
In a saturated on-line world, offering a novel consumer expertise and a artistic design feel and appear are completely important for the success of your touchdown pages. However what are the mandatory components to attain this in 2022? That’s what we’ll discover on this article, so you possibly can improve and optimize your touchdown pages primarily based on data-driven choices and rising developments.
However earlier than we dive in, let’s begin from the start and perceive the aim of touchdown pages. Then we’ll transfer on to debate how one can create a wonderful, high-converting touchdown web page.
What’s a Touchdown Web page?
A touchdown web page is a purpose-built net web page for the promotion of a particular product or marketing campaign. It’s the web page {that a} customer ‘lands on’ after clicking on a hyperlink in a advertising and marketing e mail, Google advert, native advert, social media advert or put up, or every other promoting hyperlink.
Touchdown pages ought to be conversion-oriented with a particular aim in thoughts. Whereas technically any net web page could be a “touchdown web page,” if it’s not created as a campaign-specific web page serving a particular function, it received’t be efficient at gaining conversions.
How is a touchdown web page totally different from a homepage?
A homepage is superb for showcasing your organization’s most important message, mission, and perhaps even some sales-oriented content material.
Nevertheless, to spice up conversion charges of web site guests, you want rather more than a daily web site or homepage. You want touchdown pages.
Touchdown pages deal with a single aim, and you’ll have a number of touchdown pages for various campaigns. A touchdown web page has one central Name to Motion (CTA), focusing the customer on the message and driving them to transform. However, homepages have numerous components and a extra common message. A homepage could have a number of hyperlinks to totally different elements of the web site, not only one most important CTA, so it will likely be a extra distracting and open-ended expertise.
A homepage is a long-term funding. It isn’t up to date or modified very usually. Touchdown pages are used for centered campaigns, so that they often have a shorter ‘shelf life.’ That’s why it’s greatest to make use of an internet touchdown web page editor with a number of templates to select from.
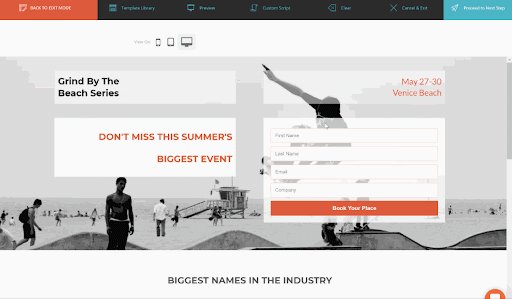
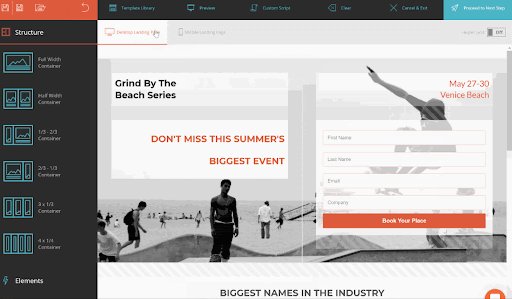
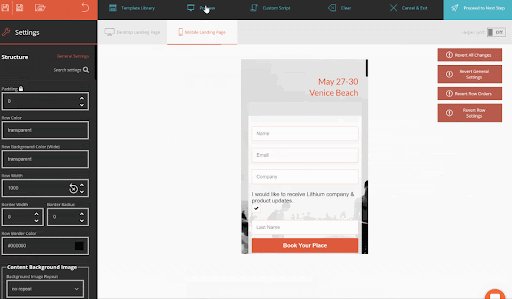
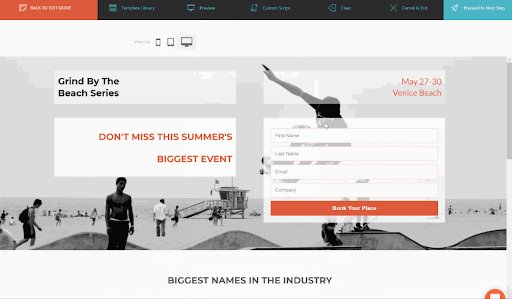
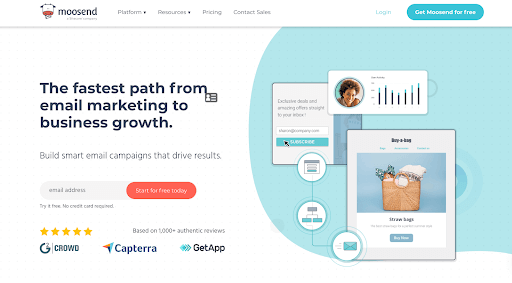
This makes it a lot simpler to craft high-converting touchdown pages shortly with out investing in design and coding each time. In Moosend’s editor, you possibly can create touchdown pages with many various designs. Right here’s an instance:

Touchdown Web page Traits in 2022: What to Anticipate
Like all advertising and marketing belongings, touchdown pages are topic to widespread developments in visible design and consumer expertise. Listed below are among the upcoming developments in touchdown pages that may assist drive excessive conversions in 2022:
Micro animations add depth to web page design
Whereas brief animations usually are not new to net design, in 2022, we anticipate a development on this development. Delicate GIFs and animations will convey your touchdown web page to life, offering a extra partaking expertise for guests.

True to their title, micro animations are small, however they’re very highly effective. Micro animations successfully spotlight key sections of a touchdown web page and draw the consumer’s consideration to the content material you need them to learn or an motion you need them to take.

Micro animations additionally supply a private and inventive contact to your touchdown web page, making it a bit totally different from the competitors. Take into consideration how objects transfer on a curve or wheel as a substitute of a flat aircraft. Use this as inspiration to animate micro-elements in your web page and create a novel consumer expertise.
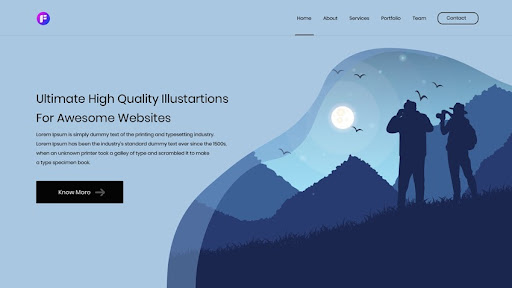
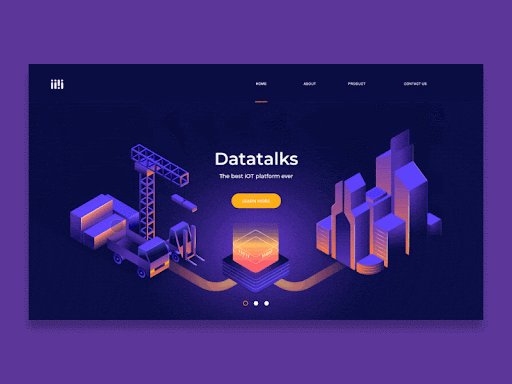
Leverage illustrations as hero photographs
An increasing number of, we’re seeing the development of illustrations changing photographic photographs on touchdown pages. In comparison with images, illustrated graphics are smaller in file dimension, so that they load faster on the touchdown web page, a big benefit.
Because of the brand new Core Internet Vitals tips by Google, net designers and builders are on the lookout for options to hurry up web page load instances and enhance the consumer expertise. Illustrations are one such choice.

As well as, well-crafted graphics have the ability to specific an concept behind a services or products in a extra enjoyable and concise manner. A custom-made, one-of-a-kind illustration is an effective way to draw readers’ curiosity and creativeness.
In 2022, illustrated characters will proceed to be a preferred theme for touchdown web page designs. Characters distinctive to your website design and identification create a memorable model expertise.
One other manner to make use of illustrated characters is positioning them as a part of the CTA (Name to Motion), making the conversion enjoyable with out being forceful. This helps improve conversions and strengthen your touchdown web page outcomes.
Differentiate your scrolling expertise
Within the quest to create distinctive consumer experiences, net designers are experimenting with different scrolling methods on touchdown pages.

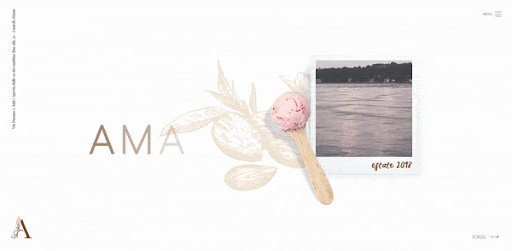
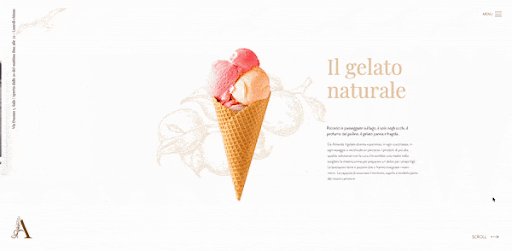
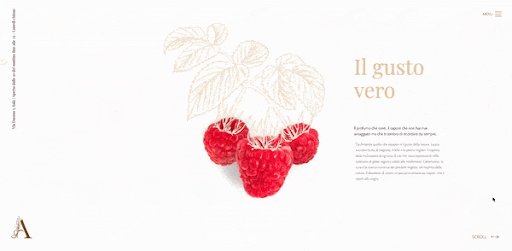
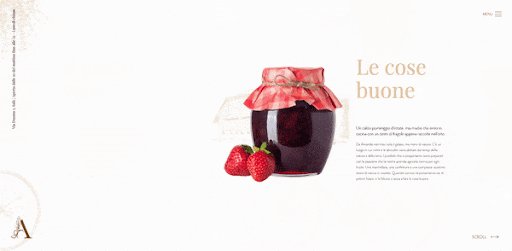
Vertical scrolling is the commonest, whereas horizontal scrolling is a disruptive UX design idea that catches customers’ consideration whereas remaining easy and useful. For instance, Gelateria Amande incorporates a horizontal scrolling carousel with high-quality product images, engaging drawings, and animated typography.

All through 2022, we count on to see extra touchdown web page designs that incorporate unique and non-traditional approaches to scrolling.
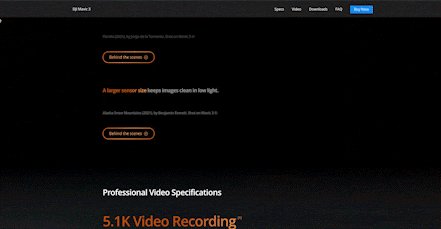
Distinctive scrolling leverages extra superior visible design and front-end growth skills to extend time on web page and consumer engagement. DJI’s net designers took it to the following stage with a extremely interactive consumer expertise: customers scroll or click on via to view their new product strains.

Pique consumer curiosity with summary shapes
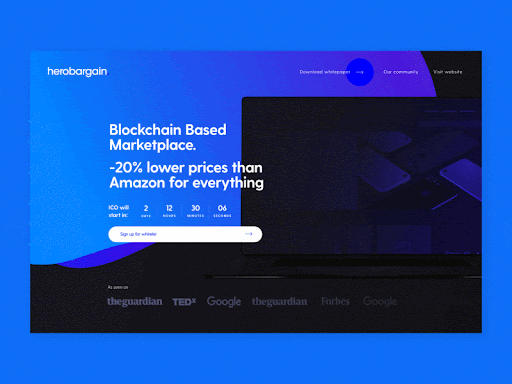
In 2020, geometric shapes had been a big web site design development, however in 2022, summary, unique, or organic-inspired shapes will probably be all the fashion. Think about, for instance, the types present in nature, reminiscent of hills or the borders of a lake.
Manufacturers have begun adopting these varieties of surprising shapes, including sudden visible pleasure to their touchdown pages. For instance, Moosend leverages this development with an natural form as a background to the principle hero shot.

Fluid types are a wonderful methodology to divide areas of a web site with out utilizing sharp strains or angles.

Add movies to your touchdown pages
One of many prime net design developments for 2022 is video on touchdown pages. Video is likely one of the hottest gadgets for telling a model story or showcasing a services or products in a significant and memorable manner.
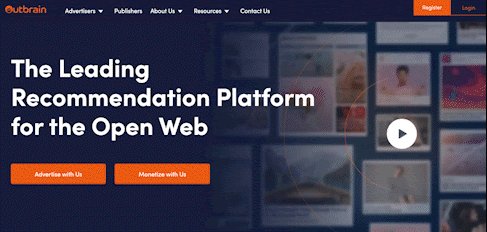
Take, for instance, the Outbrain residence web page. Earlier than potential clients proceed scrolling down the web page, the video boosts buyer engagement by grabbing their consideration and serving to them perceive the model and product.

In case you’re constructing a brand new touchdown web page in 2022, we suggest together with movies in any format that works on your viewers. For instance, a product, explainer, or testimonial video can have huge energy to steer potential clients to take motion.
Be sure to maintain touchdown web page movies brief and centered, not more than 1 to 2 minutes, so that you get your message throughout with out dropping buyer curiosity. Host it on one other platform like YouTube or Vimeo after which embed it in your touchdown web page. This fashion, you don’t danger growing your web page load velocity, doubtlessly harming your search engine optimisation metrics in the long term.
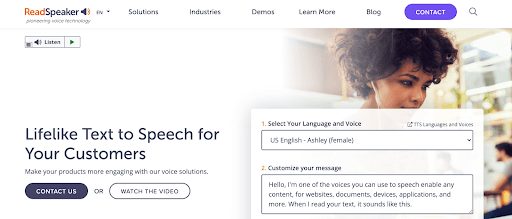
Voice search optimization & accessibility
Right now, folks don’t search on Google with easy key phrases. They’re extra more likely to ask a query in a conversational fashion. Equally, web site design can be trending to accommodate speech chatbots, digital assistants, and different voice instruments.
Whereas voice-activated interfaces aren’t but normal on most web sites, in 2022, we should always count on to see an increase within the variety of touchdown pages that provide voice search as a substitute for conventional textual content search.

There may be additionally the essential concern of accessibility. This yr and past, touchdown web page design will should be accessible, offering a optimistic consumer expertise, simple navigation, and compliance with net accessibility legal guidelines.
Implement gradient components
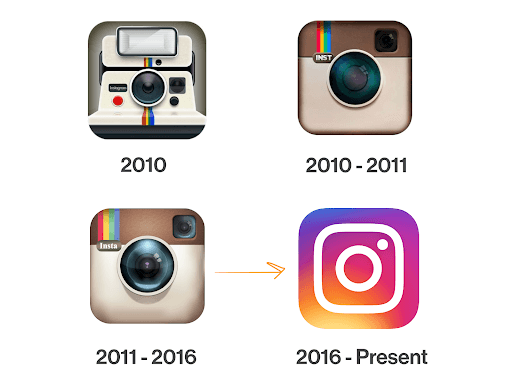
In 2016, when Instagram relaunched, the brand new gradient emblem drew a lot consideration. Though it was totally different from the dominant design types on the time, their determination to modernize gradients had a big influence on the way forward for design.

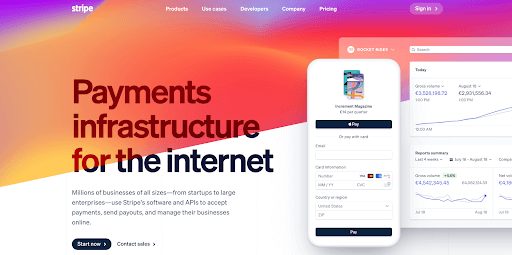
Gradients have gotten increasingly widespread amongst net designers on the lookout for new concepts and inspiration, and we count on to see gradients included into extra touchdown web page designs within the coming yr. Manufacturers like Stripe use gradients to pique visible curiosity and information guests via their web site.

Starting from delicate shade overlays to eye-catching backdrops, gradients can present depth to an illustration or add texture. Gradients have gotten extra frequent with bigger, stronger typography, however extra on this development under.
Supersized titles
The web is a really busy place, and potential clients have much less time to spend on extra web sites. In consequence, touchdown pages are evolving to incorporate massive, daring headers and condensed messages to draw customers’ consideration and increase conversions.
The bigger headings are steadily paired with a smaller sub-text copy to offer the consumer with extra context. To take it to the following stage, create a kind utilizing lead seize software program like Hubspot and information your potential clients via your copy into the following step of your advertising and marketing funnel.

Trendy minimalism to extend engagement
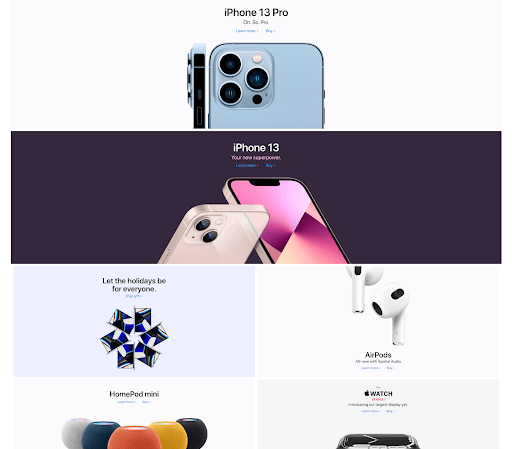
Minimalism, also referred to as “flat design,” just isn’t a brand new development, however it’s timeless. Usually, flat design is built-in with detrimental or white area. Apple is an instance of a model that has constructed its entire on-line presence round minimal components and aesthetics.

You don’t need to go all white to be minimalistic. In reality, in 2022, we’ll see experimentation with colourful minimalism on touchdown pages.
Colourful components positioned in the proper manner seize the consumer’s consideration whereas sustaining an ordered, clear look. This design might be very efficient mixed with a transparent, strong name to motion.
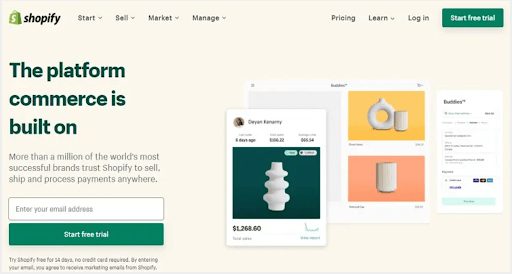
See under how Shopify does an ideal job with colourful minimalism. Their web site makes use of a brilliant but delicate background shade, clear fonts, and minimal design parts to create a glance that’s without delay attention-grabbing but simple on the attention.

Leverage shade in artistic methods
Α considerate use of shade to generate particular moods will probably be necessary in 2022. Shade psychology, or the examine of how shade impacts human conduct, has been round for hundreds of years. Entrepreneurs have lengthy been utilizing it to encourage potential clients to take motion on their touchdown pages.
Whereas folks interpret colours in a different way, some colours are usually related to sure moods. Inexperienced, for instance, is commonly related to nature and pure merchandise, whereas pink is related to vigor and keenness.

In 2022, net designers will use numerous colours on touchdown pages to specific the temper or emotion of their model or marketing campaign. If you’re seeking to improve your touchdown web page, make the most of this development and deal with the colours that create the proper temper.
Make Your 2022 Touchdown Pages Shine
Each enterprise or model ought to be utilizing touchdown pages of their digital campaigns. Touchdown pages are very important for encouraging a particular motion and changing customers to clients.
In 2022, a variety of touchdown web page design developments will make it easier to guarantee excessive conversion charges and elevated revenues. From micro animations to enjoyable illustrations, unique scrolling strategies, and colourful minimalism, make sure that to brush up on the most recent widespread design concepts – and, in fact, select an on-line builder to make your touchdown web page dream a actuality.
