Meta tags can be utilized to extend the visibility of an internet site on search engines like google and yahoo, in order that they’re undeniably vital for website positioning.

However, they’ll negatively have an effect on your web site’s website positioning rating if written improperly.
Let’s uncover what meta tags are, why they matter for website positioning, and find out how to use them appropriately to reap the advantages.
What are meta tags?
Meta-tags are snippets of HTML code able to being crawled by search engine robots similar to Google.
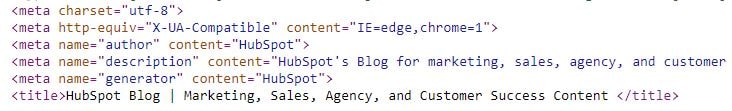
They’re influential in figuring out the visibility of an online web page on the SERPs. Meta tags are added to the <head> part of pages and may solely be seen within the HTML code:

Why do meta tags matter to website positioning?
Meta tags are one of many fundamental channels {that a} web site has to speak with search engine robots — these accountable for crawling the content material of the pages to be listed. Meta tags are used to point to search engines like google and yahoo whether or not a web page needs to be listed or not, and provides further details about its content material.
This turns meta tags into core facets of an website positioning technique for 2 fundamental causes. With a very good writing and configuration of meta tags, we may help robots to have a greater understanding of the content material of every web page of an internet site, in order that we usually tend to rank increased within the SERPs.
Moreover, meta tags can supply further and high quality info to the customers in an effort to obtain extra clicks and the next CTR within the searches, in addition to to supply them a greater expertise inside the web site.
Examples of Meta Tags
Meta tags are a vital a part of a profitable website positioning technique, that is why you will need to write them in a singular manner, maintaining Google in thoughts in an effort to rank increased, but additionally desirous about the person. Let’s have a look at some examples of how it’s best to and should not write meta tags.
Examples of Authentic Meta Title and Meta-description Tags
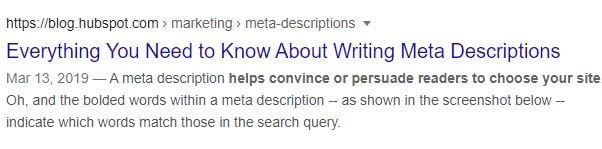
With meta title and meta-description tags we point out each robots and customers the principle subject of the web page and what it’s about on the SERPs.
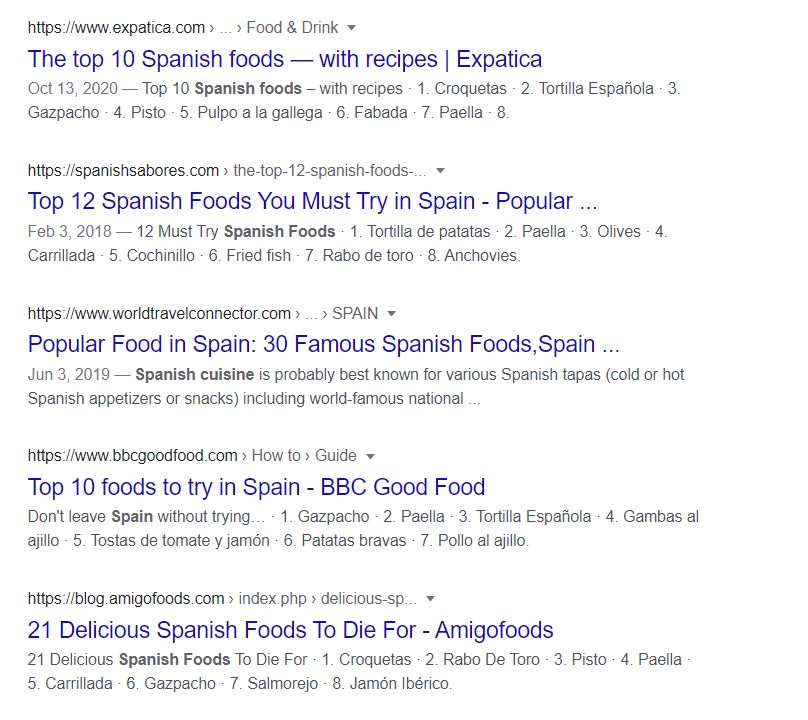
They need to be written in a distinctive and authentic manner in order that they describe the content material and appeal to the eye of tourists. This manner we will handle to seem even above giant web sites or directories.

However, if we don’t optimize the title tags with the principle key phrases and matters of the web page, nor in a pretty manner, it is going to be harder to seem within the first positions of the SERPs.
And never solely that: avoiding key phrase stuffing can also be really useful, which implies that we should not repeat a phrase an excessive amount of as a result of in any other case it appears to be like unnatural.

Examples of Meta-tags that Can Injury Our Entire Digital Technique
A nasty setup of a meta tag, both by mistake or lack of expertise, can significantly harm your entire visibility of the web site.
On this case, we’re speaking concerning the robots meta-tag with content material=”noindex” by means of which we point out to search engines like google and yahoo that we are not looking for a web page to be listed — due to this fact seen — within the SERPs. With this instance of robots meta tags, it is troublesome to get natural clicks on an online web page from Google because it is not going to be listed.
<meta identify=”robots” content material=”noindex, nofollow”/>

However, with content material=”index” we do inform the robots that we need to be listed to seem within the SERPS outcomes:
<meta identify=”robots” content material=”comply with, index, max-snippet:-1, max-video-preview:-1, max-image-preview:giant”/>
For that reason, it is extremely vital to know find out how to keep away from these examples of meta tags that may significantly lower the visibility of the web site on search engines like google and yahoo.
The way to Write Meta Tags
In case you are questioning find out how to write meta tags to have a greater efficiency it can be crucial that you just all the time write content material desirous about your customers. Then, when you’ve got designed a nicely applied website positioning technique, it is going to enable you to rank your pages routinely.
That is why, if you write meta tags it’s best to keep in mind to incorporate the web page’s theme or its subject. Whether it is attainable along with your fundamental key phrase or synonyms, specifically within the case of title and meta-descriptions tags.
When writing them you will need to comply with the next tricks to comply with Google’s pointers to attempt to rank higher.
Title Tags
By utilizing the title tag, we point out the title of the web page content material to each Google and the customers on the major search engines. This tag shouldn’t be confused with the heading 1, the principle title of the textual content. The title meta tag is simply seen to customers on the search outcomes, however not inside the web page.
Finest practices to write down title tags:
- Summarize the principle subject of the web page with the principle key phrase or phrases.
- Write distinctive, authentic and enticing titles to draw the eye of customers and enhance the CTR of the web page within the SERPs.
- Be correct and descriptive based mostly on the content material of the web page.
- Don’t exceed or repeat key phrases.
- Write no more than 60 characters roughly (most of 580 pixels).
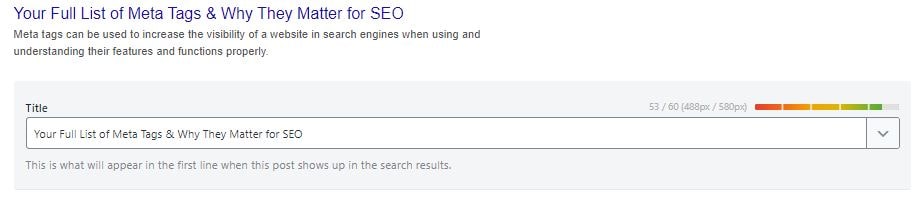
The way to Write Title Tags
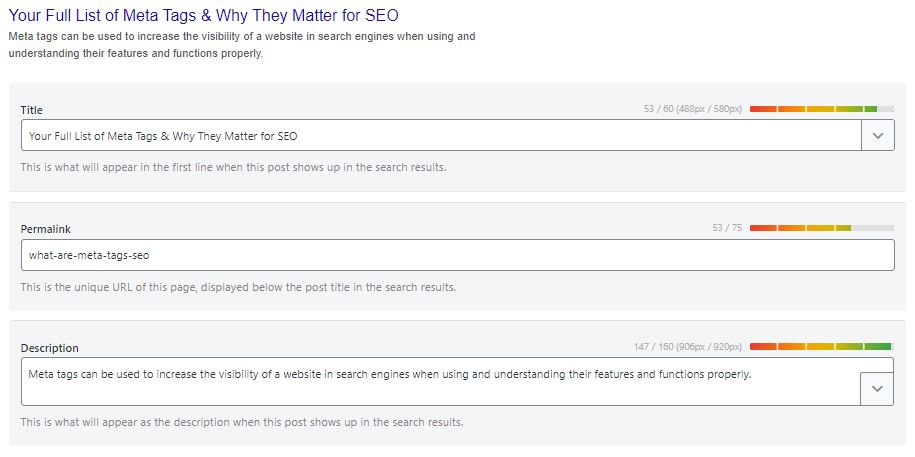
In WordPress or related CMS instruments, you possibly can set up website positioning plugins similar to All in One website positioning, Rank Math or Yoast website positioning that can enable you to to edit and preview your title tags.

Or you can even paste the next code into the <head> of your webpage:
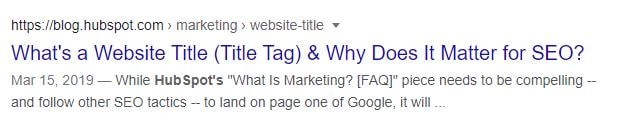
<title>What’s a Web site Title (Title Tag)& Why Does It Matter for website positioning?</title>

In some CMS instruments your title tag will routinely match the title of your web page or weblog. For instance, in HubSpot’s free CMS your title will seem as each your title tag and H1 as nicely.

At occasions, it’s your decision your title and title tag to be barely completely different. For instance, it’s your decision your title tag to be shorter, in order that it isn’t truncated in search outcomes.
On this case, you possibly can add a separate title tag by pasting code into the superior part of your web page settings.

Meta-description Tags
Meta-description tags supply the choice so as to add a short description of the web page, which will probably be seen on the search outcomes.
Though Google doesn’t all the time show the content material that the creator has proposed, typically it may be generated routinely by means of the content material of the web page in the event that they worth that these generated by the person usually are not of sufficient “high quality” or usually are not associated to the person’s question.
Finest practices to write down meta-description tags:
- Write the meta-descriptions in a personalised manner summarizing the content material of the web page.
- Embrace the key phrase initially of the sentence in a pure manner and with out repeating it abundantly.
- Make them enticing and authentic.
- Preserve it between 140 and 160 characters roughly (most 920 pixels).
The way to Write Meta-description Tags
You may as well use website positioning plugins that can enable you to to edit and preview this part:

Or you can even paste the next code into the <head> of your web page:
<meta identify=”description” content material=”A meta description is mainly what helps the searcher resolve whether or not or to not click on the hyperlink to an article or webpage. A meta description helps persuade or persuade readers to decide on your web site. “/>
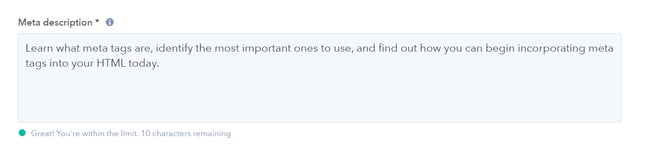
Many CMS instruments can have a easy textual content subject the place you possibly can enter your meta description. The CMS will add this textual content to your <head> part for you. Here is what that appears like within the HubSpot CMS.

Meta-robots
The robots meta-tag is likely one of the key meta-tags in an website positioning technique. This tag particularly tells a search engine whether or not a web page needs to be listed or adopted, or not.
- Normally, the default values are index, comply with and it isn’t essential to specify them usually. With this we point out to the robots that we would like the web page to be listed on the SERPs and that it may be adopted.
- Quite the opposite, if we point out the values noindex, nofollow, we’re telling Google that we are not looking for these hyperlinks to be adopted nor to seem on the major search engines.
Finest Practices to Write Meta Robots Tags
- Do not confuse noindex tags with robots.txt. Via robots.txt information we point out to a search engine if we need to crawl some pages or not, whereas by means of robots tag we inform if an internet site needs to be listed or not. That is why it can be crucial to not block noindex pages on robots.txt information, as robots will not have the ability to learn them
The way to Write Meta Robots Tags
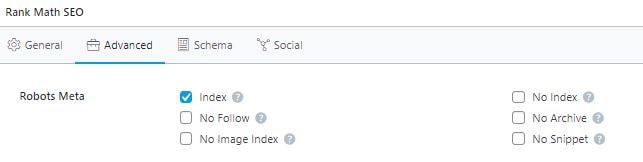
You’ll be able to edit the robots tag with Rank Math or Yoast website positioning:

Or you can even paste the next code into the <head> of your web page in case you need your web page to be listed and adopted:
<meta identify=”robots” content material=”comply with, index, max-snippet:-1, max-video-preview:-1, max-image-preview:giant”/>
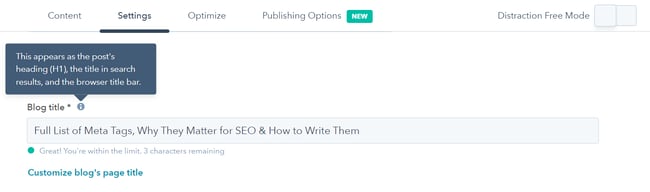
To do that within the HubSpot CMS, you’d navigate to the settings tab of your weblog or touchdown web page. Below ‘Superior Choices’ merely add your code to the part titled ‘Extra Code Snippets.’

Meta Viewport Tag
The meta viewport tag is used to regulate the best way we inform the major search engines find out how to render and show a web page on completely different gadgets (cellular, pill and desktop).
Finest practices to Write Meta Robots Tags
- Use a meta viewport tag in your entire web site to adapt the content material for the cellular model.
The way to edit viewport tag?
When you do know what you might be actually doing, you possibly can edit your viewport tag on the <head> of your doc. If not, use the choice really useful by default:
<!DOCTYPE html>
<html lang=”en”>
<head> …
<meta identify=”viewport” content material=”width=device-width, initial-scale=1″> …
</head> …
….
Full checklist of Meta Tags
However there are nonetheless many extra meta-tags. We give you an entire checklist of key meta-tags on your website positioning technique:
Different meta tags, not necessities for website positioning, however really useful to have in mind:
- Writer meta-tag, to call the writer of the web page
- Copyright meta- tag, proprietor of the rights to the supply code of an HTML web page.
- Meta identify ranking tag, to specify grownup content material
- Date meta-tags, to point the date of the content material
As we will see, there are completely different meta tags that can be utilized to assist us talk in a greater manner with each the person and search engines like google and yahoo so that everybody understands higher the data that’s supplied. However you will need to know every one among them and optimize in a pretty and optimum manner.

![→ Download Now: SEO Starter Pack [Free Kit]](https://no-cache.hubspot.com/cta/default/53/1d7211ac-7b1b-4405-b940-54b8acedb26e.png)