So, what’s the distinction between margins and padding in an electronic mail?
Padding
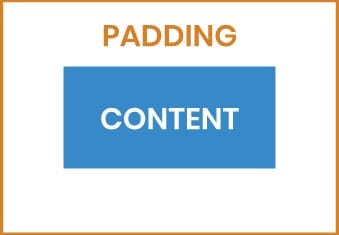
The <cellpadding> HTML attribute specifies the area, in pixels, between a desk information’s cell wall, <td>, and the content material inside. Say the beneath picture is a single <td> cell. The blue represents the content material in that particular cell, and the white area round it signifies the padding in pixels between the content material and the sting of the cell.

Since <cellpadding> is an HTML attribute, it could possibly’t be overridden with a CSS media question to optimize for cell. With that, it’s finest to make use of cellpadding in an electronic mail’s code the place the spacing gained’t must be adjusted for various display screen sizes.
Margins
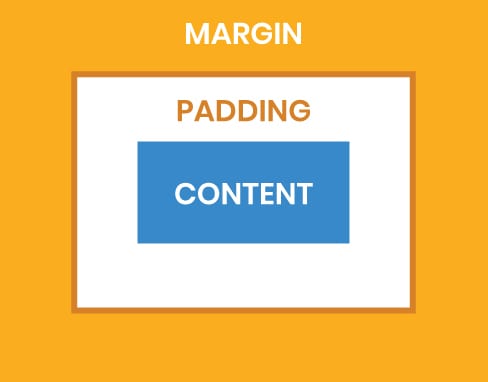
Margins are a technique to create spacing exterior of a desk cell utilizing CSS type=”margin: 20px;” (or nevertheless many pixels you need it to be). They create an area between the content material’s cell and both different content material components or the e-mail’s borders.

As you might have guessed, not all electronic mail purchasers and units have the identical requirements on the subject of margins and padding. Listed here are some ideas to bear in mind:
Be intentional when choosing a spacing attribute
Not all spacing is created equal in code, particularly on the subject of finicky electronic mail purchasers (which we’ll go into later).
Be aware when selecting between the padding and margin attributes. Each tends to work higher with totally different content material blocks.
As an illustration, in the event you’re including spacing to <div> components, you’ll have a better time utilizing margins:
<div type=”margin: 20px;”>Nevertheless, including spacing to a <td> cell might be simply performed with padding (however see our phrase of warning beneath):
<td type=”padding: 20px;”>Use <td> padding with warning
<td> padding is usually protected so long as you’re not setting a width property or attribute. Outlook 2007 and 2010 will convert your width pixels to factors, which doesn’t at all times translate as exactly as it’s your decision.
If you want to outline and management the width of the <td>, there are two methods to take action:
- Use a transparent gif picture sized to the precise cell dimensions inside your
<td>. - Set a width on a containing
<td>after which use a nested<div>,<p>, or<desk>with out a width to manage the content material margins inside the<td>.
As at all times, watch out for Outlook
It ought to come as no shock that if a wholesome variety of your subscribers are Outlook customers, changes have to be made to accommodate.

Listed here are a couple of methods to assist guarantee your HTML electronic mail padding performs properly with this slippery-as-they-come electronic mail shopper:
Outlook doesn’t acknowledge <div>s or their padding attributes
Outlook padding comes with its personal set of quirks. One such quirk is that Outlook electronic mail purchasers don’t acknowledge <div> tags, which renders any contained padding specs nugatory. Outlook solely respects <desk>s, so hold any spacing specs to these.
If it weren’t for Outlook purchasers, we might actually use HTML5 for emails. Go determine.
Desk ingredient margins and padding in Outlook 2007 by means of 2016 may cause points
If you happen to add margin or HTML electronic mail padding properties to your <desk> ingredient, it can add that very same margin and padding to each nested <td> in Outlook 2007 and 2016. Cellpadding and cellspacing attributes are protected but it surely’s finest to keep away from CSS margins and padding inside the containing <desk> ingredient.
Equally, in the event you’re utilizing CSS, you possibly can add a conditional stylesheet that targets Outlook:
<!--[if mso]>
<type kind="textual content/css">
.tableClass {
margin: 0px 0px 0px 24px !essential;
padding: 0px 0px 20px 0px !essential;
}
</type>
<![endif]-->Outlook 2007 and 2010 don’t assist “padding” in paragraphs
Outlook 2007 and 2010 don’t assist a “padding” CSS property in paragraphs. To get one of the best outcomes throughout all purchasers, we propose two issues:
1. Embed the CSS:
<type kind="textual content/css">
p {margin:0;}
</type>margin:0; will place a margin on all 4 sides.
2. Persist with margin-left, margin-right, and margin-bottom properties for all paragraphs.
If all else fails, strive certainly one of these hacks
Whereas cellpadding is a protected and dependable spacing agent throughout electronic mail purchasers, it does add padding to all 4 sides. If spacing is simply required on one or a pair sides of a picture or container, strive a few of these different spacing methods and see what works finest.
After getting it set, run an electronic mail check to make sure it renders correctly throughout the purchasers and units your subscribers are on.
This submit was up to date on September 9, 2022. It was additionally up to date in August 2019 and initially revealed in March 2011.