Whereas making ready the e-mail template design there’s not even a alternative about preferring a responsive electronic mail design or not. You must select a responsive template with no doubts or alternate options.
Truly, there are alternate options like fluid or scalable design however the responsive strategy is the one which used extra broadly than the others. Let’s discover out why.
The responsive design appeared in net ideas improvement first. A lot later it got here to the e-mail design too. In 2005 the tech increase brought about the looks of tons of and 1000’s of cellphones with environment friendly costs in the marketplace in order that they grew to become accessible for the extensive viewers.
That was an actual shock that there isn’t any correct statistics because of the variety of cellular customers and units. Completely different assets give extraordinarily totally different numbers. Resulting from CrunchBase statistics, the variety of cellular customers will attain 6,1 billion in 2020 and quite a lot of units might be over 26 billion. Statista supplies 2,87 billion for the variety of cellular customers. A major distinction, isn’t it?
Extra clear statistics reveal in electronic mail advertising and marketing. 34% of electronic mail subscribers use solely cellular units to take a look at their inboxes whereas Litmus 2017 statistics report that 54% of emails on the typical are being opened on cellular. The businesses began to optimize their emails for cellular for 22% extra ceaselessly in 2017. 39 % firms create responsive electronic mail templates and 52 % use the only electronic mail templates which can be displayed correctly all through all units. Appears that the remainder 9% don’t care about cellular optimization in any respect.
Don’t go wild if you learn emails in your cellular
Should you obtain a not responsive electronic mail, you clearly delete it with out studying. Every greenback spent on this electronic mail advertising and marketing marketing campaign is a waste of money and time.
With the intention to keep away from such a state of affairs, your electronic mail editor ought to have a built-in testing module. You could run this check to watch the e-mail look on totally different electronic mail units. Qualitative electronic mail builder will make responsive emails robotically, so that you don’t must right the HTML code.
If the e-mail editor has a cellular model preview it saves your time as a result of chances are you’ll reveal the problems even earlier than testing simply whereas engaged on the design.
Some options that look good on desktop electronic mail model could also be displayed awfully on cellular. Generally you need to change the desktop model with the intention to make it cellular pleasant.
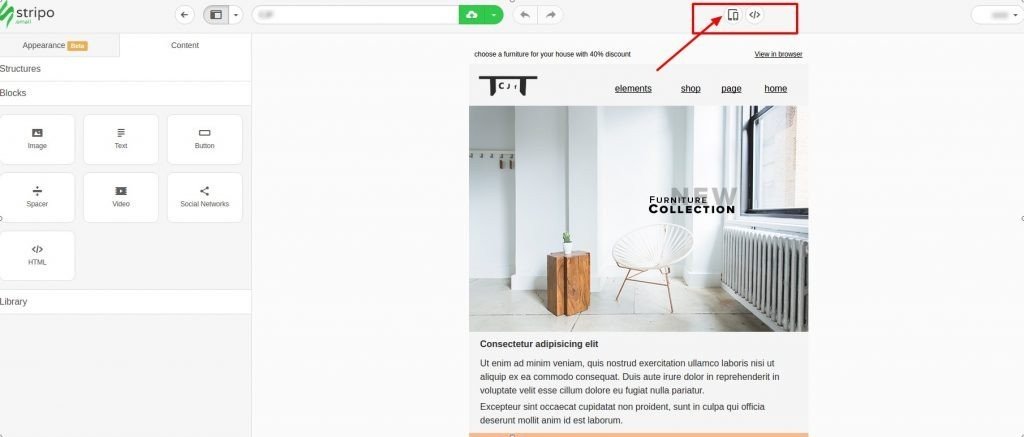
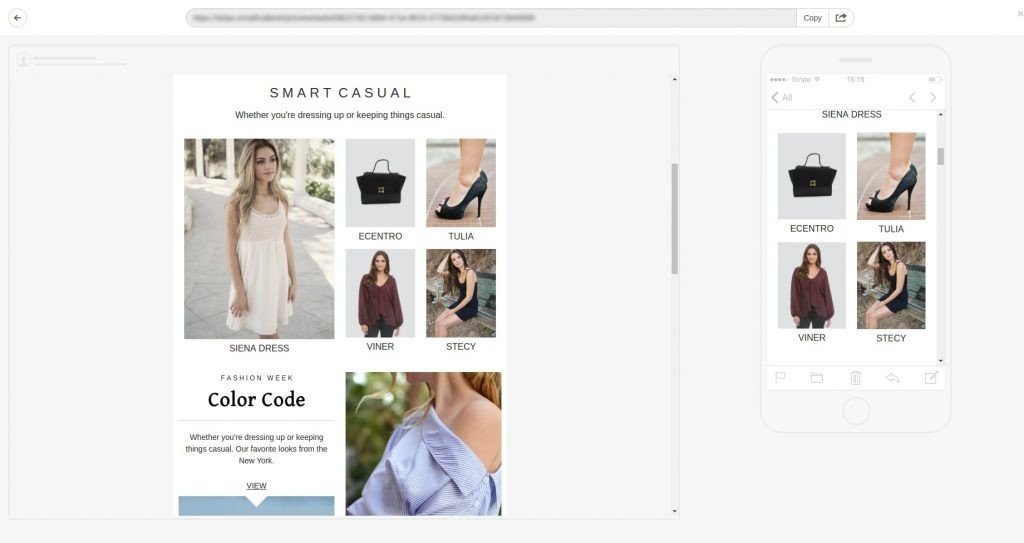
You may even see the cellular template model simply in a single click on in Stripo. Simply press the icon with cellular units:

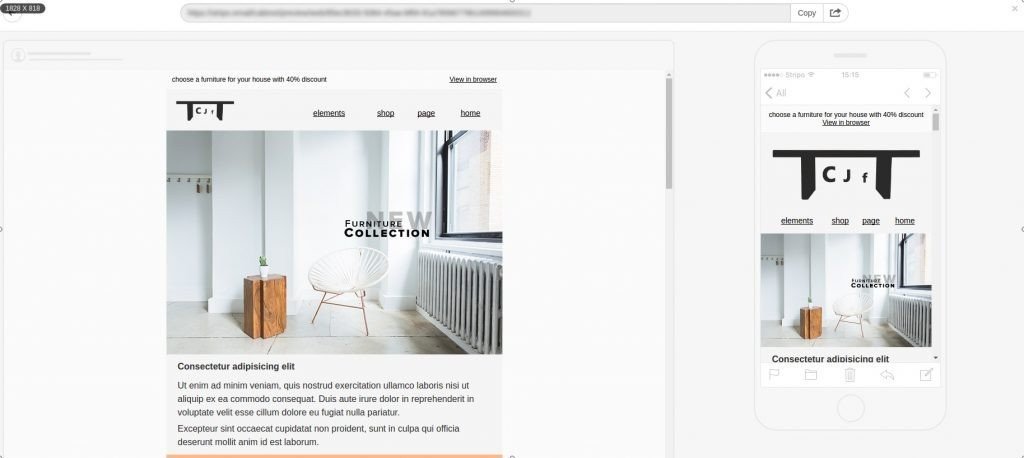
Right here is the end result that you’re going to get:

You could simply return on the one step again utilizing the arrow within the higher left nook of the display or simply press the cross mark within the higher proper nook of the display.
Methods to implement responsive design?
The primary idea of the responsive electronic mail design belongs to @media queries utilization. Mainly, chances are you’ll outline the type for any display width. You must enter the utmost width in pixels and use share for outlining the components sizes. It is a technique to keep away from any unexpectable electronic mail overview points.
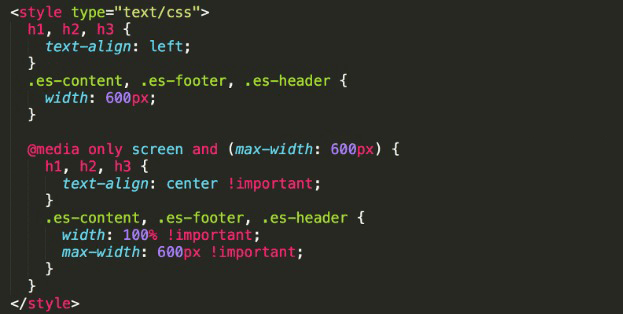
Right here is declare responsive design in an optimum manner:

In accordance with this instance, the type for desktop is outlined with out utilizing media queries and the type for cellular makes use of the one with a “display” kind. If the e-mail is being reviewed on a desktop the consumer will see a left textual content alignment and the cellular viewers will observe the e-mail with the central textual content alignment.
After all, as a substitute of textual content alignment or along with it chances are you’ll outline any type ranging from the font household and to the component sizes and its disposition.
Few phrases about media queries
A media question consists of two issues: a question kind and a question characteristic or, in different phrases, a question specification. One question might have a number of properties that may very well be declared utilizing a key phrase “and”. On the similar second, the question couldn’t include any expressions, that might be not a mistake however often in a responsive electronic mail design media queries have the properties.
Right here is the e-mail template pattern which was coded utilizing media queries in Stripo:

Sorts and their descriptions for media queries:
- all – It’s a default expression which declares the question for any system;
- braille – All of the units which can be devoted for blind folks use. These units are based mostly on the Braille system;
- embossed – The printers that use Braille system;
- handheld – Smartphones and comparable units;
- print – Printers and comparable units;
- projection – Projectors;
- display – Displays and their screens;
- speech – Voice coders, the applications that reproduce the voice or learn the textual content aloud. For instance, the voice browsers;
- tty – The units with the fastened width and string size ( teletypes, knowledge terminals, units with display limitations);
- television – TV units.
For the responsive electronic mail design implementation, the sort “display” is at all times used.
Right here is the listing of probably the most used options for media queries:
- width;
- peak;
- device-width;
- device-height;
- orientation;
- aspect-ratio;
- device-aspect-ratio;
- coloration;
- color-index;
- monochrome;
- decision;
- scan;
- grid.
Most of those media queries options might have “min-” or “max-” prefixes. Often, you enter minimal and maximal values in pixels and use percentages to outline all the opposite values.
How does responsive design work?
Truly, utilizing the responsive design chances are you’ll present two totally different electronic mail samples for cellular and desktop. After all, you need to create each templates. It’s the only option for the mobile-first strategy as a result of it lets you scale back cellular template measurement and, in consequence, load it sooner.
Yet one more factor is that making a separate cellular electronic mail template model lets you keep away from the countless scrolling, not applicable electronic mail component sizes for thumb hitting, too huge or too little fonts, terrible and horrible horizontal scrolling, and many others.
However, you don’t should make two totally different electronic mail templates. You could simply outline two totally different types and declare which type might be used attributable to display width. This strategy is used extra typically than the one the place a number of totally different templates are used. Consequently, you obtain a responsive resolution and it doesn’t look worse than some other electronic mail design.
Not solely electronic mail template’s width may very well be outlined in responsive emails. You could outline totally different components sizes for desktop and cellular variations. That enables bettering consumer expertise enormously.
There isn’t a must declare types that couldn’t be supported by totally different electronic mail purchasers. Responsive design at all times stands on simplicity. Moreover the types that you could be outline for various widths and heights, you may additionally outline which structure to make use of for various display orientations.
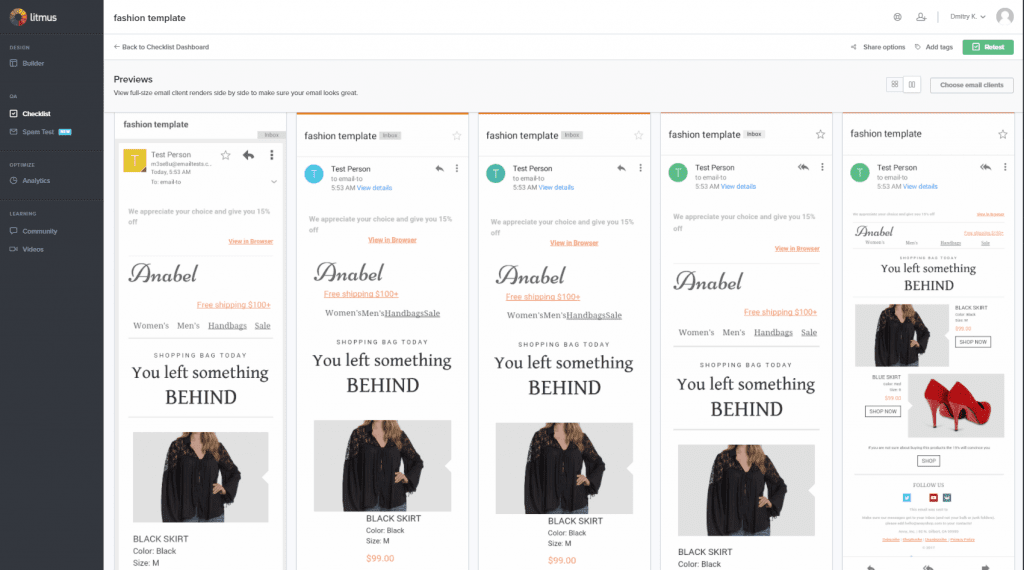
Listed below are responsive electronic mail template Litmus check outcomes for various cellular Gmail purchasers:

What main necessities are used for responsive design manufacturing?
Use solely net protected fonts akin to:
- Arial;
- Verdana;
- Tahoma;
- Courier New;
- Occasions New Roman;
- Comedian Sans MS;
- Trebuchet MS;
- Affect;
- Lucida Console.
Use photos with 2 occasions greater decision and measurement than needed. On this case, they are going to be appropriately displayed on Retina screens.
After all, you possibly can’t keep away from the vertical scrolling in any respect however don’t make the countless emails and likewise don’t make your customers zoom electronic mail with the intention to learn one thing or to press a button. You must keep away from horizontal scrolling with a 100% likelihood.
Structurize your electronic mail. No plain textual content allowed. Use photos and buttons equally divide the textual content into small paragraphs. That works for readability. There shouldn’t be a state of affairs that the entire display is used just for plain textual content with none paragraphs. Use quick sentences. The very best textual content line size ought to be between 65-75 characters.
Make it possible for your first name to motion (CTA) component is seen on the primary display in your cellular template model. For this function, chances are you’ll even resize or crop the banner. It’s higher to make use of editors that enable you to edit pictures with out utilizing any further instruments.
Strive it now without spending a dime
Clear message thought and quick content material are the necessities too. They don’t stand on duty instantly however they affect the final consumer expertise. Don’t ever use tables with knowledge in your emails. It’s essential to make use of the area on cellular units in probably the most rational manner. The extra content material you have got the more durable to structurize and make readable it.
Select one column template for cellular. Should you use two or three column template on cellular chances are you’ll trigger the state of affairs that your content material might be so small that it turns into unreadable and the identical factor occurs along with your buttons and hyperlinks. Maintain the mobile-friendly design. The dimensions of the clickable component ought to be not lower than 44×44 pixels.
Make a brief and clear electronic mail subject. Don’t use caps lock or rare abbreviations. Defining a transparent and compelling subject is a half of success to your electronic mail advertising and marketing marketing campaign. Do not forget that customized electronic mail subject works higher than even the recent subject.
Use clear vertical hierarchy. Making a hierarchy for the content material is identical as to make tabulation in programming. The code will work even should you write it within the one line however the doc might be unreadable. The identical with emails. Should you don’t put sufficient areas between traces or components the consumer expertise might be completely ruined.
Don’t overload your emails with pointless pictures. Should you use three banners however solely considered one of them has a name to motion you’re making a mistake. The identical factor with merchandise that you just add to promo electronic mail. You could suppose that should you add extra merchandise you’ll promote extra objects however that’s not true. Add no more than 9 merchandise. Should you goal is to promote far more items than simply make the collection of promo emails or ship the only electronic mail which presents not merchandise however their classes and supplies the hyperlinks to the goal pages.
In your web site, you have got sufficient area to explain each separate product and present its advantages. In your electronic mail, you have got solely a spot for a little bit image, the product’s title and its worth. That’s all. Don’t attempt to give the final information that everybody knew earlier than with the intention to enhance your gross sales course of. That doesn’t work.
It’s higher to select an electronic mail editor which supplies you with a number of prepared design options for procuring playing cards with merchandise. It can prevent time and make the workflow extra environment friendly as effectively. Truly, if the editor supplies free separate electronic mail components this lets you mix them inside one template, it’s significantly better than to have free templates. Should you use solely separate components from the customized library the e-mail that you just get in consequence won’t ever be the identical as anybody else makes use of.
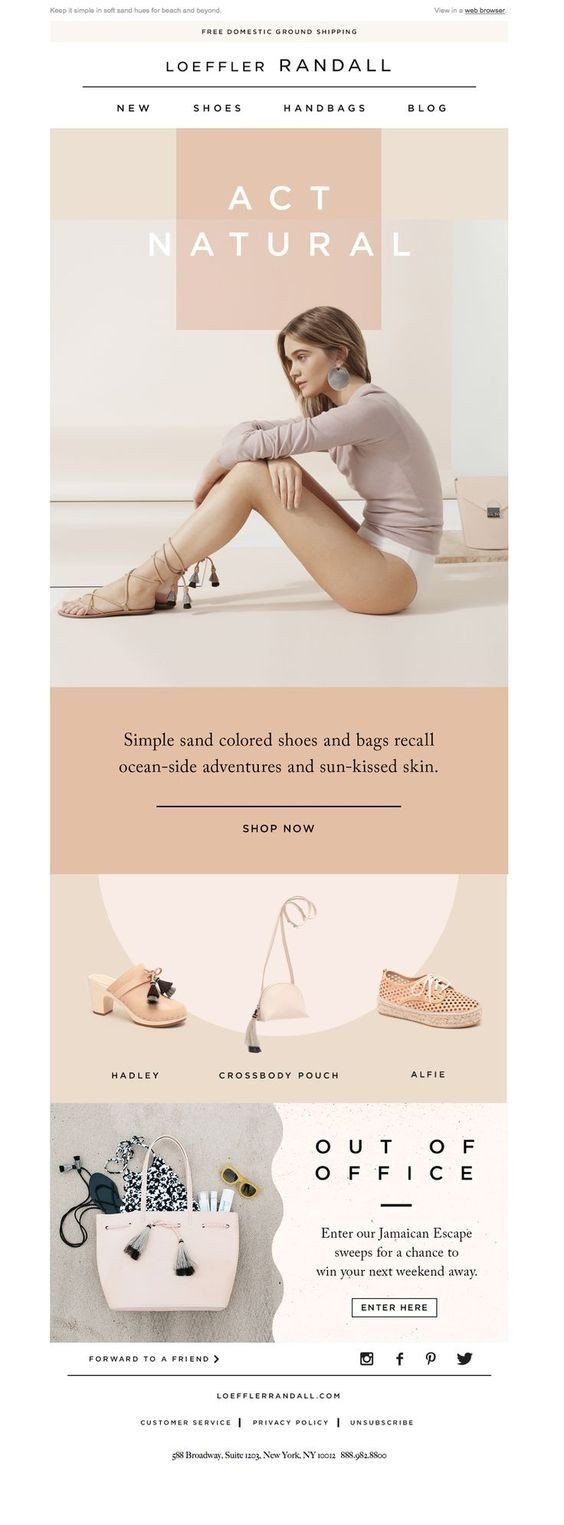
Here’s a responsive electronic mail template instance to your inspiration the place all the necessities are coated:

Fluid Photographs
Yeah, in response to the title it’s higher to make your pictures fluid in responsive electronic mail design however what does it imply? Fluid pictures are those who adapt to totally different sizes which can be talked about in media queries or the picture sizes are outlined in share to the utmost dimensions or in relative models. This lets you keep away from horizontal scrolling.
Here’s a technique to make the picture fluid (for cellular units with 480 px most width) utilizing media question:
<type kind="textual content/css">
@media solely display and (max-width: 480px){
.emailImage{
peak:auto !essential;
max-width:600px !essential;
width: 100% !essential;
}
}
</type>
Right here is the listing of probably the most broadly used relative models:
- % – %
- Ex (the font measurement associated to x-height)- ex;
- Em (font measurement) – em;
- Root em (font measurement for root components) – rem;
- Viewport peak – vh;
- Viewport width – vw;
- Viewport most – vmax;
- Viewport minimal – vmin;
- Fraction (the quantity shash quantity)- fr;
- Character (font character )- ch.
As for movies, chances are you'll outline the right sizes for a video for each desktop and cellular in the identical manner as for pictures. Making the photographs and movies fluid will prevent from an inappropriate electronic mail overview.
Yet one more resolution is to make use of SVG pictures as a substitute of the most well-liked PNG and JPEG photos. This format lets you make any zooming and resizing the display dimension with out shedding the standard of your pictures.
Yet one more factor is that SVG format lets you change the picture coloration and background simply including applicable values into code when declaring the component. You must know that SVG measurement is way greater than the identical decision PNG and JPEG pictures. Perhaps that’s why SVGs are used extra hardly ever than different picture codecs.

Textual content
Because it was talked about above in design requirement for the responsive electronic mail template creation the very best line size ought to be between 65-75 characters. The whole 600px electronic mail width limits your potentialities to put in writing loads of textual content content material. Even just a few sentences might take loads of area.
Attempt to use as much less textual content as attainable however, however, cowl the subject. No normal phrases and cliches are allowed. Attempt to be inventive however don’t overlook that your textual content must also have name actions. After studying there are ought to be no questions or misunderstanding what was this message about.
Should you use double line spacing that's gonna be okay for desktops however it is going to spoil the consumer expertise on mobiles. Right here is the time when media question defines the totally different line spacing for cellular units and that’s will save the state of affairs.
Essentially the most generally used font with 14px measurement is ideal for desktops but it surely’s not large enough for cellular. Use at least 16px font to your textual content content material. On the similar time don’t use too huge font measurement for headings and subheadings. That’s not user-friendly in case your title takes 3-4 traces.
Don’t ever write textual content after footer simply with the intention to comply with the rule that appears like you must comply with 60% to 40% pictures to textual content ratio. Generally spam filters don’t enable the messages with solely graphical components to go via. On this case, simply suppose if all the photographs are so needed to provide the sense of your letter. Make few extra content material blocks within your electronic mail and supply solely helpful info.
Right here is the e-mail template instance the place the textual content after footer destroys consumer expertise:

Instruments
After all, the responsive electronic mail design course of consists of the e-mail testing stage. For these functions, you should use such instruments as Litmus and E-mail on Acid... To take action, you will have to repeat your electronic mail's HTML code and paste it in any of those instruments.
Stripo is built-in with E-mail on Acid. Which means our embedded electronic mail testing device permits previewing your emails throughout 70+ electronic mail purchasers and units with simply 1 click on with no extreme strikes. By testing your emails, chances are you'll relaxation assured - your emails will render in recipients' Inboxes precisely the way in which you deliberate it.
Helpful books about responsive electronic mail design:
Conclusion
Hope that this text will encourage you and assist to create the very best resolution ever by way of responsive electronic mail design.
Should you work in electronic mail editor which creates responsive electronic mail templates you possibly can’t change or optimize code there. The tremendous rule that appears like “Don’t contact that works” couldn't be the easiest way to unravel the difficulty with electronic mail code optimization.
Generally you even can’t see this code and consequently, you don't have any thought which approach is used so you need to pin religion on that your electronic mail might be responsive. Some folks might name responsive all that works correctly through cellular and that’s not right.
That's the reason to decide on solely dependable electronic mail editor that doesn’t disguise any code from you and lets you import, change and export all of the HTML emails. Stripo electronic mail editor is simply the one which is ready to do that.