Probably the most putting considerations within the e-mail manufacturing course of is choosing the proper font. Weight, peak, width, shade, form, spacing… Does every thing matter? Sure, it does, but in addition one of the crucial essential issues is to decide on legible typography.
On this publish, we’ll present you ways to decide on one of the best skilled font for e-mail.

Design stunning emails with Stripo by utilizing prebuilt templates
HTML e-mail fonts: Normal guidelines to comply with
There are three floor guidelines to remember when selecting one of the best fonts for e-mail:
1. By no means use greater than two fonts in emails
For those who use too many fonts, your e-mail appears very difficult in one of the best case and annoying within the worst one. Select solely a font or two for one e-mail. In an ideal case, that’s sufficient to make use of just one good typography however totally different sizes: one to focus on the heading and one other one for the remainder of your content material.
2. Keep away from utilizing greater than two font types in emails
Don’t combine common, daring, and italic font types in emails. For those who use greater than two, emails look considerably messy. Usually, one font fashion is correct sufficient. If you wish to spotlight issues, chances are you’ll apply the daring typography fashion. But when you might want to implement the third font, make it situational.
However by no means underline your textual content and by no means apply italic typeface out of e-mail accessibility causes.
3. Pay shut consideration to the legibility of the chosen font
The principle characteristic of your content material’s font is legibility. Legibility is the power to differentiate one letter from one other. In fact, legible physique textual content is best and quicker to learn, so verify if all character spacing is seen, clear, and distinctive sufficient.
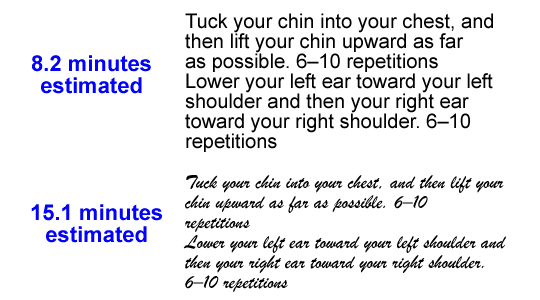
What’s the most readable typography? The experiment about font legibility was performed by Norbert Schwarz and Hyunjin Track in 2010. The outcomes have been spectacular. You spend virtually twice as a lot time studying italic font types and ornamental fonts in comparison with common ones:

Talking of legibility… There are two main sorts: Serif and Sans Serif font. Let’s examine which font to make use of for e-mail newsletters.
Which one to decide on: a Serif or a Sans Serif font?
Typefaces do have an effect on the legibility of different fonts for e-mail, too. What’s the distinction between them?

Serif fonts may very well be outlined as fonts which have a small line on the finish of each character. The most well-liked serif fonts are Instances New Roman and Georgia.
Sans serif fonts are those who don’t have an ornamental line on the finish of each image. The most well-liked sans-serif secure fonts are Arial, Trebuchet MS, and Helvetica.
In the course of the investigation, I’ve discovered a number of sources which claimed that serif fonts are best suited for emails, however I completely disagree. Based mostly on the idea that emails are being noticed solely on-line utilizing desktop or cell screens, one of the best are sans serif fonts. It’s simpler to learn sans-serif characters on the display.
E-mail secure fonts
Right here is the checklist of the highest 10 fonts that you could be use with a 100% assure that they may render in customers’ inboxes identical to you deliberate:
1. Arial e-mail font
This font, designed again in 1982, is packaged with all variations of Microsoft, ranging from Home windows 3 and Apple Mac OS X. Displayed by all e-mail purchasers. As a consequence of terminal diagonal cuts, it appears to be like much less mechanical in comparison with different sans serifs.

2. Helvetica e-mail font
A sans-serif typeface, one of the crucial used fonts of sort, has rounded letters and large capitals. Designed in 1957.

3. Instances New Roman e-mail font
This good font has tall low-case letters, barely condensed, brief descenders and ascenders. Commissioned by “The Instances” in 1931. This is likely one of the favourite fonts from the sans serifs font households of many web customers and net designers.

4. Verdana e-mail font
It was designed to be readable on low-resolution screens. Its foremost characteristic is tall and large low-case characters.

5. Courier/Courier New e-mail font
Courier was designed in 1955 and adjusted to be a monospaced font. Courier New has heavier dots and commas than the unique Courier. Courier is the usual trendy font used for screenwriting within the movie business.

6. Tahoma e-mail font
It’s just like Verdana but has narrower letters, small counters, and tight letter spacing. Used because the default display font for Home windows 95, 2000, and XP variations.

7. Georgia e-mail font
It has tall lower-case strokers which can be thicker than common ones, its numerals mix seamlessly with the textual content on account of its comparable dimension.

8. Palatino e-mail font
This good font was initially designed for headings, commercials, and printing. Wider than different old-style serif fonts and completely fits emblem design.

9. Trebuchet MS e-mail font
Has shortened tails for some letters; in daring, its letters are pointy reasonably than rounded, and rounded dots in uppercase and lowercase letters. Launched in 1996.

10. Geneva e-mail font
It is a redesigned model of Helvetica. Its foremost distinction is that it has a fundamental set of ligatures.

These fonts are stated to be essentially the most readable trendy font and top-of-the-line trendy fonts to make use of in e-mail design.
The place to obtain web-safe fonts?
The wonderful thing about the safe web-safe font is that you do not have to fret about downloading them. They’re already supported by each customer’s working system, so that you simply have to code them with CSS.
As well as, Stripo helps many safe net fonts and means that you can moreover obtain different fonts to your emails.
Customized fonts in emails
There are circumstances whenever you need or want to make use of a customized font to your emails both to remain model constant or to make your emails look extra festive for an important day.
We need to remind you that you could add customized typefaces to your Stripo to get simply what you want when it comes to distinctive typefaces to your e-mail campaigns.

Use customized fonts in emails to remain absolutely on-brand
We strongly suggest that you simply preview these emails throughout a number of environments. You are able to do it with our embedded testing software.
Vital to notice:
If an e-mail consumer doesn’t assist a sure font, the latter might be changed with a default one.
Right here is the checklist of common typefaces for e-mail purchasers:
-
iCloud Mail makes use of Helvetica as a default font;
-
Gmail adopts Arial font;
-
Microsoft Outlook of the oldest variations, usually makes use of Calibri font;
Measurement of the e-mail fonts
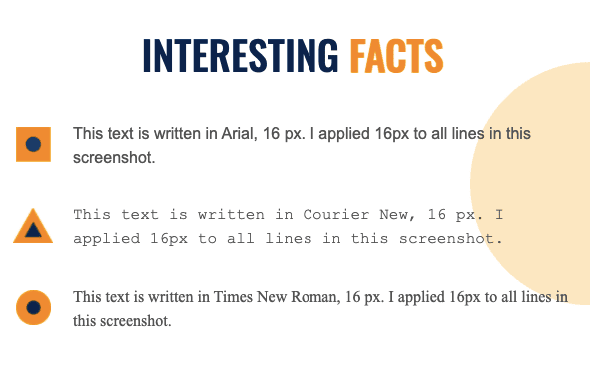
There isn’t any such factor as one of the best dimension for e-mail fonts, as very often, totally different fonts have totally different image heights. Consequently, the identical, say, 16px font might be totally different because of the chosen font household.
I’ve made an e-mail template with Stripo, which permits evaluating totally different free fonts of the identical dimension. Please, see the outcomes:

You select the one you want and use it throughout all emails in order that your newsletters are at all times legible and model constant.
We suggest that you simply set serif fonts and their sizes when solely beginning designing your e-mail template — the settings might be utilized to the complete e-mail. This may prevent a considerable amount of time as it would stop you from the need to set fonts for each a part of your emails.
Do you know that Stripo permits setting totally different font sizes for cell and desktop units? For example, you employ 14px for emails opened on desktops and 16 pixels for cell units.
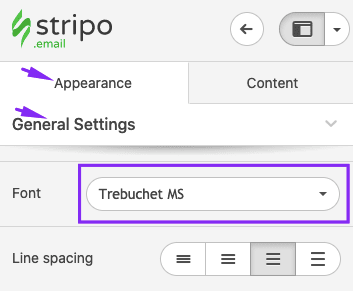
Setting font dimension for desktops
-
enter the Look tab;
-
go to the Normal Settings part;
-
decide a needed font from the dropdown menu. The customized fonts that you’ve got beforehand added to your Stripo profile will even seem on this checklist;
-
set line spacing;


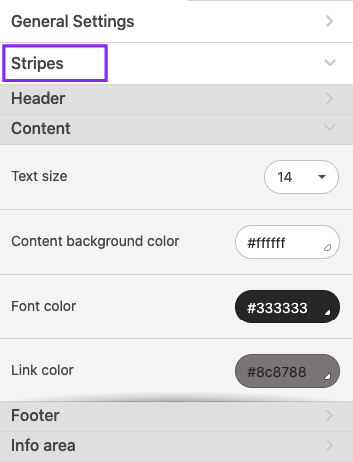
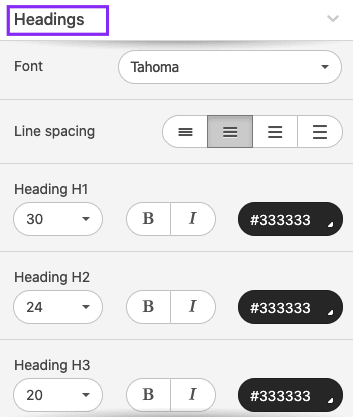
-
within the Headings part, you might want to decide a font as soon as once more — it could be a brand new one. Right here you additionally set the dimensions for Headings 1, 2, and three;


Setting font dimension for mobiles
-
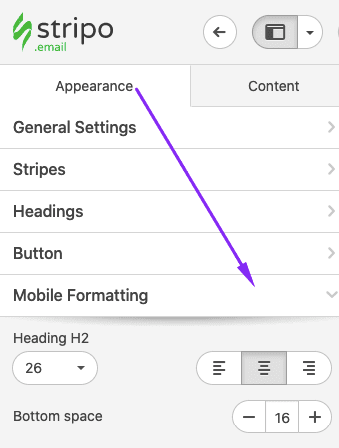
enter the Look tab;
-
go to the Cellular Formatting part;
-
set font dimension for headings, footers, content material areas, menu tabs, and buttons.

By engaged on cell types for your emails, you make them legible on all units
Line spacing for e-mail fonts
Line spacing is the vertical distance between strains. It’s measured as the proportion of the dimensions.
You possibly can set the specified spacing to your emails simply within the tabs and sections the place you have simply set your sizes.
Some sources declare that 150% is one of the best line spacing dimension.
However based on E-mail accessibility pointers, it varies between 150% and 200%.

(e-mail copy with single-line spacing)

(e-mail copy with 1.6-line spacing)
Hyperlinks in e-mail fonts
Don’t use a distinct font to attract readers’ consideration to hyperlinks. Don’t ever put hyperlinks with out textual content. The textual content ought to clarify the place this hyperlink results in and be organically part of the textual content. Don’t use the phrases “right here” or “hyperlink” as textual content. They’re too brief and too basic to be click-worthy.
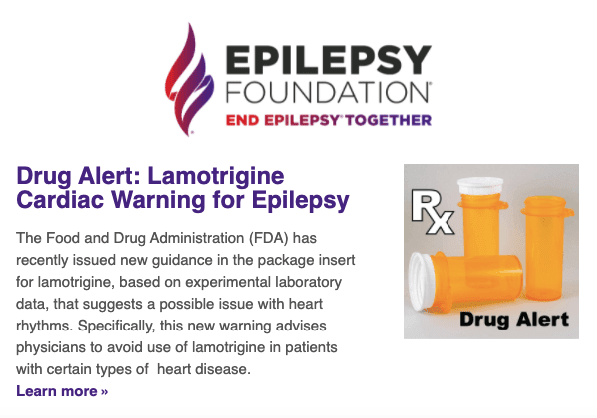
Among the best practices right here is to make hyperlinks of the identical shade as a emblem. It appears to be like nice, test it out:

(Supply: E-mail from Epilepsy Basis)
It’s also possible to underline hyperlinks to your emails in case you discover it needed or if it matches your e-mail design.
Nonetheless, we strongly suggest that you simply by no means underline hyperlinks for the sake of e-mail accessibility — it distracts dyslectics.
E-mail fonts for buttons in emails
Buttons are the identical hyperlinks, however they’ve a extra interactive kind for customers and are completely match for including a private contact. For those who present a hyperlink that can take readers to a weblog publish, you can also make it a textual content hyperlink, however in case you present a hyperlink to check out the product you might have, simply use buttons.
There isn’t any sure rule concerning the shade for buttons that must be used, but it surely’s higher to depend on shade psychology and take a look at to not wreck the graphic design idea with too loud shade replica.
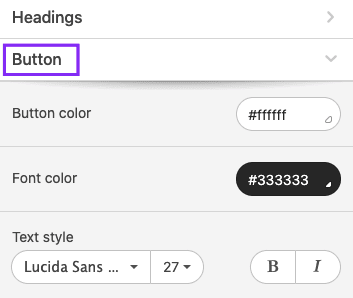
The identical applies to serif fonts for the buttons: No sure guidelines. You simply want to ensure the button texts are legible sufficient. Experiment with fonts and numerous stylistic alternates.
The textual content’s shade is meant to match the button’s shade, and guarantee that it’s seen sufficient for studying. Test additionally if the textual content is situated correctly contained in the button. It shouldn’t cross the button’s borders.
Right here is an instance the place the button appears to be like cool:

(Supply: Stripo e-mail template)
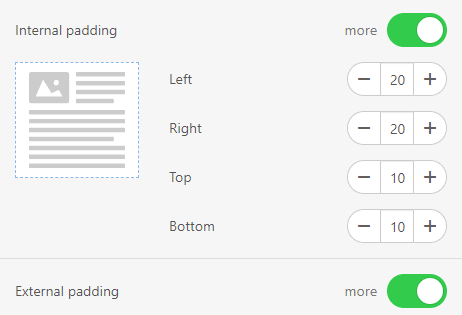
Vital to notice:
You could add white spacing in buttons with Stripo so that there is some area between the textual content and the button borders. It makes them extra legible.
So how do you do it? Work on “inner padding” within the Button tab.

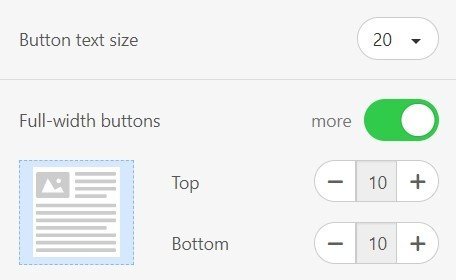
It’s also possible to set a distinct font dimension for e-mail buttons for the cell view.
To take action, you might want to:
-
go to the Look tab;
-
go to the Cellular Formatting tab;
-
set button textual content dimension — to make your button textual content legible on cell units. 16px or greater is one of the best dimension right here;
-
toggle the “Full-width buttons” button to make your buttons wider on cell units; the possibilities clients will discover full-width buttons are too excessive.

Make your CTA buttons noticeable and clickable in all places
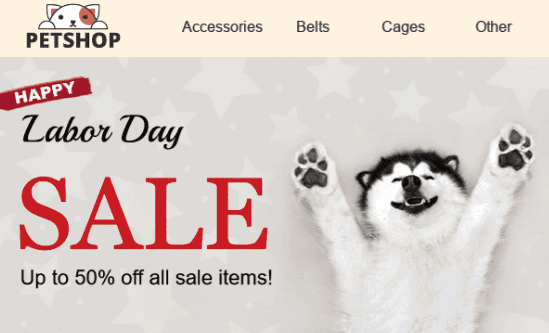
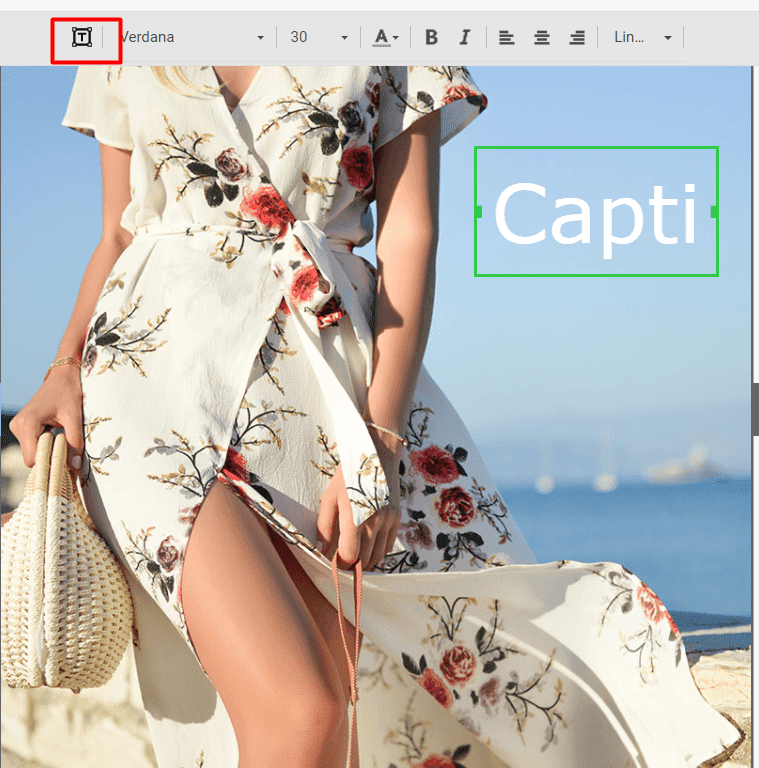
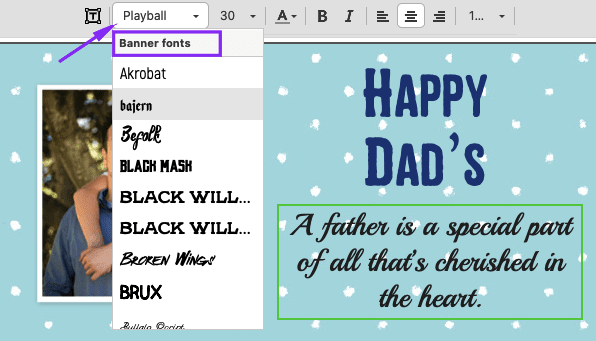
E-mail fonts textual content over banners
Right here is the possibility to make use of a festive, ornamental, or handwritten font that you simply shouldn’t really use as the principle textual content font.
For the reason that textual content over a banner is a part of a picture, it would stay the identical throughout all e-mail purchasers. And it’s anticipated to be festive sufficient. So chances are you’ll select any.
Please be suggested that it’s higher to decide on a legible font. And that you simply don’t have to jot down an excessive amount of textual content on a banner. If one thing is tough to learn, attempt numerous stylistic alternates and totally different fonts.

Which one to make use of relies on your inspiration and desired e-mail design undertaking.
Utilizing ornamental fonts over e-mail banners with Stripo


E-mail font shade
There are solely 2 guidelines it’s best to comply with right here:
1. Maintain the variety of colours to a minimal
You need to solely use the colours which can be current in your model id. In case you have an thought to make use of greater than 3 colours in your e-mail, simply depart this concept apart as a result of it would make textual content illegible and your e-mail messy.
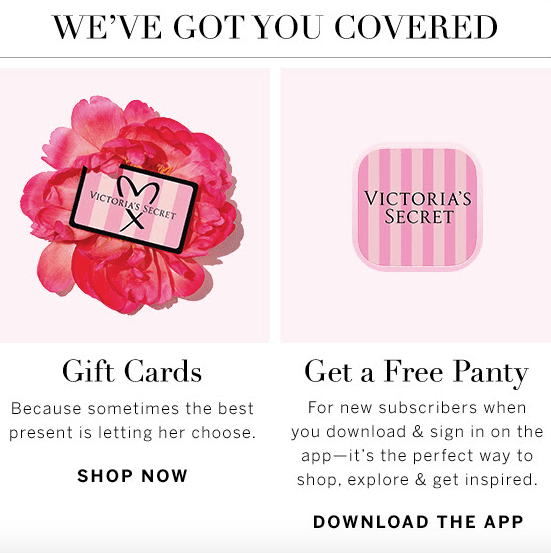
If you wish to spotlight one sentence or a phrase, simply use a daring font. Utilizing a distinct shade is ambiguous.
Instance of a very good shade mixture in emails.

(Supply: E-mail from Victoria’s Secret)
2. Use distinction colours
For those who intend to make use of vibrant colours, use distinction colours. Don’t place pink textual content over inexperienced buttons, don’t use white over gray. It might appear festive sufficient for individuals who have good eyesight. Nonetheless, color-blind folks might not discover our textual content legible.
Generally for e-mail content material, designers use black or darkish gray colours. It’s higher for readability. The one exception is when you might have a black background. On this case, use a white font. Don’t use a light-weight gray font on a white background as a result of it makes it laborious to learn your emails.
HTML tags for textual content formatting
These e-mail entrepreneurs preferring e-mail builders can format texts proper within the builder.
Those that choose coding emails from scratch may want the next:
<robust> textual content right here </robust> or <b> textual content right here </b>
<ul>
<li> level 1 </li>
<li> level 2 </li>
<li> level 3 </li>
</ul>
<i> textual content right here </i> or <em> textual content right here <em>
<small> textual content right here </small>
<mark> textual content right here </mark>
<p> textual content right here </p>
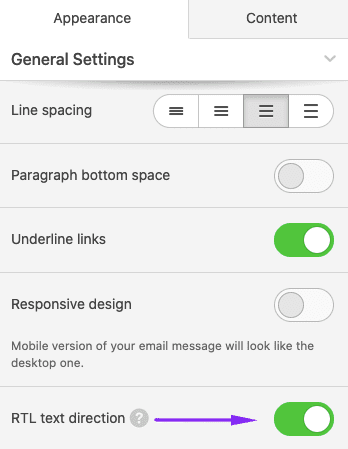
Proper to Left texts in emails
Over 550 million folks converse the languages that use the Proper-to-Left inscription. RTL textual content is far more than simply reversing phrases.
For example, you aren’t speculated to reverse numbers, overseas phrases, and so on. All punctuation marks that you simply’d usually put on the finish of the road will really begin it.
We won’t dive into particulars right here. However you may familiarize your self with all of the RTL textual content pointers in our “Proper to Left textual content” weblog publish.
We additionally present there activate the RTL choice with Stripo, so you need to use RTL scripts in your emails with out coding expertise.

Construct emails with RTL texts quick
Accessibility pointers for e-mail fonts
In a nutshell, we must always think about these pointers for a number of causes:
-
to allow color-blind folks to learn our emails and implement wanted colours to your e-mail design undertaking;
-
to allow folks with visible impairments to hearken to our emails with display readers;
-
to allow our customers who’re extraordinarily busy and verify their emails whereas driving or cooking and ask Siri to “learn” their incoming messages, to hearken to our emails;
-
to allow dyslectics to learn our emails — as lots of the individuals who endure from dyslexia are usually not conscious of it, however studying unadapted texts is kind of insufferable to them;
-
maintain your e-mail design to a most of two sans serif fonts.
So, the rules to make your e-mail textual content accessible:
-
Take into account shade distinction.
-
Make your texts left-aligned for simpler notion of e-mail copy by dyslectics — keep away from center-aligned texts.
-
All the time add punctuation marks on the finish of each bullet level. Sure, it could be towards grammar guidelines, however by doing this, we make our emails extra legible and make at the least one recipient happier.
-
Maintain font dimension 14 pixels or extra.
-
Don’t underline texts.
-
Keep away from Italic. If you might want to spotlight any a part of your textual content, use solely daring sort!
-
Don’t use all caps!
-
Take into account legible fonts to your emails.
-
Use no more than two fonts.
-
Mix totally different fonts with thick and skinny strokes.
For extra data, please seek advice from our “E-mail accessibility” weblog publish.
What’s the greatest font to make use of for e-mail newsletters?
There is not any such factor as one of the best font for Gmail, one of the best font for Outlook, and every other e-mail consumer. It does rely upon the language you are talking. Consequently, we dare to say that preferences differ from nation to nation on account of language options.
As a consequence of many experiments made by the eSputnik advertising and marketing staff, the greatest fonts for emails for Russian-speaking international locations are Arial and Tahoma. Arial is essentially the most compelling sans serif font amongst those that arrange e-mail advertising and marketing campaigns in Russian. Tahoma appears to be like nice in each content-heavy emails and small texts.
Helvetica is likely one of the hottest fonts in English-speaking international locations. Arial takes 2nd place.
To decide on essentially the most legible sans serif font, in your opinion, based on your alphabet options, chances are you’ll take a look at all of the sans serif fonts as we did.
Moreover that, you may also ask your folks and colleagues for recommendation that will help you with this take a look at.
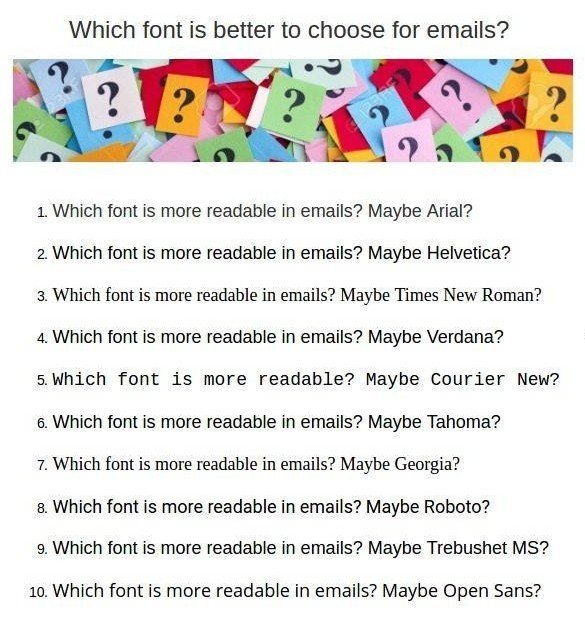
I’ve created an e-mail template with Stripo editor with the identical textual content and the identical dimension of 18px for every serif font.
So, listed below are the outcomes. Simply examine these sans serif fonts and select the one that matches your wants essentially the most:

How to decide on essentially the most readable font to your publication?
Along with the visible great thing about the font within the e-mail, you must also think about the textual content’s readability. Your e-mail could also be a bit of artwork, but it surely will not have any influence if it is laborious to learn. Due to this fact, it’s best to select essentially the most readable font, equivalent to Instances New Roman, Verdana, Arial, Tahoma, Helvetica, Calibri, Verdana, or Lucida Sans (Lucida Grande on Mac units).
Wrapping up
Contemplating all of the above, we are able to say there are not any professional-looking e-mail fonts which can be legible and look good throughout all types of units. You at all times have to decide on between these sans serif fonts:
-
Georgia and Instances New Roman are too slim;
-
Courier New is large however possibly even too large for e-mail;
-
Arial is lighter than Helvetica;
-
it’s unattainable to inform aside Verdana and Tahoma fonts.
Aside from choosing the proper e-mail font, we have to make our emails accessible by sticking to the rules talked about above.
Stripo presents a lot of email-safe and ornamental fonts. It’s also possible to add customized ones