Embedding social media content material into your weblog or web site can considerably affect gross sales, viewers belief, and the authenticity of your advertising initiatives. That is very true when you’re embedding user-generated content material:

- Customers rank genuine, user-generated content material as essentially the most reliable type of content material.
- 77% of shoppers can be extra inclined to buy a services or products in the event that they included user-generated content material into advertising initiatives.
- Seeing pictures and movies from different shoppers earlier than making a purchase order reduces the probability of a return for 69% of consumers.
Regardless of the advantages, determining tips on how to embed this content material might be tough. This submit is a step-by-step information to embedding social media content material into your web site from Twitter, Fb, Instagram, Pinterest, Google Calendar, YouTube, and TikTok.
Desk of Contents
The way to Embed a Tweet
- Discover the tweet you’d prefer to embed.
- Click on the three dots on the top-right of the Tweet.
- Select Embed Tweet, which brings you to the Twitter Publish web page.
- Click on Copy Code or make customizations.
- Paste the embed code into your web site’s HTML editor.
- Non-obligatory: Middle align the Tweet.
1. Discover the tweet you’d prefer to embed.
Step one to embedding a Tweet is discovering the one you need to show in its pure habitat — Twitter. You may solely get embed codes from its web site.
2. Click on the three dots on the top-right of the tweet.
3. Click on Embed Tweet.
Clicking this arrow icon will reveal a dropdown menu of choices, together with one known as “Embed Tweet.” Click on this feature.
4. Click on Copy Code or make customizations.
You may customise the theme (mild or darkish), set a language, and conceal Tweet replies. In case you make customizations, click on Replace, then Copy Code.
5. Paste the code into your web site’s HTML editor.
Paste the code into your HTML editor by opening the supply code (some content material administration programs have a “” icon the place you may entry this supply code) and pasting it the place you need it to look.
5. Non-obligatory: Add ‘tw-align-center’ after the phrases “twitter-tweet” within the embed code.
When you pasted this code into your HTML, nevertheless, you will need to center-align this tweet so it does not mechanically seem pushed up in opposition to the left or proper aspect of your webpage. To appropriate this, add the textual content, ‘tw-align-center’ (with out citation marks) immediately after “twitter-tweet” within the embed code. You may be taught extra about this technique right here.
Here is what the ultimate code ought to appear to be:
blockquote class=”twitter-tweet” tw-align-center data-lang=”en”p lang=”en” dir=”ltr”Tell us! 👂brWhat kind of content material would you prefer to see from us this yr? HubSpot (@HubSpot) a href=”https://twitter.com/HubSpot/standing/1085634067679322114?ref_src=twsrcpercent5Etfw”January 16, 2019/a/blockquote
script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″/script
That is it! That is what your embedded tweet will appear to be once you’re accomplished:
Tell us! 👂
What kind of content material would you prefer to see from us this yr?— HubSpot (@HubSpot)
January 16, 2019
Embed Fb Submit or Video
You may embed a Fb submit or video from the content material or use the Developer Embed Device.
Embed Fb Submit or Video
1. Discover the Fb submit you’d prefer to embed.
Navigate to the submit you need to embed from a Fb consumer’s profile web page or your newsfeed.
2. Click on the three dots on the top-right of the submit.
3. Click on Embed within the dropdown menu.
4. Copy and paste the code into your web site’s HTML editor.
5. Non-obligatory: Add middle and /middle tags across the complete HTML snippet to center-align your submit.
When you paste it into your HTML, you may center-align the code so it does not seem pushed up in opposition to the left or proper aspect of your webpage. To appropriate this, wrap the code with ‘middle’ and ‘/middle’ tags so the Fb submit shows within the middle of your article or webpage.
Here is what the ultimate code ought to appear to be with the alignment tag:
middleiframe src=”https://www.fb.com/plugins/submit.php?href=httpspercent3Apercent2Fpercent2Fwww.fb.compercent2Fthehubspotacademypercent2Fpostspercent2F741606746226328percent3A0&width=500″ width=”500″ peak=”448″ model=”border:none;overflow:hidden” scrolling=”no” frameborder=”0″ allowTransparency=”true” enable=”encrypted-media”/iframe/middle
That is it! Here is what it will appear to be once you’re accomplished:
Embed Fb Submit with Developer Embed Device
You may also embed a Fb Submit utilizing Fb’s Code Generator. To do that:
- Establish the content material you need to embed and replica the web page URL.
- Navigate to Fb’s Developer Embed Device by clicking this hyperlink.
- Paste the URL within the URL of the submit area.
- Set your required width.
- Select whether or not you need to function the complete submit (feedback included) or the submit itself.
- Click on Get Code and paste the code inside your website’s HTML.
Embed Fb Feed
You may embed a complete Fb feed utilizing a plugin (for WordPress customers) or Fb’s Web page Plugin.
Utilizing a WordPress Plugin
WordPress customers have a number of Fb feed plugins at their disposal. Here is tips on how to use one:
- The Customized Fb Feed, by Smash Balloon, is one such WordPress plugin you may obtain by means of your WordPress account. You may obtain this plugin right here.
- With this plugin downloaded, log into your WordPress account and activate this plugin from throughout the Plugins menu.
- Use the Fb Feed settings of your CMS to pick and configure the particular Fb feed you need to show in your web site.
- Enter the textual content, ‘[custom-facebook-feed]’ into your web site’s HTML editor to generate your chosen Fb feed.
Utilizing Fb’s Web page Plugin
Fb has its very personal Web page Plugin instrument you should utilize to supply an embed code for any Fb feed. Here is tips on how to use it:
1. Copy the URL of the web page you need to embed.
2. Open Fb’s Web page Plugin instrument and paste the URL into the Fb Web page URL area.
3. Add the tabs you need displayed alongside your embedded feed.
The plugin helps you to show tabs for Occasions and/or to a messenger account. So as to add them to your embedded Fb feed, enter the phrases “occasions” and/or “messages” subsequent to the phrase “timeline,” all separated by commas into the Tabs area.
4. Customise the size of your Fb feed.
The default dimension for a Fb feed embed is 340×500, however you may select your personal width (min 180 max 500) and peak (min 70).
5. Customise components of your feed embed.
Fb mechanically checks containers that adapt the plugin to the container width, however you may un-check them for additional customization. You may also select to make use of a smaller-sized header or conceal your general cowl picture.
5. Click on Get Code.
6. Click on the ‘IFrame’ tab.
The popup window that opens has a tab for JavaScript SDK and IFrame. The primary tab is just helpful when you’re coding a web site from scratch, and IFrame is able to be embedded into your web site’s HTML. Newbies ought to persist with the iframe code.
7. Copy and paste the embed code into your web site’s HTML editor.
8. Non-obligatory: Add middle and /middle tags across the complete IFrame snippet to center-align the feed.
When you paste the code into your HTML, you may middle align the code so it doesn’t seem pushed up in opposition to the left or proper aspect of your webpage. To do that, wrap the code with ‘middle’ and ‘/middle’ tags so the Fb feed shows within the middle of your article or webpage.
Here is what the ultimate code ought to appear to be with the alignment code:
middleiframe model=”border: none; overflow: hidden;” enable=”encrypted-media” xml=”lang” src=”https://www.fb.com/plugins/web page.php?href=httpspercent3Apercent2Fpercent2Fwww.fb.compercent2Fhubspot&tabs=timelinepercent2Cpercent20eventspercent2Cpercent20messages&width=340&peak=500&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId” width=”340″ peak=”500″ frameborder=”0″ scrolling=”no”/iframe/middle
Embed Instagram Feed and Posts
Right here’s tips on how to embed an Instagram feed.
The Instagram Feed WordPress Plugin
Smash Balloon’s Social Photograph Feed WordPress plugin makes it simple to embed complete Instagram feeds in your WordPress website.
- Obtain the Social Photograph Feed plugin for WordPress right here.
- With this plugin downloaded, log into your WordPress account and activate this plugin from throughout the Plugins menu.
- Use your CMS’s “Instagram Feed” settings to pick your Instagram Entry Token and consumer ID.
- Enter the textual content, ‘[instagram-feed]’ within the HTML editor of your web site to generate your chosen Instagram feed.
In response to the directions, you may show a number of Instagram feeds on the identical time with two codes:
- [instagram-feed user=”username” cols=3], the place you’d be displaying three columns of content material from an accounts feed.
- [instagram-feed user=”username1, username2″], the place you may function pictures from a number of accounts in a single feed.
Instagram’s Embedding Function
Instagram’s native instrument helps you simply embed particular person posts. Here is tips on how to do it:
Be aware: You may solely embed Instagram content material from public accounts with embed settings turned on. To set your personal account to public, navigate to your profile, faucet Settings and privateness, Account privateness, then toggle Personal account to off.
1. Click on on the submit you need to embed.
You may solely get embed codes from Instagram.com on cellular or desktop browsers.
2. Click on the three dots within the high proper nook of the submit.
3. Choose Embed.
4. Copy and paste the embed code into your web site’s HTML editor.
5. Non-obligatory: Add middle and /middle tags across the complete HTML snippet to center-align the submit.
When you pasted this code into your HTML, you’ve gotten the choice to center-align the submit so it does not seem pushed up in opposition to the left or proper aspect of your webpage. To appropriate this, wrap the code with ‘middle’ and ‘/middle’ tags so it’s centered in your article or webpage.
That is it! Here is what your embedded Instagram submit will appear to be:

Embed Pinterest Pins
1. Open Pinterest’s widget builder.
2. Choose Pin within the menu bar.
3. Paste within the URL of the pin you’d prefer to embed into the Pin URL area.
4. Customise the embed.
You may customise the dimensions of the widgets’ icons and select when you’d like to cover the outline. Use the dwell preview as a useful reference earlier than making a ultimate determination.
5. Copy and paste the code from this part into your web site’s HTML editor.
When you’re pleased with the customizations, copy the road of code from the primary code area (proven beneath) and paste it into your web site’s HTML editor or supply code precisely the place you need it to look on the web page. In order for you it to look in a number of locations, merely paste it wherever you need it to go.
 Then, copy the second line of textual content and paste it into your web site’s HTML editor on the very backside of the web page. Solely embrace this second line of code as soon as per web page, even if you need the widget to look in a number of locations in your web page.
Then, copy the second line of textual content and paste it into your web site’s HTML editor on the very backside of the web page. Solely embrace this second line of code as soon as per web page, even if you need the widget to look in a number of locations in your web page.
Embed Pinterest Boards
You may embed a Pinterest Board utilizing the identical widget builder. Right here’s how:
- Open Pinterest’s widget builder.
- Choose Board Widget within the menu bar.
- Paste the board URL, customise the sizing, and be sure to’re glad utilizing the dwell preview.
- Copy and paste the primary line of code into your HTML precisely the place you need it to look in your aspect.
- Copy and paste the second line of code into your HTML editor on the backside of the web page. Solely add this line of code as soon as per web page.
Copy and paste the underside two strains of code into your web site’s HTML editor, and that is it! Here is what an embedded board seems to be like:

The way to Embed Google Calendar
You may solely embed a Google Calendar to your weblog or web site by way of desktop. Acquired it open? Let’s embed it.
1. Click on the gear icon on the high of your calendar to open settings.
2. Choose the calendar you need to embed and scroll right down to Combine calendar.
(You may also merely click on the choice of the identical title on the left-hand aspect underneath your chosen calendar.)
3. Copy the iframe embed code or make additional customizations.
In case you’re pleased with the calendar as is, copy the iframe embed code and paste it into your web site’s HTML the place you need it to look.
If you wish to make customizations, click on Customise and edit your calendar. You may add a title, change the dimensions, add a colour, and different visible components. When you’re accomplished, scroll to the highest of that very same web page, copy the embed code, and paste it into your HTML.
4. Non-obligatory: Middle your calendar.
If you would like, you may wrap the embed code in middle and /middle tags to center-align your calendar throughout the margins of your web site.
The picture beneath is an instance of a Google Calendar embedded in a weblog submit.

The way to Embed a YouTube Video
Discover the YouTube video you’d prefer to embed. Beneath the video, select Share. Within the menu that seems, select Embed. Copy the code that seems and paste it into your web site’s HTML editor.
1. Discover the YouTube video you’d prefer to embed.
2. Beneath the video, click on Share.
3. Select Embed from the menu choices.
3. Copy the code and paste it into your web site’s HTML editor.
You may set a timestamp for the video to begin earlier than copying the code. After getting your settings precisely the way in which you need them, Copy the code from the popup field and paste it into your web site’s HTML.
4. Non-obligatory: Add middle and /middle tags across the complete HTML snippet to center-align your video.
Here is what the ultimate code ought to appear to be with alignment tags:
middleiframe width=”560″ peak=”315″ src=”https://www.youtube.com/embed/mZxa3lrLhXM” frameborder=”0″ enable=”accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture” allowfullscreen/iframe/middle
The picture beneath is an instance of a YouTube video embedded right into a weblog submit.

The way to Embed a TikTok Video
It’s simple to embed TikTok movies into your weblog or web site, and there are 3 ways to do it.
Be aware: You may solely get embed codes from TikTok.com (no cellular app), and you may’t embed content material from personal accounts or accounts of underage customers.
How To Embed a TikTok Video From a Person Profile
Listed here are the steps to embed a TikTok video from somebody’s profile.
1. Navigate to a consumer’s profile and discover the video you need to embed.
2. Click on on the video.
3. Click on the Embed icon above the feedback part.
4. Click on copy code within the pop-up window and paste it into your web site HTML.
The picture beneath is an instance of a TikTok embedded right into a weblog submit.

Embed a TikTok Video From Your for You Web page
1. Click on the share arrow on the backside of the right-hand aspect menu of the video.
2. Faucet Embed from the highest of the menu checklist.
3. Click on Copy code within the pop-up window and paste it into your web site HTML.
The way to Embed a TikTok Video from TikTok Embeds
TikTok Embeds makes it simple to embed a single TikTok video (Primary Embeds) or create a playlist of movies to embed (Create your personal). For Primary Embeds;
1. Click on Video and paste the URL of the TikTok video into the URL area.
2. Click on Get code.
3. Copy and paste the code into your web site URL.
To embed a playlist of movies;
1. Click on Create your personal.
2. Click on the plus arrow in the midst of the field area.
3. Paste URLs to all the movies you need to embrace separated by comma, line break, or house, and click on Add.
4. Click on Preview to get a dwell have a look at the embed.
5. Click on Copy code and paste the embed URL into your web sites HTML.
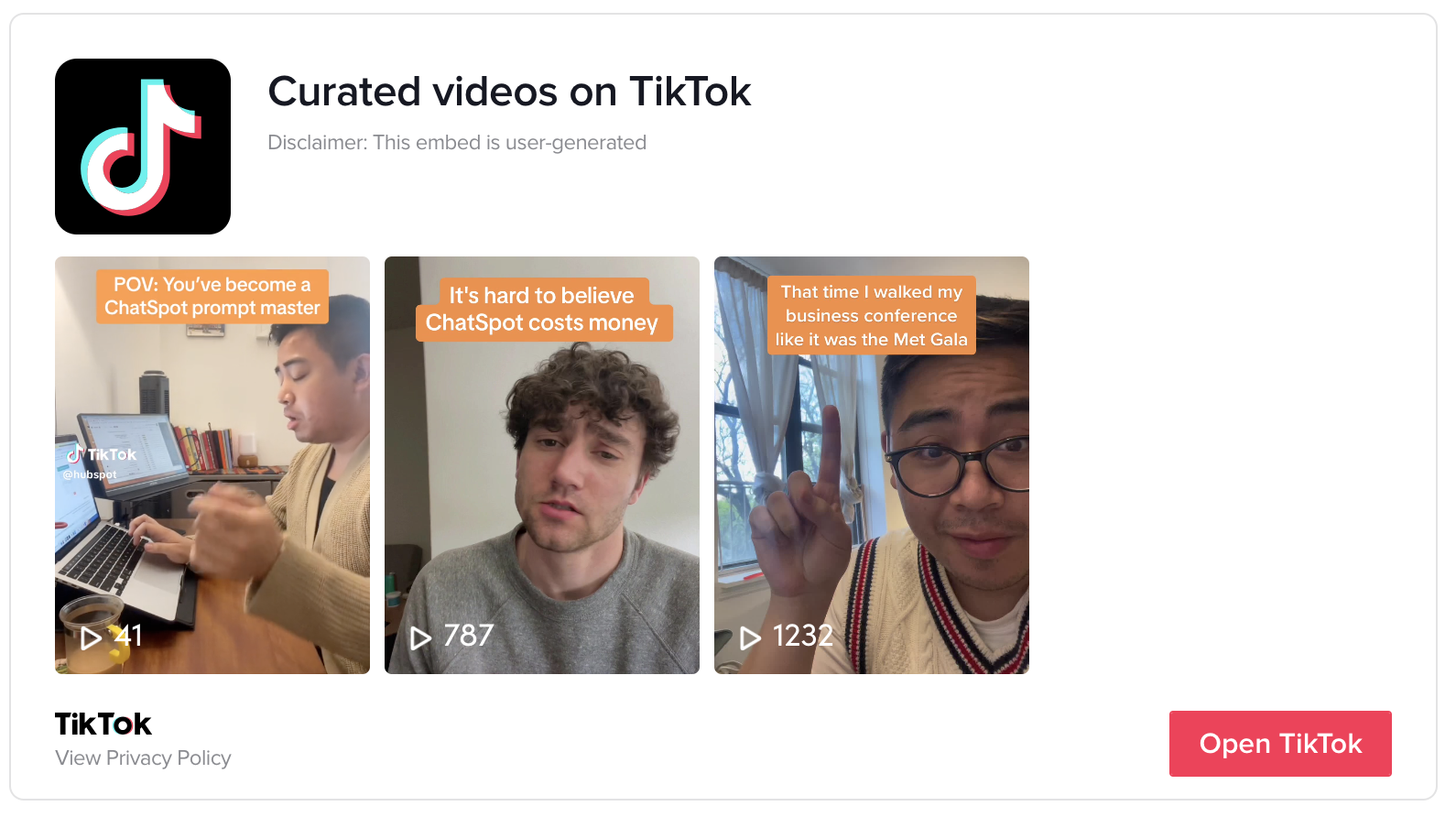
The picture beneath is anan instance of what an embedded TikTok playlist seems to be like:
 Over to You
Over to You
A few of these embed codes might have somewhat tweaking to look excellent in your weblog or web site, however utilizing these steps, you have to be off to nice begin. Glad embedding!


