On November 14th, Electronic mail on Acid launched its so anticipated new choice “Marketing campaign Precheck”.
Its principal characteristic is checking e-mail accessibility.
Accessibility is one thing all of us try to have in our e-mail templates as we wish recipients with imaginative and prescient impairments and dyslexia to have the ability to “learn” our emails, as effectively.
Two months again, we revealed a weblog publish on finest practices to make emails accessible.
So, we had been anxious to check out how this Marketing campaign Precheck actually works.
Step 1. Exporting your e-mail template
There are two methods to export your e-mail templates to Electronic mail on Acid:
1. As HTML-file
To export your e-mail as HTML-file, it is advisable:
- click on the export button above the template;
- select “HTML”;
- choose “Obtain HTML file” with photographs hosted on the Stripo servers;
- you’ll have it downloaded as an online web page;

- open Elegant or Atom (packages to learn and edit HTML codes). You’ll be able to, truly, use Notepad, however I favor these companies;
- drag this webpage in Elegant;
- copy complete code;
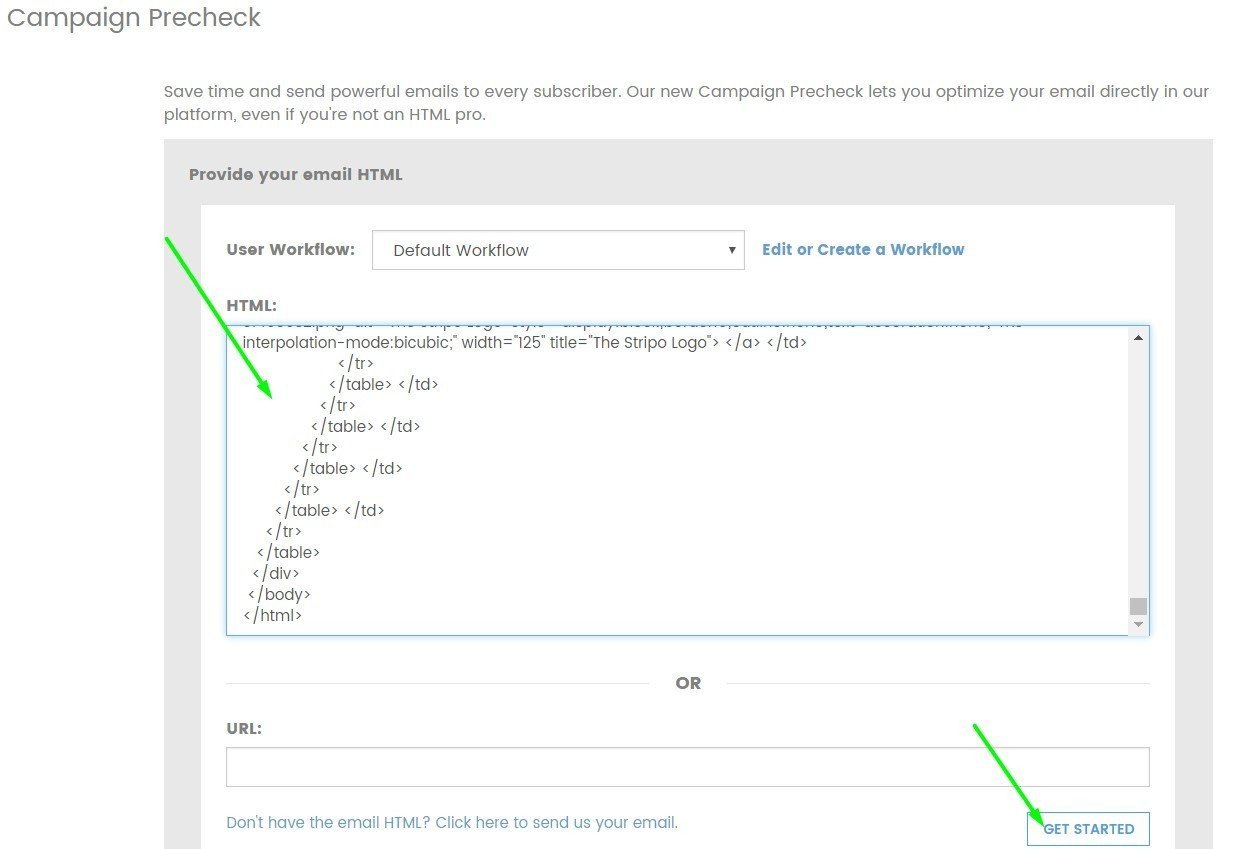
- go to Electronic mail on Acid;
- click on the Precheck menu tab;
- paste the code into the “Present your e-mail HTML” window;
- click on “get began”.

2. As URL hyperlink
This manner is far simpler and sooner and exams proved they each work equally effectively, however I nonetheless favor the primary one ?
So, with a purpose to paste the URL hyperlink into the code window, it is advisable:
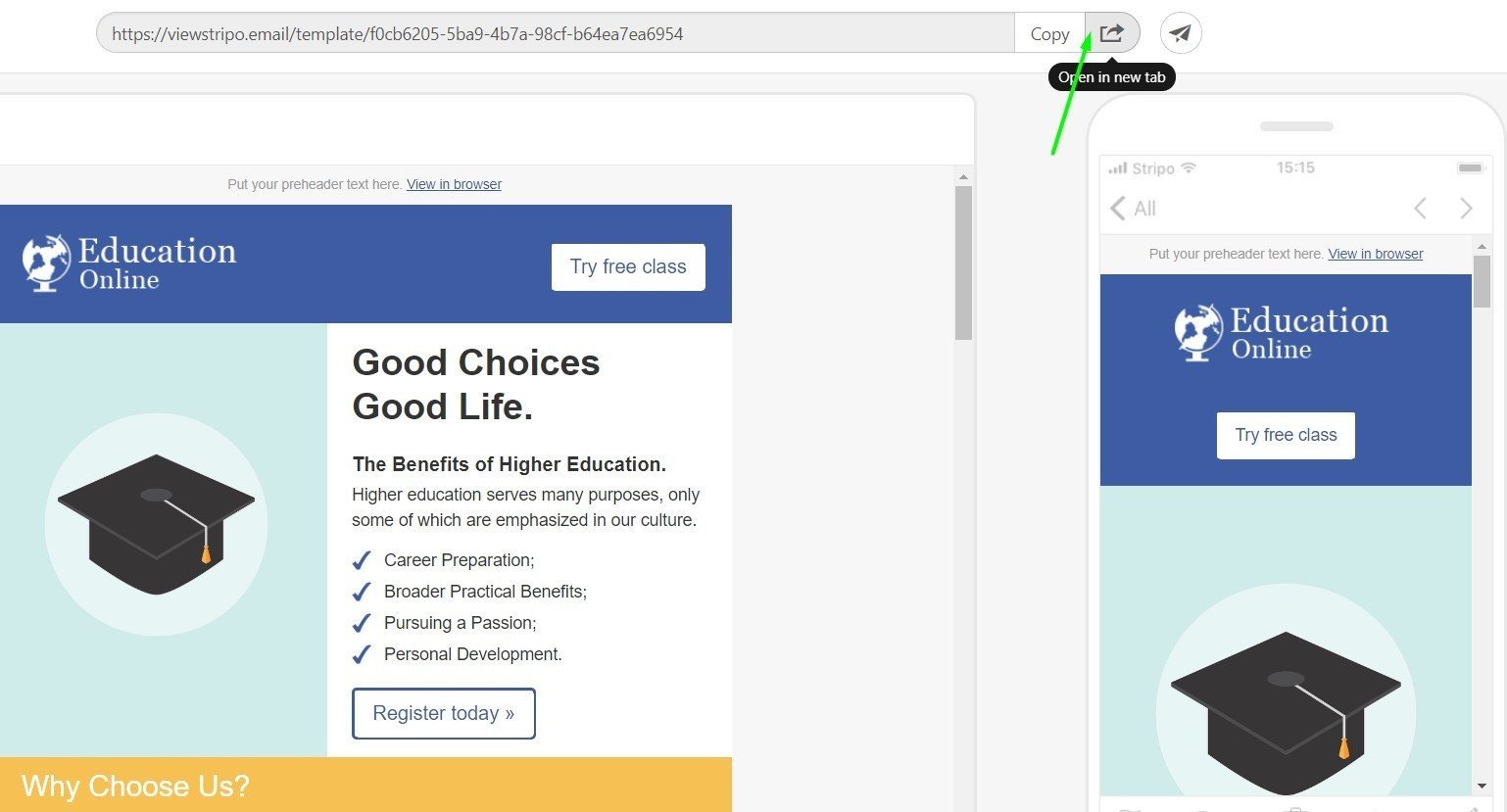
- click on the preview button on the prime of the web page;
- press “open in a brand new tab”;

(that is the way you share your preview hyperlink with mates and colleagues for approval)
- in a brand new tab, copy the hyperlink;
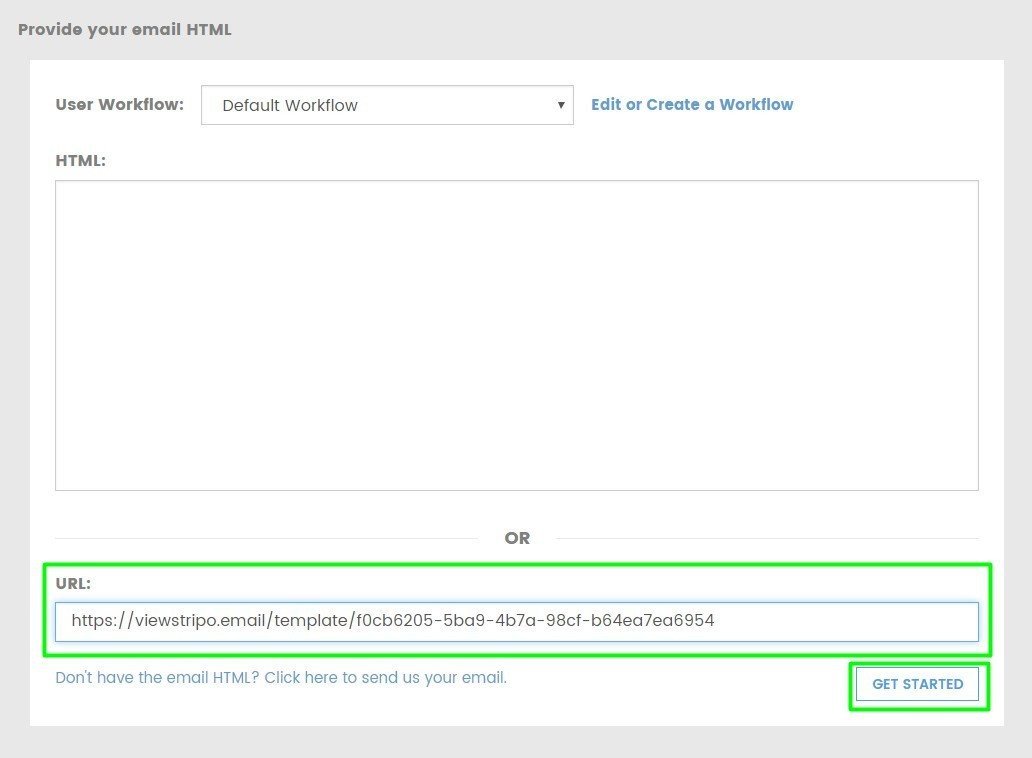
- in Electronic mail on Acid, click on the Marketing campaign Precheck;
- paste it into the URL discipline of the “Present your e-mail HTML” window;

Step 2. Checking shade contrasts
I like to recommend beginning with this step previous to going any additional right into a deeper a deeper evaluation. The probabilities are you would possibly want to revamp some components. For example, your colours don’t distinction, or you possibly can have used inexperienced over crimson — on this case, your copy won’t be legible for shade blind folks.
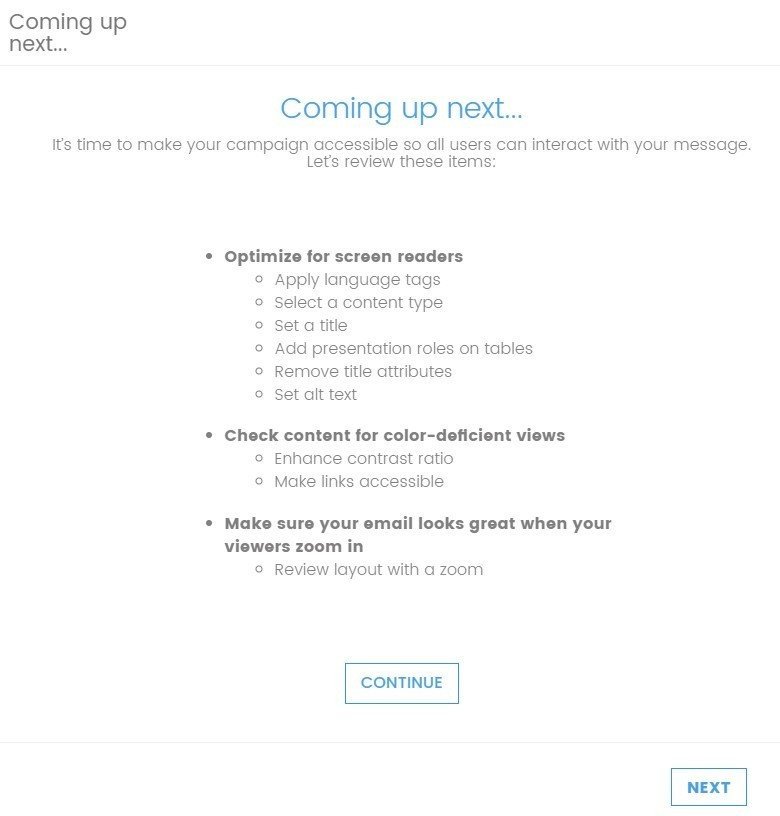
Step 3. Electronic mail accessibility analyses
Now, lastly, we’re prepared to begin analyzing our emails.
Earlier than you click on “Subsequent”, Electronic mail on Acid exhibits you what components they’re going to examine.

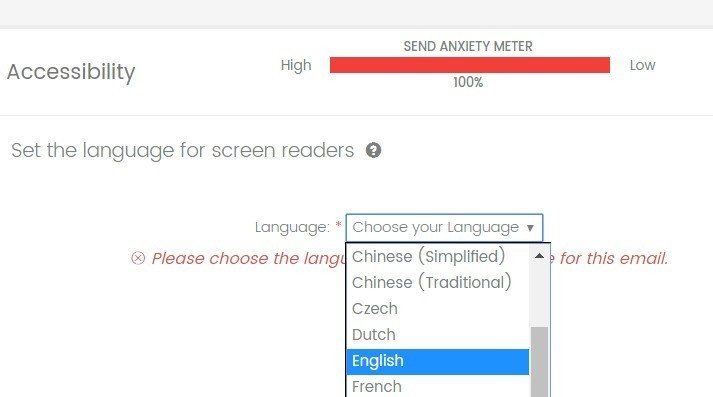
1. Setting the language
In that publish of ours on e-mail accessibility, we mentioned that the majority coders suppose that we actually ought to set the language.
When you’ve got it executed, then your e-mail code will begin with the:
<html lang="en">
This code goes earlier than the <head> in e-mail HTML.
However in case you have not set it, then Electronic mail on Acid will ask you to do it

I’m actually sorry however I doubt in regards to the necessity of this tag in HTML code, as my TalkBack (Android) and Display screen Reader (Home windows 10) nonetheless spoke the language I set manually on it.
Once I set Russian within the Display screen Reader settings, however the e-mail had the <lang=“en”> tag specified, I nonetheless heard some nonsense: English phrases with Russian approach of studying.
E.g.: my e-mail topic line identify was “Gmail, new template 47”
However the display screen reader pronounced it as:
[ʒma:ˈil nev ˈtemplatə ˈsɔːrak sem] — horrible. If I had not recognized what it was about, I’d have hardly guessed it.
Attempt to set Spanish in your Display screen Reader to have some enjoyable. ?
In different phrases, it doesn’t matter what language you set in your emails, the language set in your display screen reader issues.
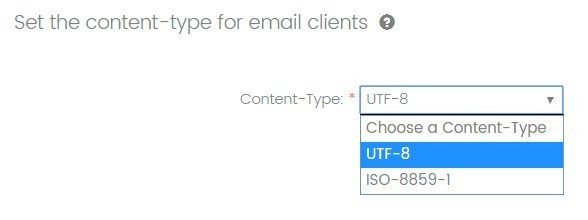
2. Setting the content-type
All e-mail templates designed by our coder have already got this kind set.
It’s positioned within the subsequent line proper after the <head>:
<meta charset="UTF-8">
In the event you don’t use Stripo, however use another e-mail template builder, make certain so as to add the content-type manually.
What is that this content-type for? It helps us “see” all letters simply the best way they’re, be their letters of the French alphabet or the Chinese language characters, in addition to many different symbols and characters we might use in our emails.
In different phrases, that is probably the most supported content material kind for proper show of varied symbols.

On account of this content-type, chances are you’ll make sure that all of your characters, irrespective of how uncommon they’re, shall be displayed accurately on all gadgets.
What I cherished most about this characteristic: Electronic mail on Acid permits you to select the charset in accordance together with your e-mail objectives.
For example, in case your contact base has residents of the EU solely, chances are you’ll set the ISO-8859-1 content-type.
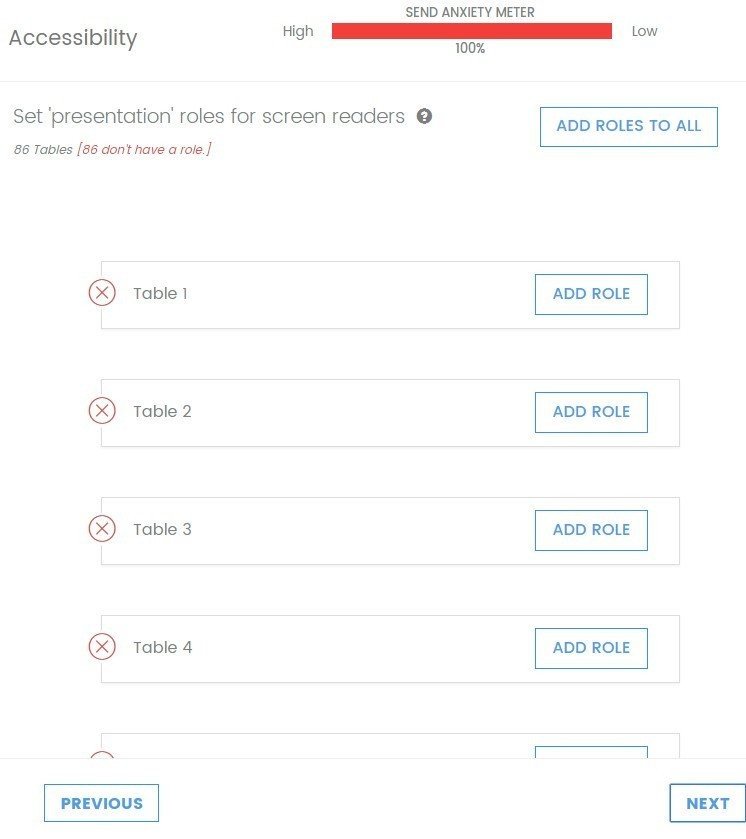
3. Setting “presentation” function
All HTML e-mail templates include tables. However we code them in several methods. Thus, some templates do require this “presentation” function set, whereas others don’t.
For the purity of experiment, I’ve examined the identical template with and with out the “presentation” function laid out in it. And I heard no distinction in any respect.
Simply nothing!
So, in case you employ our templates, the place tables are wrapped within the <desk> tags, we don’t suggest including this function to all of your tables (86 on this e-mail) so as to not exceed allowed e-mail weight limits, which is just 102 Kb for Gmail, btw.
However this selection might be approach helpful for individuals who wrap tables in <div>.

What I cherished most about this characteristic: irrespective of what number of tables you’ve gotten in your e-mail templates, the device will add the “presentation” function to all of them to avoid wasting you time.
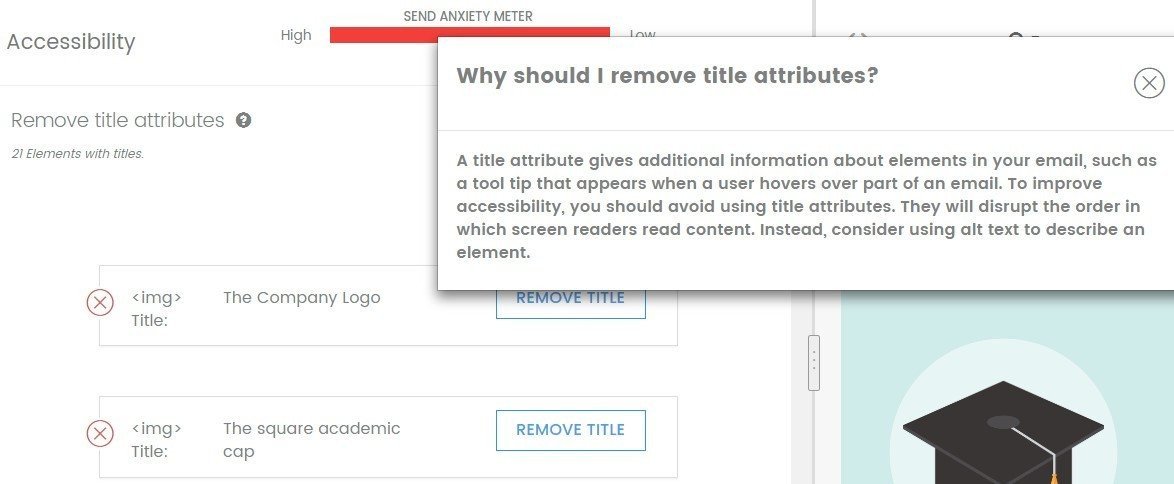
4. Eradicating the title attributes
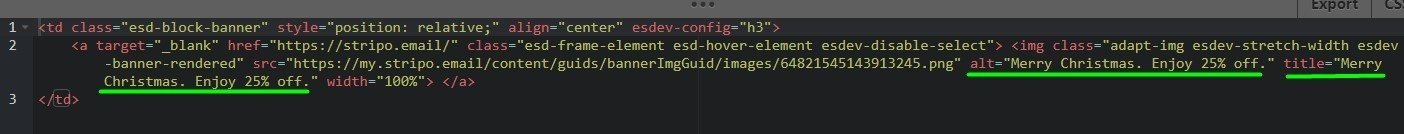
Each title and alt attributes are completely necessary for HTML emails.
What are they for? The alt textual content is displayed within the picture container when the picture itself isn’t displayed. It additionally helps us cross spam filters efficiently. This attribute is required and is learn by all display screen readers.
The title of the picture is proven when a recipient mouseover the picture.
The Voice Over Display screen Reader by Apple reads each the alt and picture title attributes. Consequently, these individuals who undergo from imaginative and prescient impairments will hear the “identify” of the picture twice. It may be fairly annoying.
FYI: the Home windows display screen reader and the Android Talkback learn solely alt attributes.
However as we all know, 37% of recipients use Macintosh or iPhones and iPads. We don’t know in the event that they learn emails on their very own os use VoiceOver. Which means if we don’t take away these picture titles, greater than the third a part of recipients with imaginative and prescient impairments shall be irritated by listening to the identical data twice.

What I cherished most about this characteristic: by eradicating these titles out of your emails, you save anyone’s instances and ears.
And your e-mail code weighs much less. ?
In Stripo, we intentionally duplicate alt textual content or title attributes to be sure that our and our customers’ recipients see each see titles and alt texts set for the photographs in emails.

Quickly, we’ll take away this selection.
Nonetheless, we’ll carry on asking our customers to set the alt attributes as we do now and can carry on auto filling this discipline in case some coders neglect to set the alt texts because it’s very important for spam check filters, for display screen readers and is helpful in conditions when photographs aren’t proven in emails to let the recipients know what the e-mail is about.
5. Setting the picture alt textual content
Within the earlier paragraph, we defined what makes alt textual content necessary to e-mail accessibility.
And like we mentioned, Stripo fills this data in routinely in case one forgets to do it to assist her or him cross spam filters. However we fill it in with <alt=“”>. That is proper sufficient to get into Inbox, not a spam folder, however display screen readers aren’t supplied with any data relating to the picture.
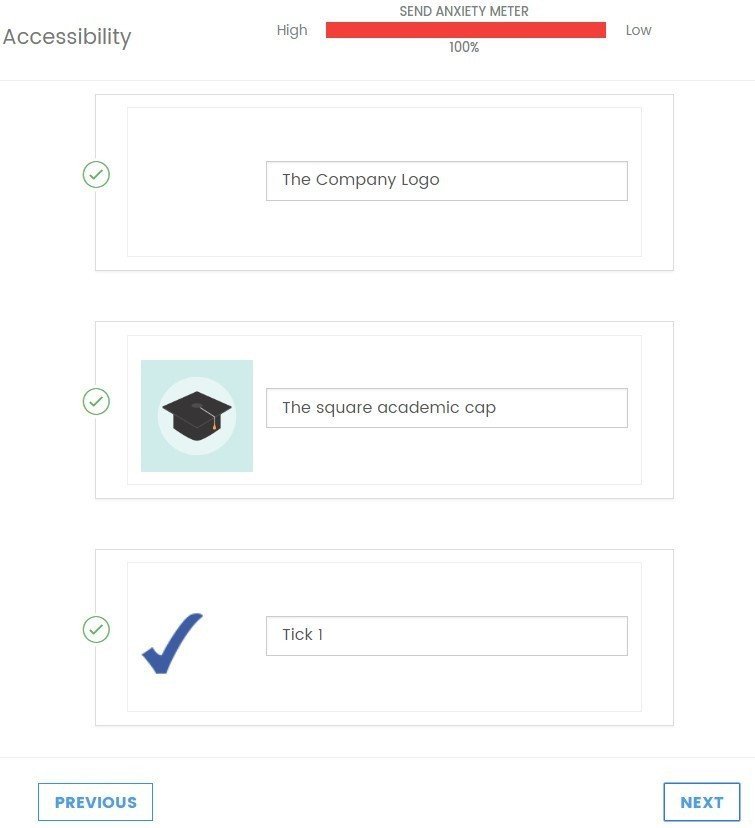
Fortunately, Electronic mail on Acid Marketing campaign Precheck reminds its customers so as to add alt textual content.
So long as I had executed it previous to testing my e-mail, the device confirmed:

What I cherished most about this characteristic: not solely it reminds us to set alt texts, but in addition, for our comfort, highlights the picture you’re employed with.
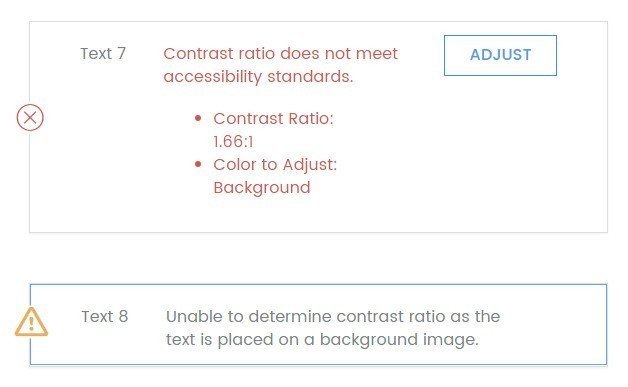
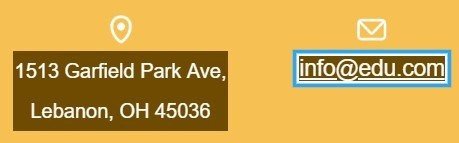
6. Enhancing distinction ratio of colours
Colorblind folks and all those that undergo from imaginative and prescient deficiency verify that colours must be shiny, distinction one another. It’s inappropriate to make use of orange over yellow and gray over blue.

Electronic mail on Acid exhibits which objects I ought to alter, enhance. What I appreciated most about it that they provide colours that match but are very shiny.
From now on, you gained’t be utilizing yellow over white. Not less than, it made me use brown as an alternative of the yellow.
Earlier than the check:

After their strategies:

What I cherished most about this characteristic: when you let the system to regulate the colour, it picks the colour that’s near yours however brighter and deeper.
The one factor I’d change about this selection is the best way it really works with backgrounds. At the moment, it fails to tell apart some background colours and think about them as photographs. So, it let me ship the e-mail with black font over gray background.
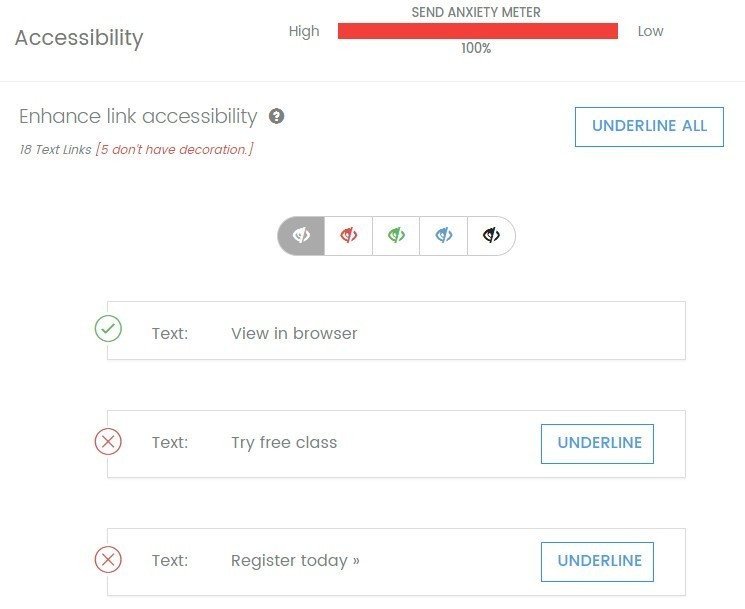
7. Enhancing hyperlink accessibility
All hyperlinks must be accessible and visual, in any other case, a few of our readers gained’t have the ability to get to the touchdown pages they might are inclined to.
For many who use display screen readers, it doesn’t matter how our hyperlinks look because the device will know it’s a hyperlink by the tag <href>. There’s no have to work on the hyperlinks design.
But, one way or the other Electronic mail on Acid recommends us to underline the hyperlinks:

Sadly, I’ve to disagree on this: we’re not to underline hyperlinks or make them cursive because it distracts dyslectic readers, in accordance with the examine performed by the “British Dyslexia Affiliation”.
For these folks, we should always write hyperlinks in daring solely. Similar issues folks with different imaginative and prescient impairments, like myopia.
Confirmed: underlined hyperlinks distract dyslectics and people who undergo from myopia.
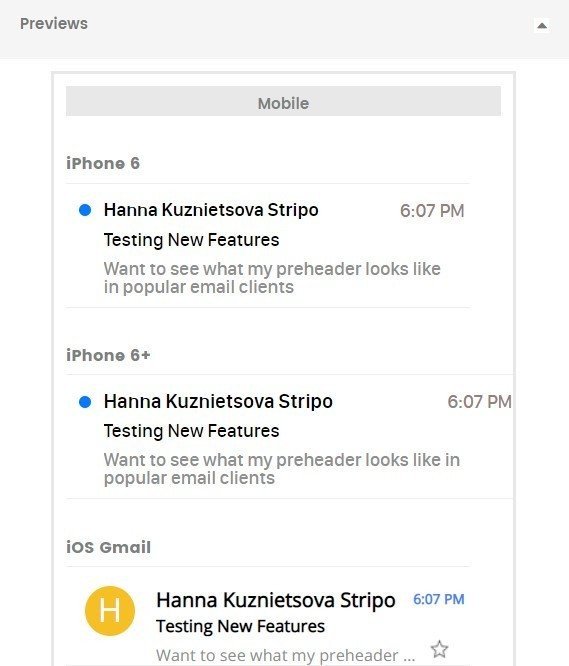
8. Setting and previewing preheader textual content on numerous gadgets
We all know that sender identify, topic line and e-mail preheader present up in e-mail inboxes; recipients see them earlier than they get to open these emails.
Electronic mail on Acid reminds us to fill these fields out with correct data. And on prime of that, they present what it seems like in 14 e-mail shoppers:
Cell:
- iPhone 6;
- iPhone 6+;
- iOS Gmail;
- iOS Outlook;
- Android Gmail.
Desktop:
- Apple Mail;
- Outlook 2007;
- Outlook 2010;
- Outlook 2013/2016;
- AOL;
- Gmail;
- Workplace 365;
- Outlook.com;
- Yahoo.
What I cherished most about this characteristic: as a consequence of it, you get an opportunity to enhance (lower or improve) your topic and preheader textual content.

9. Reviewing emails when they’re zoomed in
Do you know that many individuals with myopia zoom emails in to learn them? Once I used this selection, I didn’t like what my copy seemed like. So, I needed to get again to the preliminary e-mail, improve the road spacing after which import it once more.
Now because of Electronic mail on Acid my copy, even when zoomed in, is fairly legible.

What I cherished most about this characteristic: in order for you, you can also make these adjustments proper on this device (they’ve the code editor).
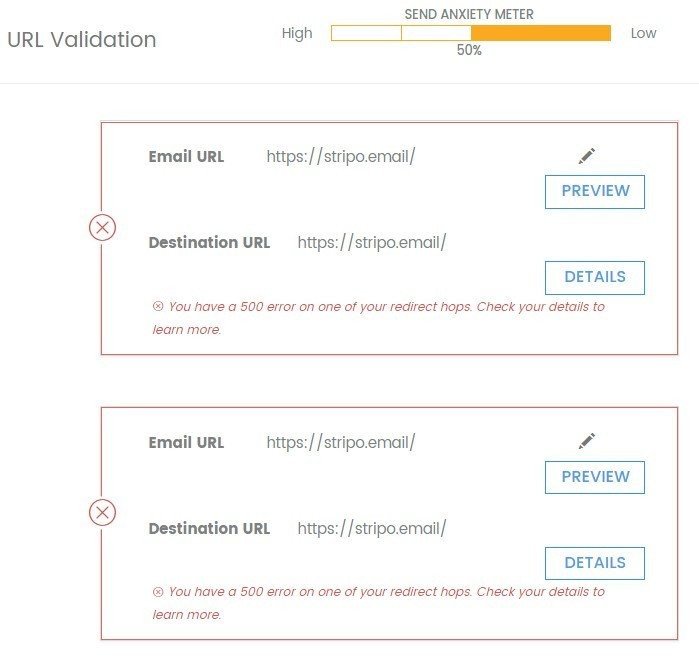
10. URL validation
Hyperlinks are the core of our emails — they take recipients to their purchasing carts, to our sale pages, to a web page with particulars on new merchandise. It’s completely necessary to validate all of your hyperlinks previous to sending emails to the contact base.

I don’t actually perceive why Electronic mail on Acid didn’t approve my hyperlinks — I copied and pasted them into my e-mail template.
11. Picture validation
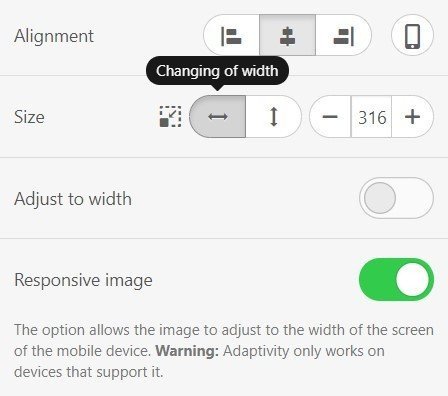
Previous to checking emails, we set photographs’ sizes — peak and width. In Stripo, you possibly can regulate each parameters, or choose to set both width or peak, and our builder will alter the opposite parameter proportionally by itself.

In case you forgot to do it, or your device doesn’t permit setting picture sizes, then Marketing campaign Precheck’s picture validation will assist you set picture measurement — width and peak — and picture borders.
Why do we’d like picture borders? As a result of some previous e-mail shoppers will add these horrible thick blue borders to these photographs which do not need them set.
In the event you don’t need to see any borders in your e-mail, then select “borders=0”.
If you realize that your recipients solely new variations of e-mail shoppers, then skip this step.
What I cherished most about this characteristic: right here I’d love to spotlight two of them:
- сompression — you don’t want to fret in regards to the picture measurement anymore. This device will compress your photographs if they’re approach too giant;
- estimated load time — if the picture giant, it’ll let you know how lengthy it’ll take to obtain on totally different community speeds (3G, 4G, LTE, desktop).
Step 4. Report
Don’t fear should you skip any a part of the check mistakenly. The device will remind you to get again to it.

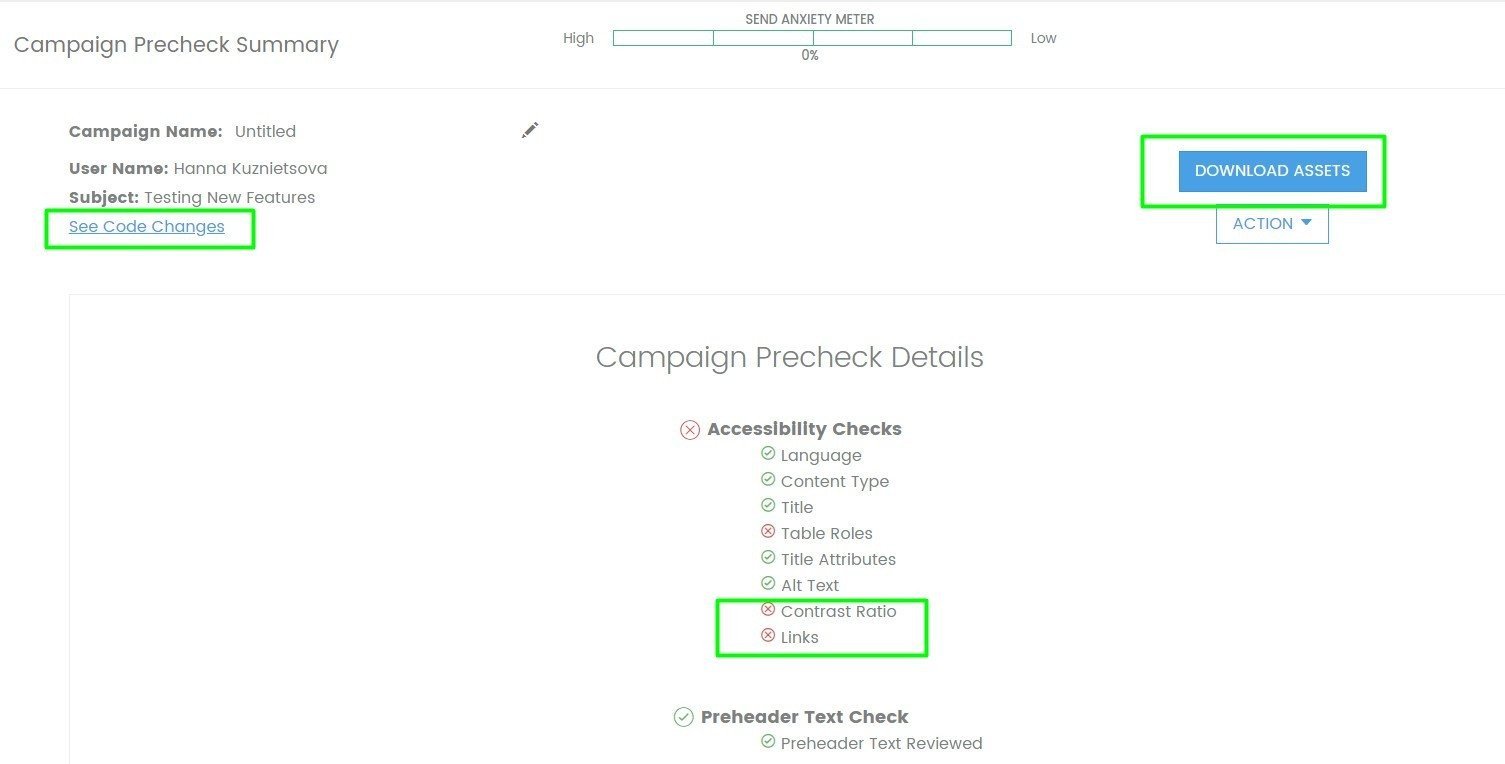
In truth, after your complete checking course of has been completed, you will get an in depth report:

- you see which components of your e-mail nonetheless require enhancements — in my case, these are distinction ratio and hyperlinks;
- you get the chance to see the code adjustments. If you click on this button, they are going to in reality even examine the 2 codes: earlier than and after. It’s very handy. Subsequent time when designing one other marketing campaign, you possibly can omit these errors;
- the chance to obtain the belongings. In different phrases, you possibly can obtain your “fastened” e-mail to indulge prospects with lovely and accessible emails.
Abstract
Electronic mail on Acid are the pioneers within the “Test e-mail accessibility” route. They’re the primary and at the moment the one one who has developed such a device. It’s user-friendly, makes it straightforward to import and examine emails. On the finish of the examine, they supply us with an in depth report and allow to obtain the improved template — I anticipated them to simply suggest which components and tags to interchange.
In addition they supply a trial model for 7 days.
The one two little issues I’d change about this device are:
- the flexibility to examine whether or not emails adjust to the set of necessities for dyslectics;
- a reminder for us so as to add punctuation marks after every line, or on the finish of our worth supply, as with out punctuation, any display screen reader reads the textual content with out pauses. Troublesome to hearken to such texts.
Proper now, we have now to do by ourselves.
For my part, this Marketing campaign Precheck by Electronic mail on Acid goes past expectations. Use this hyperlink to get their trial model.
Both with a purpose to abide by the laws, or to point out our care and assist to all recipients, all of us are to make use of this device to make emails extra accessible.
