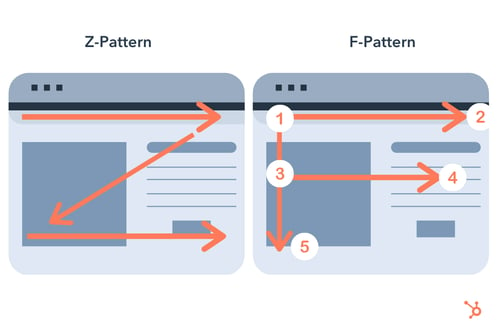
This variation brings two completely different studying/scanning types: F and Z patterns.

- Z Sample viewers begin on the high left of a web page and transfer throughout to the highest proper, then down and backward to the underside left, then throughout to the underside proper.
- F Sample viewers start on the highest left and transfer to the highest proper like Z sample viewers, however they use the left aspect of a web page as a information and shortly scan to the best in a shorter motion (the shorter line of an F), then again to the left and right down to the underside of the web page.
You’ll be able to both comply with conventional studying patterns and design pages that match one’s pure processing or disrupt a standard sample and supply a fundamental factor of focus for them to make use of for navigation. Remembering it will make it easier to design tasks that convert, particularly touchdown pages.
3. Customers discover larger components extra simply.
Dimension is important in visible hierarchy as a result of larger components get essentially the most consideration and are deemed extra vital.
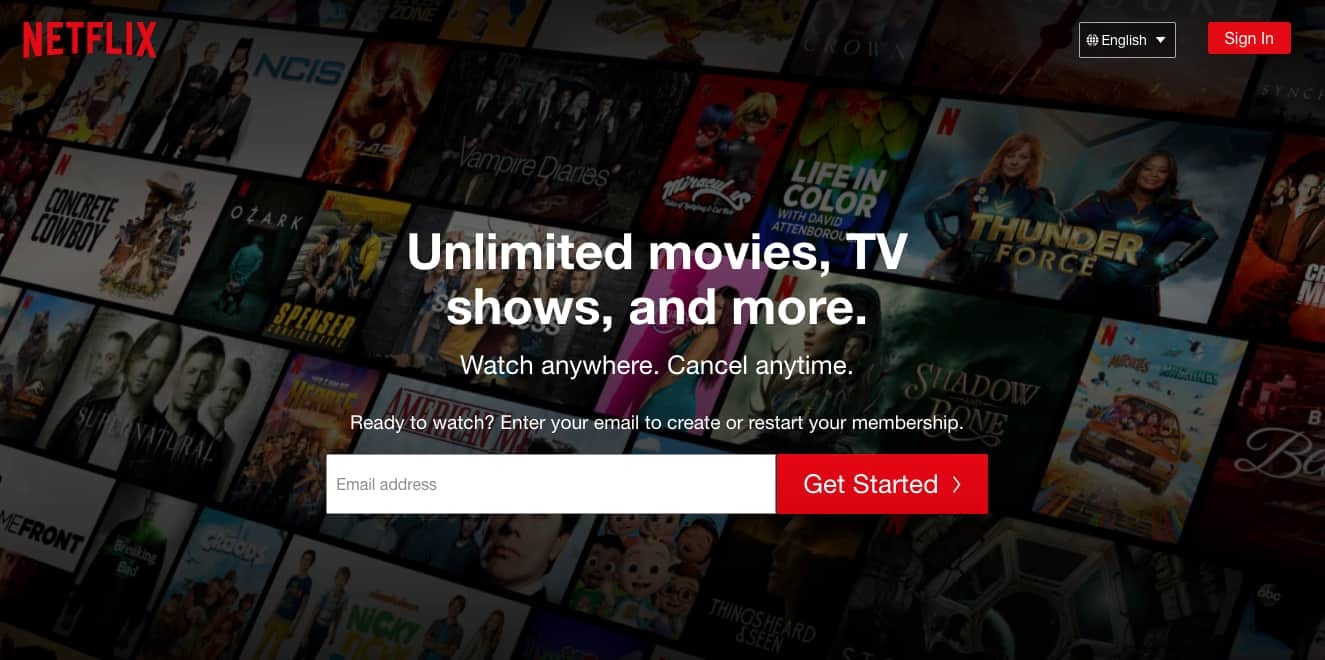
Take this instance from Netflix.

The very first thing you may learn when this picture is “Limitless motion pictures, TV exhibits, and extra.” You then’ll learn the following line, after which the following earlier than you discover the opposite components on the web page.
The “Limitless motion pictures, TV exhibits, and extra” is displayed as essentially the most important a part of the message, which is smart, as a result of that’s Netflix’s fundamental promoting level.
As you design your webpage, think about what you need your viewers to take a look at first and use that to information your technique.
4. Colour and distinction draw the attention.
Persons are drawn to colours, which evoke emotion and have cultural and social connotations. Simply take a look at logos by trade, and you may discover that meals manufacturers gravitate in the direction of yellows, and monetary establishments are typically in blue.
In design, colour is nice for drawing consideration to particular components. And contrasting colours are nice for displaying a distinction between the weather of your web page or calling consideration to at least one over the opposite. For instance, utilizing a neon inexperienced after which an off-white colour would draw consideration to the weather in neon inexperienced.
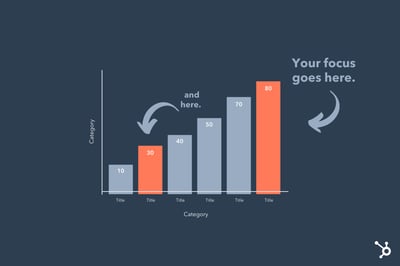
Within the picture beneath, the 2 orange bars within the graph stand out from the grey bars, indicating that the orange is a focus and the grey is secondary.

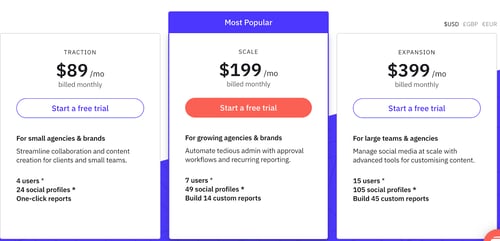
On an internet site, you should use colours to attract focus to your CTAs. Within the picture beneath, the standout plan choice is draped in purple, whereas the others are white. The model possible needs customers to decide on that plan, so including colour to it attracts their consideration and curiosity.

Within the instance above, the CTA that stands out essentially the most is within the center. The model possible needs customers to decide on this feature. The opposite CTAs are nonetheless seen however muted in comparison with the orange.
To create essentially the most visible influence with colour, much less is commonly extra.
4. White area creates emphasis.
White area refers back to the empty area inside a design.

White area in your internet design is essential for drawing consideration and sustaining steadiness.
Much less is extra, as filling area with as many components as doable can confuse and deter viewers if they’ll’t work out what they’re .
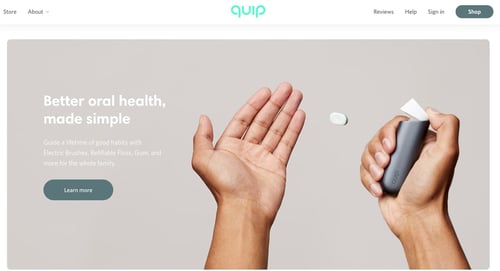
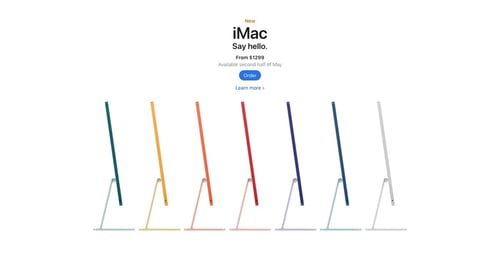
Apple can also be well-known for its use of white area.

The model affords a easy person interface, emphasizing components on the web page. Apple’s use of white area additionally displays a model’s id.
6. Proximity and repetition create unity.
Placing components collectively tells customers that the weather are associated.
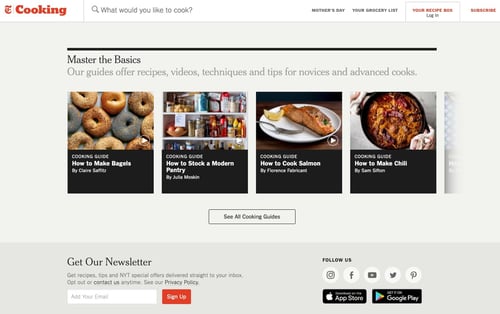
Take the New York Occasions Cooking web site, for instance. Its “Grasp The Fundamentals” header options 4 intently grouped recipe containers, letting viewers know they possible share a stage of significance.

For those who’re unsure tips on how to group sure components, you should use UX analysis methods, equivalent to card sorting, to group components based mostly in your viewers’s expectations.
7. Font hierarchy helps you manage textual content.
Fonts add an vital visible factor to your web site and make it easier to manage and classify textual content (typically by stage of significance).
A font hierarchy has three elements:
- Main: Your major textual content is the most important on the web page, attracts preliminary consideration, and comprises an important buzzwords to name folks in.
- Secondary: Secondary font is your subheadings or secondary descriptions. It doesn’t stand out as a lot as major textual content however nonetheless provides worth and helps their gaze journey throughout your web page.
- Tertiary: Tertiary textual content is the smallest sized textual content in your web page, however it’s nonetheless readable. It may give extra element about your web page and be quick (like a caption) or lengthy (like a complete paragraph or description).
Beneath we’ll go over some visible hierarchy examples so that you can use as inspiration.
Examples of Good Visible Hierarchy
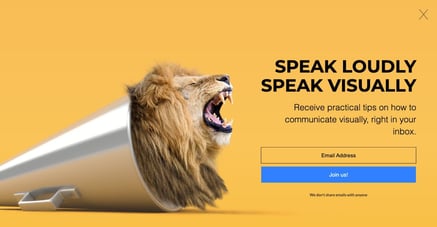
1. Visme.co
Visme provides folks entry to templates and graphics they should create content material.

What we like:
Visme’s placing CTA follows font hierarchy ideas to encourage customers to enroll in its publication. The biggest phrases are essentially the most impactful to know, and the secondary and tertiary textual content gives extra data as readers transfer down the web page.
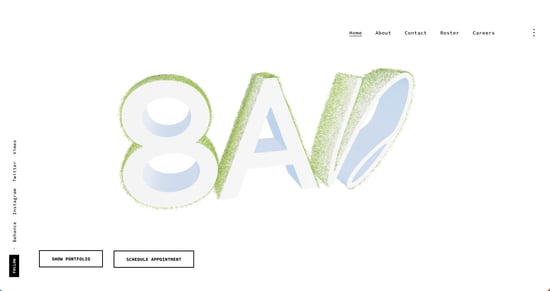
2. 8AD Studio
8AD Studio is a full-service manufacturing company that focuses on branding.

What we like:
By capitalizing on white area, 8AD Studio expertly attracts consideration to 3 key components: its distinctive brand and two CTAs. It shares three important components with web site viewers and lets folks understand it’s good at its job — creating branding that captures consideration and builds recognition.
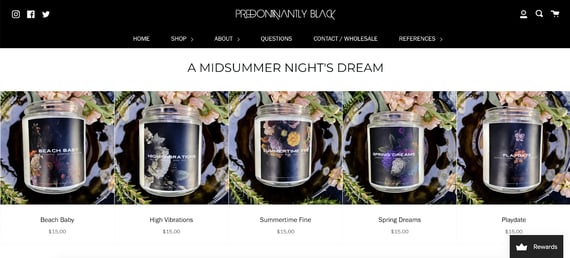
3. Predominantly Black
Predominantly Black is a home made residence and physique perfume firm. 
What we like:
Predominantly Black provides an excellent instance of how proximity builds visible hierarchy. By organizing merchandise beneath the principle title and leaving little area in between, guests shortly perceive that these merchandise fall inside the similar class.
Over to You
Visible hierarchy is all about rating your components by order of significance. When you slim down what you need to give attention to and think about your viewers’s wants, you possibly can create designs that produce the specified influence.