Hi there everybody!
I’m glad to announce that the opposite day Stripo e-mail editor launched its new choice “Picture Rollover” to diversify and enliven your e-mail templates.
Implement this characteristic with our editor simply in a single click on!

The nice information is that our picture rollover impact works even in Gmail!
Learn extra particulars relating to exporting emails with picture rollover impact to e-mail shoppers and ESPs beneath the “concepts”.
This characteristic is also called a mouseover. How does it work? Once you place a mouse cursor over a picture, it’s being changed with one other one.
This isn’t a model new impact for web sites. However as for interactivity in emails, it is just increasing its positions and conquering the market due to e-mail shoppers’ functionality.
Earlier than going deep into technical traits, I simply wish to current our compilation of the 12 greatest picture rollover concepts to implement in future e-mail advertising and marketing campaigns.
The 12 concepts to incorporate picture rollover impact in emails
So long as that is type of a brand new characteristic to e-mail advertising and marketing, there should not many examples of such emails on the net. Which is why I made a decision to create a few of them alone with the assistance of our template builder.
1. Exhibiting the bottom of a product merchandise
When the again of the clothes is value seeing, it’s value being proven.
Tip: make sure that to make use of pictures of comparable dimension. In case, they do differ, it’s possible you’ll crop or resize one in every of them in our photograph editor to make it match the smaller one.
2. Exhibiting colour selection
Typically when presenting a variety of product objects, it’s not possible to reveal all the colours now we have in our arsenal. In any other case, our emails could be very lengthy. The answer is to use a picture rollover impact.
Tip: For this objective, you higher use the identical picture with the identical physique place. On this photograph, you’ll be able to discover even the identical wrinkles on the shirt. Or ask your designer to alter clothes colours.
3. Displaying the methods to put on some clothes
If any piece of clothes can we be worn in two methods, then why not present it with a picture rollover as an alternative of utilizing GIFs?
Tip: For this specific objective, use images of a mannequin taking numerous positions to higher introduce the piece of clothes and to create a way of selection.
4. Exhibiting a close-up or extra particulars relating to product objects
Troublesome to explain material construction — present it to the recipients.
You produce furnishings or tea units. Understanding that high quality is your robust level, you notice how vital it’s to say it to your subscribers. Or prospects are hesitating whether or not to purchase a costume out of your on-line retailer or not, and with a close-up, you show him/her how neatly the seams are. Show what sort of material you used in your furnishings objects.
Tip: No restrictions right here. Simply use images that reveal your benefits greatest.
5. Demonstrating the value and transient description
You are inclined to hold your emails quick, and never overload them — rollover picture is an efficient method out.
Tip: To implement this, you have to to fill out all of the traces like worth, transient description, and a reputation of the merchandise’ part individually. Then make a screenshot of it. And add because the second picture of the rollover.
This straightforward trick saves you a number of room in an HTML e-mail template.
6. Hiding CTA-button
CTA buttons are essential for all emails. In truth, CTA buttons are fantastically wrapped hyperlinks. And hyperlinks navigate our subscribers and assist them get to our web site quick.
However I personally favor pleasant newsletters, the place I’m not advised and even pressured to purchase one thing. I, like many shoppers, favor making my very own choices. Thus, all shiny “screaming” buttons could damage our impression about your e-mail and never deliver you desired outcomes.
Nevertheless it considerations solely these merchandise which aren’t more likely to be bought fairly often, like journeys, automobiles, flats.
When I’m given the time to suppose this buy over and the button is type of “hidden”, I’m extra probably to purchase.
Be aware: This received’t actually work for on-line outfitters.
Implement this trick when you want to avoid wasting room in your emails, as properly.
Tip: Create the button picture previous to “hiding” it behind the picture. On the photograph two, we positioned the button over the picture whereas on the picture three, the button is just about unbiased. Which button place do you want extra?
Be aware: So long as this characteristic works on desktop units solely, these prospects who open emails on mobiles, could not even see there may be imagined to be a button. Be certain that so as to add one beneath your entire block. Or ship prospects through the button to the web site web page the place you describe all the small print for the journeys.
7. Drawing consideration to CTA button
We simply mentioned that CTA buttons don’t complement some promo emails however are a should for gross sales. That’s true. Particularly, when it’s about clothes or sports activities outlets.
Actually, button picture rollover is not going to influence conversion, however is about to entertain your prospects. And as we all know, the extra they love our emails, the extra they are going to anticipate our future newsletters, the extra clicks or perhaps even orders we’re about to get.
Tip: Button pictures are imagined to have precisely the identical dimension, the identical font. In all probability, it’s straightforward to attract/create one, put it aside after which simply change its colour. Then save the button as soon as once more. This fashion you might be about to offer subscribers with seamless rollover impact.
8. Drawing consideration to the worth proposition
You wish to inform subscribers about upcoming gross sales or to be sure that your worth proposition might be observed? Rollover will do.
Tip: Implementing this concept would require designer’s assist to make each pictures coincide in colour and sizes.
9. Offering GIFs
GIFs are an effective way to higher current our merchandise. Be it a motorbike using throughout the forest, or a sprinter carrying our sneakers on the competitors. However in newsletters, we usually promote a couple of objects.
But, we all know that just one GIF or every other form of motion for a display screen is allowed. When an individual sees two transferring parts, she or he could get irritated. For some individuals, it might result in much more extreme penalties. We don’t want our valued subscribers to have well being issues.
Thus, placing GIFs behind the photographs is value our consideration.
Tip: In the event you please, it’s possible you’ll even clarify to your prospects what is that this animated GIF for.
10. Taking part in video games
Discover conventional promo a bit boring? Let’s have interaction recipients with some video games.
Not solely present you them with a present, but in addition make them “battle” for it. For instance, supply them free broadcasting of a brilliant collection match. Beforehand in e-mail inform subscribers, they’ve to search out it.
Tip: To implement this, you want to slice your picture into a number of items. And every of them should have a rollover impact on. Be certain that to take away all indents and paddings between the photographs in a container. Don’t overlook to insert a hyperlink to the right picture.
11. Working quizzes
Hubspot “runs” quizzes in its emails. It slices a picture into 4 items. Each bit has another one. All of them look comparable. However the one one says “Appropriate”.
Tip: To implement this type of a quiz, not solely have you ever to slice the picture into items, however apply background colour for each individually. No hyperlinks required right here.
Be aware: You’ll want to insert alt textual content for all pictures, in any other case a few of the recipients might even see solely empty screens.
12. Sending out teasers
When getting ready one thing large in your prospects, you definitely want to allow them to know. Create teaser emails to remind about your self and to make the individuals anticipate your following e-mail.
Tip: Insert a hyperlink to the touchdown web page in your web site with extra particulars relating to the “shock”.
Ideas for implementing picture rollover
Other than the guidelines we talked about above, I’d love so as to add a couple of basic ones which you want to keep on with so as to make your rollover fulfill its mission.
Photos
Decide pictures of comparable dimension, comparable colours.
When displaying colours of items of clothes, make sure that your mannequin takes the identical place. Or higher ask your designer to alter costume colour for the present picture. It would look seamless.
Similar considerations the circumstances once you select to attract consideration to some drinks. For instance, a cup of espresso could also be both empty, then full, or it might be steaming and never.
Indents
Similar as with pictures: set equivalent indents and paddings. Even one-pixel further padding could damage prospects’ impressions.
Testing
The one solution to check whether or not this impact works on prospects units is sending it to as many e-mail shoppers and as many units as attainable. As not one of the e-mail testing instruments is prepared but to meet it.
The excellent news right here is that with Stripo, you’ll be able to ship from 5 as much as 300 check emails a day to varied e-mail addresses (the amount is dependent upon the pricing plan).
The best way it used to work
You needed to seek for an internet site that builds picture rollovers. Insert your pictures, let the location generate an embed code, you then copy the code and insert it into e-mail template HTML code. Actually, in case your editor supplied open HTML code or at the very least primary HTML-code-block.
Most editors nonetheless recommend that you simply take all these steps so as to add picture rollover impact in your emails.
Gmail and Outlook didn’t assist this type of interactivity.
Tips on how to allow rollover impact in emails with Stripo
Or tips on how to implement a picture rollover impact with Stripo:
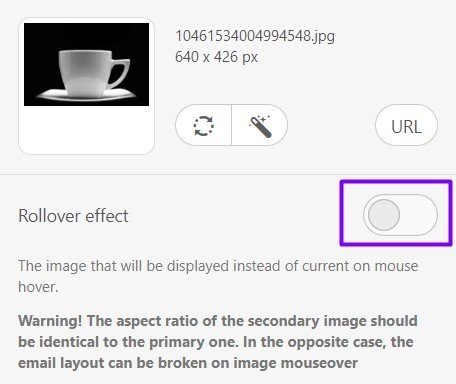
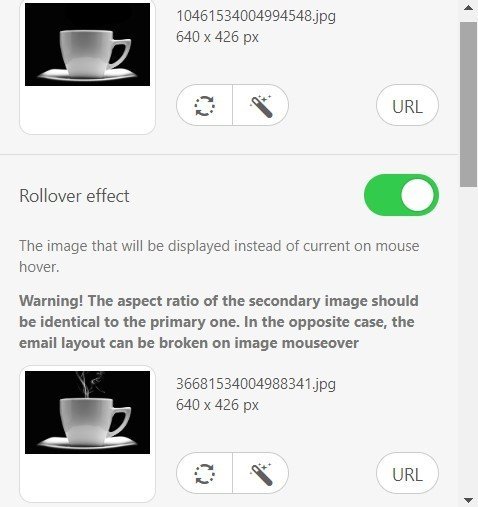
- add your photograph to the editor;
- then click on the “rollover impact” button;

- then you have to to add the secondary picture;

- add correct hyperlinks;
- give alt names to the photographs. In any other case, Gmail may now present the photographs in e-mail and recommend that prospects click on the “Show the photographs beneath”.
On this case, picture rollover is not going to work in any e-mail shopper!
In 5 straightforward steps, we created the next picture rollover instance with the “steaming cup”:
Picture Rollover Impact and Good-elements
Rollover impact works for smart-elements, as properly.
After making all of the settings and inserting correct hyperlinks, all it’s important to do to show rollover impact for smart-elements is — click on the picture proper within the template, to the left you will notice “rollover impact” button. Swap it on, add the secondary picture. Carried out!
Be aware: Picture Rollover impact was developed exactly for desktop units, as it’s attainable to position a mouse over any picture. Whereas on cell units, any touching or tapping the display screen might be thought of a click on. Consequently, recipients might be taken to the touchdown web page in line with the hyperlink you had set.
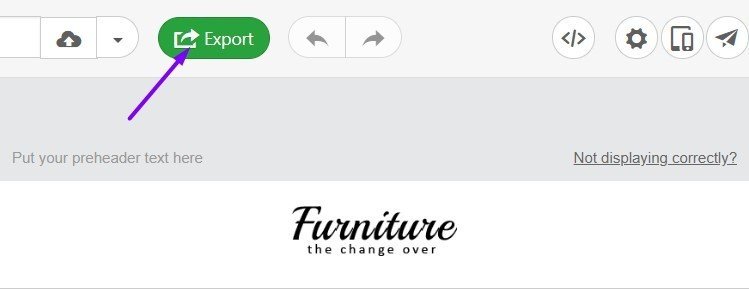
Tips on how to export emails with picture rollover impact and the best way it really works in ESPs
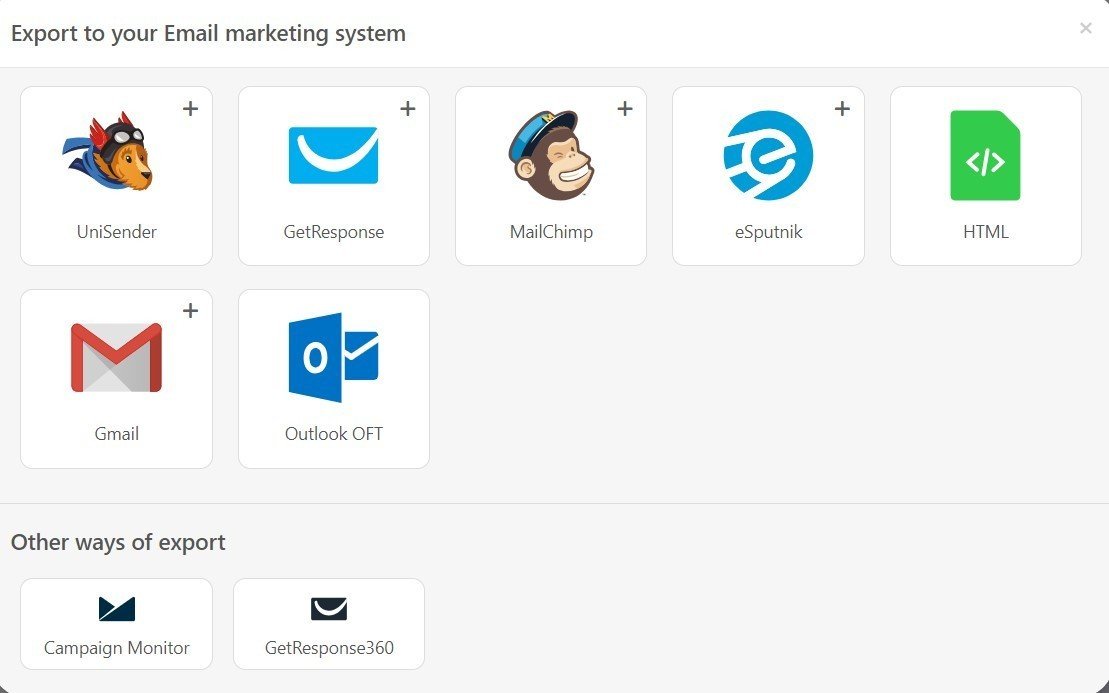
Create e-mail, activate the picture rollover impact, check it after which click on the “Export” button and export it to the ESP you utilize.

Then select the ESP you utilize:

Carried out! The e-mail template with a picture rollover impact is able to be despatched to your valued prospects and subscribers.
Now, this characteristic works in all ESPs now we have integration with.
Picture rollover impact and e-mail shoppers
Check emails with picture rollover results or emails despatched from any ESP will work in Gmail.
However, when forwarding emails with interactive parts or exporting them from Stripo to Gmail account, these latter lose their interactive properties, sadly.
This implies you can not export interactive emails from Stripo to Gmail and ship them out to different recipients it doesn’t matter what e-mail shopper they use.
Outlook didn’t carry out my picture rollover properly. But, it did present the first picture.
Abstract: It really works in virtually all well-known e-mail shoppers however Outlook.
I sincerely hope that this new characteristic effortlessly added in responsive e-mail templates will deliver you extra conversions. Could it enhance your CTOR, enhance buyer loyalty and take your emails to a completely new degree.
When you’ve got different concepts, please share them with us on Fb mail us at contact@stripo.e-mail — we’ll actually recognize it. And in the event you allow us to, we’ll share your concepts with others right here on our weblog.