What’s an electronic mail preheader? Do you should know code so as to add a preheader? Are they completely different on cell and desktop? What do you have to even put in your electronic mail preheader within the first place?
Once you begin diving into electronic mail improvement and the HTML/CSS facet of electronic mail preheaders, issues can get sticky rapidly. However they don’t should – there are simpler methods so as to add electronic mail preheaders (and know what to place in them).
What’s an electronic mail preheader?
Electronic mail preheader textual content is a small line of textual content that seems after the topic line in an electronic mail inbox. Electronic mail preheaders give a brief abstract of the contents of an electronic mail, and will seem in another way on cell and net electronic mail purchasers.
You’ll be able to add preheaders (additionally referred to as “electronic mail preview textual content”) to your emails by utilizing HTML and CSS. Or by selecting electronic mail software program that permits you to customise your electronic mail preheader textual content with out code.
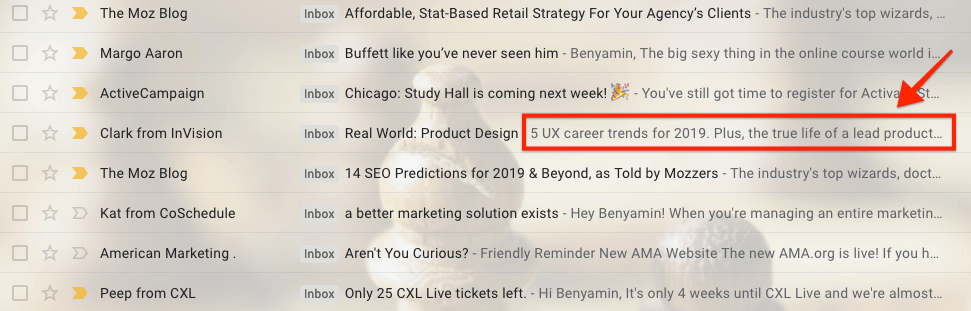
Right here’s an instance of what electronic mail preheaders appear like in Gmail.

Electronic mail preheaders for promotional emails in my inbox. Discover that the textual content shows in another way relying on the size of your topic line.

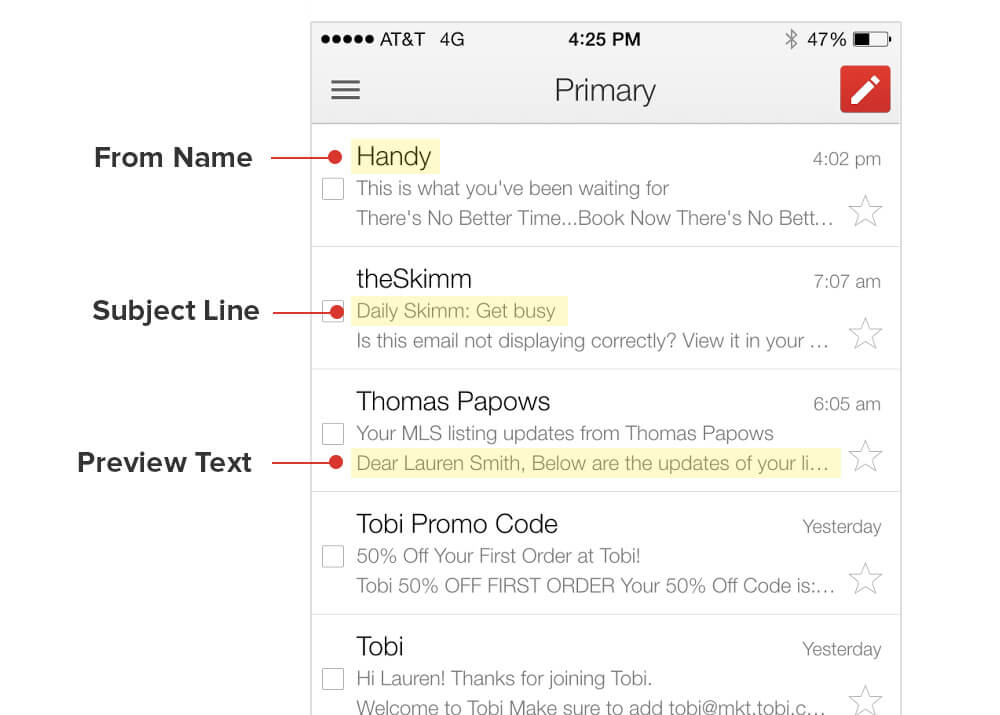
Electronic mail preheader seems in another way in several electronic mail purchasers. Gmail, Outlook, Yahoo, and the varied cell purchasers all have alternative ways of exhibiting previews. Right here’s an instance of what preview textual content can appear like on cell.
The from identify, topic line, and preheader textual content can all present up in another way in several purchasers. On cell, your preheader textual content won’t get lower off by having an extended topic line (Supply, Litmus).
Electronic mail preheaders are a contemporary model of the old-school “Johnson Field,” a way utilized in direct response copywriting to preview the topic of a gross sales letter.
A Johnson Field, created by Frank H. Johnson, is a field on the high of a letter that summarizes key concepts – the objective is to get extra folks to learn your letter.
In an article for AWAI, George Duncan of Duncan Direct Direct Associates defined the aim of a Johnson Field:
“You could have a good quantity of your message above the salutation earlier than the individual even will get into the letter, so that they perceive what territory they’re in. After which in the event that they go on to learn the letter, you’ve acquired them sort of saying ‘sure’ to you already.”
In the identical means, an electronic mail preheader is a brief abstract of your electronic mail – and the objective is to get folks to open your electronic mail.
Learn how to add preheader textual content to an electronic mail marketing campaign
You’ll be able to add preheader textual content to an electronic mail by including it via your electronic mail CRM software program or manually including a hidden div model to your HTML code. If you happen to don’t add preheader textual content to an electronic mail marketing campaign, electronic mail purchasers could pull within the textual content for you based mostly on the contents of your electronic mail.
Typically, auto-generated preheaders are sufficient. However typically, you’ll need to use your electronic mail preheader textual content as a “second topic line” to construct curiosity and get extra electronic mail opens.

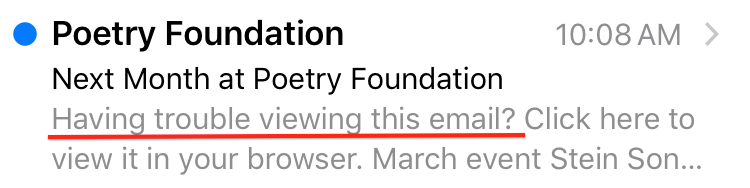
Right here’s an instance of preheader textual content gone unsuitable.
“Having bother” is the primary textual content within the precise electronic mail, so it’s what will get pulled into the preheader. Nothing in opposition to Poetry Basis, however a extra descriptive preheader may improve their open charges. (It may be worse – generally an unsubscribe hyperlink exhibits up right here).
Learn how to add electronic mail preheaders with code
If you happen to add electronic mail preheader textual content utilizing code, you’re primarily telling electronic mail purchasers which textual content you need to be pulled into the e-mail.
Electronic mail improvement has plenty of quirks (in comparison with your on a regular basis HTML and CSS), and coded preheaders replicate that. Coded preheaders are tough, so that you may favor to keep away from them (in case your electronic mail software program permits it). So as to add a preheader with code:
- Add textual content as the primary textual content throughout the physique tag of your electronic mail
- Put the textual content in a div model
- Use the div model to cover the textual content from the precise electronic mail
To electronic mail purchasers, your preheader textual content will present up as the primary textual content within the electronic mail. When somebody opens your electronic mail, that textual content can be hidden (due to the hidden div model).
This manner, the e-mail consumer will pull within the preheader textual content, however folks in your electronic mail checklist received’t really see it in your electronic mail design (so it doesn’t take up worthwhile design actual property).

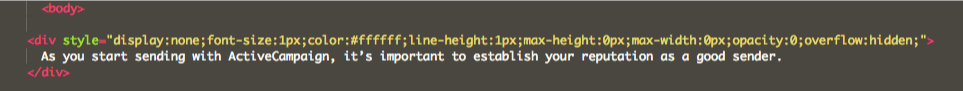
Right here’s an instance of a hidden div model, from an actual electronic mail we despatched at ActiveCampaign.
The div model comprises the primary textual content within the physique tag. Discover that its font dimension is 1, its shade is white, its line top is one, max top/width 0, opacity 0, overflow:hidden – principally, there’s no means an individual is ever going to see this textual content.
Learn how to add electronic mail preheaders with out code
Electronic mail improvement is hard, and also you may simply need to use the electronic mail templates which might be accessible in your electronic mail advertising and marketing software program.

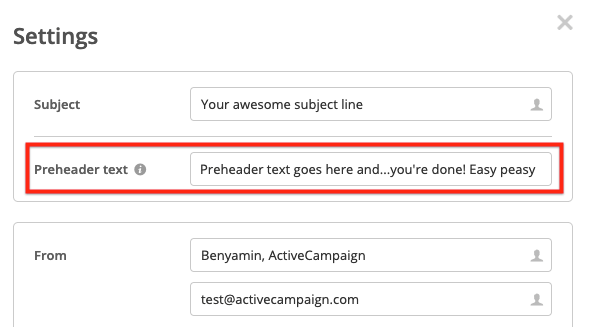
Not all electronic mail or advertising and marketing automation software program allows you to customise your preheader textual content with out utilizing code. In ActiveCampaign, you may change your preheader textual content in the identical place you edit your topic line.
Altering your electronic mail preheader is simply as straightforward as altering your topic line. You’ll be able to attempt it for your self right here.
How lengthy ought to an electronic mail preheader be?
Your electronic mail preheader textual content must be between 40-130 characters lengthy. This vary makes positive that your preview textual content seems in each desktop and cell electronic mail purchasers.
As a result of preheader size varies based mostly on the e-mail consumer, there isn’t actually a super size for electronic mail preheader. 100 characters or extra is a superbly cheap variety of characters to place in your preview textual content – simply be sure that the start of your electronic mail preheader has an important factors.
Listed here are 3 issues to bear in mind whenever you resolve on the size of your preheader textual content:
- On many desktop purchasers, the size of your electronic mail topic line determines how a lot of your preview textual content is displayed
- Cell electronic mail purchasers sometimes present much less of your preheader textual content. Most cell preheader textual content is between 30 and 55 characters lengthy.
- In case your preview textual content is simply too quick, electronic mail purchasers could pull in textual content from the start of your electronic mail
Even when you don’t want all of it, it may be a good suggestion to jot down an extended electronic mail preheader (with the details initially) so that you just don’t by accident show a line of textual content from the remainder of your electronic mail marketing campaign.

The preheader for this electronic mail was “Pleasant Reminder.” However it’s too quick – so Gmail pulls within the first line of textual content from the e-mail. The result’s a bit of clunky and will have been prevented with an extended electronic mail preheader.
How do you write an electronic mail preheader? 4 greatest practices
You’ll be able to add a preheader to your electronic mail campaigns, however what do you have to put in it?
An amazing preheader can work as a second electronic mail topic line – it’s a chance in your to seize consideration and persuade extra folks to open your emails.
Listed here are 4 electronic mail preheader greatest practices:
- Add a name to motion
- Don’t repeat the topic line
- Make your topic line and preheader textual content work collectively
- Use the preheader to construct curiosity (don’t simply summarize)
1. Add a name to motion
Typically all you should do is ask.
Identical to your electronic mail has a name to motion, including a name to motion to your electronic mail preheader may get extra folks to open.

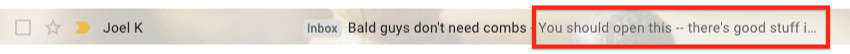
Right here’s an instance from copywriter Joel Klettke.
Fairly direct. Fairly efficient.
A preheader name to motion follows all the identical guidelines as a standard name to motion:
- Preserve it quick (you don’t have a lot room anyway)
- Make it sound straightforward
- Promise a profit
Or, when all else fails, simply ask folks to open your electronic mail.
2. Don’t repeat the topic line
Why say the identical factor twice?

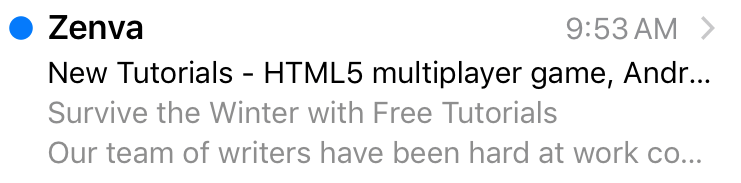
New tutorials…free tutorials…principally the identical factor. “Survive the winter” doesn’t add something to make me click on.
Your topic line and preheader textual content shouldn’t say the identical factor. The preheader is an opportunity to construct in your topic line by…
- Including particulars
- Constructing curiosity
Your topic line might be solely 30-75 characters lengthy – including preheader textual content provides you one other 100 characters to play with!
Plus – despite the fact that electronic mail preheaders aren’t all the time outstanding on desktops, cell preheaders may be virtually as outstanding as the topic line.

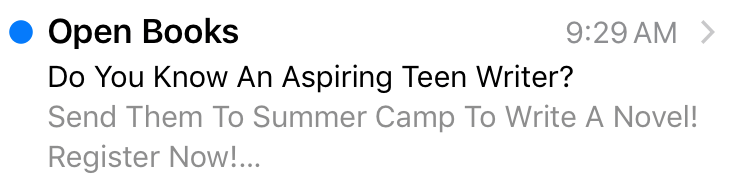
Open Books makes use of the preheader textual content as a second topic line. On cell, the preheader really will get extra space!
Deal with your electronic mail preheader as a second likelihood at a primary impression. Put extra work into it than simply repeating the topic line.
3. Make your topic line and preheader textual content work collectively
Like Open Books, you should utilize your electronic mail topic line and preheader collectively to make your message hit stronger.
Your electronic mail preheader shouldn’t simply repeat your topic line. However it shouldn’t be completely completely different both. You should use the preheader to construct on an excellent topic line – and get extra folks to open your electronic mail.
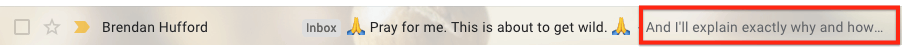
Try this instance from Brendan Hufford.

The topic line opens a curiosity hole. And the preheader builds on it.
When your topic line and preheader work collectively, you may construct curiosity.
Talking of which…
4. Use the preheader to construct curiosity (don’t simply summarize)
In 1994, behavioral economist and Carnegie Mellon professor George Loewenstein revealed a paper titled The Psychology of Curiosity.
The paper is a large evaluation of the psychology analysis on curiosity – it’s 24 pages lengthy and has been cited 1400+ instances.
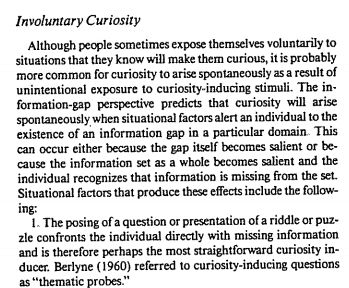
To spare you a bunch of technical studying (though it’s nice), the advertising and marketing gold is on web page 17.

In different phrases, how are you going to make another person curious?
Loewenstein names 5 methods which you can make another person curious. I’m utilizing 3 of them proper now (will you be capable of determine which of them, after I present them to you?).
Listed here are the 5 methods to make folks curious:
- Ask a curiosity-inducing query
- Begin a sequence of occasions, however don’t end (e.g. an unfinished story)
- Violate expectations
- Indicate that you’ve got the knowledge they don’t
- Indicate that they used to know one thing that they’ve since forgotten
The wonderful thing about this checklist – you may actually use it as a guidelines. How lots of the 5 does your electronic mail preheader use? Or your topic line, for that matter?
An instance will assist. Which headline is probably the most intriguing?
- Learn how to earn half one million {dollars} a yr
- How will you earn half one million {dollars} a yr?
- Do you could have the braveness to earn half one million {dollars} a yr?
The primary one makes use of methodology 4. The second provides methodology 1 by asking a query. They’re each boring (and a bit of scammy).
The third one asks in case you have braveness.
It nonetheless asks a query. It nonetheless implies data. However it breaks your expectations, and that’s why it turned the headline for one in every of Eugene Schwartz’s traditional adverts.
Once you write your preheader, undergo every of the 5 factors. How will you add extra of them – to construct curiosity?
(Warning: This system may be too highly effective. Solely use 3 at a time, or you can come throughout as clickbait.)
Conclusion: Electronic mail preheader in 2023 (and past)
What does the yr should do with electronic mail preheaders? How are electronic mail preheaders in 2023 completely different from electronic mail preheaders in 2022?
There are a number of tendencies and adjustments that might have an effect on your electronic mail advertising and marketing:
- Office messaging (like Slack) replaces plenty of office electronic mail
- Extra folks do electronic mail advertising and marketing (as a result of it really works, and automation is getting higher)
- An individual’s inbox is more likely to have extra promotional emails – which implies you should make your emails extra engaging (helloooo preheaders!)
- Assistants like Alexa, Siri, and Google Residence can learn emails aloud, which would come with electronic mail preheaders
We’ll see how the tendencies shake out. Within the meantime, you may get higher leads to 2023 (and past) by completely nailing your electronic mail preheaders.