Think about that you simply already learn about the advantages of Stripo and determined to make use of the service to your future emails. Let’s take into account some fashionable circumstances:
- You’ve got HTML and CSS electronic mail templates which can be created in any mailing system or code editor and also you wish to use it in Stripo – rapidly change the textual content, footage and make a e-newsletter;
- As with the primary choice, you might have a template code, however you need to have the ability to not solely edit the textual content and add footage but additionally change the format, add/delete buildings and stripes, use Stripo blocks in your electronic mail or save any of the library’s parts for later use;
- You’ve got PSD / PNG or another design picture and also you wish to create a template for writing in Stripo.
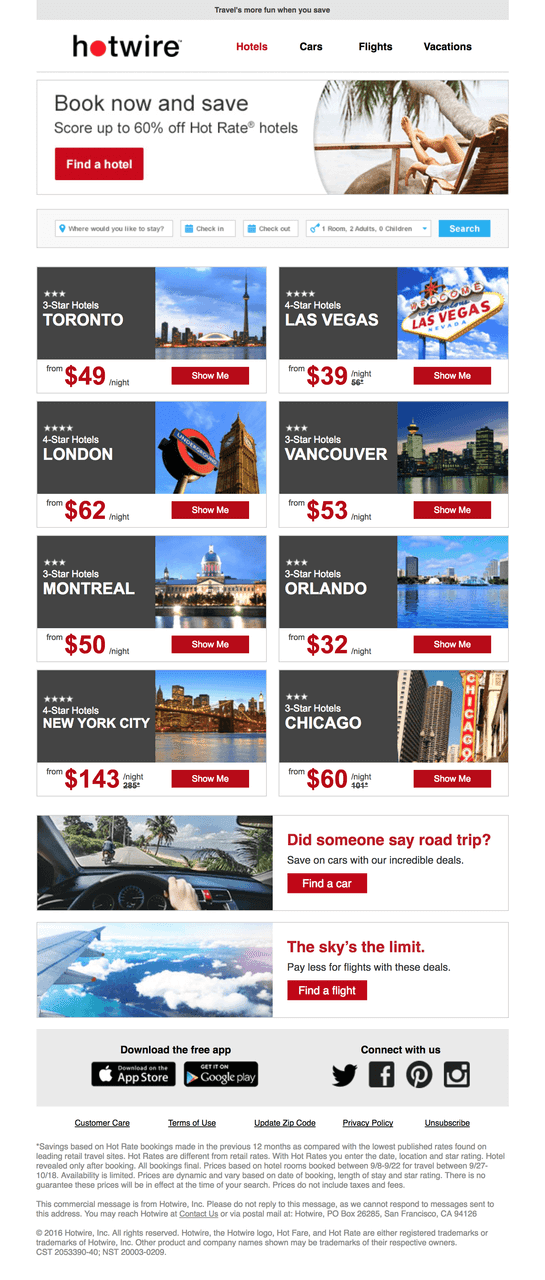
On this article, we’ll discuss in regards to the first choice. As a pilot, we chosen a hotwire electronic mail from reallygoodemails.com web site (the place, by the best way, you possibly can obtain the HTML code of the e-mail template).

Simplified model of the variation of the e-mail
Let’s begin with analyzing, after which alter as a lot as doable below the Stripo. Strive to take a look at the e-mail as a set of buildings, relatively than footage with textual content. What we see:
There’s a Preheader within the electronic mail consisting of 1 single block of the textual content in its whole width.

The Header is a construction with two containers in proportions of roughly 1:3, wherein the emblem and the menu are positioned.

The Menu ought to be simply editable in an effort to change the identify of the merchandise and the hyperlink at any time.
A Banner with a primary message suggestion, which features a whole-width image field.

One other banner that mimics the search bar on the location can be the complete width.

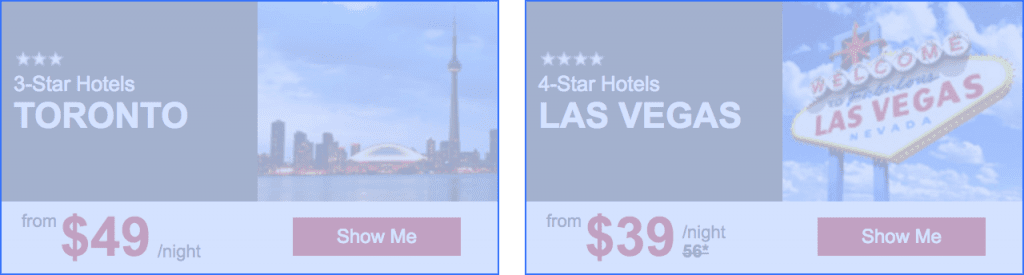
Playing cards of products. On this case, these are the gives for renting resorts in numerous cities. The construction consists of two containers.

It is a advanced block wherein you want to have the ability to change the town picture, the textual content on the left and the variety of lodge stars.
Beneath we see the button and the beginning value for the quantity – the weather that should even be editable.
Subsequent come the buildings with two containers, with options for locating a automotive or flight to the airplane.


Footage, buttons, header-link also needs to be editable.
Beneath there’s a block with Social networks and the decision to obtain the applying. Structurally, nothing new – two containers. Texts, footage, and hyperlinks to them ought to be simply edited.

Subsequent, we now have some sort of subordinate menu, which comprises hyperlinks to some assets. Construction with one container.

And on the very finish – Footer with copyrights, footnotes, and contacts. There may be multi function container. On the whole, this textual content is written as soon as and isn’t modified too usually, however we’ll nonetheless make it editable, simply in case.

With the buildings discovered … Let’s research the “insides” of Stripo.
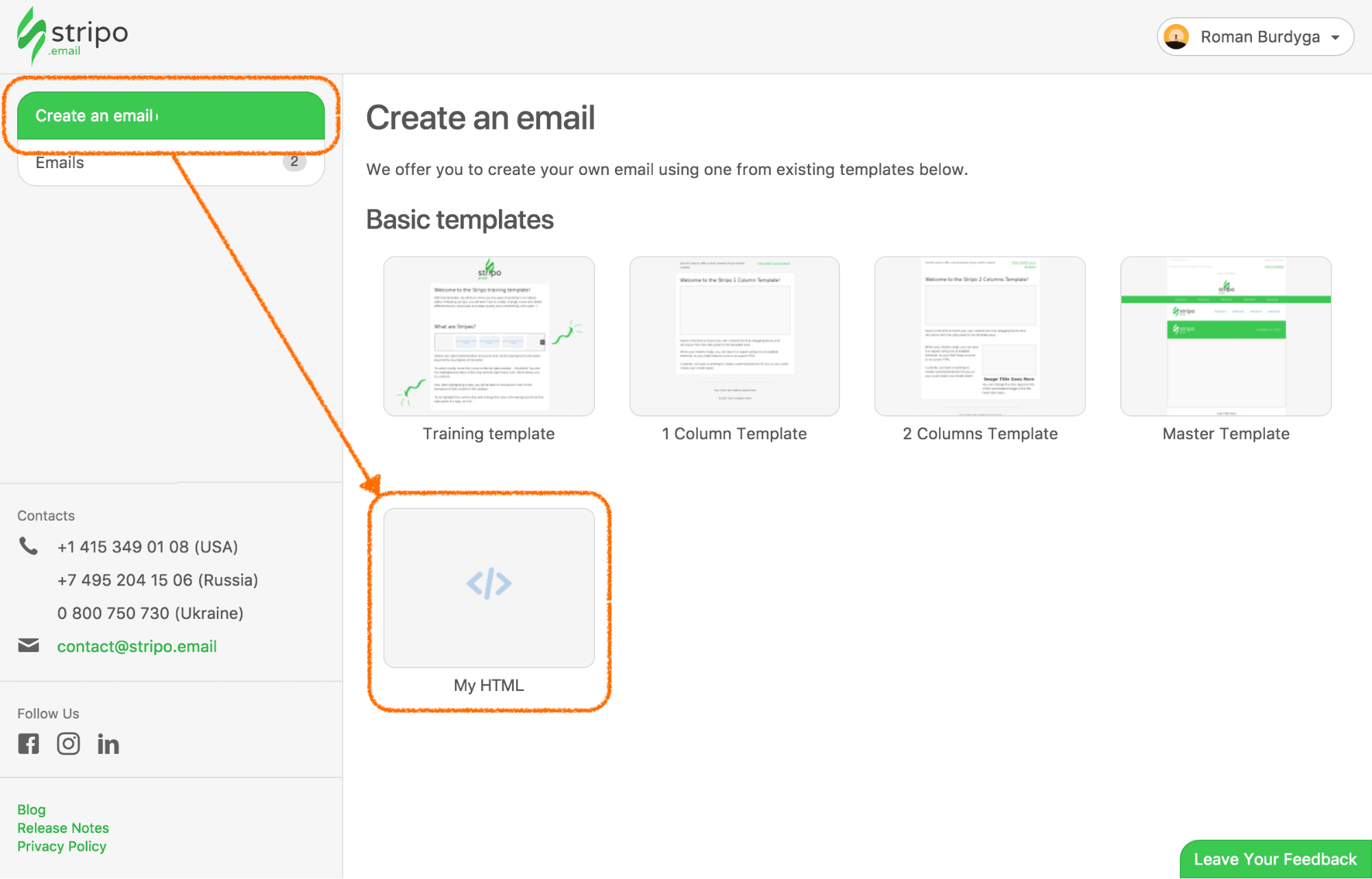
So, log in to your account and click on “Create an electronic mail”, then choose “My HTML”.

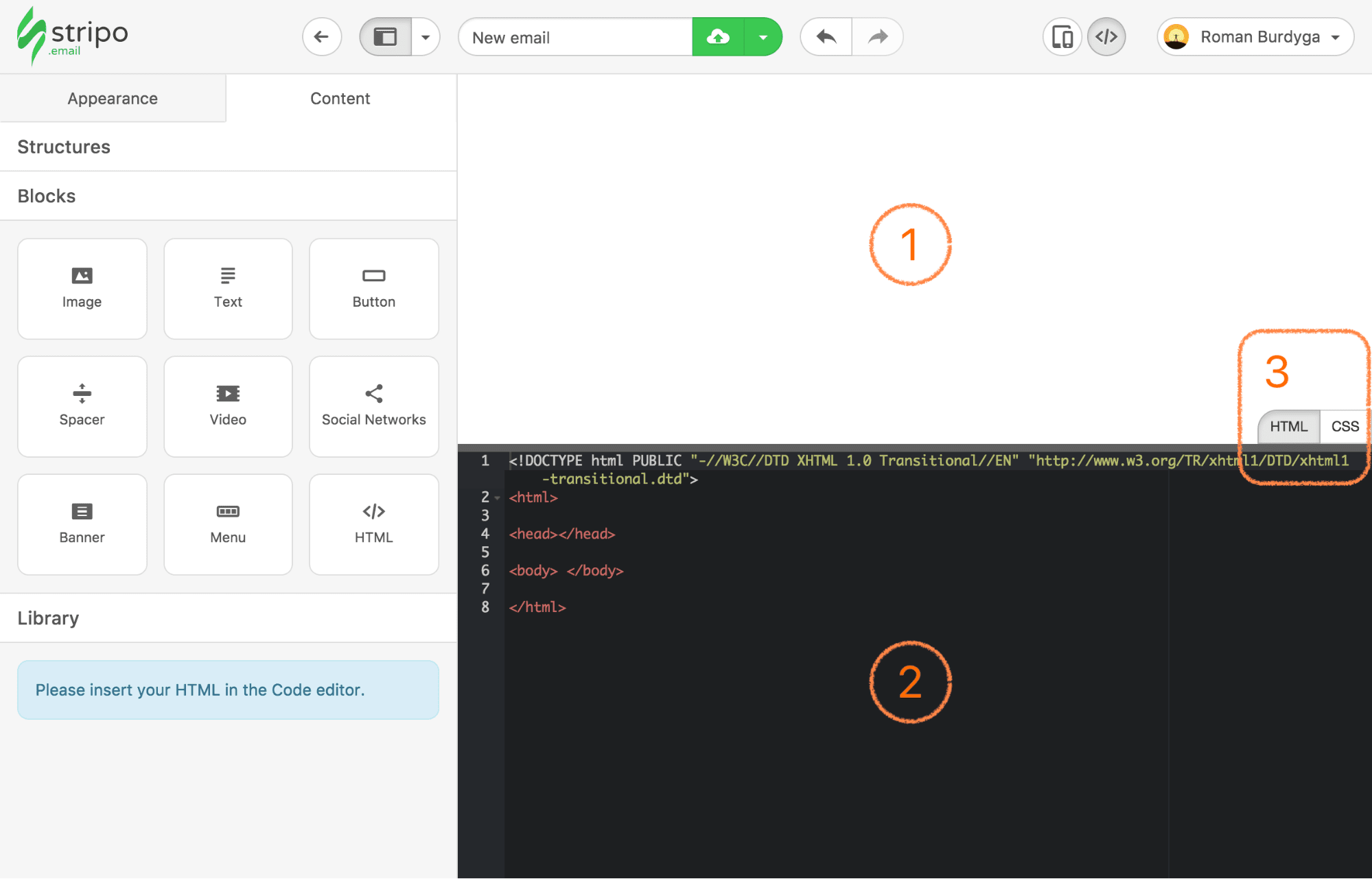
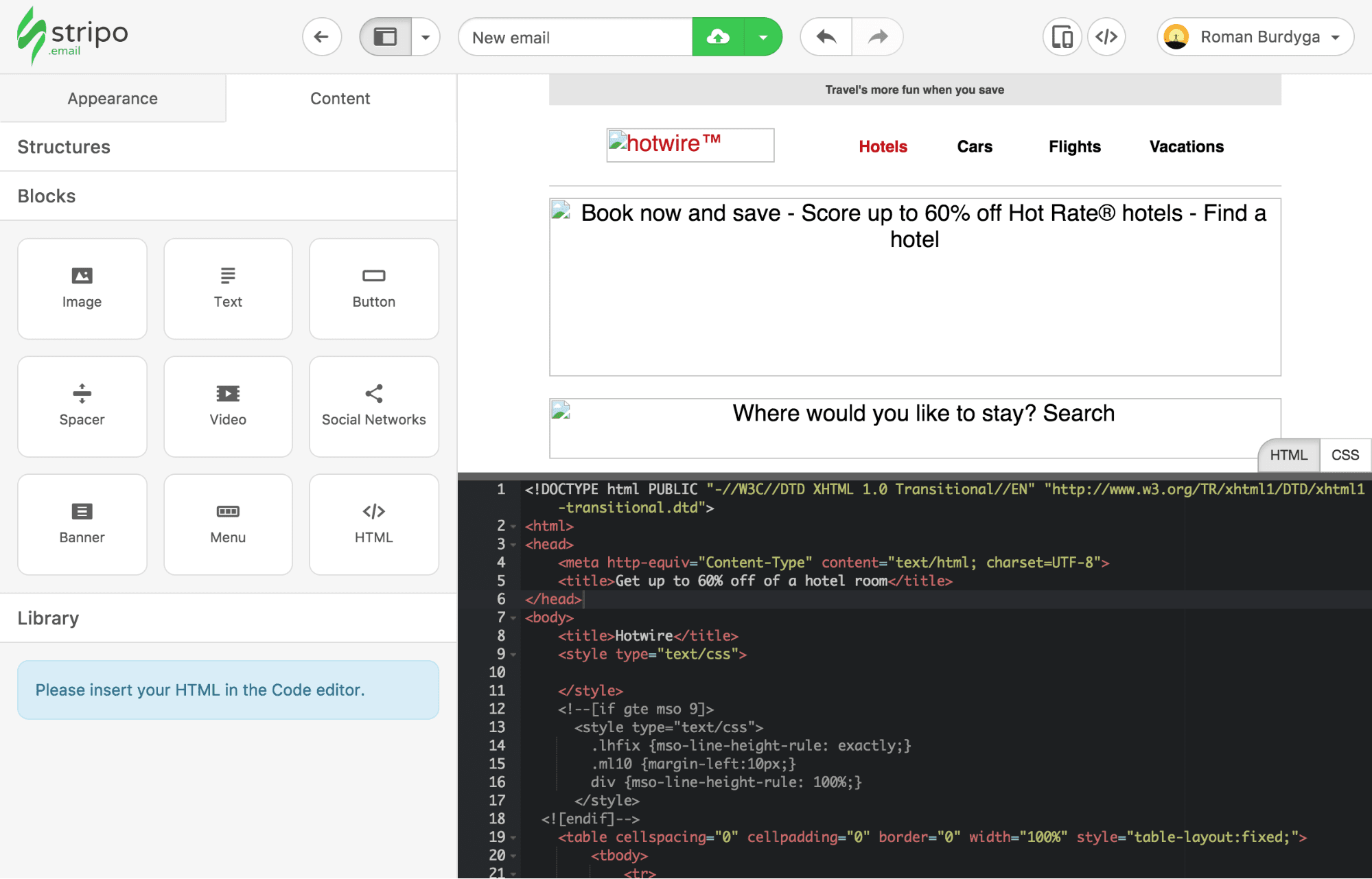
After that, you will notice the Stripo editor with the open “Code Editor” ② and the visible show space of the e-mail ①.
Within the “Code Editor” you possibly can swap between HTML and CSS with the ③ switcher.

For the comfort of writing or modifying the unique electronic mail, we advocate that you simply paste HTML and CSS emails into the suitable part of the “Code Editor”. Typically, some emails can include CSS kinds inside HTML within the <head> tag, for instance:

You might want to minimize every little thing contained in the <model> </ model> tag and paste it into the CSS part of the “Code Editor” and HTML, respectively.
In our unique electronic mail is finished precisely the identical. Let’s divide HTML and CSS into sections of the “Code Editor”.
HTML part

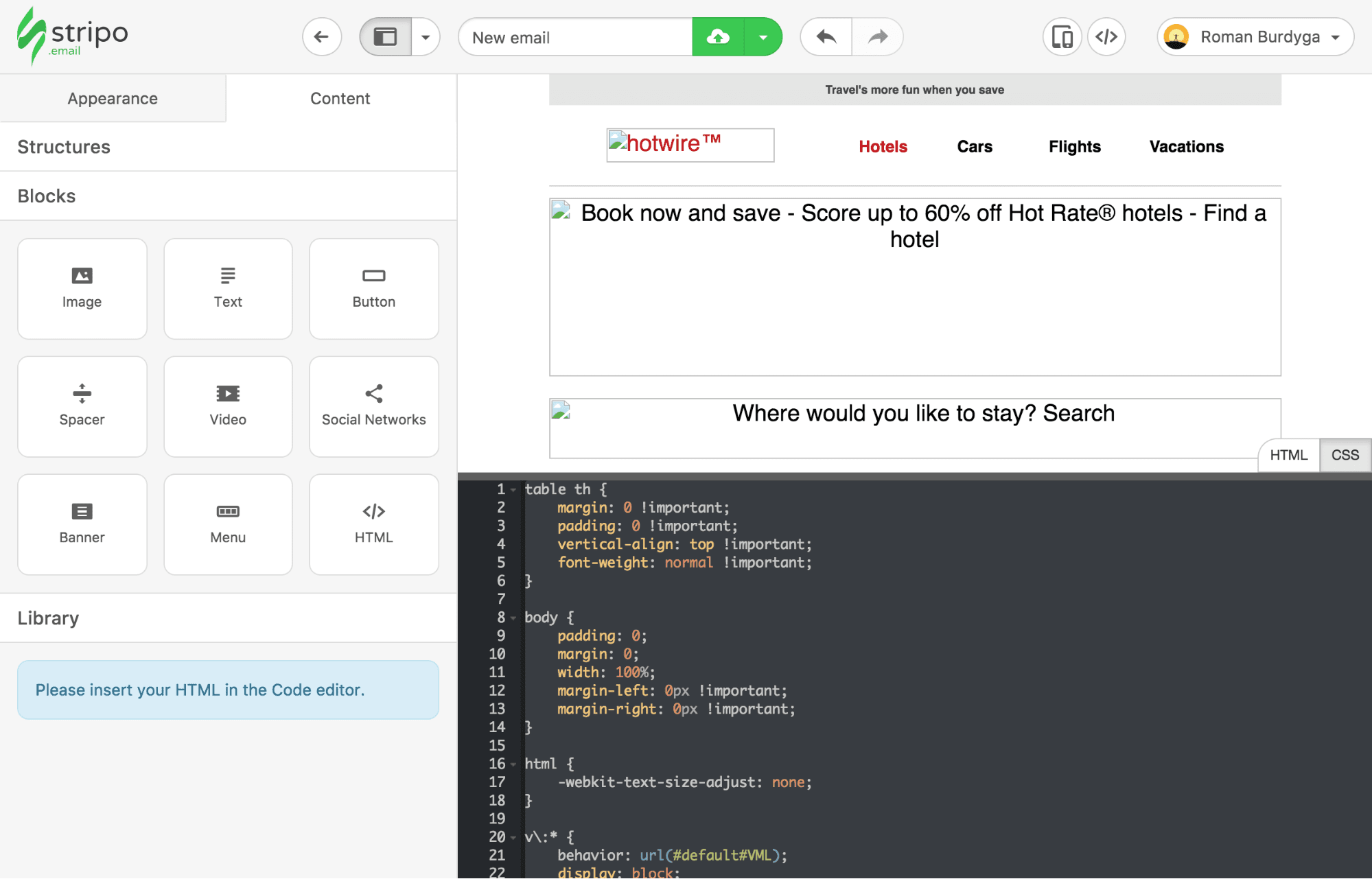
CSS part

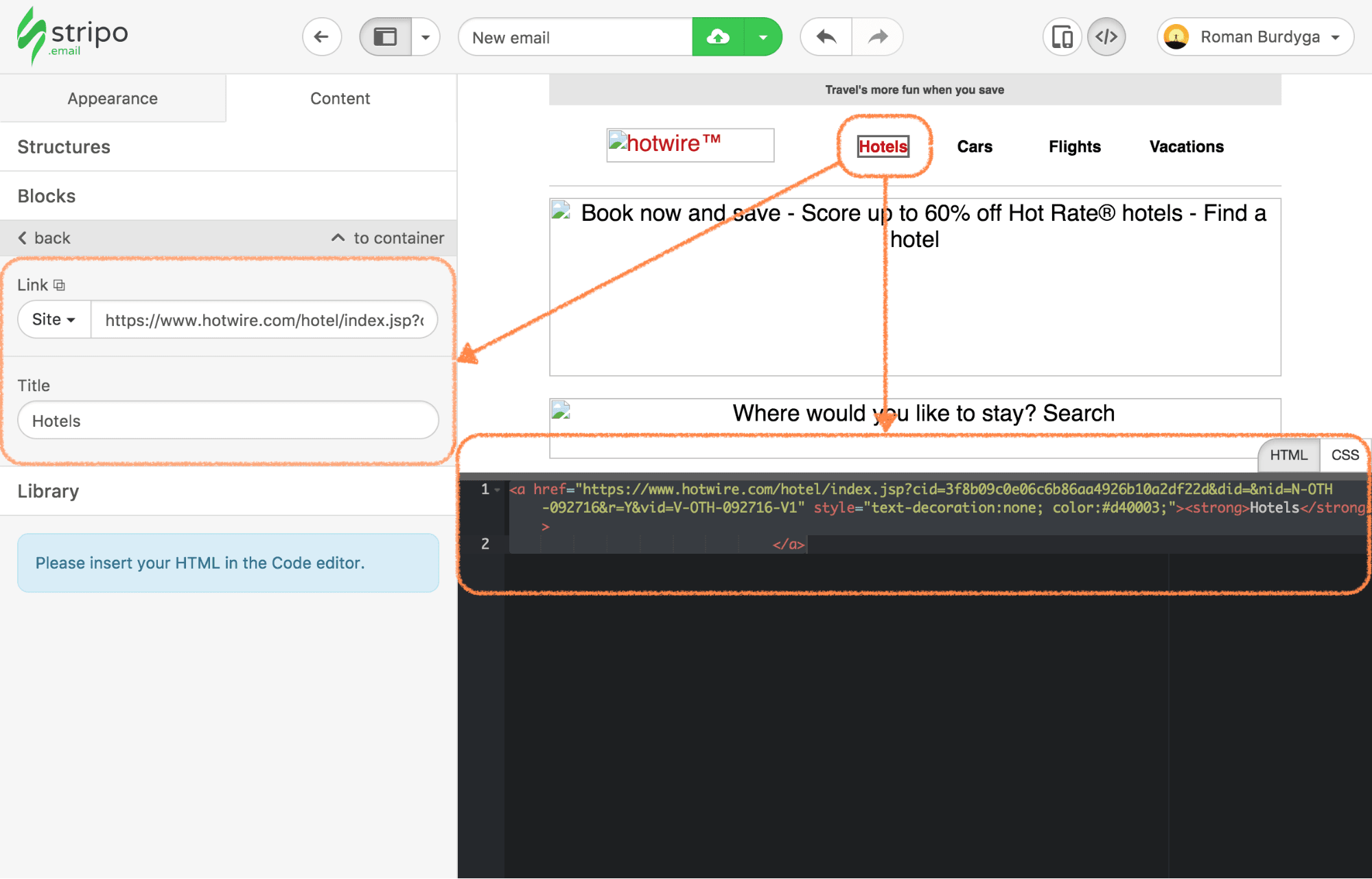
Stripo displayed our electronic mail within the visible space, however with out footage. All proper, the photographs we now have to obtain, however for now click on on the “Inns” hyperlink within the electronic mail menu.

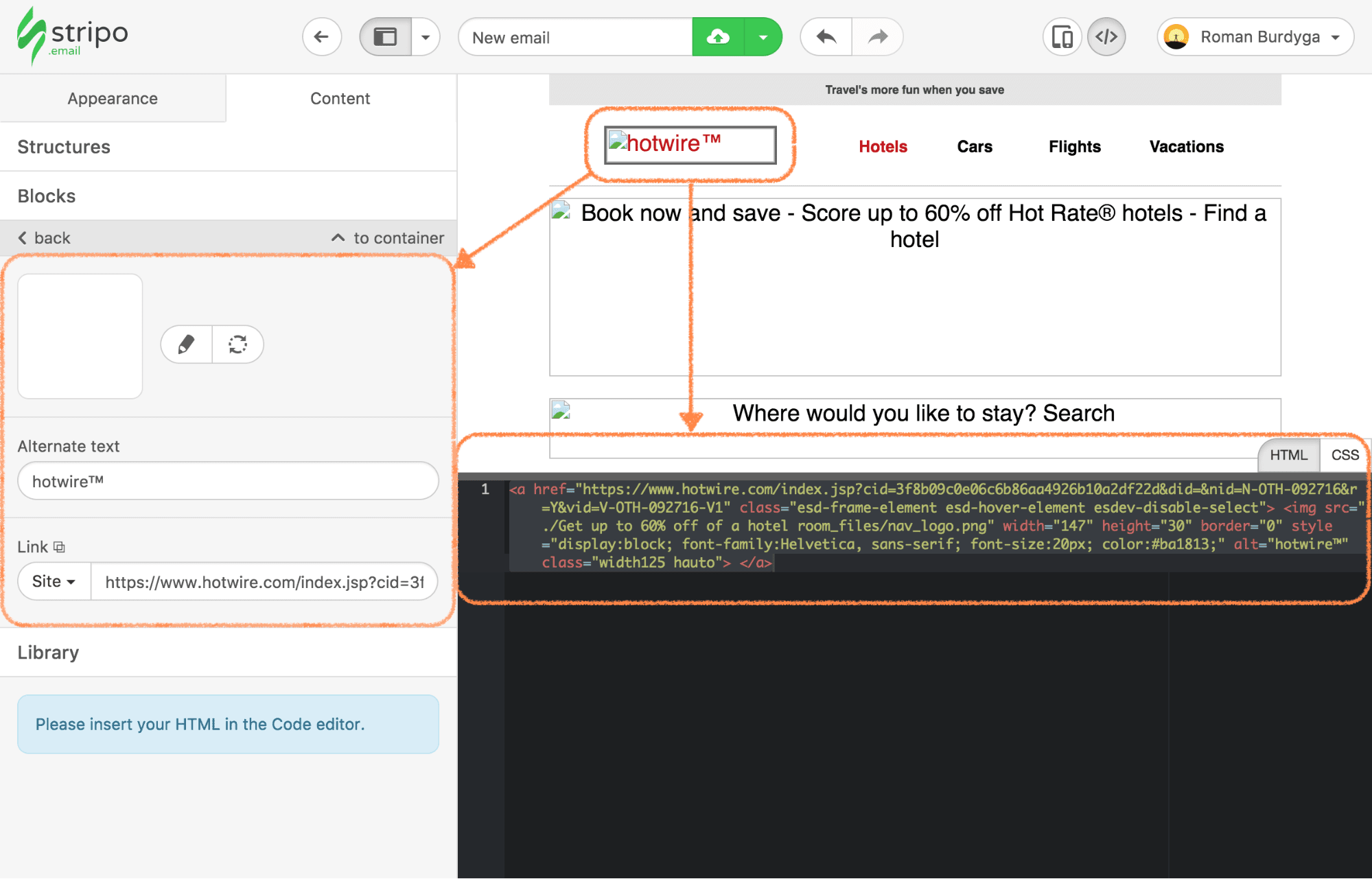
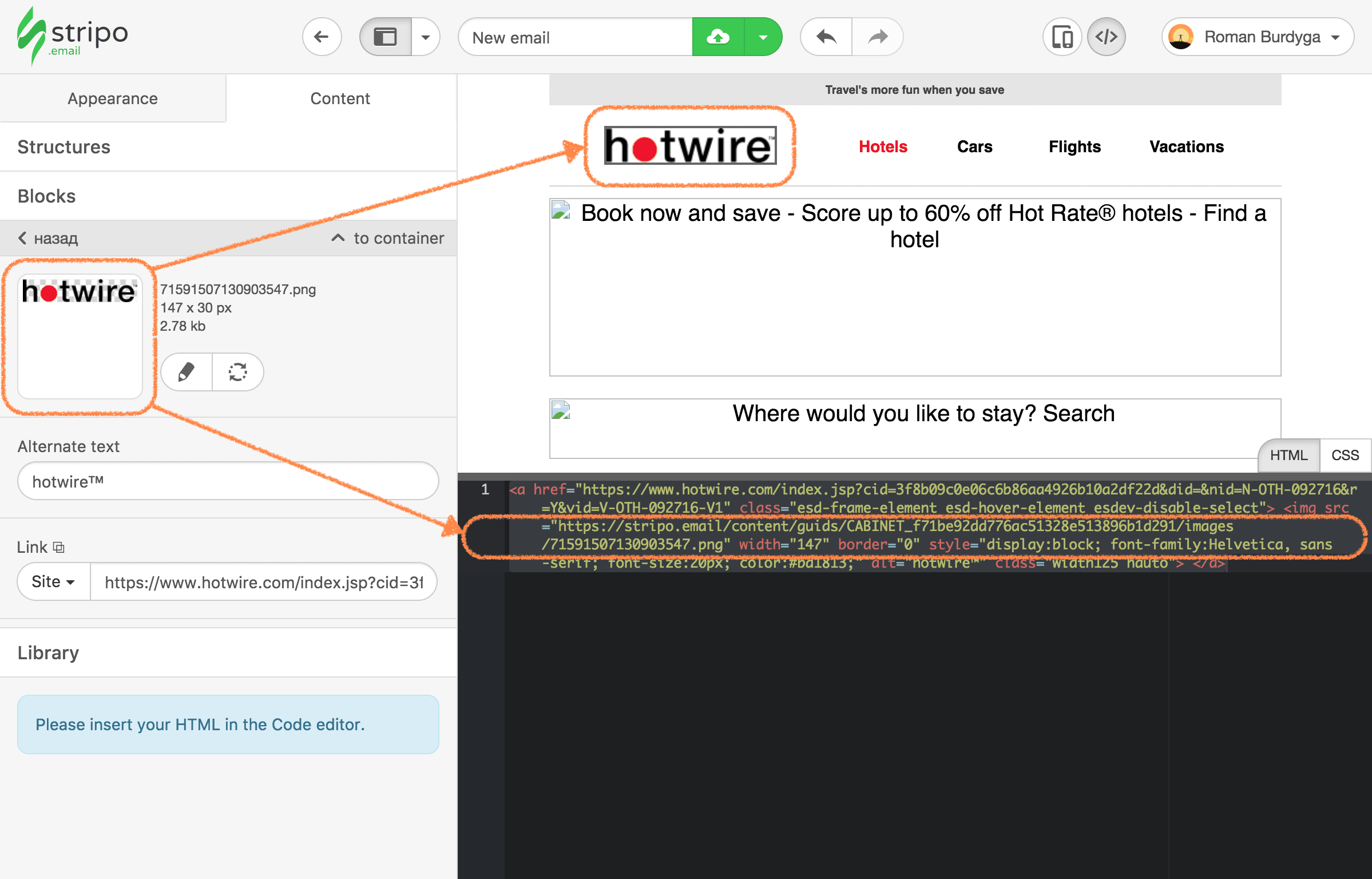
As you possibly can see, proper after inserting an electronic mail in Stripo, it’s doable to edit hyperlinks and their identify, each by way of the settings panel on the left, and thru the “Code Editor”.
The identical might be performed with the photographs:

Along with the hyperlink, the image has the power to alter the “Alternate Textual content”.
Strive downloading footage in Stripo and paste them into the e-mail.
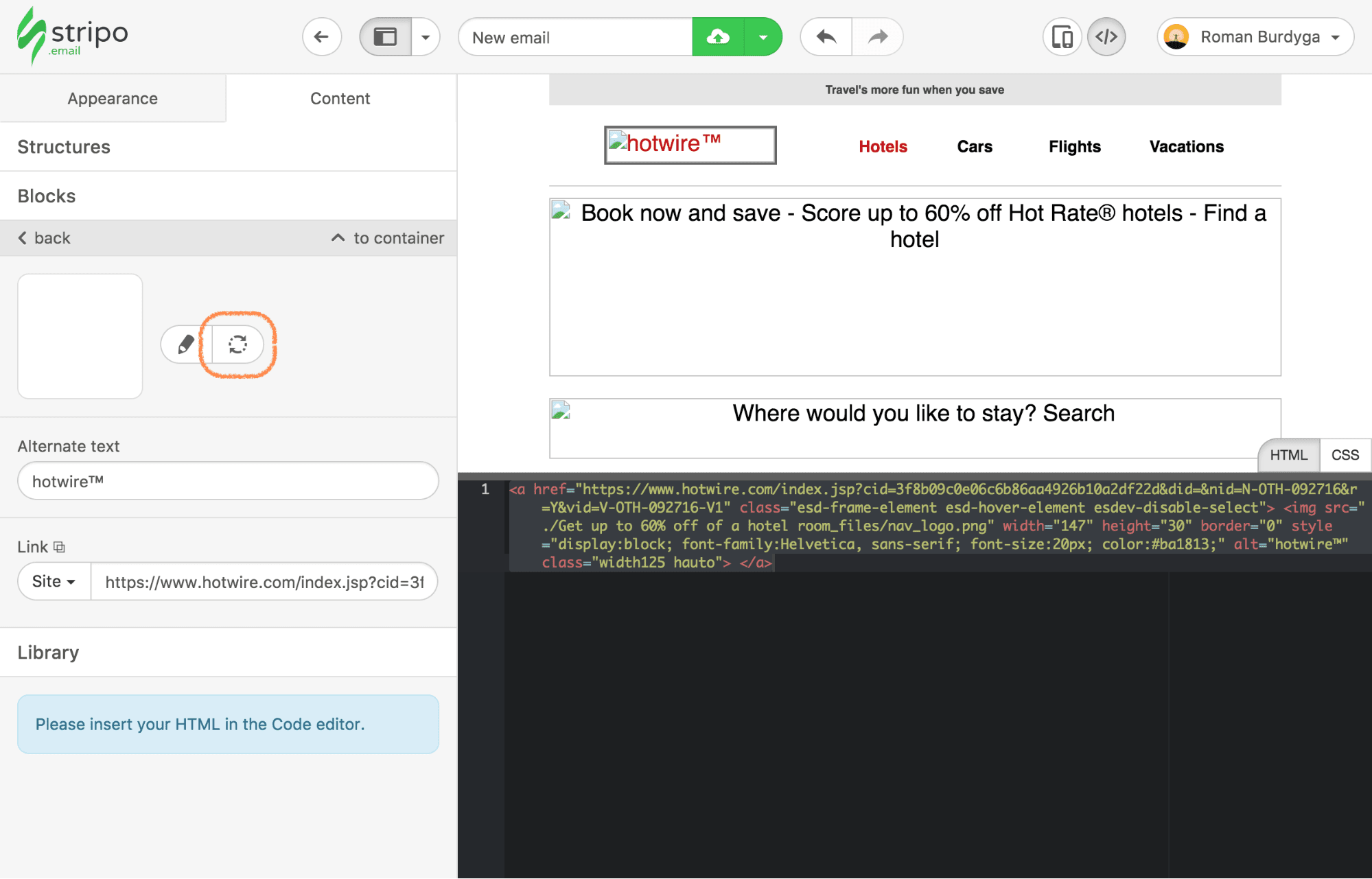
Click on on the emblem within the electronic mail and within the settings panel on the left, after which click on on the “Change picture” button.

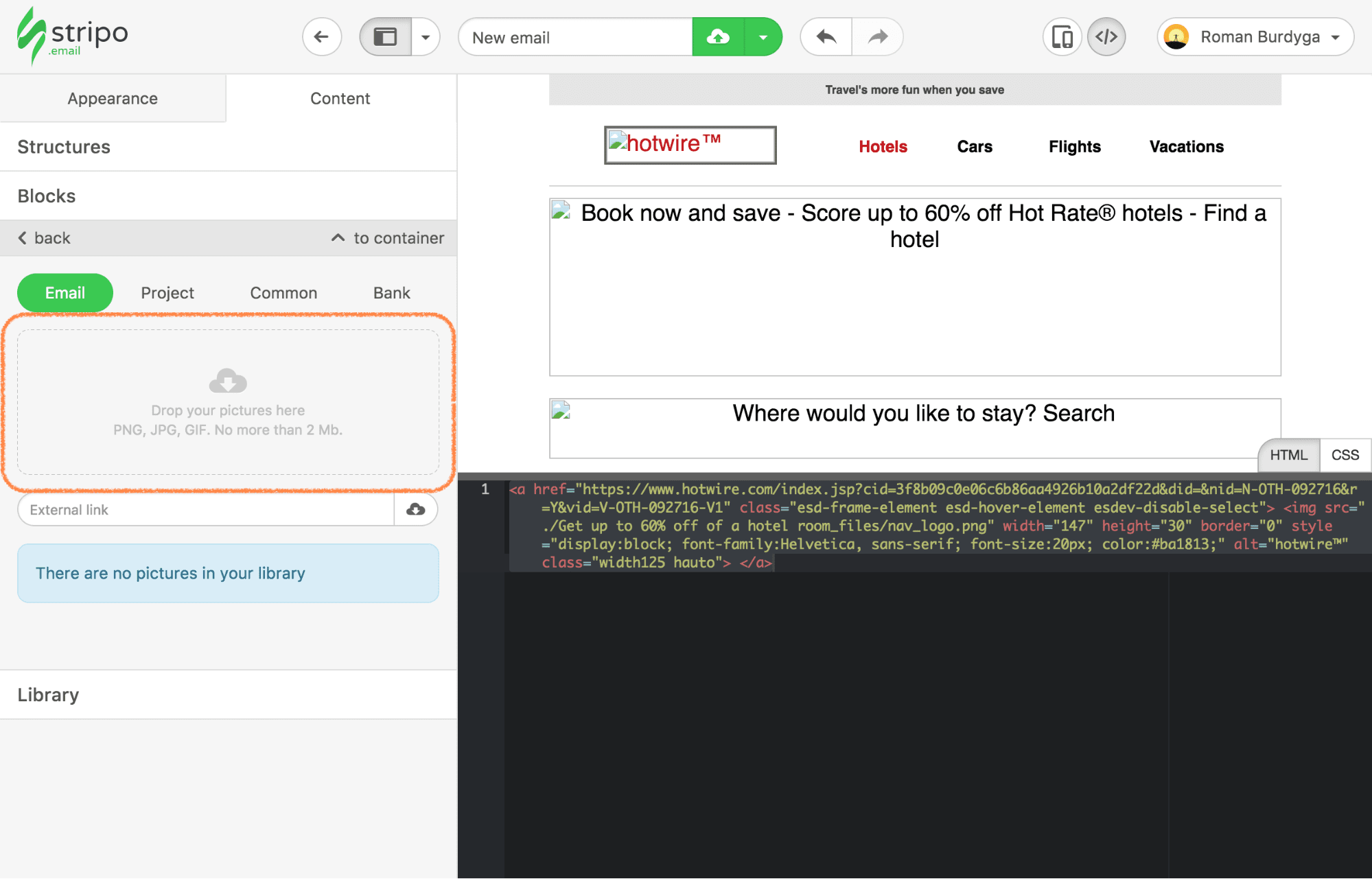
After that, you’ll enter the library of images, which shall be empty. You might want to drag one or all the pictures into the world to be pasted.


You even have the choice to obtain an image from a hyperlink out of your supply – it’s handy when you have to obtain one or two footage, however in our case we don’t wish to hassle with this for a very long time and the primary obtain all the required footage to a neighborhood folder in your pc and simply “throw” them within the space for insertion. Stripo will obtain them in a short time and suddenly.
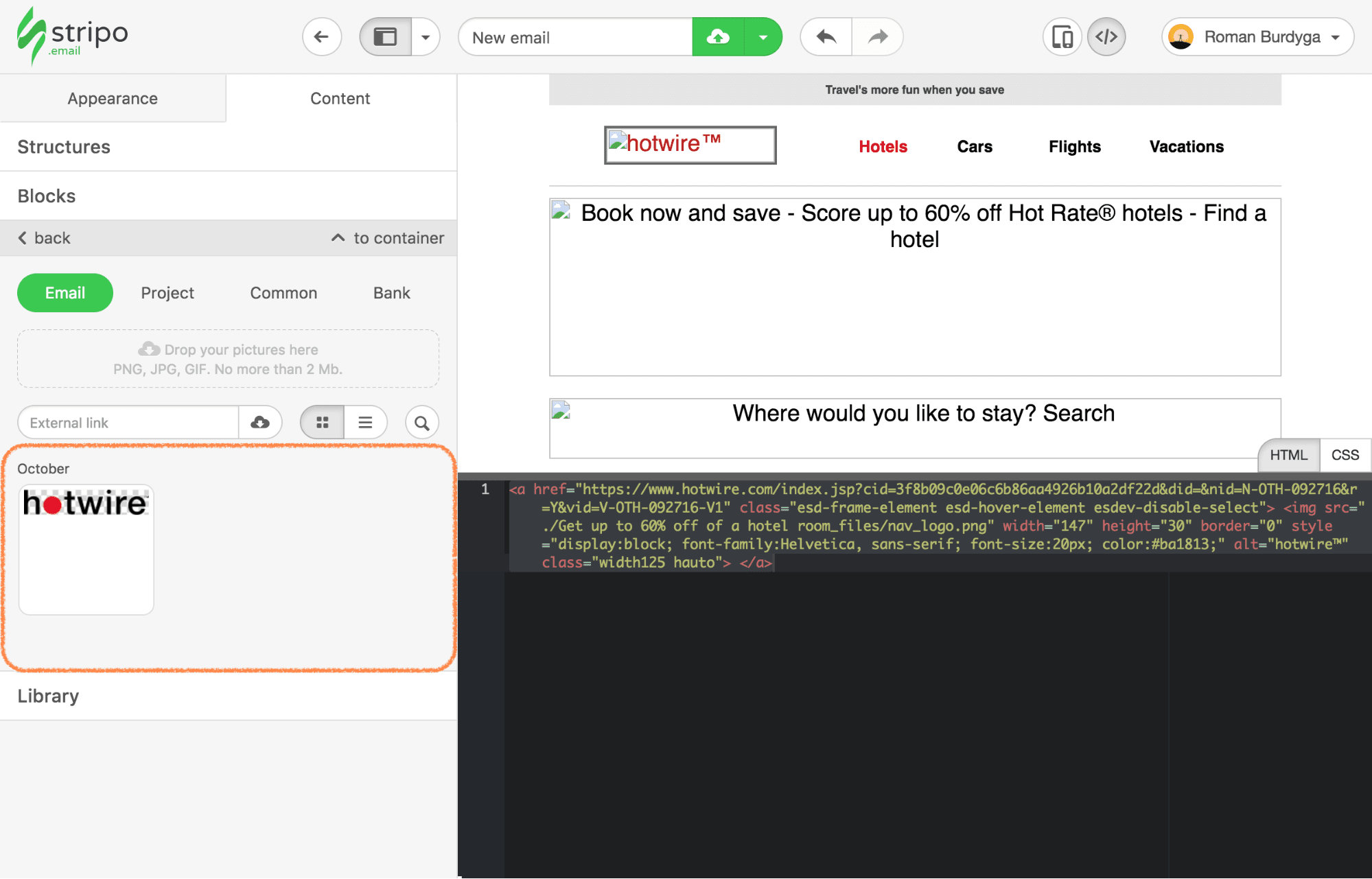
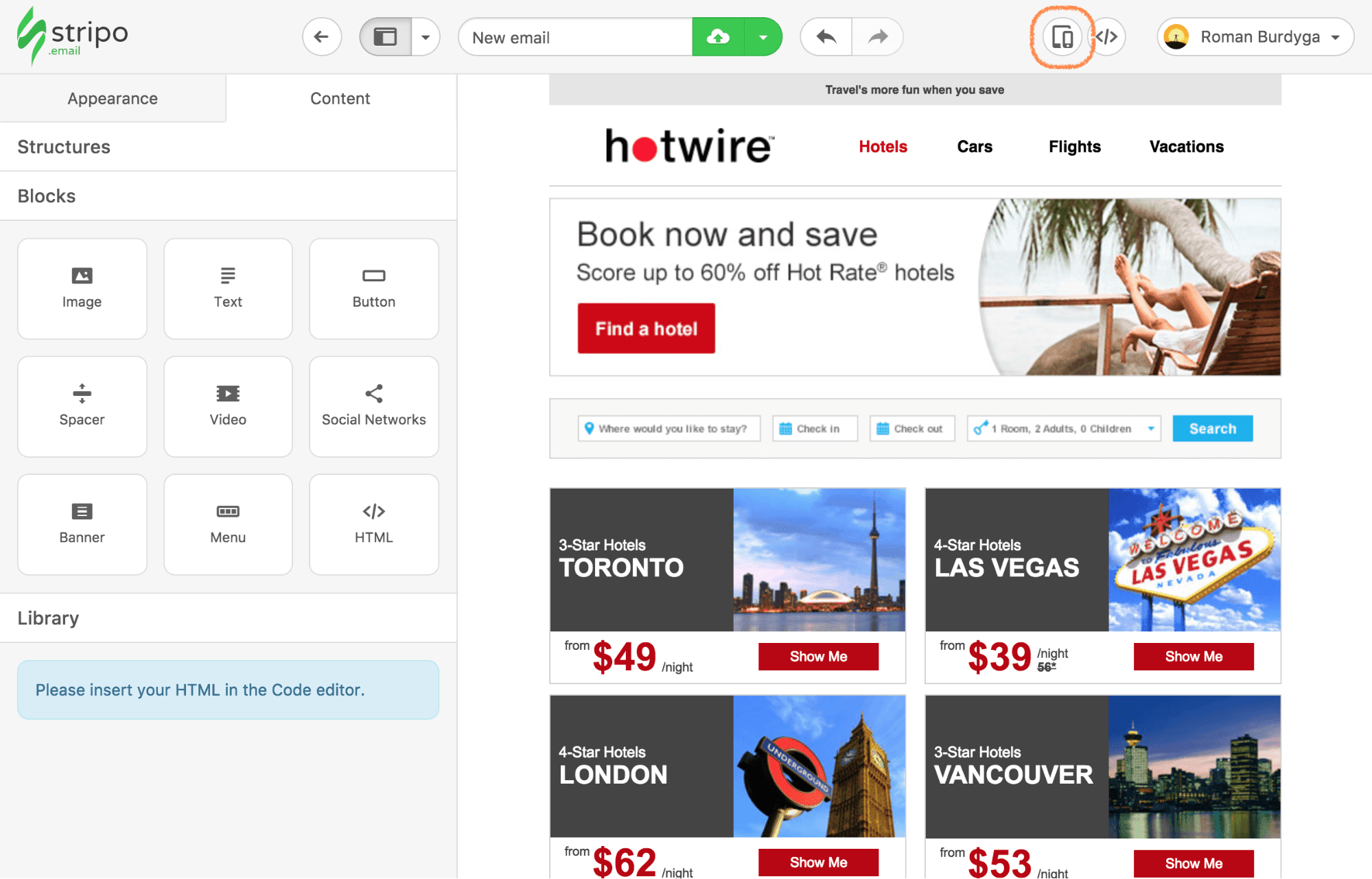
In spite of everything the photographs are uploaded, we choose the hotwire emblem from the library, which is able to routinely be pulled into the e-mail.

You can even see that the trail to the picture within the HTML code has modified. Now let’s go round the entire electronic mail and paste the photographs.
Now it’s time to preview our electronic mail. To do that, click on on the “Preview” button within the Stripo header.

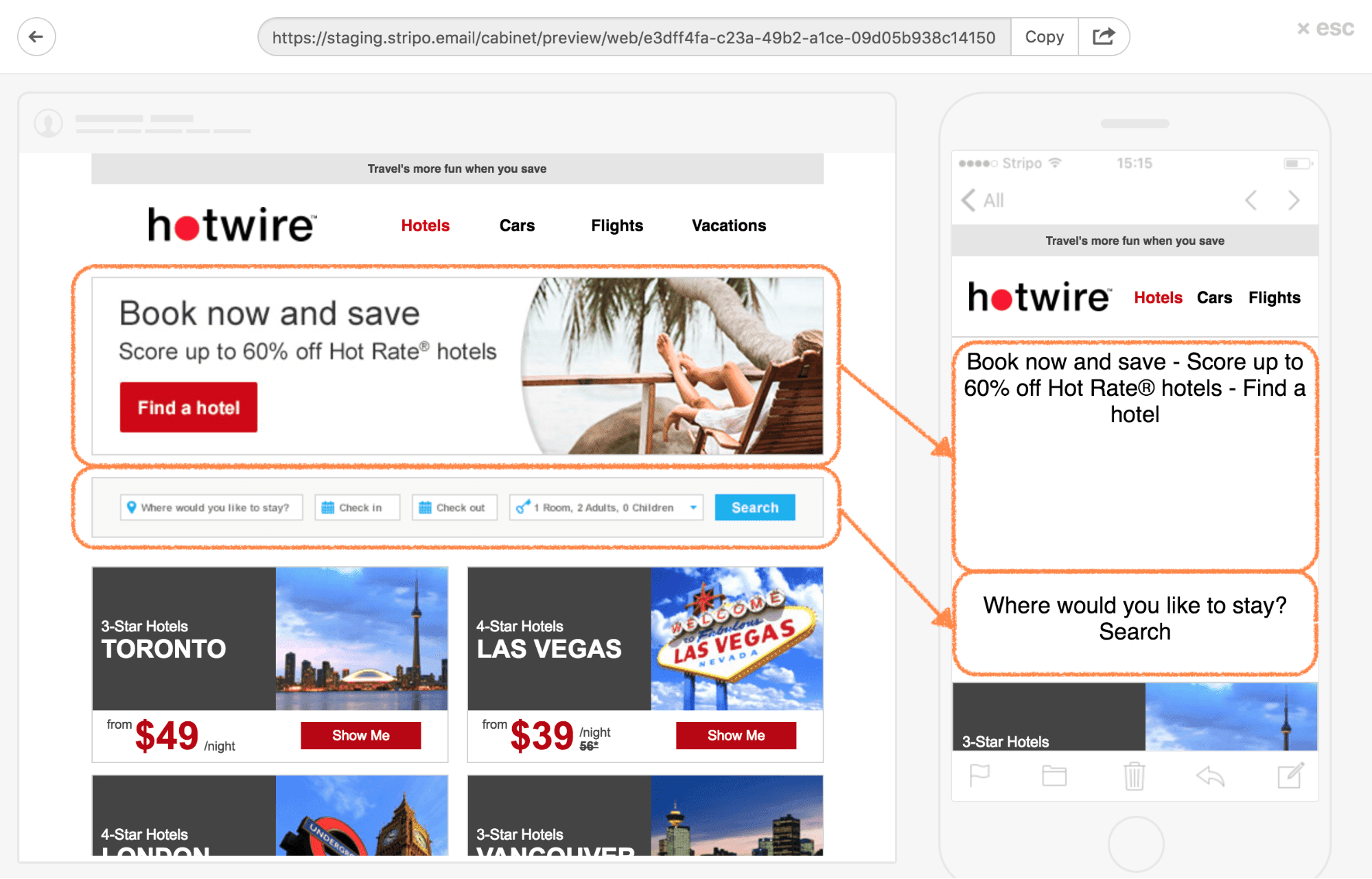
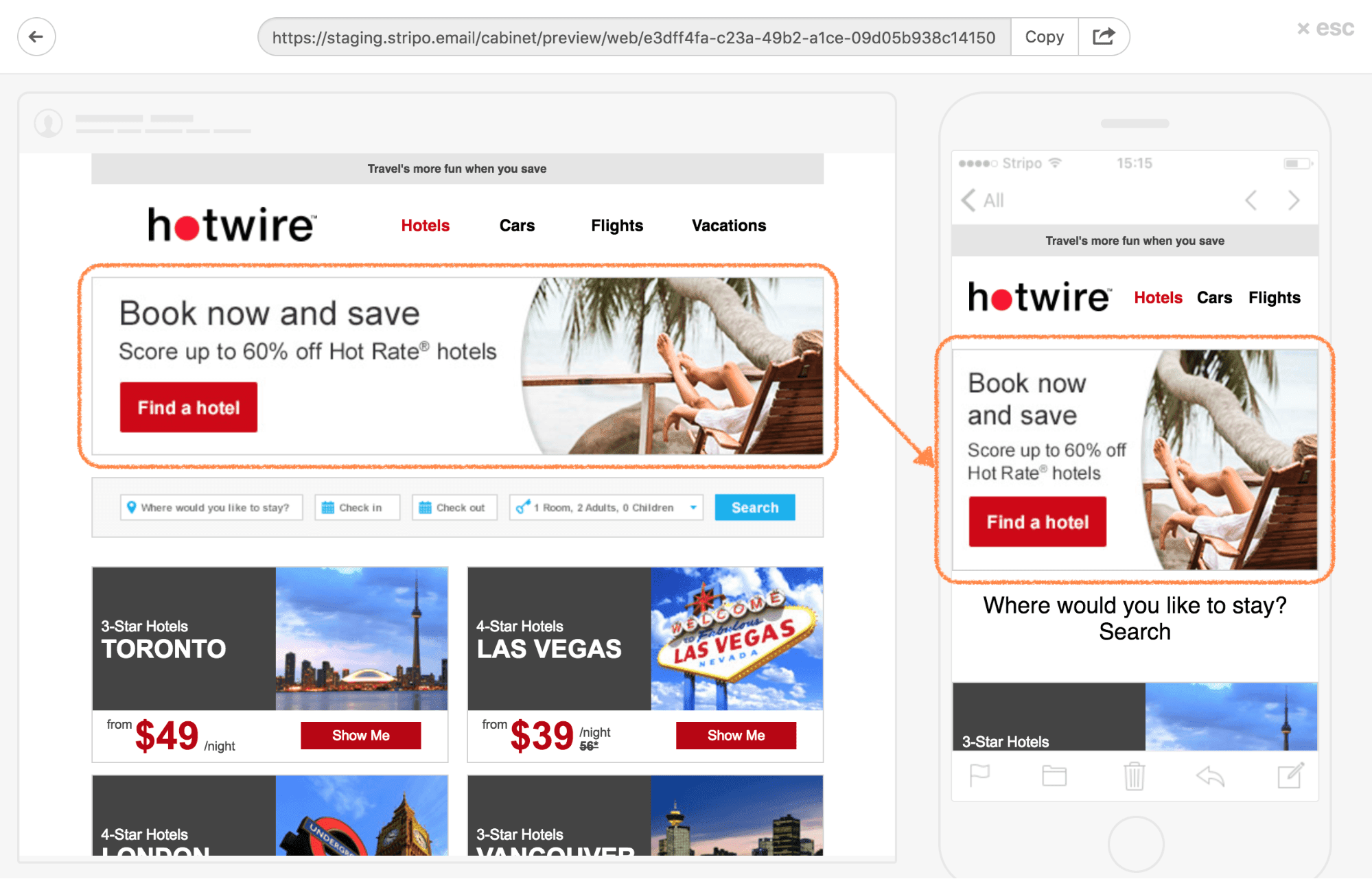
Right here we see how our electronic mail will look within the recipient’s mailbox on the pc and on the smartphone.

Nevertheless, there’s clearly one thing unsuitable … On the cellular model, you can’t see the photographs of banners. It’s best to verify the code once more.
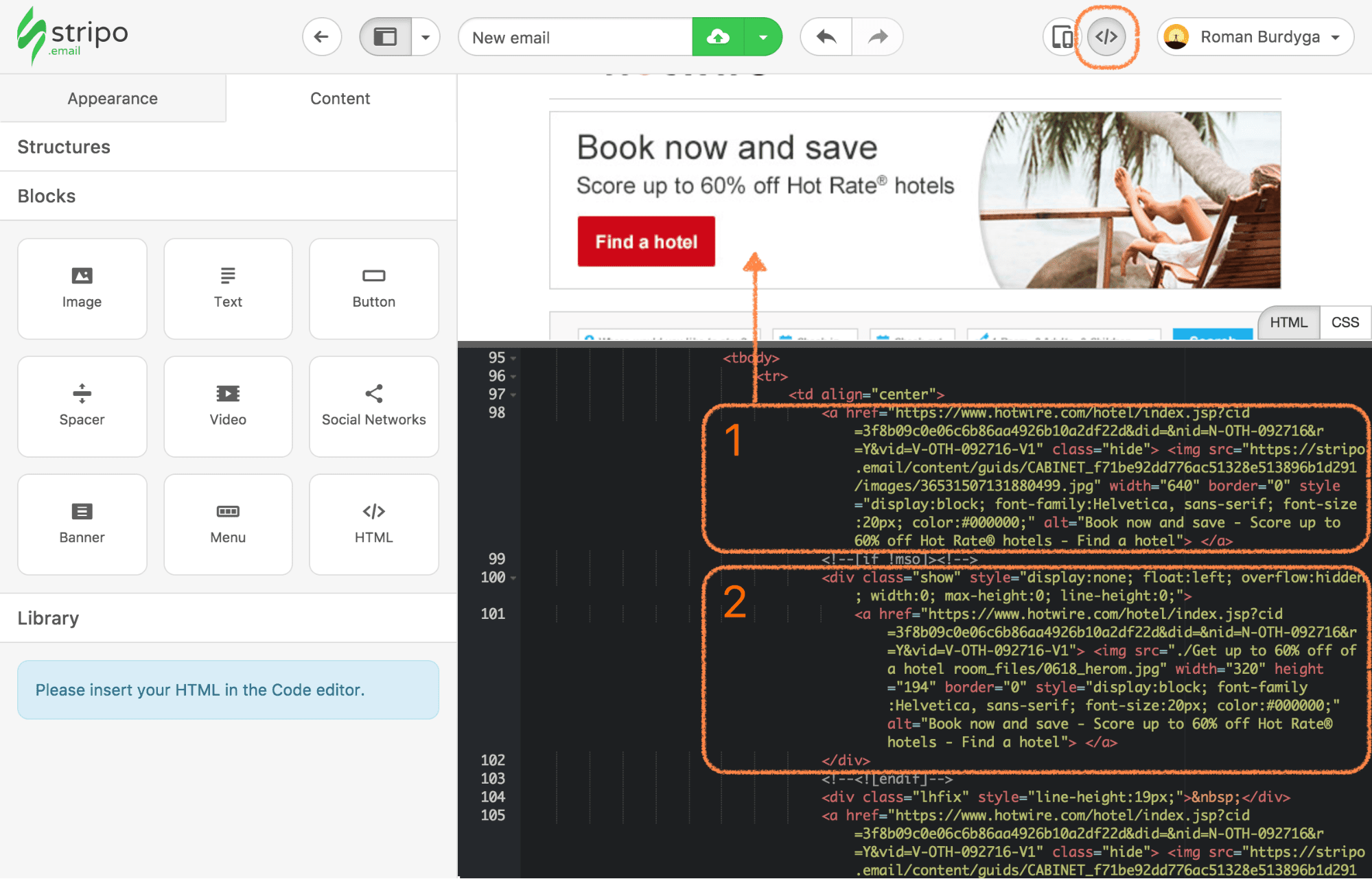
To do that, take away any choice within the visible show space of the e-mail and click on on the “Code Editor” button within the Stripo header. The editor and full HTML code of the e-mail shall be opened.
Undergo the code down to search out our first banner:

It seems that the e-mail makes use of a well-liked “transfer” when on the model of the e-mail for computer systems present one image, and for cellular gadgets – one other. In our case, the builders of the e-mail made two variations of the banner – massive and small. Why is that? As a result of such a large banner on the cellular model of the e-mail proportionally scales, decreases in measurement and the textual content turns into unreadable.
Within the screenshot above ① – banner code for computer systems, ② – for smartphones, however the path to the image there’s incorrect and due to this fact the image was not seen.
Let’s exchange it. To do that, we click on on any image, select “Change picture” and within the library of images discover the specified one. Click on on it with the appropriate mouse button and choose “Copy URL of picture” within the drop-down menu of the browser. Then go to the HTML code and exchange the unsuitable path with the one which was copied. Let’s verify now…

… Nice!
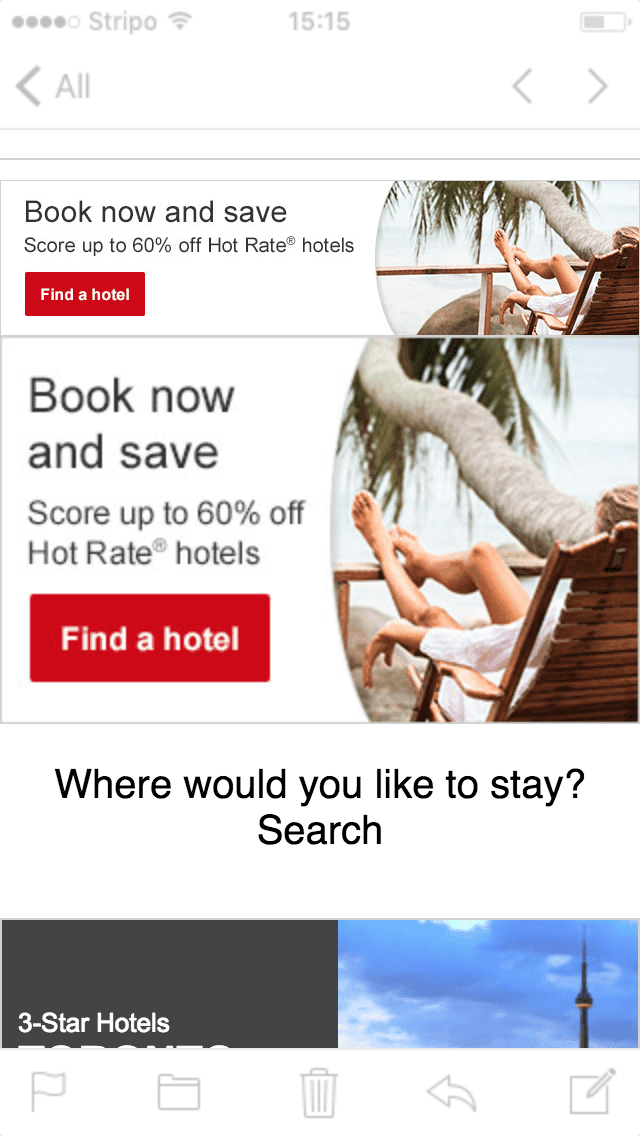
However let’s evaluate how the primary banner would look on the smartphone as compared with the second.

Clearly, the second banner seems significantly better!
On this electronic mail, there are a number of extra locations with such a “transfer”. We undergo the e-mail and exchange the trail to the photographs.
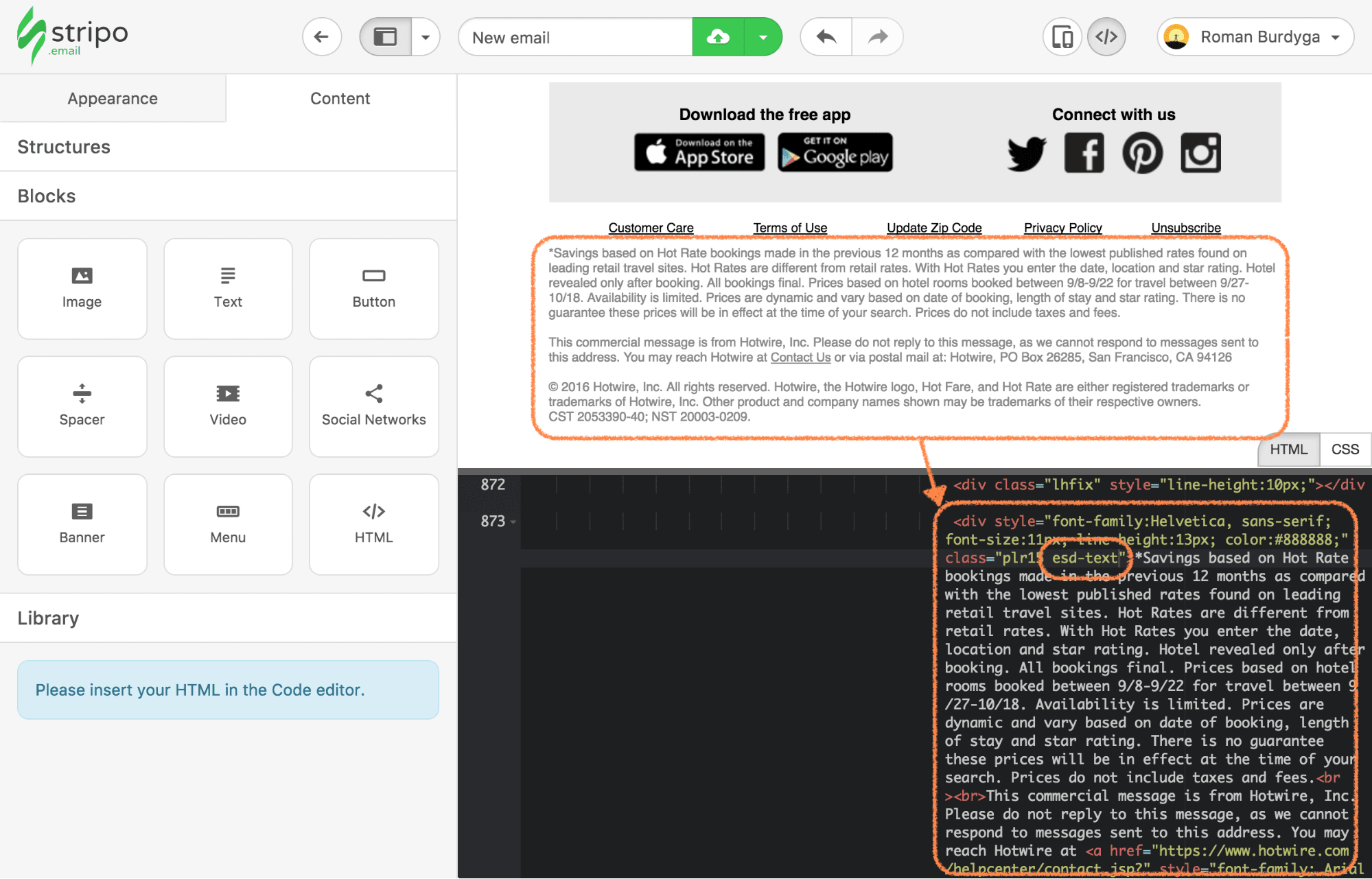
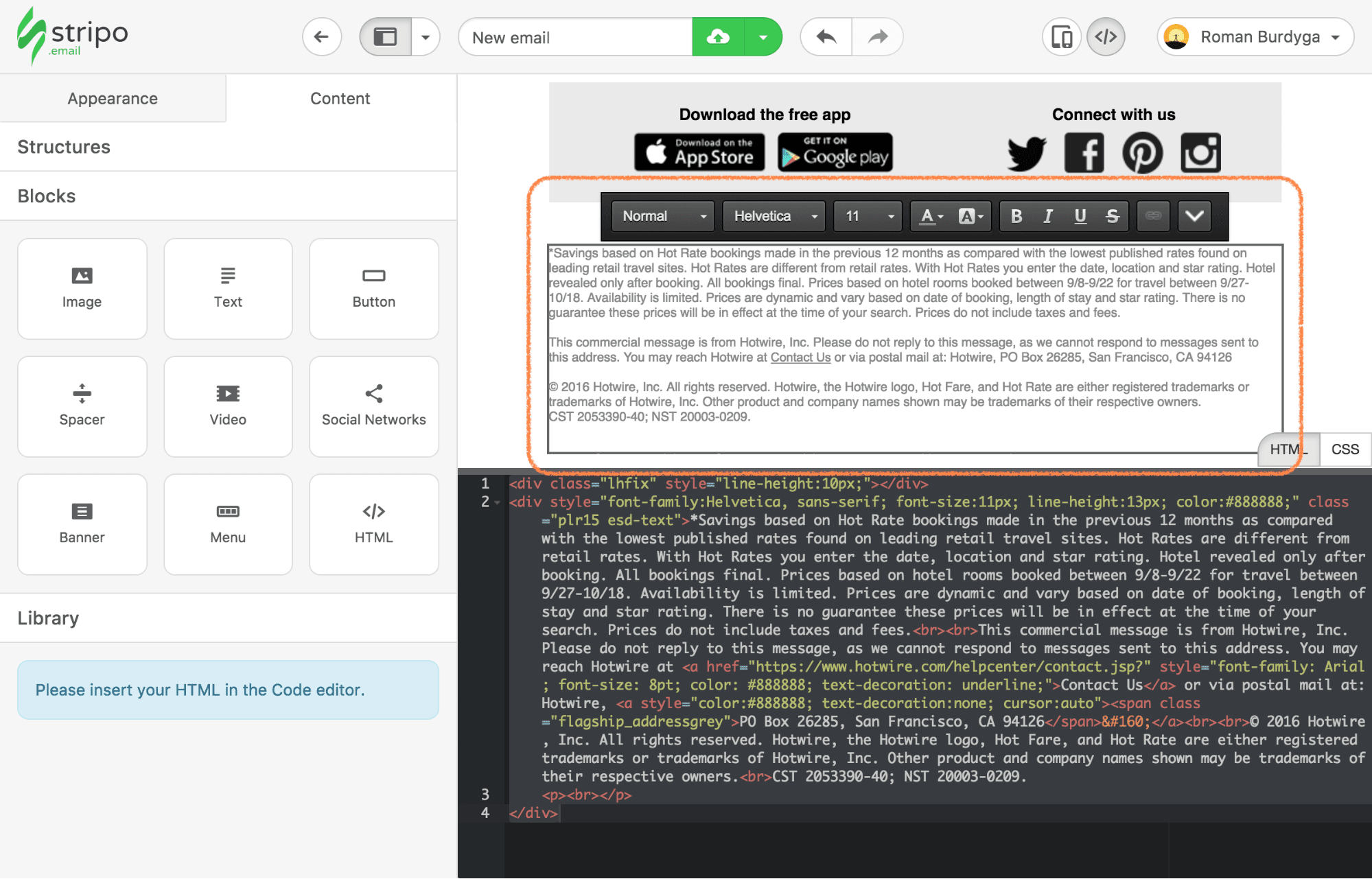
So, after inserting an electronic mail in Stripo instantly it’s doable to edit hyperlinks and footage. With a view to edit plain textual content, you have to apply a particular CSS class esd-text to the tag that comprises all the block of textual content. Usually, the textual content is inside tags similar to p, div, td, h1, h2, h3, span, however from the span you have to be extra cautious and apply the particular class to it provided that all the textual content is contained in the span, and never a part of it. In different phrases, you have to apply the esd-text class to the wrapper textual content.

Subsequent, you simply click on on the textual content within the visible space of the e-mail and Stripo will help you edit the textual content, and in addition open the panel for styling the textual content.

That is all you have to know for a fast begin. This technique is the best, but it surely limits the work with the e-mail considerably, for instance – you possibly can change the construction of the e-mail solely by way of the “Code Editor”.
Conclusion
We offers you a while to course of new info and supply a possibility to grasp the above features. Within the meantime, we’re engaged on a brand new article that can element easy methods to edit textual content and add footage, but additionally to alter the situation, add/delete buildings and strips, use Stripo blocks in your electronic mail, or save any parts to the library for later use.