The insights from this text got here from the HubSpot Academy’s Free Web site Optimization Course. Take the total course to study extra about responsive design and methods to optimize your web site’s efficiency.

Internationally, over 50% of complete web exercise is completed on cell gadgets. Desktops observe behind with a little over 45% of complete web exercise, and tablets make up the remainder.
Immediately, with so many individuals browsing the online from their telephones, it is important to supply an incredible cell web site expertise. With out it, you may’t cater to the vast majority of web customers, and are seemingly lacking out on visitors and leads for your enterprise because of this.
 So how do you create an efficient cell expertise? That is the place responsive design is available in.
So how do you create an efficient cell expertise? That is the place responsive design is available in.
Merely put, responsive internet design is the tactic of designing internet pages that seem of their optimized type throughout all gadgets.
In different phrases, a responsive design will robotically reformat your web site for all display sizes. This enables your web site guests to simply view and work together together with your website it doesn’t matter what machine they’re utilizing.
Right here, let’s discover how responsive design works, and check out some examples to encourage your personal responsive internet design in 2020.
How does responsive design work?
A web site developed with responsiveness in-mind adjusts to the scale of the machine and browser to show the content material appropriately. Breakpoints are set as much as goal ranges that outline particular shows. For instance, you typically see breakpoints for telephones, tablets, and desktops.

There are a variety of responsive internet design greatest practices to observe:
- Buttons: An individual’s finger is way bigger than the pointer on a pc display. Buttons and hyperlinks needs to be at the least 48 pixels vast and 48 pixels tall to make sure all customers can click on them.
- SVGs: Scalable Vector Graphic Information outline a picture’s form by way of vectors, that means they’ll scale infinitely with out shedding high quality picture high quality.
- Responsive Photos: Not your entire photographs are going to be SVGs. For these, you will wish to use CSS guidelines to robotically alter the scale of the picture to suit the customers’ display dimension.
- Fonts: Be sure that your font is legible throughout all gadgets. At a minimal, Google recommends utilizing a base font dimension of 16 CSS pixels.
- Gadget Options: Whereas prospects and prospects cannot name you over their computer systems, they undoubtedly can on their smartphones. Contemplate altering your “Chat Now!” CTA to “Name Now!” and embody your enterprise telephone quantity in lieu of e-mail.
- Take a look at: As at all times, take a look at your responsive web site on completely different gadgets and browsers. To see how your web site is presently performing, take a look at HubSpot’s Web site Grader software.
Responsive Net Design vs. Remoted Cell Net Pages
There are two main strategies for creating cell web sites: responsive design and cell templates. Responsive design requires you solely have one web site that’s coded to adapt to all display sizes, irrespective of the machine the web site’s being displayed on.
In distinction, a cell template is a totally separate entity requiring you to have a second, mobile-only web site or subdomain. Cell templates are additionally constructed for every particular website, not per display dimension.
Cell-only web sites might be nice options for bigger functions reminiscent of Fb and Twitter, however for many companies, a responsive web site is way more cost-efficient, and simpler to develop and keep.
In contrast to remoted cell web sites, the place you create a complete separate model of an internet site for cell gadgets, responsive design adapts the structure to any display dimension by utilizing fluid, proportion-based grids. Responsive web sites serve the identical HTML to all gadgets and use CSS media queries to alter how your web site ought to look on every machine.
Because the variety of folks browsing the online from their telephones continues to climb, a responsive design will make your life as a marketer simpler and your web site more practical. A mobile-friendly web site will prevent cash in the long term, ship an incredible person expertise, and carry out higher throughout all gadgets.
Responsive Net Design Examples
Should you aren’t utilizing responsive internet design already, then you definately’re in luck as a result of it’s extremely simple these days to get began with it.
For instance, on the HubSpot Content material Hub alone, there are lots of of templates out there free of charge or buy which might be all responsive proper out of the field. Let’s check out 5 outstanding examples of responsive internet design in motion from HubSpot builders for some inspiration.
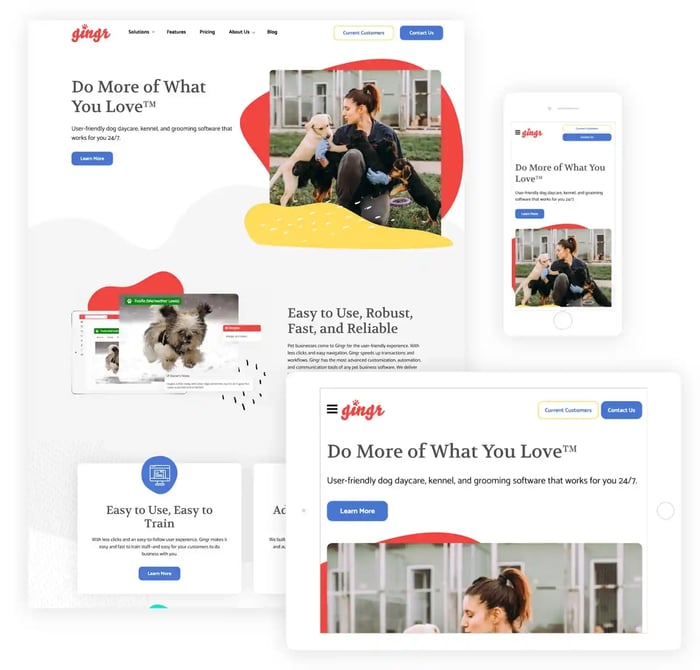
1. Gingr, a pet-care software program firm, outshines the competitors.
SmartBug Media designed a brand new web site for a pet-focused SaaS firm, Gingr, that mirrored the model’s enjoyable voice whereas offering wealthy UX and cell performance. The design balances natural shapes with life like imagery, which conveys and reinforces Gingr’s distinctive answer {and professional} but trendy voice.
So as to add texture with out creating litter, the location integrates shapes that play off Gingr’s emblem, in addition to makes use of natural shapes that resemble animal hair. The web site features properly throughout gadgets by reorganizing the web page components whereas holding the CTA above-the-fold.

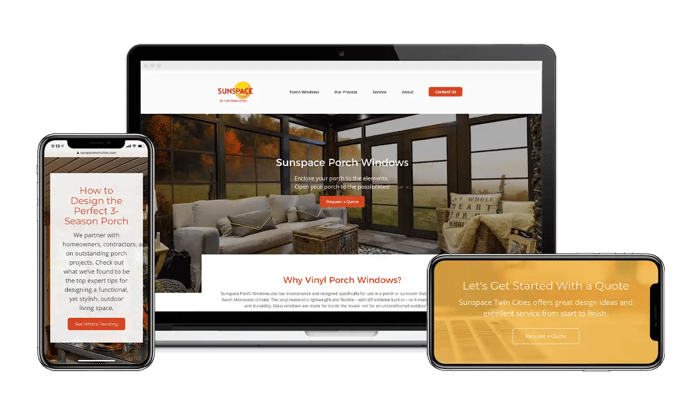
2. Sunspace Twin Cities’ new web site drives 40% improve in income.
Specializing in sunspace porch home windows, Sunspace Twin Cities offers luxurious porch home windows to householders and contractors in Minnesota and Western Wisconsin.
The web site has a practical UX that makes probably the most out of the house out there on desktop, tablets, and cell gadgets. Each the header and physique copy are clearly legible, and the easy design permits the web site’s content material to talk for itself. Better of all, as soon as the corporate up to date their web site’s design, they noticed a 40% improve in income.

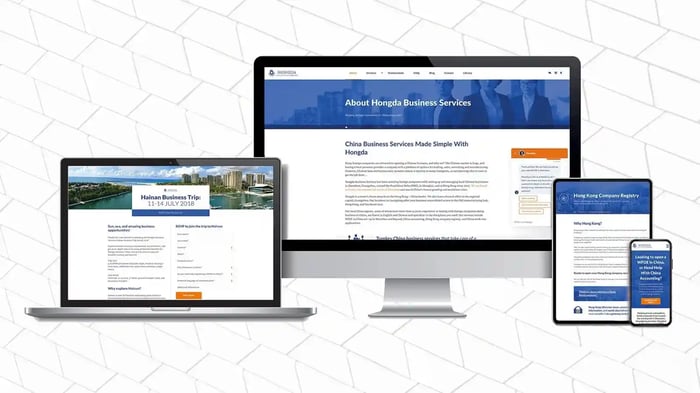
3. Hongda Service‘s B2B web site redesign.
It may be tough to design an internet site that interprets properly cross-culturally. Hongda’s administration workforce knew that interesting to foreigners was paramount to their success as a China-based firm, they usually had been completely satisfied to progress with HubSpot to generate extra leads.
The aim of their design was to resonate with a Western viewers. The blue main and orange accent colours assist this web site stand out. Moreover, the location’s components are simple to have interaction with throughout gadgets.

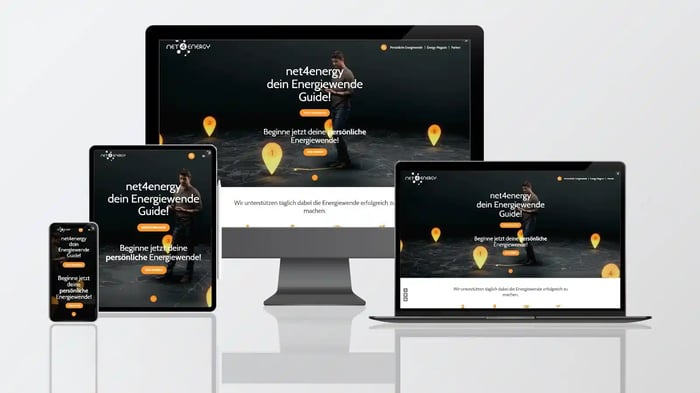
4. Vitality sustainability platform Net4energy redesigns for each B2C and B2B prospects.
Net4energy is a multisided platform that connects customers who wish to study extra about vitality sustainability ideas and suppliers of services. Net4energy goals to encourage and educate customers with guides, ebooks, and useful content material.
With their responsive design, Net4energy is ready to provide their content material to audiences whether or not they’re within the workplace or on-the-go. This instance features properly as a result of the header copy and CTA are resized to take up the correct amount of house on every machine with out lowering the readability or usability of the location.

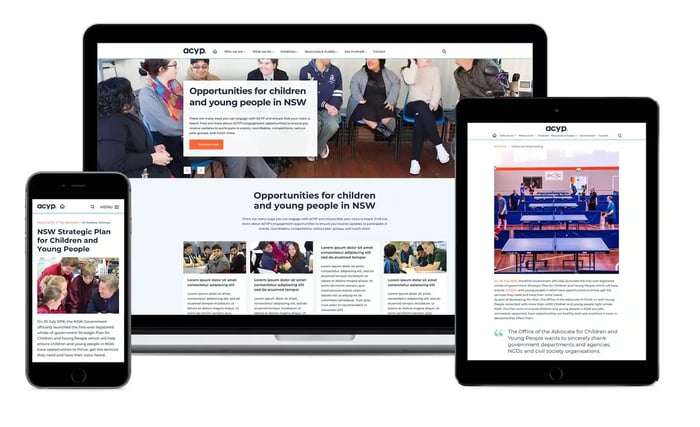
5. ACYP creates a modular web site design.
ACYP (the Advocate for Kids and Younger Individuals) wished to create a contemporary new search for their web site and the flexibility to handle it going ahead. This required constructing web page templates and modules utilizing HubSpots’s draggable module CMS perform.
The web site makes use of quite a lot of modules that robotically alter their width and top relying on the machine they’re being seen on. The photographs resize to take up simply the correct amount of house in order that the header and physique copy are instantly seen, even on cell.

To study extra about methods to create a high-performing web site to develop visitors and leads, take a look at HubSpot Academy’s free Web site Optimization Course.

