Colours impression our each day lives, each on-line and offline, evoking sensations and even feelings when positioned in context.
On this planet of Digital Advertising, the place conveying a message is paramount, colours can decide the conversion charge on a touchdown web page. It goes past aesthetics, and most advertising professionals grasp its significance. As a Inventive Designer at Rock Content material, I repeatedly create coloration combos organically, drawing upon the information I’ve amassed all through my profession.
Nevertheless, there’s an important facet in coloration choice that, sadly, few professionals pay satisfactory consideration to, and it might make a distinction to your outcomes and, primarily, your viewers: accessibility.
On this article, I goal to make clear what coloration accessibility entails, share my journey in implementing extra accessible visible adjustments at Rock Content material, and information you on learn how to do the identical in your model.
What’s Shade Accessibility?
After we speak about coloration accessibility, we’re speaking about inclusion.
When creating web sites, functions, and social media belongings, we should guarantee they’re accessible and usable for all people, no matter their visible acuity. This consists of individuals with low imaginative and prescient, coloration blindness, or different situations that have an effect on their capacity to see colours.
Have you ever ever needed to pressure to learn a textual content as a result of extreme similarity between the background and font colours, whether or not they have been too shut, gentle, or darkish? Nicely, you’ve already skilled a scenario the place coloration accessibility was not correctly deliberate. In such instances, the place the background coloration and the weather mix, we’re coping with a low distinction drawback.
And why does this matter? Shade accessibility enhances the person expertise and in addition broadens the attain of your content material. When individuals can simply learn and perceive what we share, they keep on our blogs longer and work together extra, resulting in elevated conversions.
Shade Distinction
Shade distinction is a basic precept on the planet of visible design. It refers back to the distinction between the colours utilized in a mission, particularly the variation in brightness and saturation between two intently positioned colours. This idea is immediately associated to readability. Textual content with excessive distinction in opposition to the background is simple to learn, whereas textual content with low distinction may be tough to tell apart, particularly underneath various lighting situations.

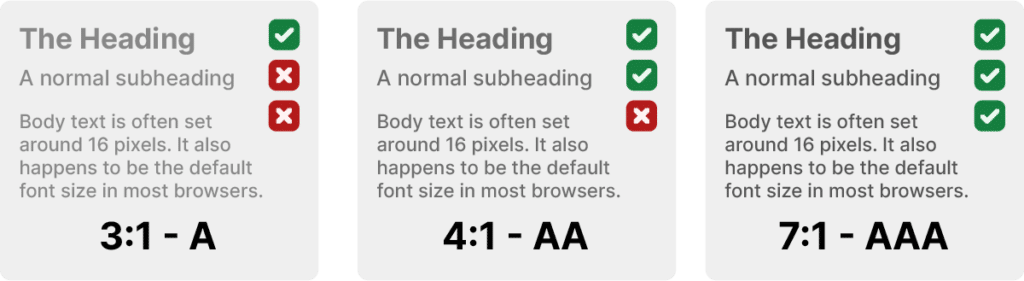
To keep away from relying solely on one’s notion of coloration composition, designers and builders use a reference primarily based on analysis, the Net Content material Accessibility Tips (WCAG). WCAG signifies three completely different ranges of accessibility: A, AA, and AAA.

The AAA customary is, after all, probably the most advisable. In different phrases, because the distinction ratio between the weather will increase, it turns into simpler to distinguish the background from the typography.
When coping with bigger texts, comparable to headlines, there’s extra flexibility in distinction, as we have now a bigger font with better weight (e.g., daring), which helps enhance the distinction.
Helpful Instruments and Assets for Making certain Shade Accessibility
In case you’ve learn this far, you is perhaps questioning, “Okay, however how do I apply WCAG pointers in my each day work? How do I do know if the distinction between textual content and the background meets A, AA, or AAA requirements?”
There’s a extremely complicated method for making this calculation, however don’t fear! Quite a few instruments can analyze this for you. Listed here are a few of them:
Take it a Step Additional
In line with the World Well being Group (WHO), roughly 2.2 billion individuals worldwide have some type of imaginative and prescient impairment. Shade blindness, in line with Shade Blind Consciousness, impacts 1 in each 12 males and 1 in each 200 ladies, which corresponds to round 4.5% of the worldwide inhabitants.
Contemplating this, don’t rely solely on colours to convey your info. Add visible components to make your layouts extra accessible.
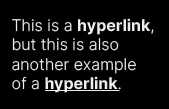
Hyperlinks
Everytime you add a hyperlink to your content material, don’t overlook to underline the textual content. This vastly aids individuals with visible difficulties in identification.

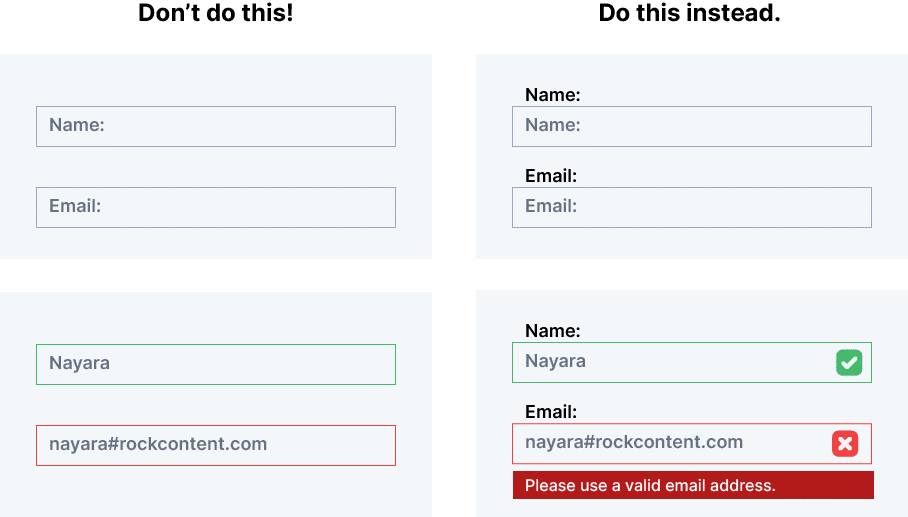
Types
Creating kinds isn’t any simple job. We at all times wish to make them as visually interesting as doable in order that leads don’t hesitate earlier than filling them out. Nevertheless, in trying to create a contemporary structure, we’d inadvertently make non-inclusive selections.

Placeholder Textual content
At all times want describing what must be inserted within the label as a result of placeholder textual content is usually written in a really gentle grey tone, which may make life tough for individuals with visible impairments.
Alerts
We ceaselessly use inexperienced and pink colours to point success and error. Nevertheless, for color-blind people, these colours may be simply confused. Subsequently, along with colours, use an icon to point whether or not the enter has been entered accurately or comprises an error.
Textual content on Picture
Putting textual content on a picture is at all times a tense second as a result of a portion or your complete picture could not supply enough distinction to make the textual content stand out. In such instances, I’ve two strategies: deal with the picture to scale back opacity. This manner, you enhance the distinction and make the textual content extra readable, or add a field behind the textual content.
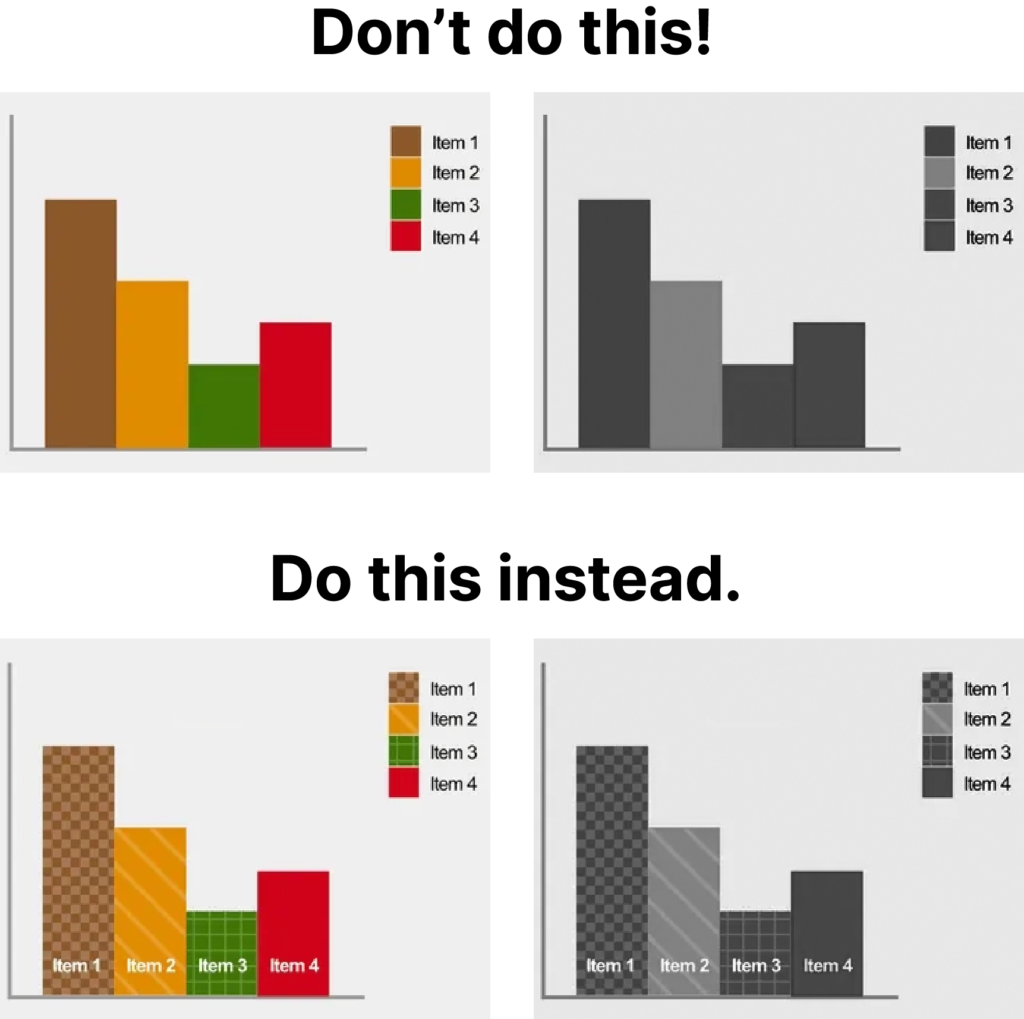
Graphics
Graphics are glorious for visually presenting information, however a quite common mistake (of which I nonetheless discover myself responsible) is an extreme reliance on colours. For people with visible limitations, this is usually a actual problem. One resolution can be to think about incorporating distinct backgrounds and textures into graphics.

Shade Combos
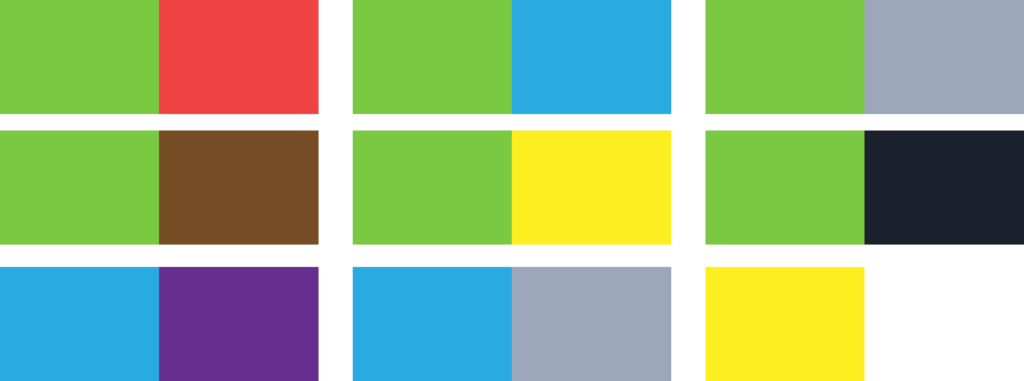
When making a structure from scratch, we have now full management over the colours for use. With that in thoughts, I like to recommend that every time doable, you keep away from the next coloration combos:
inexperienced + pink
inexperienced + brown
blue + purple
inexperienced + blue
gentle inexperienced + yellow
blue + grey
inexperienced + grey
inexperienced + black
yellow + white

Embrace Shade Accessibility
The ideas on this article are simply step one that you just and your crew can combine into your each day routine to create content material with extra accessible colours.
Contemplating accessibility goes past colours, if you need to delve deeper into the topic, I like to recommend studying WCAG 2.1. The quantity of knowledge could seem overwhelming at first, however it’s positively price learning.
In case you’d prefer to be taught extra about colours and their impression on communication, right here on the Rock Content material weblog, there’s an unbelievable article in regards to the topic.