Take into consideration a time once you had been on the practice, sitting within the airport, or just mendacity on the sofa, and also you needed to full a web-based type in your smartphone. Did you ever take note of the cell type design?

Likelihood is you haven’t observed. That’s the aim — to provide customers an intuitive expertise that will get them to seamlessly refill the shape and proceed with their day.
On this information, we’ll evaluate the best methods to just do that. Right here, you’ll learn to design cell kinds that aren’t clunky or misaligned, however that assist enhance conversions and create an amazing person expertise.
Desk of Contents
What’s cell type design?
Cellular type design is the method of making and implementing a type in your web site that’s extremely purposeful and simple to view, full, and submit whereas on a cell system, comparable to a smartphone or pill, versus a desktop.
Cellular vs. Desktop Kind Design
In the present day, your web site guests aren’t simply looking your web site, viewing your content material, and finishing your kinds from their desktop computer systems. They’re additionally finishing these duties from their cell gadgets.
Cellular was liable for practically 60% of worldwide web site site visitors from April to June 2022. Meaning it is important to your type to be easy to evaluate, full, and submit through a cell system.
Why is cell type design necessary?
The perfect cell type design permits for a optimistic person expertise, which ensures a cheerful web site customer who’s extra more likely to convert to a buyer and turn out to be a returning person.
The design, structure, and performance of your cell kinds play a big half in your web site’s general person expertise.
In case your kinds aren’t mobile-friendly, you might expertise fewer conversions, a loss in cell web site site visitors, and a rise in sad and pissed off clients. And who needs that?
Why ought to cell type design differ from desktop design?
“Every little thing works otherwise on cell, so entrepreneurs want to verify any components of their web sites are at all times optimized for cell,” says Lilach Bullock, an award-winning advertising influencer and strategist.
“And that, after all, consists of kinds — particularly because it feels such as you consistently have to finish kinds whereas on cell.”
Particularly, take into consideration the distinction within the show or display measurement between a cell system, comparable to an Apple iPhone, which generally ranges from 4.7″ to six.7″ in measurement; and a Mac laptop computer or desktop, which generally ranges from 13” to 24” in measurement. It is protected to imagine a type that matches an iPhone display would not match a desktop display completely.
In case your cell guests can’t simply learn, full, and submit your type, you might lose their enterprise. So making a mobile-friendly type that matches the display of any cell system is essential to creating an amazing person expertise with a purpose to go away an enduring impression in your guests and assist you to enhance conversions.
What’s responsive net design?
If you wish to take cell type design a step additional and guarantee your complete web site is purposeful on all varieties of gadgets, you’ll be able to implement a responsive web site design.
Responsive net design takes into consideration the person’s display measurement, platform, orientation, and atmosphere. This can be a easy and efficient solution to create an amazing person expertise since so many individuals are consistently visiting and looking completely different web sites on numerous gadgets.
There are a number of methods you can also make positive your web site has a responsive design. For instance, if you happen to’re a WordPress person, there are a number of responsive WordPress themes which you can set up and use to design your web site.
Moreover, if you happen to’re constructing, or have constructed, your web site with software program comparable to Squarespace, your web site might mechanically include responsive net design.
In the present day, responsive net design is a well-liked selection for companies because of the sheer variety of individuals visiting web sites through a wide range of completely different cell gadgets. However for now, let’s get again to discussing cell type design.
Cellular Kind Design: 11 UX Pointers
“When designing your cell kinds,” explains Bullock, “it is necessary to maintain issues easy and make them as fast as doable. [Forms] are tougher to finish on cell and every little thing feels prefer it takes longer than it ought to.”
In different phrases, crucial factor is simplicity for the end-user. When making a mobile-friendly type, there are some steps you may need to take to supply the very best person expertise doable to your guests. Let’s evaluate 11 of those cell type design greatest practices which you can start implementing right now.
11 UX Pointers for Cellular Kind Design
- Reduce the variety of type fields.
- Automate inputs when doable.
- Use a single-column structure.
- Consistency issues (and so does type look).
- Take into account the contact expertise.
- Leverage enter constraints.
- Create clear motion buttons.
- Present card scanners for fee.
- Clarify the necessity for particular info.
- Collect validation and suggestions.
- Make kinds accessible.
1. Reduce the variety of type fields.
Ever heard the saying, “much less is extra”? Effectively, that is exactly what you need to be pondering whereas creating your cell type.
Between the dimensions of a cell system’s display and the quantity of content material it’s worthwhile to place in your type, it is simple to by accident make your type really feel cluttered. Bear in mind to take away pointless fluff. Solely maintain the shape fields for info that you simply completely want.
To streamline the method, you may additionally need to label your type fields clearly and succinctly, and mark non-compulsory fields as “non-compulsory” or embody an asterisk subsequent to the required ones.

The purpose is to make the shape as simple as doable to fill out in order that the probabilities of individuals finishing the shape go up.
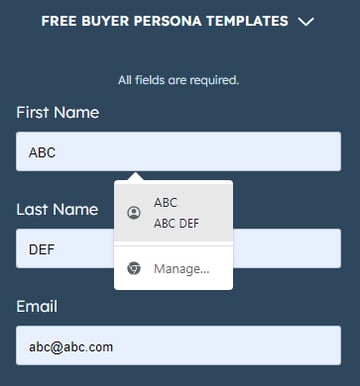
2. Automate inputs when doable.
In case you by accident mistype your avenue tackle and the shape corrects the spelling for you, the shape autocorrects your response.
In case you start typing your delivery tackle and a field pops up with the remainder of your tackle asking you if you wish to “autofill” the remainder of the shape fields together with your saved tackle, then your type is autocompleting your response for you.
By implementing autocorrect and autofill options in your cell kinds, you may enhance person expertise by making it fast, easy, and easy for customers to enter their particulars.
Within the beneath instance, an individual can simply autofill their info by clicking on the small pop-up that seems.

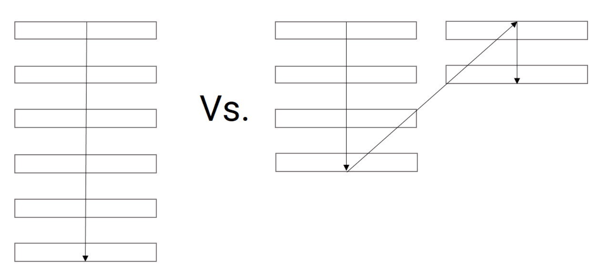
3. Use a single-column structure.
Whenever you’re creating an extended or multi-step type, checklist your whole content material in a single-column structure.

Single-column type layouts are:
a. Simpler to learn.
Putting all of your type fields in a single-column format permits your guests to give attention to just one merchandise at a time, making your type simpler to learn.
b. Much less daunting.
In case you take a look at a type, particularly in a decent house as you’ll on a cell system, and see a considerable amount of content material smushed collectively, you might really feel overwhelmed. That is why separating your content material by rows and inserting your type fields in a single-column format make your content material appear and feel much less intimidating.
c. Faster to finish.
Whenever you place your multi-step type in a single column, leads can full it extra rapidly than they might a multi-column type. That is as a result of the format makes the shape simpler to learn and work by means of step-by-step.
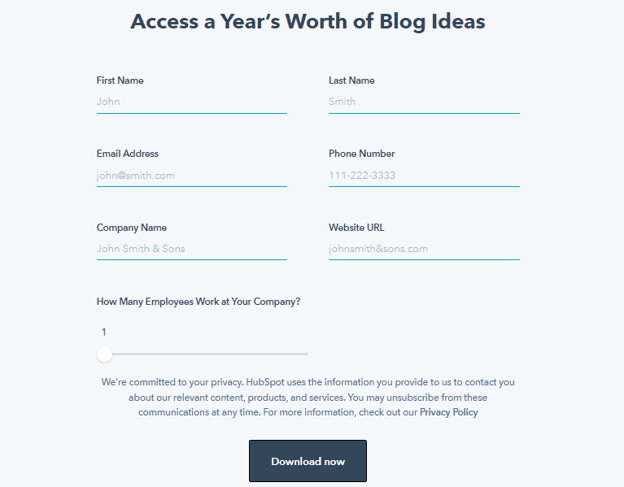
Check out this sign-up type on the HubSpot web site when seen from a desktop or a laptop computer.

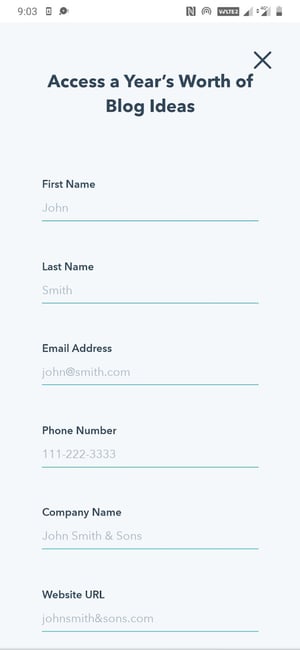
The 2-column structure is sensible right here, as there’s loads of house on the broader display to work with. Now try the identical type when seen from a cell system.

This single-column structure permits the attention to movement naturally whereas stopping litter on the compact cell display.
4. Consistency issues (and so does type look).
How do you shut a folder or an open tab in your laptop computer?
By clicking the ‘x’ button within the top-right nook.
However what if the button didn’t seem whereas on a selected software? How would you are feeling once you went to shut the window?
Confused or irritated, possibly. You would possibly spend a minute or two determining tips on how to shut the applying.
That is only a broad instance however serves nicely for instance the significance of consistency. Watch this video to be taught extra.
Consistency in type design applies not simply to type (colours, typography, brand, and many others.) however to generally-accepted conventions that individuals are used to.
Listed below are some ideas to make sure a constant expertise:
- Match your type’s appear and feel to your model and web site.
- Guarantee your type’s styling and formatting are constant and complementary (nothing ought to look jarring or misplaced).
- Align your type subject inputs to the left.
- Affix every label above its corresponding enter field and left-align it.
- Use an asterisk to point obligatory questions.

First impressions go away an enduring impression (in life and in enterprise). That goes to your cell kinds. No person needs to finish a darkish, difficult-to-read, cluttered, and unattractive type.
Your cell type must be extremely purposeful in addition to aesthetically pleasing. Its look ought to contribute to its readability and optimistic person expertise. To realize this, use a easy and easy-to-read font type and measurement, a colour palette that doesn’t really feel overwhelming, and minimal type fields.
5. Take into account the contact expertise.
Take into consideration the way you maintain your telephone whereas texting.
Almost certainly, gripping the telephone with two fingers whereas utilizing your thumbs to work together with the display. Otherwise you would possibly even do it single-handedly or kind through the use of your index finger.
We work together with smartphones a lot otherwise than a laptop computer or desktop (cue the texting thumb), and cell type design ought to mirror that.
Listed below are some ideas to bear in mind:
- Have satisfactory whitespace to maintain the shape clutter-free and keep away from unintended button presses.
- Guarantee buttons are logically positioned (for instance, the submit button close to the underside of the shape, so customers don’t need to scroll as much as discover it).
- Test that the textual content (font measurement and magnificence) is legible on the small cell display (nobody needs to pinch their display and zoom in to have the ability to learn the textual content).
- Make sure that the shape fields and buttons are massive sufficient to be comfortably tapped with a finger.
- Make the shape pop-up in the direction of the decrease a part of the display (the place doable) to make it simple to succeed in.

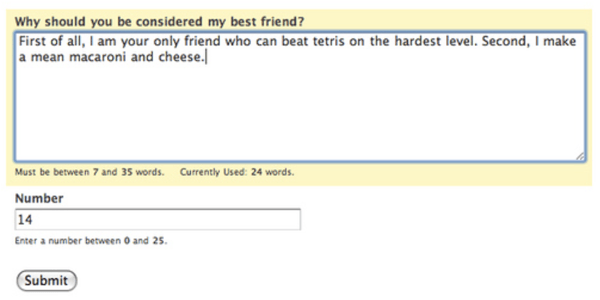
6. Leverage enter constraints.
Enter constraints limit the kind of response an individual can enter in a type subject. This may embody a phrase restrict (say, whereas filling out a job software type) or solely with the ability to enter digits (within the case of a telephone quantity).
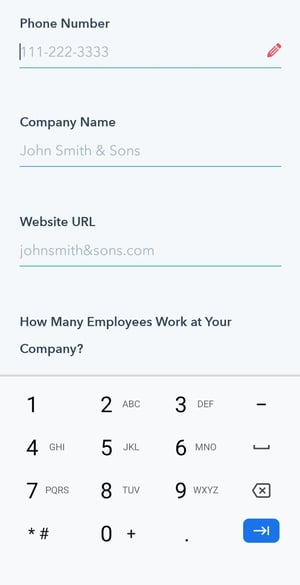
That is seen within the type beneath, the place a numeric keyboard pops up when an individual goes to enter their telephone quantity.

Enter constraints maximize type effectivity by limiting inadvertent errors, delays, or confusion. For instance, if somebody was making an attempt to make a reservation for a desk at a restaurant and by accident chosen a date up to now, the constraint would stop them from truly with the ability to choose and ensure that date.
That is particularly essential when designing for cell as smaller screens make it tougher to enter info precisely. By setting enter constraints, you may save individuals time whereas finishing your type fields, and stop your self from receiving long-winded or invalid solutions.
Right here’s one other instance of an enter constraint.
7. Create clear motion buttons.
Buttons are an underrated facet of cell type design. Give it some thought: You get a type submission or conversion solely after the correct button is pressed. So you actually can’t overlook this aspect.
This UI cheat sheet and UX Planet weblog are nice assets for designing efficient buttons. Right here’s a fast run-through of a few of the talked about rules which you can apply to your cell kinds.
- Too many buttons spoil the broth (identical to type fields, maintain solely the important buttons).
- Model and label your buttons persistently (capitalization, formatting, alignment, and many others.).
- Let the main focus shine on the first button (the primary motion you need the person to take) by making it stand out by measurement or colour.
- Proper is correct — a standard rule of thumb for cell is to place the primary button on the correct aspect and the second on the left (although this could differ in keeping with particular person wants).
- Particular labels are virtually at all times the reply (“Edit this web page” over “Edit”).

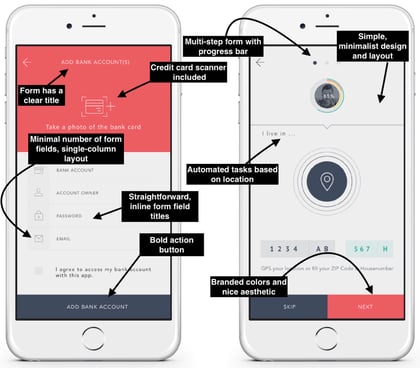
8. Present card scanners for funds.
Tried coming into your bank card particulars in a type through your smartphone? Typing a bunch of numbers on a small display with a small keyboard generally is a tedious course of.
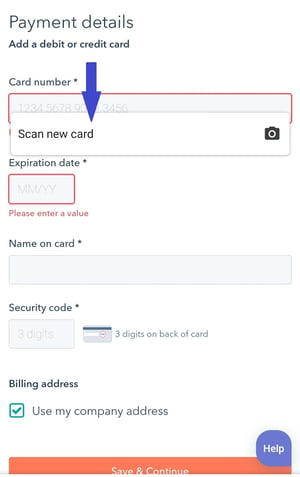
Card scanning apps, comparable to Microblink, have turn out to be more and more fashionable for that actual purpose. When making a purchase order, your guests can click on a button that takes them to a display the place they will use their cell system’s digital camera to take a safe picture of the back and front of their card, whether or not that be their license or bank card.

With simply a few footage, your leads shall be completed with some of the time-consuming elements of the cell type completion course of — maintaining your guests environment friendly in addition to frustration and error-free.
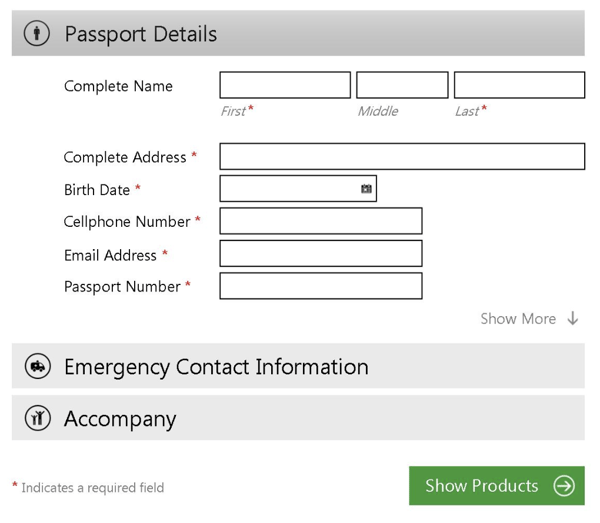
9. Clarify the necessity for particular info.
Whereas finishing a easy electronic mail signup or a registration type, have you ever ever been requested to supply private info that has nothing to do with the signup type itself?
This can be a frequent prevalence in all varieties of kinds (not simply cell). Asking somebody for private or different delicate info with out explaining your want for it may appear sketchy.
When asking a query that does not immediately relate to the rationale your customer is filling out the shape, it’s important to create a abstract field (with further info) that the particular person can click on on to know why you are asking for this info.
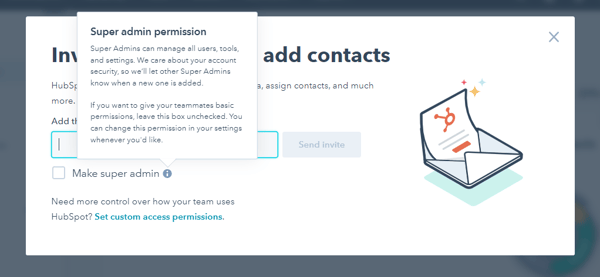
Such indicators can even assist present further steerage on finishing a type subject when the directions aren’t instantly obvious. Within the picture beneath, a abstract field pops up when an individual hovers over the icon.

These small particulars will make your type really feel skilled and considerate whereas lowering the percentages of the person leaving midway.
10. Collect validation and suggestions.
Consumer expertise is on the coronary heart of fine cell type design. And validation and suggestions play an necessary position in offering an amazing UX.
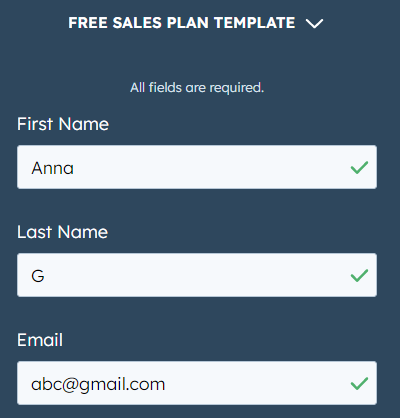
Validation lets individuals know if the data they’ve entered is correct (or not). Discover the inexperienced ticks within the type fields beneath.

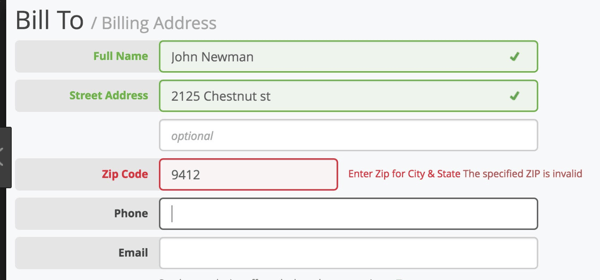
Whereas finishing cell kinds, your guests are sure to make a mistake right here or there. The shape ought to flag these errors in real-time so the person can right them instantly.
For instance, if somebody provides the inaccurate zip code alongside their avenue tackle, the cell type ought to show an error message. This could point out — in easy-to-understand language — the error location and the way the particular person can rectify it (as seen within the picture beneath).

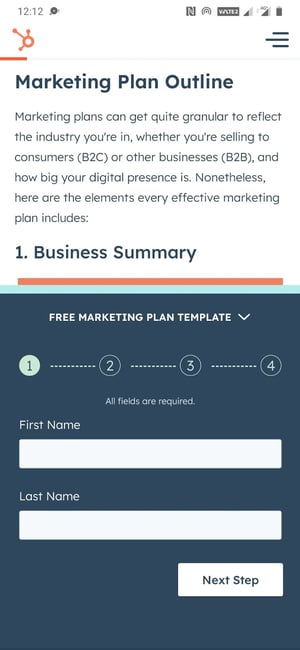
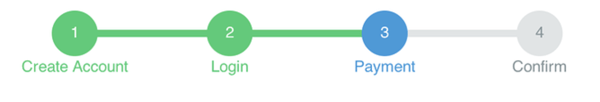
It’s additionally essential to provide individuals suggestions as they undergo the shape. For instance, a progress bar on prolonged, multi-step kinds could make the form-filling course of extra partaking by exhibiting customers how far they’ve reached and the way lengthy they’ve left to finish it.

Contemplate an individual filling out the above type and not using a progress bar. They’ll be clicking the ‘subsequent’ button with no concept of when the shape ends, and would possibly even abandon it simply earlier than the ultimate step in frustration.
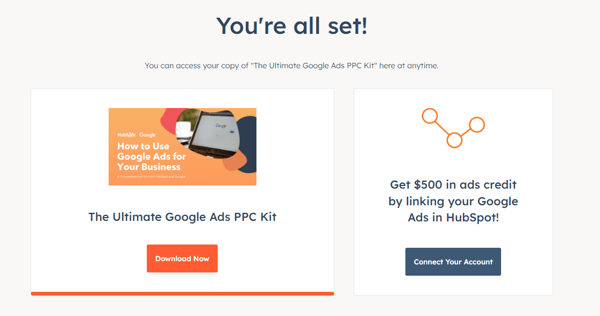
As soon as individuals submit their kinds, it is best to direct them to a different display or web page that claims one thing like, “Success!” or “Thanks” in order that they know their submission labored.
Right here’s an instance of a hit web page on HubSpot that seems after a person indicators as much as obtain a free Google Adverts package.

11. Make kinds accessible.
Accessibility is key to the usability of your type. Varieties designed with accessibility in thoughts can be utilized by a wider vary of individuals, together with these with visible, bodily, sensory, and cognitive disabilities.
Listed below are some particular suggestions for creating accessible kinds from the World Broad Internet Consortium Internet Accessibility Initiative, WebAIM, and The A11Y Venture Guidelines).
- Test that the textual content doesn’t pixelate or turn out to be fuzzy when zooming into your type (for higher visualization).
- Label your type components in a means that may be clearly understood when learn by a display reader.
- Guarantee your type is accessible in each portrait and panorama modes.
- Keep away from using a time restrict (the place doable) to provide individuals adequate time to reply.
- Embody captions or transcripts for any video or audio parts in your type.
- Preserve colour distinction in thoughts. Right here’s a free instrument that may assist with that.
- Test that your type is fully-usable with only a keyboard.
An effective way to make sure that the entire above cell type design methods stick is by exploring what it is best to not do in type design. The beneath video seems to be at some examples of what to not do when designing kinds on each cell and desktop.
Again To You
It is no secret that your web site guests are finishing and submitting your net kinds through their cell gadgets. That is as a result of it is handy and environment friendly, as most individuals carry some kind of cell system with them in all places, making it essential to your kinds to be mobile-friendly.
In any other case, your kinds shall be tough to learn, full, and submit, which can frustrate your leads or trigger you to lose their enterprise altogether.
By contemplating your cell type design and implementing these pointers, you may improve your cell type person expertise, construct optimistic relationships together with your leads and clients, and enhance your conversions.
Editor’s Word: This put up was initially revealed in Dec. 2018 and has been up to date for comprehensiveness.