Would you like a WooCommerce login web page to enhance your customers’ expertise and scale back procuring cart abandonment?
With a WooCommerce popup, you possibly can assist customers seamlessly log in to their accounts inside your eCommerce retailer.
That’s why, immediately, we’ll present you easy methods to create a login popup in your on-line retailer. For this tutorial, we’ll be utilizing 2 highly effective instruments:
By combining WPForms with OptinMonster, you’ll have the ability to create a extremely changing login kind in a matter of minutes.
In addition to the two instruments, we’ll additionally stroll you thru steps to create login popup pages for 3 situations which are frequent throughout many eCommerce web sites.
However first, let’s have a look at what a login popup is and why you want it within the first place.
What Is a WooCommerce Login Web page?
A WooCommerce login web page is a login kind that requires customers to enter a username (or electronic mail deal with) and password to entry sure content material in your WooCommerce website.
A WooCommerce login web page helps you authenticate person credentials and guarantee web site safety. Together with a login popup in your web site permits solely registered customers to entry particular options or pages in your WooCommerce retailer.
Making a WooCommerce login popup additionally lets you immediate personalised campaigns to your customers primarily based on their login knowledge, reminiscent of their title, date of beginning, gender, buy historical past, location, and different demographic particulars.
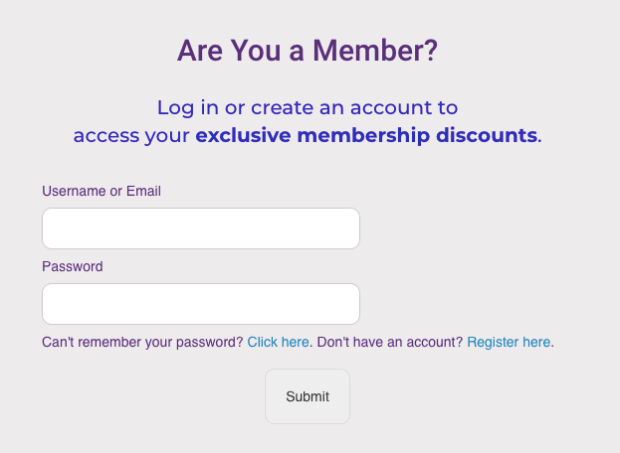
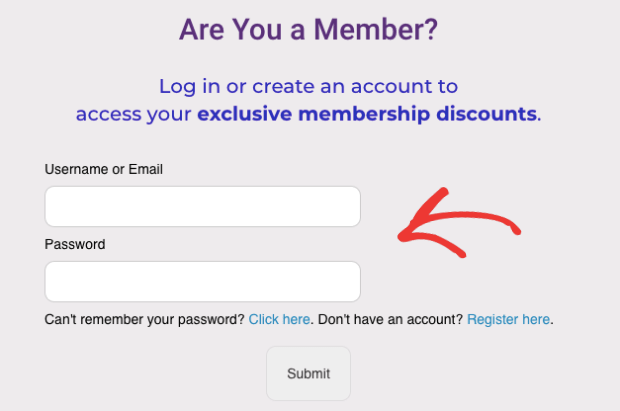
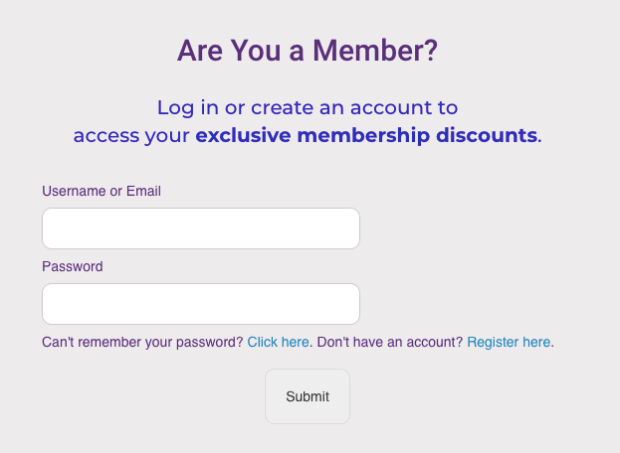
Right here’s a fast have a look at the login popup kind we’ll construct immediately:

Why Do You Want a WooCommerce Login Web page?
There are a number of use circumstances for WooCommerce shops to make use of a login popup kind:
- Making a clickable login button that triggers a popup for purchasers to sign up to their account.
- Making clients join together with your retailer or log in to their account to finish a checkout.
- Asking clients to enroll or log in to your web site as quickly as they land in your website.
- Making particular product pages or unique content material accessible solely to registered customers.
- Making your whole WooCommerce website accessible solely to registered customers.
- Letting customers log in to their private account pages to entry data associated to rewards factors, cargo monitoring, or order historical past.
Let’s look extra intently on the first 3 of those use circumstances. These are situations that the majority eCommerce shops supply to their customers.
1. Making a Clickable Login Button
With a clickable login choice within the navigational menu, customers can log in at any time with out being redirected to a brand new web page. They’ll merely click on Log in or Sign up via your customized login popup and key of their credentials to entry their person account.
2. Making Clients Enroll or Log in to Full a Checkout
Most WooCommerce shops enable everybody visiting their eCommerce web site to take a look at their merchandise. These shops even have popups to entice consumers with particular affords or have stellar copywriting that makes them wish to purchase from the shop.
However when it’s time for these consumers to buy a product, some WooCommerce shops require customers to log in to their account to finish a checkout.
If you would like customers to log in earlier than they will checkout, you possibly can create a customized login popup that prompts consumers to sign up together with your web site.
3. Asking Clients to Enroll or Log in as Quickly as They Land on the Website
You too can show a popup to returning members as quickly as they land in your WooCommerce website. This helps them entry their account particulars, billing historical past, and transport data earlier than checkout.
It lets you enhance your web site sign-ups or present personalised campaigns to consumers primarily based on their buy historical past or person conduct. For example, you possibly can ship them reminders about unpurchased gadgets left of their procuring carts to scale back cart abandonment.
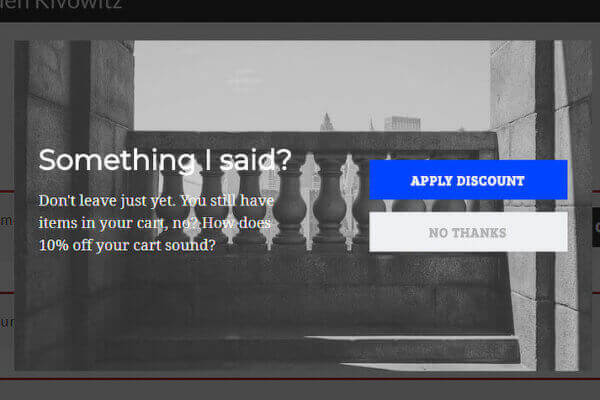
Right here’s an instance from Scott Wyden Kivowitz’s web site. Scott used OptinMonster to construct the exit intent popup proven under and recovered 21% of deserted carts:

Or, you possibly can automate follow-up emails to clients recommending them merchandise just like those they purchased prior to now.
Associated Content material: Are you getting probably the most income out of your electronic mail campaigns? If not, discover ways to grasp electronic mail advertising with this in-depth useful resource: E-mail Advertising Made Easy: A Step-by-Step Information.
The way in which you utilize your WooCommerce buyer login web page is dependent upon your wants and advertising technique. Earlier than we cowl the precise use circumstances, let’s go over the two instruments that we’ll use to create the customized login web page.
Tips on how to Create a WooCommerce Login Web page
Each the instruments we’ll use immediately are straightforward to make use of and nice for producing leads.
- WPForms: The most effective kind builder on WordPress that helps you create customized types with only a drag and a drop. It’s utilized by 6,000,000+ enterprise homeowners and comes with over 100 kind templates to avoid wasting you time.
- OptinMonster: The world’s #1 conversion optimization software program that offers you all of the instruments it is advisable enhance your conversion charges. OptinMonster is the most effective software program that can assist you drive visitors, increase conversions, and get extra gross sales.
Do not Have These Instruments But?: Get began with each WPForms and OptinMonster risk-free! Click on right here to enroll in WPForms and click on right here to be part of OptinMonster immediately!
Step 1: Create a Person Login Type with WPForms
First, it is advisable set up and activate the WPForms plugin.
WPForms is among the hottest kind widgets for WordPress websites. It enables you to create any sort of WordPress kind, together with a default WooCommerce login kind, WooCommerce registration web page, cost kind, and speak to kind.
In the event you’ve by no means put in a WordPress plugin earlier than otherwise you’re undecided how, no worries. Take a look at this newbie’s information on easy methods to set up a WordPress plugin for a step-by-step tutorial.
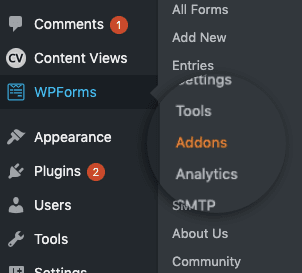
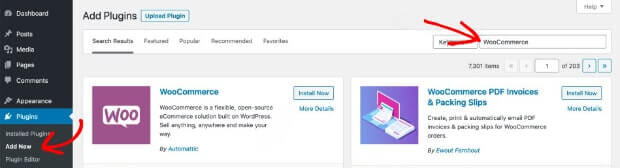
Subsequent, hover over WPForms in your WordPress dashboard menu, and choose Addons from the sub-menu:

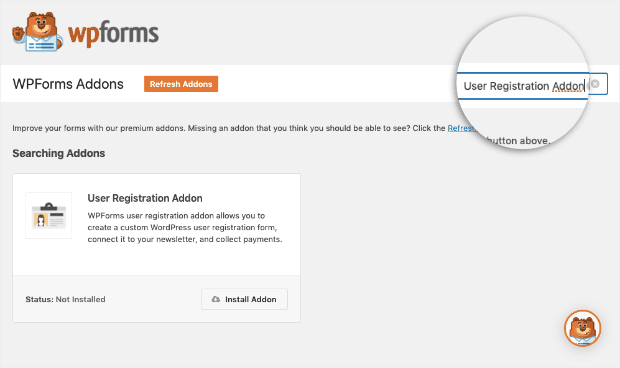
Use the search bar in your Addons web page to seek for and activate the Person Registration Addon:

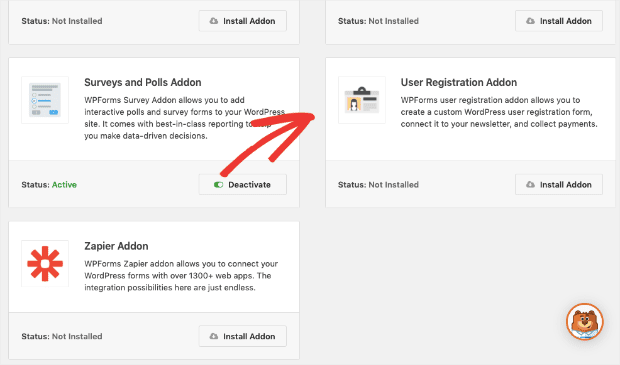
Alternatively, you may as well scroll down via the addon choices to find the Person Registration Addon:

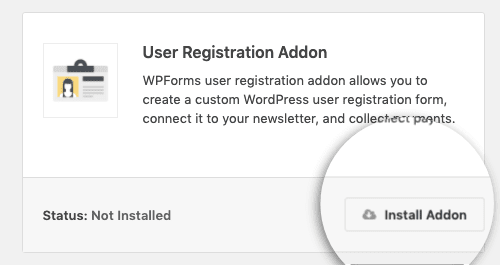
Click on Set up Addon:

As soon as put in, your Person Registration Addon will robotically be activated. You’ll see the standing set to Lively within the lower-left nook of the addon field:

Return to the left-hand facet menu of your WordPress dashboard and click on on WPForms:

Create a brand new kind by clicking Add New:

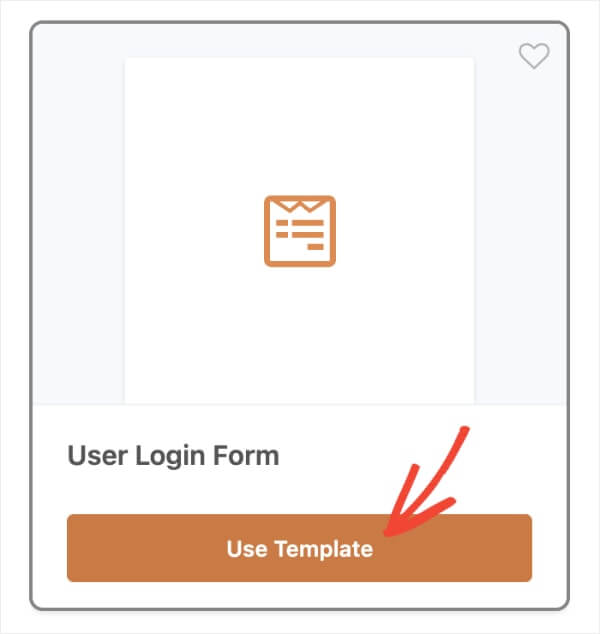
Seek for the pre-built Person Login Type template to get began:

Click on Use Template:

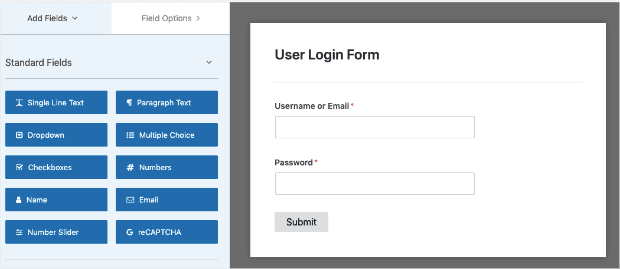
The default template will ask for a person’s title or electronic mail deal with and password. Normally, the default template can be precisely what you want:

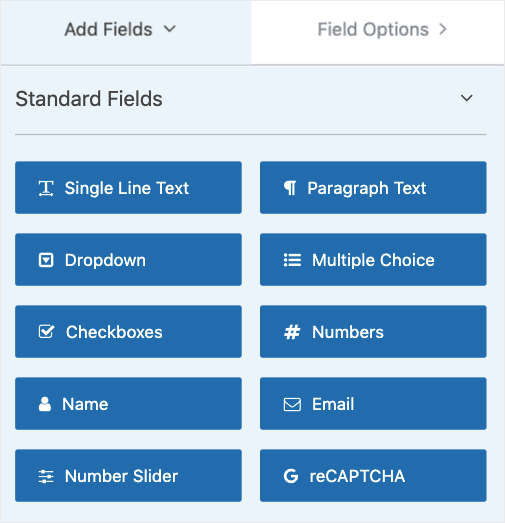
However when you want different fields, you possibly can add them from the choices on the left-hand facet:

To ensure your login kind is helpful, you may as well create an choice to assist current customers get better their forgotten passwords. Equally, you possibly can add a hyperlink for first-time guests to create an account together with your retailer.
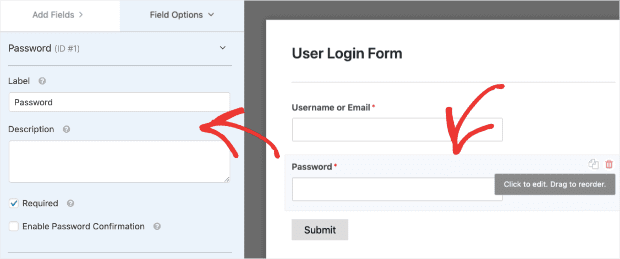
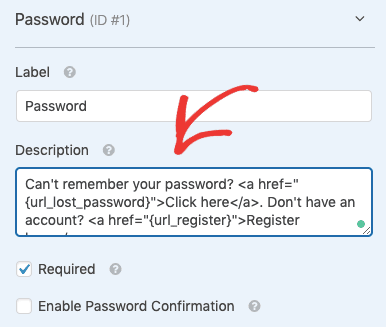
To do this, click on on the Password subject in your template to deliver up the modifying choices within the left-hand facet menu:

Within the Description subject, enter the next code:
Your Description subject ought to now appear like this:

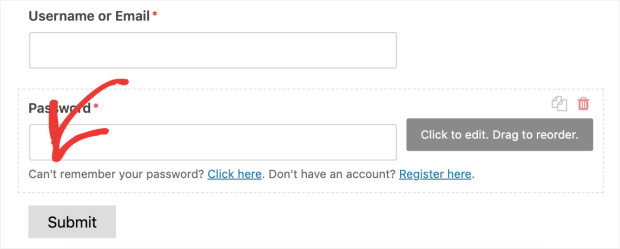
These hyperlinks give customers the choice to get better their forgotten passwords or register for a brand new account:

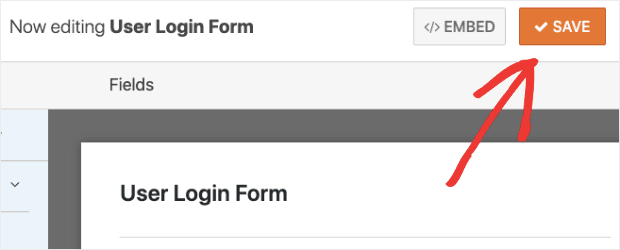
Now we’re nearly accomplished with WPForms. We simply must hit SAVE within the higher right-hand nook of your WPForms editor:

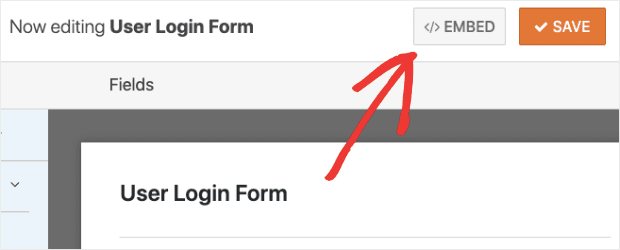
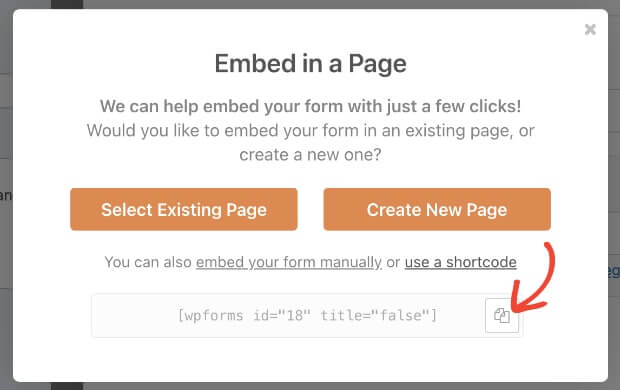
Click on EMBED to get the shortcode for our OptinMonster popup:

You’ll see the next popup. Click on on use a shortcode hyperlink to repeat the shortcode that seems on the backside of the popup:

Save the popup shortcode in your note-taking app for later use. You’ll want it if you’re making a customized login web page in WooCommerce with OptinMonster.
Step 2: Create Your WooCommerce Login Popup
To create your WooCommerce kind, sign up to your OptinMonster account:

Do not Have an Account?: Get began with OptinMonster immediately, risk-free with our 14-day money-back assure!
Within the higher right-hand nook of your dashboard, click on Create New Marketing campaign:

Then select your marketing campaign sort. For our WooCommcer login, we’ll select Popup:

Now it’s time to decide on your template. Because you’ll be embedding a customized shortcode from WPForms, select Canvas:

That is our clean template that lets you begin from scratch.
Identify your marketing campaign and assign it to your WooCommerce retailer website:

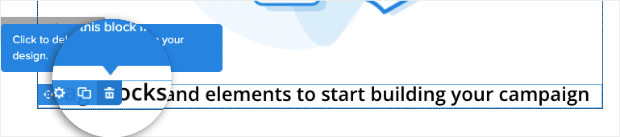
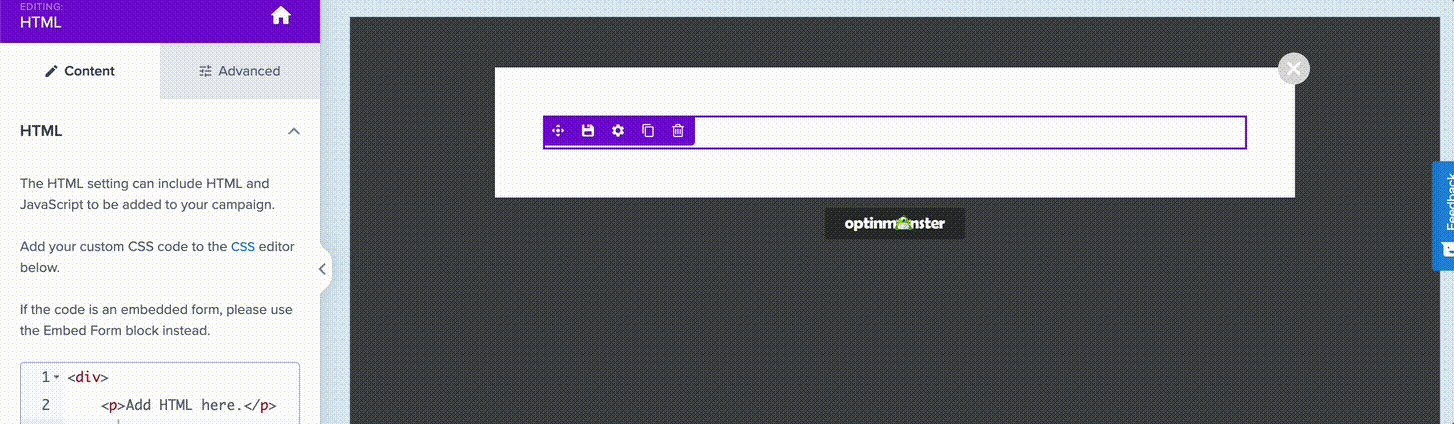
With this, your clean template is able to be personalized within the OptinMonster editor. For this popup, delete the picture that comes with the Canvas template.
Find the garbage can icon on the higher left-hand nook of the picture block and click on delete:
![]()
Do the identical to Drag block and components to start out constructing your marketing campaign:

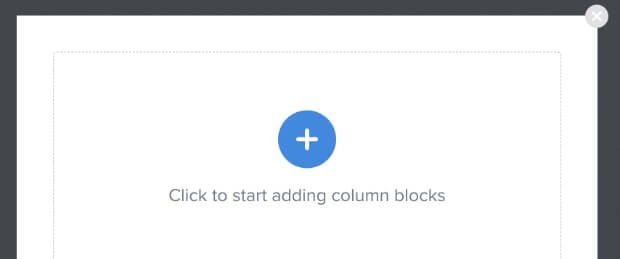
You now have a very clean canvas to work from. In your editor, click on on Click on to start out including column blocks:

The editor will now appear as if this:

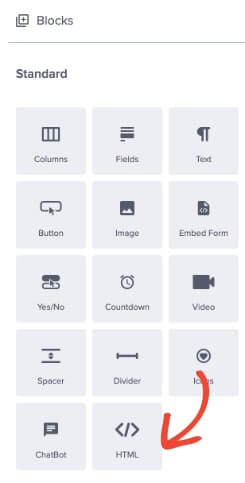
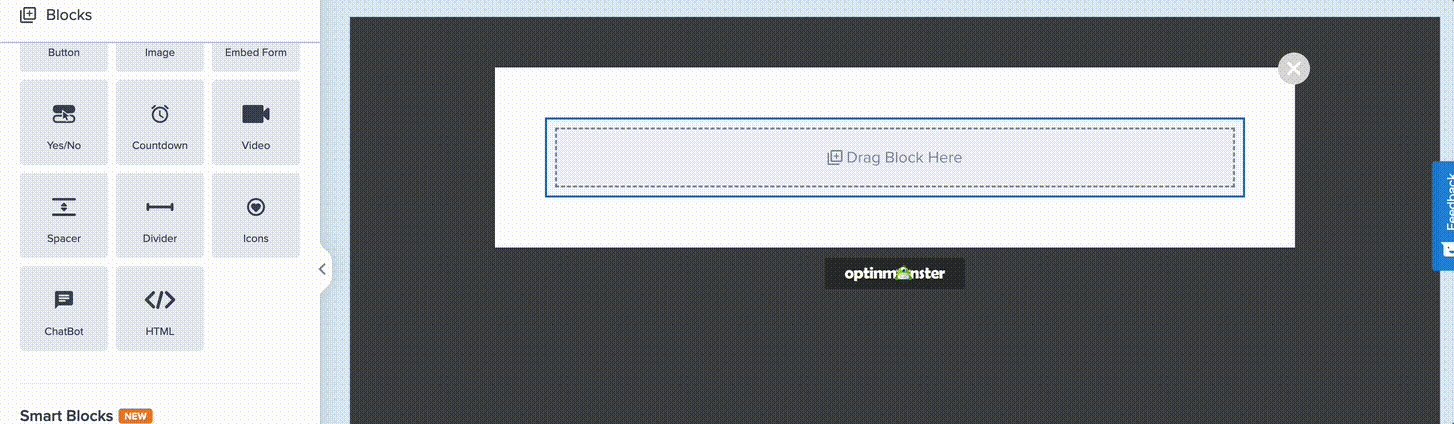
Scroll down on the left-hand menu panel till you see the HTML block:

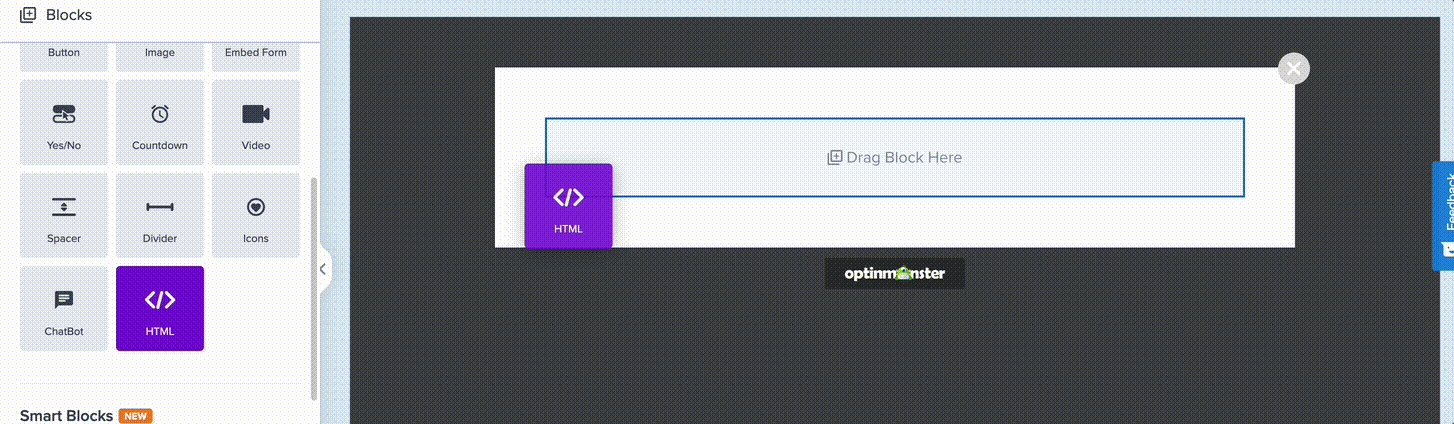
Drag and drop the HTML factor block into your editor:

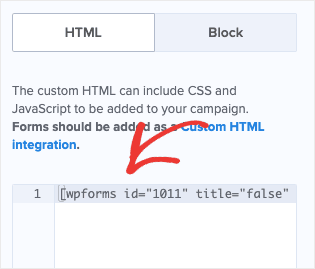
Within the left-hand facet menu, insert your shortcode from WPForms within the HTML subject block:

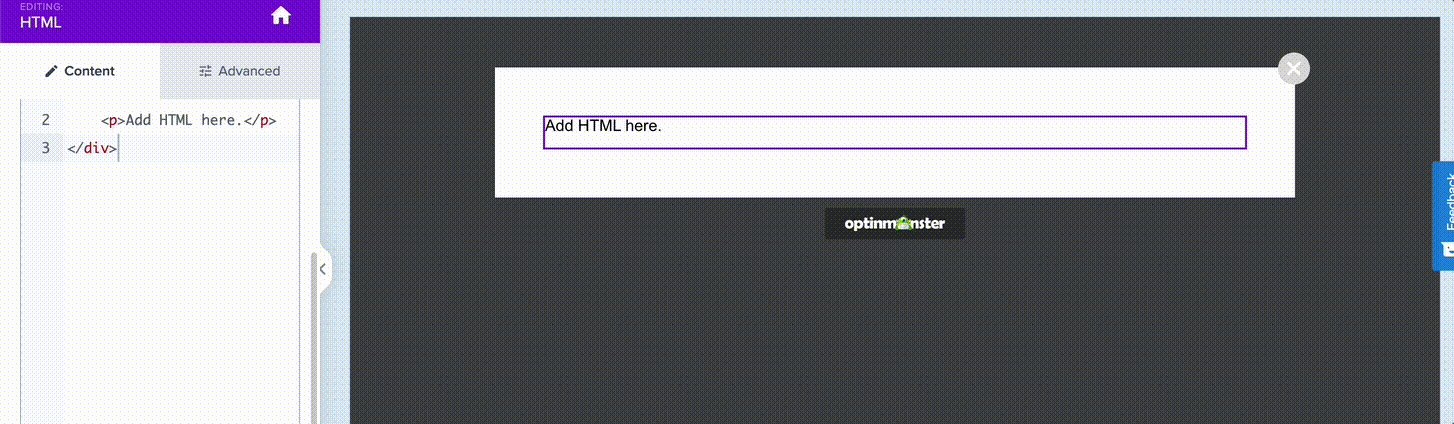
Remember the fact that your editor will simply present this shortcode at this level. It received’t show the shape fields visually.
The shape will seem as you designed it in WPForms if you publish your marketing campaign stay in your WooCommerce retailer.
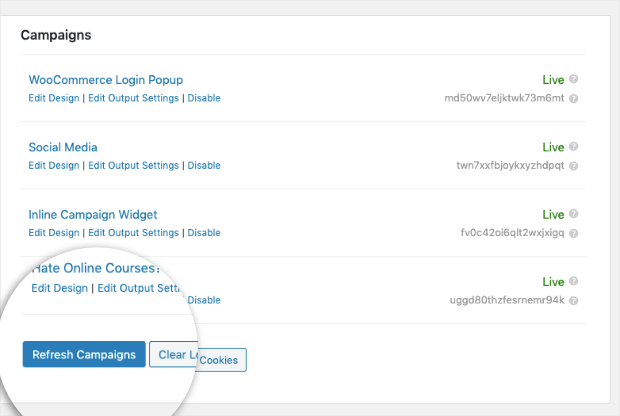
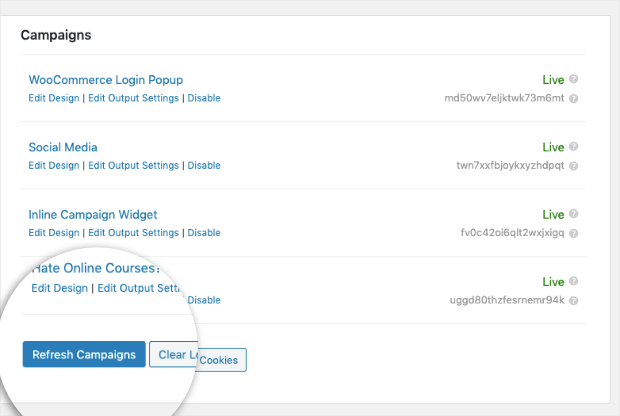
Any time you add or change customized HTML after your marketing campaign has gone stay, bear in mind to go to the OptinMonster plugin via your WordPress dashboard:

Click on Refresh Campaigns on the backside of the web page:

Earlier than going stay, you possibly can additional customise the shopper login kind by including a emblem, pictures, checkbox, or customized textual content.
We received’t get into element on easy methods to edit the WooCommerce login marketing campaign on this tutorial. If you wish to find out about customizing your marketing campaign designs in OptinMonster, try our information on easy methods to create customized designs.
One factor we are able to’t skip, nonetheless, is including some customized CSS to ensure your login kind appears nice!
Step 3: Including CSS to Your Login Type
To be sure that your WooCommerce login kind comes out wanting such as you need it, we’re going so as to add a little bit customized CSS to your OptinMonster marketing campaign.
CSS or Cascading Type Sheets is a mode sheet language used to outline the visible look and formatting of HTML components. It’s a robust software to present your HTML components a singular, particular person fashion that matches your model fashion.
In the event you’ve by no means labored with CSS earlier than, don’t fear! What we’re doing immediately is tremendous straightforward.
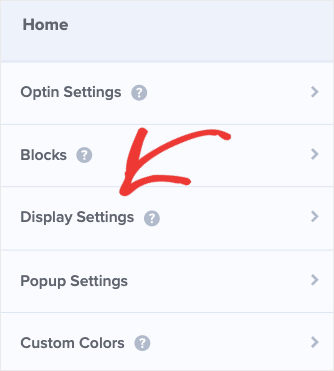
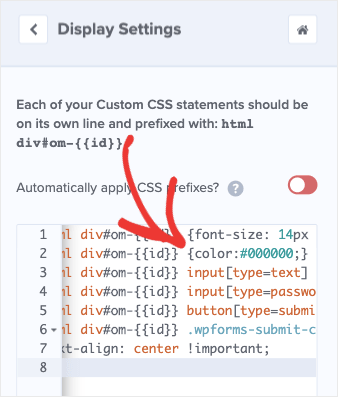
Go to the primary menu in your OptinMonster marketing campaign editor and click on on Show Settings:

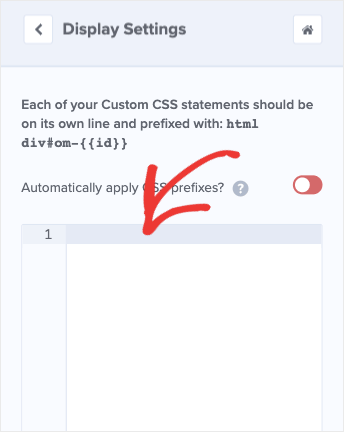
Then scroll right down to the place you see the sector field the place you possibly can enter customized CSS:

Enter this code within the subject field:
It will make your register kind look a lot nicer:

When you’ve got expertise utilizing CSS, you possibly can customise the shape even additional. For novices, don’t fear about utilizing the superior CSS functionalities. Simply change the textual content dimension and colour within the inline CSS code:

In the event you don’t wish to make any modifications to it, the default CSS code we’re utilizing on this tutorial will work simply nice.
And that’s it!
When you’ve configured your login web page in WooCommerce to make it look the way in which you need, hit Save on the prime of your OptinMonster editor:

In the event you’re utilizing the OptinMonster plugin, don’t overlook to refresh your marketing campaign in your WordPress dashboard such as you did earlier:

With this, we’ve reached the final step of making a WooCommerce login web page. This step entails deciding when and the place in your website you need customers to log in.
Step 4: Set Up Your Login Popup Show Guidelines
Subsequent up, let’s create WooCommerce login popups for the three frequent use circumstances we mentioned earlier:
- Making a clickable login button.
- Making clients join or log in to finish a checkout.
- Asking clients to enroll or log in as quickly as they land in your website.
Let’s have a look at easy methods to arrange every and their advantages.
Use Case #1: Making a Clickable Login Button
Putting a WooCommerce customized registration popup on the prime navigation menu is among the most typical use circumstances for eCommerce web sites. This enables customers to click on the login button on the navigation menu or wherever else in your web site and entry their account with ease.
When customers click on the stated hyperlink or button, a separate popup seems, asking them to log in or entry their account. That is straightforward to arrange and nice for enhancing your customers’ expertise.
OptinMonster makes it straightforward so that you can supply this login expertise to your web site customers. First, log in to your OptinMonster account.

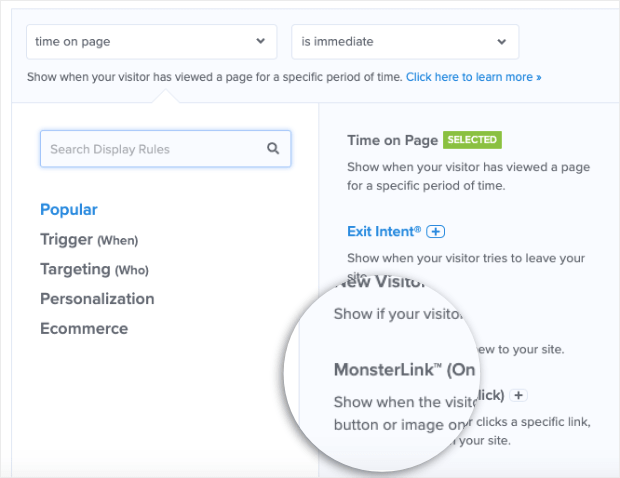
Head over to Show Guidelines on the prime of your editor. You could find this on the prime of your OptinMonster editor:

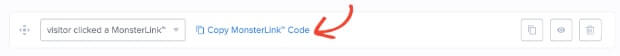
Change time on web page to customer clicked a MonsterLink™:

Copy the shareable MonsterLink™ code:

You now have an embeddable hyperlink you could hyperlink to the login button and insert into your website’s navigation menu.
By no means made a customized header navigational menu? No worries! Take a look at our tutorial on easy methods to add a navigation menu in WordPress.
Use Case #2: Making Clients Enroll or Log in to Full a Checkout
This state of affairs is helpful if you need clients to create an account together with your WooCommerce retailer or log in to the location earlier than they will checkout.
To allow this, go to Show Guidelines of your login popup marketing campaign.

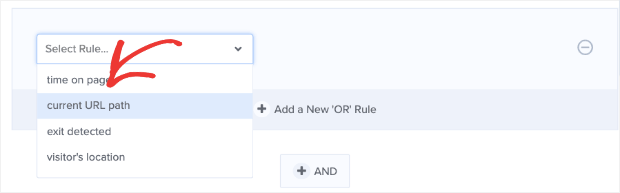
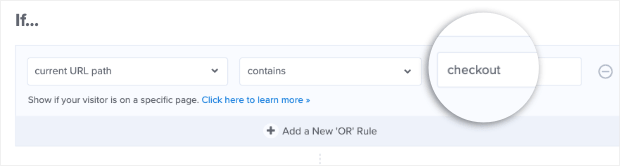
Change the primary situation from time on web page to present URL path:

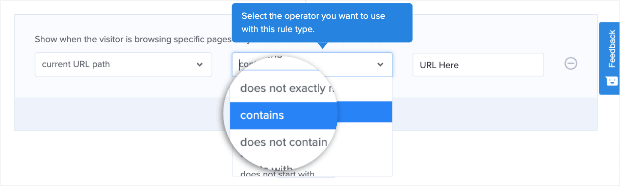
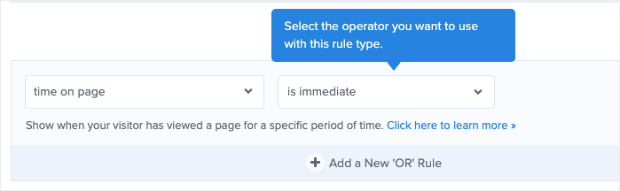
Within the subsequent dropdown, change is any web page to incorporates:

Lastly, within the subject field subsequent to that, enter the phrase checkout:

Subsequent up, click on Add a New Rule:

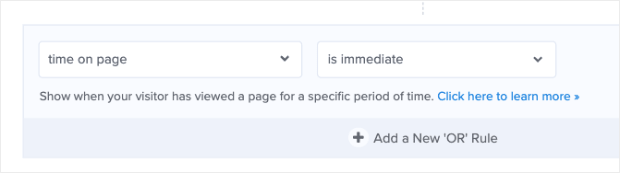
Configure the next situation: time on web page + is rapid:

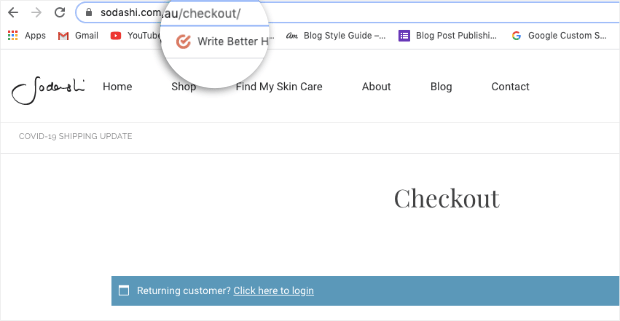
You’re doing this as a result of WooCommerce checkout URLs comply with the identical construction. Every time a purchaser desires to take a look at on a WooCommerce website, the URL has the next syntax:
www.myonlinestore.com/checkout
The area title will change relying on the WooCommerce retailer. However the URL slug all the time ends in checkout until you customise it. Right here’s an instance:

With the show rule you’ve simply set in your WooCommerce login redirect popup, clients will see a immediate to log into their account once they navigate to the checkout web page.
This can be a nice approach to enhance person expertise in your web site.
If the customers’ have shopped with you prior to now, they will view their previous billing and transport data on the My Account web page. This helps you create a easy checkout expertise in your clients and scale back procuring cart abandonment.
Use Case #3: Asking Clients to Enroll or Log in as Quickly as They Land on Your Website
In some circumstances, chances are you’ll wish to give members the choice to log into your WooCommerce product website once they land in your retailer. With OptinMonster, that is straightforward to arrange.
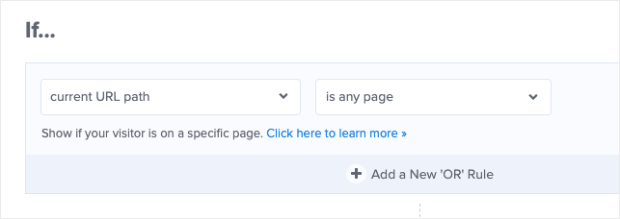
Go to Show Guidelines and configure your first situation to appear like this: present URL path > is any web page.

It will show your WooCommerce login popup to everybody who visits your website. New members can use the hyperlink on the popup to create a brand new account, whereas current members can both log in or get better their passwords.
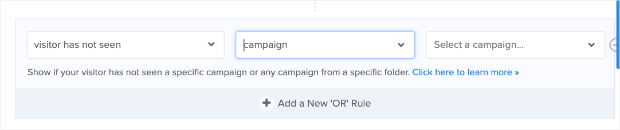
There’s one factor to concentrate on. Customers get aggravated if you repeatedly present them the identical popup over and over. To keep away from this, you possibly can set your second situation to customer has not seen and marketing campaign:

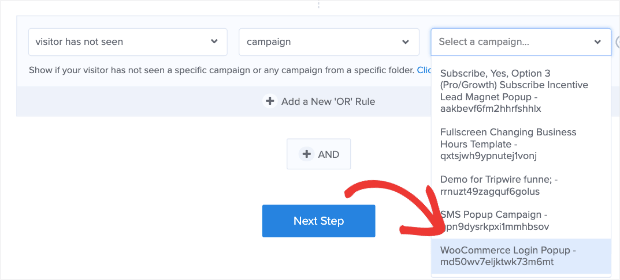
Within the Choose a marketing campaign dropdown field, ensure you select the WooCommerce login popup marketing campaign that you just’re at present engaged on:

Now, your WooCommerce customers will solely see this marketing campaign as soon as.
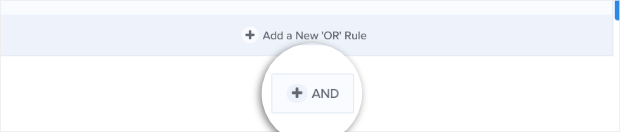
If you wish to assist clients save time on their checkout journey, create a last rule by clicking + AND:

Set your last rule to time on web page + is rapid:

Now, customers can log in to your retailer as quickly as they land in your web site. With this, they will add gadgets to their procuring cart and transfer to checkout with out having to sign up once more.
Plus, all the things strikes sooner when clients have their billing and transport data already accessible to them.
There’s only one other thing to do. Return to Show Guidelines within the navigation bar:

Below the rulesets, find and click on on the Performed? Go to Actions button.

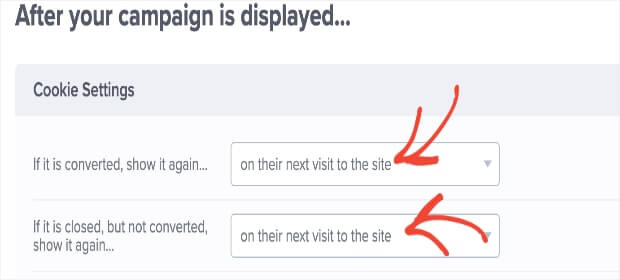
Change your Cookie Settings to on their subsequent go to to the location for each customers who’ve transformed and never transformed:

This ensures that your login web page seems every time the identical person visits your web site. Due to the show guidelines we set earlier, they received’t see the identical login popup twice throughout the identical session.
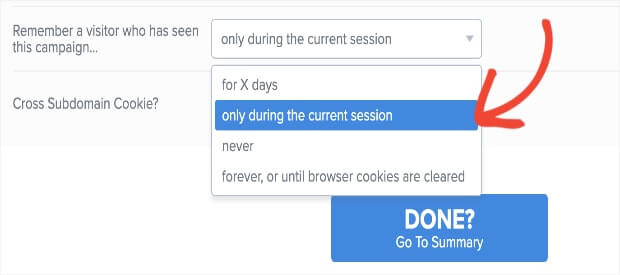
Nevertheless, there’s additionally a 3rd choice within the Cookie Settings: Bear in mind a customer who has seen this marketing campaign. You’ll be able to select the choice that you just favor from the dropdown. For this tutorial, we’ll go along with solely throughout the present session. This implies anybody who visits the web site will see the marketing campaign once more throughout their subsequent session.

And that’s it! Nicely… nearly. Now you simply must publish your marketing campaign.
You now have a WooCommerce login web page that you should utilize to boost your customers’ expertise and scale back procuring cart abandonment:

Bear in mind, we made a easy WooCommerce login web page instance immediately. You’ll be able to customise these campaigns to mirror your model’s fashion.
Nevertheless, we solely coated 3 use circumstances. You need to use OptinMonster’s Show Guidelines to configure your WooCommerce signup popup to cater to a number of different use circumstances.
Subsequent, Check Your WooCommerce Login Web page
WooCommerce affords the performance for its retailer homeowners and account admins to log in to their websites and store as a buyer. With this performance, you possibly can take a look at the brand new WooCommerce login web page you simply created.
Let’s see how that works:
Step 1: Log in to your WooCommerce account.
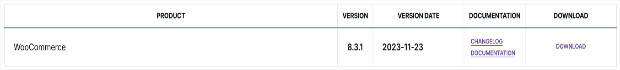
Step 2: Obtain the .zip file out of your WooCommerce account.

When you obtain the plugin, it would generate a My Account web page in your retailer. It can additionally generate a WooCommerce login shortcode [woocommerce_my_account].
Step 3: From the WordPress Admin dashboard, go to Plugins > Add New.

Step 4: Click on Set up Now and Activate the plugin.
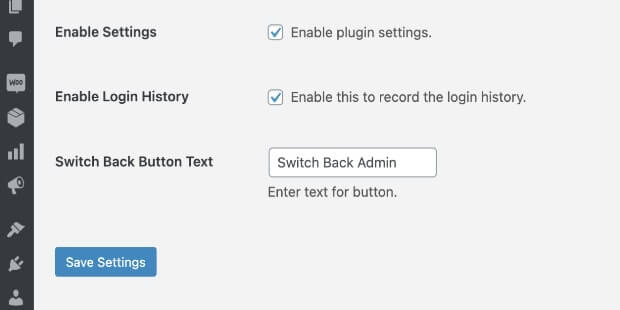
Step 5: When you end putting in and activating the plugin, you’ll see a brand new menu merchandise within the WordPress Admin panel: WooCommerce > Settings > Store as Buyer.
Step 5: Examine the Allow plugin settings choice to complete the setup. You too can:
- Allow login as a buyer function
- Allow login historical past document
- Customise swap button textual content

Click on on Save Settings.
Step 6: Sign off and log in once more as an admin and go to your retailer’s frontend interface.
It is best to now see a brand new tab, Change to Buyer, within the admin console proper beneath your profile image. Click on the choice to point out a popup that can can help you log in as a buyer.
Now you possibly can take a look at your WooCommerce login web page and make modifications to it for higher buyer expertise!
We hope you loved this text. In the event you did, you may also wish to try easy methods to make your popup types responsive.
You may additionally be fascinated with studying posts associated to bettering your WooCommerce retailer’s efficiency:
For extra tutorials on the subject, try our YouTube channel. We’ve acquired a great deal of movies that can educate you to drive visitors, increase conversions, and enhance gross sales. Additionally, comply with us on X (previously Twitter) and Fb to remain in contact via social media.
All in favour of creating greater than only a login web page in WooCommerce? Be a part of OptinMonster immediately to see how we may help skyrocket your conversions at each flip of your clients’ journey.
Get Began With OptinMonster In the present day