You are out with mates, laughing, having a grand outdated time — when somebody asks the group a complete brainteaser: “Why do not ‘B’ batteries exist?”

You are stumped. Your mates are stumped. You whip out your smartphone and kind the query into the Google machine. And growth: Up pops a battery firm’s weblog put up on the nationally uniform specs for the scale of battery cells. It is precisely what you have been searching for, you nerd.
However this is the factor: The content material on the web site is loading as should you’re wanting on the web site on the desktop. In different phrases, the font and photos are actually tiny, and also you’re discovering you’ve to zoom in and scroll backwards and forwards to learn and work together with the content material. Now that is an annoying person expertise.
That is an instance of a viewport concern.
What’s a Viewport?
An internet site’s viewport controls the width of a webpage for the gadget a person is viewing it on.
If you happen to do not configure your web site’s viewport correctly, you are dooming your cellular guests to a number of, irritating minutes of pinching and zooming. (That’s, in the event that they even select to remain in your web site.) And belief me, that is in all probability a lot of your web site guests, seeing as cellular search queries have already begun to surpass desktop.
In case your web site’s constructed on Content material Hub, you needn’t fear about configuring a viewport. Your web site will mechanically modify to any gadget’s viewport. But when it is not, even should you’re utilizing responsive design, you will must configure your viewport so as to provide a good expertise to your cellular guests.
On this put up, I will present you methods to do exactly that. However first, let’s get a bit of higher of an understanding of how viewports work and what they appear to be.
What Your Website Appears Like With a Viewport vs. With out
When you do not set a viewport for cellular units, these units will render a webpage on the width of a typical desktop display screen after which scale to suit the display screen in order that the textual content and graphics are tremendous small. That is referred to as the “fallback width,” and it ranges from 800–1024 pixels.
If you do set a viewport for cellular units, the webpage’s width will scale mechanically to a person’s cellular gadget, giving them a significantly better expertise.
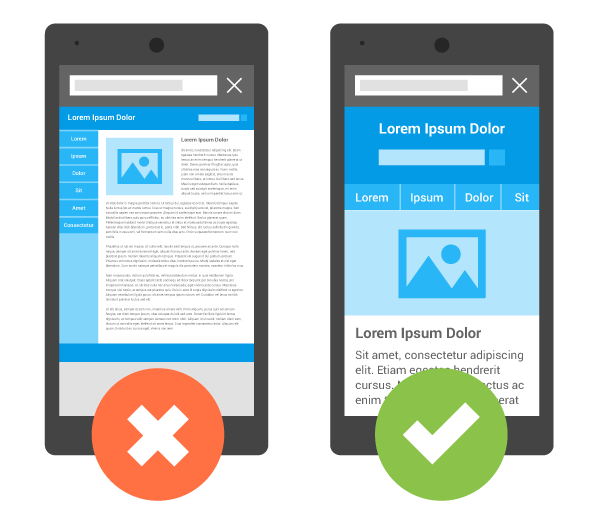
What does that appear to be? Beneath, the display screen on the left would not have a viewport configured, so the cellular browser assumes desktop width. The display screen on the proper does have a viewport configured, so the cellular browser is aware of to match the gadget width and scale the web page so the content material’s simply readable.

Picture Credit score: Google Builders
First, Verify to See If You Have A Viewport Configured Already
To verify, go to the Google Cell Prepared Verify web site. Paste your URL into the empty subject and hit “Submit” on the backside. The device will run your web site via Google’s mobile-friendly check, and in case your viewport shouldn’t be configured, it’s going to inform you.
In case your viewport is not arrange, preserve studying.
Tips on how to Configure Your Web site’s Viewport
To configure a cellular viewport, all it’s important to do is add a meta viewport tag to any and all webpages you want to to be mobile-friendly.
To do that, merely copy the HTML snippet under and paste it within the header of your web site.
<meta identify=viewport content material=”width=device-width, initial-scale=1″>
In lots of instances, inserting this viewport tag within the header file could have the viewport carry throughout the entire web site, making your complete web site extra mobile-friendly. However remember you’ll have to add the viewport tag to every webpage individually, particularly should you use totally different software program on your web site versus your touchdown pages. If you happen to’re not utilizing an built-in resolution like HubSpot Touchdown Pages or Content material Hub, you will must manually verify to verify your touchdown pages, web site pages, and weblog have this viewport tag so that they’re mobile-friendly.
Observe: Including this tag will not make your web site attentive to cellular units — that is a wholly totally different course of, described right here — nevertheless it will make it so cellular customers do not must zoom out and in and scroll backwards and forwards to learn and work together with the content material in your web site.
What’s with the crimson textual content?
If you happen to go away the crimson textual content (“device-width”) the way in which it’s, that simply means you do not need to set a particular width at which to show your content material — and your webpage will decide up the scale of your person’s gadget mechanically. Most of it would be best to do that.
If you happen to do need to show a particular piece of content material for a particular gadget for one motive or one other, then you definitely’ll need to exchange that crimson textual content with the pixel width of the specified gadget. By setting a width throughout the tag (which, once more, shouldn’t be required), then any gadget will render at that particular width. (That is typically not really useful except you’ve designed a web page/web site for a particular display screen measurement. Additionally, you’ll be able to’t set multiple viewport tag — you will have to choose one gadget measurement and persist with it.)
However as an instance you do need to set a particular width. For instance, the width of iPhones range, however say you need your web site to show particularly for an iPhone 6 when an individual’s holding it in panorama. iPhone 6’s have a panorama width of 667px, so that you’d put this tag in your web site:
<meta identify=viewport content material=”width=667, initial-scale=1″>
All iPads have a panorama width of 1024px, so that you’d put this tag in your web site:
<meta identify=viewport content material=”width=1024, initial-scale=1″>
Make sense? Here is an entire checklist of viewport sizes on your reference.
Bear in mind that by stating that the width of your format is the same as the gadget width, you will run into issues when customers rotate their cellular units. To get round this, you *may* use JavaScript to conditionally select which meta tag attributes to go along with, as Ian Yates factors out on this weblog put up … however the easiest resolution appears to be to disregard the width altogether and easily preserve it at “device-width.”
The “preliminary scale” a part of the HTML tag can keep at one it doesn’t matter what. It simply ensures that when somebody opens your content material, the format can be displayed correctly at a 1:1 scale. This helps your webpage benefit from the complete panorama width regardless of the cellular gadget’s orientation (portrait versus panorama).
That is it! Have questions? Ask them within the feedback part.
For extra recommendations on methods to enhance the efficiency of your web site, try our lately revamped Web site Grader. This free on-line device generates customized studies based mostly in your web site’s efficiency, cellular readiness, search engine optimisation, safety, and extra.


