This doc is our manifesto on the format technique chosen by Stripo. We gave the explanations for utilizing this format technique, and our imaginative and prescient of this business improvement, as properly.
Story of the issue
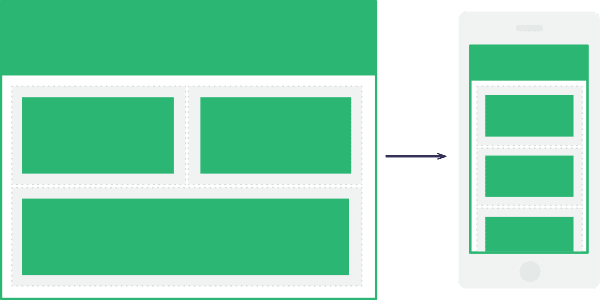
That is in regards to the adaptability of emails on cellular units. Within the e-mail improvement business, there are two strategies: one in all them is linked with utilizing CSS Media Queries, let’s name it “Adaptive”, and the second is — with out utilizing Media Queries, which is called “Fluid-hybrid”.
The issue is there nonetheless are cellular e-mail purchasers which don’t assist e-mail Adaptive format. That’s the reason in 2015 Nicole Merlin urged the Fluid-hybrid technique which permits imitating adaptability in e-mail purchasers which don’t assist Media Queries. But, this technique shouldn’t be common.
The Stripo Manifesto
When making technique relating to the editor creation, we surveyed and examined each format strategies on totally different sorts of emails. Judging by the obtained outcomes and world-tendency of product improvement, we consciously selected the Adaptive technique with Media Queries.
The reality is that within the improvement business there have been no clear requirements, and resulting from this truth builders have been allowed to interpret code the best way they preferred. Even the e-mail large like Google had not supported Media Queries in its Gmail App till lately.
In November 2016, Google in its software began supporting a variety of kinds, together with Media queries! And in October 2017, Mail.ru Firm notified about media queries assist by its functions.
In different phrases, the tendency is that very quickly the issue shall be solved by itself, and there shall be no want the alt Fluid-hybrid technique.
At present – in the midst of 2018 – adaptability shouldn’t be supported by:
Emails are displayed the best way as on desktops – the web-version is downloaded.

We assume that Yandex will comply with Google and Mail.ru’s instance quickly. At present, web-version is downloaded.

We predict that utilizing a smartphone e-mail consumer is a uncommon and peculiar case.

- Previous Android 5.1 and 6.0 Vanilla
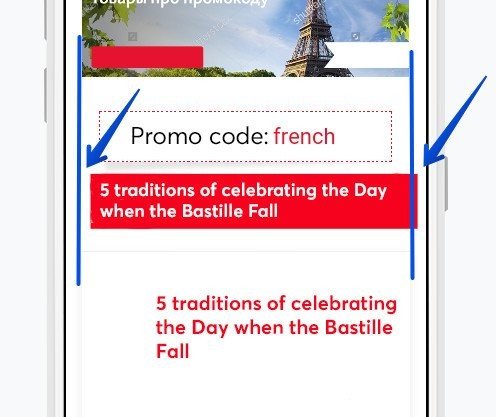
There’s a mechanism in these variations of the appliance that imitates adaptability. Which means that emails will look adaptive, but with some problematic points.
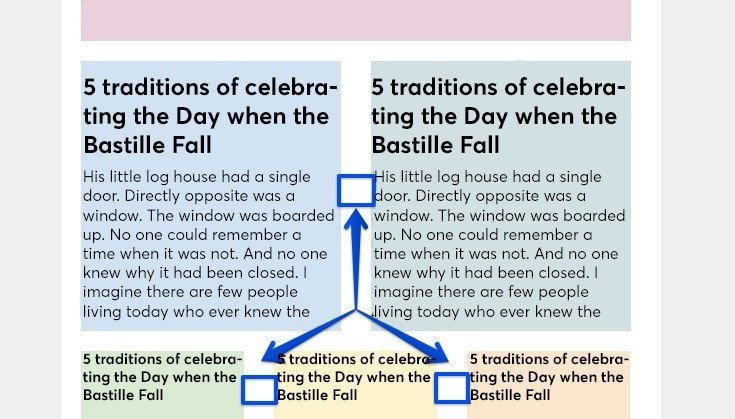
As an example, in our Adaptive format technique, the third or the fourth (the final) block in construction shall be at all times right-aligned. Within the Fluid-hybrid technique, these blocks shall be all one-line-aligned, however even this truth didn’t persuade us to make use of this technique.
As there’s one coming downside for each format strategies – content material won’t ever be full-screen-width. The extra containers there are within the construction, the narrower they are going to be. And this implies there shall be “house” that can’t be crammed in.
Ultimately, we are able to see brief illegible textual content traces, small photos, and buttons that are tough to click on on. Sadly, now we have not managed to repair it.
All of the talked about above points linked with the Adaptive format technique don’t appear essential to us – in any manner, the emails look nice, legible and convey the principle concept to the readers.
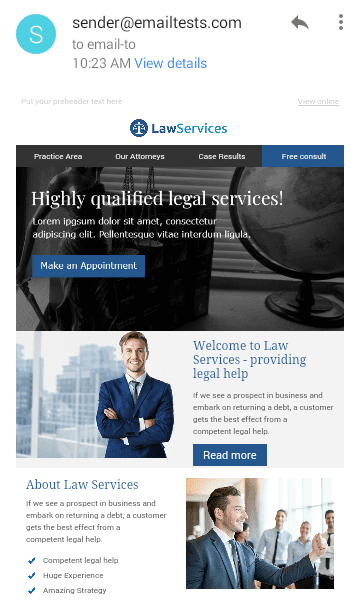
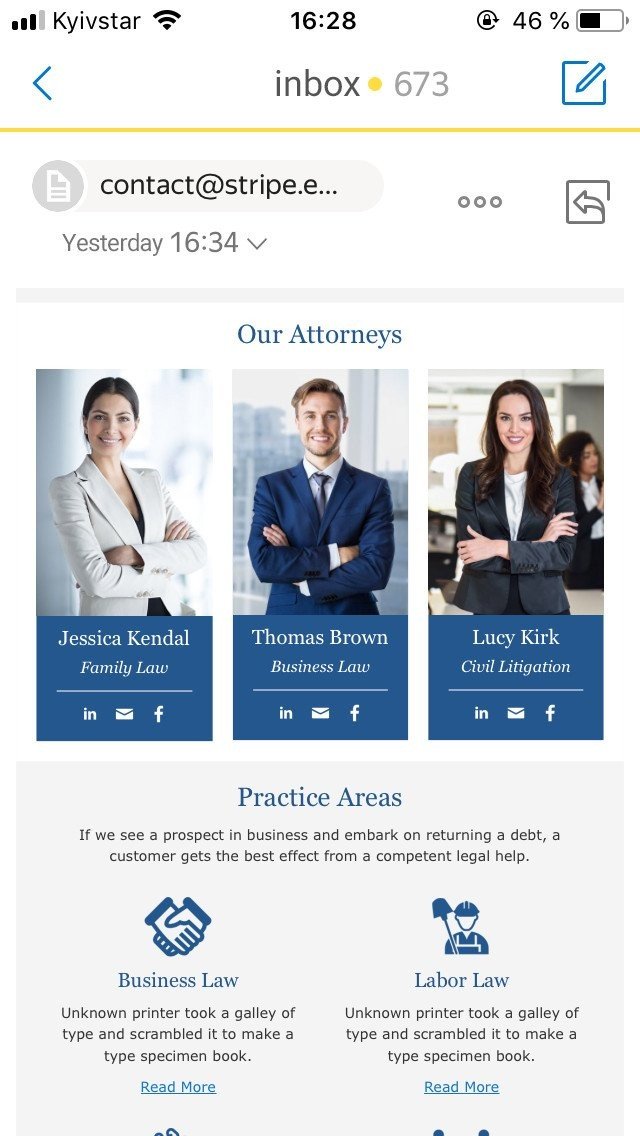
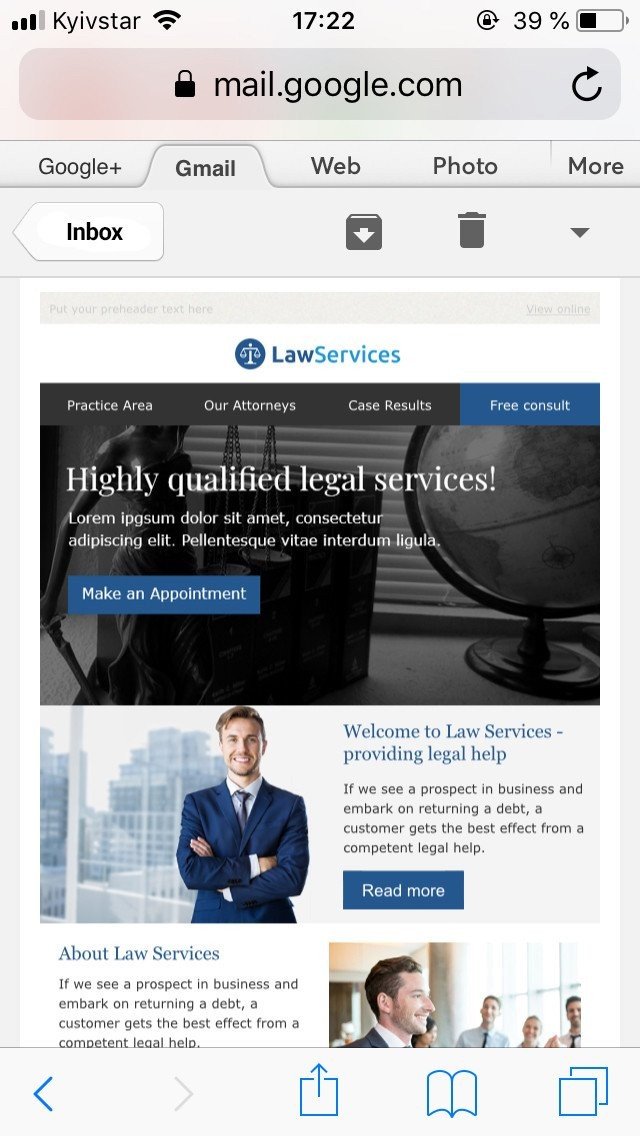
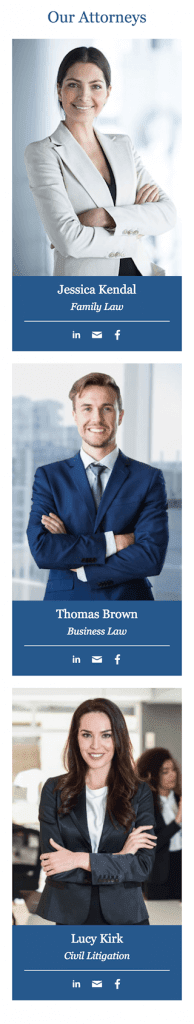
|

|

|
It seems that Fluid-hybrid technique has the disadvantages which can be equally essential for us, however along with every thing, they can’t be mounted finally. Listed here are a few of them:
- In an effort to set the margins inside containers, Margin-left and Margin-right kinds are utilized. They work correctly generally on most e-mail purchasers. They don’t affect the containers’ adaptability nor the best way they’re displayed if the containers’ width is lower than the system display width;
In case it’s wider, we see the next impact: margin indents are added out of containers and should not thought-about generally width calculations, like Paddings.

- If there’s solely textual content in containers, then in Outlook which is utilized by 7% principally company purchasers, arises an issue with the containers sizes. The problem is that block desk can’t be adjusted to 100% width, and the textual content itself can not widen the desk to the given measurement like a picture does. That is the explanation why the indents between containers could be lower than given ones;
This downside could possibly be solved by setting a mounted width for the block desk, however then one other challenge arises for some e-mail purchasers – e-mail loses its adaptability. Hybrid-method requires mounted dimensions for the block desk.

- As a result of font-size: O, which is added to <div> in containers, to be able to do away with empty areas between the sells, it’s required to duplicate textual content kinds into the guardian component. For instance, right into a promote of the Textual content block in a desk. In any other case, textual content in Lotus Notus shall be maximally small. (Scale 1:1);

This could possibly be mounted routinely, by setting CSS kinds for the textual content in all blocks. But when a consumer manually makes adjustments to textual content in a single block, as an example, this variation won’t work for Lotus Notes.
- The fluid-hybrid technique requires using equal indents round all containers to be able to be vertically aligned on a cellular model. Which means that on desktop variations there could be double indents.
For easy emails, this can be not crucial, however for buildings with an enormous variety of containers and varied indents, this turns into an actual downside.

The problems with the Adaptive format technique shall be solved on their very own with eventual e-mail purchasers updates. But, we should settle for the truth that points with the Hybrid-fluid format technique will at all times stay. We glance far sooner or later and wager on Media Queries.
In fact, if it’s essential to create one or two easy messages, you need to use the Fluid-hybrid technique. However relating to the strategic development of our editor which is constructed for years, we select the Media Queries technique.
When you’ve got concepts, constructive criticism or methods to unravel the talked about above points, share this info with us on Fb or e-mail us at contact@stripo.e-mail – we shall be completely happy to take it into consideration. We’re open to dialogue.