Whenever you’ve labored so arduous to get folks onto your touchdown pages, the very last thing you need taking place is them bouncing again to the place they got here from.
You don’t need these alternatives slipping via your fingertips when persons are so near turning into a brand new subscriber or buyer.
In case your touchdown web page expertise isn’t an ideal match for what they anticipated, or it has poor efficiency, the possibilities of you changing that site visitors into new clients rapidly falls flat.
To maintain that from taking place, there are a number of key areas you need to be certain that hit the mark — and match precisely what your market is anticipating to see.
On this information, we’re going to cowl 8 of the perfect touchdown web page methods you should utilize to transform the eye you’re working so arduous to generate within the first place.
Should you implement every of those methods in your touchdown pages (and also you do it the way in which we’re exhibiting you), your conversion charges will skyrocket and your bounce charges will plummet.
The tip result’s advertising campaigns which can be efficient as potential — and a predictable progress path for your online business.
Right here’s find out how to do it.
Construct Touchdown Pages With ClickFunnels Now!
Tip #1: Use Profit-Pushed Headlines
The very first thing persons are going to see and browse once they land in your web page is your headline.
Meaning that you must make it as related as potential to what they’re anticipating to see.
Should you miss the mark right here, you -may- get an opportunity to maintain them studying additional down the web page however the possibilities of them bouncing again to the place they got here from is extremely excessive.
To maintain that from taking place, among the best forms of headlines you should utilize are benefit-driven headlines.
These are written in a approach that ties what they need to the largest profit they’re going to obtain once they hold studying your web page.
To offer you an instance, let’s say you have got a suggestion that helps brides-to-be drop some weight earlier than their massive day. Should you wrote a headline that stated “How To Lose Weight In 10 Days, Assured”, you may get SOME of their consideration.
However in case you wrote the headline round “How To Lose Weight In 10 Days So You Look AMAZING In Your Wedding ceremony Pictures”, the possibilities of you grabbing extra of the right consideration considerably rises.
The characteristic is “How To Lose Weight In 10 Days” whereas the profit is “So You Look AMAZING In Your Wedding ceremony Pictures”.
It is a fast instance of find out how to focus your headlines on the largest profit your readers will get.
Whenever you get it proper, they’ll instantly perceive what’s in it for them and why they need to hold studying the remainder of the message.
Listed below are a number of extra examples to assist paint the image and present you what a benefit-driven headline appears like and why it’s so efficient for retaining consideration.

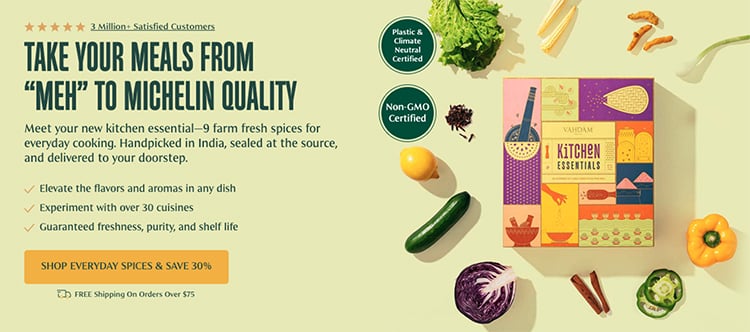
This instance that’s focusing on at-home cooks who need to take their meals from being good to nice.
With the ability to replicate Michelin-quality meals at house would assist their household and pals sit up for their meals as a substitute of simply consuming as a result of they had been made with love.
If somebody is trying to create Michelin-quality meals as a result of they acknowledge what the time period “Michelin” means to cooks and cooking, this headline paints a transparent image of the massive profit they’ll get — meals that go from “meh” to Michelin-quality through the use of the handpicked spices within the package.
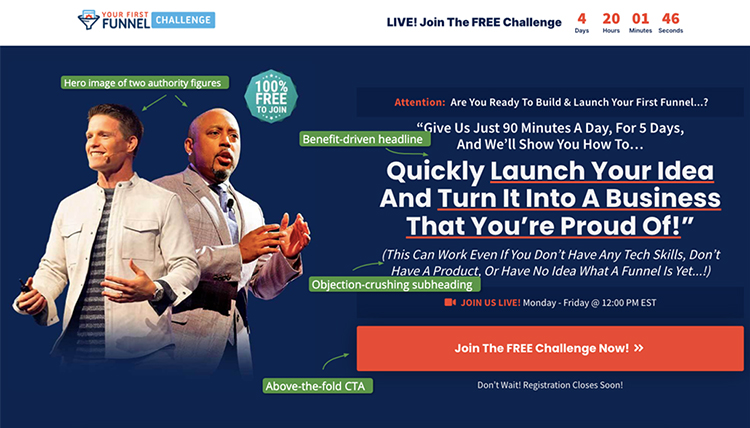
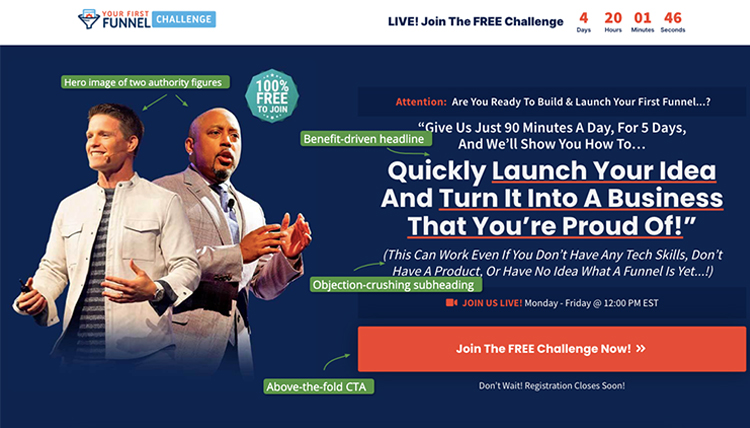
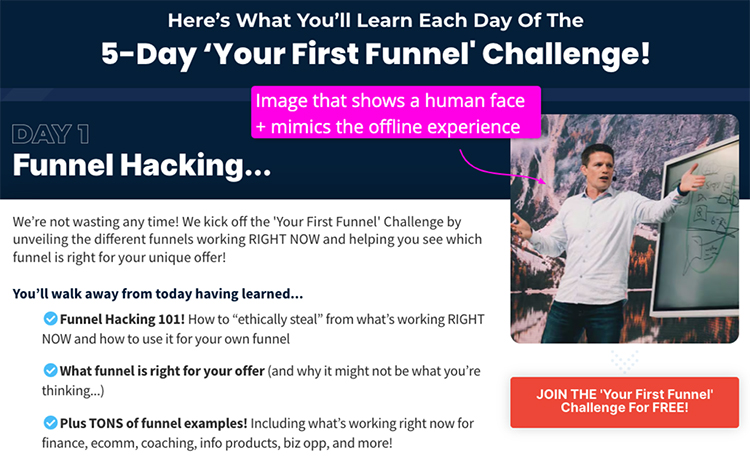
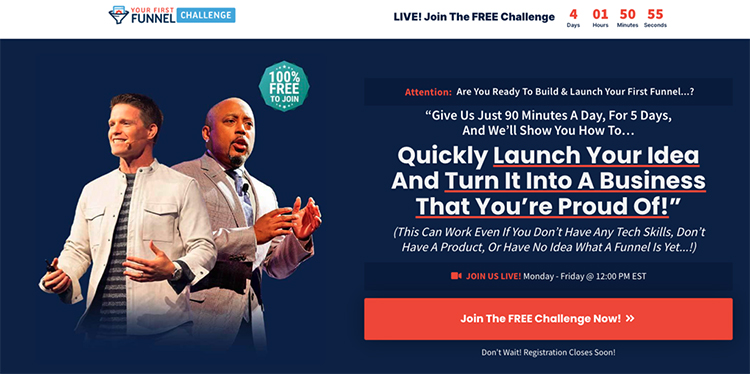
Right here’s one other nice instance from the Your First Funnel Problem:

One of many largest issues that sluggish folks down, by way of constructing a enterprise, is pondering they don’t have sufficient time or they must be a tech genius, have a product already, or know find out how to construct funnels and successfully market them.
The headline from Your First Funnel Problem works to dispel all of these myths in a number of key sentences.
It straight calls out the time objection — “Give Us Simply 90 Minutes A Day, For five Days”.
It offers them the final word, largest profit they need to obtain — “Shortly Launch Your Concept And Flip It Into A Enterprise You’re Proud Of!”.
And, lastly, it dispels the remainder of the myths/objections by calling them out — “Even If You Don’t Have Any Tech Expertise, Don’t Have A Product, Or Have No Concept What A Funnel Is But.”
That is an extremely highly effective headline for the viewers that’s focused with Your First Funnel Problem.
On your personal gives, right here’s a fast chart that breaks down find out how to flip options into advantages after which flip these into benefit-driven headlines that matter to your viewers:
| Function-Pushed Headlines | Profit-Pushed Headlines |
|---|---|
| “Our Footwear Have Thick Rubber Soles” | “Expertise All-Day Consolation With Our Footwear” |
| “Extremely-Excessive-Decision Digital camera Included” | “Seize Lifelike Pictures Like By no means Earlier than” |
| “Our Course Contains 10 Modules” | “Grasp Spanish in Simply 10 Simple Steps” |
| “Excessive-Capability Battery” | “Keep Related All Day with Lengthy-Lasting Battery Life” |
| “Light-weight Design” | “Get pleasure from Trouble-Free Journey with Our Light-weight Suitcase” |
Getting this proper is likely one of the simplest methods you should utilize in your touchdown pages.
Nevertheless it’s not the one technique.
As you’ll see while you undergo this information, getting the best conversion charges potential requires a holistic method that blends collectively a number of completely different parts that inform your viewers WHY they need to be transferring ahead with you — and what’s in it for them.
Tip #2: Maintain It To One Avatar, One Supply
Nevertheless it’s not the one technique.
To jot down benefit-driven headlines that seize and hold consideration, that you must perceive what it’s that your viewers really wants from you.
To try this, you need to concentrate on drilling down into one avatar at a time.
As a result of it doesn’t make a lot sense to place collectively a weight reduction provide targeted particularly on serving to brides-to-be after which promote it to males over 50 on the identical web page.
Sadly, although, many entrepreneurs and entrepreneurs attempt to forged the widest internet potential, hoping they’ll goal a number of completely different avatars and even introduce a number of completely different gives and choices to them once they do seize the eye.
That’s a recipe for low conversion charges. Each time.
Too many various avatars and too many various choices to take creates confusion, and a confused thoughts takes no motion in any respect.
To make your touchdown pages as efficient as potential, you need to hold every of them targeted on one avatar and one provide at a time.
Now, this will appear counterintuitive at first.
Since doing what we’re speaking about right here successfully limits the dimensions of the viewers you’re going to have the ability to goal, it might really feel such as you’re really approaching this technique the incorrect approach.
What occurs, although, is that you simply focus your message on the one PERFECT prospect inside that viewers — the one prospect who can have a tough time saying no.
So whereas your message might not goal the most important viewers potential, it would goal extra (and convert extra) of the appropriate folks.
On this case, brides-to-be who need to drop some weight earlier than they take their marriage ceremony pictures.
Whenever you tighten up the messaging in your web page, all the things turns into extra related to that one good prospect inside your viewers.
Your photographs, your headlines, subheadlines, bullet factors, calls to motion, you title it. All of them contact on precisely what your viewers must see from you — making them as related as potential.
And relevance is the way you improve your conversion charges.
Tip #3: Focus Above The Fold
The subsequent technique you should utilize in your touchdown pages is ensuring you’re profiting from key actual property that guests will see as quickly as they land on the web page.
That actual property is what’s referred to as “above the fold”.
It ties again to bodily newspapers.
Take into consideration the final time you’ve seen one in a machine or sitting on a stand within the checkout aisle.
Discover how one can solely see what’s on the highest half of the entrance web page?
Then, while you unfold the paper you’ll be able to see all the things else?
That important info is “above the fold” within the newspaper — and it’s among the most useful actual property you have got at your disposal in your touchdown pages.
Within the digital world, “above the fold” refers back to the area obtainable earlier than your guests are required to begin scrolling down the web page.
With consideration spans getting shorter and shorter yearly, correctly using this area is important to getting folks’s consideration, retaining it, exhibiting them what’s in it for them in the event that they hold studying, and giving them a motive to click on your CTA straight away.
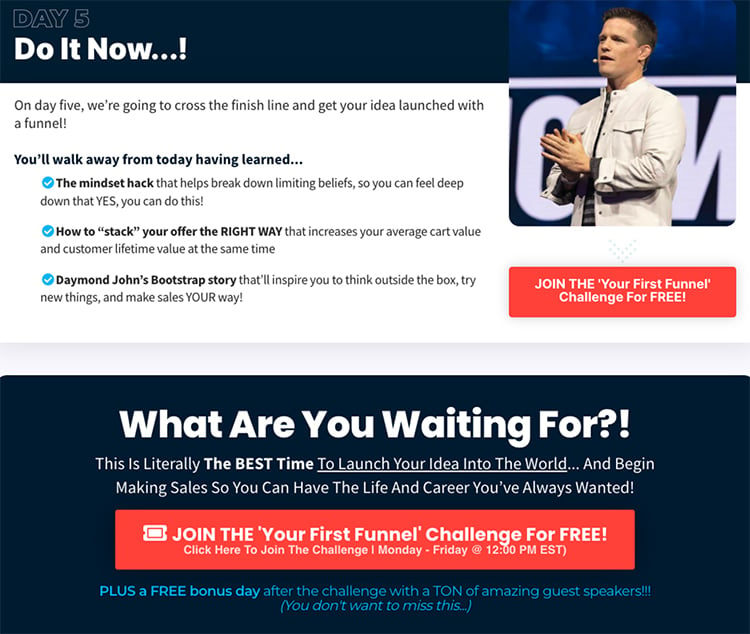
Right here’s an awesome instance that retains key info above the fold:

Now, on the flip facet of that, check out this instance:

There’s no CTA above the fold.
You really should scroll additional down the web page to get entry to the asset that’s being supplied.
Whereas this will work in some circumstances, it might be potential to enhance conversion charges on this web page by both eliminating the pointless muddle (irrelevant photographs) or by transferring the CTA above the picture.

Since customers are compelled to scroll previous the picture to get to the CTA, chances are high excessive that conversion charges are being negatively affected by not correctly using the area above the fold.
Now, this isn’t at all times a tough rule.
Should you’re coping with extra complicated gives, want time to interrupt down the options and advantages to assist your viewers perceive them, or are coping with gives which have larger worth tags, it’s possible you’ll want to make use of the area above the fold to seize, have interaction, and present them what’s in it for them in order that they hold studying.
The important thing right here is testing to determine which method goes to work greatest in your pages.
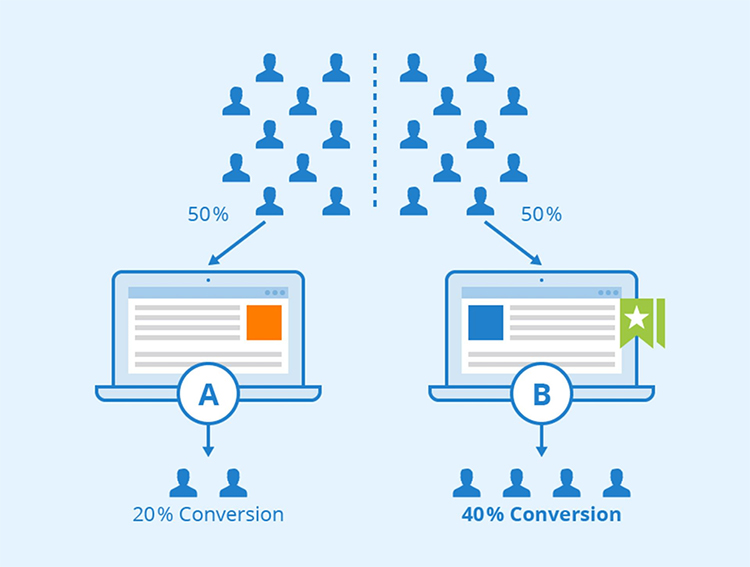
You should use the A/B/ break up testing characteristic in ClickFunnels that will help you rapidly diagnose which model goes to carry out on the highest ranges potential.
Tip #4: Use The RIGHT Social Proof
Now, as your guests are scrolling down the web page, you need to be certain that they see proof that your provide can really resolve the issue you’re promising to unravel — by showcasing the way it has helped different folks identical to them.
Introducing the appropriate forms of social proof is likely one of the simplest methods you should utilize to take the highlight off of you and focus squarely on folks just like the viewers you’re attempting to serve.
This implies you don’t need to essentially bury your viewers in social proof, only for the sake of doing it. As an alternative, you need to present them the RIGHT forms of social proof on the RIGHT time.
That is one thing many entrepreneurs and entrepreneurs get incorrect.
They consider {that a} good previous testimonial (or a number of testimonials) is all that you must get conversions.
In order that they create pages referred to as “tanks” or “testimonial vaults” the place they embody dozens (even lots of) of testimonials from their viewers.
And it’s wonderful they’ve that many.
However what could be more practical is trimming that record, tank, vault, no matter they need to name it down and pull out a number of key testimonials or evaluations that talk to the precise copy on the web page.
Right here’s an instance of what we imply:

Relatively than together with dozens of evaluations and testimonials on the web page, there are 3 that talk to options that may resonate with the viewers — tins to maintain the teas in, a beneficiant quantity of wholesome and engaging tea, and a sampler to assist determine which teas style the perfect.
Right here’s one other nice instance of utilizing the appropriate social proof on the proper time with video:

It makes use of a mix of textual content and video to assist their viewers see how the provide can profit them and why they need to transfer ahead.
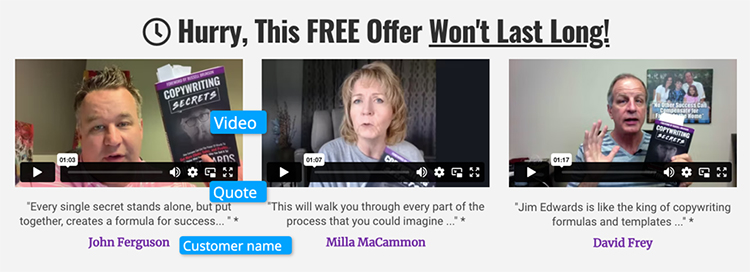
Then, within the instance beneath, a single testimonial from a acknowledged movie star is used to assist set up authority:

Scrolling down the web page, 3 extra evaluations are injected that come from acknowledged authority sources, serving to to determine much more credibility for the provide:

What you’ll discover, although, is that there isn’t only a “dump” of social proof taking place.
Every of the testimonials and evaluations has been hand-selected to assist transfer the dialog on the web page ahead — not simply bury their viewers in proof.
They’ve been chosen from the 4 most important forms of proof which have the largest influence:
- Buyer Critiques
- Movie star Testimonials
- Authority Options
- Person Generated Content material
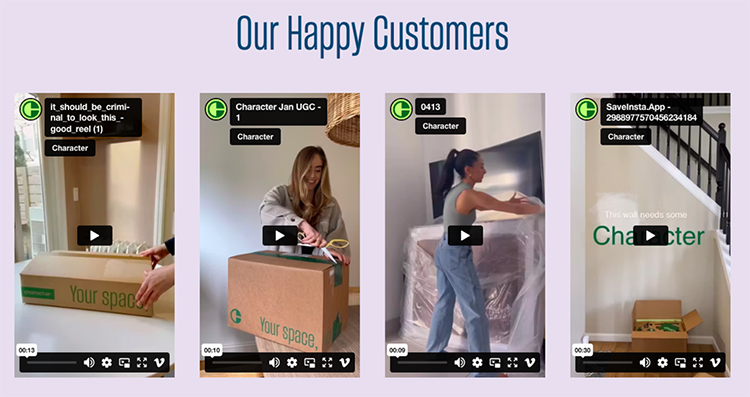
UGC, or Person Generated Content material, might be among the most impactful proof you’ll use in your touchdown pages as a result of it options clients identical to your prospects actively utilizing the product and showcasing the way it’s benefitted their lives.
Right here’s an instance that makes use of content material submitted by their clients to assist different potential clients see the way it might profit them, too:

Whenever you use social proof in your touchdown pages, bear in mind the overall rule: much less is extra.
Placing in fewer testimonials and evaluations can have an even bigger influence than “dumping” a ton of them onto the web page — particularly if the proof you utilize is particular to the part of the web page.
Construct Touchdown Pages With ClickFunnels Now!
Tip #5: Eradicate ALL Distractions
The subsequent tip you should utilize to make your touchdown pages as efficient as potential is to be sure you’re limiting the distractions — and the methods guests can go away the web page.
In case your objective is to get them to click on a name to motion, the messaging and pictures on the web page ought to assist information the consumer from studying your headline to persevering with to make their approach down the web page.
When you have navigational menus on the web page, your guests might begin clicking round on hyperlinks you didn’t intend for them to click on on.
Check out this instance from Your First Funnel Problem:

As an alternative of getting the usual navigational menu, the touchdown web page takes benefit of that area by including a little bit of shortage and urgency.
It reveals guests how a lot time is remaining till the subsequent problem launches, prompting them to take motion with a CTA that’s above the fold.
The touchdown web page can be a masterclass in profiting from the area above the fold.
You’ll be able to discover there’s a hero picture that helps set up authority and credibility — most individuals touchdown on this web page will acknowledge both Russell Brunson, Damon Johns, or each.
Then, the headline is benefit-driven, telling folks they’ll rapidly flip their concepts right into a enterprise that they’re pleased with.
The headline is adopted up by a subheadline that helps crush the objections most individuals studying this web page would have — not having a technical background, not having a product but, or having any clue what a funnel could also be.
Lastly, the CTA is above the fold and tells them to affix the free problem now.
Because the web page continues, you’ll discover that the navigation isn’t injected till the top of the web page.
Since lots of the hyperlinks beneath are required, they completely should be on the web page. However by retaining them on the backside of the web page your guests are much less more likely to get distracted by them — so their focus stays on the copy and pictures you need them to see.

The important thing right here, although, is ensuring you retain folks targeted on what you need them to concentrate on: taking motion on the CTAs that you simply’ve positioned on the web page — not attempting to navigate round the remainder of your web site.
Tip #6: Make Certain You’re Acknowledged
Now, there’s a caveat to this technique — recognizable branding is extra of a long-term method but it surely’s one that you simply need to begin engaged on earlier than later.
Sustaining constant branding throughout your entire touchpoints and advertising platforms is the way you get folks to acknowledge you and begin constructing long-term relationships together with your viewers.
So even when they don’t purchase now, they really feel positively about your gives once they see them primarily based on how they bear in mind your model, as an entire.
Out of your touchdown pages, to your advertisements, your gives, your web site, and all the things in between, constructing that model recognition helps you domesticate credibility, belief, and (finally) authority.
To get began constructing a robust model, concentrate on these 5 areas:
- Emblem Consistency: Be sure that your brand on the touchdown web page matches that in your different digital platforms.
- Preserve Coloration Scheme: Use the identical coloration palette that aligns together with your model’s visible id.
- Typography: Make sure you use the identical font sizes and styles present in your different branded supplies.
- Imagery/Visuals: Use photographs and visuals that replicate your model’s type and tone.
- Tone of Voice: The textual content in your touchdown web page ought to mirror your model’s voice in its messaging.
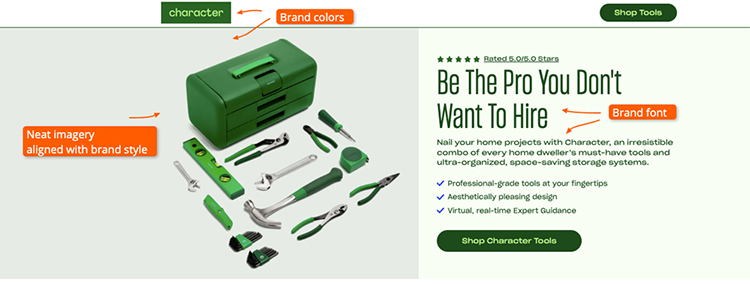
Take a look at this instance that breaks down key areas to concentrate on while you’re attempting to construct a recognizable model on-line:

Within the instance, you’ll be able to see that the touchdown web page is concentrated on a particular coloration scheme and font.
Then, the pictures used are crisp and clear and have a tendency to fall consistent with the colour scheme the model desires to be identified for.
Now, in case you check out the instance beneath from the Your First Funnel Problem, you’ll be able to see how the identical parts are current throughout this provide, in addition to each different provide run by the ClickFunnels group.

For many of the gives put out by the ClickFunnels group, that is the usual coloration scheme and font you’re going to see.
Whenever you land on a web page for a ClickFunnels provide, you nearly instantly acknowledge it.
That’s the ability of constructing a recognizable model — and one thing you ought to be aiming for throughout each advertising channel and marketing campaign you create.
Once more, it is a extra long-term technique however if you need your touchdown pages to face other than the competitors (and get larger conversion charges) a giant a part of that’s constructing belief, credibility, and authority together with your viewers.
That’s what branding offers you — while you get it proper and hold it constant.
To make use of this tip, select coloration scheme utilizing a software like Coolors.
Then, be sure you’re retaining your font and typography the identical throughout all advertising channels.
Lastly, hold your tone of voice in keeping with the voice you’re attempting to painting out of your model.
Tip #7: Showcase What You’re Providing
One other robust technique you should utilize in your touchdown pages is to showcase the merchandise you’re providing.
Serving to folks visualize what they’re getting (even when it’s digital-only) is an effective way to get them to take possession of it lengthy earlier than they’ve really made a purchase order.
On the subject of utilizing photographs in your merchandise, you need to be certain that they’re high-quality and precisely depict what folks shall be getting once they take you up on the provide.
Listed below are a number of examples of each bodily and digital merchandise:

Should you’re promoting books, you’ll be able to take a web page out of the Copywriting Secrets and techniques guide and use a stack of your books with one standing up subsequent to it to assist present folks what they’re getting in a sublime approach.
Despite the fact that the guide is bodily, the picture was really created digitally utilizing an eCover program like Pyks, or related.
Then, the picture is positioned subsequent to social proof from a recognizable title, speaking about what was discovered from the guide and the way it has helped his enterprise since buying it.
This touches again on our tip round utilizing the appropriate social proof on the proper time — as a substitute of simply bombarding your guests with testimonials and evaluations.
The evaluation, on this case, is straight above the CTA and proper subsequent to the product image.
It’s an awesome instance of utilizing the appropriate social proof, the appropriate imagery, and the appropriate name to motion to assist make your touchdown pages as robust as potential.
And, in case you haven’t already checked it out, seize a replica of Jim’s Copywriting Secrets and techniques now. It gives you a TON of frameworks for making your touchdown pages even stronger.
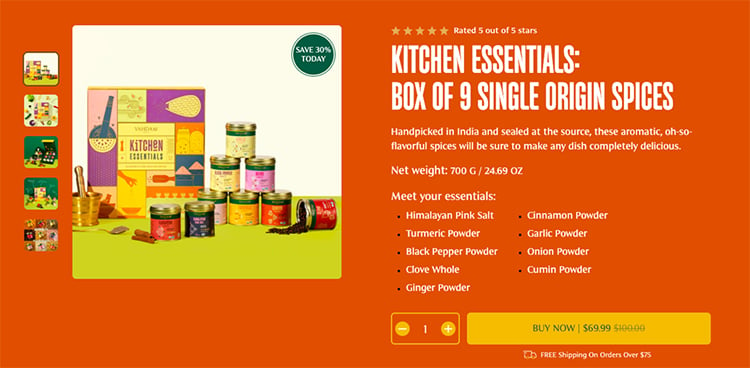
Then, take a look at this instance for Vahdam.

Vahdam is utilizing photos of the product (coupled with constant branding) to level out the options and advantages of the product.
As an example, if their guests have objections round mild attending to the product, or air leaking out and making the product stale, each objections are lined within the picture.
Since a picture is price 1,000 phrases, Vahdam can remove a ton of copy through the use of featured photographs in the appropriate approach — in order that they’re not creating an enormous wall of textual content and anticipating their guests to learn it.
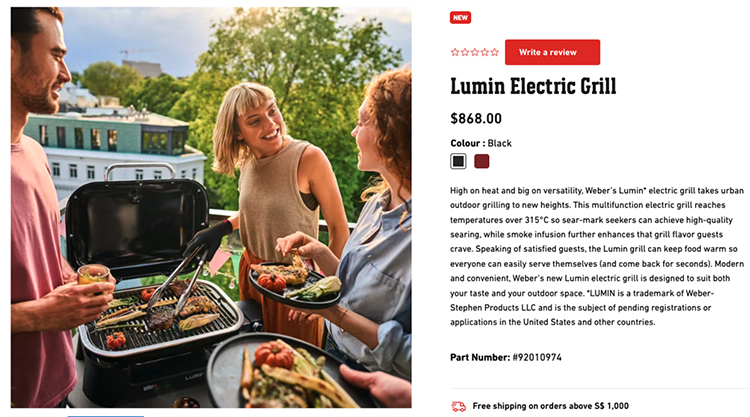
Right here’s one other nice instance for the Lumin electrical grill:

On this instance, reasonably than simply showcasing the grill, Lumin is showcasing folks completely happy and engaged whereas utilizing the grill for a cookout with their pals.
Then, subsequent to the picture, the copy is used to assist introduce the options and break down the advantages of every of these options.
Keep in mind, your objective with the pictures you utilize is to get folks to visualise taking possession of the product which is why the Lumin instance works so properly.
For digital merchandise, like a day by day e-newsletter, it may be tougher to give you concepts you’ll be able to flip into photographs that may assist folks visualize what they’re getting.
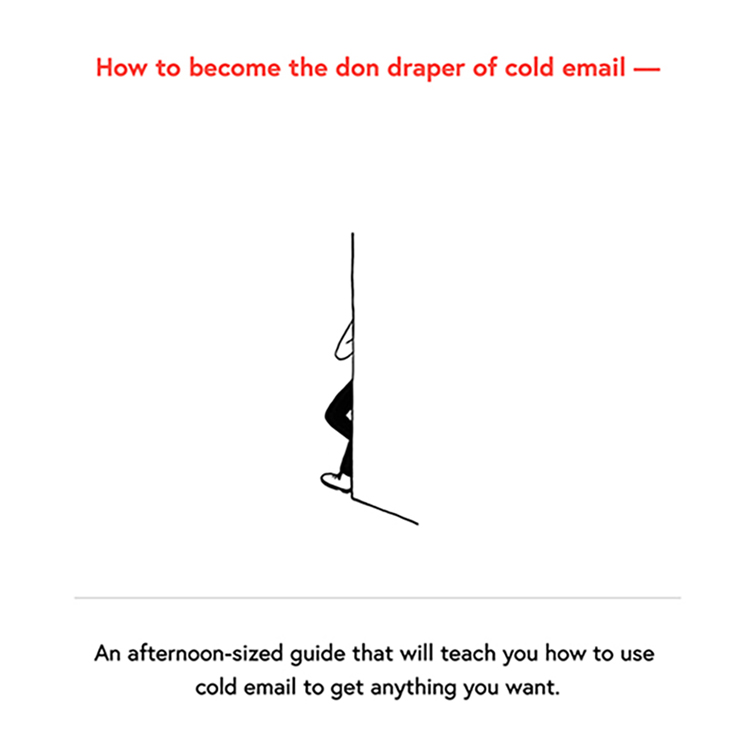
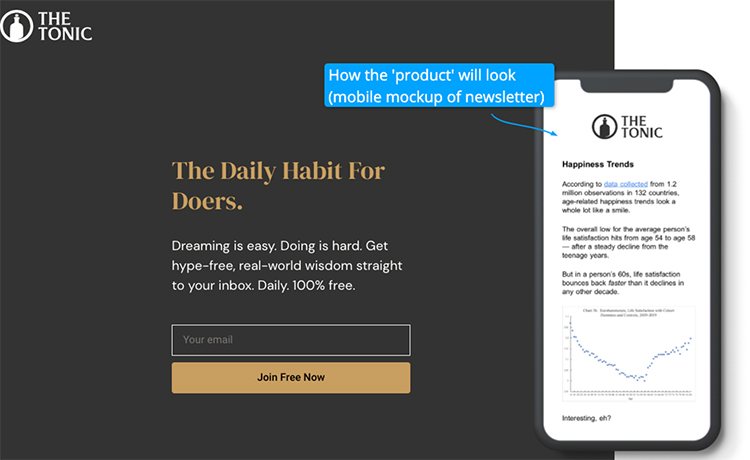
The Tonic, although, has performed a tremendous job at turning their e-newsletter right into a featured picture:

They may have simply included a screenshot (or two) of the e-newsletter itself.
As an alternative, they showcased the e-newsletter being learn on a cell system to assist folks see themselves sitting down and studying via it each day.
By together with one of many emails they’ll get away with utilizing much less copy on the touchdown web page — which tends to extend conversion charges.
And take a look at this instance from Your First Funnel Problem:

On this instance, it isn’t essentially a picture of the product that’s being featured however, as a substitute, a picture of what occurred throughout the offline occasion.
It showcases Russell to assist set up belief and likability, whereas getting guests to visualise themselves being with him, in particular person, as he labored via every of the steps within the problem.
One thing else it does, although, maintains constant branding — the identical font sort, picture sort, and coloration scheme throughout a number of completely different pages and gives.
Instantly after the picture is the CTA since guests shall be drawn to the picture first, then their eyes will scroll straight beneath it so the CTA shall be the very first thing they see.
Right here’s one other instance that makes use of constant branding with its photographs:

Persevering with down the web page, you’ll be able to see how the pictures getting used assist complement the copy that’s surrounding them.
One of many largest errors folks make on their touchdown pages is together with photographs that look good however have little to no relevance to the copy or the provide.
(Assume inventory pictures, as an illustration.)
Should you’re going to make use of photographs, you need them so as to add to the web page — not simply be filler items.

Lastly, attending to the provide and CTA, the identical constant imagery has been used to get folks to visualise what proudly owning the provide might do for them — the advantages.

The important thing, while you’re selecting photographs, is to ask your self: “What does this add to the web page?”.
If it doesn’t straight (and positively) influence the message you’re attempting to get throughout or show you how to use much less copy general, chances are high you may make your pages stronger with out having the pictures included.
Your objective with the pictures you utilize is to assist folks visualize taking possession of the provide — which is able to assist improve your conversion charges and assist folks bear in mind your model.
Tip #8: Break up Check Your Concepts & Angles
Lastly, among the best ideas we may give you by way of constructing robust touchdown pages is at all times bear in mind: they’re a piece in progress.
Even when you’ve got a standout winner you continue to need to hold testing and tweaking it to repeatedly elevate your conversion charges throughout the board.
Break up testing your concepts and angles are how you’re taking a web page with respectable conversion charges and switch it into one thing that’s extremely worthwhile.
A/B break up testing is while you take a “management” web page — the web page that’s acquired the best conversion charge — and start testing and tweaking completely different parts of it in an effort to raise the conversion charges even larger.
That could possibly be testing a special headline, a special name to motion, a special design, a special gross sales angle altogether, or some other ingredient on the web page.
Then, you utilize the break up testing characteristic in software program like ClickFunnels to direct site visitors to every model of the web page whereas measuring the change in outcomes.

Whenever you’re operating break up assessments, although, you don’t need to make a ton of modifications every time you run a brand new check.
As an alternative, concentrate on one side of the web page that you simply need to tweak, drive sufficient site visitors to it to find out which model wins, after which use that model because the management in your subsequent check.
The concept right here is to generate new concepts you assume might carry out higher, duplicate your “management” web page, implement a kind of new concepts, after which begin driving site visitors to each pages.
How To Begin Break up Testing Your Concepts
A very good formulation for making a speculation is: “If we modify [specific element], then [expected outcome], as a result of [reasoning].“
For instance…
- “If we modify the headline textual content from ‘Our Product Rocks‘ to ‘Enhance Your Effectivity with Our Product,‘ then the click-through charge will improve, as a result of it extra straight communicates the profit to the consumer.”
- “If we modify the CTA coloration from grey to purple, then conversions will improve as a result of the purple CTA is extra attention-grabbing.”
- “If we modify the format to position testimonials nearer to the CTA, will it improve conversions as a result of the social proof is recent within the customer’s thoughts?”
Right here’s an instance from the Your First Funnel Problem

The picture above grew to become the management and is what’s operating immediately.
Nonetheless, it initially regarded a bit completely different.
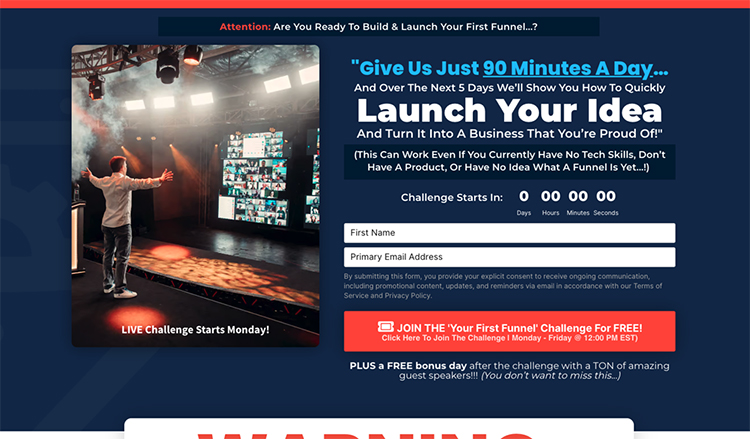
Take a look at the unique beneath:

The 2nd model was sufficient to get one thing up and operating. Nevertheless it felt cluttered and busy, which is why the management model that’s operating immediately grew to become the winner.
The up to date model is much less cluttered, extra targeted, and features a higher hero shot of each Russell and Damon.
It makes use of the identical headline, subheadline, and surrounding messaging, although.
It is a nice instance of solely altering one factor at a time when you’re operating break up assessments.
On this case, it was the design of the web page, itself, that acquired up to date with the newer design popping out forward by way of conversion charges.
Touchdown Web page Components You Can Break up Check
- Headlines and Subheadlines: Check the influence of direct versus oblique headlines, or how properly completely different advantages or options resonate together with your viewers.
- Name-to-Motion (CTA): Experiment with the wording of the CTA, its coloration, measurement, and its placement on the web page. Every change might influence its visibility and effectiveness.
- Structure and Design: Check completely different layouts to see which of them improve understanding and information the customer’s journey extra successfully. Experiment with ingredient placement, coloration schemes, whitespace utilization, and so on.
- Photos: Check several types of photographs (practical, illustrative, skilled, user-generated, and so on.) to see which of them improve engagement and belief.
- Copy: Check completely different tones (formal, informal, humorous, and so on.), lengths (long-form, bullet factors, quick and punchy, and so on.), and forms of info offered.
However, bear in mind, solely run 1 check or tweak at a time so you realize which ingredient you’re testing really carried out at the next stage.
You should use the A/B break up testing characteristic inside ClickFunnels 2.0 to run good break up assessments and develop robust controls.
Click on right here now to present it a attempt.
Closing Ideas
Whenever you’ve performed the arduous a part of getting folks onto your touchdown pages, you need to be sure you’re capitalizing on each alternative you must convert them into new leads and clients.
Through the use of the ideas damaged down on this information, you may make positive your touchdown pages are as related as potential to your viewers whereas additionally ensuring you retain the eye you labored so arduous to get within the first place.
