Do you need to create a cellular touchdown web page that can encourage guests to purchase your merchandise?
When creating your touchdown pages, you need to maintain cellular in thoughts. In the US alone, there might be an estimated 187 million energetic cellular buyers in 2024.
In case your touchdown pages load slowly, look dangerous, or operate poorly on cellular, then you definitely danger dropping a ton of potential clients.
How are you going to keep away from these issues? On this article, I’ll discover ideas for making a stellar cellular touchdown web page. I’ll additionally share a number of the greatest cellular touchdown web page examples and focus on why they work.
What Is a Cell Touchdown Web page?
A cellular touchdown web page is a standalone webpage that’s optimized for cellular and contains a single call-to-action (CTA).
Often, guests land on this web page once they click on on a web-based advert, a search consequence, or a hyperlink in a advertising e mail or on social media.
Like all touchdown pages, cellular touchdown pages have a single objective. You’re attempting to get guests to take an motion, comparable to:
- Purchase a particular product
- Enroll in a web-based course
- Register for a webinar or demo
- Join a free trial
- Decide in to your e mail advertising listing
- Name your small business’s telephone quantity
With a view to be optimized for cellular, these touchdown pages should load shortly, look nice on a small display, and be aware of various display sizes.
Why Are Cell Touchdown Pages Essential?
Cell touchdown pages provide a spread of benefits that may considerably improve your digital advertising technique. Listed below are a number of the key advantages:
- Enhanced Consumer Expertise: Cell touchdown pages are designed particularly for cellular units, making certain quicker loading occasions and a user-friendly interface. These options can result in greater person engagement and satisfaction.
- Elevated Conversion Charges: Optimized for cellular customers, these pages scale back distractions and give attention to core calls to motion, making it simpler for customers to make selections, comparable to clicking “Purchase Now” or getting into their e mail deal with.
- Improved Search Engine Rating: Google prioritizes mobile-friendly web sites in its search outcomes. Having a mobile-optimized touchdown web page can enhance your web site’s search engine rating, making it extra seen to potential clients.
- Simple A/B Testing: The simplicity of cellular touchdown pages makes it simpler to conduct A/B testing, permitting you to shortly refine your methods primarily based on real-time person information and suggestions.
With all of those potential advantages, cellular touchdown pages generally is a nice asset for your small business.
Cell Touchdown Web page Greatest Practices
The most effective cellular touchdown pages seize consideration, demand motion, and convert guests. Let’s check out some ideas for ensuring your touchdown pages are profitable.
1. Use Cell-First Design
Everytime you design your touchdown web page, design it with cellular customers in thoughts. There are 2 completely different approaches to cellular net design.
- Responsive design is if you design a web page primarily for desktop, however you ensure that it additionally shows effectively on cellular.
- Cell-first design is strictly what it appears like. It’s if you construct a webpage primarily based on the way it will look on cellular screens after which ensure that it additionally works on desktop.
I like to recommend utilizing a mobile-first design method.
The market share for cellular units has far surpassed desktop, in accordance with March 2024 information from Statcounter:

This shift is probably going why Google predominantly makes use of the cellular variations of internet sites when figuring out search engine marketing rankings.
A mobile-first method is very useful for touchdown pages. That’s as a result of good cellular design and good touchdown web page design have quite a bit in widespread.
Cell pages and touchdown pages each have to be easy, daring, to the purpose, and simple to make use of. Once you take a mobile-first method to your design, you’ll get a touchdown web page that’s constructed to transform, no matter whether or not it’s seen on cellular or desktop.
2. Craft Concise Copy
As a result of cellular screens are small, use a shorter, abbreviated copy. You’ll be able to and may nonetheless be intelligent and colourful, however it is best to get to the purpose shortly, or your guests will get annoyed and depart.
Listed below are some methods you may scale back the textual content in your cellular touchdown web page:
Reduce Something You Can, With out Sacrificing Readability
The objective is to be temporary and succinct, to not lower out key factors that can make or break your message. If one thing provides worth, depart it.
Use Bullet Factors
Bullet factors are nice for getting key factors throughout in smaller chunks with out having to make use of supporting copy round them. Additionally they have the additional advantage of drawing the customer’s eye, making them much less prone to be missed.
Maintain Headings, Sentences, and Paragraphs Brief
Your textual content needs to be quick and simple to learn. There needs to be no partitions of textual content in your web page. Breaking apart the textual content retains the customer and makes it simpler to search out key factors.
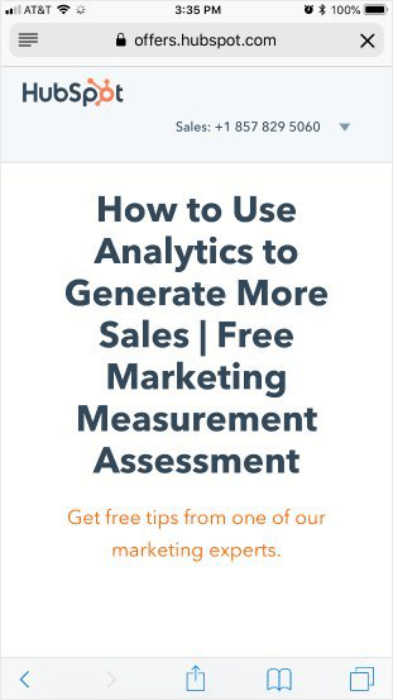
Don’t neglect {that a} cellular touchdown web page has much less area than a desktop web site. A 12-word headline can find yourself being 7 strains of textual content, like on this cellular touchdown web page that HubSpot used to have:

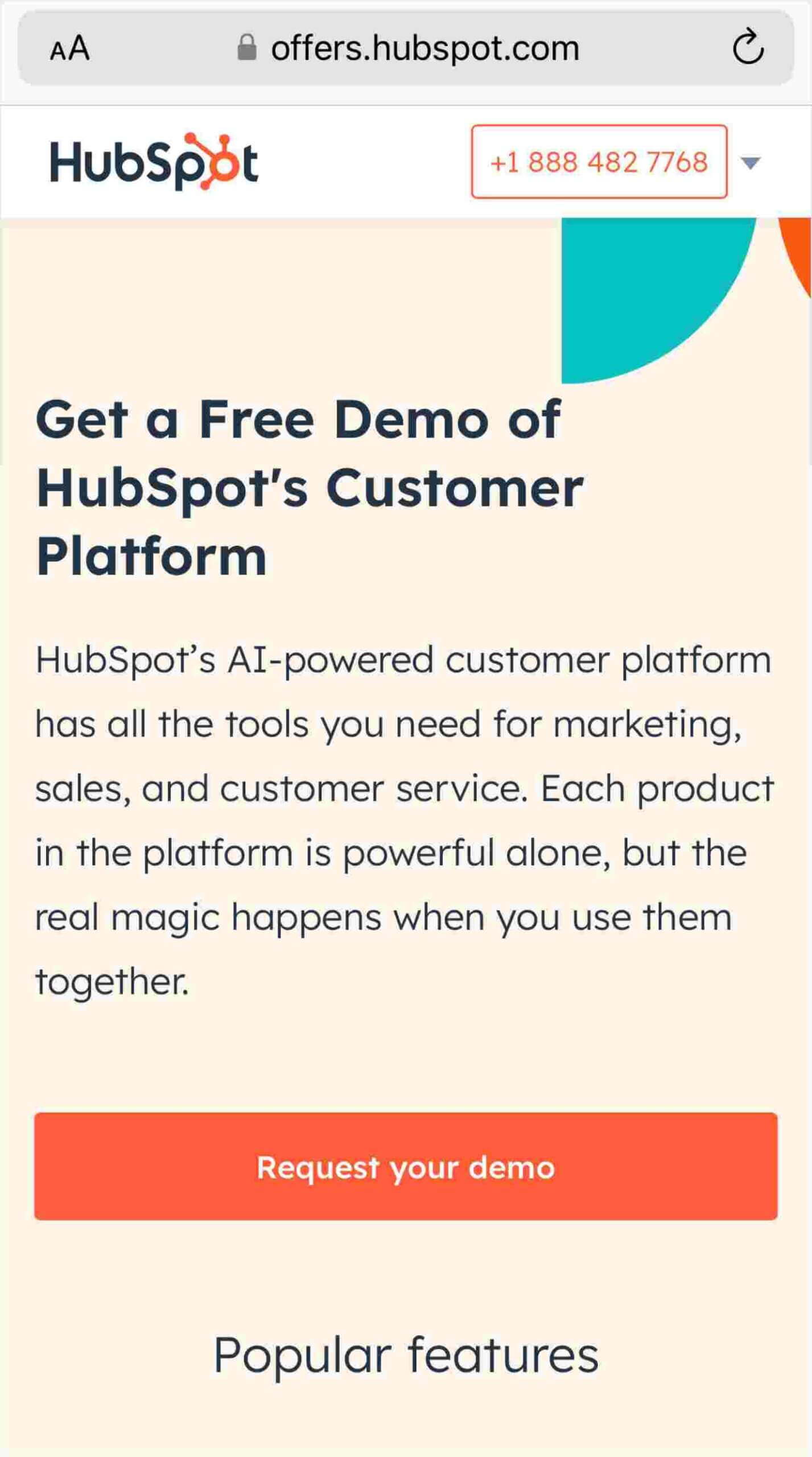
Beneath is a greater, more moderen touchdown web page from HubSpot. Whereas it consists of some explanatory paragraph textual content, the heading is far simpler to learn, and the person can see the CTA button with out scrolling. (We’ll focus on that extra in our subsequent greatest apply tip.)

Discover that the 2nd heading, “Widespread options,” can also be above the fold. This placement indicators to customers that they’ll see extra particulars in the event that they scroll.
3. Place Calls to Motion Above the Fold
“Above the fold” nonetheless applies to cellular touchdown pages. Sure, cellular customers are conditioned to scroll, however it’s nonetheless greatest to supply the choice to click on your CTA instantly.
Drift retains its CTA towards the highest of the web page and attracts consideration to it with a bit of color-changing motion. They’ve since modified this cool characteristic, however we needed to make use of it right here to point out you what will be executed.

As you scroll down Drift’s web page, you get the identical CTA (with out the altering colours) about halfway by way of to remind you why you’re there.
If you happen to’re not sure about what makes an important name to motion, we will help you create the right CTA.
BONUS TIP: If you would like your CTA button to face out, be sure you use high-contrast colours. Study extra right here:
What Are the Greatest Name to Motion Button Colours? 3 Confirmed Methods to Get Extra Clicks
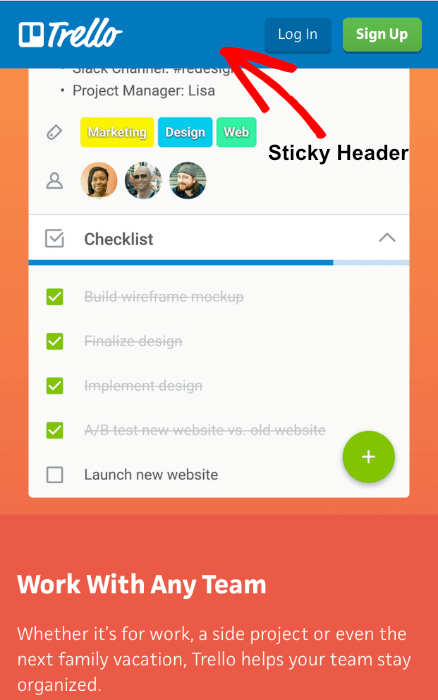
4. Strive Sticky Headers & Floating Bars
Sticky headers and floating bars maintain essential data seen as your person scrolls.
It may be helpful, as an illustration, in your web site’s essential navigation menu to remain in place.

You can even use an OptinMonster floating bar to maintain you CTA seen always. That CTA could possibly be a coupon code, e mail signup, or “purchase now button.”
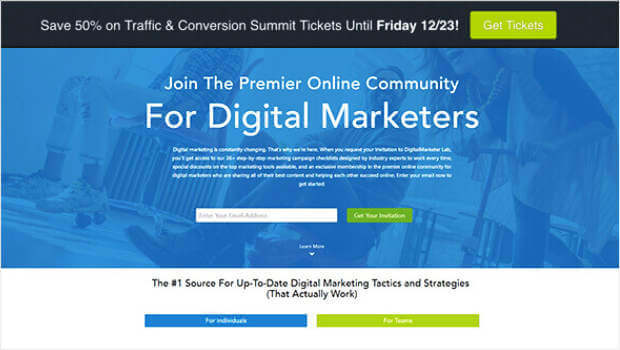
Right here’s an instance from DigitalMarketer. Their floating bar gives a reduction on tickets to an upcoming occasion.

Case Research: See how DigitalMarketer used OptinMonster to enhance occasion registrations by 15%!
5. Take into account a Click on-to-Name Button
Not all enterprise will be executed over the web. Generally, your web site guests want to offer you a name, particularly in the event that they want buyer help or to ask a gross sales rep some questions.
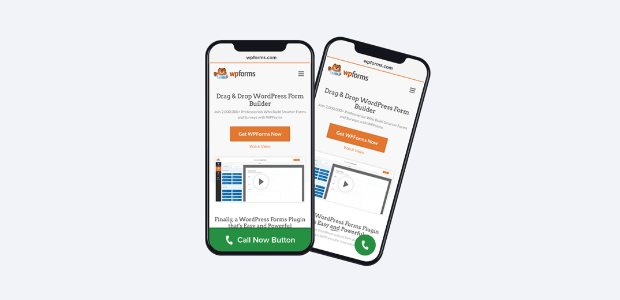
Quite than simply itemizing your telephone quantity, add a click-to-call button to your cellular touchdown web page.
You’ll be able to simply add a click-to-call button to any OptinMonster marketing campaign. If you happen to use WordPress, you may add them wherever in your web site with the WP Name Button plugin.

With WP Name Button, you may create static name buttons or floating buttons with no coding required. Plus, in the event you’re utilizing Gutenberg, you need to use the built-in WP Name Button Block to simply create and customise stunning click-to-call buttons in minutes.
High Instruments Alert: Want a technique to handle your calls? Take a look at the greatest enterprise telephone techniques and VoIP suppliers we’ve discovered.
Most significantly, WP Name Button seamlessly integrates with all prime enterprise telephone providers internationally, in addition to working with different in style WordPress plugins like WPForms, Elementor, WooCommerce, and extra.
Take a look at how one can get extra calls out of your web site and get these guests the information they should make the connections and gross sales you need.
6. Use Cell-Optimized Popups
Popups will be a good way to gather extra leads in your cellular touchdown pages. Nonetheless, you don’t need to distract guests out of your touchdown web page’s major objective. That’s why I counsel utilizing exit-intent popups that solely show when your customer is leaving your web site.
With OptinMonster’s Exit-Intent expertise, you may set your popups to show on exit with just some clicks. Take a look at this useful resource to learn the way OptinMonster’s cellular exit intent expertise works:
Study Extra: Create Cell Exit-Intent Popups That Convert
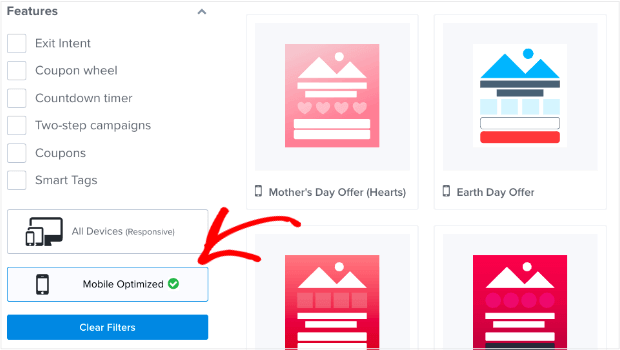
By default, all OptinMonster campaigns show on all units. Nonetheless, you may simply create a mobile-only marketing campaign that’s designed particularly for cellular guests. We provide dozens of mobile-optimized templates to select from.

Then, simply customise that template in our drag-and-drop builder.

You need to use our Gadget Concentrating on Show Rule to point out your mobile-optimized marketing campaign solely to cellular guests.
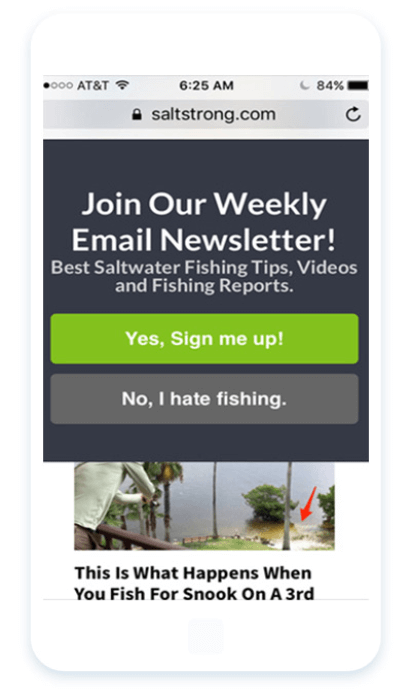
For instance, Salt Sturdy noticed a wonderful 3.8% conversion price on this mobile-only popup:

Listed below are 2 extra examples of OptinMonster clients who’ve had nice success with cellular popups:
When used accurately, popups are an superior addition to your conversion price optimization technique.
7. Restrict & Optimize Your Photos and Movies
Photos and movies take information. Not all customers reaching your cellular touchdown web page are going to be on WiFi. Many might be utilizing their restricted mobile information. Maintain photos and movies to a minimal, and ensure they’re compressed to the smallest file dimension doable.
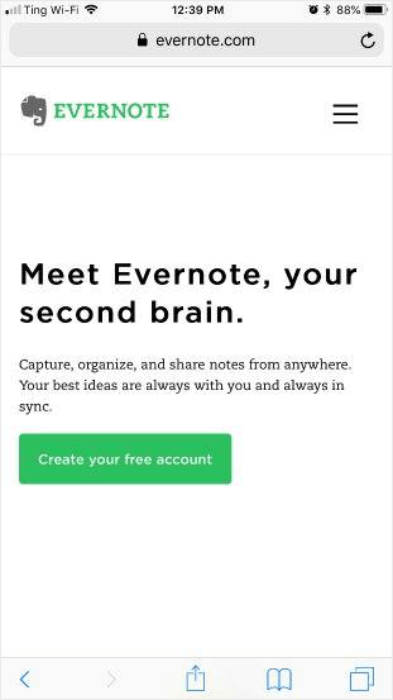
A touchdown web page doesn’t should be slowed down with photos and movies to be visually interesting. Simply have a look at this stunning cellular touchdown web page from Evernote:

It’s easy, there’s no query concerning the name to motion, and it hundreds actually quick. It’s additionally very eye-catching as a result of its lack of heavy imagery.
Textual content-only cellular touchdown pages received’t be the only option for each model. But when they do make sense in your product, they are often extraordinarily efficient.
8. Make Positive Your Cell Touchdown Web page Masses Quick
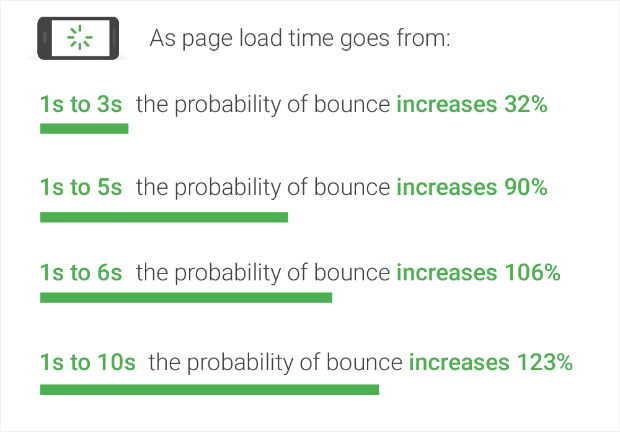
Load occasions are extremely essential for cellular. As web page load occasions enhance, bounce charges additionally enhance. Bounce price refers to what number of guests go to a webpage and depart with out taking any motion.
Right here’s information that Google uncovered of their analysis:

If you happen to’ve compressed any photos and movies, then your web site ought to already be loading quicker. You can even improve your internet hosting plan to a quicker one.
One of many quickest and best methods to maintain your web site speedy is by utilizing a Content material Supply Community (CDN). Discover the fitting one for you on this listing of the greatest CDN suppliers to hurry up your web site.
9. Follow Single Column Layouts
Due to the smaller display dimension, it is best to keep away from multiple-column layouts in your cellular touchdown pages. Single-column is sort of all the time the best way to go on cellular.
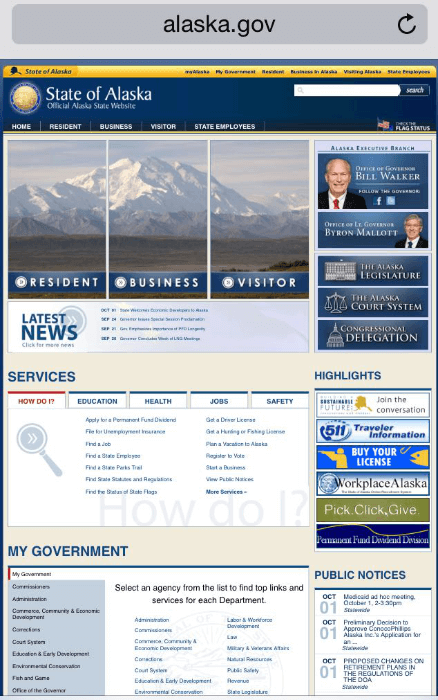
Let’s check out the distinction in motion. First, right here’s an older model of the official authorities web site for the state of Alaska. Prior to now, their web site design wasn’t cellular responsive. It regarded precisely the identical on cellular because it did on desktop.

The a number of columns that work on an everyday webpage simply don’t work on a cellular web site. Are you able to think about how tough it will be to navigate this web site in your telephone?
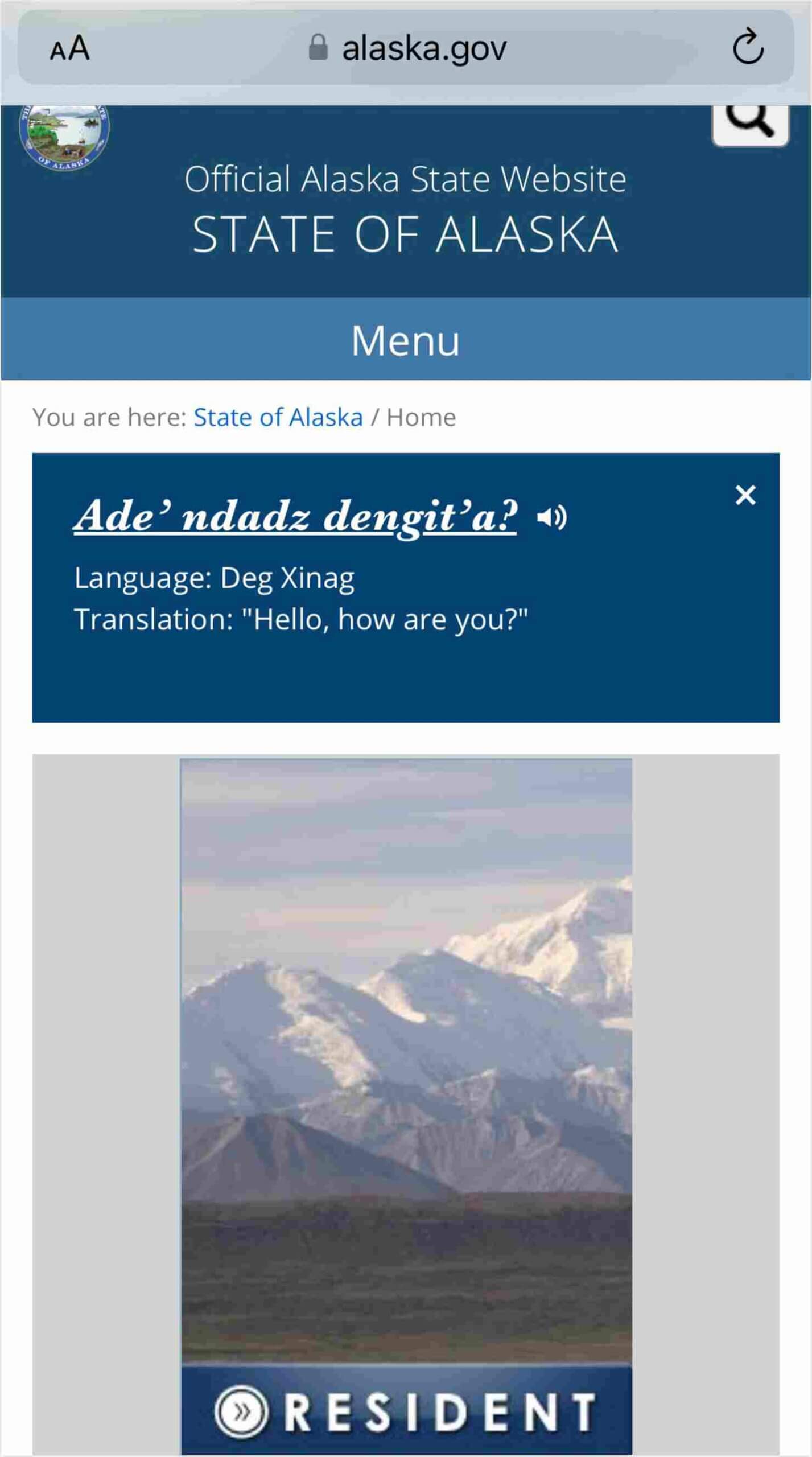
Nonetheless, they’ve since up to date their design to show in a single column:

Though this instance isn’t a touchdown web page, it nonetheless demonstrates how essential a single-column format is for cellular. Customers must scroll extra on this mobile-optimized model, however they will simply learn and click on hyperlinks with out zooming in.
10. Optimize Types for Cell
Many touchdown pages embrace a signup or registration kind, and it’s essential to optimize your kinds for cellular guests. Embody as few fields as doable within the kinds in your cellular touchdown pages. You’ll be able to all the time ask for extra data after your new lead has signed up.
Fast Tip: When you’ve got a WordPress web site, you need to use a plugin like WPForms that will help you shortly and simply construct responsive kinds which might be going to work fantastically in your cellular guests.
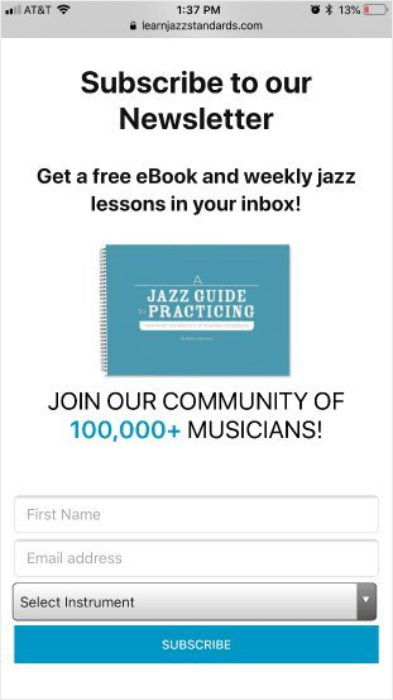
This kind from Study Jazz Requirements is a good instance of what a cellular kind needs to be:

Discover how easy this type is. It solely has 3 fields: first title, e mail deal with, and a dropdown to pick the instrument you play. Growth. Click on “subscribe,” and also you’re in your technique to studying jazz requirements.
If you happen to need assistance crafting simply the fitting optin, try this put up about how one can create cellular optins that win extra enterprise.
11. A/B Check
We saved a very powerful cellular touchdown web page greatest apply for final: A/B testing.

Right here’s the essential format of operating an A/B check:
- Determine what concern you need to remedy, comparable to growing conversion charges.
- Decide what you need to examine. For instance, do you have to embrace a photograph above the fold, or do you have to solely have textual content and a CTA button?
- Carry out the check by creating 2 variations of your cellular touchdown web page, the one distinction being the merchandise you need to examine.
- Work out the winner by analyzing your information and reviewing the outcomes of your A/B check.
There are actually 1000’s of how to split-test your web site. For some concepts, check out our final information to A/B testing.
Efficient Cell Touchdown Web page Examples
Now that you just’re an professional on designing and testing, let’s have a look at some cellular touchdown web page examples. You’ve already seen a few of our favorites above, however listed here are a number of extra of the most effective examples we’ve discovered.
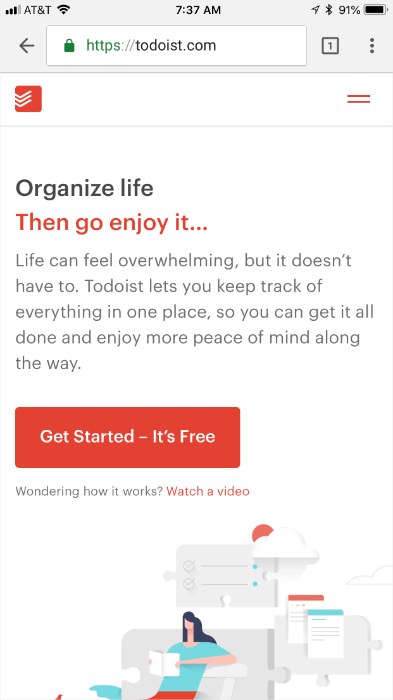
1. Todoist

Why We Love It:
- Excessive distinction
- Name to motion towards the highest of the web page
- Loads of white area for scannability
- Minimal graphics
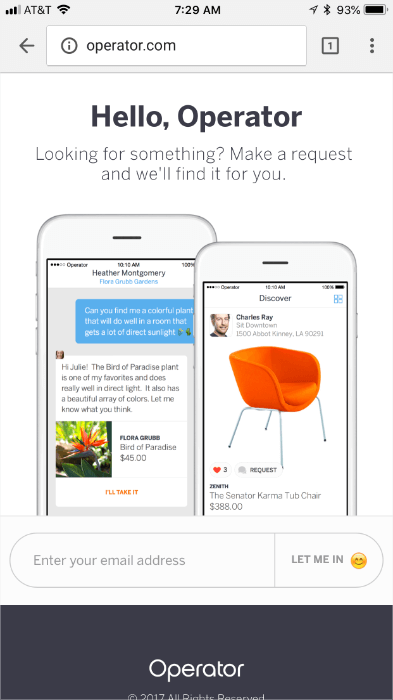
2. Operator

Why We Love It:
- Enjoyable use of graphics
- Tremendous easy kind
- Excessive distinction
- No big wall of textual content
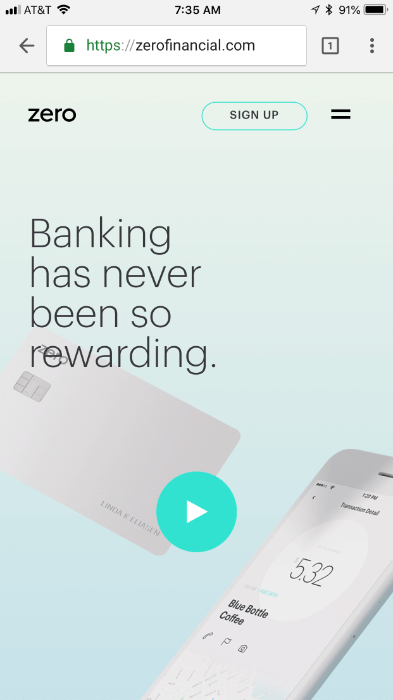
3. Zero Monetary

Why We Love It:
- Makes use of video, however it doesn’t autoplay
- The signup CTA is on the prime of the web page
- Nice imagery
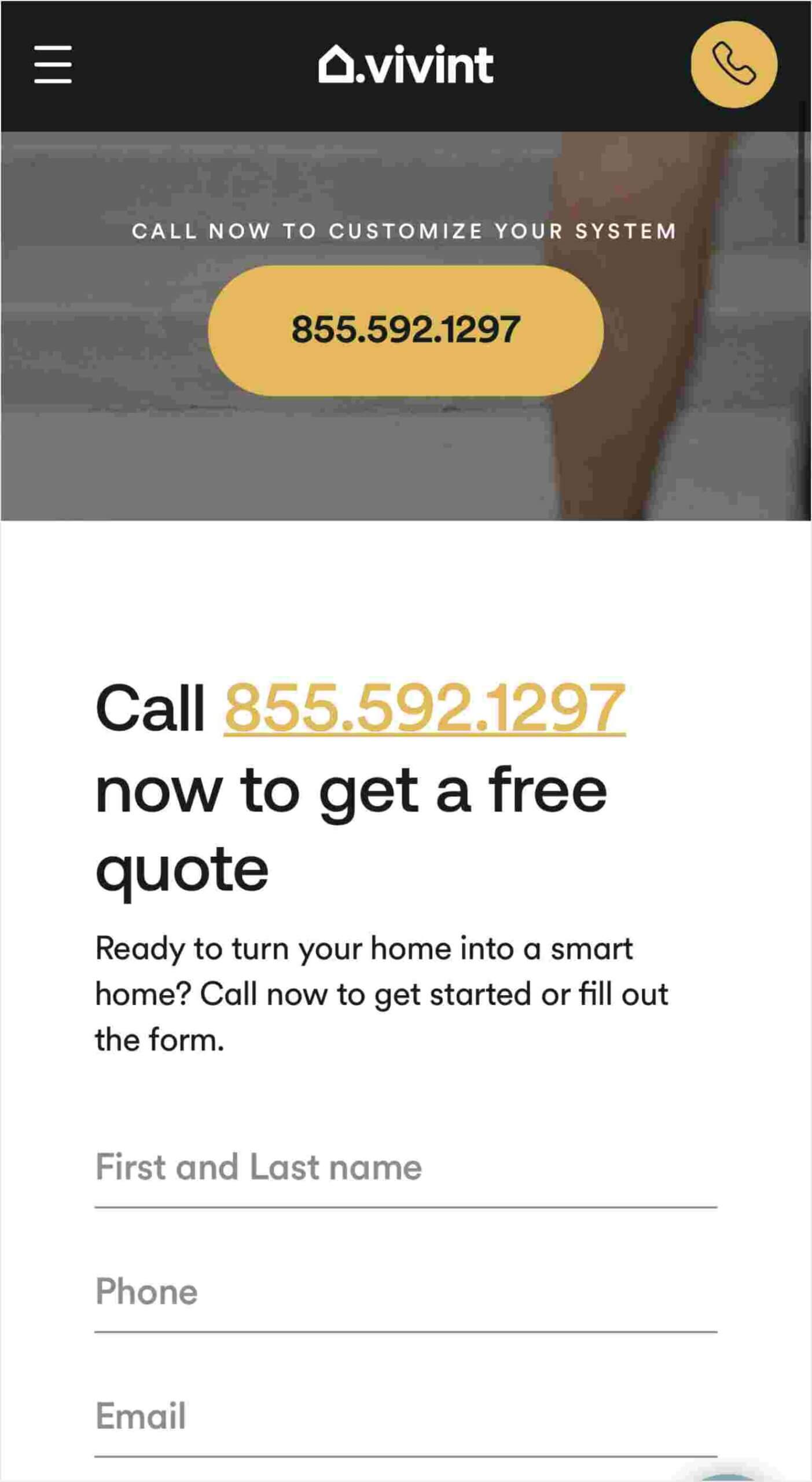
4. Vivint

Above is what customers see above the fold. Right here is the web page because the customer scrolls down:

Why We Adore it:
- Sticky header stays in place, with navigation choices and click-to-call button
- Click on-to-call CTA is repeated a number of occasions
- Easy kind solely consists of 3 fields
There you’ve got it! With these cellular touchdown web page examples and greatest practices, you’re prepared to start out getting extra conversions in your web site.
Wish to be taught extra about touchdown pages? Take a look at these assets:
And if you wish to add high-converting popups, floating bars, inline kinds, or different advertising campaigns to your web site, attempt OptinMonster! You’ll be able to add our mobile-optimized campaigns to your touchdown pages and wherever else in your web site.
Disclosure: Our content material is reader-supported. This implies in the event you click on on a few of our hyperlinks, then we could earn a fee. We solely suggest merchandise that we consider will add worth to our readers.