Do you wish to enhance web site conversion fee with out interrupting the customer’s person expertise (UX)?
Generally, popups are an effective way to extend sign-ups and enhance your e-mail opt-in charges. Once you use them properly, popups can convert at a median of three.80%.
However when popups are available the way in which of individuals’s UX, they get irritated and ignore them. HubSpot ran a survey in 2021 wherein 58% of respondents stated they discovered popup adverts to negatively impression their UX.
When you’re in search of one other option to get your web site customer’s consideration, an internet site notification bar presents an equally good answer.
That’s why, on this put up, we’re going to elucidate what an internet site notification bar is and present you learn how to create an attention-grabbing web site notification bar with OptinMonster.
We’ll additionally have a look at 5 nice examples of notification bars from well-liked manufacturers.
Let’s get began.
What Is a Web site Notification Bar?
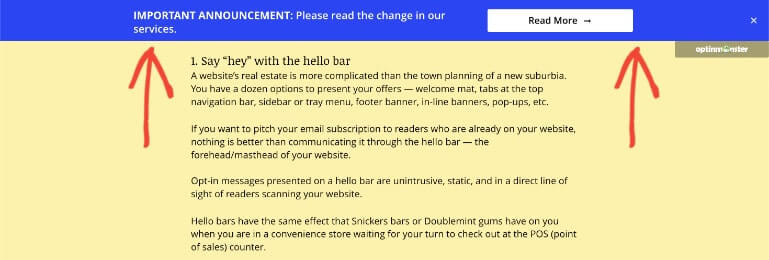
An internet site notification bar is a small banner that sits on the highest or backside of the web page. It’s also referred to as a whats up bar, floating bar, sticky bar, welcome bar, web site alert banner, or announcement bar.
You’ve in all probability seen loads of these earlier than. They give the impression of being one thing like this:

A notification bar on an internet site is used to draw customer’s consideration to an essential piece of knowledge or redirect them to a particular web page. Not like annoying popup adverts, notification bars don’t get in the way in which of the web site’s content material.
Meaning your web site guests don’t really feel the necessity to shut it, as is the case with most popups.
You possibly can arrange the notification bar on an internet site to be refined and enticing on the similar time. This lets you supply a seamless UX whereas rising your probabilities of enhancing web site conversion.
There are a number of use instances so that you can show an internet site notification bar on an internet site:
- Rising your e-mail record
- Sharing a brand new promotional supply
- Creating urgency with a countdown timer
- Broadcasting alert messages throughout emergencies
- Letting guests find out about upcoming occasions, e.g., webinars
- Asserting modifications in what you are promoting hours or transport info
And way more.
Right now, we’ll cowl learn how to create an internet site notification bar with OptinMonster to speak service modifications to prospects.
Let’s get began.
Methods to Create a Web site Notification Bar
Creating an internet site notification bar with OptinMonster is less complicated than you assume. Let’s go over it step-by-step.
Step 1: Log in to Your OptinMonster Account

Don’t have an OptinMonster account? Enroll in the present day with a no-risk a reimbursement assure.
Step 2: Create a Marketing campaign
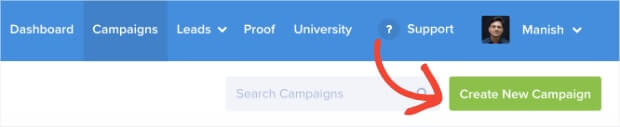
Within the prime right-hand aspect of the dashboard, click on Create New Marketing campaign.

Step 3: Select Marketing campaign Kind
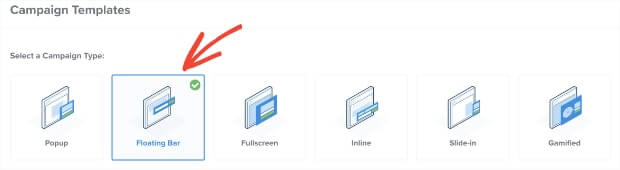
For this tutorial, we’ll go along with the Floating Bar.

Step 4: Choose the Proper Marketing campaign Template

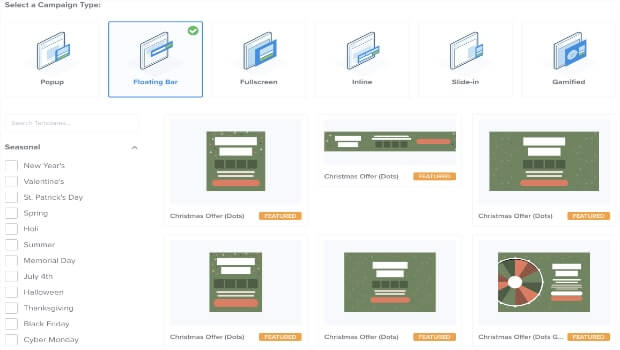
Right here’s the cool factor: OptinMonster has over 100 ready-to-use templates that you should use to save lots of time when creating an internet site alert bar. As a result of we have now so many choices, you’re prone to discover one which already matches the look you’re going for.
However if you wish to create an unique web site notification bar design, that’s okay.
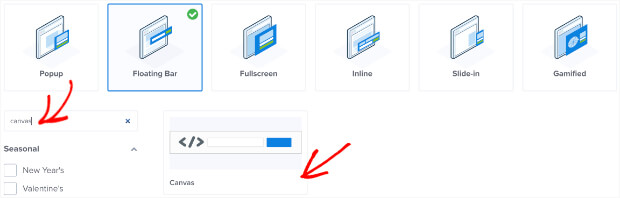
You possibly can construct a novel web site notification bar from scratch and customise it precisely the way you’d like with our clean template, Canvas. Seek for Canvas within the search bar, and also you’ll see the obtainable templates within the outcomes.

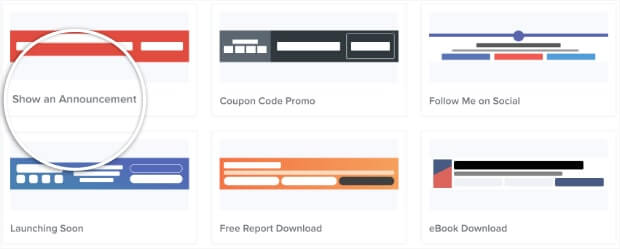
To maintain issues straightforward, we’ll select the Present an Announcement template for this tutorial.

The rationale we’re utilizing this template is that it has a brilliant pink shade that grabs the customer’s consideration immediately.
The selection of shade you utilize in a call-to-action (CTA) button, a popup, or a notification bar makes a distinction in conversion charges.
In a survey run by Prime Design Corporations amongst 500 folks, 39% of them stated that shade is a very powerful visible aspect of a enterprise’s web site.
However if you wish to change the default shade from pink to one thing else, that’s okay too. We’ll present you how one can change the colour to match your skilled or private model’s explicit type in step #7.
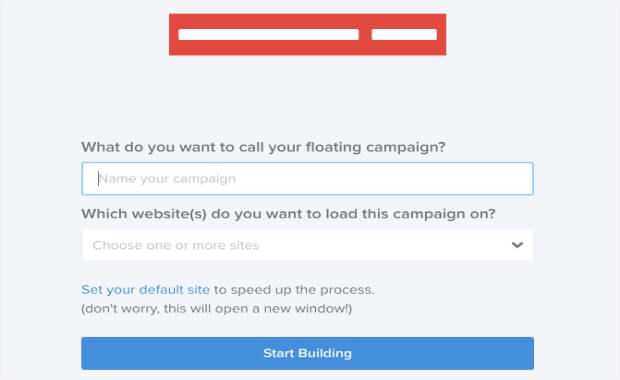
However earlier than that, give the marketing campaign a reputation. You can too assign the marketing campaign to an present web site or add a brand new web site for the marketing campaign to look on. Or, you may wait till you’re able to publish the marketing campaign to finish this step.

When you don’t give the marketing campaign a reputation, it’ll seem as New Marketing campaign beneath the Campaigns tab.

In any case, click on on Begin Constructing to begin modifying the marketing campaign.
With this, your web site notification banner template is able to be edited within the OptinMonster editor. Now you can tweak it to your choice.

Step 5: Select The place You Need the Marketing campaign to Seem
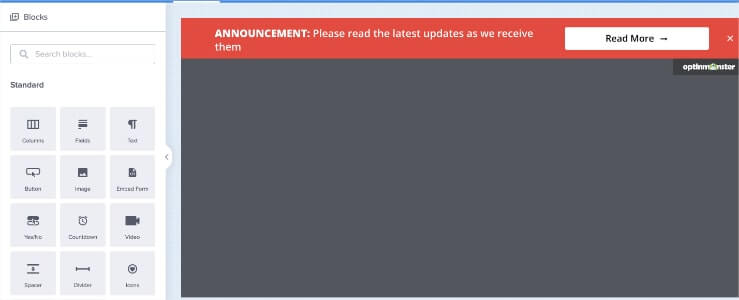
The very first thing that we’ll do to our template is to vary the place and make it relaxation on the prime of the web page.
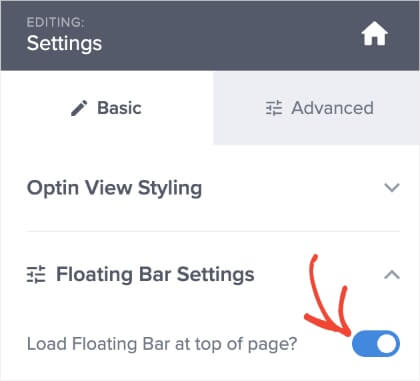
To try this, click on on the black space within the editor to get the Floating Bar Settings to look on the left-hand menu.

By default, the Load Floating Bar at prime of web page performance can be turned on.

We suggest you permit it as it’s for the reason that prime of the web page is a perfect place for web site guests to note the web site alert banner.
If you wish to change it, toggle the change to make the floating bar seem on the backside of a web page.
Step 6: Edit Marketing campaign Copy
With OptinMonster’s easy-to-use marketing campaign editor, modifying the marketing campaign’s textual content is tremendous easy.
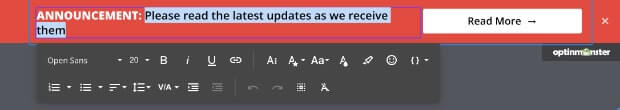
Click on contained in the textual content space that you simply wish to change and edit the copy to match it with the essential replace you’re sharing.
![]()
You can too double-click the textual content space to vary the dimensions, shade, font, and formatting of the textual content copy.

Asserting a change in providers is often an easy communication. However for those who’re making a notification bar on an internet site to get extra click-throughs, make certain to put in writing headlines that seize folks’s consideration.
The identical applies to writing copy to enhance engagement and conversion utilizing one of many stellar copywriting formulation. As an apart, right here’s a record of over 700 energy phrases that you should use to make the copy extra persuasive.
Again to our announcement bar, it’s time to vary the button.
Step 7: Edit the CTA Button
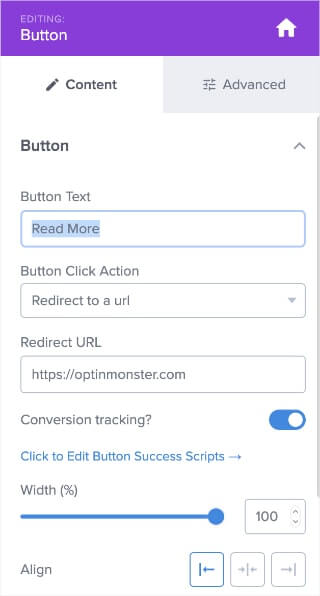
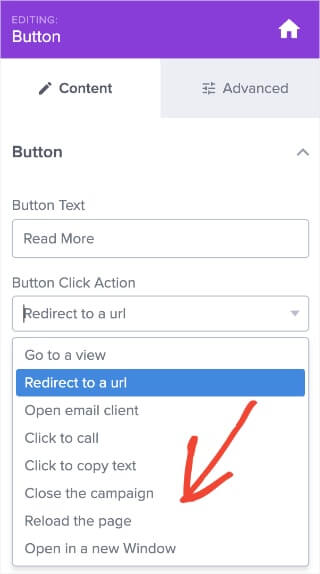
When you’re redirecting guests to touchdown pages or a separate web site to overview the service updates in additional element, the easy default textual content Learn Extra will work positive.
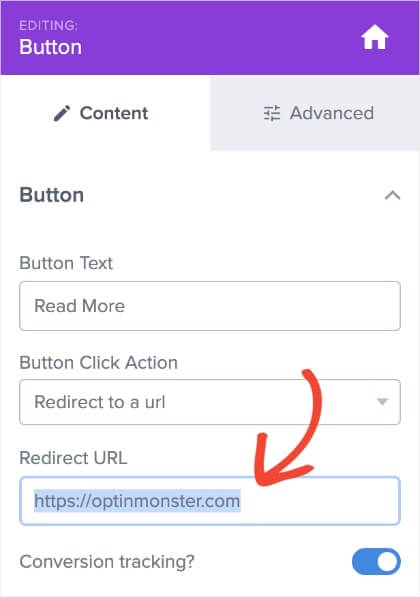
When you do wish to change different facets of the button, click on the button aspect within the editor. On the left-hand menu, now you can change the CTA button design to your liking.

By default, the Button Click on Motion is ready to redirect guests to a different net web page.

If you want the press motion to carry out a unique motion, click on on the dropdown beneath the Button Click on Motion. Select the motion you need the button to take when guests click on on it.

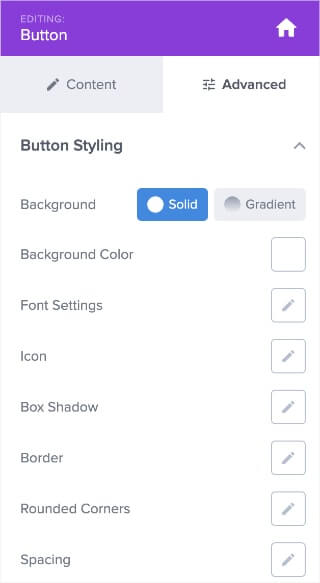
Within the Superior tab, you may change the looks of the web site notification bar button, reminiscent of its:
- Coloration
- Textual content
- Width
- Alignment
- Icon
- Border
- Shadow
- Spacing
And way more.

Subsequent, we’ll cowl learn how to change the background shade of the notification bar.
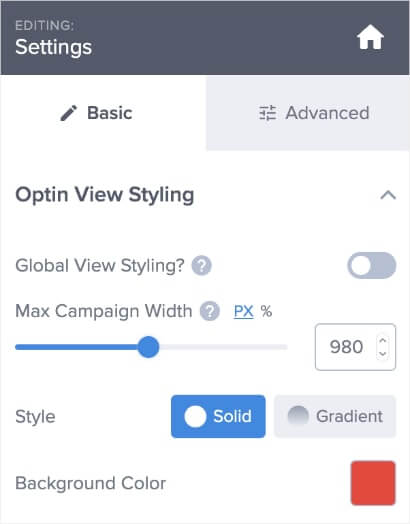
Step 8: Change Background Coloration
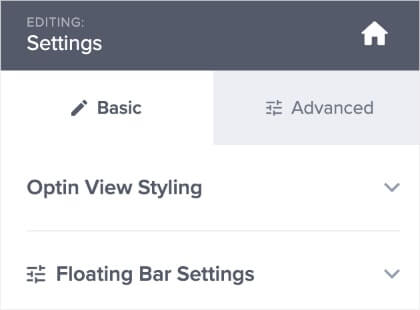
To alter the background shade scheme of the announcement bar, click on on the black space exterior the floating bar.
Below the Fundamental tab on the left-hand menu, click on to broaden the Optin View Styling possibility.

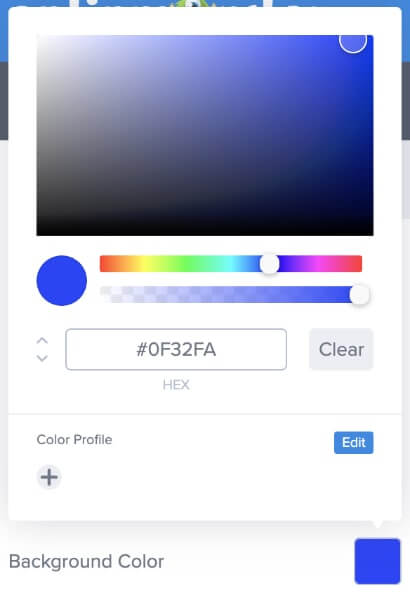
Click on on the pink sq. subsequent to the Background Coloration possibility and select a shade that matches your model or message.

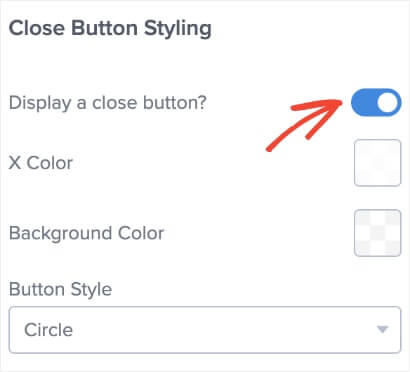
At this level, you can too customise the shut button look or disable it fully. Scroll additional down the Optin View Settings and toggle the Show an in depth button possibility.

For now, we’ll go away the shut button as it’s – turned on.
You now have a notification bar that you would be able to publish on an internet site to make an essential announcement concerning modifications in your providers.
![]()
Step 9: Change Show Guidelines
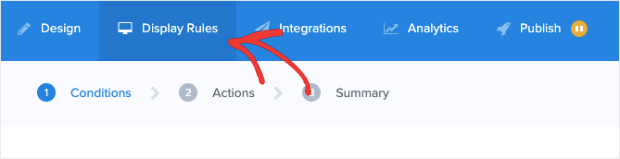
There’s another minor change that can assist you higher goal your prospects. Head over to the Show Guidelines on the prime of the web page and click on on the Edit button:

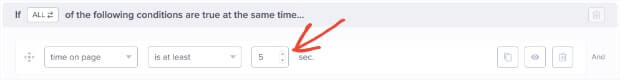
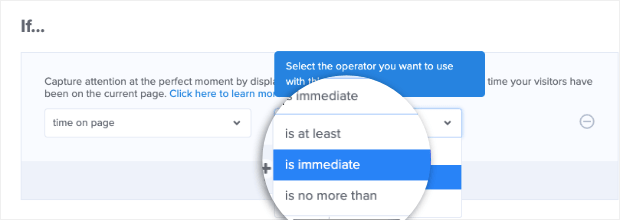
By default, the marketing campaign’s time on web page and is at the least situations are set to 5 seconds.

Change the is at the least settings to is speedy.

There’s a cause for making this variation. For an essential service announcement notification bar like we’ve designed in the present day, it ought to seem to all guests the second they land in your web site.
Step 10: Save Marketing campaign
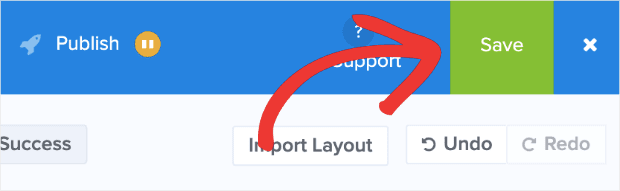
Hit Save on the top-right nook of the editor to save lots of the edits you’ve made to date.

Step 11: Publish the Marketing campaign
When you’re certain about all facets of the alert notification bar, now you can publish it in your web site.
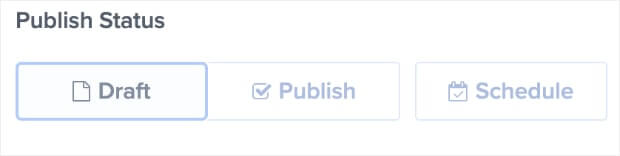
To do that, go to the Publish tab on the highest menu. Because it’s a work-in-progress marketing campaign, you’ll discover the Publish tab’s icon in pause mode by default.

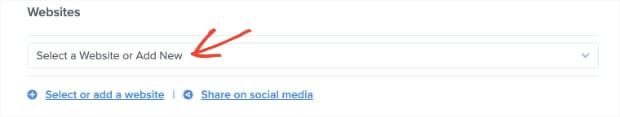
Choose an present web site or add a brand new one beneath the Web sites part.

When you haven’t added any web sites to OptinMonster but, be taught extra about learn how to join your web site.
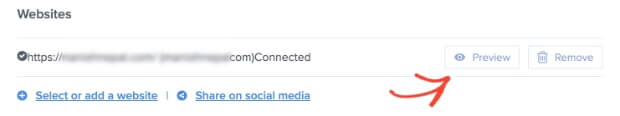
If you have already got an internet site, you should use the Preview performance to check how the notification bar seems in your web site earlier than you publish it.

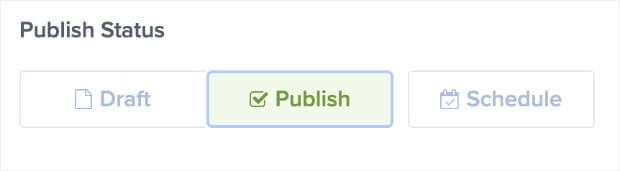
Subsequent, go to the Publish tab beneath the Publish Standing part.

You’ll see that the icon in the primary Publish tab on the prime will change from the pause image to a inexperienced checkmark.

If you wish to unpublish the notification bar marketing campaign to make new modifications to it, click on on the Draft tab to pause the marketing campaign.

And there you’ve gotten it. You could have a totally purposeful Floating Bar web site notification bar to offer guests the most recent updates concerning your service modifications.

That’s that for a demo notification bar. When you’re in search of inspiration to create web site alert banners or questioning about their widespread use instances, try these 5 web site notification bar examples beneath.
5 Profitable Examples of Web site Notification Bars Utilized by In style Manufacturers
When you’re not utilizing an internet site notification bar but, you actually ought to. Check out how these manufacturers are utilizing web site alert bars examples to seize their customer’s consideration.
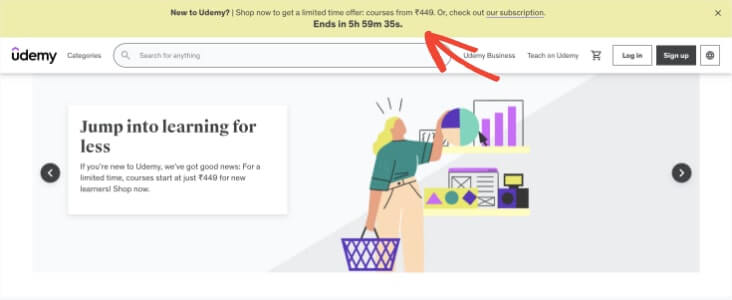
1. Udemy

Udemy is a number one on-line studying platform with over 62 million college students, 70K instructors, and 210K programs in over 75 languages on its platform.
Since its founding in 2010, Udemy has experimented with numerous development hacking strategies to provide you with a stable advertising technique that works for it.
Amongst a lot of its advertising campaigns, Udemy prominently shows an internet site notification bar on the highest of its homepage. The marketing campaign seems to first-time web site guests.
Discover the countdown timer copy on the finish of the notification bar. It’s an ideal match for the limited-time low cost they’re providing by means of this marketing campaign. Countdown timers evoke a way of shortage and worry of lacking out (FOMO) in guests and result in increased conversion.
In OptinMonster, you may create an internet site notification banner with a built-in countdown timer. You possibly can select templates reminiscent of Vacation Supply, Christmas Supply, or New Yr Supply from the templates library as mentioned in step #4.

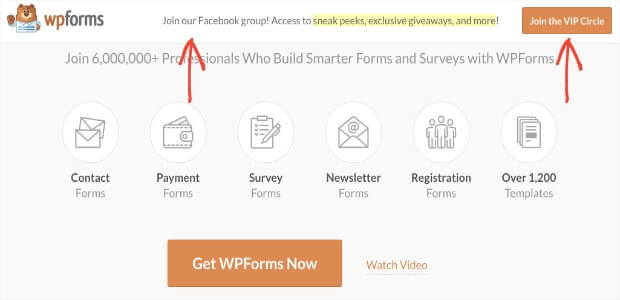
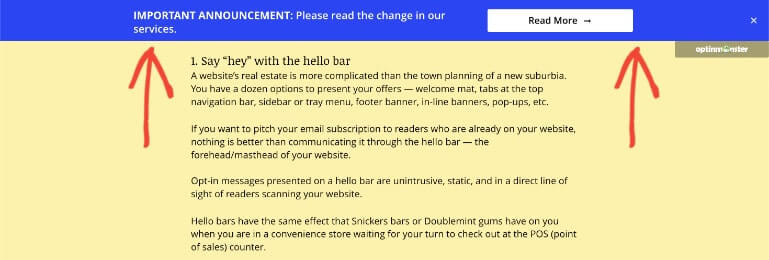
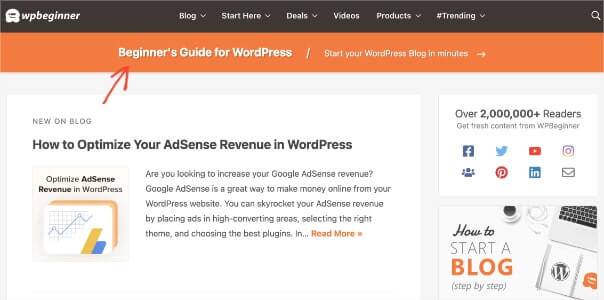
2. WPBeginner

WPBeginner has among the best makes use of for the web site notification bar. It makes use of the web site notification banner to entice beginner WordPress customers to begin their very own weblog web site.
However rather than a CTA button, WPBeginner makes intelligent use of simply the arrow icon on the notification banner. When a customer clicks on the arrow, or anyplace else on the banner, it doesn’t redirect them to a brand new web page.
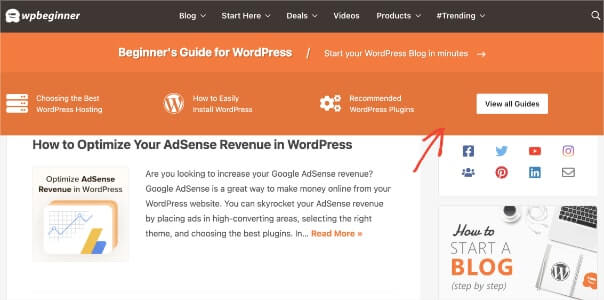
As an alternative, the notification banner expands to disclose 4 extra CTAs to cater to the customer’s intent. They’re redirected to a particular web page relying on which CTA they click on on.

It is a nice option to personalize an internet site notification bar to be useful to the guests. Together with high-intent CTAs ensures improved conversions. An expandable web site notification banner additionally makes an internet site’s UX extra interactive.
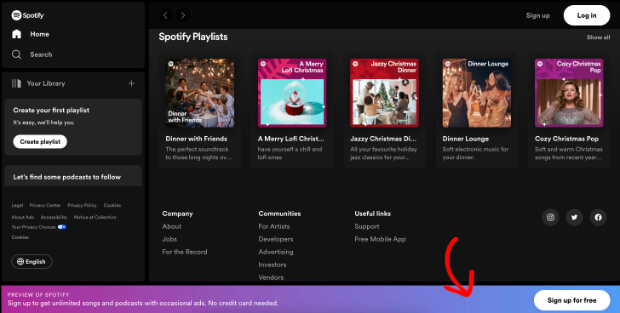
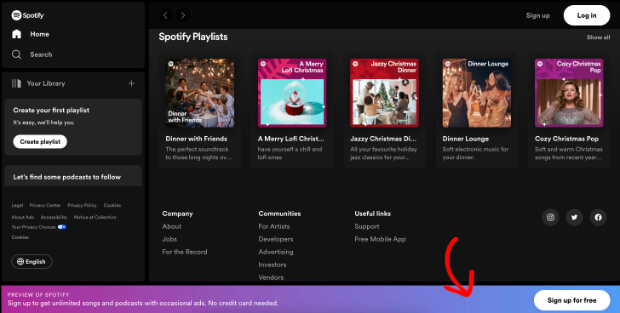
3. Spotify

When most individuals hear the time period web site notification bar, they assume the marketing campaign should be on the prime of the webpage. However Spotify positions its floating bar on the backside.
There are just a few good causes for manufacturers to put the notification bar within the footer intentionally:
- To keep away from cluttering the web site’s hero or header part with a number of CTAs and components. Too many choices result in selection paralysis in guests, they usually find yourself taking no motion.
- To keep away from making a complicated UX on an internet site if it already has a sticky navigation bar. Spotify’s homepage already has a sticky navbar with the search field, sign-up, and login CTAs on it.
- To make the notification bar subtler than inserting it on the prime of the web page. By norm, the highest of the web page is in customer’s direct line of sight. Our eyes are shortly drawn to issues on the prime. However if you would like guests to seek out the notification bar after going by means of the web site content material, it’s greatest to put it in the direction of the tip.
- To utilize the web site actual property, which is often emptier in the direction of the underside of the web page. This helps you distribute the content material throughout the web site evenly and never overwhelm the guests.
Not like the web site notification banner that we created for the tutorial, Spotify doesn’t embrace an in depth button in its web site notification banner. Meaning the banner will preserve displaying till the person indicators up or exits the tab.
Discover Spotify’s one other advertising genius at play right here. With persuasive presents like limitless songs and podcasts, restricted adverts, and no bank card requirement, most music lovers are probably to enroll with Spotify. Extra so, as a result of it’s free.
After folks join a free account, Spotify makes use of e-mail advertising to market prospects about their premium options and convert them into paid customers.
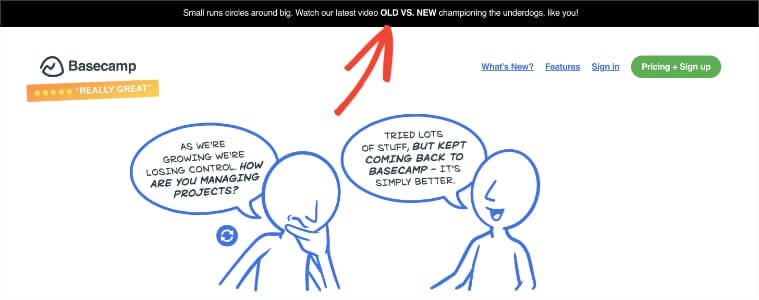
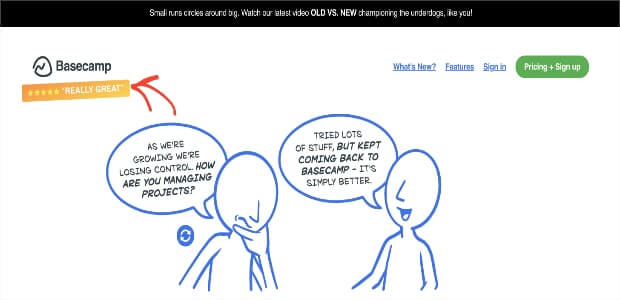
4. Basecamp

Basecamp is a number one venture administration and on-line collaboration software program. Their web site makes use of a notification banner on their homepage to redirect web site guests to a particular marketing campaign web page.
As an alternative of getting a devoted CTA or an icon, Basecamp’s whole notification bar is clickable. That is totally different than how most different manufacturers leverage a notification bar, however it works!
When you look intently at Basecamp’s homepage, you’ll discover that in addition they present 5-star evaluations from prospects on the top-left of the web page. This is a wonderful use of social proof on a touchdown web page optimized for conversion.

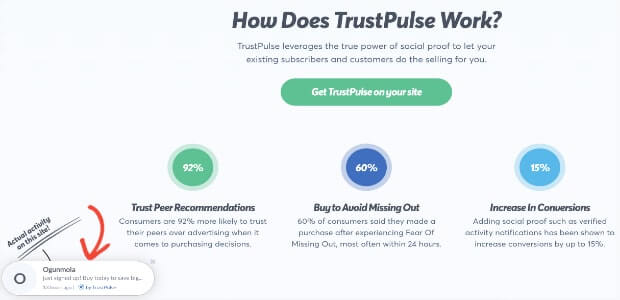
In keeping with TrustPulse, 91% of millennials belief evaluations from different customers as a lot as referrals from their family and friends.
TrustPulse is a robust social proof app constructed for bloggers, advertising businesses, and eCommerce web sites. You need to use TrustPulse to leverage social proof in your advertising campaigns. It helps you set off real-time notifications in your web site when guests take particular actions reminiscent of:
- Registering for a webinar
- Signing up on your newsletters
- Shopping for a brand new product out of your on-line retailer
- Leaving a overview on Third-party websites like Google My Enterprise or Yelp

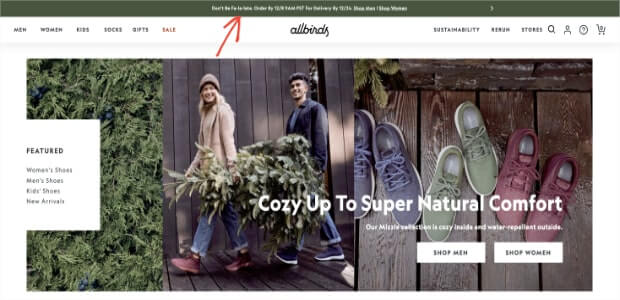
5. Allbirds

Allbirds is among the highest-grossing eCommerce web sites on Shopify. Allbirds manufactures direct-to-consumer (D2C) sneakers and clothes merchandise sourced from sustainable supplies and designed for utmost consolation.
Allbirds presents reductions on its web site nearly all yr spherical. The model makes nice use of site-wide notification bars to announce the launch of latest options or low cost presents on their merchandise.
Proper now, Allbirds is providing a 30% low cost on all merchandise throughout its web site with a coupon code. Coupon advertising is yet one more good device to generate leads and drive extra gross sales to your on-line retailer.
When CouponFollow surveyed over 1,300 Individuals on the most recent buying developments, 96% of patrons said that they regarded for promo codes earlier than shifting to the checkout web page.
If you would like inspiration on learn how to use coupons in your advertising, try these real-world low cost code concepts backed with examples.
Ought to You Show Web site Notification Bars on the Prime or Backside?
Floating bar campaigns may be positioned on the highest or backside of your browser for those who’re utilizing them for promotional functions.
As we noticed earlier, Spotify retains its floating bar on the backside of the web page.

How have you learnt which place is more practical on your web site? We suggest you run an A/B cut up take a look at and check out each.
You possibly can then resolve which marketing campaign to maintain based mostly on its increased click-through fee (CTR).
A Few Closing Ideas on Web site Notification Bars
Whereas floating web site notification bars are a wonderful option to inform prospects about service modifications, they shouldn’t be the one campaigns you’ve gotten in your web site.
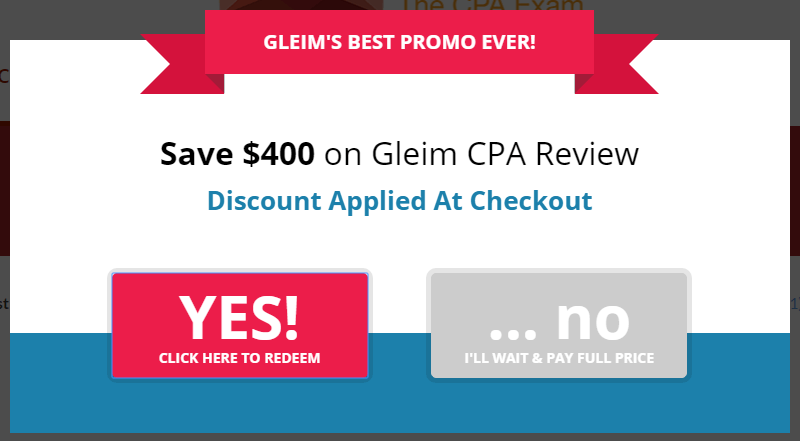
One of the best technique is to have a number of campaigns working collectively. So you can begin with one thing like we created in the present day within the tutorial:

You can too experiment with a Content material Locker or develop your e-mail record with Lightbox Popup.
Crush Empire, for instance, converts between 12% and 25% of its web site guests utilizing lightbox optins.

Discover that they provide a sure/no type of their marketing campaign, which is one other nice lead technology method to spice up site visitors and develop your e-mail record.
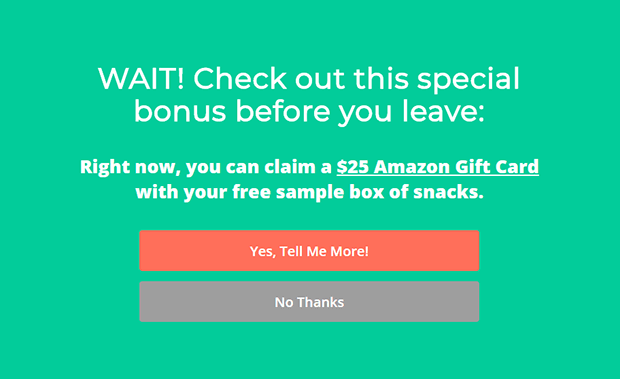
SnackNation is one other model that leverages OptinMonster’s lightbox optin and sure/no type to generate 1200 segmented leads each week.
The corporate has additionally been in a position to cut back cart abandonment with OptinMonster’s Exit Intent® know-how.

The purpose is that you simply shouldn’t restrict your self to just one sort of marketing campaign. Use an internet site notification bar with different optin campaigns to get the very best conversion charges potential.
Are you prepared so as to add an internet site notification bar to your web site? If you wish to take advantage of notification bars in your web sites, you may be curious about these posts as effectively:
These posts will enable you additional perceive how floating bars may also help you drive gross sales and learn how to set up them.
When you’re critical about driving extra site visitors to your web site and rising conversions, you want a conversion optimization equipment. Deal with your self to the perfect within the enterprise.
Be part of OptinMonster in the present day and watch your conversion explode!