We’ve posted many articles on easy methods to create performing welcome emails, promo, and efficient event-triggered emails, confirmed easy methods to use our “smart-elements” to create merchandise’ playing cards simply and quick. Principally, all of them include concepts and HTML electronic mail design tricks to implement.
You follow some suggestions given on our weblog, or follow your confirmed strategies to show subscribers into loyal prospects with promo emails, but a few of these emails could look form of “damaged” as a result of containers and social networks icons overlap one another. There are circumstances when containers are too removed from each other or there isn’t a area between textual content and electronic mail borders. And this all doesn’t make your electronic mail look full, both.
A while in the past and nonetheless now in lots of electronic mail builders, you might be imagined to edit HTML code, save your electronic mail template to see if adjustments work high quality for the e-mail, after which edit once more if wanted. However now with Stripo, it’s possible you’ll alter paddings and set indents proper within the settings panel and see adjustments instantly. No HTML expertise required?
On this publish, we’re going to share some methods on easy methods to set indents, margins between content material parts and paddings in emails with our editor.
1. Tips on how to alter paddings in publication templates
By “paddings” we imply whitespace between the container/construction’s borderline and content material ingredient.
So, with Stripo, you’ll be able to set paddings for:
a) for total electronic mail templates
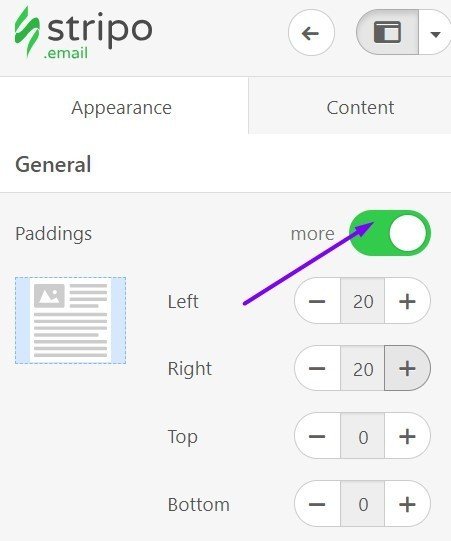
To do it, go to the Look Tab, select the “common” merchandise, and set paddings for total publication templates.
These settings shall be utilized to every block, construction or container of your electronic mail.
As a default, we set “20” pixels for the highest, the left and proper sides, and “zero” for the underside.

Right here, it’s possible you’ll set completely different paddings for the highest, backside, left and proper sides — click on the “extra” button.

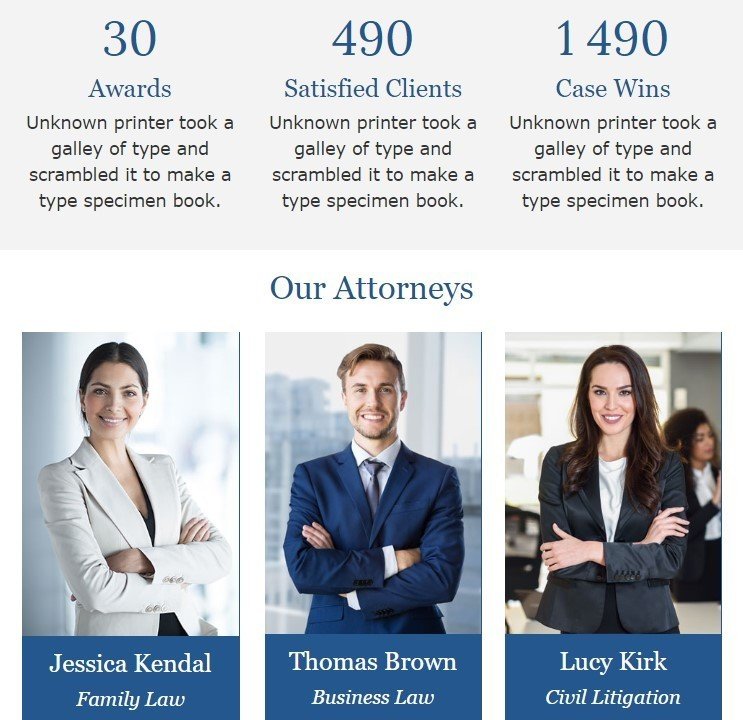
This instance is to indicate that related paddings set for a whole template are actually utilized to all containers inside the electronic mail it doesn’t matter what content material they embody, be it copy or pictures, and so on.
b) for every container individually
Sure, it’s possible you’ll set particular paddings for every separate ingredient, be it a picture, a video, a call-to-action button and even copy with headings. Upon getting pulled a content material block in a template, click on on it. And the settings panel will work for this specific block.
Observe: settings for a block/construction have precedence over the overall settings.
Set a person parameter for both sides: “zero” for the underside, “20” for the left facet, “10” for the precise facet and “50” for the highest, if that matches your electronic mail design.

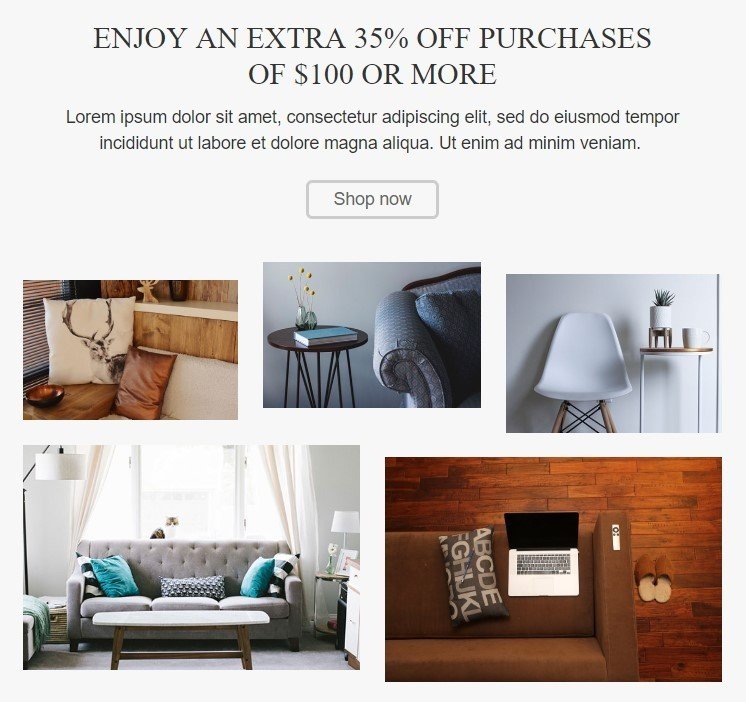
Within the higher row, the center picture has paddings twice as many paddings as the overall parameters for all the template. By making use of them, a designer wished to create an impact of floating photos and slight dysfunction to attract our consideration to this piece of furnishings.
Observe: Make sure that to decide on photos of comparable sizes. Sure, Stripo can equalize your containers, however solely by one parameter — both peak or width.
In an effort to keep away from mismatching photos, you might also crop and edit them to make their sizes roughly coincide.
Tips on how to flip the paddings off: You wouldn’t have to erase/take away all paddings for both sides individually — cancel all paddings set both for a template or only a stripe by simply switching off the “extra” button.
2. Tips on how to set indents in publication templates
Paddings in emails present us with whitespace between the content material parts and a container’s borders.
But, contained in the container, there is likely to be a number of parts, and there may be imagined to be some room between them, too. In any other case, these parts could overcover one another.
a) setting common indents for buildings/containers
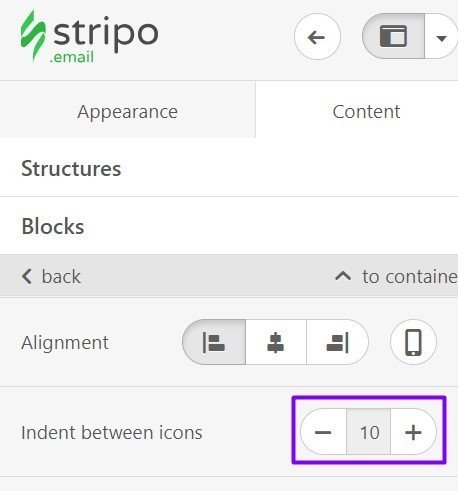
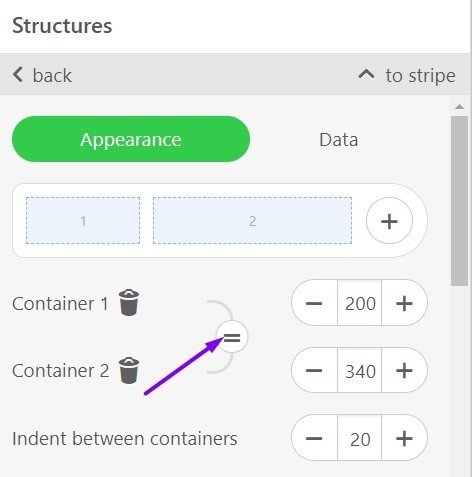
Click on the construction/container in your template, and on the settings panel you will note:

In a construction or a stripe, you may additionally must set indents for containers.
Do it the identical method, with the one distinction: the editor will counsel setting indents between containers

b) setting particular person indents inside containers
HTML and CSS characteristic additionally permits making use of particular person parameters for each icon/container inside a construction. This selection could also be required for menus, for instance, with menu gadgets of various lengths. If they’re too patchy and replica lengths considerably range, phrases can go to the second line as there’s a hard and fast dimension for each menu tab.
To keep away from this, that you must open an electronic mail template HTML code and work solely with “es-p0r” variable:
3. Tips on how to equalize containers
Stripo lets you equalize cells, blocks and containers with just a few easy clicks — irrespective of what number of of are there.

It is a very helpful possibility when making use of two completely different blocks in a stripe to make them look constant and equal.

4. Tips on how to set spacing in HTML emails with Stripo
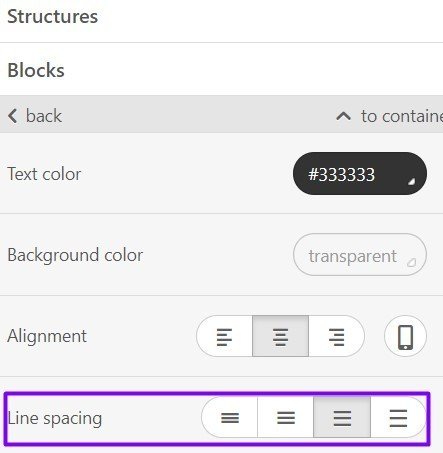
Line spacing performs a necessary position in textual content readability, so do fonts.
Set spacing both for total electronic mail or for a person container.
There’s one approach to do it with Stripo — within the settings panel.

5. Tips on how to insert a spacer with Stripo, and its options
Paddings and indents usually are not sufficient generally to visually separate or draw our consideration to a desired electronic mail template block. For this goal, we could use spacers.
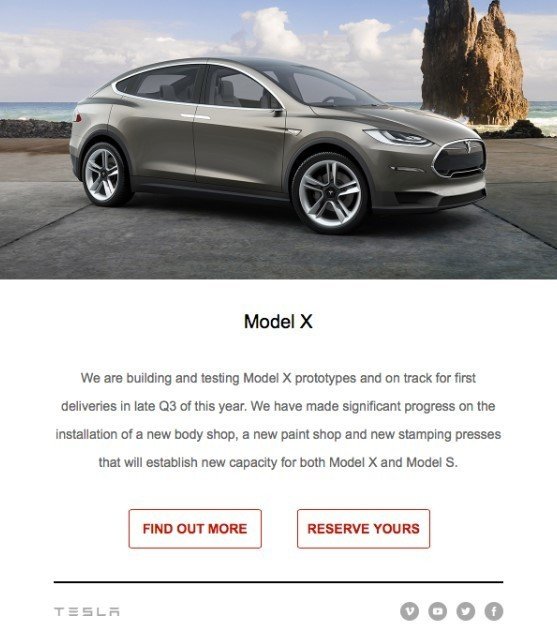
Tesla, for instance, places them after a whole electronic mail to separate content material and its worth provide from the contact info.

With Stripo, it’s very straightforward to use “spacers”. Simply pull this primary block within the template. Set its width and thickness. Achieved!
Observe: sometimes, spacers are offered by photos. On account of this issue, you won’t have the ability to follow the image-to-text ratio. Stripo spacer presents a lightweight HTML code. This implies our dividers are only a image that doesn’t overwhelm your electronic mail complete weight. It helps to move anti-spam filters.
However it’s possible you’ll insert a picture in the event you please. Simply be sure that to maintain the ration inside limits.
The Muse firm all the time locations photos that appear to be spacers between menu and banners.

And the Kids on-line retailer makes use of this fancy image-spacer to separate menu from the corporate’s worth proposition.

6. Tips on how to set borders
Increasingly manufacturers now come to this characteristic in electronic mail design. I presume it will likely be one of many traits for 2019.

Definitely, it’s possible you’ll create such photos with PhotoShop. However on this case, merge tags gained’t work for newsletters, in addition to you won’t be able to use multiple hyperlink to this container.
However with Stripo, it’s possible you’ll insert hyperlinks to each single ingredient in a container: button, picture, worth, textual content, and so on.

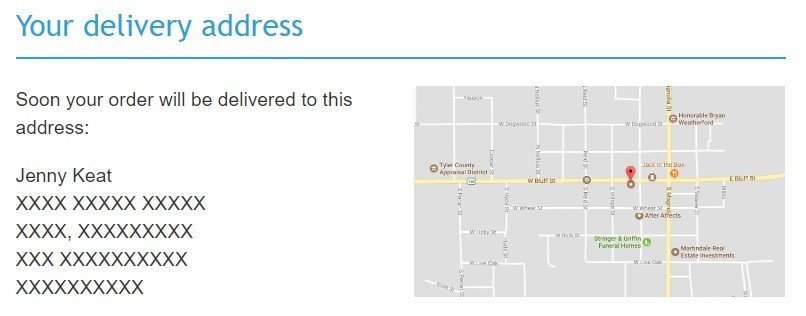
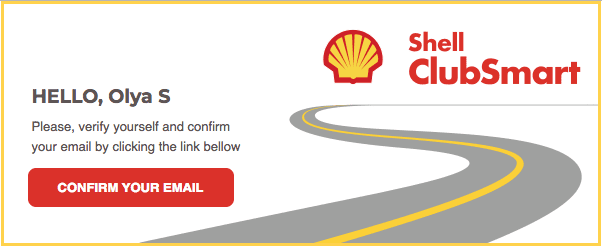
This instance consists of: borders set all around the container, CTA button with a hyperlink, merge tags – which is why it mentions a reputation, – and only a street picture and a emblem.
Even when an electronic mail consumer won’t show this picture, a consumer will nonetheless see the button and merge tags.
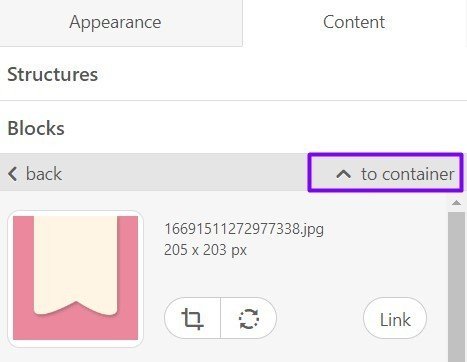
Now, if you wish to set borders round particular containers, it’s possible you’ll click on on the very container.
Observe: Click on on any ingredient inside a container. Then click on “go to container” on the settings panel.

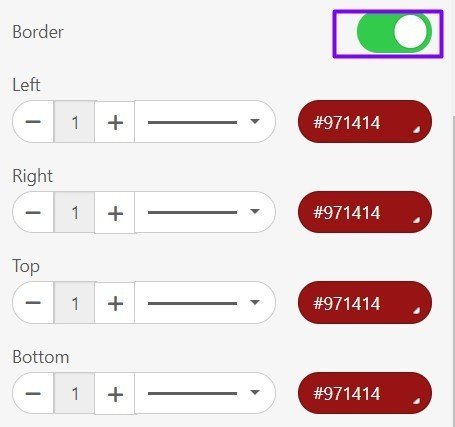
You will notice “borders”. Upon getting switched this button on, it is possible for you to to set particular person border thickness and colour for container’s each facet.

In case you don’t click on it, then you’ll set common border for total stripe/container.
Borders may make your emails look extra structured.
If you wish to apply borders for a whole electronic mail template, you will want to set it for all of the stripes in it like we did on the instance beneath:
- high, left and proper for header and menu;
- left and proper sides for all different stripes;
- backside, left and proper for the stripe with a footer.
Make sure that to set a single colour and border thickness for total electronic mail. As soon as all the things is completed correctly, your electronic mail will appear to be it’s framed.
As soon as all the things is completed correctly, your electronic mail will appear to be it’s framed.
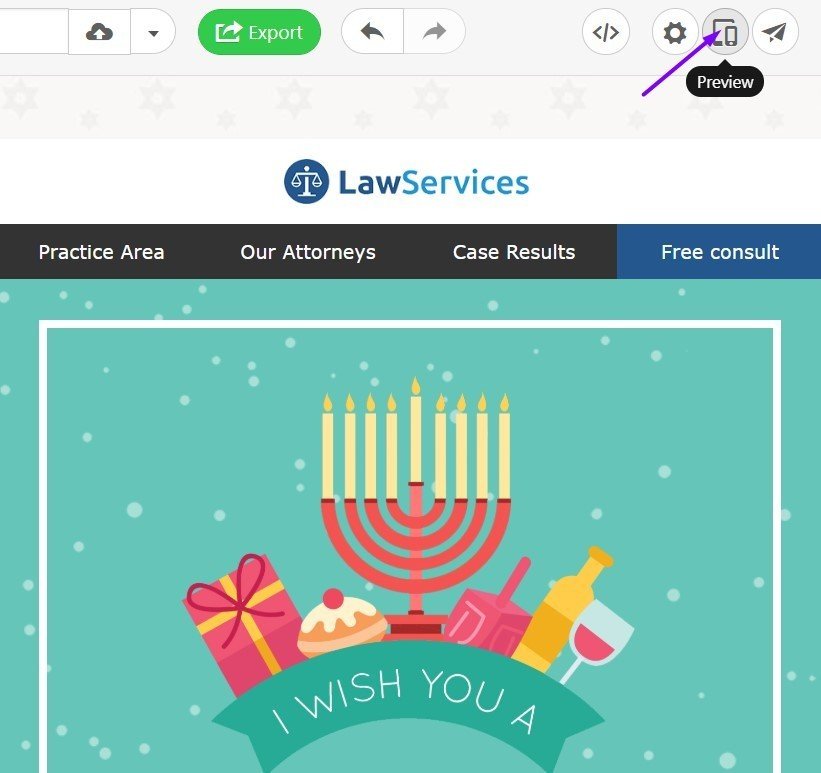
7. Tips on how to preview emails
There are two methods to check your emails with Stripo:
a) electronic mail preview.
This magic button will present you the best way your electronic mail is about to look on mobiles and desktop screens;

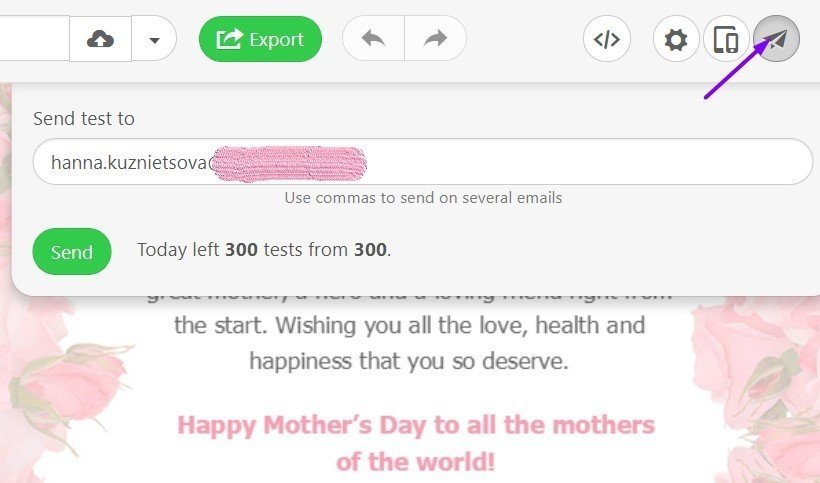
b) sending take a look at emails.
It is a fairly new characteristic for our editor. Any longer, it lets you ship take a look at emails to the chosen electronic mail deal with.

The amount of take a look at emails per day varies and will depend on the subscription plan.
I sincerely hope that the following pointers and methods for format manipulation are helpful for you and are about to save lots of you a excessive period of time.
