Whereas text-based content material is all the time vital when in search of solutions to a query, creating visuals akin to infographics, charts, graphs, animated GIFs, and different shareable pictures can do wonders for catching your readers’ consideration and enhancing your article or report. Realizing colour principle and design can assist you make content material stand out.

I do know what you may be pondering: “I do not know tips on how to design superior visuals. I am not inventive.” Neither am I, but I discovered a energy in information visualization at HubSpot, the place I’ve spent most of my days creating infographics and different visuals for weblog posts.
Think about this your introductory course to paint principle, sorts of colour schemes, and using palettes. We’ll be masking the next subjects:
What’s colour principle?
Shade principle is the premise for the first guidelines and tips that encompass colour and its use in creating aesthetically pleasing visuals. By understanding colour principle fundamentals, you may start to parse the logical construction of colour for your self to create and use colour palettes extra strategically. The outcome means evoking a selected emotion, vibe, or aesthetic.
Why is colour principle vital in net design?
Shade is a vital side, if not crucial side of design, and may affect the that means of textual content, how customers transfer round a selected format, and what they really feel as they accomplish that. By understanding colour principle, you may be extra intentional in creating visuals that make an impression.
Whereas there are various instruments on the market to assist even probably the most inartistic of us to create compelling visuals, graphic design duties require a bit extra background information on design ideas.
Take deciding on the precise colour mixture, as an illustration. It is one thing which may appear simple at first however once you’re staring down a colour wheel, you are going to want you had some info on what you are taking a look at. In reality, manufacturers of all sizes use colour psychology to learn the way colour influences decision-making and impacts design.
Understanding how colours work collectively, the impression they will have on temper and emotion, and the way they alter the feel and appear of your web site is crucial that will help you stand out from the gang — for the precise causes.
From efficient CTAs to gross sales conversions and advertising and marketing efforts, the precise colour selection can spotlight particular sections of your web site, make it simpler for customers to navigate, or give them a way of familiarity from the primary second they click on by.
However it’s not sufficient to easily choose colours and hope for one of the best — from colour principle to moods and schemes, discovering the precise HTML colour codes, and figuring out web-accessible colours for merchandise and web sites, the extra you realize about utilizing colour, the higher your likelihood is for fulfillment.
Learn on for our designer’s information to paint principle, colour wheels, and colour schemes in your website.
Shade Idea 101
Let’s first return to highschool artwork class to debate the fundamentals of colour.
Bear in mind listening to about main, secondary, and tertiary colours? They’re fairly vital if you wish to perceive, effectively, every little thing else about colour.

Main Colours
Main colours are these you may’t create by combining two or extra different colours collectively. They’re loads like prime numbers, which might’t be created by multiplying two different numbers collectively.
There are three main colours:
Consider main colours as your dad or mum colours, anchoring your design in a common colour scheme. Anybody or mixture of those colours can provide your model guardrails once you transfer to discover different shades, tones, and tints (we’ll discuss these in only a minute).
When designing and even portray with main colours, do not feel restricted to simply the three main colours listed above. Orange is not a main colour, for instance, however manufacturers can actually use orange as their dominant colour (as we at HubSpot know this fairly effectively).
Realizing which main colours create orange is your ticket to figuring out colours which may go effectively with orange — given the precise shade, tone, or tint. This brings us to our subsequent sort of colour …
Secondary Colours
Secondary colours are the colours which might be shaped by combining any two of the three main colours listed above. Take a look at the colour principle mannequin above — see how every secondary colour is supported by two of the three main colours?
There are three secondary colours: orange, purple, and inexperienced. You may create each utilizing two of the three main colours. Listed here are the overall guidelines of secondary colour creation:
- Purple + Yellow = Orange
- Blue + Purple = Purple
- Yellow + Blue = Inexperienced
Understand that the colour mixtures above solely work in case you use the purest type of every main colour. This pure kind is called a colour’s hue, and you will see how these hues examine to the variants beneath every colour within the colour wheel beneath.
Tertiary Colours
Tertiary colours are created once you combine a main colour with a secondary colour.
From right here, colour will get a bit extra sophisticated, and if you wish to learn the way the consultants select colour of their design, you have to first perceive all the opposite parts of colour.
An important part of tertiary colours is that not each main colour can match with a secondary colour to create a tertiary colour. For instance, purple cannot combine in concord with inexperienced, and blue cannot combine in concord with orange — each mixtures would lead to a barely brown colour (until in fact, that is what you are searching for).
As an alternative, tertiary colours are created when a main colour mixes with a secondary colour that comes subsequent to it on the colour wheel beneath. There are six tertiary colours that match this requirement:
- Purple + Purple = Purple-Purple (magenta)
- Purple + Orange = Purple-Orange (vermillion)
- Blue + Purple = Blue-Purple (violet)
- Blue + Inexperienced = Blue-Inexperienced (teal)
- Yellow + Orange = Yellow-Orange (amber)
- Yellow + Inexperienced = Yellow-Inexperienced (chartreuse)
The Shade Idea Wheel
Okay, nice. So now you realize what the “foremost” colours are, however you and I each know that selecting colour combos, particularly on a pc, entails a a lot wider vary than 12 primary colours.
That is the impetus behind the colour wheel, a circle graph that charts every main, secondary, and tertiary colour — in addition to their respective hues, tints, tones, and shades. Visualizing colours on this manner helps you select colour schemes by exhibiting you the way every colour pertains to the colour that comes subsequent to it on a rainbow colour scale. (As you most likely know, the colours of a rainbow, so as, are purple, orange, yellow, inexperienced, blue, indigo, and violet.)

When selecting colours for a colour scheme, the colour wheel provides you alternatives to create brighter, lighter, softer, and darker colours by mixing white, black, and grey with the unique colours. These mixes create the colour variants described beneath:
Hue
Hue is just about synonymous with what we really imply after we stated the phrase “colour.” All the main and secondary colours, as an illustration, are “hues.”
Hues are vital to recollect when combining two main colours to create a secondary colour. In case you do not use the hues of the 2 main colours you are mixing collectively, you will not generate the hue of the secondary colour. It is because a hue has the fewest different colours inside it. By mixing two main colours that carry different tints, tones, and shades inside them, you are technically including greater than two colours to the combination — making your ultimate colour depending on the compatibility of greater than two colours.
In case you had been to combine the hues of purple and blue collectively, as an illustration, you’d get purple, proper? However combine a tint of purple with the hue of blue, and you will get a barely tinted purple in return.
Shade
It’s possible you’ll acknowledge the time period “shade” as a result of it is used very often to discuss with gentle and darkish variations of the identical hue. However really, a shade is technically the colour that you just get once you add black to any given hue. The assorted “shades” simply discuss with how a lot black you are including.
Tint
A tint is the other of a shade, however individuals do not usually distinguish between a colour’s shade and a colour’s tint. You get a distinct tint once you add white to a colour. So, a colour can have a variety of each shades and tints.
Tone (or Saturation)
It’s also possible to add each white and black to a colour to create a tone. Tone and saturation basically imply the identical factor, however most individuals will use saturation in the event that they’re speaking about colours being created for digital pictures. Tone will probably be used extra usually for portray.
With the fundamentals coated, let’s dive into one thing a bit extra sophisticated — like additive and subtractive colour principle.
Additive & Subtractive Shade Idea
In case you’ve ever performed round with colour on any laptop program, you have most likely seen a module that listed RGB or CMYK colours with some numbers subsequent to the letters.
Ever puzzled what these letters imply?
CMYK
CMYK stands for Cyan, Magenta, Yellow, Key (Black). These additionally occur to be the colours listed in your ink cartridges in your printer. That is no coincidence.
CMYK is the subtractive colour mannequin. It is known as that as a result of you must subtract colours to get to white. Meaning the other is true — the extra colours you add, the nearer you get to black. Complicated, proper?

Take into consideration printing on a bit of paper. If you first put a sheet within the printer, you are usually printing on a white piece of paper. By including colour, you are blocking the white wavelengths from getting by.
Then, for example you had been to place that printed piece of paper again into the printer, and print one thing on it once more. You will discover the areas which have been printed on twice could have colours nearer to black.
I discover it simpler to consider CMYK by way of its corresponding numbers. CMYK works on a scale of 0 to 100. If C=100, M=100, Y=100, and Ok=100, you find yourself with black. However, if all 4 colours equal 0, you find yourself with true white.
RGB
RGB colour fashions, however, are designed for digital shows, together with computer systems.
RGB stands for Purple, Inexperienced, Blue, and is predicated on the additive colour mannequin of sunshine waves. This implies, the extra colour you add, the nearer you get to white. For computer systems, RGB is created utilizing scales from 0 to 255. So, black could be R=0, G=0, and B=0. White could be R=255, G=255, and B=255.

If you’re creating colour on a pc, your colour module will normally listing each RGB and CMYK numbers. In follow, you need to use both one to seek out colours, and the opposite colour mannequin will regulate accordingly.
Nevertheless, many net packages will solely provide the RGB values or a HEX code (the code assigned to paint for CSS and HTML). So, in case you’re designing digital pictures or for net design, RGB might be your greatest guess for selecting colours.
You may all the time convert the design to CMYK and make changes do you have to ever want it for printed supplies.
The Which means of Shade
Together with various visible impression, completely different colours additionally carry completely different emotional symbolism.
- Purple — usually related to energy, ardour, or vitality, and can assist encourage motion in your website
- Orange — pleasure and enthusiasm, making it a good selection for constructive messaging
- Yellow — happiness and mind, however be cautious of overuse
- Inexperienced — usually linked to development or ambition, inexperienced can assist give the sense that your model is on the rise
- Blue — tranquility and confidence, relying on the shade — lighter shades present a way of peace, darker colours are extra assured
- Purple — luxurious or creativity, particularly when used intentionally and sparingly in your website
- Black — energy and thriller, and utilizing this colour can assist create obligatory adverse area
- White — security and innocence, making it an ideal selection to assist streamline your website
Price noting? Completely different audiences could understand colours in a different way. The meanings listed above are frequent for North American audiences, but when your model strikes into different components of the world, it’s a good suggestion to analysis how customers will understand specific colours. For instance, whereas purple usually symbolizes ardour or energy in america, it’s thought-about a colour of mourning in South Africa.
Whereas it’s attainable to create your web site utilizing a mixture of each colour underneath the rainbow, likelihood is the ultimate product gained’t look nice. Fortunately, colour consultants and designers have recognized seven frequent colour schemes to assist jumpstart your inventive course of.
What are the seven sorts of colour schemes?
The seven main colour schemes are monochromatic, analogous, complementary, break up complementary, triadic, sq., and rectangle (or tetradic).
Let’s look at every sort of colour scheme in additional element.
1. Monochromatic
Monochromatic colour schemes use a single colour with various shades and tints to provide a constant feel and appear. Though it lacks colour distinction, it usually finally ends up wanting very clear and polished. It additionally means that you can simply change the darkness and lightness of your colours.

Monochromatic colour schemes are sometimes used for charts and graphs when creating excessive distinction is not obligatory.
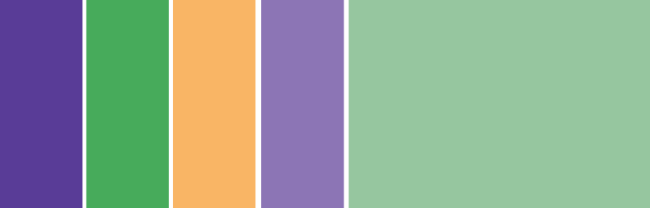
Take a look at all of the monochromatic colours that fall underneath the purple hue, a main colour.

2. Analogous
Analogous colour schemes are shaped by pairing one foremost colour with the 2 colours straight subsequent to it on the colour wheel. It’s also possible to add two further colours (that are discovered subsequent to the 2 exterior colours) if you wish to use a five-color scheme as an alternative of simply three colours.

Analogous constructions don’t create themes with excessive contrasting colours, so that they’re usually used to create a softer, much less contrasting design. For instance, you can use a similar construction to create a colour scheme with autumn or spring colours.
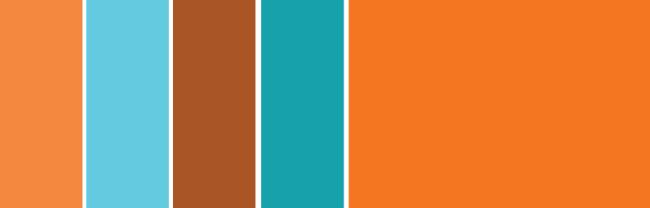
This colour scheme is nice for creating hotter (purple, oranges, and yellows) or cooler (purples, blues, and greens) colour palettes just like the one beneath.

Analogous schemes are sometimes used to design pictures slightly than infographics or bar charts as all the components mix collectively properly.
3. Complementary
You could have guessed it, however a complementary colour scheme is predicated on using two colours straight throughout from one another on the colour wheel and related tints of these colours.

The complementary colour scheme supplies the best quantity of colour distinction. Due to this, try to be cautious about how you utilize the complementary colours in a scheme.
It is best to make use of one colour predominantly and use the second colour as accents in your design. The complementary colour scheme can be nice for charts and graphs. Excessive distinction helps you spotlight vital factors and takeaways.

4. Break up Complementary
A break up complementary scheme contains one dominant colour and the 2 colours straight adjoining to the dominant colour’s complement. This creates a extra nuanced colour palette than a complementary colour scheme whereas nonetheless retaining the advantages of contrasting colours.

The break up complementary colour scheme may be troublesome to steadiness as a result of not like analogous or monochromatic colour schemes, the colours used all present distinction (much like the complementary scheme).
The constructive and adverse side of the break up complementary colour mannequin is that you need to use any two colours within the scheme and get nice distinction … however that additionally means it may also be difficult to seek out the precise steadiness between the colours. Because of this, you could find yourself enjoying round with this one a bit extra to seek out the precise mixture of distinction.

5. Triadic
Triadic colour schemes supply excessive contrasting colour schemes whereas retaining the identical tone. Triadic colour schemes are created by selecting three colours which might be equally positioned in traces across the colour wheel.

Triad colour schemes are helpful for creating excessive distinction between every colour in a design, however they will additionally appear overpowering if your whole colours are chosen on the identical level in a line across the colour wheel.
To subdue a few of your colours in a triadic scheme, you may select one dominant colour and use the others sparingly, or just subdue the opposite two colours by selecting a softer tint.
The triadic colour scheme appears to be like nice in graphics like bar or pie charts as a result of it gives the distinction you could create comparisons.

6. Sq.
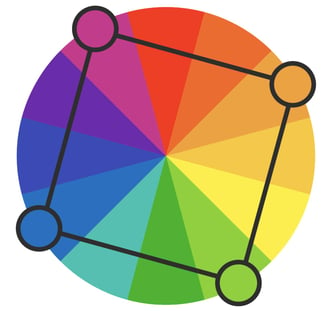
The sq. colour scheme makes use of 4 colours equidistant from one another on the colour wheel to create a sq. or diamond form. Whereas this evenly-spaced colour scheme supplies substantial distinction to your design, it’s a good suggestion to pick one dominant colour slightly than making an attempt to steadiness all 4.

Sq. colour schemes are nice for creating curiosity throughout your net designs. Unsure the place to begin? Choose your favourite colour and work from there to see if this scheme fits your model or web site. It’s additionally a good suggestion to attempt sq. schemes towards each black and white backgrounds to seek out one of the best match.
7. Rectangle
Additionally known as the tetradic colour scheme, the rectangle method is much like its sq. counterpart however gives a extra refined method to paint choice.

As you may see within the diagram above, whereas the blue and purple shades are fairly daring, the inexperienced and orange on the opposite facet of the rectangle are extra muted, in flip serving to the bolder shades stand out.

Regardless of which colour scheme you select, remember what your graphic wants. If you could create distinction, then select a colour scheme that provides you that. However, in case you simply want to seek out one of the best “variations” of sure colours, then mess around with the monochromatic colour scheme to seek out the right shades and tints.
Bear in mind, in case you construct a colour scheme with 5 colours, that does not imply you must use all 5. Typically simply selecting two colours from a colour scheme appears to be like a lot better than cramming all 5 colours collectively in a single graphic.
Examples of Shade Schemes
Now that you’re acquainted with colour scheme varieties, let’s check out some within the wild.
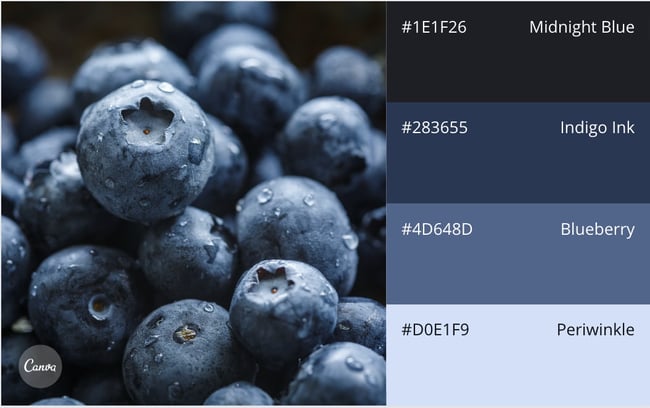
1. Canva
Kind: Monochromatic
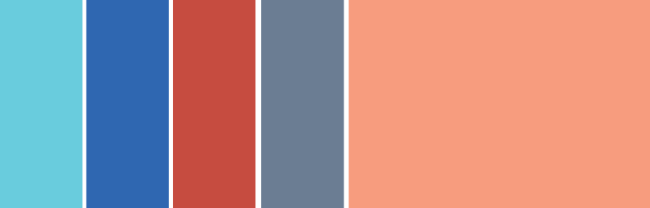
The usage of blues and purples actually make this monochromatic blueberry-inspired template stand out. Every shade builds on the subsequent and supplies ample distinction regardless of remaining throughout the identical colour household.
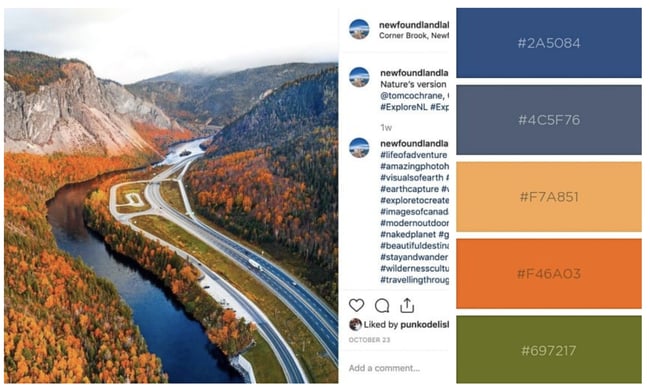
2. Newfoundland and Labrador Tourism
Kind: Triadic
As we talked about earlier, nature is a good way to get inspiration in your colour palette. Why? As a result of mom nature already has it found out. Newfoundland and Labrador Tourism took benefit of those triadic shades to showcase the area’s pure magnificence.
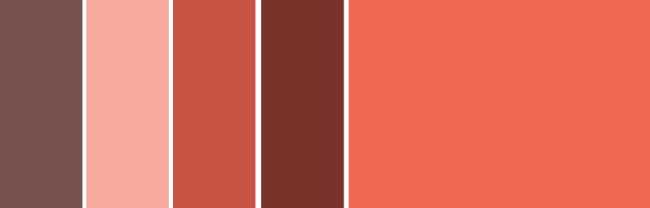
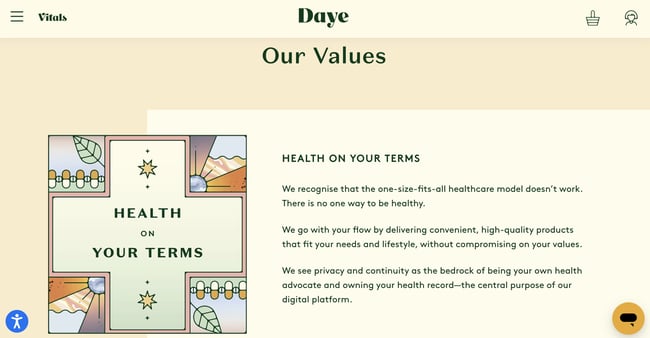
3. Daye
Kind: Analogous

Eco-friendly Girls’s well being firm Your Daye makes use of a mix of pastels and earthy tones for its analogous colour scheme. The impact is soothing and pleasing to the attention.
Methods to Select a Shade Scheme
- Leverage pure inspiration.
- Set a temper in your colour scheme.
- Think about colour context.
- Consult with your colour wheel.
- Draft a number of designs.
1. Leverage pure inspiration.
As soon as your website operations are stable, it’s time to begin deciding on colours.
Unsure what appears to be like good? Have a look exterior. Nature is one of the best instance of colours that complement one another — from the inexperienced stems and shiny blooms of flowering crops to azure skies and white clouds, you may’t go improper pulling context from pure colours and combos.
2. Set a temper in your colour scheme.
With just a few colour decisions in thoughts, think about the temper you need your colour scheme to set. If ardour and vitality are your priorities, lean extra towards purple or brighter yellows. In case you’re trying to create a sense of peace or tranquility, development towards lighter blues and greens.
It’s additionally value pondering negatively. It is because adverse area — in both black or white — can assist preserve your design from feeling too cluttered with colour.
3. Think about colour context.
It’s additionally value contemplating how colours are perceived in distinction.
Within the picture beneath, the center of every of the circles is identical dimension, form, and colour. The one factor that adjustments is the background colour.
But, the center circles seem softer or brighter relying on the contrasting colour behind it. It’s possible you’ll even discover motion or depth adjustments simply based mostly on one colour change.
It is because the way in which wherein we use two colours collectively adjustments how we understand it. So, once you’re selecting colours in your graphic designs, take into consideration how a lot distinction you need all through the design.
As an illustration, in case you had been making a easy bar chart, would you desire a darkish background with darkish bars? In all probability not. You’d probably wish to create a distinction between your bars and the background itself because you need your viewers to give attention to the bars, not the background.
4. Consult with your colour wheel.
Subsequent, think about your colour wheel and the schemes talked about above. Choose just a few completely different colour combos utilizing schemes akin to monochrome, complementary, and triad to see what stands out.
Right here, the purpose isn’t to seek out precisely the precise colours on the primary attempt to create the right design, however slightly to get a way of which scheme naturally resonates along with your private notion and the look of your website.
You may additionally discover that schemes you choose that look good in principle don’t work along with your website design. That is a part of the method — trial and error will show you how to discover the colour palette that each highlights your content material and improves the consumer expertise.
5. Draft a number of designs.
Draft and apply a number of colour designs to your web site and see which one(s) stand out. Then, take a step again, wait just a few days and test once more to see in case your favorites have modified.
Right here’s why: Whereas many designers go in with a imaginative and prescient of what they wish to see and what appears to be like good, the completed product usually differs on digital screens that bodily colour wheels — what appeared like an ideal complement or a super colour pop could find yourself wanting drab or dated.
Don’t be afraid to draft, assessment, draft once more and throw out what doesn’t work — colour, like web site creation, is a constantly-evolving artwork kind.
Methods to Use Shade Palettes
Whereas colour schemes present a framework for working with completely different colours, you’ll nonetheless want to make use of a colour palette — the colours you’ll choose to make use of in your challenge. In case you’re stumped about what colours to make use of, think about using a palette generator to get your creativity flowing.
Listed here are some greatest practices to take advantage of out of your colour palette:
1. Work in grayscale.
This will likely sound counter-intuitive however beginning with black and white can assist you see precisely how a lot distinction exists in your design. Earlier than getting began with colour, it’s vital to put out all the weather like textual content, CTAs, illustrations, images, and some other design options. The way in which your design appears to be like in grayscale will decide how effectively it appears to be like in colour. With out sufficient gentle and darkish distinction, your design will probably be arduous to view, leaving your viewers with a lower than passable consumer expertise. Low distinction designs additionally make them inaccessible for these with a imaginative and prescient impairment.
2. Use the 60-30-10 rule.
Usually utilized in dwelling design, the 60-30-10 rule can be helpful for web site or app design.<
- 60%: main or foremost colour
- 30%: secondary colours
- 10%: accent colours
Whilst you’re actually not restricted to utilizing simply three colours, this framework will present steadiness and guarantee your colours work collectively seamlessly.
3. Experiment along with your palette.
When you’ve made your colour choice, experiment to find which work higher collectively. Think about how copy or sort appears to be like on high of your designated foremost colour (60% is often used because the background colour).
Strive to not use your foremost colours for buttons because you’re already utilizing it in every single place else. Think about one in every of your accent colours as an alternative.
4. Get suggestions or conduct A/B testing.
So that you’ve completed your draft. Now it’s time to check it. Earlier than sending your design to market, you’ll wish to check how customers work together with it. What could look good to you, could also be troublesome to learn for others. Some issues to contemplate when asking for suggestions:
- Are the CTAs producing consideration?
- Are the colours you selected distracting?
- Is there sufficient colour distinction?
- Is the copy legible?
Getting one other set of eyes in your design will show you how to spot errors or inconsistencies you could have missed within the creation course of. Take their suggestions in stride and make changes the place wanted.
Put merely? Apply makes excellent. The extra you play with colour and follow design, the higher you get. Nobody creates their masterpiece the primary time round.
Shade Instruments
There’s been loads of principle and sensible info for really understanding which colours go greatest collectively and why. However when it comes all the way down to the precise process of selecting colours when you’re designing, it is all the time an ideal concept to have instruments that will help you really do the work shortly and simply.
Fortunately, there are a variety of instruments that will help you discover and select colours in your designs.
Adobe Shade
Certainly one of my favourite colour instruments to make use of whereas I am designing something — whether or not it is an infographic or only a pie chart — is Adobe Shade (beforehand Adobe Kuler).
This free on-line device means that you can shortly construct colour schemes based mostly on the colour constructions that had been defined earlier on this publish. As soon as you have chosen the colours within the scheme you want, you may copy and paste the HEX or RGB codes into no matter program you are utilizing.
It additionally options a whole lot of premade colour schemes so that you can discover and use in your personal designs. In case you’re an Adobe consumer, you may simply save your themes to your account.

Illustrator Shade Information
I spend loads of time in Adobe Illustrator, and one in every of my most-used options is the colour information. The colour information means that you can select one colour, and it’ll mechanically generate a five-color scheme for you. It’s going to additionally offer you a variety of tints and shades for every colour within the scheme.
In case you swap your foremost colour, the colour information will swap the corresponding colours in that scheme. So in case you’ve chosen a complementary colour scheme with the primary colour of blue, as soon as you turn your foremost colour to purple, the complementary colour may even swap from orange to inexperienced.
Like Adobe Shade, the colour information has a variety of preset modes to decide on the form of colour scheme you need. This helps you choose the precise colour scheme fashion throughout the program you are already utilizing.
After you have created the colour scheme that you really want, it can save you that scheme within the “Shade Themes” module so that you can use all through your challenge or sooner or later.

Preset Shade Guides
In case you’re not an Adobe consumer, you have most likely used Microsoft Workplace merchandise at the least as soon as. All the Workplace merchandise have preset colours that you need to use and mess around with to create colour schemes. PowerPoint additionally has a variety of colour scheme presets that you need to use to attract inspiration in your designs.
The place the colour schemes are positioned in PowerPoint will rely on which model you utilize, however as soon as you discover the colour “themes” of your doc, you may open up the preferences and find the RGB and HEX codes for the colours used.
You may then copy and paste these codes for use in no matter program you are utilizing to do your design work.

Discovering the Proper Shade Scheme
There’s loads of principle on this publish, I do know. However relating to selecting colours, understanding the idea behind colour can do wonders for a way you really use colour. This could make creating branded visuals simple, particularly when utilizing design templates the place you may customise colours.
Editor’s be aware: This text was initially revealed in June 2021 and has been up to date for comprehensiveness.

![Download Now: 150+ Content Creation Templates [Free Kit]](https://no-cache.hubspot.com/cta/default/53/5478fa12-4cc3-4140-ba96-bc103eeb873e.png)