By Chandal Nolasco da Silva August 4, 2023
Whether or not you’re seeking to drive gross sales, signal ups, or downloads, a extremely optimized touchdown web page can present actual worth by bringing your guests to a web page focused on to their wants.
That is essential as a result of a touchdown web page tailor-made to the wants of your buyer can enhance conversion by 300%.
Now all of us need to enhance conversion by a pair hundred % however you’ll be able to’t simply throw up a touchdown web page and like magic, you instantly get conversions. It really takes a number of important ideas. Observe the following pointers to present your self the very best probability for achievement. On this weblog we’ll go over what it takes to create a touchdown web page that converts.
Set up your USP
Outline a powerful, value-driven USP (Distinctive Promoting Level) and construct your touchdown web page round it.
Your USP is the factor that units you aside from the competitors and the rationale why individuals will select you over everybody else.
You should utilize your USP to create sturdy headlines, pictures, and replica that resonates together with your target market.
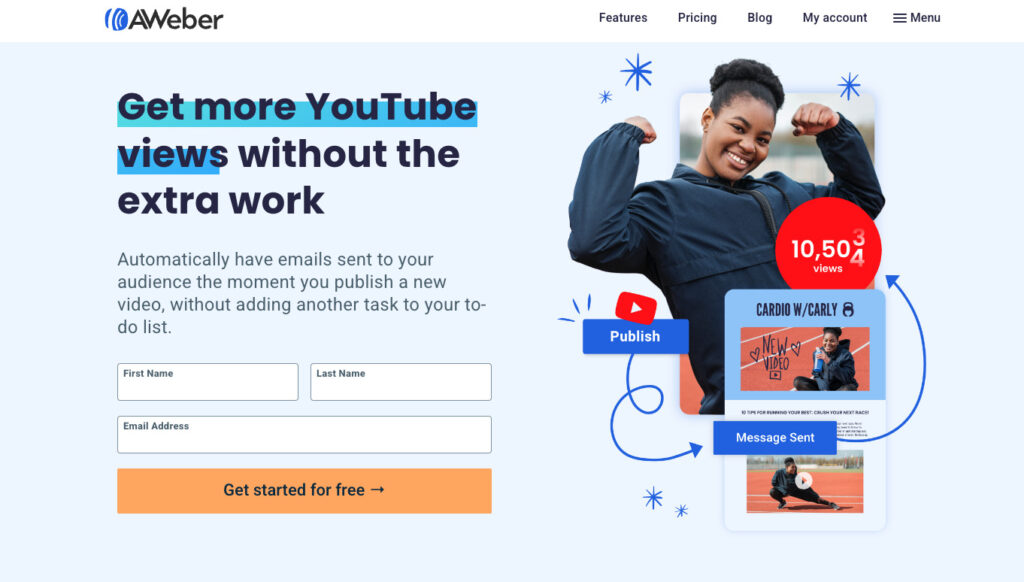
Instance of touchdown web page utilizing USP:
On this instance, we created a touchdown web page focused to the distinctive promoting place we offer YouTubers. The headline addresses a key want for this viewers, whereas the picture highlights the distinctive methods we may also help automate the rise of video views.

Hold the design clear and easy
Many touchdown pages endure as a result of there’s simply an excessive amount of happening. Method touchdown web page design with a sense of respect for the time of the customer.
Hold reader targeted
Bear in mind, the whole lot about your touchdown web page needs to be geared in the direction of getting the person to transform. This implies eradicating something which may draw their consideration away out of your supply.
Use of white area
White area is a crucial a part of a touchdown web page design, so take advantage of it. Generally, what you permit off the web page is as highly effective as what you embody. White area removes congestion and offers the mind area to suppose. It additionally forces the eyes to give attention to the extra essential components of your web page.
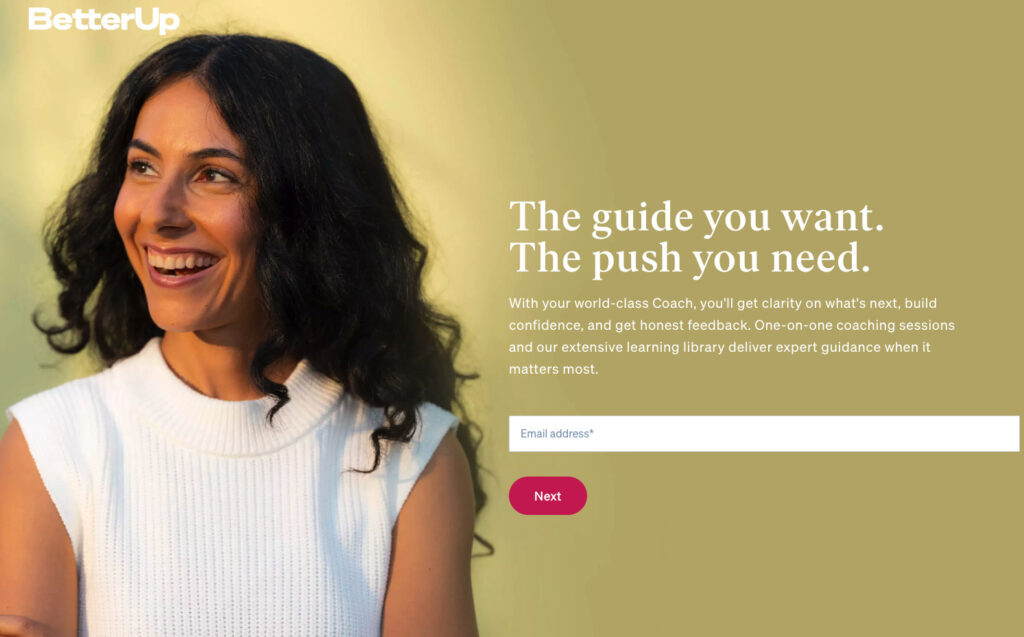
Instance of a clear and easy touchdown web page:
BetterUp designed a quite simple, but efficient touchdown web page. Whereas not a white background, the design of this touchdown web page provide you with loads of “respiration area”, serving to your draw the reader in with out overwhelming them.

Create headlines that hit residence
80% of tourists will learn the headlines, which means solely 20% will learn the remainder of the copy, so it’s essential that you just nail this a part of your web page.
So evidently, your headline must seize a guests’ consideration instantly and convey your distinctive worth proposition. If it’s obscure or doesn’t convey a profit, customers received’t stick round lengthy sufficient to transform.
As soon as the headline has the customer invested, you’ll be able to reinforce your message with pictures and replica that persuades them to remain.
Your copy can go into extra element than the principle headline, however it is best to restrict it to no various strains of persuasive copy.
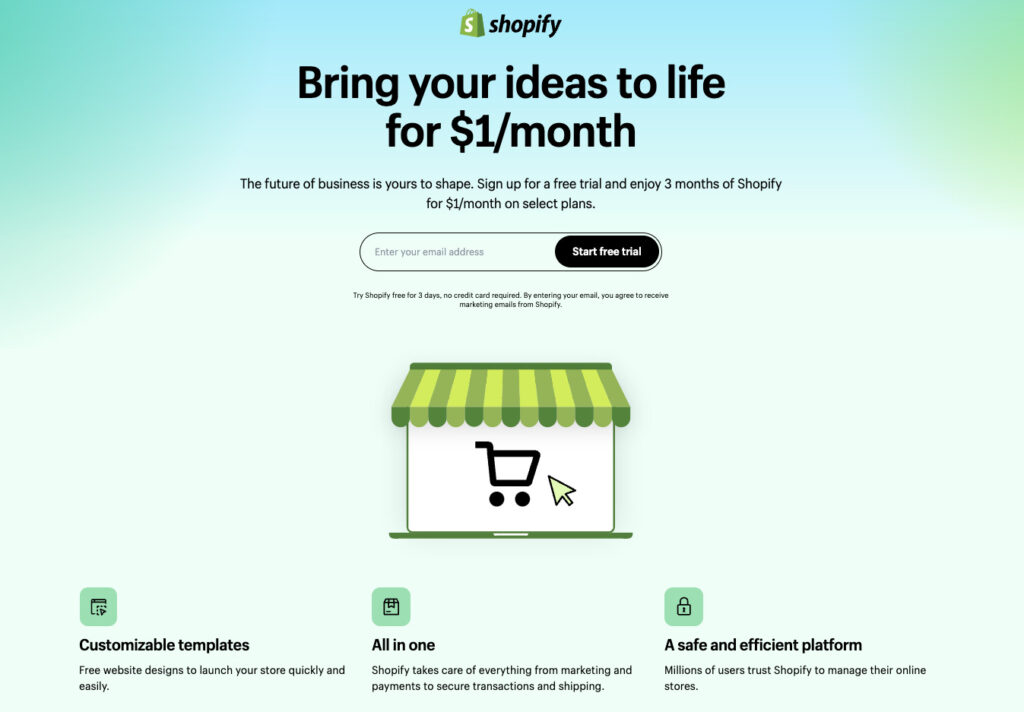
Instance of a touchdown web page utilizing a powerful headline:
Love this headline from Shopify – “Deliver your concepts to life for $1/month”. This highly effective headline will certainly resonate with their viewers. And together with the low pricing level within the header helps get rid of any potential friction a customer might have to enroll.

Seize their consideration with the suitable pictures
Humanizing your supply could make it extra relatable. One of many best methods to do that is utilizing a related picture. Photographs play an enormous half in changing guests. They’re the very first thing that catches their eye earlier than they learn the headline.
Photographs are processed 60,000 instances sooner than textual content by the mind, so what the customer sees will affect their instant opinions about your model and supply.
Like headlines, use imagery to seize consideration. Make them related to your services or products.
- If you happen to’re providing a product, your imagery needs to be of the product
- If you happen to’re providing a service, your imagery ought to relate to what the service is in a method that paints a constructive image within the thoughts of the person
Do not forget that you don’t have lengthy to make an excellent first impression. Be certain pictures are massive and high-quality. Attempt to keep away from inventory imagery — you don’t need to present guests one thing they could have already seen.
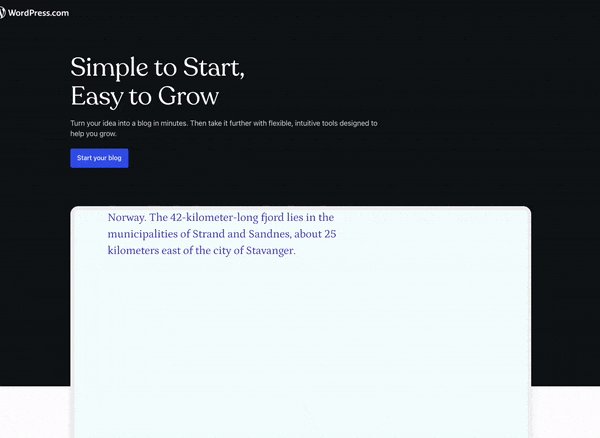
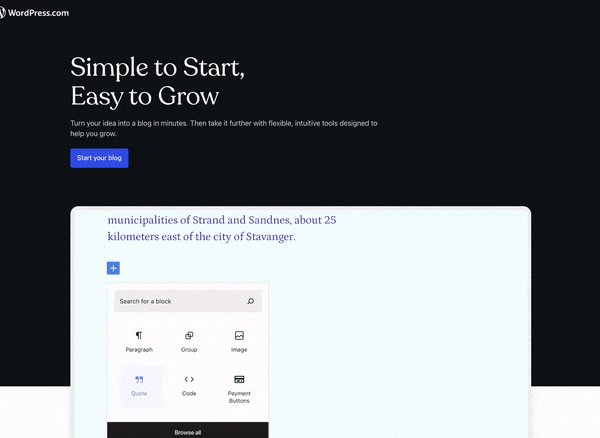
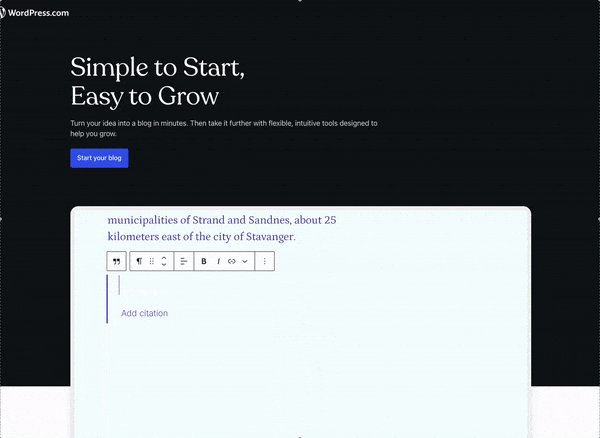
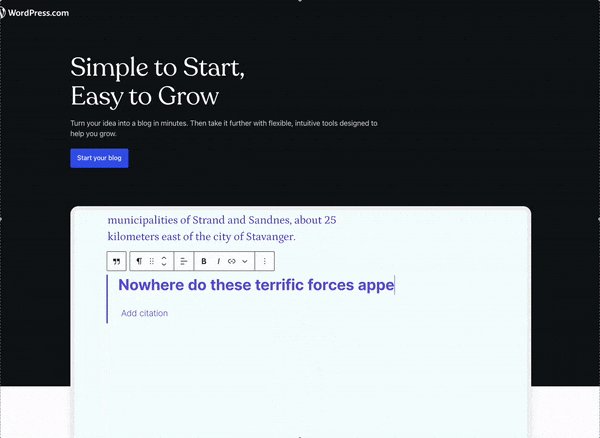
Instance of a touchdown web page utilizing imagery to seize consideration:
WordPress.com goes a step additional by displaying a GIF of their platform in motion.

Much less is extra
Let’s face it: the typical consideration span is shorter than ever – eight seconds, to be precise. So while you craft massive blocks of textual content, you threat decrease engagement and fewer conversions.
So your content material must be simply scannable and highlights a very powerful components. This manner, guests can shortly decide whether or not your answer is correct for his or her wants.
In terms of writing out the advantages of your supply, give attention to readability. Clearly clarify how what you’re providing can remedy the person’s drawback. However do it in as few phrases as potential.
Why? As a result of touchdown pages with greater than 800 phrases have a 33% decrease conversion charge than pages with lower than 200 phrases. Bullet factors are an effective way to maintain issues concise and make advantages simply digestible for the person.
Bullet factors additionally mean you can use minimal textual content and draw consideration due to the best way they’re styled. And while you mix bullet factors with white area you enhance their effectiveness much more.
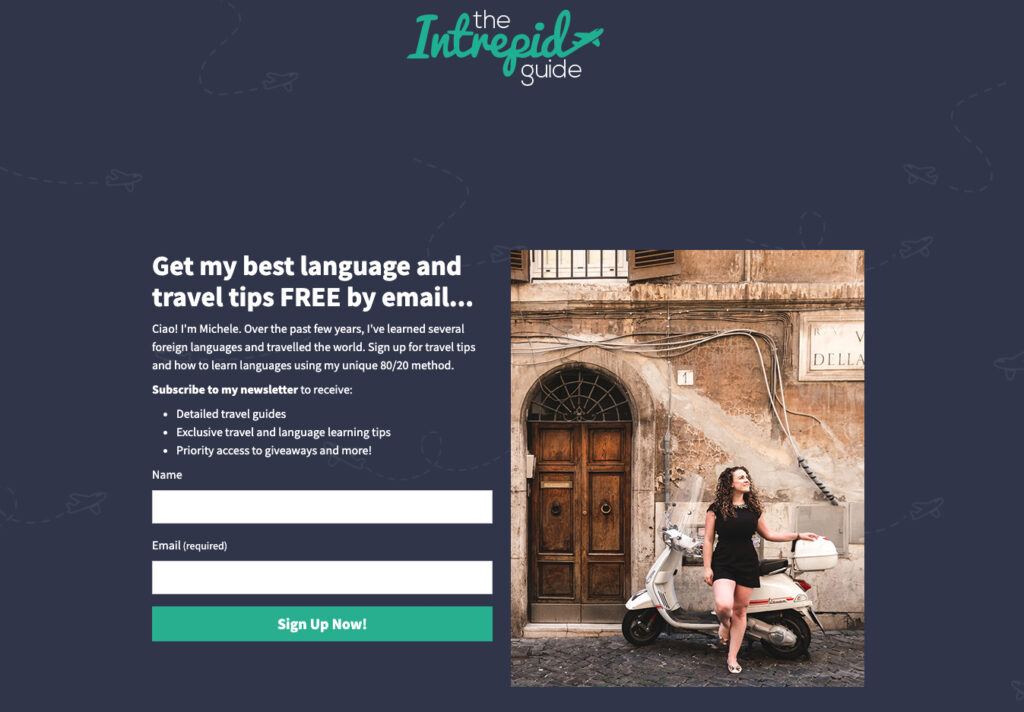
Instance of a much less is extra touchdown web page:
Right here’s a easy, clear, to the purpose touchdown web page instance from The Intrepid Information.

Make calls-to-action sturdy and clear
Each ingredient of your touchdown web page is designed to get guests to note and click on on the call-to-action.
The golden guidelines of kind optimization are to maintain it concise and have a compelling, distinctive call-to-action.
In case your kind is just too lengthy, chances are you’ll scare guests away since you’re requesting an excessive amount of info. And in case your call-to-action (CTA) isn’t personalised or it’s troublesome to search out, you jeopardize the probabilities of changing your customer right into a buyer.
Right here are some things to bear in mind when creating your CTA:
- Make it sufficiently big to not be missed
- At all times use a button. Persons are conditioned to count on a button, don’t throw a curveball at them
- Use a contrasting shade that pulls the attention
- Use actionable phrases (e.g. “Get your Free Trial,” “Purchase Now,” “Obtain Now,” and so on.)
Highly effective CTAs are an essential a part of touchdown pages that convert at a excessive charge. You don’t need to make guests guess and even must suppose deeply about an motion.
What’s your objective? Are you creating an e mail seize touchdown web page? No matter your required motion, the CTA needs to be apparent and able to capitalize on this objective.
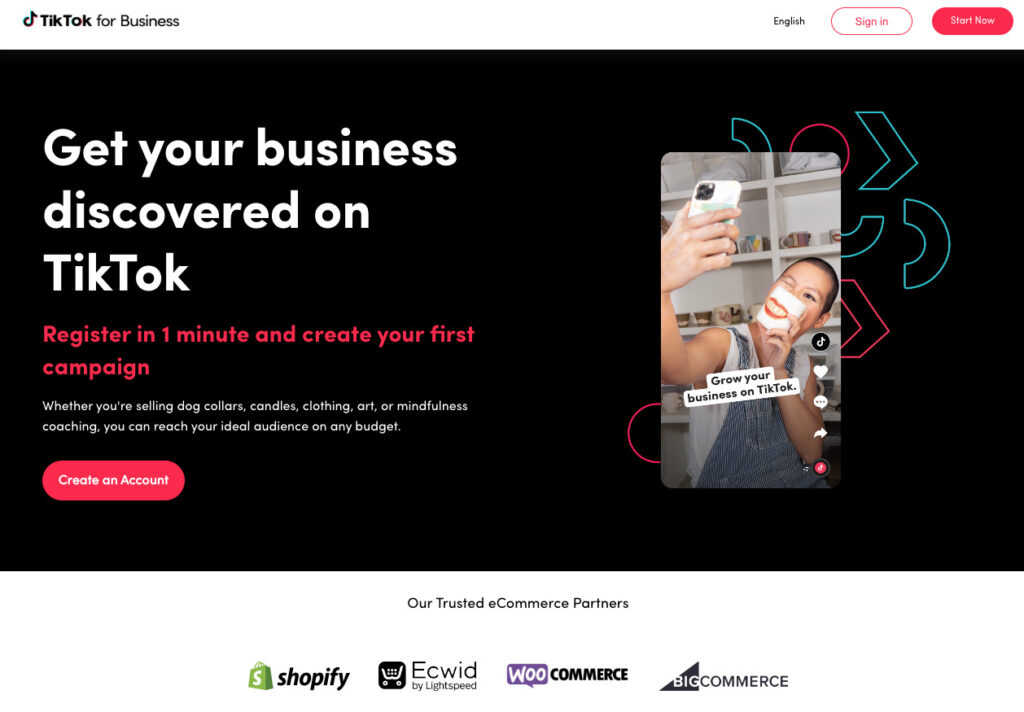
Instance of a powerful CTA on a touchdown web page:
This CTA from TikTok checks all of the containers. It’s clear with the motion they need the customer to take, the pink towards a black background actually makes it pop, and it makes use of an motion phrase.

Contact info tells the customer that you just’re an actual firm. It lets them know that there’s somebody behind the touchdown web page, which will increase belief.
Together with a bodily handle and make contact with telephone quantity is probably the most primary method of including legitimacy. What these issues don’t do, although, is encourage contact. If you wish to be useful to guests, give them a technique to get in contact on-line. There are 3 ways you are able to do this.
- Embody a chat pop-up that follows the customer down the web page, making you accessible to reply any questions
- Embody a contact kind on the web page
- Embody a contact call-to-action that clicks by means of to a devoted contact web page
Add social proof
Including social proof is an effective way to construct belief and credibility, and it provides customers extra confidence when making a purchase order.
Do you know that 91% of buyers learn on-line opinions earlier than making a purchase order.
If you happen to don’t have testimonials but, don’t fear it’s simpler than you suppose to start out constructing a database with all the good issues your prospects or subscribers are saying about you. A merely technique to begin is by asking for suggestions in an e mail or social media channels.

Excessive changing touchdown web page templates
You don’t want to start out from scratch to create touchdown pages that convert. You should utilize a touchdown web page builder that already has a set of superbly designed templates.
Begin with a template that intently aligns together with your objectives, then customise it to replicate your branding and messaging.
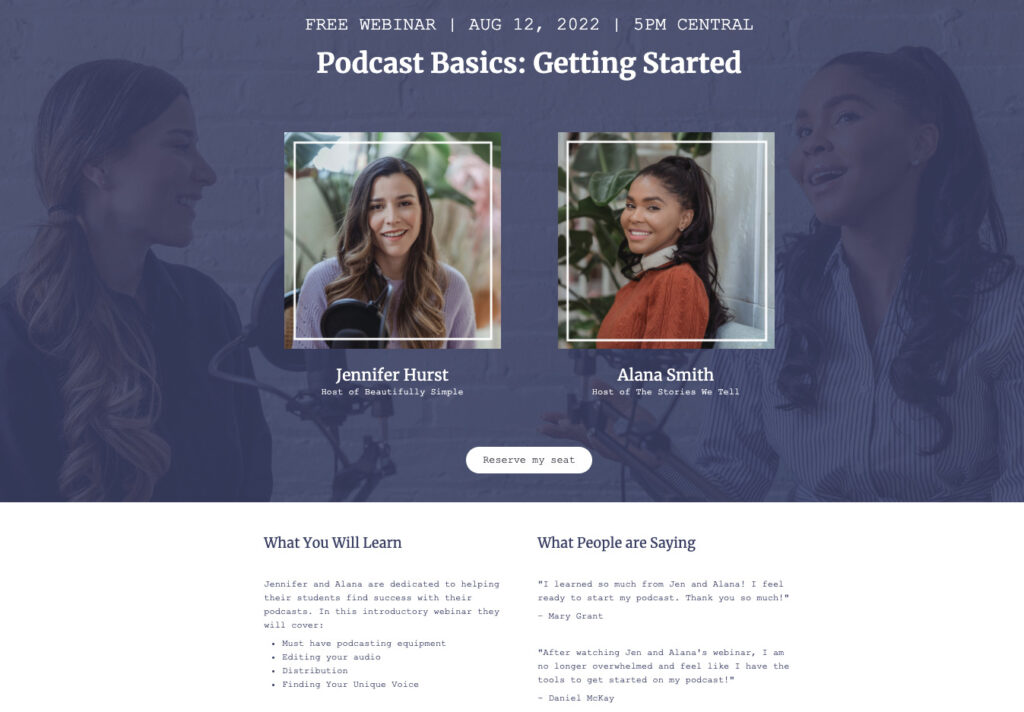
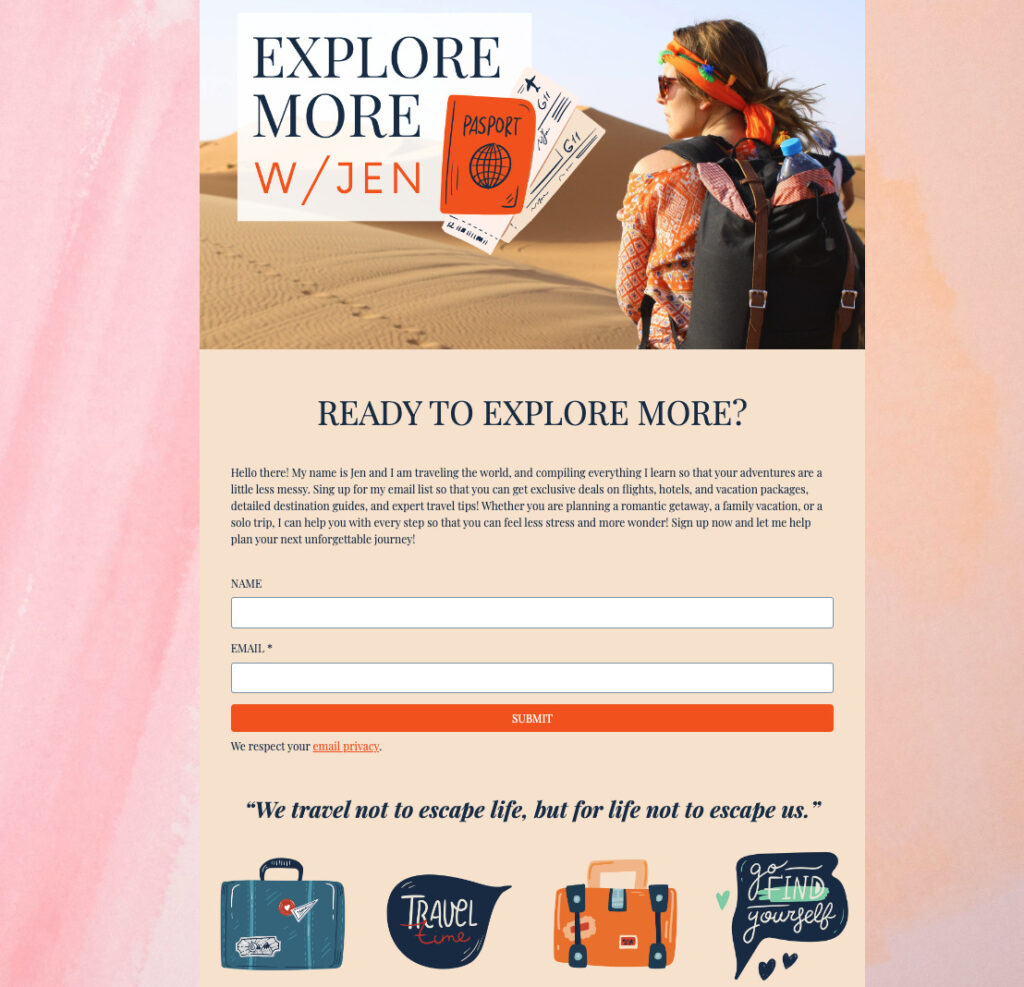
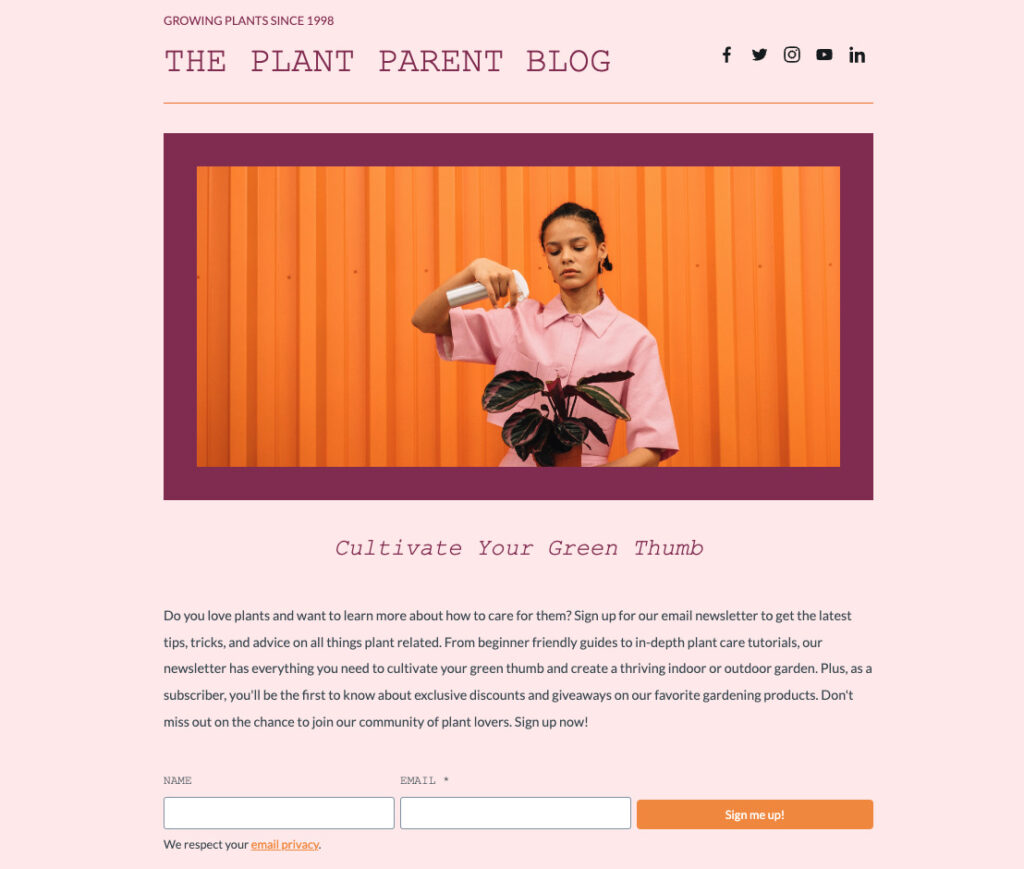
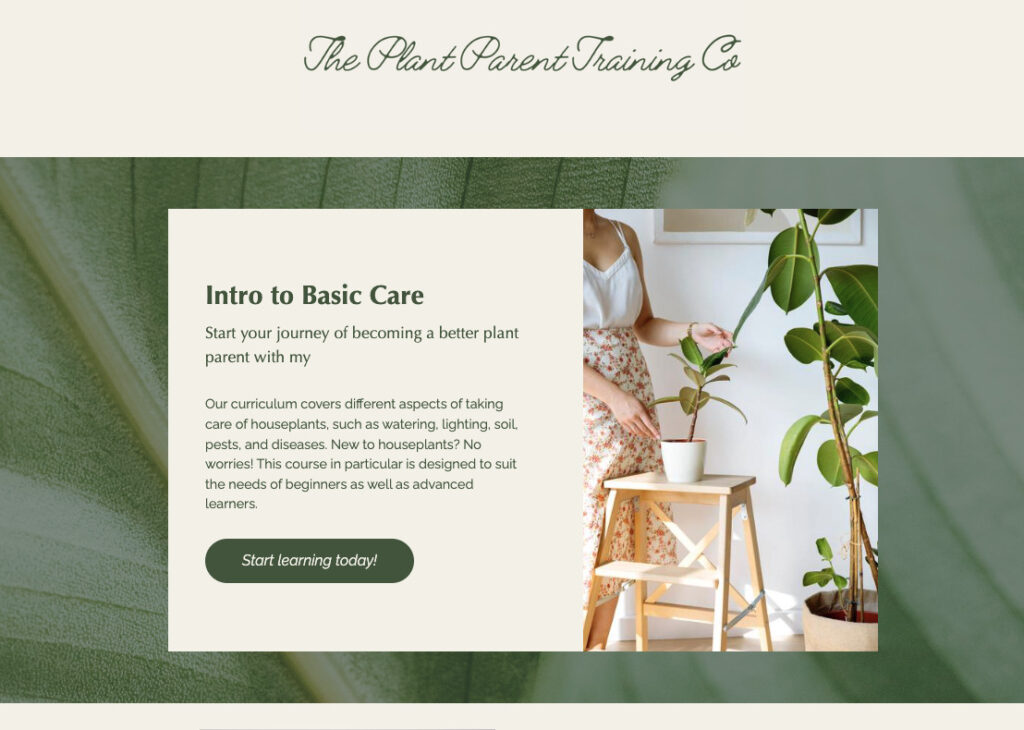
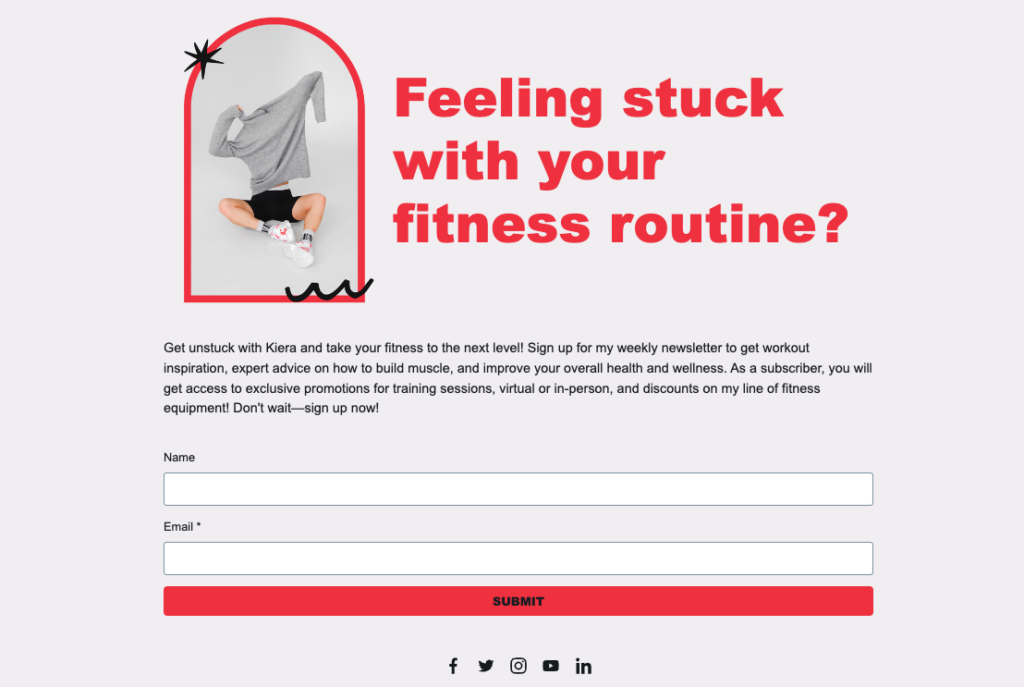
Listed here are a number of excessive changing touchdown web page templates that you should use in an AWeber account.
These templates are meticulously crafted to skyrocket your conversion charges and depart an enduring impression in your viewers. It’s also possible to take a look at over 100 different touchdown web page templates.

Click on right here to make use of the above touchdown web page.

Click on right here to make use of the above touchdown web page.

Click on right here to make use of the above touchdown web page.

Click on right here to make use of the above touchdown web page.

Click on right here to make use of the above touchdown web page.
Now it’s your flip…
As you optimize your touchdown web page, you’ll want to replicate on what’s working and what isn’t. Then take a look at new concepts and ways to proceed enhancing your conversion charges.
As soon as your touchdown web page begins changing, it’s an indication that it’s working, and persons are placing their belief in you to ship on what you say. Repay belief and reward loyalty by emailing prospects with content material that provides worth and personalised provides. As soon as an individual has opted-in to your e mail checklist, use it to your benefit.
Unsure what to incorporate in your emails? Obtain 45+ free writing templates to learn to craft emails like a professional.
