Interactive emails have been among the many TOP design developments in e mail advertising for years.
However now that Google AMP 4 Emails is extensively mentioned, all of us virtually forgot that this isn’t the one technique to construct interactive emails.
On this information, we’ll present methods to add interactive parts to emails with Stripo.
The great factor is you’ll be able to construct all these emails with Stripo or simply customise our prebuilt Interactive e mail templates.

We have ready 15 Interactive e mail templates on your comfort
Sorts and use of interactivity in emails
The interactive parts that we’re going to current right here render completely nicely in main e mail purchasers:
-
CSS-animated button for promo emails.
-
Star ranking to let customers fee your companies with out leaving the e-mail.
-
Embedded questionnaires for surveys to let customers reply your questions proper in emails.
-
Picture carousel to show a couple of product gadgets on one display in promo emails.
-
Picture rollover impact to show product gadgets from completely different angles and their options in promo emails.
-
Accordion for every type of campaigns to make interactive e mail newsletters extra compact.
-
Embedded movies to raised current your new product, congratulate prospects on holidays and clarify methods to use your instrument to newbies.
-
Anchor hyperlinks to take customers on to the a part of an e mail they’re eager about.
We didn’t point out countdown timers, personalization, and different parts that assist replace our subscribers on the most recent information from Instagram and built-in graphics as they’re context parts in emails. The content material is dynamic, however the adjustments are carried out mechanically — no interplay is required.
We are going to present methods to create an interactive e mail after which will take a look at every of them.
Necessary to notice:
It’s generally recognized that E mail on Acid and Litmus are the very best instruments for testing emails. However they received’t assist us now, as they supply screenshots solely. Nonetheless, it’s nonetheless affordable to make use of them as they present whether or not the blocks with interactive content material have been eliminated or not.
The one resolution to see if a slider works or if recipients simply see a static picture is to check your interactive e mail by sending it out to all e mail purchasers you and your mates/colleagues use and to all potential desktop and cellular gadgets. The extra, the higher.
1. CSS-animated button
All of us use CTA buttons in emails, so why not animate one when recipients hover over or click on it? It attracts their consideration, provides a shade of gamification, and helps you comply along with your model design if the buttons in your web site are CSS-animated.
(Supply: E mail from Stipo)
Beforehand, you wanted so as to add a CSS property to the button within the HTML code editor to animate buttons. Which was not simple.
Final 12 months, we launched a brand new function — the interactive Button/Spotlight Hovered Button, which adjustments its colours as soon as you set a mouse cursor over it.
The way in which it’s carried out:
-
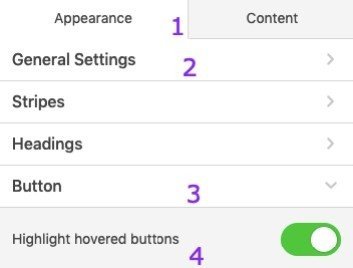
go to the “Look” tab;
-
then open the “Common settings” tab;
-
enter the “Button” tab;
-
toggle the “Spotlight hovered buttons” button;

-
set your textual content types, comparable to font, its kind, and font dimension;
-
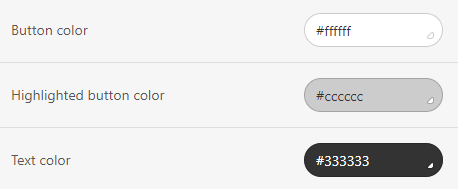
set a button coloration and a font coloration;

On this screenshot, the “Button coloration” stands for the first coloration, the highlighted button coloration stands for the colour your customers see once they put their mouse cursor over it, and the textual content coloration stands for the font coloration.
It is time to apply a hover impact to your buttons and add some enjoyable to emails
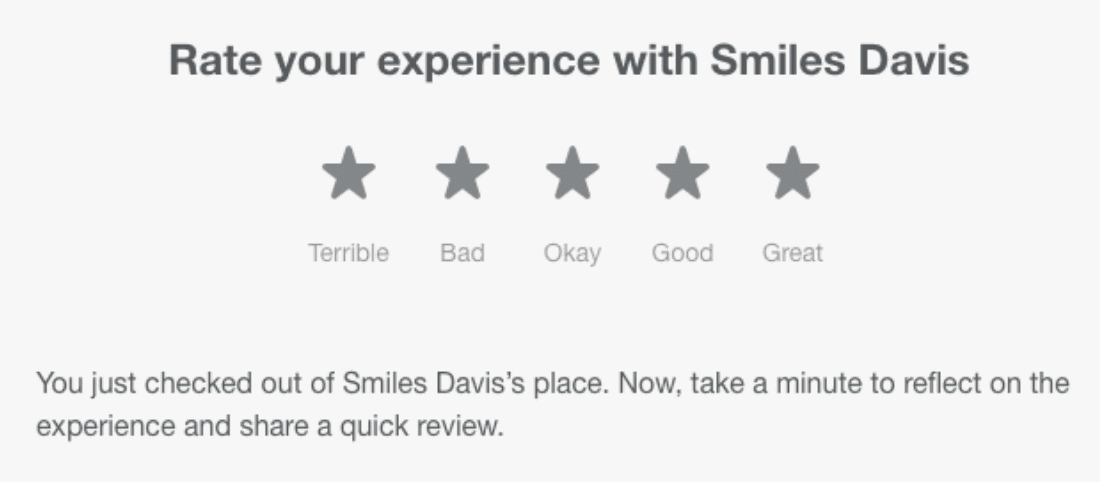
2. Star ranking
It isn’t a secret {that a} buyer’s buy must be adopted by a survey invitation e mail.
There are a couple of forms of surveys. However the star ranking is the best one for customers as they needn’t go anyplace — they fee your companies straight in an e mail.
Shoppers fee your merchandise/instruments/companies. After all, you and your e mail service supplier should put together the “Thanks” touchdown pages. They are often actually brief. The primary objective of these pages is to let prospects know that you’ve got acquired their responses.
You might also construct two “Thanks” pages. One is for individuals who gave you 4 or 5 stars — right here, you simply thank customers. And the opposite one is for individuals who gave you 1-3 stars — right here, it’s possible you’ll add a hyperlink to a Google Type to ask customers why precisely they aren’t glad along with your companies. Make sure you contact them shortly to search out out the explanation.
A good ESP should offer you an in depth report on what number of instances every picture has been clicked.
The way in which it is carried out:
This course of requires three easy steps:
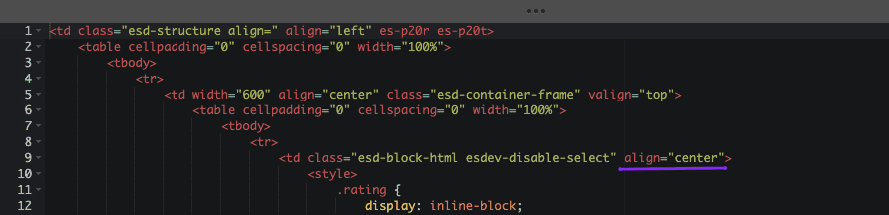
Step 1. Embedding the code
-
drop a 1-column construction in your template;
-
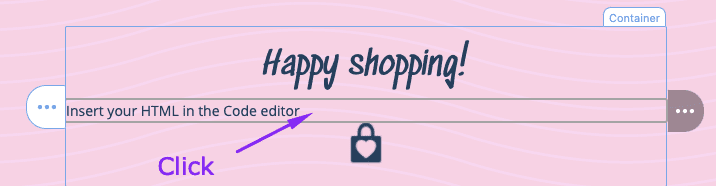
drag an “HTML” block within the construction;
-
left-click this block within the template to open it;

- take away the block’s content material and paste it into the embed code beneath
<model>
.ranking {
show: inline-block;
}
.ranking td {
background: #DDDDDD;
}
.ranking td:hover,
.ranking td:hover~td {
background: #FFE173 !essential;
}
.ranking td a:energetic,
.ranking td a:focus,
.ranking td a:visited {
background: #FDB140;
show: inline-block;
}
.ranking td:energetic~td {
background: #FFCF20;
}
</model>
<desk class="ranking es-table-not-adapt" dir="rtl">
<tbody>
<tr>
<td><a href="https://safe.esputnik.com/7nq4mBLee8s" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" top="42" src="https://kvlya.stripocdn.e mail/content material/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/photographs/37641586443918323.png" alt></a></td>
<td><a href="https://safe.esputnik.com/7nq4mBLee8s" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" top="42" src="https://kvlya.stripocdn.e mail/content material/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/photographs/37641586443918323.png" alt></a></td>
<td><a href="https://safe.esputnik.com/7nq4mBLee8s" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" top="42" src="https://kvlya.stripocdn.e mail/content material/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/photographs/37641586443918323.png" alt></a></td>
<td><a href="https://esputnik.com" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" top="42" src="https://kvlya.stripocdn.e mail/content material/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/photographs/37641586443918323.png" alt="https://safe.esputnik.com/7nqE9Vq2mes" title="https://safe.esputnik.com/7nqE9Vq2mes"></a></td>
<td><a href="https://esputnik.com" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" top="42" src="https://kvlya.stripocdn.e mail/content material/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/photographs/37641586443918323.png" alt="https://safe.esputnik.com/7nqE9Vq2mes" title="https://safe.esputnik.com/7nqE9Vq2mes"></a></td>
</tr>
</tbody>
</desk>
The code was written by our Product Designer Roman Burdyga.
Step 2. Changing the hyperlinks to a “Thanks” web page
Beforehand, we stated that you just’d have to construct the “Thanks” web page. Now we have to add hyperlinks to it in our code.
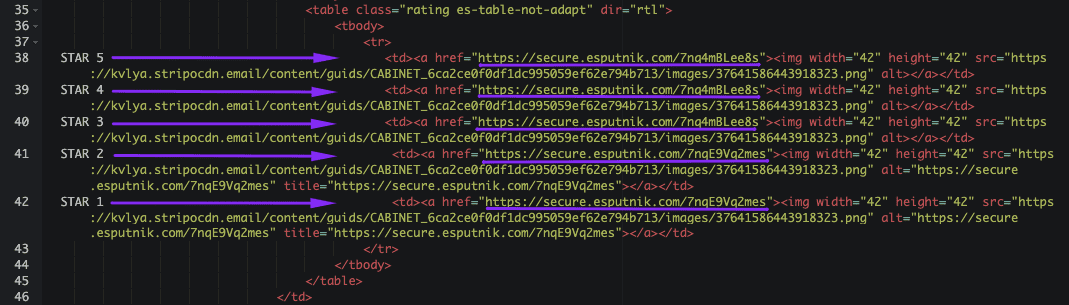
Substitute the underlined hyperlinks within the code with the hyperlink to the “Thanks” web page.
Strains 1-2 stand for the celebs 4 and 5. So right here, you must paste the hyperlink to the web page the place you simply thank your prospects for ranking you.
Strains 3-5 stand for the celebs 1, 2, and three. Right here you must paste the hyperlink to the web page the place you deliver your apologies and let customers know your buyer assist staff will contact them shortly.

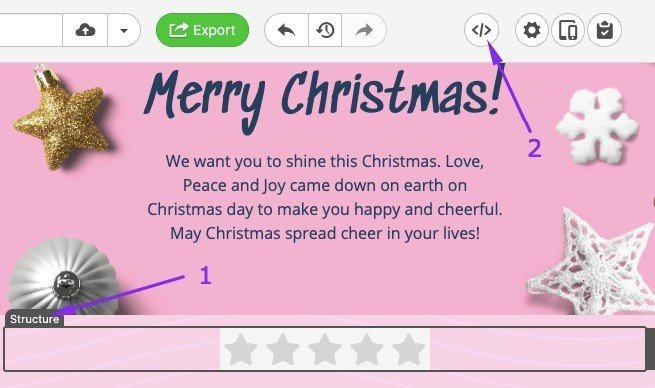
Step 3. Aligning the ranking
To heart align the ranking, you have to:
-
open the code editor for the construction with the ranking. To take action, left-click the “Construction” signal within the e mail, then click on on the “Code Editor” image above the template;

- paste the code given beneath within the “td class=”esd-block-html” line proper above the code you embedded within the earlier step.
align="heart"

Your e mail is able to go.
E mail purchasers that efficiently handed the take a look at:
This take a look at was efficiently handed by all main e mail purchasers, together with Gmail, AOL, Yahoo, Samsung Mail, and even Outlook, each on desktop and cellular gadgets.
Make the most of star rankings to search out out if prospects are glad along with your companies
Various
Though interactive Star Score labored completely nicely in all e mail purchasers I may discover to check, there are nonetheless some probabilities that you just would possibly need to use one other means of enabling customers to fee you in emails.

(Supply: Actually Good Emails)
The way in which it’s carried out:
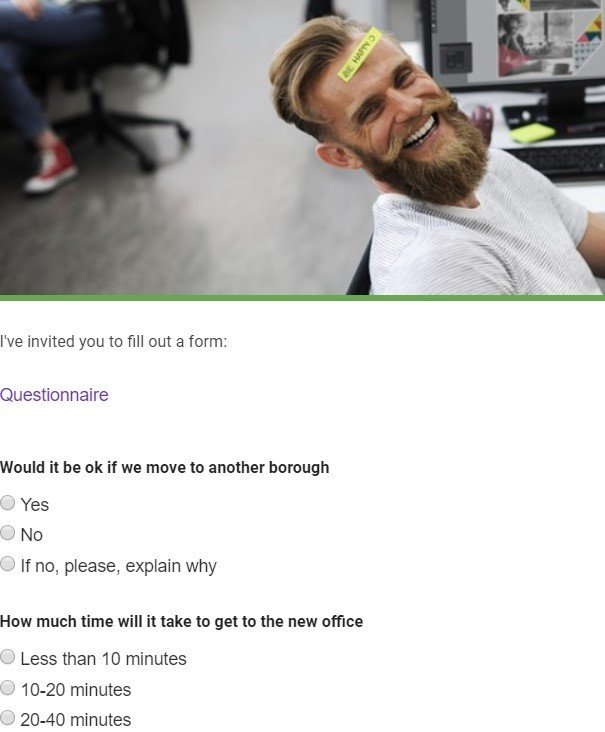
3. Embedded multi-question surveys
If you have to ask quite a lot of questions, you must create a quiz kind and embed it in your interactive e mail e-newsletter in order that to remove any additional actions on your subscribers — they will vote straight in emails.

The way in which it’s carried out:
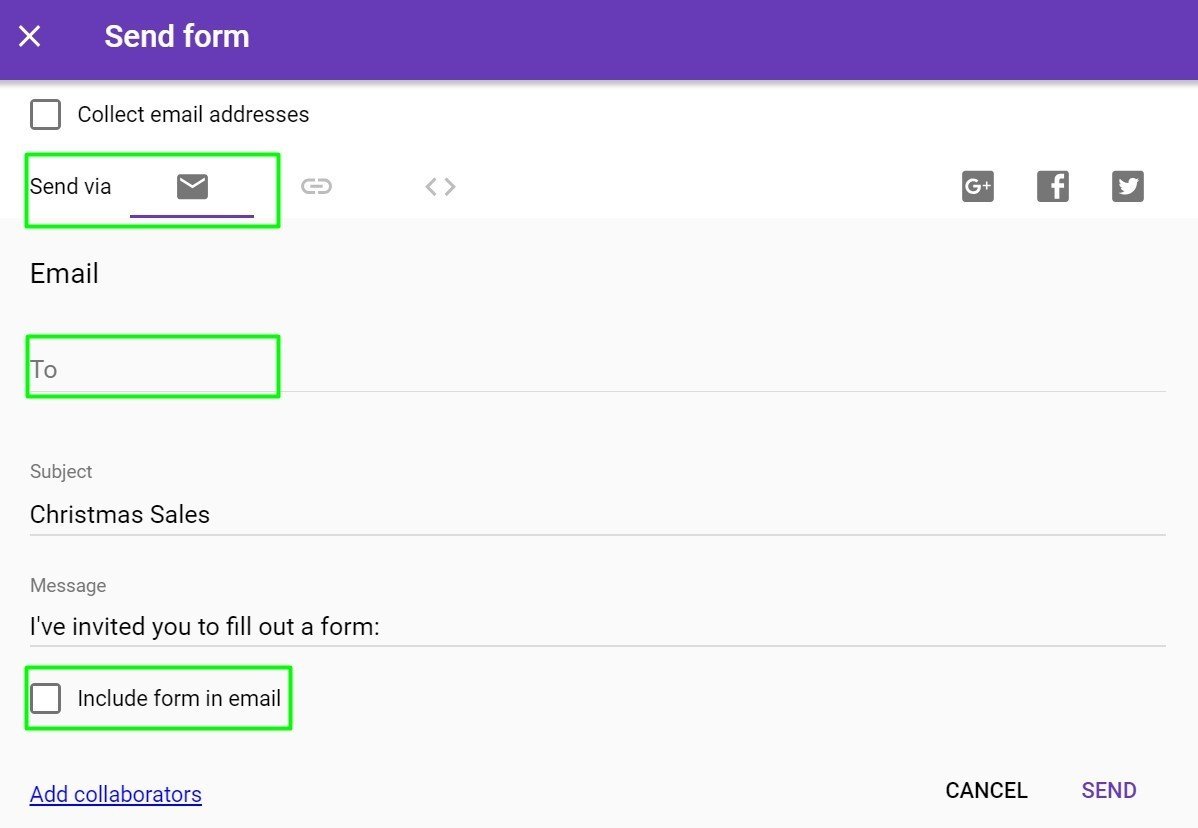
Be aware: when sending the Google Type, be sure you select the “Ship by way of e mail” possibility, then enter your e mail tackle, edit the topic and the message if wanted, as all recipients will see it, and tick the “Embody kind in e mail” checkbox;

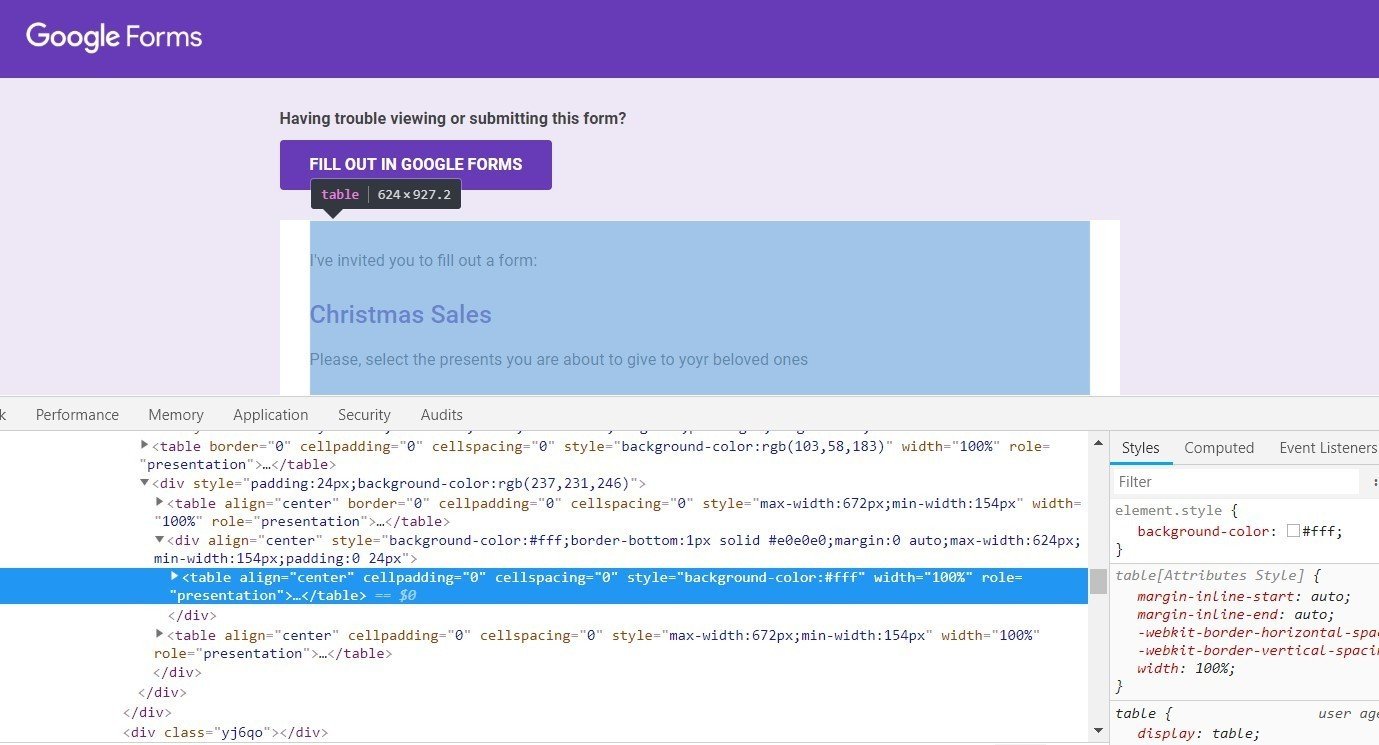
Open the shape in your inbox, right-click on the shape, and choose “Examine”. Seek for the desk align=”heart” cellpadding line. As soon as it’s highlighted, hit “CTRL+C” (not right-click after which copy);

-
add a brand new HTML block to your interactive e-newsletter template;
-
open it, and erase the “Insert your HTML code within the editor” the block has in it;
-
paste the embed code on this block;
-
carried out.
Please, watch the GIF beneath for the complete “Embed survey” course of.
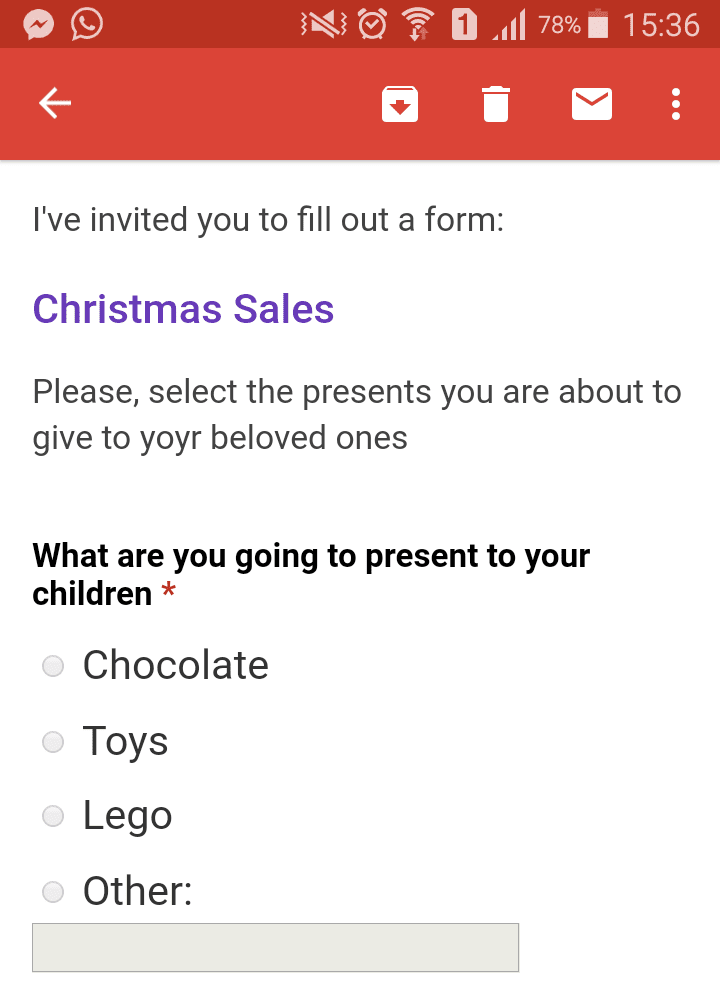
Be aware: the survey kinds embedded in our interactive e-newsletter templates are displayed accurately on every kind of gadgets. BUT! The checkboxes are clickable on the desktops solely, whereas on cellular, they aren’t clickable.
Due to this fact, when opening survey emails on mobiles and tablets, your customers could have the hyperlink to the Google Type itself (keep in mind, the topic of the shape you specified? That is the identify of the hyperlink — it’s added mechanically. Recipients are free to click on on the hyperlink to submit their solutions).

In my case, it says “Christmas Gross sales.”
E mail purchasers that efficiently handed the take a look at:
It really works on desktops solely.
Cellular customers and people recipients who use different e mail purchasers will see the hyperlink. They could even be directed to the Google Type as soon as they click on the “Submit” button.
For customers preferring different e mail purchasers, as a fallback, you might also add a hyperlink to a Google Type in your e mail and specify that they should click on the hyperlink to take the survey.

Be aware: at the moment, Stripo is the one e mail template builder that permits embedding Google Varieties this manner.
Some e mail template builders received’t help you work with open HTML code; others will help you do it, however their editor alters the embed code, and the survey kinds look damaged even on desktop gadgets.
Embed kinds in emails to get extra suggestions from prospects
Various
If, for some purpose, the survey kind embedded into an interactive e mail e-newsletter doesn’t work in your ESP or your e mail builder doesn’t enable inserting Google Varieties, then it’s possible you’ll do that technique:
Insert a CTA button with the hyperlink that takes your prospects to your web site’s touchdown web page, the place you might have beforehand positioned a survey kind.

(Supply: E mail from Maybelline New York)
The way in which it’s carried out:
-
create a quiz web page or embed a Google Type in your web site;
-
add a CTA button to your e mail;
-
wrap the hyperlink within the button.
Be aware: you’ll be able to examine if the hyperlinks work accurately solely when sending a take a look at e mail to your self or within the “Preview” mode. Hyperlinks by no means work in template editors.
4. Picture rollover impact in emails
By utilizing the picture rollover impact, you’ll be able to present recipients with a close-up of some merchandise, showcase them from completely different angles, hiding particulars of the product behind its snippet, and play some video games with recipients when it’s acceptable.
Stripo provides a websafe picture rollover impact displayed correctly in most e mail purchasers. Our distinctive code is supported by all ESPs, together with Mailchimp.
Necessary to notice:
The picture rollover impact is supposed for desktop gadgets solely. On mobiles, recipients will solely see the primary picture.
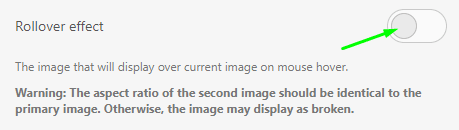
The way in which it’s carried out:
-
add a picture to your template;
-
within the “Settings” panel, toggle the “Rollover impact” button;

-
add the second picture;
-
carried out!
E mail purchasers that efficiently handed the take a look at:
-
Yahoo! Mail;
-
AOL;
-
Thunderbird;
-
Gmail;
-
Apple Mail;
-
Outlook 2003;
-
Outlook Internet;
-
Outlook for Mac.
Please, discover new concepts, suggestions, and necessities for photographs within the weblog put up given beneath.
5. Picture carousel in emails
A picture carousel is an fascinating technique to show a couple of photographs of product gadgets on one display.
Do you need to promote your items with costs and descriptions? Then put together them beforehand with any photograph editor (Stripo provides its built-in one) — place this data proper on the pictures. Thus, all of your product snippets within the carousels/picture slider/rollover will likely be informative and distinctive. This manner, you undoubtedly can entice inactive customers and a minimum of persuade them to click on the buttons if to not convert them into prospects.
(Supply: Actually Good Emails)
The way in which it’s carried out:
-
copy the embed code;
-
in Stripo, drag the HTML primary block and drop it in your e mail template;
-
double-click it to activate the “Settings” panel;
-
insert the embed code.
So, in case you determine to create an interactive e mail with a picture carousel, you will have a third-party instrument to create this interactive content material, or use our ready interactive e-newsletter templates with a picture carousel that’s already built-in — you’ll solely have to switch the pictures and paste your URLs.
Sadly, just some ESPs assist the sort of interactivity in emails.
E mail purchasers that efficiently handed the take a look at:
-
Apple Mail;
-
Apple iPhone;
-
Apple iPad;
-
Yahoo! Mail.
Different customers see the picture you’ve set first.
Do you want extra Interactive e-newsletter concepts to make the most of? Hold studying.
6. Accordion
Such a interactivity in emails is simply turning into in style amongst entrepreneurs. Why can we adore it? As a result of accordions are supposed to disguise lengthy texts behind bullets, i.e., to save lots of treasured area in your emails on mobiles.
You possibly can hardly discover such interactive e-newsletter examples as a result of just a few corporations are courageous sufficient to make use of (learn, their e mail editor is technically prepared to offer) accordions in emails.
I’ve not discovered the embed code on-line that will match our editor nicely, however this Stripo e mail template already has an accordion. You have to exchange the hyperlinks, alter the tabs’ names, and work on the interactive e mail design.
The way in which it’s carried out:
-
open this interactive e mail template within the editor;
-
double-click any merchandise within the accordion you have to edit;
-
you may make all of the adjustments to the textual content, font, font dimension, and so on. both within the “Settings” panel or within the code, as proven beneath:
For extra detailed data on each alternate options, please consult with the “Learn how to Add Menu in E mail with Stripo” weblog put up.
7. Movies embedded in emails
Interactive e mail advertising will be actually useful: movies in emails, for example, can improve CTR by as much as 85%. And 65% of recipients usually tend to purchase from you as soon as they’ve a chance to look at a video in regards to the merchandise you promote in emails.
There are 4 methods so as to add a video to emails:
E mail shopper reveals solely the thumbnail picture — in Stripo, you’ll be able to exchange it with any picture you want.
By doing this, you create an interactive e mail. Consequently, the video is performed straight in recipients’ inboxes.
If an e mail shopper helps interactivity, then customers can watch the video within the inbox. If the interactivity isn’t supported by the e-mail shopper, then prospects will likely be taken to YouTube to look at the video.
Instruments like Viwomail.com or Liveclicker offer you the embed code.
They, in truth, enable embedding real-time movies.
Be aware: to keep away from copyright violation and getting a stop and desist letter, we strongly suggest utilizing solely these movies you might have the best to share.
Importing MP4 video
I uploaded an MP4 video to a third-party web site, then inserted this hyperlink into an HTML block. That is what I deliberate to see:

Our video in mp4 format was displayed and even performed in Outlook 2011 and 2016.
Gmail and Apple e mail purchasers didn’t present it. Boo…
Not the very best resolution to interact your prospects.
Utilizing our code mixture
Our developer helped me and wrote the next code mixture:
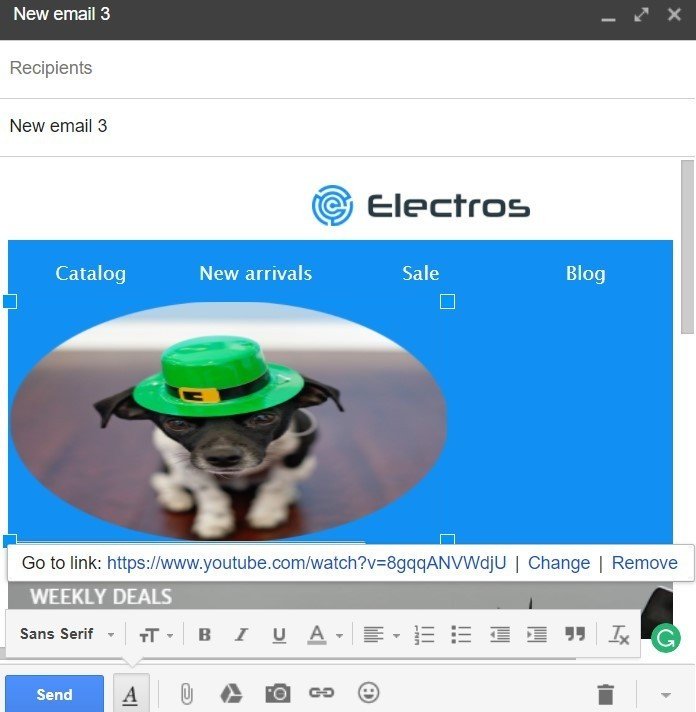
<video poster="https://tlr.stripocdn.e mail/content material/guids/CABINET_f98886e36d3d2f7b2dc5420f03cfb022/photographs/20091519918813053.png" controls="controls" width="100%" top="176"><supply src="http://techslides.com/demos/sample-videos/small.mp4" kind="video/mp4"><a href="https://www.youtube.com/watch?v=8gqqANVWdjU"><img src="https://tlr.stripocdn.e mail/content material/guids/CABINET_f98886e36d3d2f7b2dc5420f03cfb022/photographs/20091519918813053.png" width="320" top="176"></a></video>
The primary two hyperlinks are the first hyperlinks. And the final two ones, which begin with <a href>, are the Various hyperlinks. Right here we used two movies — one from YouTube and the opposite uploaded to a different website as a result of we would have liked an additional hyperlink — and one picture because the Major one and the Various one. Simply take a screenshot of your video on YouTube.
If the first hyperlinks don’t work, our prospects will see the fallback.
For the purity of the experiment, we used two completely different photographs on objective to tell apart which hyperlink and picture labored.
E mail purchasers that efficiently handed the take a look at:
-
iPhone 7+ performed our movies;
-
Apple Mail performed the movies;
-
Gmail confirmed the preview picture. Solely once I clicked on it the e-mail shopper show the hyperlink which took me to YouTube;
-
Outlook 2011 on MacBook performed my video.

Be aware: when including a fallback preview picture, be sure you place the “Play” button over it. In any other case, how ought to your readers know there’s an embedded video and that they should click on the picture?
Get probably the most out of your promo emails with embedded movies
Various
Add the “Video” block to your template and paste the hyperlink into it. The system mechanically provides the Alt identify, the “Play” button, and the preview picture. In Stripo, it’s possible you’ll even exchange the thumbnail picture with a customized one — and we nonetheless do place the “Play” button over it.
8. Anchor hyperlinks
In contrast to all different interactive e-newsletter examples, this interactive aspect isn’t meant to entertain your prospects. It’s meant to take them to the a part of the e-mail they’re eager about sooner.
(Supply: E mail from Mercedes-Benz)
The way in which it is carried out:
-
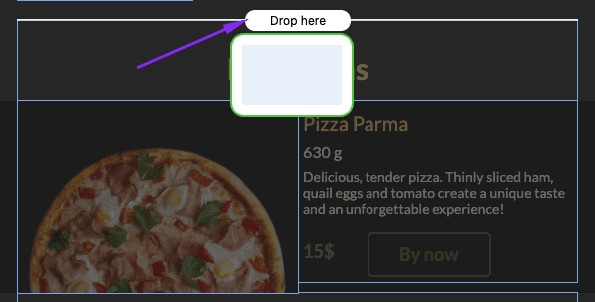
construct the menu on your e mail;
-
now in your interactive e mail, proper above the part of the e-mail, a respective menu tab is meant to take customers to, drop the essential “HTML” block. Don’t fret. It is not going to have an effect on the design of the template;

-
left-click the HTML block within the template to open the code editor;
-
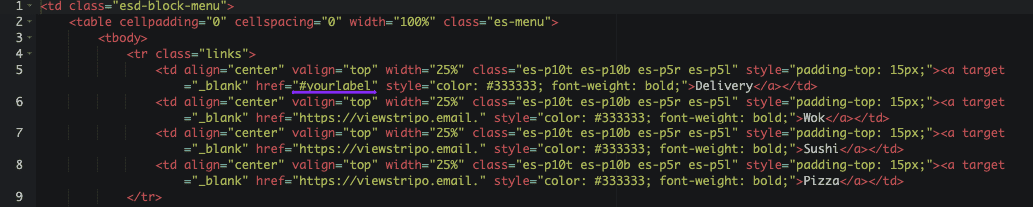
take away its content material and paste the code pattern given beneath, the place “yourlabel” stands for the identify of the mandatory e mail aspect. In my instance, it’s “yourlabel”. Irrespective of what number of phrases the identify of the e-mail aspect has, no areas are allowed right here;
<a reputation="yourlabel"></a>
-
now return to the menu;
-
open its code;
-
for the mandatory menu tab, exchange a hyperlink with the identify of the e-mail aspect you might be connecting to the menu tab preceded by a hashtag image. In my instance, it is going to be “#yourlabel”;

- do the identical to different menu tabs to attach them with the respective e mail parts.
E mail purchasers that efficiently handed the take a look at:
Assist customers navigate your emails simpler
Closing ideas
Interactive e mail campaigns are a great way to enliven your newsletters. This is the reason we consider you must give them a strive. Nonetheless, we all know that creating your individual interactive emails would usually take you longer than common ones. So, we at Stripo constructed interactive templates and in addition did our greatest to offer you obligatory code samples and even examined emails that can assist you construct partaking emails sooner.
Allow us to remind you to:
-
make the interactive e mail design easy as the main focus is on interactivity;
-
all the time ship a take a look at e mail to all of your e mail addresses and gadgets as that is the one technique to examine whether or not the interactive parts actually work or if they’re simply static photographs.
Create partaking newsletters with our interactive e mail templates
