Do you need to add a modal popup kind to your WordPress web site simply? Need to discover ways to use Gravity Types to create customized popup kinds?
Modal popups are the very best resolution if you’d like your web site guests to have interaction with a suggestion earlier than they will return to searching your web site.
On this article, I’ll present you one of the best ways to create a Gravity Types popup in a WordPress web site as a way to improve your web site’s conversion price.
Right here is the whole lot I’ll cowl on this put up:
Ought to You Use a Modal Popup Kind?
Popups assist draw guests’ consideration to immediate them to take a particular motion in your web site. This may embody issues like creating an account, signing up for electronic mail alerts, or shopping for a product.
On common, popups convert anyplace between 1-8%. Some OptinMonster prospects have used popups to enhance their conversion price by as a lot as 600%.
Popups normally have a detailed button or an ‘X’ icon that enables guests an choice to exit the popup with out taking any motion.
Nonetheless, typically you may want the customers to work together with the popup earlier than letting them proceed additional.
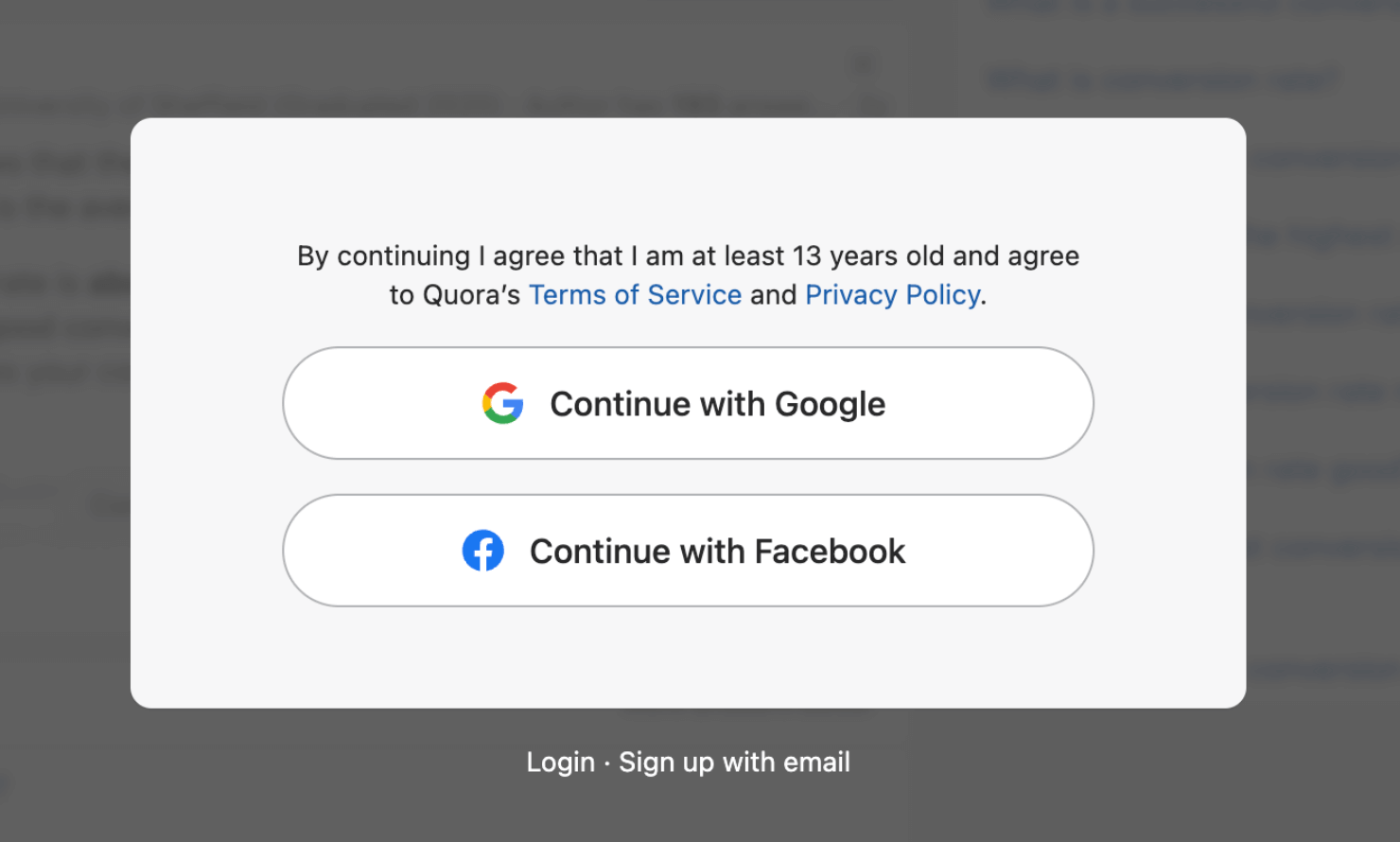
Right here’s one such instance of a modal popup from Quora. The Q&A web site makes use of a lightbox popup for guests who need to learn, upvote, or reply to threads:

That is precisely what a modal popup kind does. It forces web site guests to work together along with your supply or a call-to-action (CTA) earlier than continuing additional.
Right here are some things you possibly can obtain with a modal popup kind:
- Enhance subscriptions: Accumulate electronic mail addresses to develop your electronic mail listing.
- Run on-line surveys: Accumulate buyer suggestions out of your guests to enhance your consumer expertise (UX), product, or service.
- Deal with buyer complaints: Get particulars of what the shopper wants or any complaints they need to resolve.
- Generate leads: Accumulate your web site customer’s contact info equivalent to cellphone or electronic mail addresses to market to them later.
The probabilities with a modal popup are lots!
However as a result of prospects can’t shut a modal popup kind with out performing the specified motion, you’ll want to make use of it on the proper place and on the proper time.
That’s as a result of when a popup interferes with a buyer’s searching expertise, they will discover it impolite and annoying.
Right this moment, I’ll present you methods to create a well-thought-out modal popup kind that can present solely when your guests click on on a textual content, button, or an internet site menu.
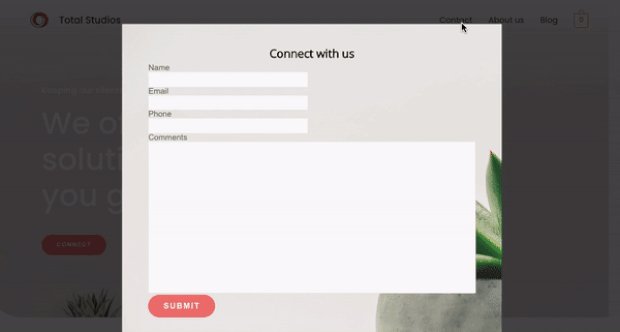
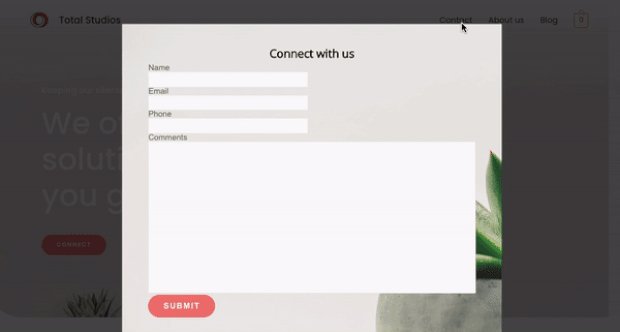
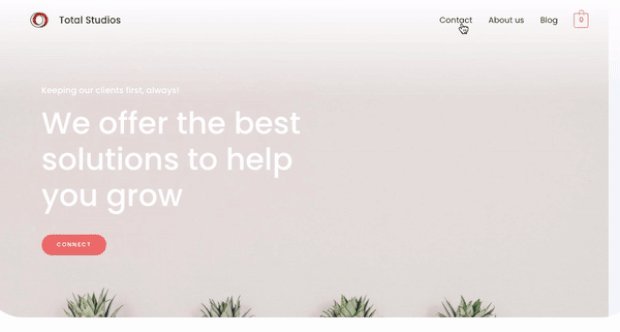
For this tutorial, I’ll use the Gravity Types popup maker. Right here’s a glimpse of how the popup will appear to be:

The Greatest Instruments to Create a Modal Popup Kind for Your Web site
There are a number of methods to create a modal popup kind. However right now, we’ll cowl the simplest solution to get it performed.
To get began, you’ll want to put in and activate 2 WordPress plugins:
Gravity Types

Gravity Types is a web based kind builder that allows you to add a consumer registration kind, contact kind, survey kind, and several other completely different different kinds from one in every of its pre-built templates.
We’ll use the Gravity Types add-on to first create the shape.
Professional-Tip: In case you are searching for a extra inexpensive different to making a Gravity Types modal popup, you possibly can go along with WPForms. Right here’s a step-by-step tutorial that reveals you methods to use WPForms to create a WordPress login modal popup identical to Quora’s.
OptinMonster

OptinMonster is arms down the world’s strongest lead technology software program and WordPress plugin.
It permits you to seize extra leads and improve conversions by beautiful modal popups, slide-ins, floating bars, fullscreen welcome mats, sidebar contact kinds, and inline campaigns.
OptinMonster popup maker plugin comes with 100+ templates that you need to use to create a popup with out writing a single line of code.
As soon as you put in and activate the two plugins in your web site, we will get began.
Step-by-Step Tutorial to Create a Modal Popup with Gravity Types
You should utilize Gravity Types popup maker to create a modal field in 6 easy steps:
Step 1: Create a Kind With Gravity Types
The very first thing it’s essential to do is create the shape with the Gravity Types plugin that you just’ll embed within the modal popup.
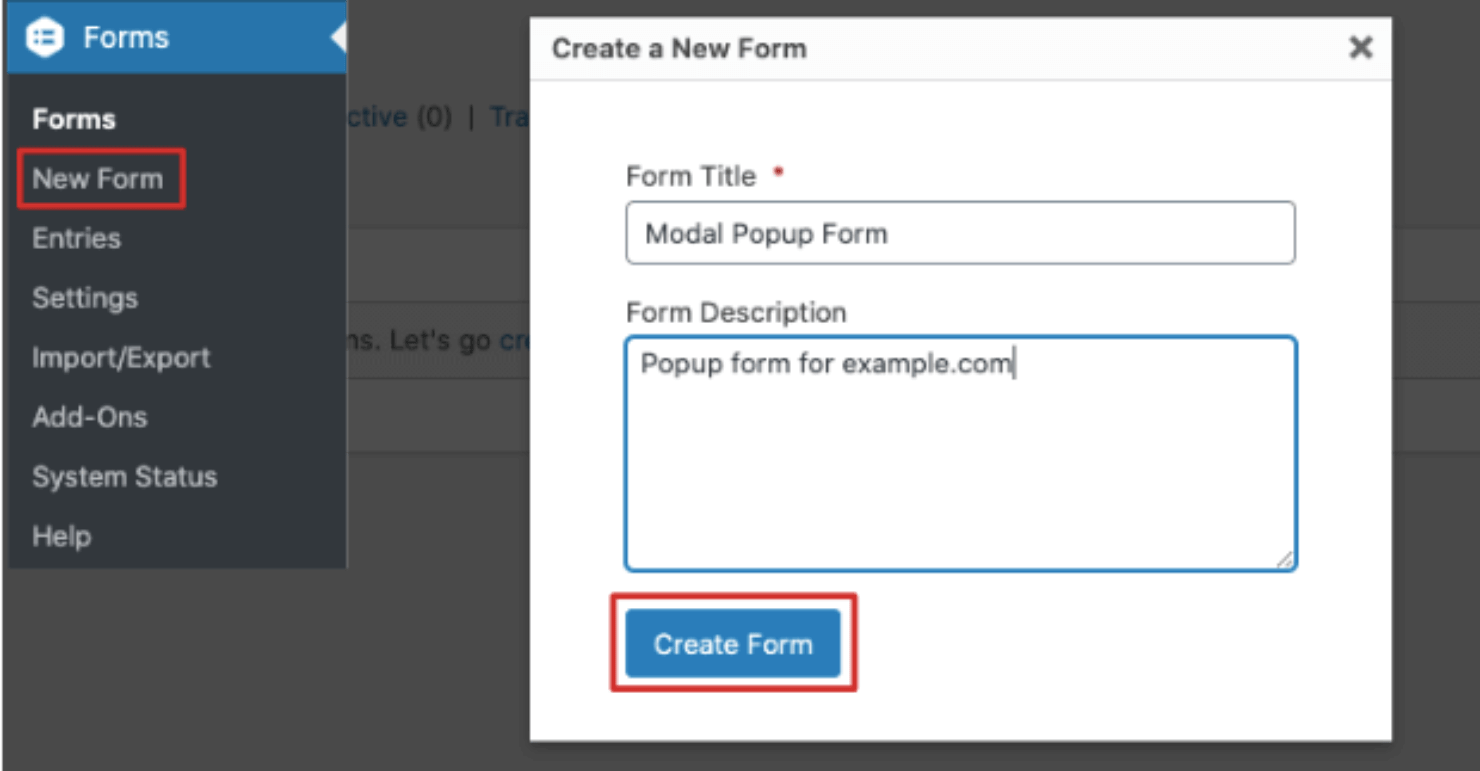
Out of your WordPress dashboard menu, click on on Gravity Types. Choose New Kind from inside Types.
You’ll see a popup that prompts you to enter a title and outline to your kind:

When you’ve crammed within the particulars, click on on the Create Kind button to open up the shape editor web page.
Right here, you possibly can customise your kind settings by dragging and dropping fields from the menu on the precise.
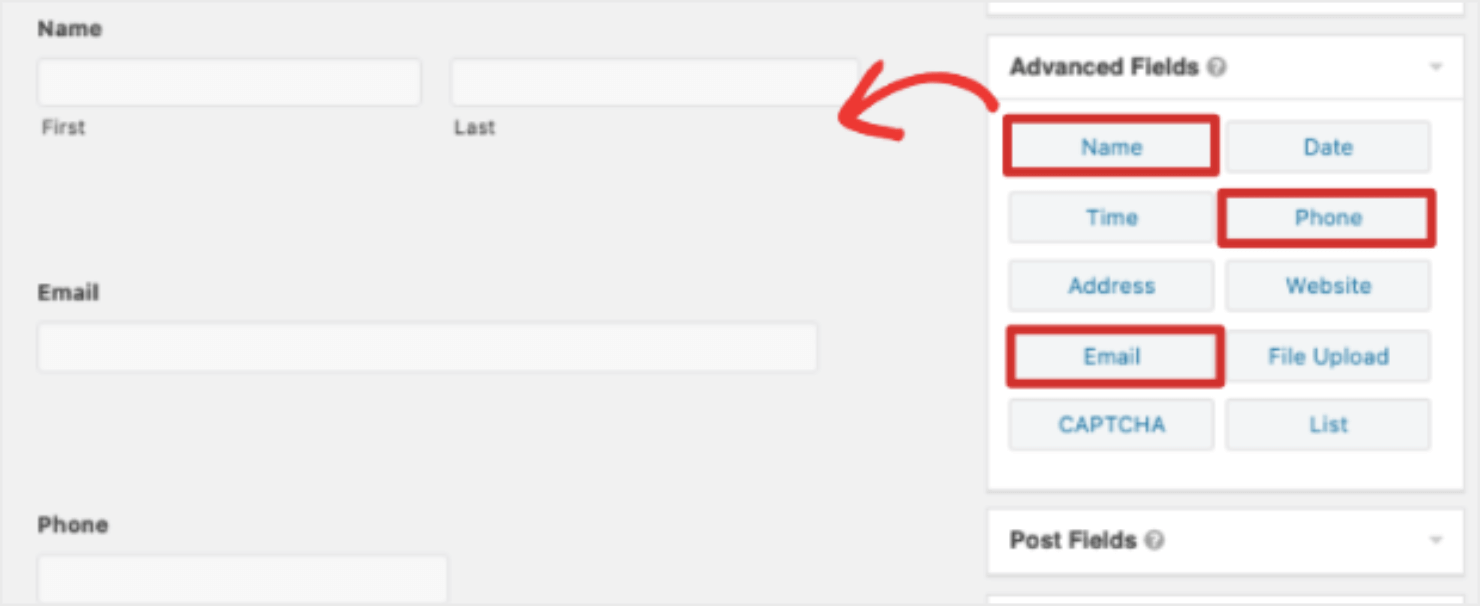
For this tutorial, we’ll create a easy contact kind. From the Superior Fields menu, I’ll add title, electronic mail tackle, and cellphone fields:

I’ll additionally add a feedback part in order that the customer can enter further particulars like what they’re searching for.
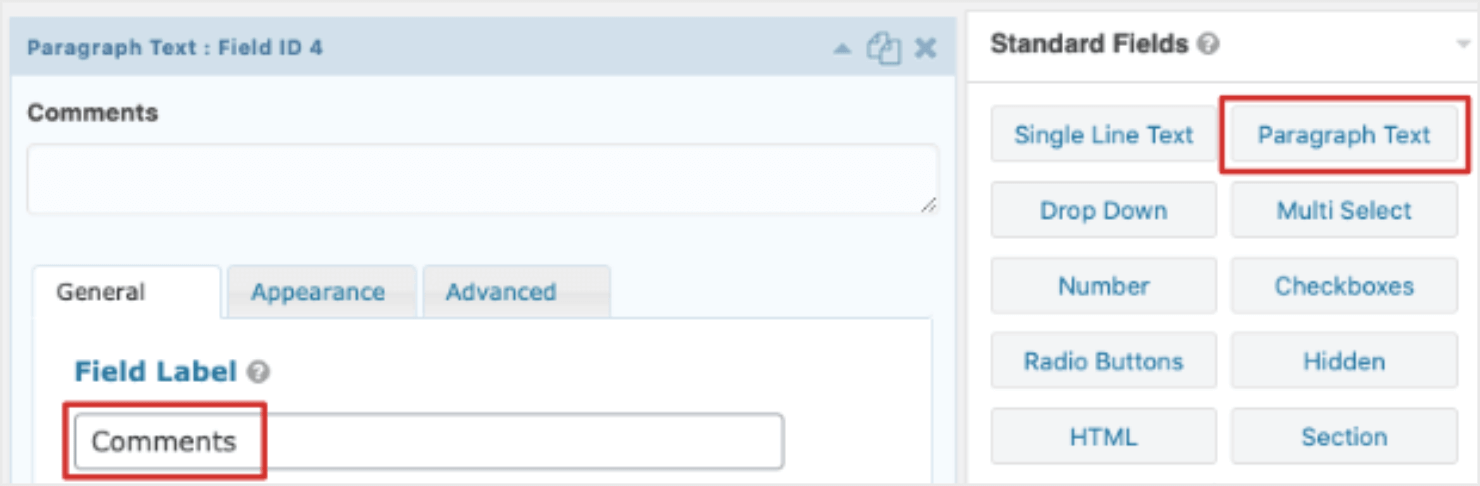
To do that, drag and drop the Paragraph Textual content discipline into your kind editor from the Normal Fields menu. It will open a discipline editor the place you possibly can add a title for the sphere equivalent to Feedback:

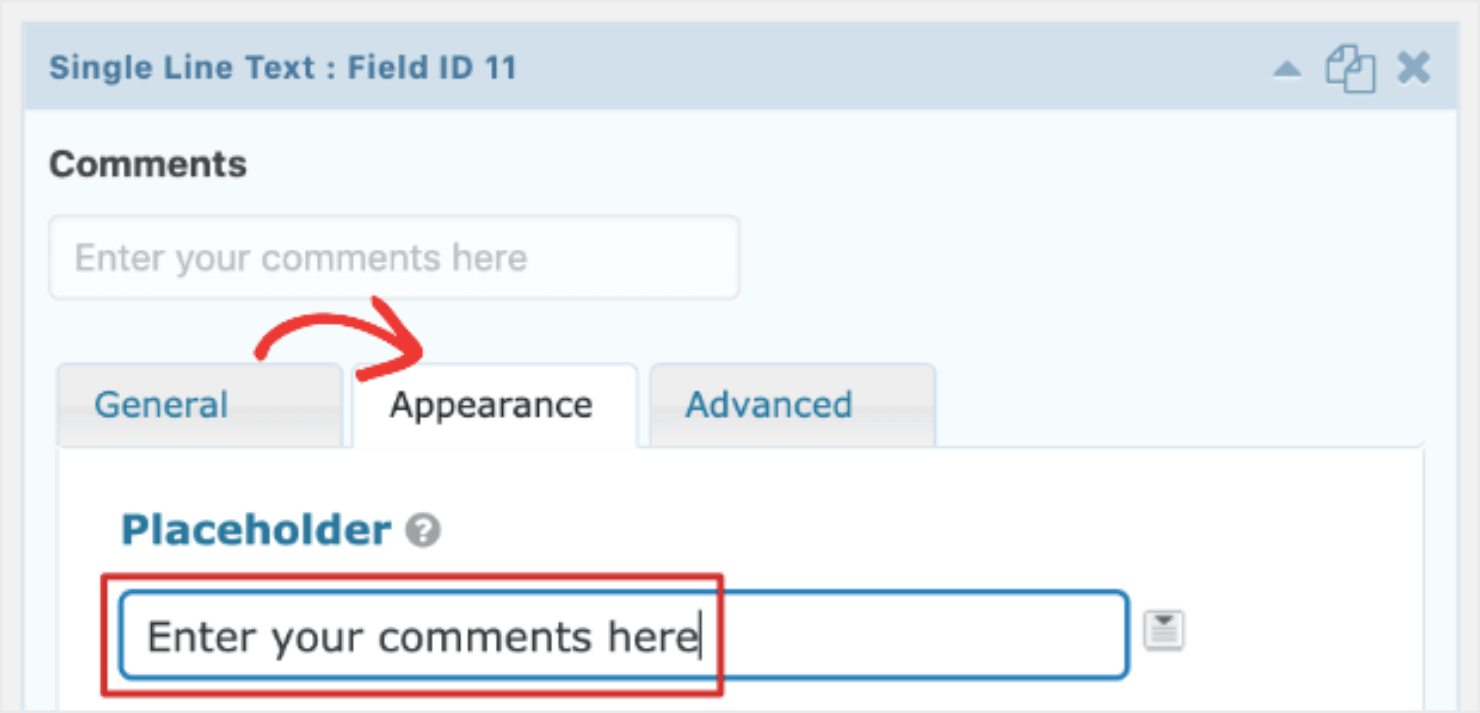
If you wish to add placeholder textual content inside the sphere equivalent to ‘Enter your feedback right here’, click on on the Look tab.
Right here, you possibly can enter the placeholder textual content and in addition improve or lower the dimensions of the sphere’s field:

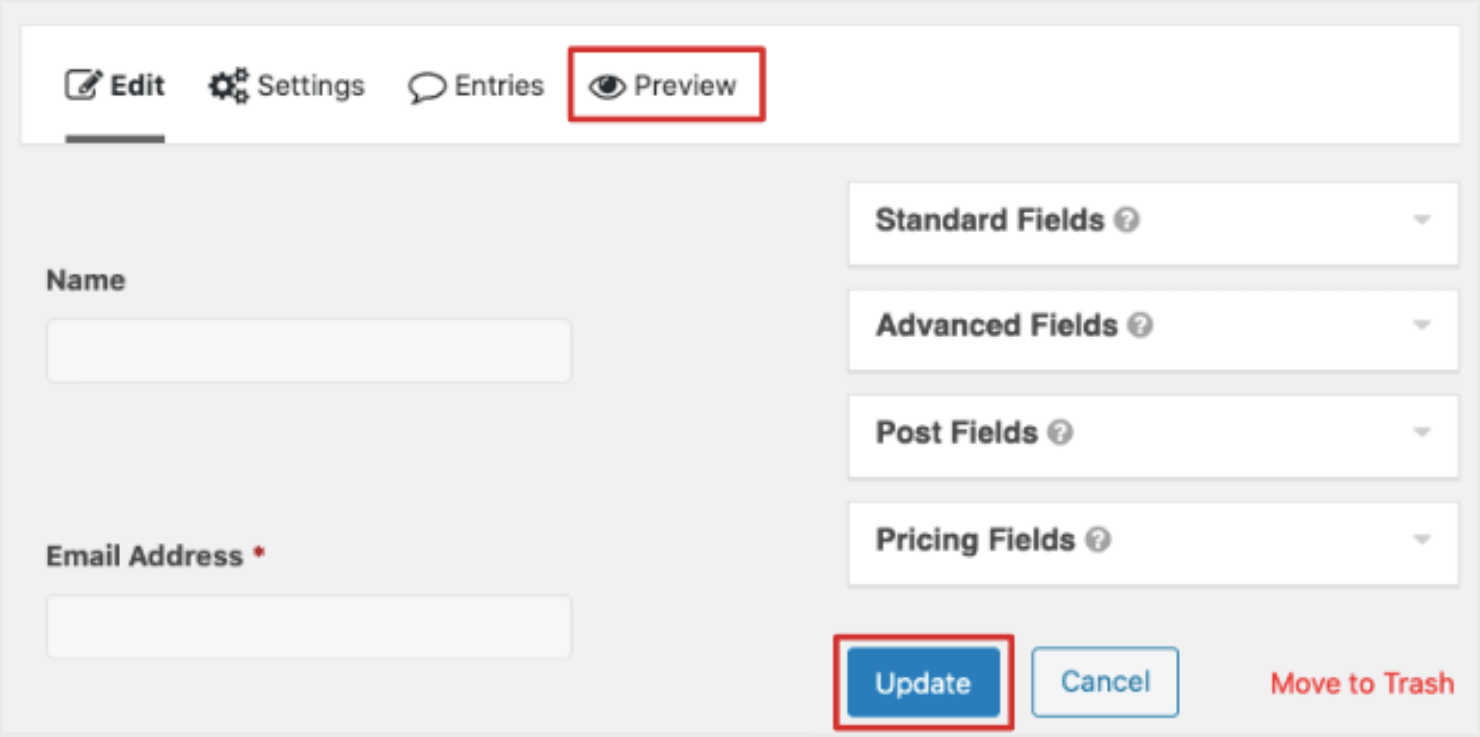
You’ll be able to add and customise as many fields as you prefer to create your individual kind. You may as well use the Preview button on the prime to see how the shape appears to be like whenever you publish it.
While you’re glad with all the shape fields you have got added, hit the Replace button to save lots of your adjustments:

Moreover including the shape fields, there are just a few extra issues you are able to do to make it higher. Let’s go over them intimately:
Set Up the Affirmation Sort
Because you’re making a modal kind, you’ll have to set what occurs after the consumer submits the shape.
Gravity Types permits you to show a textual content message, take the consumer to a brand new web page, or redirect them to a particular URL as soon as individuals hit the submit button.
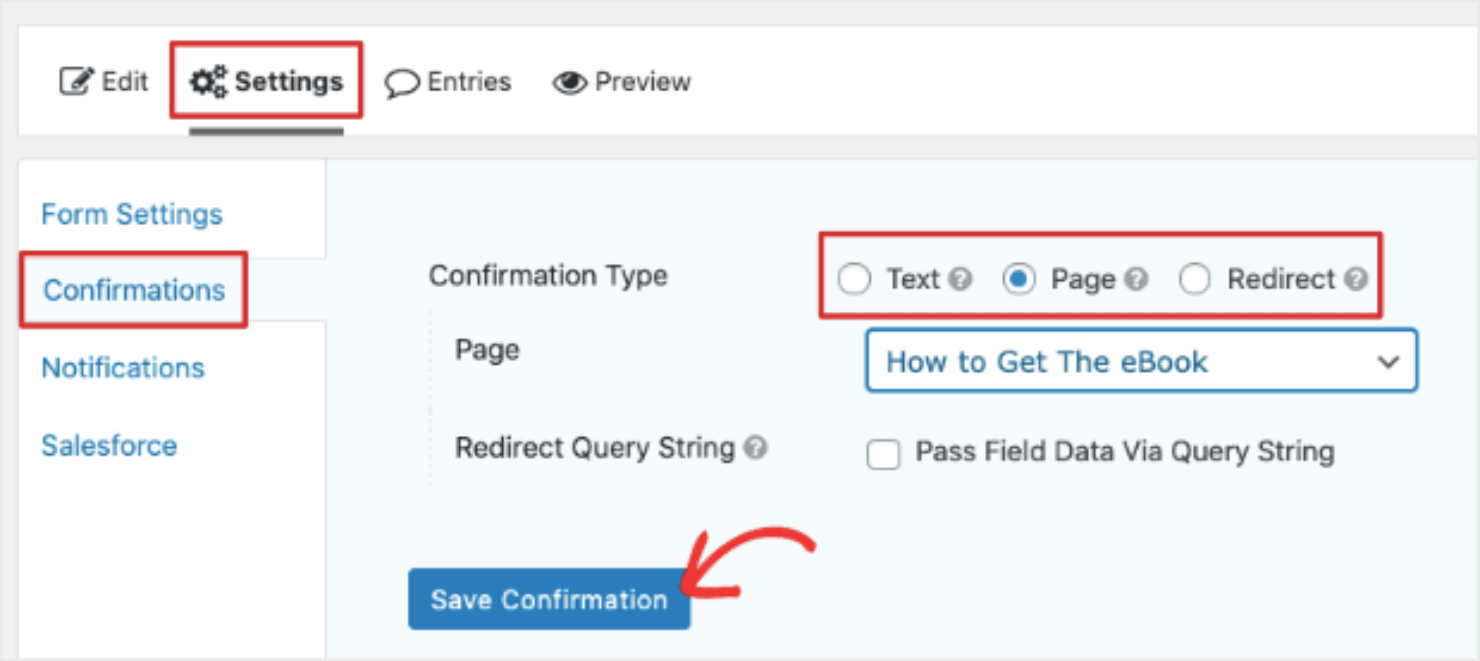
To customise what occurs after kind submission, you’ll have to go to the Confirmations tab throughout the Settings menu on the left.
Right here, you possibly can select if you wish to add a textual content message, choose a web page you need the guests to see, or enter a particular redirect URL for them:

While you’re performed, click on on the Save Affirmation button. You’ll be able to preview the shape or take a look at it by submitting demo knowledge on it.
Change Notifications of Kind Entries
In Gravity Types popup maker, you possibly can change the way you need to obtain the shape submissions.
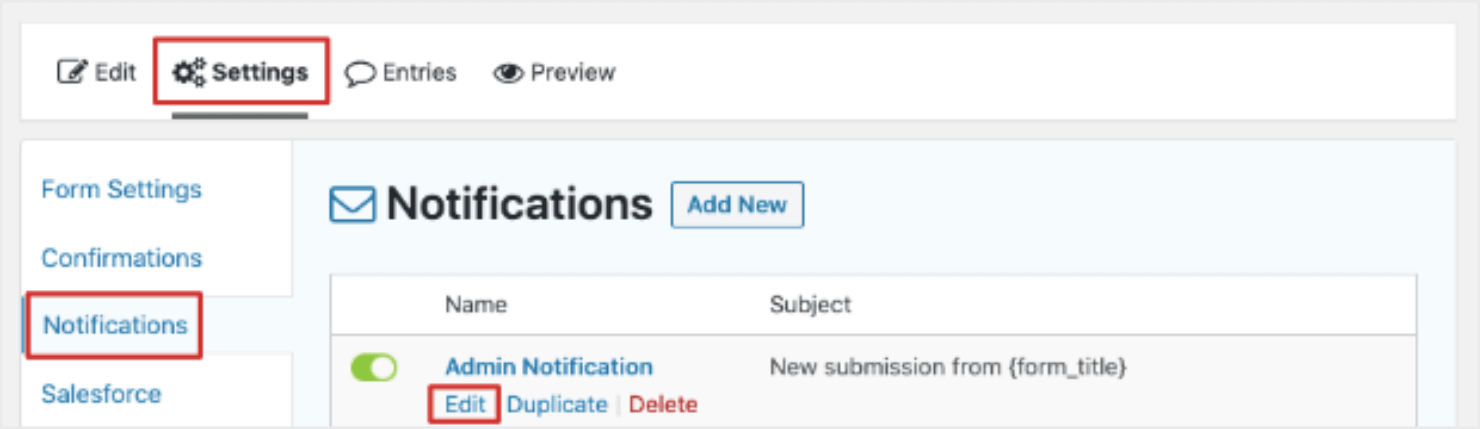
For this, you’ll have to go to Notifications proper beneath the Confirmations tab. Subsequent, click on on the Edit possibility beneath Admin Notification.
Right here, you possibly can change the e-mail tackle, the topic line, or the e-mail notification message:

This can be a useful performance whenever you need the responses to land on a particular individual’s or a group’s electronic mail tackle.
Copy Kind ID
After you’ve up to date the notifications, you’ll have to know the shape ID because you’ll want it whenever you’re embedding it within the popup. In Gravity Types, the shape ID is the shortcode that allows you to embed the shape in different functions.
We’ll go over the steps to embed the shortcode in a modal popup within the subsequent part.
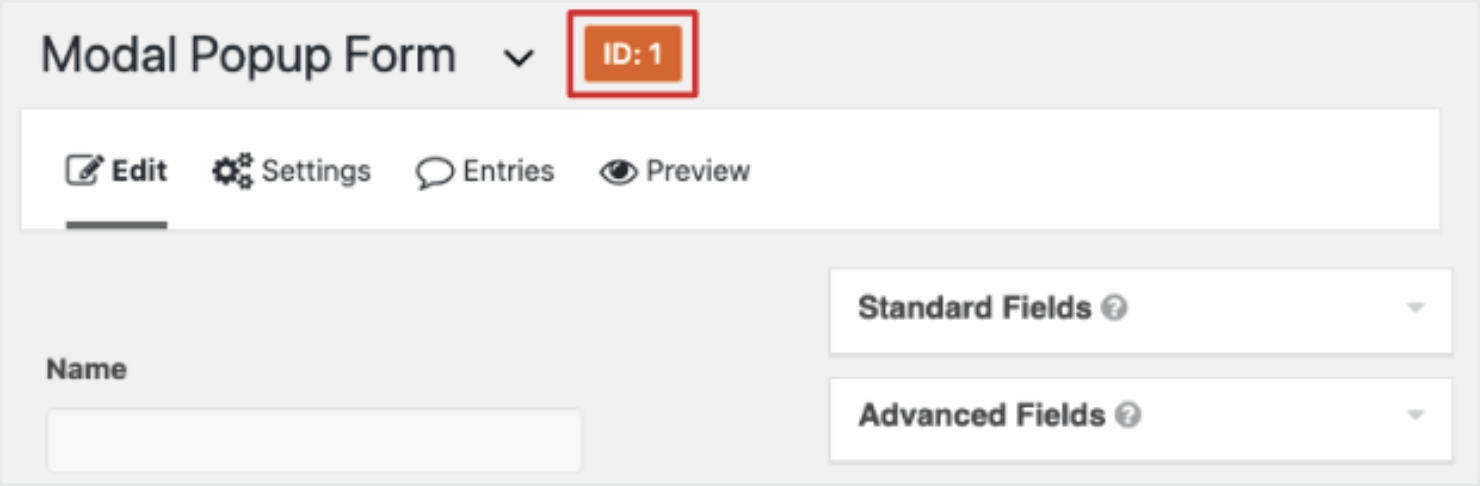
When you’re modifying or previewing a kind in Gravity Types, you’ll see the shape ID displayed on the prime of the web page:

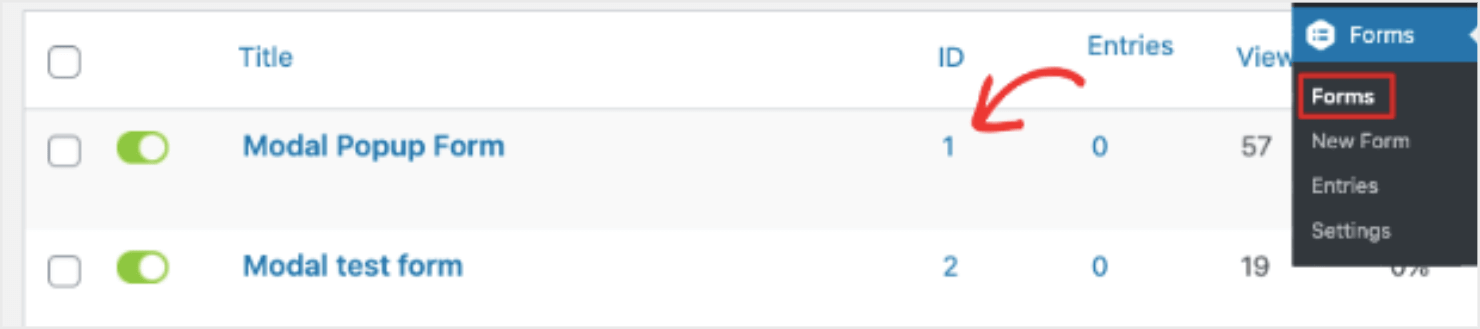
You may as well find the ID within the Types tab throughout the Types menu. Right here, you’ll see an inventory of the kinds you’ve created utilizing Gravity Types and their corresponding kind IDs:

Copy the shape ID and maintain it helpful to be used. We’ll add it to the modal popup after we create it in OptinMonster.
Step 2: Create a Modal Popup With OptinMonster
OptinMonster has a drag-and-drop visible editor that makes it straightforward for anybody to create a modal popup in just some minutes.
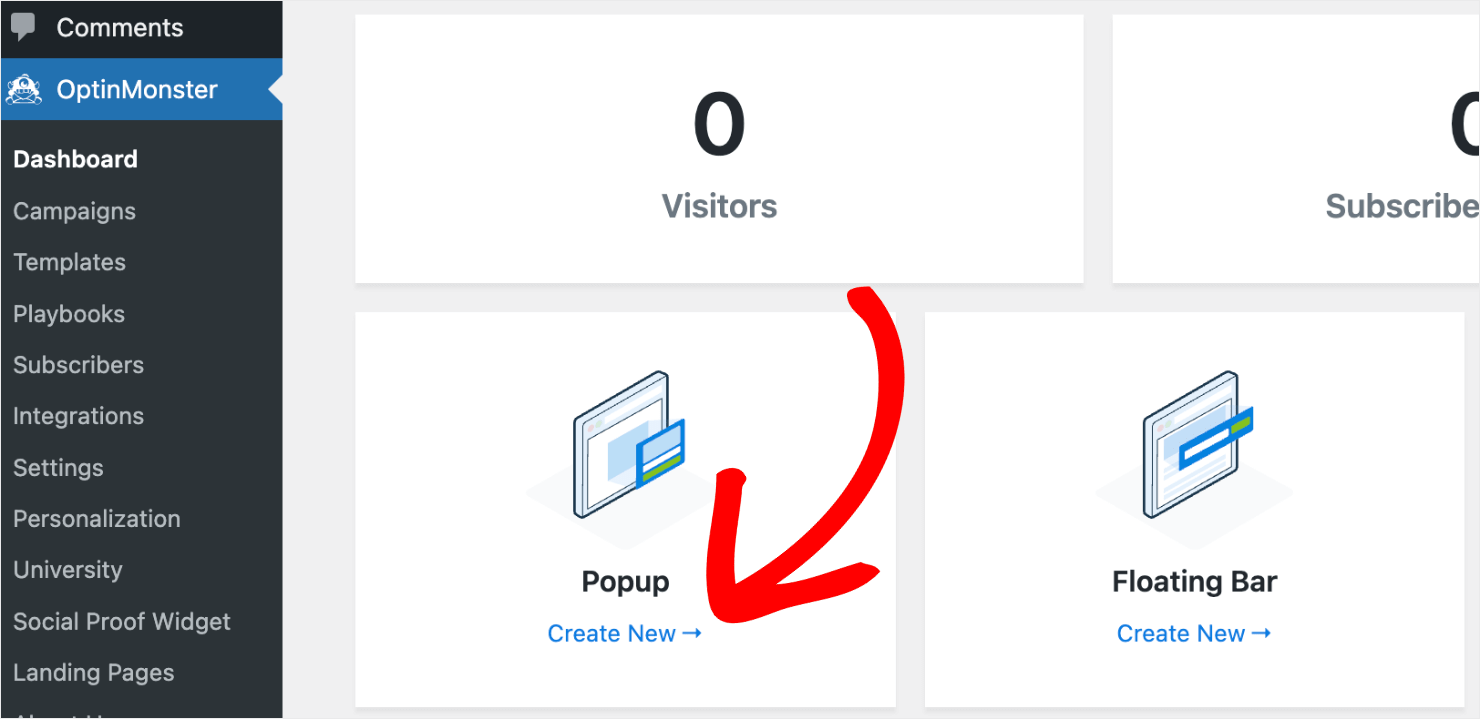
To get began, go to OptinMonster in your WordPress dashboard and click on on Create New:

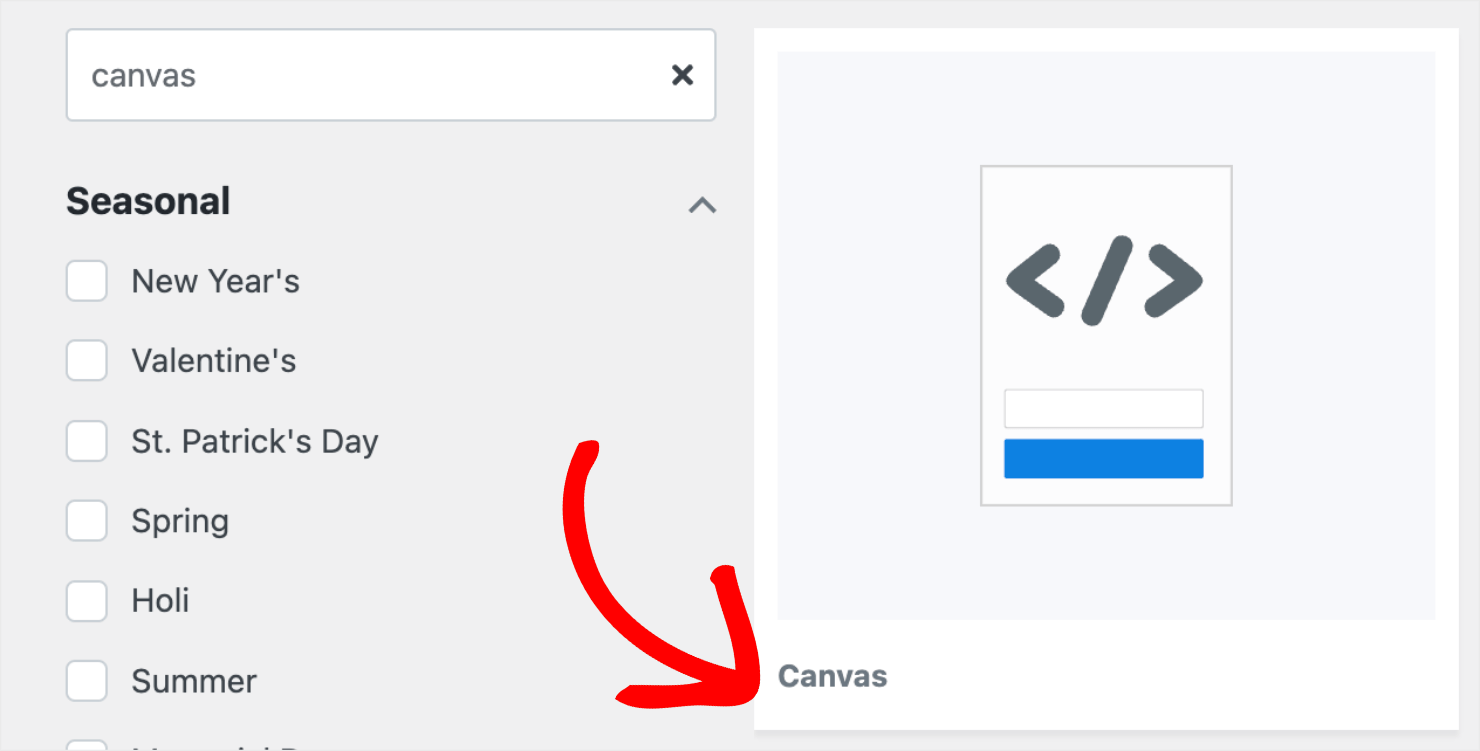
You’ll see an inventory of templates accessible. Since we have already got a kind we need to embed, I’ll choose the Canvas template:

Embedding a pre-existing kind (or different HTML, CSS, and JavaScript components) into an empty canvas is way simpler than selecting a fully-designed template that has a variety of design components.
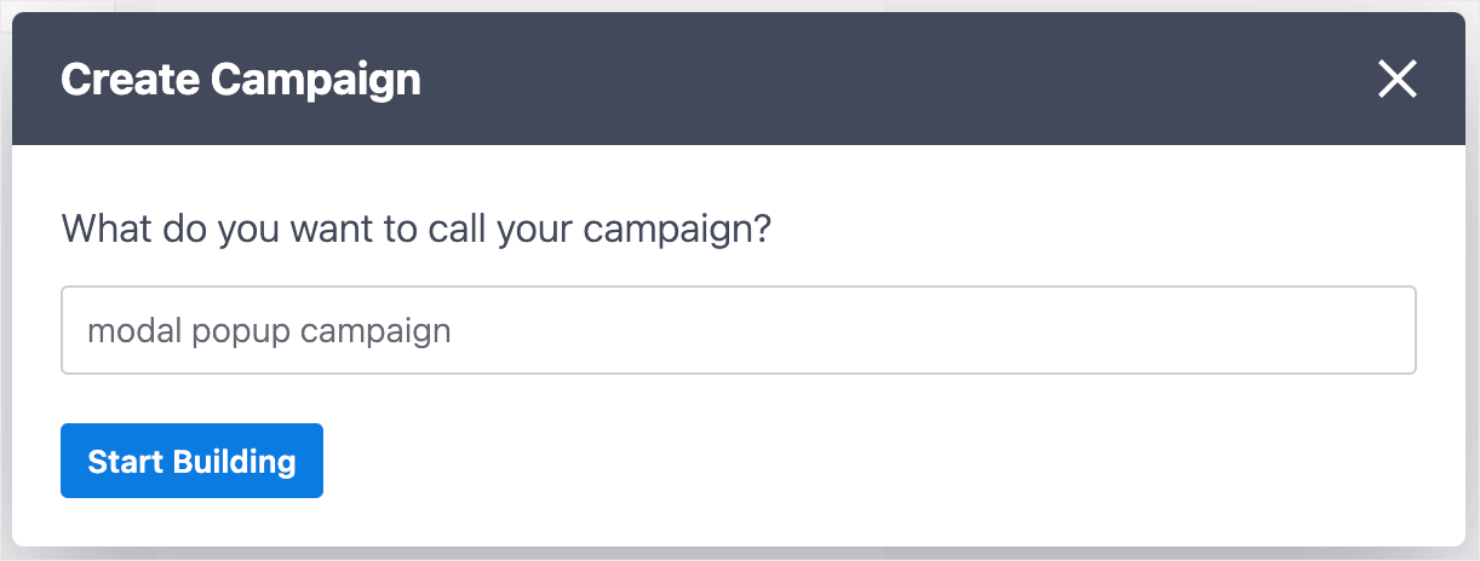
Subsequent, title your marketing campaign and click on on the Begin Constructing button:

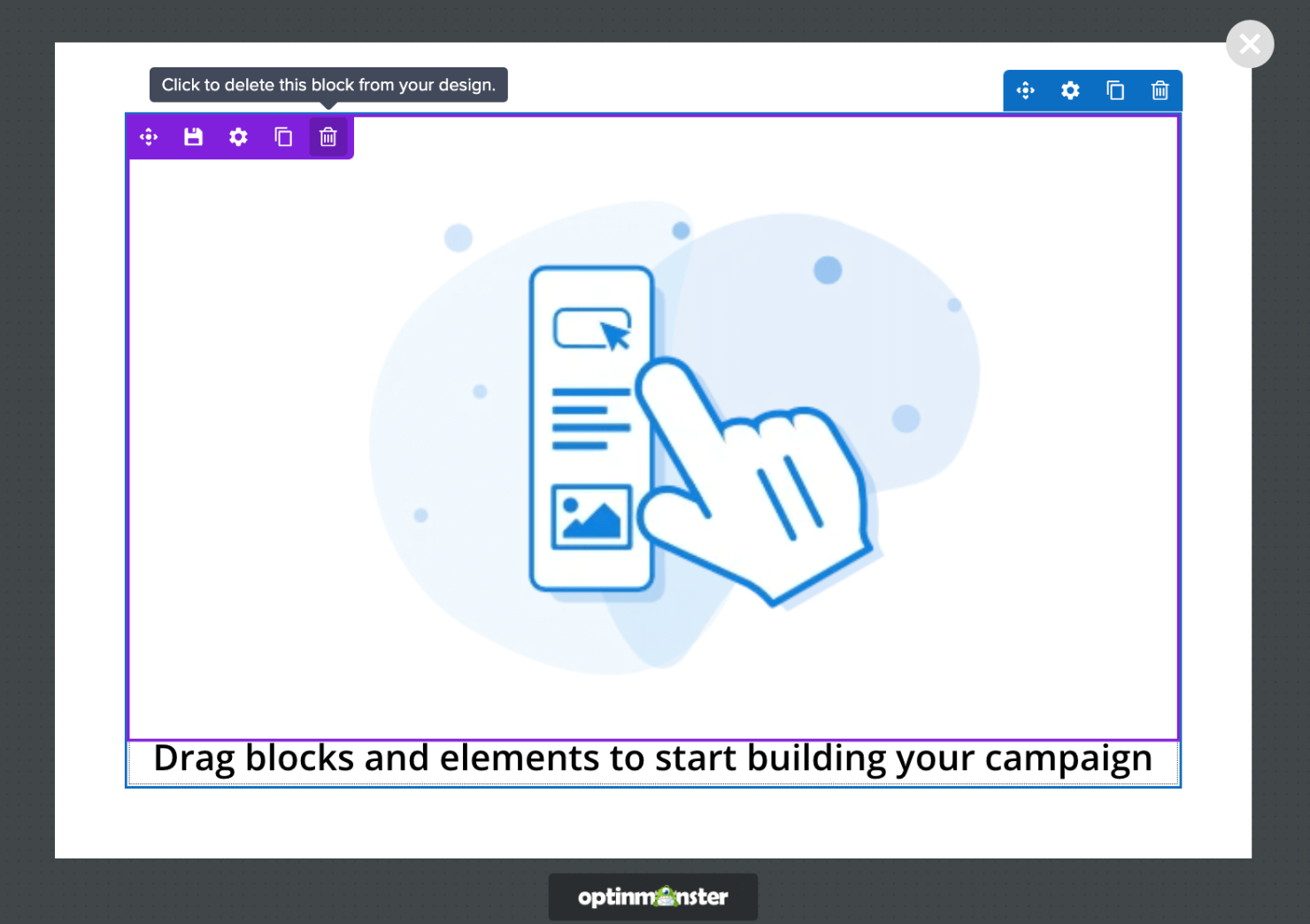
With this, you’ll now see the template seem in OptinMonster’s editor. Right here’s how the Canvas template appears to be like like at this level:

Subsequent, you’ll have to embed the Gravity Types shortcode.
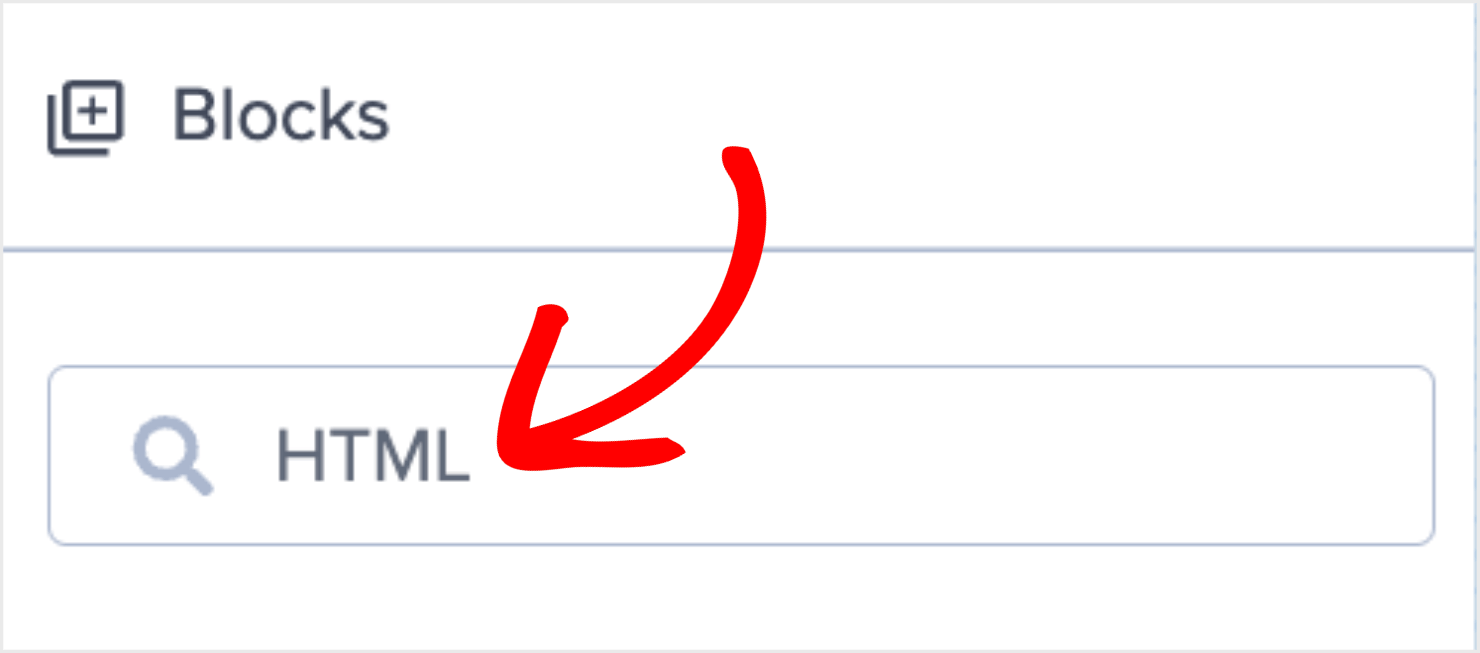
To try this, go to the Blocks button on the top-left of the display and seek for the HTML block:

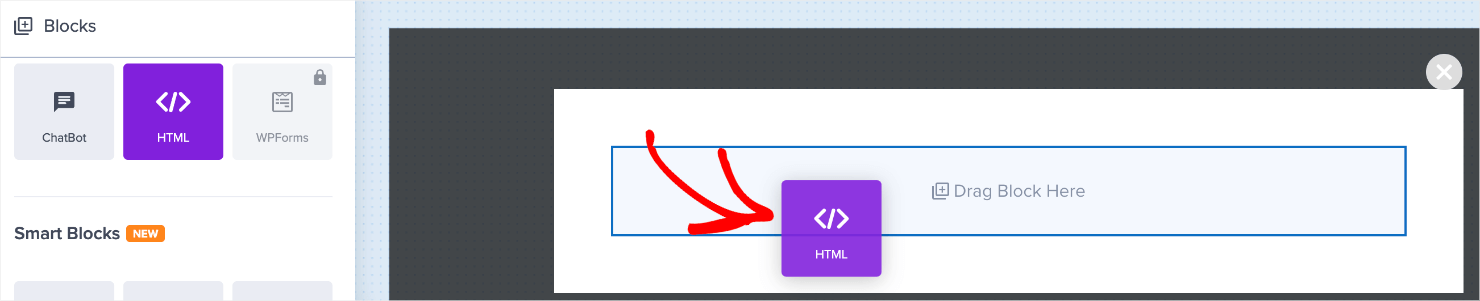
Subsequent, drag and drop the HTML block into your editor:

Now, you’ll want to make use of the shape ID shortcode you copied from Gravity Types within the earlier part:
[gravityforms id=”1″]
Within the HTML editor on the left panel, delete the default textual content and paste the Gravity Types shortcode. Bear in mind to switch the number one along with your kind ID:

Subsequent, you possibly can clear up the popup design by deleting the default blocks within the popup editor.
To do that, hover over the picture block and click on on the trash can icon:

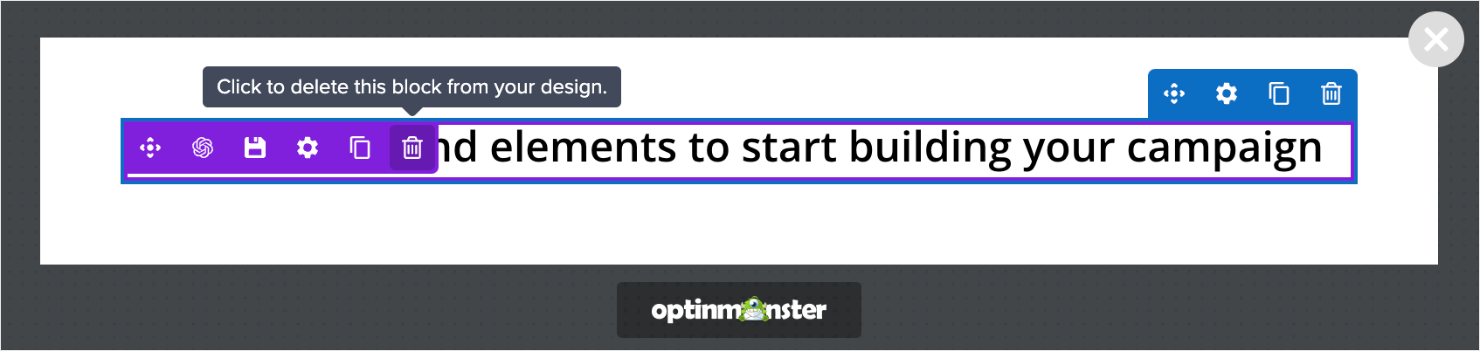
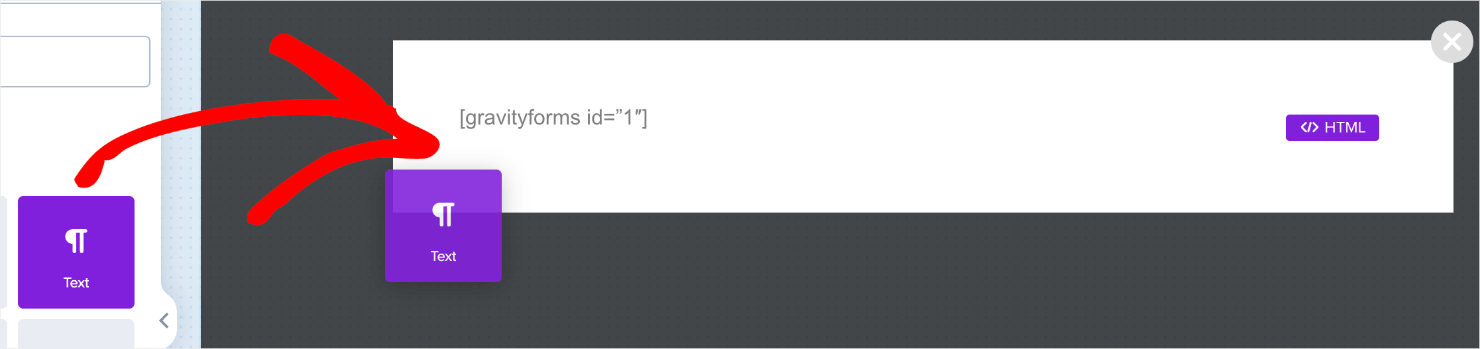
Do the identical with the textual content block:

Now, you’ll have to convert this common popup right into a modal popup.
To do that, click on on the gear icon within the bottom-left nook of the display:

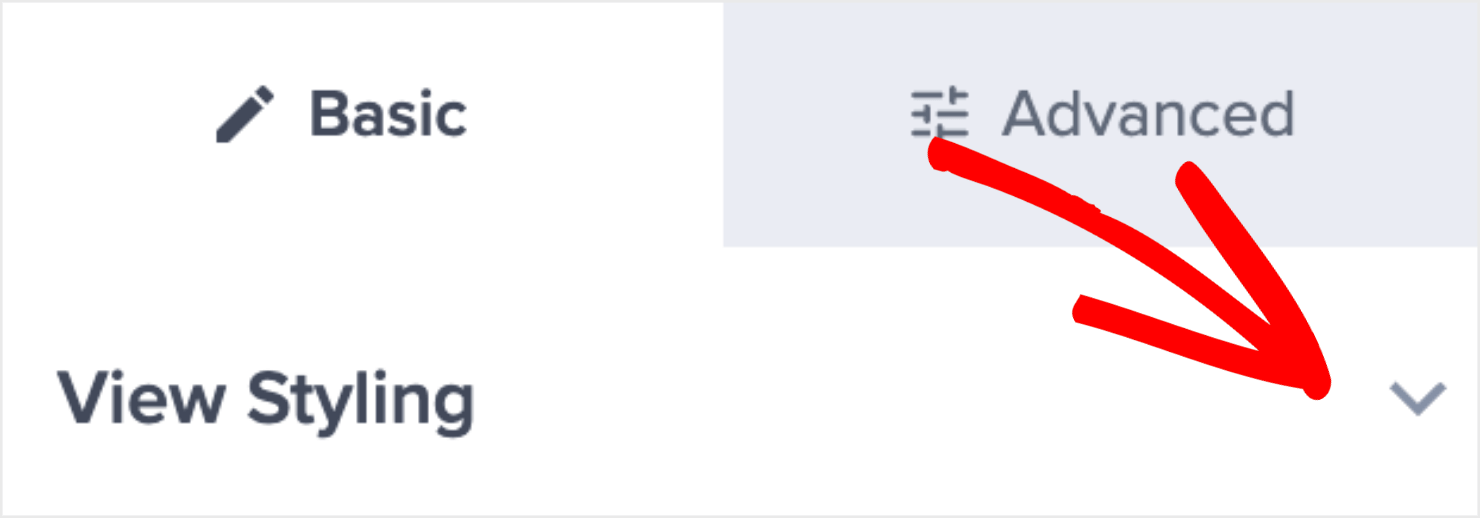
Below the Fundamental tab, click on on the View Styling to increase it:

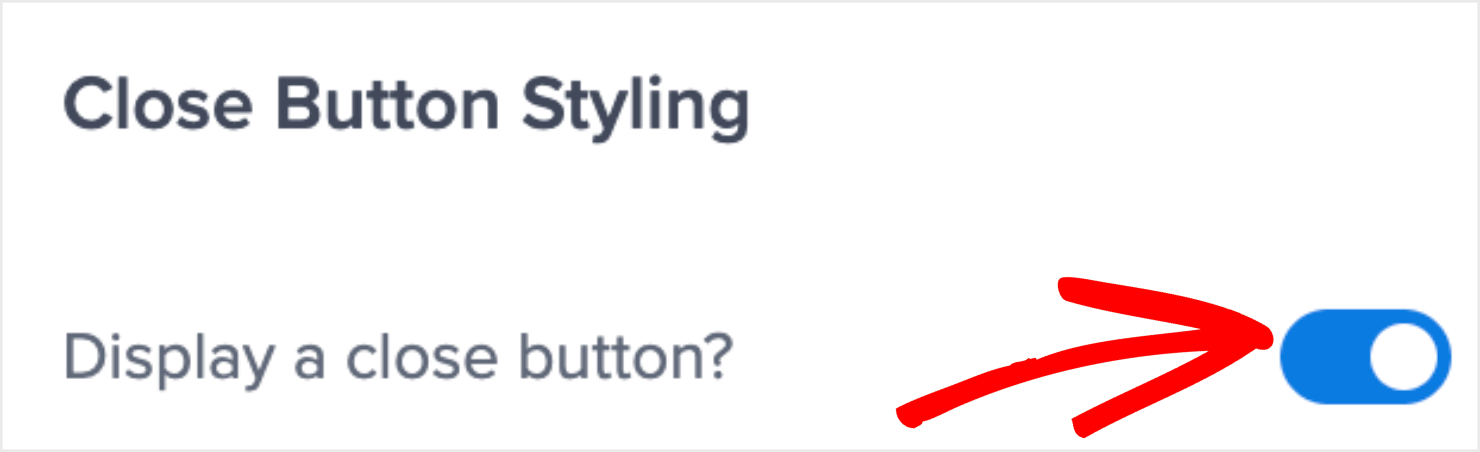
Scroll down the menu choices and, beneath the Shut Button Styling part, disable the ‘Show a detailed button?’ toggle:

Don’t overlook to save lots of the marketing campaign to make sure you don’t lose the adjustments you’ve made up to now:

With this, the modal popup is able to be custom-made.
Step 3: Customise the Popup
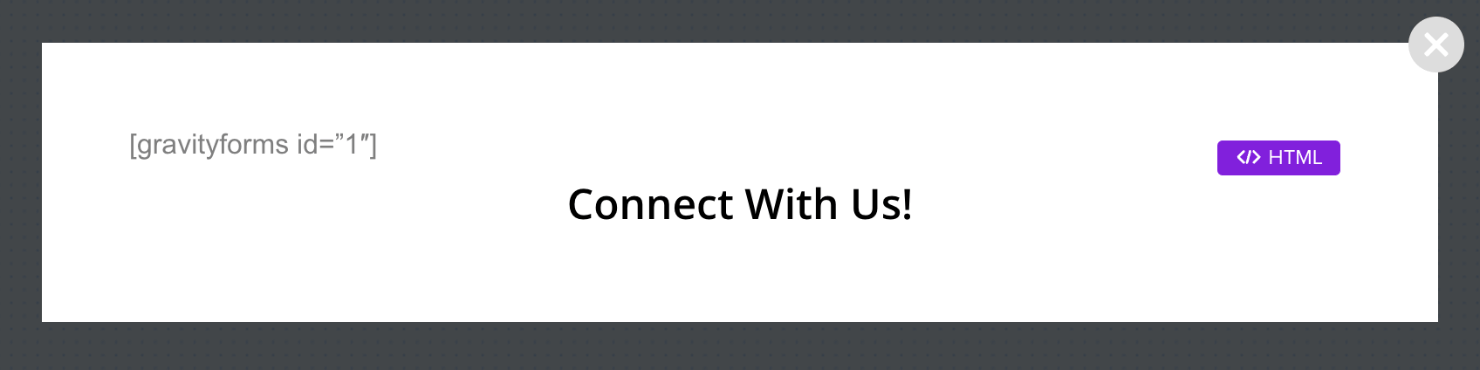
In case you’d prefer to make your modal popup kind extra attention-grabbing, you possibly can add extra blocks equivalent to a title and a picture.
For this, click on on the house icon on the top-left of the display. From right here, you possibly can drag and drop extra blocks into your popup. First, I’ll add a textual content block to provide the popup a pleasant title:

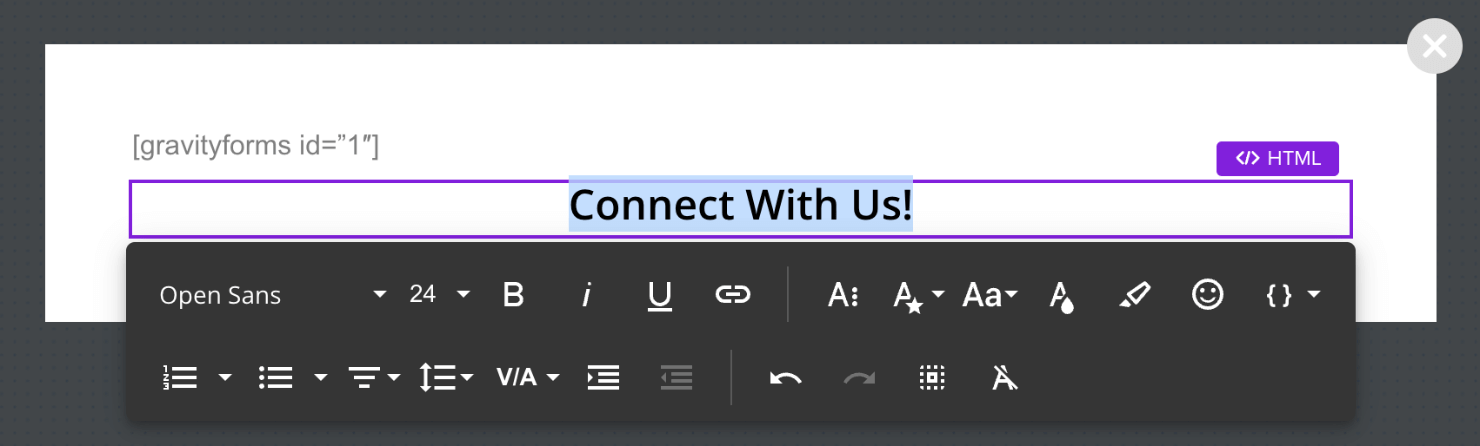
Write the copy you need within the textual content block. I’ll add ‘Join With Us’ to maintain the message easy:

Click on on the default textual content copy to edit it immediately within the editor:

Subsequent, I’ll additionally add a background picture simply to provide it some coloration.
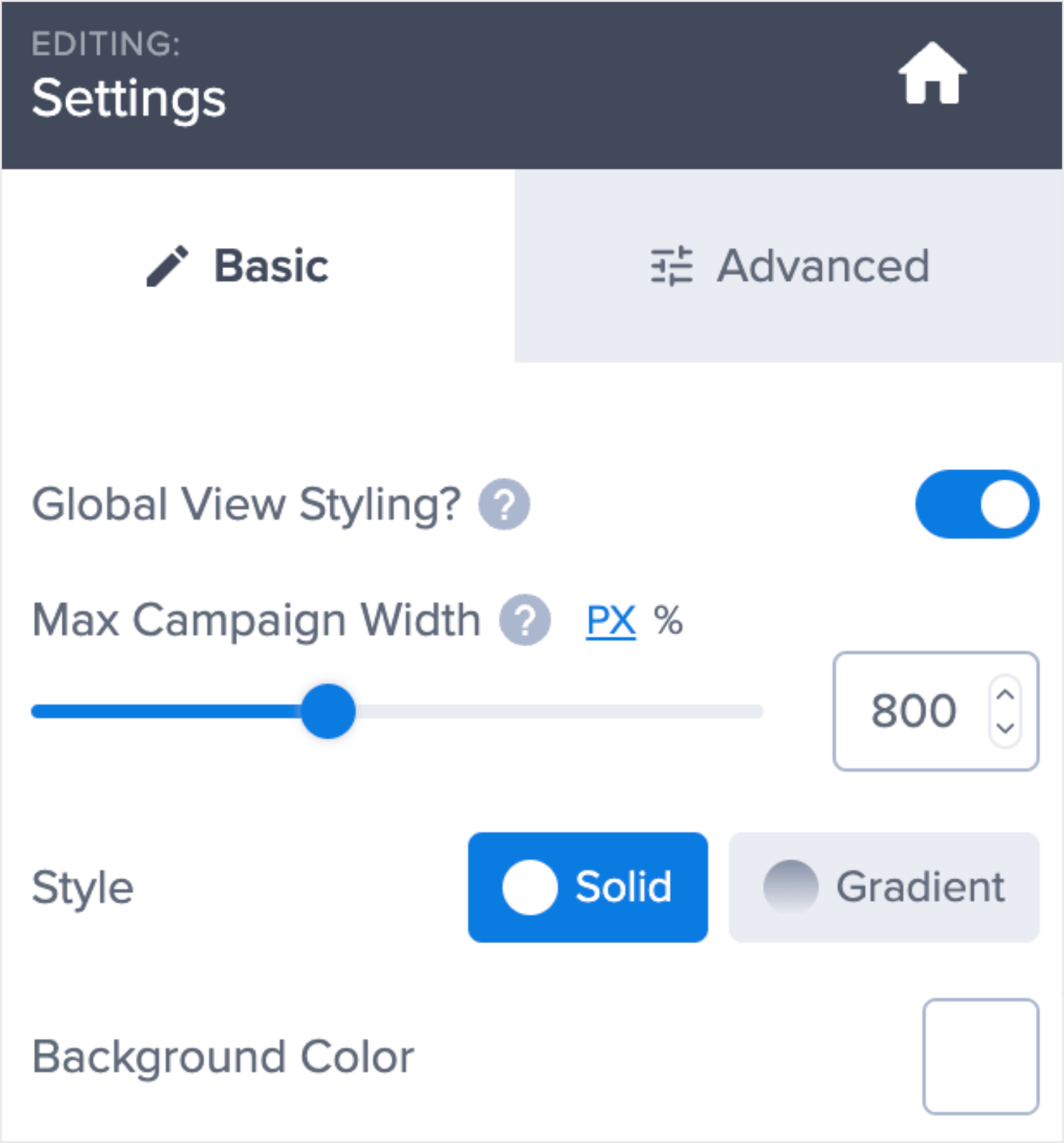
To do that, I’ll click on on the template’s white background. It will convey up the Settings menu on the left-hand aspect:

OptinMonster has a ton of customization choices so you possibly can construct a surprising modal popup.
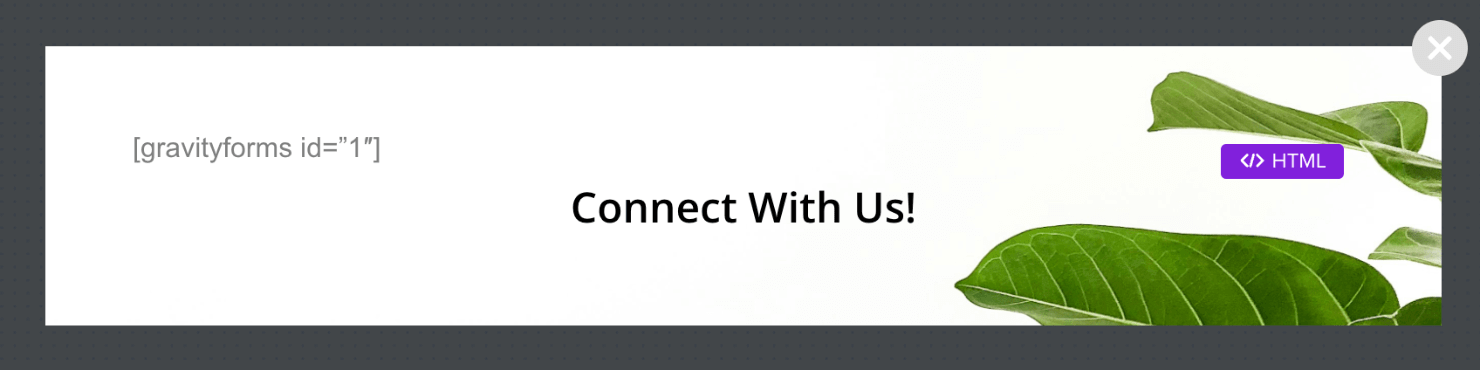
For this tutorial, I’ll change the background coloration and add a background picture:

When you’re proud of the popup design, you possibly can click on on the Save button on the top-right to save lots of the adjustments you have got made up to now:

Professional-Tip: Need extra recommendations on methods to design the proper popup? Learn our step-by-step information on Creating Your First Marketing campaign.
Step 4: Set Show Guidelines
The timing and placement of your modal popup could make an enormous distinction in how properly it performs.
To vary this, go to the Show Guidelines tab on the prime of your display:

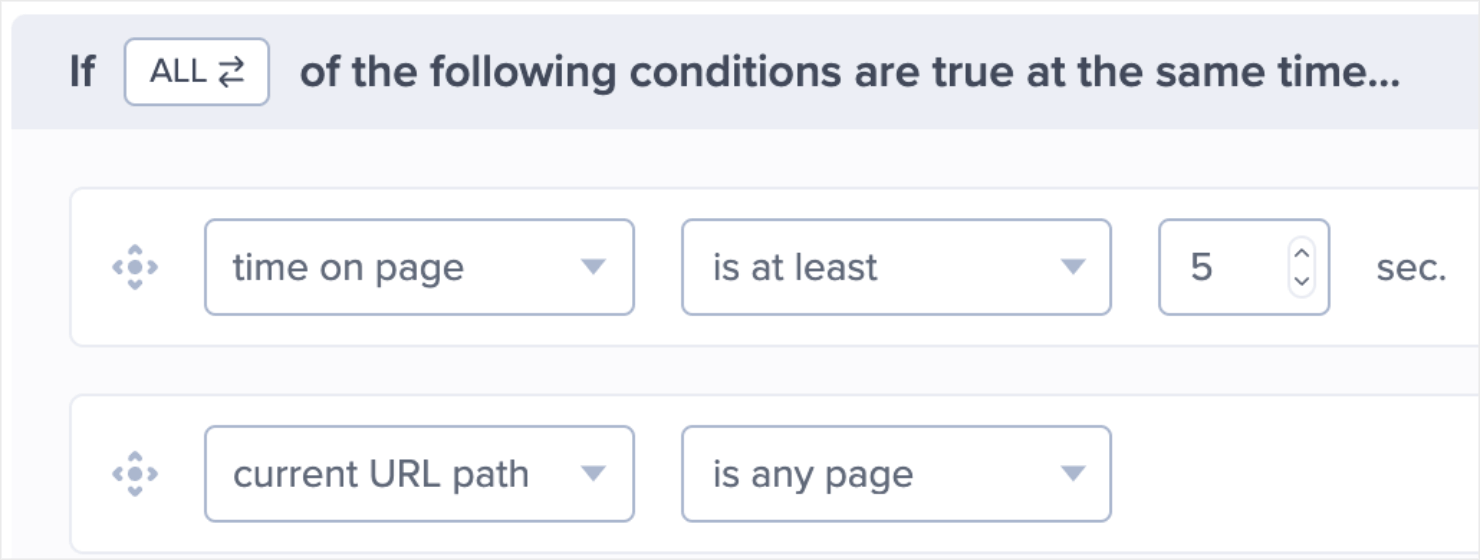
By default, the popup you created will seem on any web page if the customer spends at the least 5 seconds on the web page:

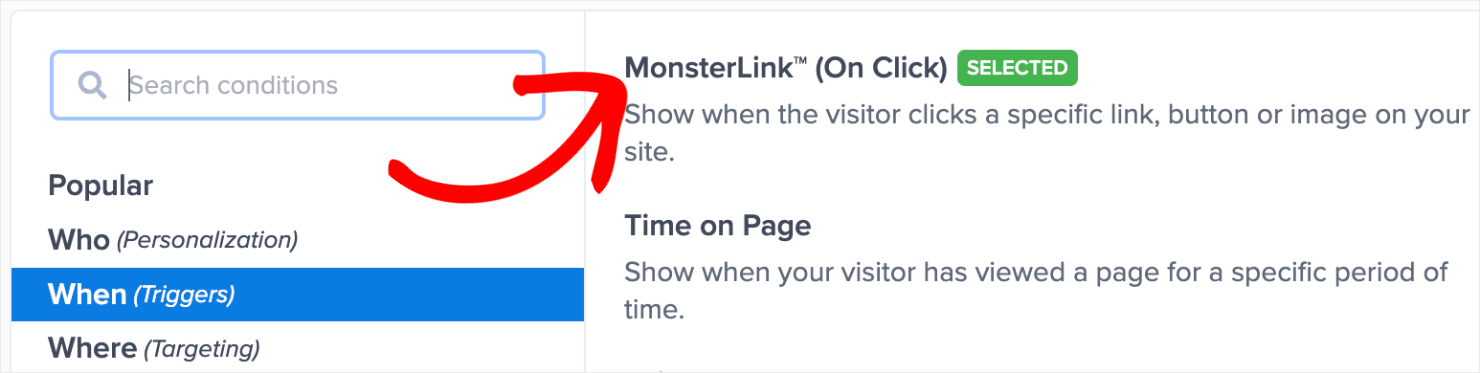
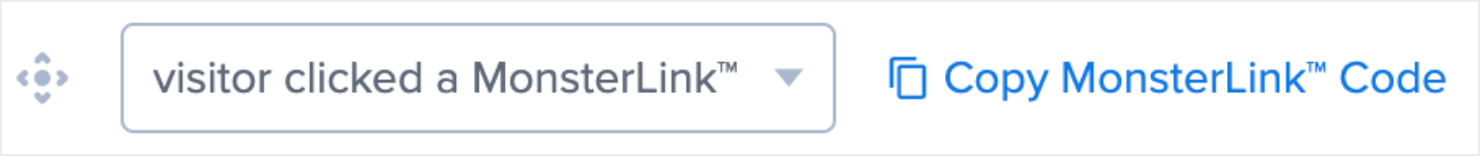
To vary this, click on on the time on web page rule and choose When. From the menu that seems on the precise, click on on MonsterLink™:

MonsterLink™ is one in every of OptinMonster’s best marketing campaign varieties that allows you to create a 2-step optin marketing campaign from any hyperlink, button, or picture.
For extra info on MonsterLink™, learn How one can Use MonsterLinks™ to Load Your Popup with Click on of a Button.
Again to our marketing campaign, right here’s how the show guidelines seem to you whenever you select MonsterLink™ from the choices:

Click on on the ‘Copy MonsterLink™ Code’ hyperlink and maintain the code helpful for the following step.
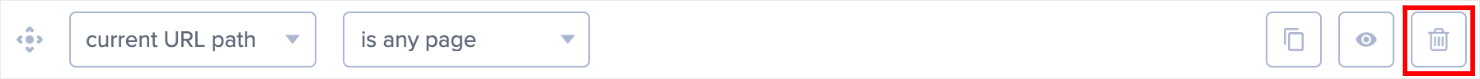
Delete the 2nd rule by clicking on the trash can icon on the far proper:

Now your show guidelines are set and your popup is able to be revealed.
Step 5: Publish the Modal Popup Kind
Go to the Publish tab on the top-right of the display:

Below the Web sites part, choose an current web site or add a brand new one:

In case you haven’t added any web sites to OptinMonster but, study extra about methods to join your web site.
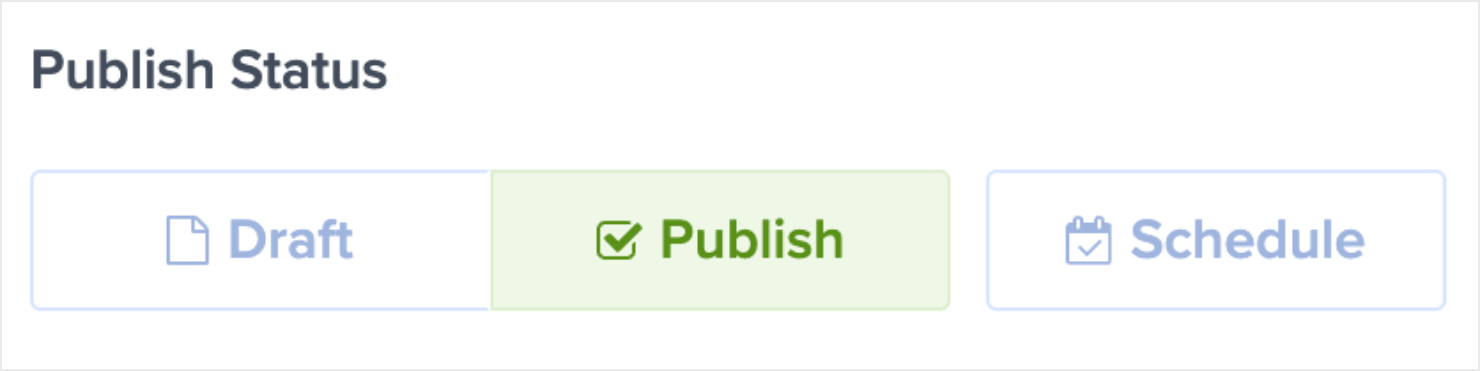
Subsequent, go to the Publish tab beneath the Publish Standing part:

Now, the one step left is to allow a button or hyperlink in your web site that can set off the modal popup when individuals click on on it.
Step 6: Add the Popup Kind to Your Website
You’ll be able to simply add the modal popup kind to any textual content or button in WordPress. I’ll present you methods to add it to a button, hyperlink, or WordPress menu.
Add MonsterLink™ to a Button and Hyperlink
In order for you the popup to look when a customer clicks on a button or a hyperlink in your web site, you first have to edit the web page or put up the place you need to add the popup.
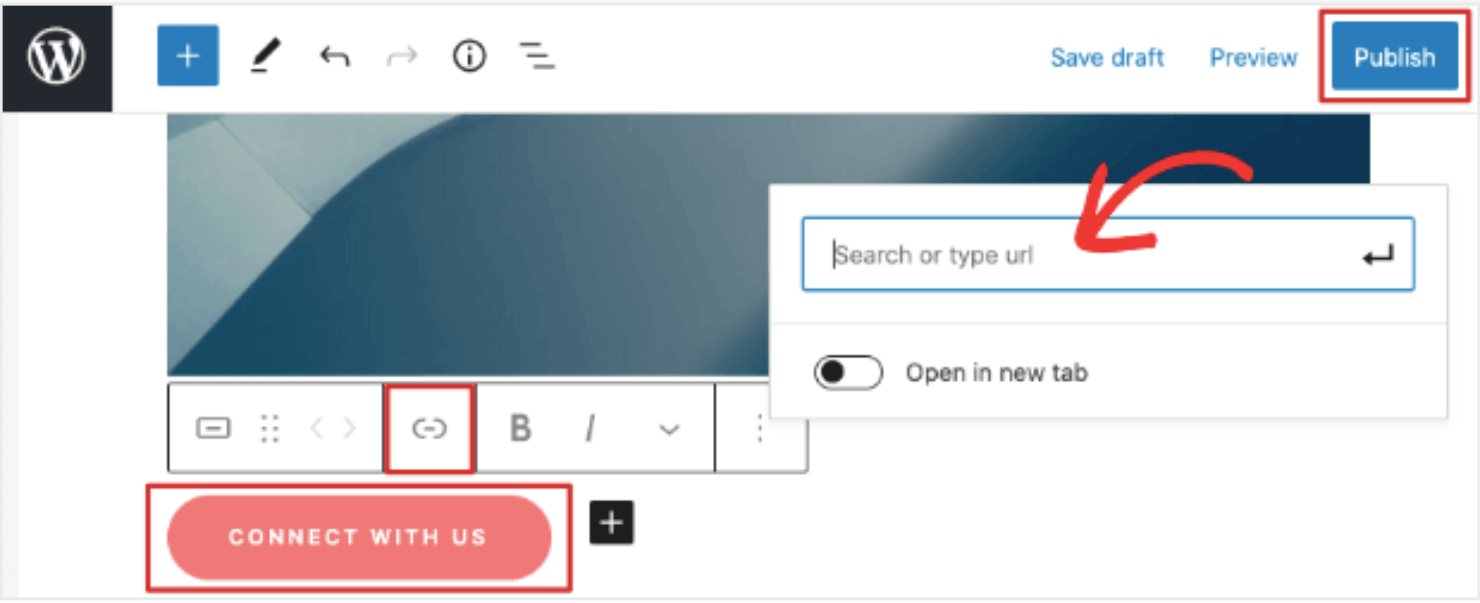
Go to your WordPress editor and click on on the button to convey up the block settings menu bar above it.
Subsequent, click on on the hyperlink icon to open up the URL discipline. Paste the MonsterLink™ code in it:

You’ll be able to comply with the identical steps to set off a modal popup window when guests click on on a textual content copy.
Simply spotlight the textual content copy on the web page you need, click on on the hyperlink icon, and paste the MonsterLink™ within the URL discipline.
As soon as you’re performed, publish or replace your web page or put up to make it dwell.
Add MonsterLink™ to a WordPress Menu
Modal popups work properly when added to WordPress menu bars. Since we created a contact kind, we’ll add it to the Contact menu tab.
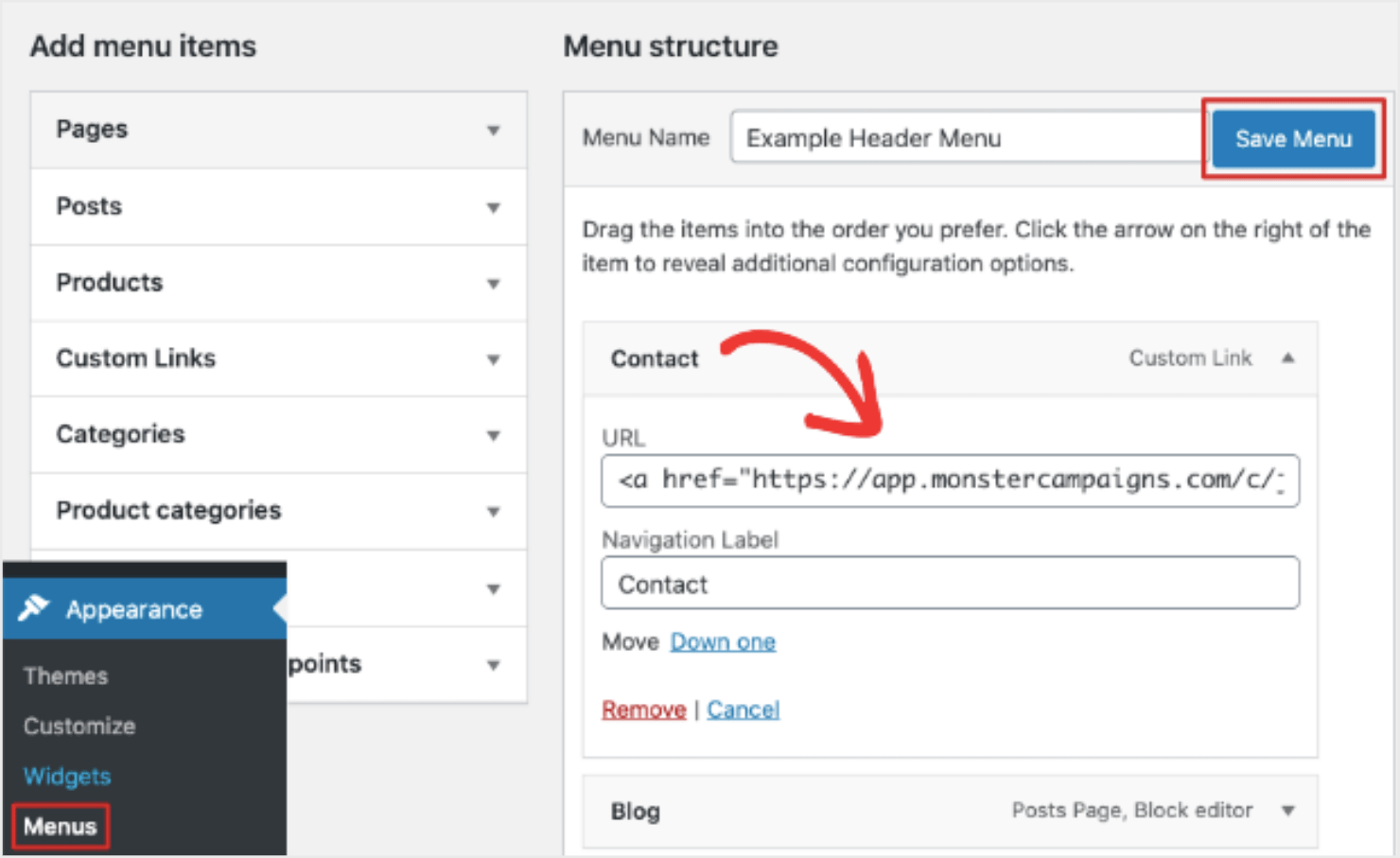
First, go to the Menus tab from inside Look. Then, click on on Customized Hyperlinks. It will set off a dropdown menu the place you possibly can enter a URL and textual content:

Paste the MonsterLink™ right here and add related textual content within the Navigation Label discipline. Since ours is a contact kind, I’ll title the textual content copy as ‘Contact.’
When you’ve crammed out the fields, choose the Add to Menu button on the backside of the editor, and save your menu.
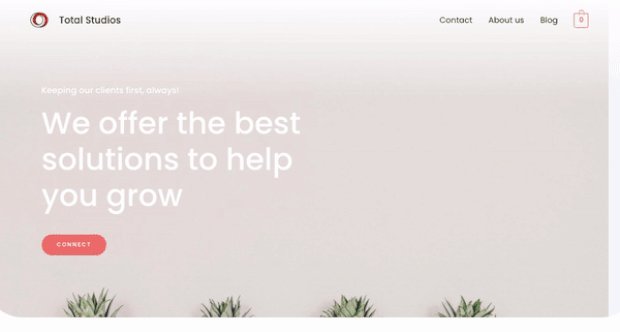
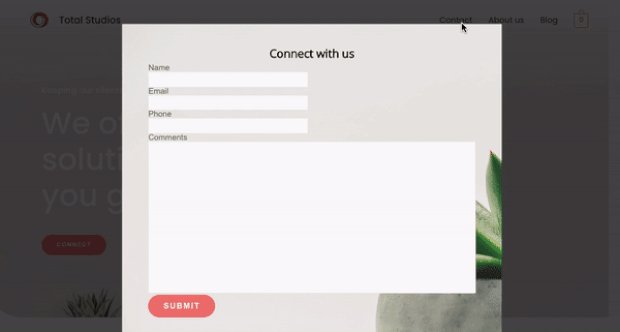
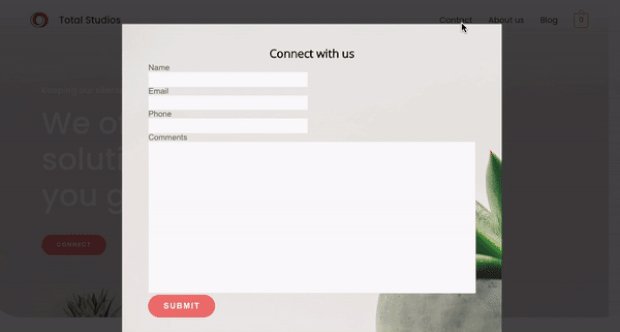
Now, you possibly can go to your homepage and click on on the Contact menu to see how the Gravity Types popup seems:

View Your Modal Popup Kind Submissions
In case you don’t use electronic mail advertising software program or haven’t built-in OptinMonster with it, OptinMonster will retailer each kind submission as Monster Leads™.
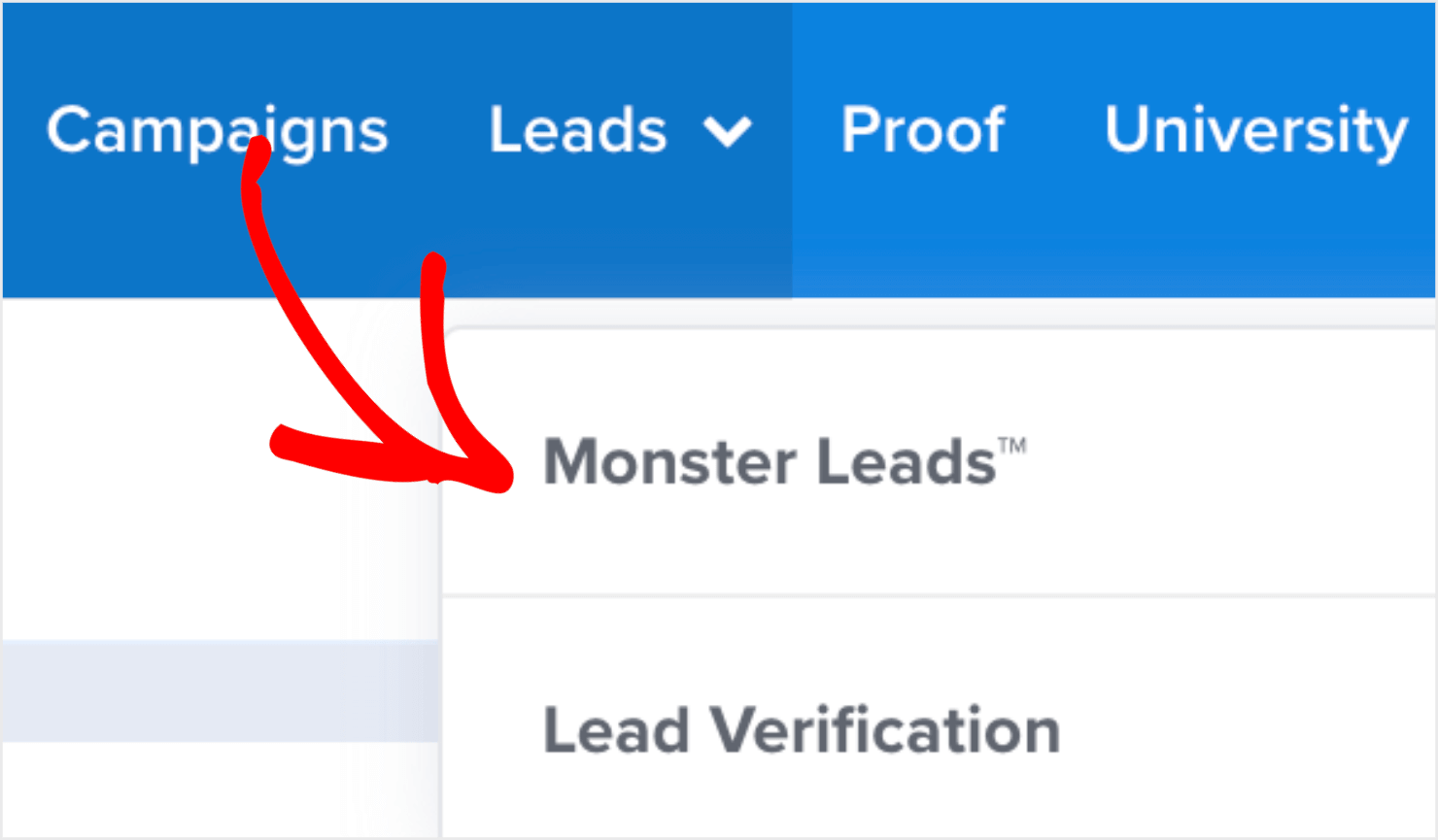
To view these lead entries, go to the Leads tab from inside your OptinMonster dashboard and click on on Monster Leads™:

With this, you’ll land on the Monster Leads web page.
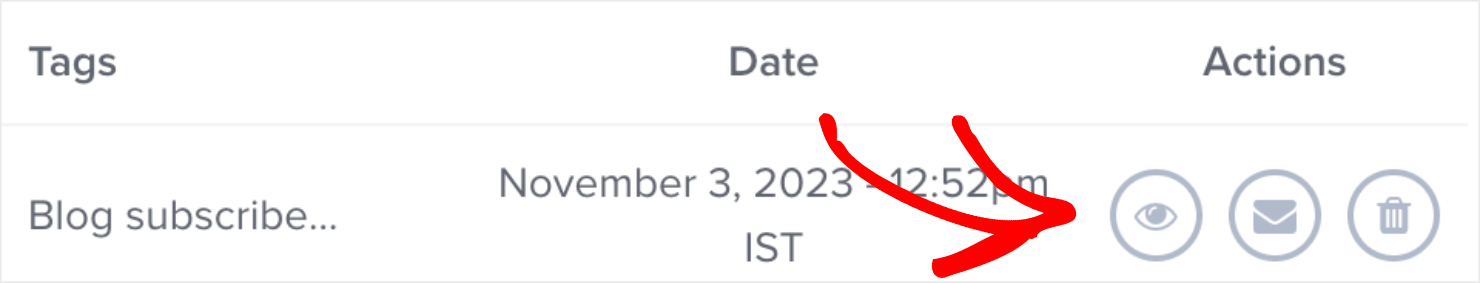
On this web page, you’ll see an inventory of the subscribers’ names, electronic mail addresses, and dates. If you wish to view extra particulars of every entry, you need to use the Actions menu on the far-right to dig deeper:

Optimize Your Modal Popup Marketing campaign
Modal popup kinds might be tough as there’s no choice to exit with out filling out the shape. How have you learnt if the popup window is performing properly or not?
Because you’re utilizing OptinMonster, you don’t should run your marketing campaign at nighttime. OptinMonster comes with built-in knowledge analytics that reveals you ways your marketing campaign is performing.
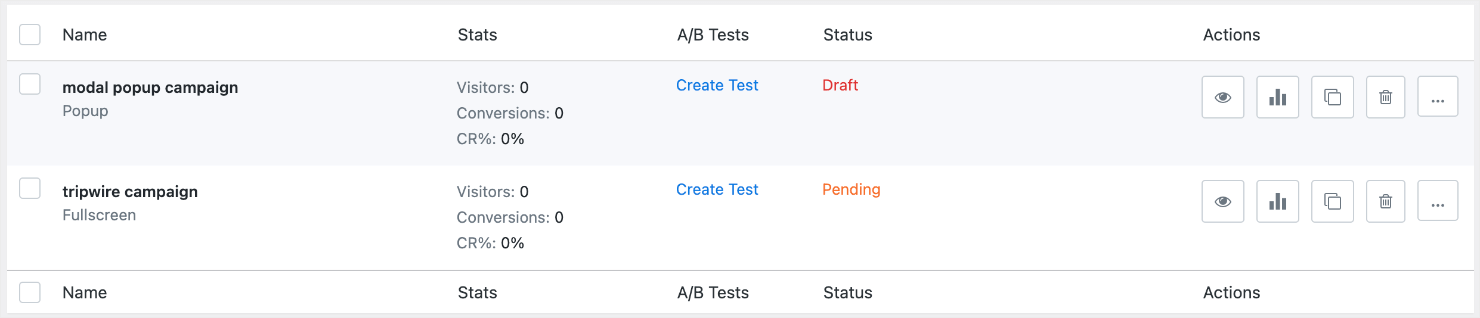
To view your marketing campaign’s metrics, go to the Campaigns tab in your OptinMonster dashboard. Right here, you’ll see an inventory of the campaigns you’ve created:

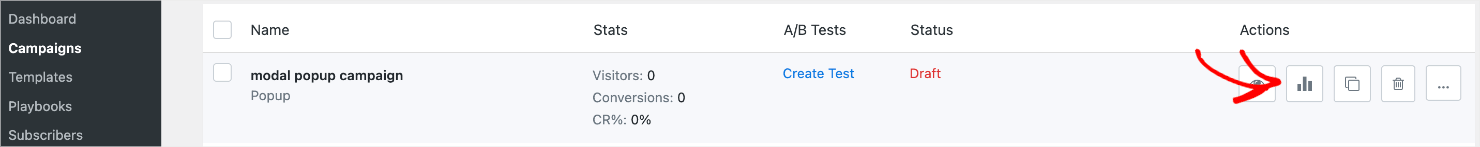
Now, choose the analytics icon beneath the Actions menu and also you’ll see your marketing campaign statistics:

It reveals you ways many individuals have interacted along with your popup. You may as well verify which pages or hyperlinks result in the very best conversions.
This fashion, you will discover out the place the popup works and the place guests are usually not .
With that, your Gravity Types popup kind is prepared for patrons to work together with.
Able to Create a Gravity Types Popup?
Now you know the way to create a Gravity Types popup with OptinMonster, you need to use it to seize leads and bump up your web site conversions.
In case you favored this put up, then you may additionally be concerned about studying extra about:
Need to create a modal popup to your web site with OptinMonster?
Disclosure: Our content material is reader-supported. This implies for those who click on on a few of our hyperlinks, then we might earn a fee. We solely advocate merchandise that we imagine will add worth to our readers.