
In the event you’ve spent any time within the electronic mail world you’re in all probability conscious of Outlook’s status. Also known as the downside little one of the e-mail world, Outlook has been the reason for many frustrations, missed deadlines, and complications for electronic mail builders, designers, and entrepreneurs around the globe.
Point out Outlook to an electronic mail developer and also you’ll be met with rolling eyes and maybe just a few expletives. Regardless of what number of Outlook coding guides you learn, there’s at all times one thing to throw a wrench within the gears.
Nonetheless, it doesn’t all must be detrimental! Though Outlook stirs these deep feelings in us, it’s like that one buddy all of us have that you realize goes to show up 45 minutes later than anticipated, it could be extremely irritating nevertheless it’s additionally reliably irritating.
Coding emails that look nice on Outlook is a ceremony of passage for all electronic mail builders, Outlook pushes us to assume outdoors the field to create lovely emails that face up to its quirks. It’s a playground the place a superbly aligned button turns into a badge of honor, and a desk that refuses to cooperate transforms right into a testomony of our problem-solving expertise. Certain, it could throw us a curveball at times, however isn’t that what makes life thrilling?
Be a part of us as we delve into the intricacies, share insights, and equip ourselves with the instruments needed to overcome the challenges introduced by Outlook.
Why Outlook emails don’t at all times show as anticipated
To undertake the ceremony of passage that’s creating emails that also look nice in Outlook it’s essential for us to know why Outlook could be such a thorn in our aspect.
One of many important points with Outlook is its inconsistent rendering throughout totally different variations. Outlook CSS help isn’t nice and right here’s why…
The desktop variations of Outlook, particularly these predating Outlook 2013, make use of the Phrase rendering engine as an alternative of a devoted HTML rendering engine. This engine, initially designed for phrase processing, has limitations in decoding fashionable HTML and CSS methods generally utilized in electronic mail design.
Though Outlook is now not the powerhouse it was as soon as when it comes to electronic mail consumer market share, usurped in recent times by Apple/iOS Mail and Gmail. It nonetheless instructions a wholesome common 5%* of the market significantly in company environments. It’s nonetheless essential to make your emails look nice on Outlook.
*That is simply a median. Your electronic mail lists might fluctuate, we at all times advocate checking your personal analytics to see who’s opening your emails on which shoppers.
Might a brand new Outlook for Home windows change issues?
The introduction of a new Outlook for Home windows has the potential to carry important adjustments to the rendering challenges confronted by electronic mail builders.
Whereas particular particulars concerning the new model will not be accessible, developments in rendering applied sciences may alleviate a few of the longstanding points related to Outlook’s rendering inconsistencies. With Microsoft themselves saying they need to “carry consistency throughout our Home windows and net codebases”.
Whereas many electronic mail builders could also be salivating on the considered a brand new and constant model of Outlook, that model has solely been launched in Beta to this point. Additional to that, it’ll take a while for firms to implement the brand new model. We count on the rollout to be a protracted and sluggish course of so for now we’ll must proceed combating the great battle in opposition to the older variations of Outlook.
11 methods Outlook can break HTML emails
Let’s discover greatest practices and methods for optimizing HTML emails particularly for Outlook, enabling builders to beat the challenges related to it.
1. Outlook provides random white strains to emails
That is by far essentially the most infamous and problematic Outlook subject that exists. Nothing beats ending up your lovely, intricate electronic mail design, passing it by your electronic mail rendering assessments and seeing a random white line in your Outlook take a look at.

Whereas it might not be essentially the most egregious design break, the best way it appears to occur at random, and the fixes we now have to make use of, make it an virtually rage-inducing bug. Regardless of Microsoft being totally conscious of the bug, we’ve seen no fixes on Outlook’s finish.
So, why do these white strains seem in your Outlook emails? Though we don’t know the precise purpose for this odd conduct, the main idea is that it has to do with heights which can be odd numbers.
If these white strains are inflicting you a headache there are some potential fast fixes that can assist you eliminate them, a minimum of briefly:
Change up your font sizes and heights.
For some of us, the repair is so simple as altering font sizes from odd numbers to even numbers. For instance, when you have a font dimension of 13px or 15px, strive changing it to 14px.
You may as well strive manually altering heights, font sizes and line-heights to attain the identical consequence.
Add a ghost break.
Typically including a ghost break will briefly repair the rogue white strains in Outlook. Just like ghost columns, a ghost break is a line break that we add focused solely in the direction of Outlook.
<!--[if true]><br> <![endif]-->Match the background shade.
In the event you simply want a really fast repair and your design permits for it, you may match the background shade in your downside part to the containing part/desk.
It’s the definition of portray over the cracks, nevertheless it actually works for a fast, no-mess repair.
Add some Microsoft particular code
In the event you’ve exhausted your different choices you may do this code snippet immediately in your code’s head part. Right here we’re focusing on Outlook and collapsing desk borders.
<!--[if (gte mso 9)|(IE)]>
<model sort="textual content/css">
desk {
border-collapse: collapse;
border-spacing: 0;
mso-table-lspace: 0pt !essential;
mso-table-rspace: 0pt !essential; }
</model>
<![endif]-->
This will have a extra drastic impact on how your electronic mail renders, so in the event you’re going to do that out it’s essential to completely take a look at your electronic mail on all variations of Outlook.
Outlook white strains nonetheless bought you down?
If not one of the above helped repair your white strains or in the event you’re to learn extra about how and why these strains happen we wrote an in-depth article taking a deeper dive into it. We additionally advocate testing this sensible article from our mates over at ActionRocket.
2. Outlook lacks help for animated GIFs.

Does Outlook help GIFs? That is dependent upon the model wherein your animation is opened. Outlook and its lack of help for animated GIFs has long-been a sore level for a lot of designers.
Whereas the newer variations of Outlook now have GIF help, the older Home windows desktop variations (2007-2016) will nonetheless solely render the primary body of an animated GIF.
In case your GIF features a call-to-action or any info that’s important to the e-mail’s messaging, you need to at all times attempt to embrace it within the first body. If that isn’t doable you may at all times make use of this method to indicate a GIF in most electronic mail shoppers, however disguise it and present a static fallback picture in Outlook.
3. CSS background photographs not supported.
Some time again Microsoft added CSS background picture help to Outlook 365 and Outlook.com, however we nonetheless lack help for these in most desktop variations of Outlook, and we don’t anticipate this being modified any time quickly.
If you’d like your background photographs to work on Outlook 2016 and different older desktop variations you’ll have to dive into the world of Vector Markup Language (VML).
VML will help you get these lovely background photographs engaged on Outlook however will add a layer of complexity to your electronic mail coding course of. In the end, every electronic mail is totally different and sometimes your electronic mail designs will nonetheless work with out your background photographs loading, it’s right down to you to determine if the additional effort of VML is value if on your particular wants.
4. Outlook ignores margin and padding.
One of many persistent challenges confronted by electronic mail builders when coding for Outlook is its tendency to disregard margin and padding properties.

Sure variations of Outlook will take away padding in a variety of conditions, although you’ll have extra luck with margins. It’s additionally essential to keep in mind that each desktop model of Outlook received’t help the styling of <div> tags, so in the event you’re utilizing <div>s on your format bear in mind to make use of the ghost column approach, wrapping the divs in Outlook particular tables to help you model these for Outlook.
The way you deal with your spacing in your electronic mail code is essential and in the event you’re having hassle getting the spacing you need in Outlook you may take a deeper dive into margins and padding in HTML electronic mail.
5. Outlook provides a border to desk cells.
A bug in Outlook 2016 provides a 1-pixel border round desk cells in emails. This might not be a significant downside until you want your electronic mail template to line up completely.
To eliminate this further border, use “border-collapse: collapse;” embedded or inline. This CSS property signifies whether or not cells have a shared or separate border. Setting the property to the collapse worth means it combines to a single border.
6. Outlook ignores hyperlink styling.
In sure instances Outlook is not going to apply the hyperlink styling you’ve utilized to your hyperlinks.
Particularly, Outlook will strip the styling from <a> tags with out an href worth or hyperlinks that don’t have http:// or https://, which could be annoying in the event you’re utilizing them as anchors to navigate the e-mail, utilizing mailto hyperlinks, or utilizing placeholder hyperlinks for testing functions.
If it’s essential take a look at an electronic mail earlier than you may have dwell URLs for that electronic mail, think about using a placeholder hyperlink that features a http:// or httsp:// protocol.
In the event you discover that Outlook is stripping your kinds from a mailto or inside anchor hyperlink, merely wrap the <a> tag in a <span> and apply your styling to the encompassing span.
7. Resizing non-native photographs in Outlook.
Outlook will at all times attempt to render your photographs at their native dimensions which could be annoying while you’re creating bigger photographs and scaling them down, a frequent approach for top DPI gadgets.
Whereas most electronic mail shoppers will respect your CSS, Outlook is not going to respect CSS to resize photographs. That’s why it’s essential when resizing photographs to outline the attributes in HTML for Outlook. You’ll solely have to outline the width, Outlook will resize the peak accordingly to keep up the correct picture proportions.
<-- This picture shall be resized to 300px in Outlook -->
<img src="https://www.emailonacid.com/photographs/photograph.jpg" width="300" model="width:300px;" />
<-- This picture will NOT be resized in Outlook -->
<img src="https://www.emailonacid.com/photographs/photograph.jpg" model="width:300px;" />
In the event you’re seeing photographs that don’t look nice in Outlook make sure you verify that you just’ve outlined the proper width within the HTML.
8. Outlook ignores HTML merchandise width and peak.
As we’ve already talked about, Outlook doesn’t help styling inside <div> tags.
So, when an electronic mail renders in Outlook, the <div> sections will assume the peak of the textual content inside them, and 100% width, even in the event you specify a peak/width for them in code.
As soon as once more, the repair for Outlook HTML emails is to make use of tables as an alternative. Now we have seen this with just a few different components, however the <div> scenario is the most typical downside.
9. Font stacks and Instances New Roman.
In the case of font rendering, Outlook presents a novel problem for electronic mail builders as a result of its restricted help for net fonts and reliance on font stacks. Not like most electronic mail shoppers, Outlook doesn’t have built-in help for downloading and displaying customized net fonts immediately from exterior sources.
Additional to this, in the event you embrace a customized font on the high of your font stack, Outlook will ignore your whole fallback fonts and as an alternative show Instances New Roman. (Thanks, Outlook!)
- Repair 1: Exchange the stack utilizing attribute selectors.
- Repair 2: Wrap textual content in a span.
- Repair 3: Add MSO conditional code.
- Repair 4: Specify a customized font in a media question.
Repair 1 was the most well-liked amongst electronic mail geeks who submitted their very own options to E-mail on Acid. It really works as a result of Outlook ignores attribute selectors. This code will inform the e-mail consumer to exchange any model that features the customized font with the proper stack:
<html>
<head>
<hyperlink rel="stylesheet" sort="textual content/css" href="http://fonts.googleapis.com/css?household=Tangerine">
<model>
div {font-family: Helvetica, sans-serif, 'Tangerine';}
[style*="Tangerine"] { font-family: 'Tangerine', Helvetica, serif !essential; }
</model>
</head>
<physique>
<div model="font-family: Helvetica, sans-serif, 'Tangerine';font-size: 48px;">Making E-mail Lovely!</div>
<div model="font-family: Helvetica, serif;font-size: 48px;">Helvetica</div>
<div model="font-family: 'Instances New Roman', serif;font-size: 48px;">Instances New Roman</div>
</physique>
</html>
If this repair didn’t give you the results you want or in the event you’d wish to take a extra thorough have a look at font stacks in Outlook we wrote a complete information to font stacks and Outlook.
10. Controlling line peak in Outlook.
At one time, emails had been rendering taller than anticipated in Outlook.com as a result of the consumer was controlling line-height utilizing CSS. That’s not a lot of a difficulty anymore.
Microsoft Workplace kinds (MSO kinds) will tighten up your strains only a bit. In case your spacing appears off, give it a strive. Add “mso-line-height-rule:precisely;” immediately earlier than the line-height model, inline or embedded.
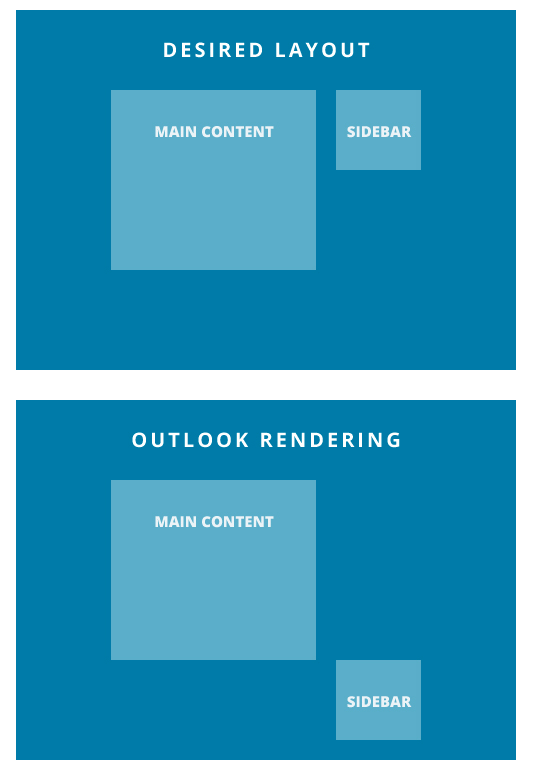
11. E-mail alignment points in Outlook
One other frequent downside with older desktop variations of Outlook is wonky alignment, particularly when attempting to incorporate two or extra columns that are supposed to stack properly on cell gadgets on your responsive designs.

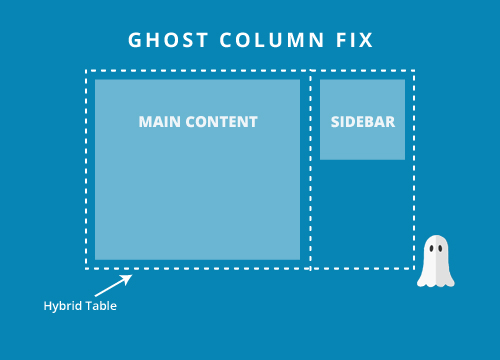
In the event you’re encountering points like this along with your format on Outlook fear not! The answer is straightforward – we flip again to our trusty outdated buddy the Ghost Column repair. By wrapping the issue columns in an Outlook particular ghost desk we are able to constrain the columns in order that they show as supposed.

To view the total code snippets or take a deep-dive into the world of ghost columns, try our fluid hybrid design information and our clarification of ghost tables.
The issues we do for Outlook HTML emails.
Along with the 11 frequent challenges mentioned earlier, Outlook’s peculiarities usually require us to implement particular workarounds and changes. These extra steps are needed to make sure optimum rendering and performance in numerous variations of Outlook.
Desk-based layouts.
If it wasn’t for Outlook we’d have the ability to ditch the tables and embrace the <divs>. Tables have lengthy been the usual for electronic mail builders, however as electronic mail requirements catch as much as net requirements, an increasing number of builders are ditching table-based layouts in favour of divs with ghost tables. In reality, our very personal electronic mail newsletters are coded with this methodology.
In the event you’re excited by breaking the mildew and experimenting with emails with out tables, you may try this implausible repo from Mark Robbins on getting off the desk.
MSO conditional statements.
You’ll discover within the 11 suggestions and methods above we regularly depend on MSO conditional code to get round Outlook’s difficult restricted help.
MSO conditional statements are a implausible software permitting us to focus on Outlook desktop variations particularly, even permitting us to focus on particular variations. This enables us to create workarounds for Outlook that might in any other case have us pulling our hair out.
In depth electronic mail testing
It’s essential to check your electronic mail throughout each system or electronic mail consumer that your recipients could also be opening on, nevertheless it’s particularly essential to check for Outlook.
Not solely do we now have to make use of a variety of whacky work-arounds and intelligent conditional code to make our electronic mail look nice on these variations of Outlook, there’s additionally a variety of them!
From Outlook.com, to Outlook 2010, to excessive DPI variations of Outlook 2016, a software like E-mail on Acid’s testing software enables you to immediately see how your electronic mail is rendering throughout each model of Outlook.
Don’t depart your Outlook-specific fixes to guess work, guarantee they give the impression of being nice on each model of Outlook and simplify your Outlook electronic mail troubleshooting.
ALT textual content
Whereas we aren’t solely including ALT textual content for Outlook, it’s additionally extraordinarily essential for accessibility and any of your readers who’ve photographs disabled, it’s a key a part of creating emails for Outlook as Outlook customers will all have their photographs disabled by default. You continue to need your emails to convey your messaging even when the photographs are disabled.
Correct ALT textual content utilization is commonly the important thing think about getting your recipient to click on that “enable photographs” button to allow them to see your electronic mail in all its glory.
Keep away from Outlook rendering points with electronic mail previews
One of the best ways to keep away from HTML emails that look dangerous in Outlook is to take an in depth have a look at how issues render earlier than you hit ship. You are able to do that with E-mail on Acid by Sinch.
Use our electronic mail readiness platform to take a look at Outlook HTML electronic mail previews that come from dwell shoppers and gadgets. These screenshots, which embrace electronic mail previews from 100+ shoppers and gadgets, are seeing the way forward for your campaigns in subscribers’ inboxes.
With E-mail on Acid, you get limitless electronic mail testing with each paid plan. That features far more than Outlook electronic mail previews. You’ll additionally get deliverability and accessibility checks as effectively picture and URL validation and many different useful options.
Don’t let Outlook rendering points derail your electronic mail advertising efforts. Put your greatest campaigns ahead with assist from E-mail on Acid.

Writer: Alex Ilhan
Alex Ilhan is a contract electronic mail specialist and electronic mail developer based mostly in the UK with expertise working for each manufacturers and companies. He is additionally spoken on a wide range of matters at electronic mail trade conferences. Discover Alex on LinkedIn to attach.
Writer: Alex Ilhan
Alex Ilhan is a contract electronic mail specialist and electronic mail developer based mostly in the UK with expertise working for each manufacturers and companies. He is additionally spoken on a wide range of matters at electronic mail trade conferences. Discover Alex on LinkedIn to attach.