CTA buttons are some of the essential components of a touchdown web page. They lead on to an motion, and as such, they instantly affect conversion charges.
Poorly designed CTA buttons are much less prone to see clicks. Nicely-thought-out CTA buttons, particularly those who take into consideration the scale and orientation of the customer’s display screen, are more likely to transform.

Supply: depositphotos.com
Listed here are our high 9 suggestions for crafting efficient CTAs, in addition to an instance for every that will help you enhance yours.
1) Use a novel coloration
The very first thing you are able to do to make your CTAs simpler is to use a novel coloration for them. This implies utilizing a coloration that you just don’t use for another aspect in your web site.
This can assist the CTA button stand out and be way more noticeable. Do ensure that the colour you select doesn’t utterly conflict with the remainder of the web page. You may select a special hue of a coloration you might be already utilizing in your palette.
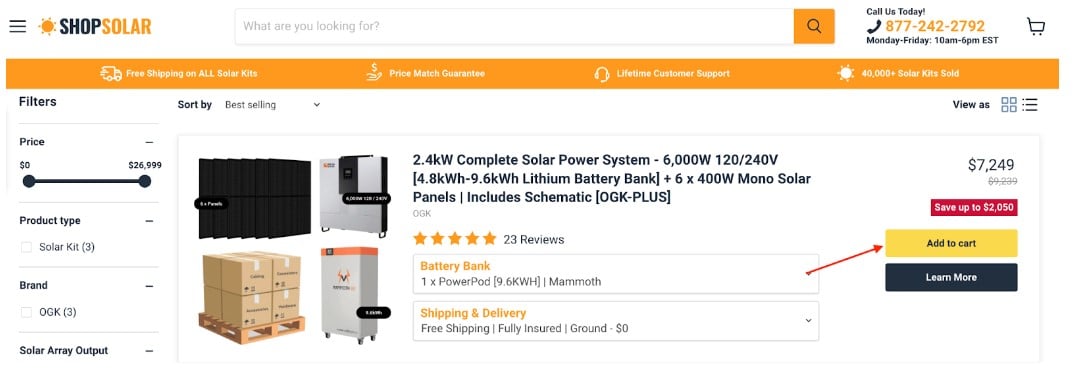
For instance, this web page on ShopSolar.com makes use of yellow and black CTAs. The model’s coloration is orange, so using yellow is just a small step away from that coloration story. It’s vivid and vibrant, so the CTAs are very noticeable, nevertheless it’s not obnoxious, so it matches the impartial black nicely.

Supply: shopsolarkits.com
Discover the way it additionally goes nicely with the crimson that alerts a product is on sale.
2) Use the model’s colours
Sticking to paint alternative, one other solution to make your CTAs simpler is to make use of the model’s personal coloration for them. This can guarantee uniformity on the web page whereas nonetheless making them noticeable sufficient.
It is a sensible choice for minimalistic web sites or those who wish to seem clear {and professional}. By limiting the variety of colours used, you’ll be able to convey a way of experience and expertise and reassure your viewers that you would be able to be trusted.
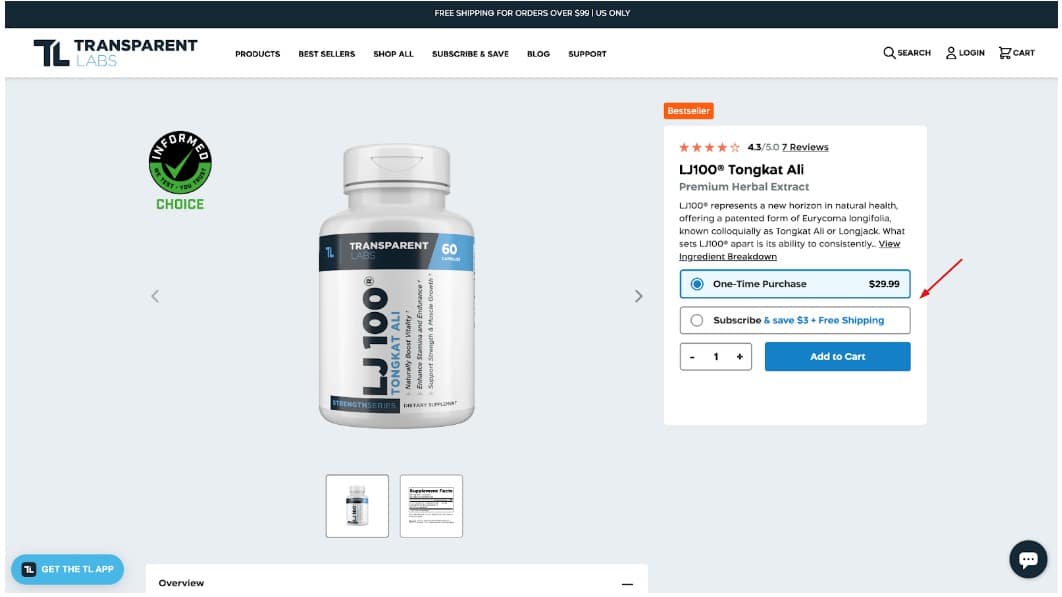
This web page on Clear Labs is an efficient instance. The model’s chosen coloration is blue, they usually use it of their brand, on their packaging, and all through the web site. By making the CTA buttons blue as nicely, they’ve achieved a way of uniformity.

Supply: transparentlabs.com
The white area across the blue makes it stand out much more. The colour itself is muted, however this intelligent juxtaposition of sunshine and darkish achieves the appropriate impact. The button is straightforward to identify.
Discover how they use the identical blue to focus on the potential financial savings when subscribing to a daily supply.
3) Use a really vibrant coloration
Our final color-related tip is slightly a easy one: select a vibrant shade that can immediately appeal to the eye of your web site guests.
This can work very nicely on web sites which can be making an attempt to make a great first impression or which can be making an attempt to face out in a sea of opponents. By selecting a memorable model accent coloration, you’ll be able to embed your self within the minds of your target market.
The colour you select will convey essential details about your model as nicely, so select rigorously.
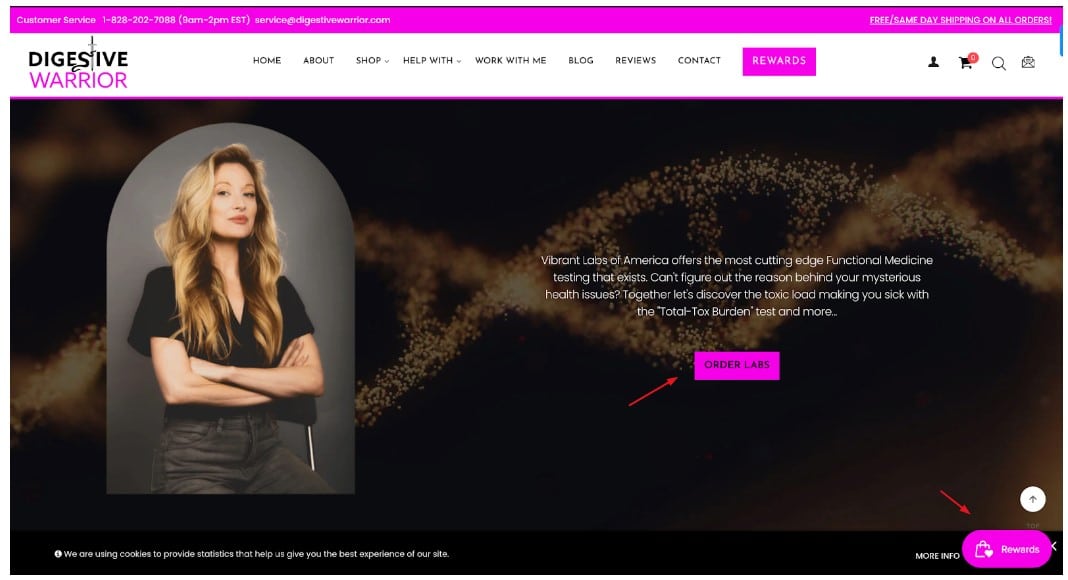
For instance, Digestive Warrior has gone for a vibrant pink, virtually purple. They’ve made it part of their brand, they use it of their CTAs, they usually use it to focus on an important components of their homepage.

Supply: digestivewarrior.com
What does this coloration say about them? They don’t seem to be afraid to be totally different, they usually need you to concentrate.
4) Write clear copy
Now that you understand how to decide on the colour on your CTA buttons, let’s discover the best way to write them.
The best and most essential piece of recommendation to keep in mind is to put in writing clear CTA copy. It must be painfully apparent what the button does. There must be completely no room for doubt about what a click on will end in.
The shorter and clearer you might be, the higher. Typically, two or three phrases will do. If considered one of them is an motion phrase, nice!
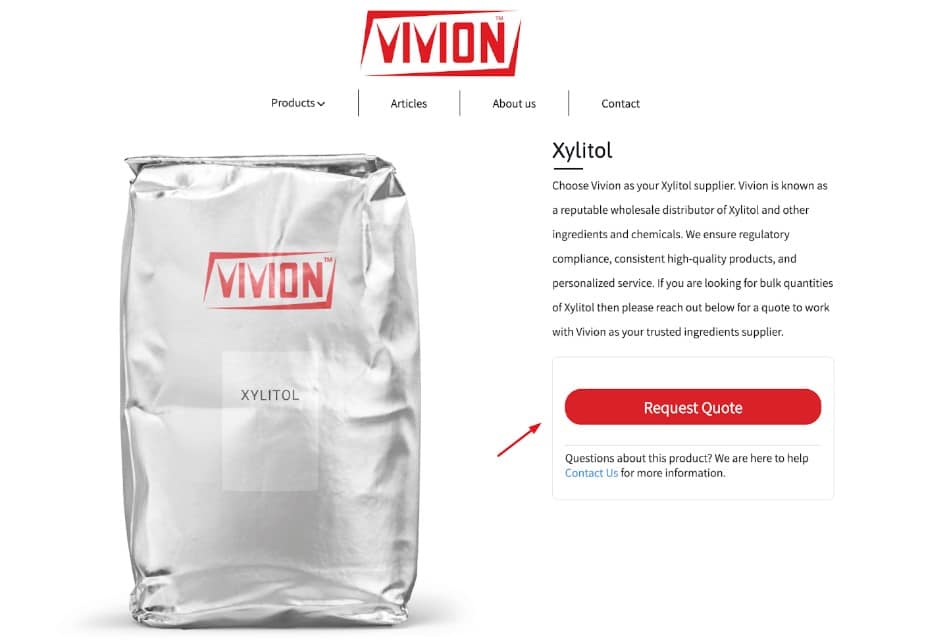
Right here’s this xylitol provider web page for example. Their CTA is straight to the purpose: request a quote. It’s easy, efficient, and leaves no room for confusion.

Supply: vivion.com
There are a few different CTAs on the web page: get documentation and speak to us. They’re simply as clear and easy.
Don’t attempt to do one thing extraordinary together with your CTA copy. You are attempting to optimize conversion charges, not reinvent a superbly useful wheel.
5) Spell out the advantages
If you wish to go down a barely totally different route together with your CTA copy, you’ll be able to deal with clearly spelling out the advantages of clicking.
This implies the copy can be longer, however you’ll be able to danger this if you wish to stand out or attraction to your target market.
Concentrate on the features of your services or products that might resonate essentially the most. You too can emphasize options like free transport, an ongoing low cost, and so forth.
Basecamp is an efficient instance of a “too lengthy, however nonetheless efficient” CTA button. Their “attempt it without cost, get pleasure from work extra” resolution spells out their two foremost promoting factors: they’ve a free trial, and their software is supposed that will help you get pleasure from your work.
It is a barely overlong CTA, although, however they’ll get away with it as a result of it matches the remainder of their homepage copy so nicely.
6) Overcome frequent conversion obstacles
You too can use your CTAs to beat the most typical conversion obstacles your target market is prone to have. This may be something from product high quality, transport prices, returns coverage, and so forth.
Ideally, you’ll not add any of this info to the CTA button. Regardless that you’ve simply seen Basecamp use an extremely lengthy CTA with good impact, you’ll be able to stick with one thing shorter and spell the whole lot else out subsequent to the button itself.
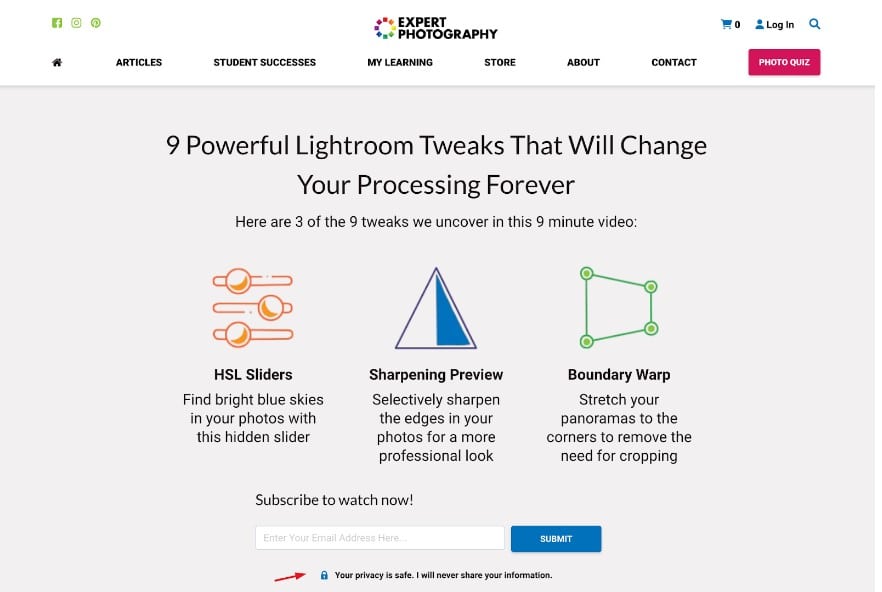
Professional Images does this very nicely, for instance. They’ve a e-newsletter subscription button that appears utterly unusual, with the e-mail field and submit choice. They’ve, nevertheless, added a quick line of textual content that makes all of the distinction: Your privateness is secure. I’ll by no means share your info.

Supply: expertphotography.com
In a world the place on-line privateness is much from what it needs to be, this easy gesture goes a good distance in serving to readers really feel safer about submitting their private information. A good way to extend subscription charges.
7) Animate it
If you wish to add a bit extra curiosity to your CTAs, you may make them transfer – fairly actually.
Relying on the character of your online business and target market, you would possibly profit quite a bit from animating your CTAs. Static options work nicely for extra skilled web sites, but when your model is extra laid again and informal, having a CTA button do some jig is usually a nice engagement enhancer.
Working example: Wethrift has animated all of their coupon CTA. This makes the deal appear only a tiny bit extra interesting and such as you’re about to money in on one thing priceless.
Discover that the animation is brief and doesn’t shake up the expertise an excessive amount of. It simply provides a little bit of motion to an in any other case principally static web page.
8) Use damaging area correctly
An extremely essential aspect of CTA design is the white area that surrounds it. With out it, the button itself would get drowned within the surrounding noise, so to talk.
The damaging area round a button won’t solely make it extra seen by offering a distinction, however it would additionally scale back the quantity of distraction. Your guests won’t really feel overwhelmed or rushed. Readability and web site usability are additionally improved by means of white area, because the button copy is made extra legible and it’s simpler to click on on, particularly on cell screens.
Fastidiously contemplate the quantity of damaging area you want round a button. Make certain there aren’t any different clickable components within the neighborhood in order to keep away from misclicks and customer frustration.
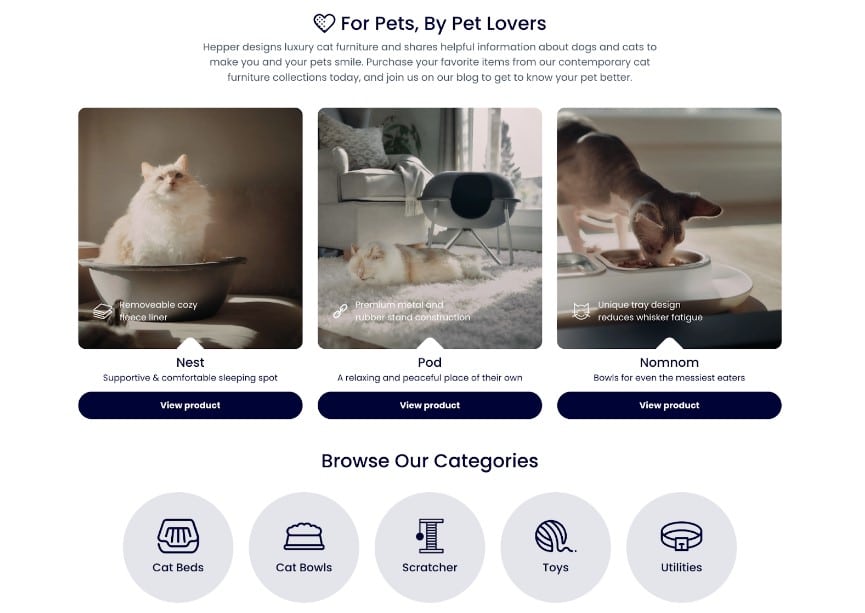
Hepper does this very nicely on their homepage. Whereas there are quite a few CTAs to click on on, there may be sufficient room between them, even on a cell display screen. Each button is straightforward to achieve, and whereas all of them look alike, they’ll’t be confused with one another as a result of the encircling components make it clear what part of the web site you might be about to browse.

Supply: hepper.com
9) Make clickability apparent
Lastly, maybe an apparent tip however one which many web sites appear to have ignored: ensure that the CTA button appears clickable. Don’t simply use a hyperlink or barely bigger textual content. Make certain it’s completely apparent it’s a button and that one thing will occur when you click on on it.
Take a look at the Wix homepage. They’ve a number of buttons that look precisely like their CTA. And whereas the encircling copy does inform you to pick the type of web site you wish to create after which get began, your complete part is barely complicated. Why does nothing occur once you click on on “weblog”?
With the intention to keep away from this sort of confusion, ensure that to have just one aspect that’s clearly clickable.
Wrapping up
Check out your present CTA buttons. Did you already observe a few of this recommendation? Or have you ever found there may be room for enchancment?
Do not forget that the very best CTAs take into consideration your guests’ wants and ache factors.
