As soon as a customer lands in your web site, you solely have about seven seconds to make an amazing first impression earlier than the common consumer decides whether or not they’re going to remain or bounce.
So, how do you make sure that the primary interplay together with your audience is a optimistic one?
The reply: Nice touchdown web page design.
Desk of Contents
Touchdown Web page Design
Touchdown web page design is the method of making an attractive web site web page to your audience and web site guests. It ought to encourage them to transform from leads into subscribers or clients.
Efficient touchdown web page design is on-brand, consists of your services or products and firm data, and incorporates related presents and calls-to-action (CTAs).
Why is touchdown web page design necessary?
In a world the place just about each enterprise has a web site, and the place most of us spend a bit an excessive amount of time on-line, you’re competing with a market that’s immense and a consumer who doesn’t have lots of time or consideration (or sleep, in all probability).
Touchdown web page design may also help meet consumer intent and it may well drive your conversion charges — in all probability much more than you suppose. We ran an A/B check at HubSpot in 2024 that eliminated a single line of firm logos — our social proof — from a product web page.
That tiny tweak? 20% extra conversions.
In fact, not each tiny change in touchdown web page design will enhance conversion charges by double digits, however our experiment underscores simply how necessary design is — to your customers and your backside line.
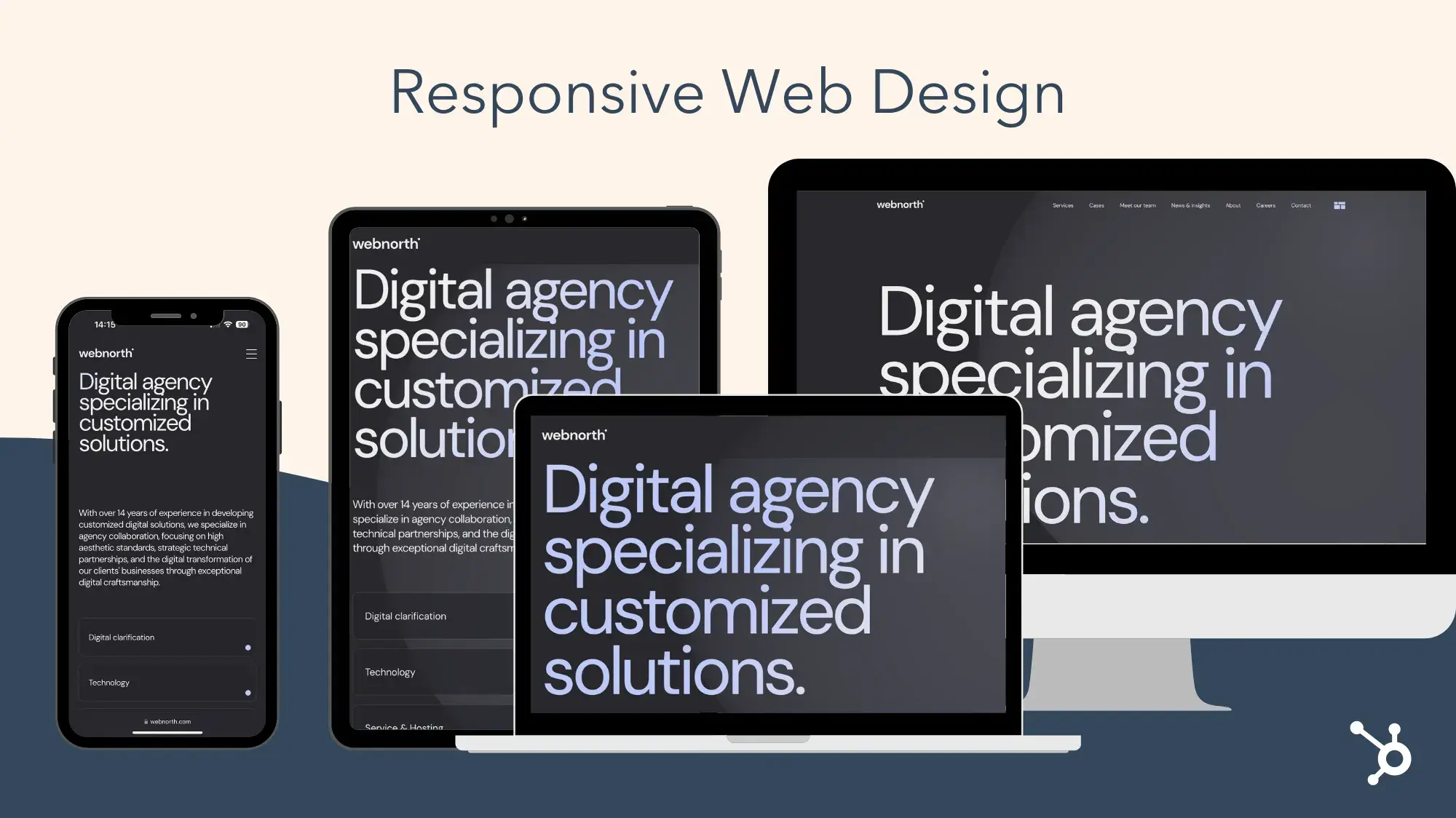
Responsive Design
Responsive net design is a should. Smartphones account for round 60% of net web page views worldwide — that’s site visitors no person can afford to lose.
An internet web page with responsive design is robotically viewable by way of any machine. That’s, net pages change to suit any display or machine, whether or not you’re on a desktop, laptop computer, pill, or smartphone.

Once more, that is the primary web page each customer interacts with and sees once they open your web site, excellent consumer expertise (UX) is essential and responsive net design is vital.
Net pages with out responsive design could make for a irritating customer expertise — pictures and textual content that gained’t match their display, making them more likely to desert your web site fully or go to a competitor’s web site as an alternative.
Be aware: Most touchdown web page design software program (we’ll cowl some choices shortly) consists of responsive design, nevertheless it’s one thing to double-check.
Along with having a responsive design, there are a lot of different facets of making and designing a touchdown web page that affect your capability to transform guests into clients and improve UX. So, let’s evaluate a number of the most necessary steps so that you can take into account whereas designing your touchdown web page.
Tips on how to Design a Touchdown Web page
- Establish your audience and their wants.
- Make sure the touchdown web page has a particular goal.
- Select a touchdown web page design software program.
- Write engaging touchdown web page headers.
- Make the touchdown web page stunning and useful.
- Publish and check the touchdown web page design.
1. Establish your audience and their wants.
Regardless of which a part of your corporation you’re engaged on, you must take into consideration who your audience is and how one can resolve their ache factors — and designing your touchdown web page is not any exception.
Whereas planning your touchdown web page design, take into consideration what your audience expects and desires once they open your web site. Ask your self the next questions that will help you with this:
- What questions does the touchdown web page instantly have to reply to your viewers?
- How are you going to model your touchdown web page so your viewers is aware of they’re within the appropriate place?
- What attention-grabbing headline, related content material, and CTA are you able to embrace in your touchdown web page to effectively and successfully meet the wants of your viewers?
- How are you going to guarantee your touchdown web page is exclusive compared to these of your rivals?
- How are you going to show the worth that your organization, merchandise, and providers present to your viewers?
When you want further assist defining your audience, attempt creating purchaser personas for your corporation.
2. Make sure the touchdown web page has a particular goal.
On your touchdown web page design to achieve success, it wants a transparent goal. When guests come to your touchdown web page, they need to instantly know why the web page exists.
For instance, you need to use touchdown web page design to obviously outline the aim of your web page within the following methods:
- Enhance conversions by sharing related CTAs
- Improve model consciousness by together with an e mail publication sign-up kind
- Increase gross sales by displaying your top-selling product
- Develop higher curiosity in your services or products by incorporating details about how they resolve your guests’ ache factors
With out a outlined touchdown web page goal, your guests could really feel confused about what to do as soon as they’ve landed on the web page or unsure whether or not they’re in the appropriate place. This will likely trigger them to lose curiosity and abandon your web page fully. So, use your design to make sure your touchdown web page has a transparent goal.
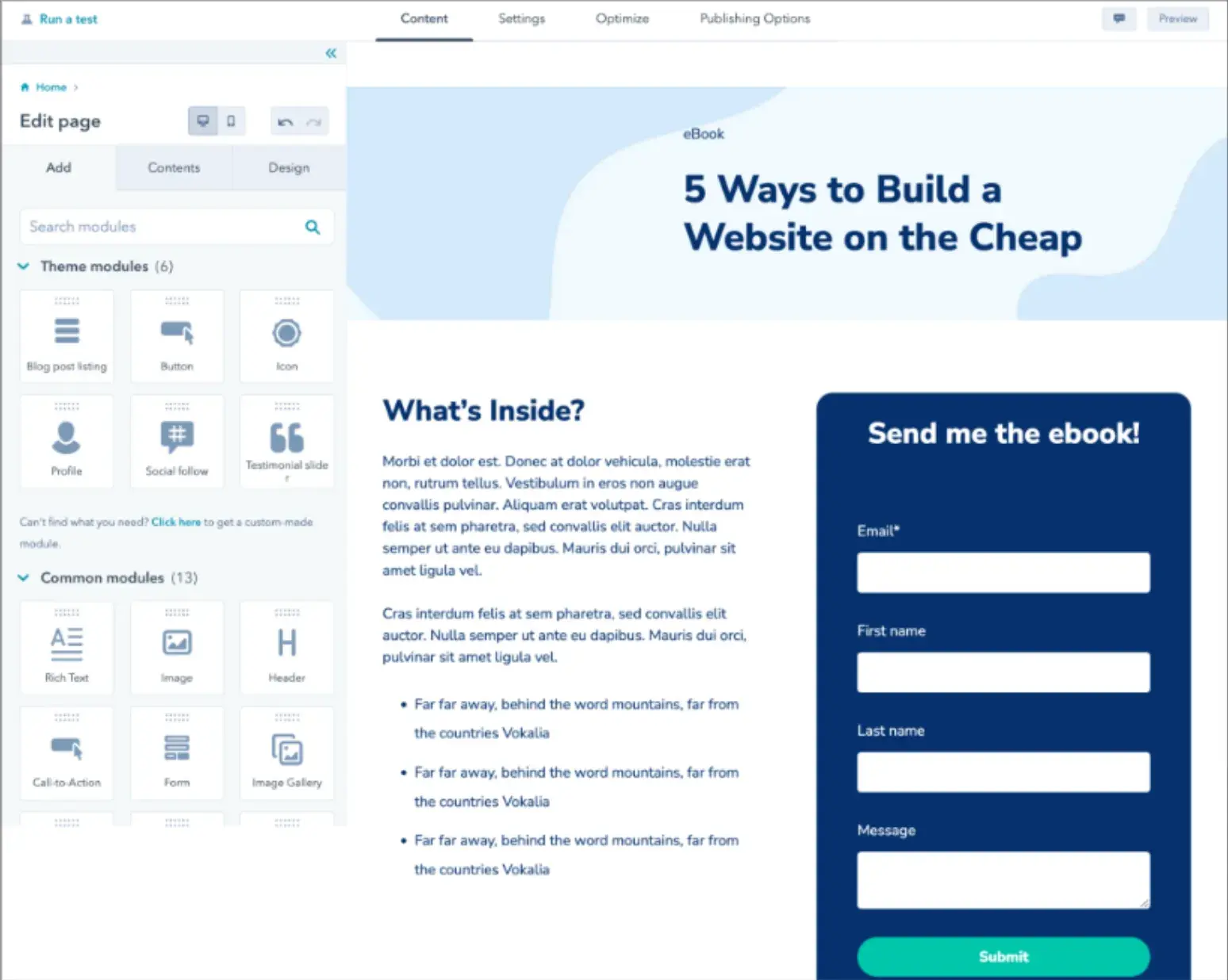
3. Select a touchdown web page design software program.
There are dozens of software program choices that will help you construct and design a touchdown web page. The hot button is discovering one which works for you. Evaluation the 5 software program choices we suggest under and the assorted options they every provide under.
4. Write engaging main web page headers.
The aim of a header is to catch your guests’ consideration and/or make them wish to do one thing — that means, headers ought to be engaging, impactful, and action-oriented.
That is most certainly one of many first (if not the first) issues your web site guests can have examine your organization. Because of this, your touchdown web page headers must also complement the tone and duplicate in every single place else in your web site (and your meta description).
Whenever you use engaging and value-driven vocabulary in your touchdown web page headers, you guarantee your guests know that changing and spending time in your web site is price their time and power.
For instance, have a look at HubSpot’s Purchaser Persona Generator touchdown web page. The headline says, “Make My Persona – Free Purchaser Persona Template Generator (2025).” Guests know the place they’re, what they’ll get out of visiting the touchdown web page, and that it’s a instrument that’s up to date and maintained.

5. Make the touchdown web page stunning and useful.
Along with compelling headers and language, your web page must also be stunning and useful. In spite of everything, it’s the primary introduction to your model for some guests.
Make your touchdown web page stunning by:
- Incorporating constant, on-brand colours and fonts
- Conserving your web page organized
- Remembering much less is extra whereas designing
- Together with aesthetically-pleasing visuals (pictures and/or movies)
- Designing apparent and thrilling CTAs
Make your touchdown web page useful by:
- Incorporating content material that pertains to your audience’s wants and challenges
- Designing CTAs that present guests with worth
- Together with data that tells guests why they need to convert
- Ensuring guests know how to transform
- Guaranteeing guests have quick access to your contact data
6. Publish and check your touchdown web page design.
As soon as your design is about, it’s time to publish and check it amongst your viewers members. After your touchdown web page is printed, you may A/B check totally different design components (e.g., colours, CTA buttons, phrases, font, and so on.) to see what results in essentially the most conversions.
This fashion, you may guarantee your touchdown web page meets your viewers’s wants whereas guaranteeing you’re getting the perfect outcomes that may affect your corporation’s backside line.
Along with retaining these touchdown web page design steps in thoughts, take into account these touchdown web page finest practices. You’ll discover a few of these finest practices are additionally instantly tied to the particular steps we’ve simply reviewed above.
Touchdown Web page Design Greatest Practices
- Establish your audience and their wants.
- Write a compelling and useful headline.
- Embrace distinctive and fascinating visuals.
- Preserve it easy.
- Be certain it has a responsive design.
- Preserve it on-brand.
- Optimize it with CTAs.
- Add your contact data.
- Embrace dwell chat on the touchdown web page.
- Use A/B testing to find out which design works finest.
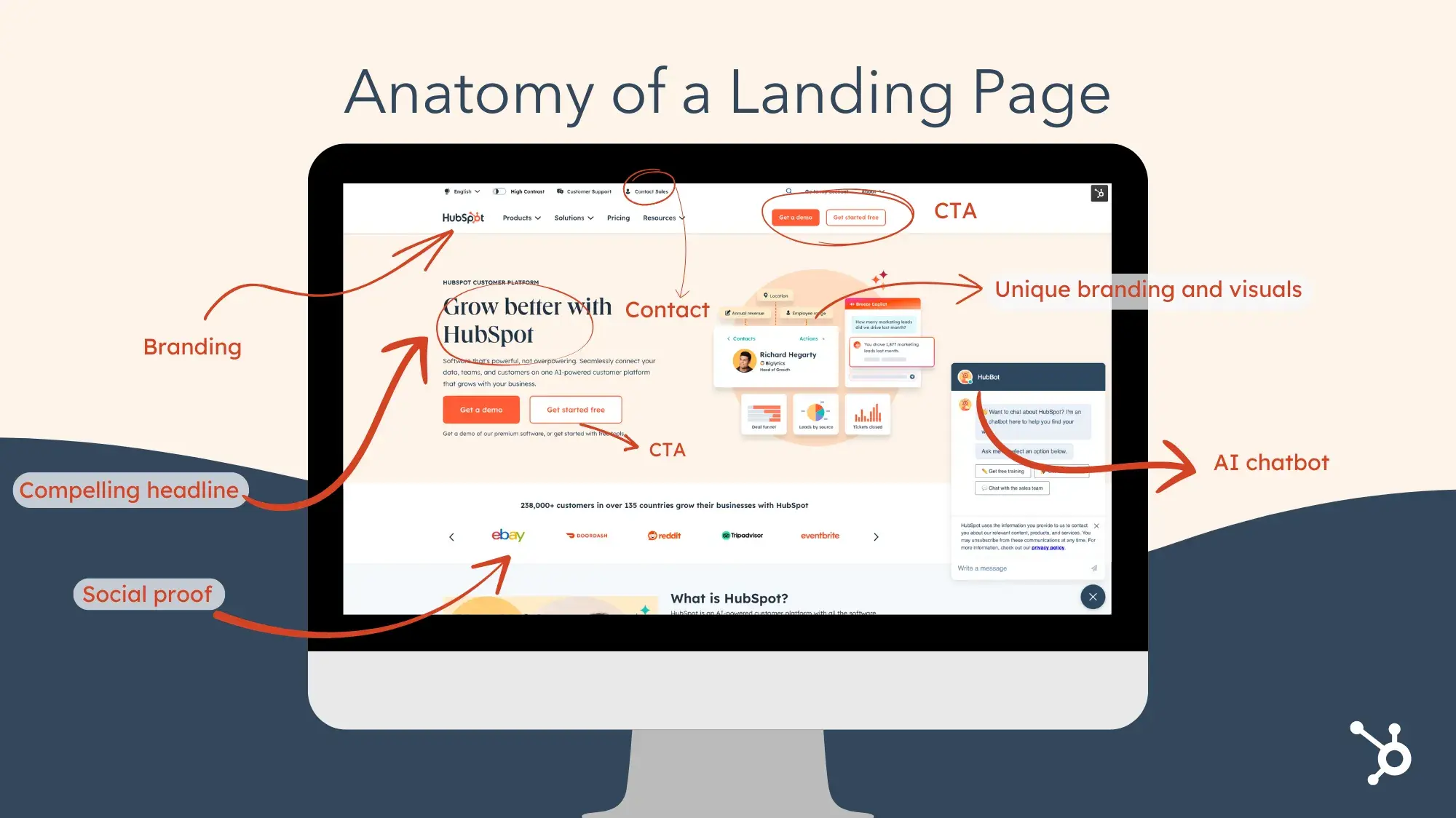
Whereas we evaluate the next finest practices, we’ll be referencing the next annotated picture of HubSpot’s touchdown web page:

1. Bear in mind your viewers all through the design course of.
As we reviewed above, the primary a part of designing your touchdown web page is figuring out your audience — keep in mind to maintain them in thoughts all through the design course of. This fashion, you’ll create a design and incorporate content material that resonates together with your viewers. By doing so, you’re extra more likely to convert guests.
2. Write a compelling and useful headline.
Add a compelling headline to your touchdown web page to right away seize your guests’ consideration. An amazing touchdown web page headline ought to be eye-catching, descriptive, and useful.
For instance, HubSpot’s touchdown web page says, “Develop higher with HubSpot.” This will get guests within the HubSpot mindset and means that our software program is one thing they want to enhance and broaden their enterprise.
Moreover, “develop higher” is a slogan that HubSpot makes use of all through all advertising and marketing supplies. It’s one thing the corporate works towards on daily basis — to assist different companies develop higher.
3. Embrace distinctive and fascinating visuals.
Embrace partaking visible content material in your touchdown web page. Whether or not it’s a photograph, video, or animation, you need your touchdown web page design to pique your guests’ curiosity.
The HubSpot touchdown web page’s visible content material is exclusive to the corporate, with a definite design and colour scheme that doesn’t take consideration away from the written content material.
4. Preserve it easy.
Though you wish to embrace a headline, written content material, CTA, and visible content material in your touchdown web page, that doesn’t imply you need your design to be too busy. In actual fact, you need the other.
Bear in mind: Much less is extra in the case of the design of your touchdown web page (and your complete web site, for that matter). This retains your web site clear, organized, and easy to grasp and navigate to your guests.
As you may see on HubSpot’s touchdown web page, though the visible takes up lots of the web page, the headline, written content material, and CTA are organized in a easy and aesthetically pleasing manner.
The navigation on the high of the web page is minimalist and the dwell chat on the underside proper can collapse to make the touchdown web page seem even cleaner for guests.
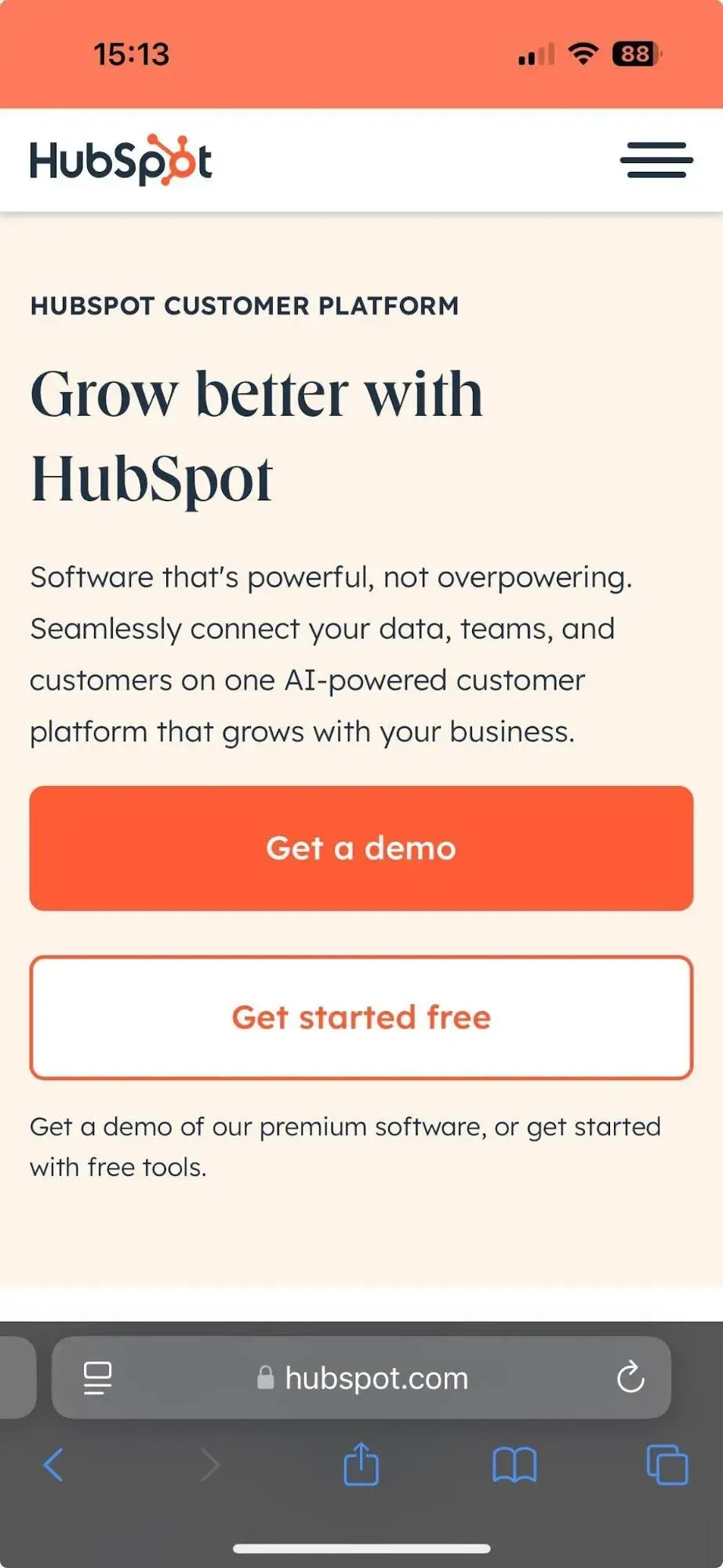
5. Be certain it has a responsive design.
Bear in mind, there’s a excessive probability that your web site guests, leads, and clients are on a cellular machine or pill. Guarantee your touchdown web page has a responsive design that robotically adjustments format primarily based on the machine it’s being considered on.
For instance, right here’s what HubSpot’s touchdown web page appears to be like like by way of my iPhone. As you may see, all the content material is similar and it consists of the identical CTA and visuals, nevertheless it’s organized and formatted in a manner that matches my display.

6. Preserve it on-brand.
When a customer involves your touchdown web page, they need to instantly understand it belongs to your corporation. Model your touchdown web page in a manner that enhances the remainder of your advertising and marketing content material, brand, and colours.
HubSpot’s touchdown web page does this effectively and adheres to our model tips. The HubSpot brand lives on the high of the touchdown web page.
7. Optimize your touchdown web page with CTAs.
Your touchdown web page ought to embrace not less than one related CTA, positioned above the fold (i.e., guests can see it with out scrolling), so guests can come to your touchdown web page and convert inside seconds.
This CTA is likely to be used to study extra about your services or products, buy your product, join a particular provide, or subscribe to your e mail publication.
HubSpot’s CTA button is without doubt one of the most evident options on the touchdown web page. The CTA button clearly states what guests get out of changing.
For the reason that CTA button has the phrase “free” in it, it turns into much more engaging … who doesn’t love free? Lastly, it’s positioned above the fold, so it’s seen to everybody the second they open it.
8. Add your contact data.
Guests could come on to your web site in quest of your contact data or decide they wish to contact you for help or help after spending a while in your web page.
To keep away from losing their time and inflicting them any pointless frustration whereas making an attempt to find your contact data, place these particulars in your touchdown web page. This retains the method of contacting you as easy and simple as potential to your guests.
HubSpot has contact data listed below the navigation bar on the high of the touchdown web page. It is a nice choice in the event you’re trying to hold your touchdown web page as minimalist as potential.
9. Embrace dwell chat on the touchdown web page.
If potential, embrace a dwell chat or AI chatbot in your touchdown web page. This fashion, guests can get the fast help they need and wish from the second they open your web page.
HubSpot’s touchdown web page has an AI chatbot for simple entry to fast help. The situation of the collapsible chat field retains the web page trying organized.
When you’ve designed your touchdown web page, don’t really feel locked in — that is an iterative course of. As an example, check your designs together with your audience to find out which colours, CTA buttons, headlines, visuals, and written content material resonate the perfect (and end in essentially the most conversions).
To do that, chances are you’ll conduct A/B or multivariate checks with totally different designs. After reviewing your outcomes, you may know which design works finest to your audience and will increase conversions.
Persist with that design till you might have a brand new and improved design to share, your product line adjustments, or your branding is up to date — then, begin this course of once more.
Subsequent, let’s check out the software program choices you must get your touchdown web page up and working so you may start changing extra guests into clients.
Touchdown Web page Design Software program
There are numerous touchdown web page design software program choices to select from, all of which may also help you design your complete web site (not simply your touchdown web page). The next 5 choices simplify the design course of and don’t require you to have any earlier net or design expertise.
1. HubSpot Free Touchdown Web page Builder

HubSpot’s free touchdown web page builder helps you create a number of touchdown web page designs at no cost. The software program features a free built-in library of responsive touchdown web page templates and an on-page editor for including pictures and duplicate.
Plus, our AI-powered Marketing campaign Assistant permits you to create efficient and customised copy in only a few clicks.
Whenever you improve to a paid plan, you may as well create customized CTAs, content material, and varieties for guests that will help you enhance conversions. HubSpot additionally supplies you with the flexibility to check and analyze the efficiency of your touchdown web page design so you can also make enhancements.
2. Instapage

Instapage permits you to design and publish customized post-click touchdown pages with quite a lot of template choices.
The web page builder is simple to make use of and presents the flexibility to A/B check totally different designs to find out which works finest to your viewers.
The software program additionally helps you optimize your touchdown web page with dynamic textual content alternative so you may automate the opt-in content material in your web page.
3. Unbounce

Unbounce has a touchdown web page creator with over 100 templates to select from so your design enhances your model and content material. Templates are organized by enterprise kind and embrace choices for SaaS firms, businesses, and ecommerce companies. Unbounce touchdown pages are responsive and fully customizable.
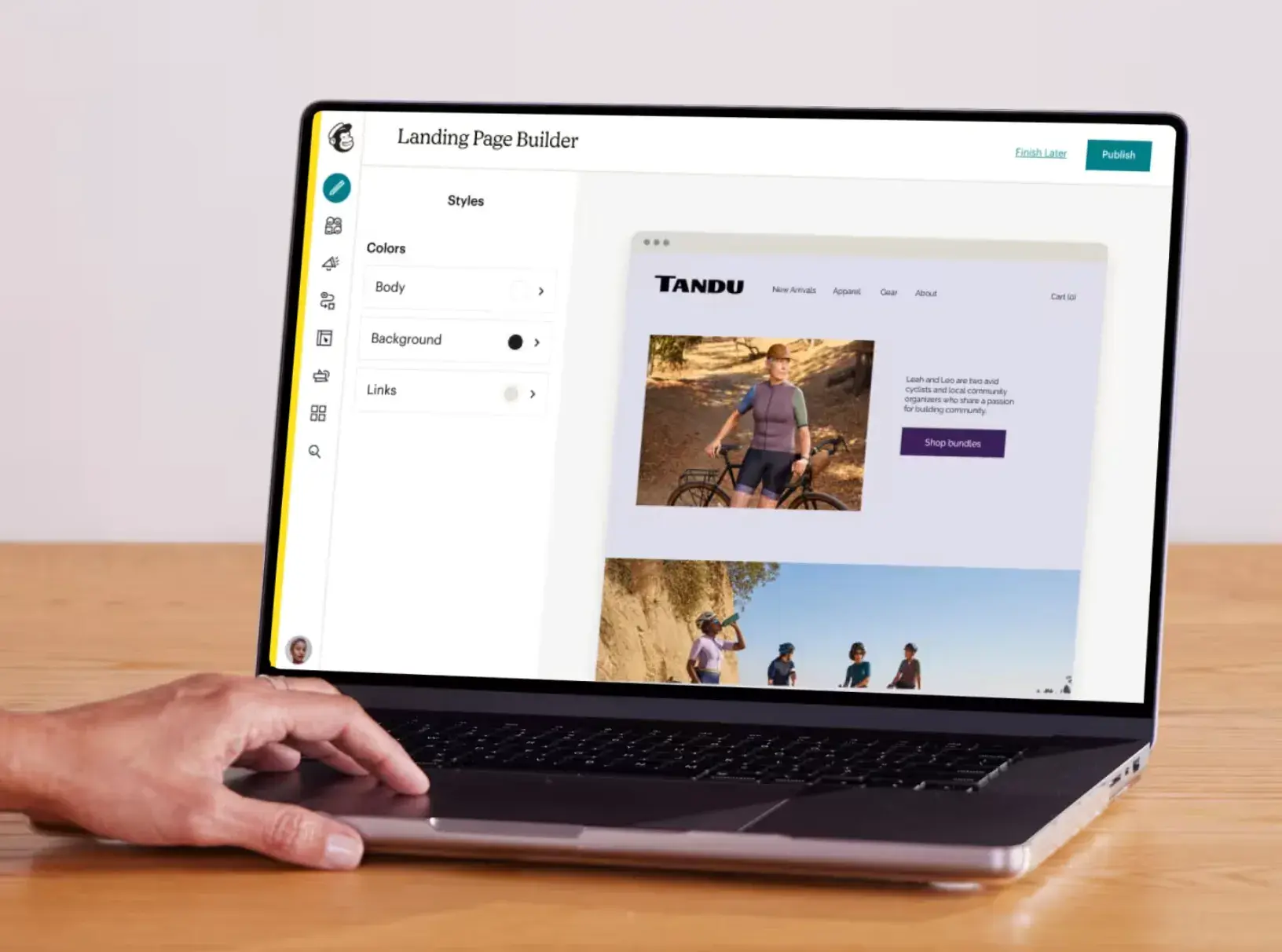
4. Mailchimp

Mailchimp permits you to design your touchdown web page in minutes, because of its drag-and-drop web page builder. You too can arrange your different web site content material to populate your touchdown web page, additional simplifying the design course of.
Add customized CTAs to entice your audience to transform or join. And, in the event you need assistance personalizing your touchdown web page, evaluate and reference the number of tutorial movies Mailchimp supplies customers.
5. Leadpages

Leadpages is a touchdown web page design software program with a drag-and-drop builder that makes it straightforward to customise your touchdown web page to fit your model, and you’ll A/B check your designs with the software program to effectively decide which choice converts essentially the most guests.
As you start serious about your touchdown web page design and dealing via the small print we’ve supplied on this information, chances are you’ll really feel as if you want further design inspiration. If so, try our weblog submit on nice touchdown web page design.
Touchdown Web page Designs to Encourage You
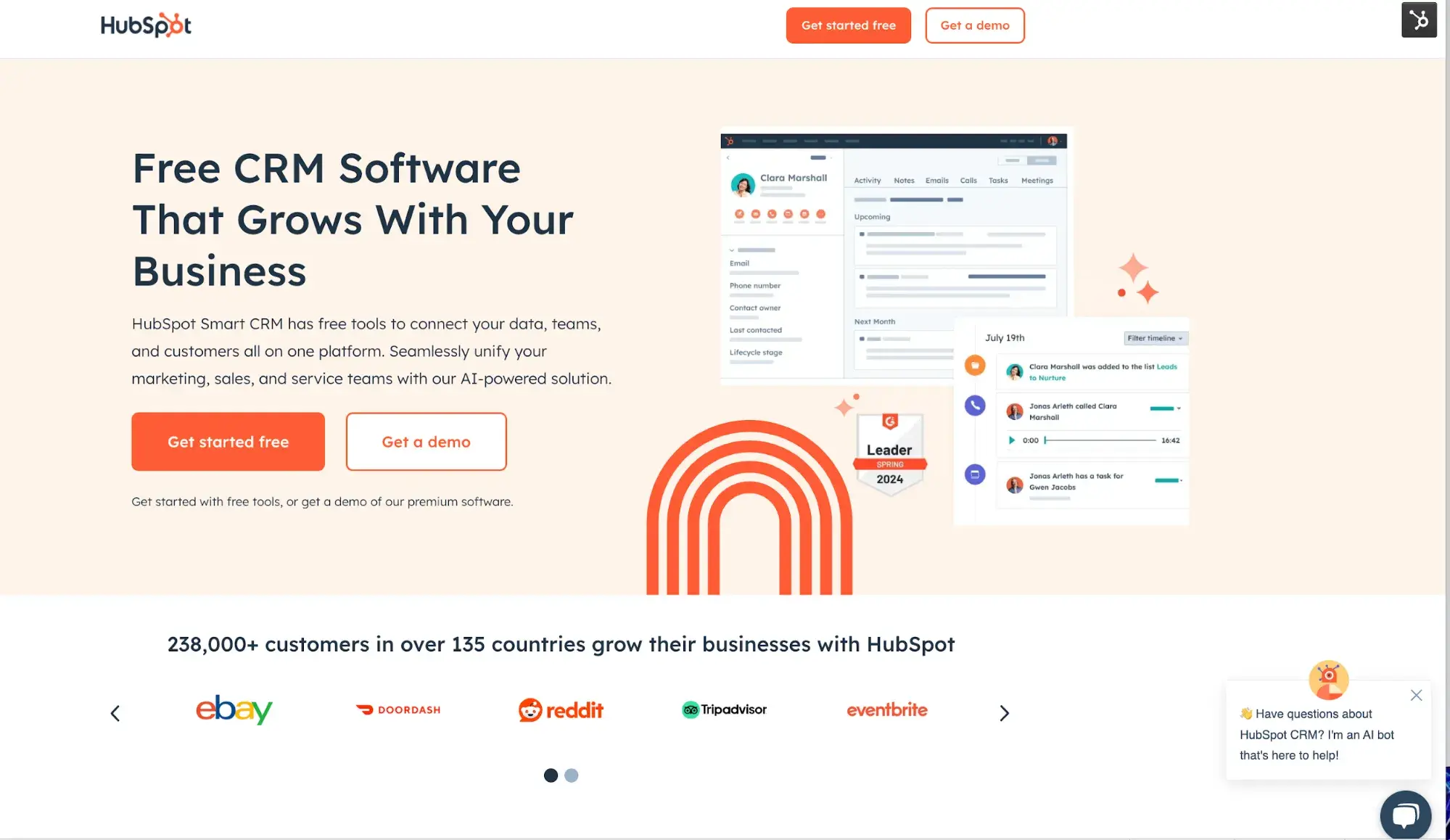
1. HubSpot
Hey, look, it’s us! It is a totally different touchdown web page than the one I utilized in an earlier instance, nevertheless it has the identical components.

You’ll discover that this touchdown web page lacks one thing: a high nav bar. My colleague Curt del Principe wrote a implausible submit about how one small tweak led to 20% extra conversions.
What we like: Eradicating the highest nav bar reduces visible muddle, in line with the “much less is extra” mindset. But it nonetheless has the acquainted branding and design that you just see throughout all HubSpot merchandise.
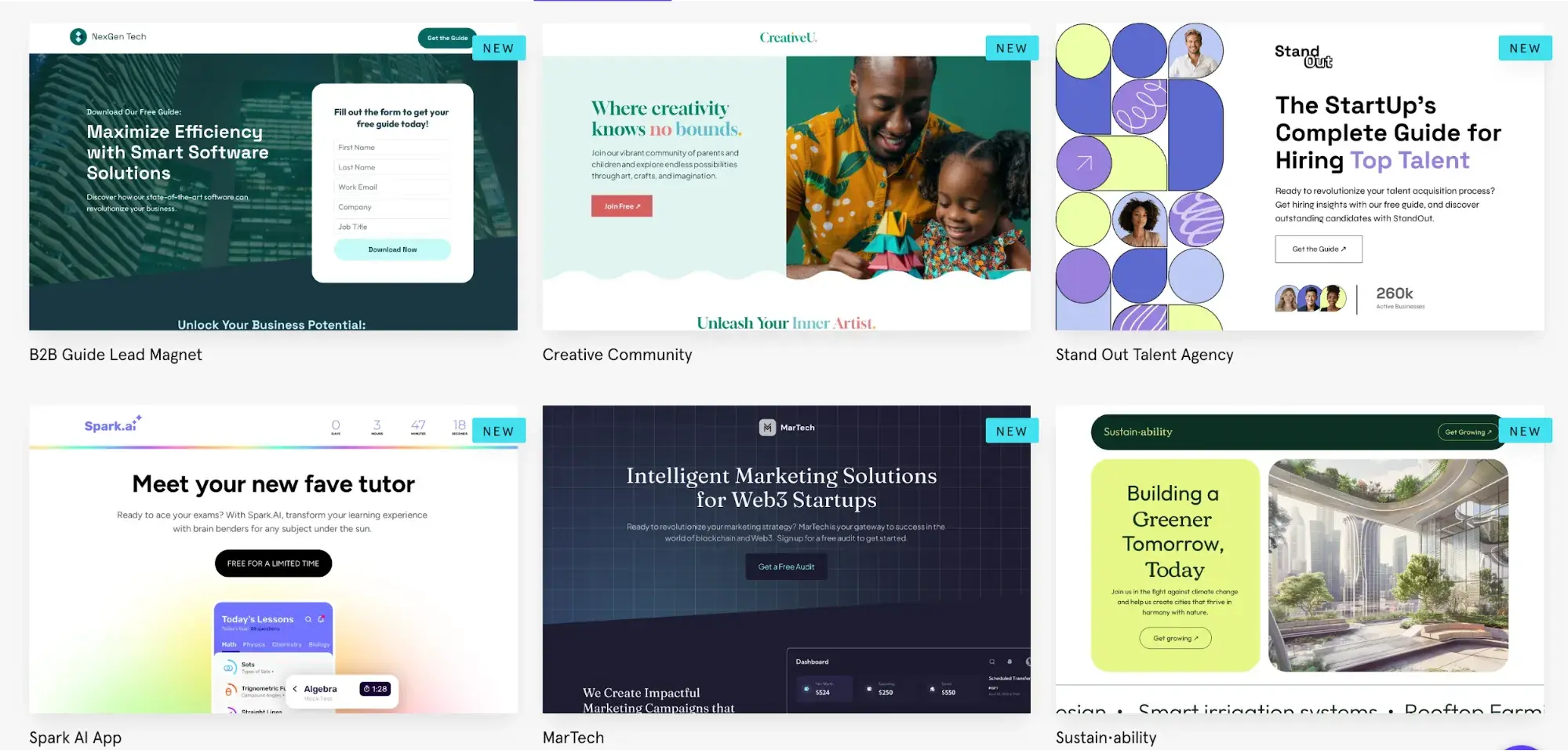
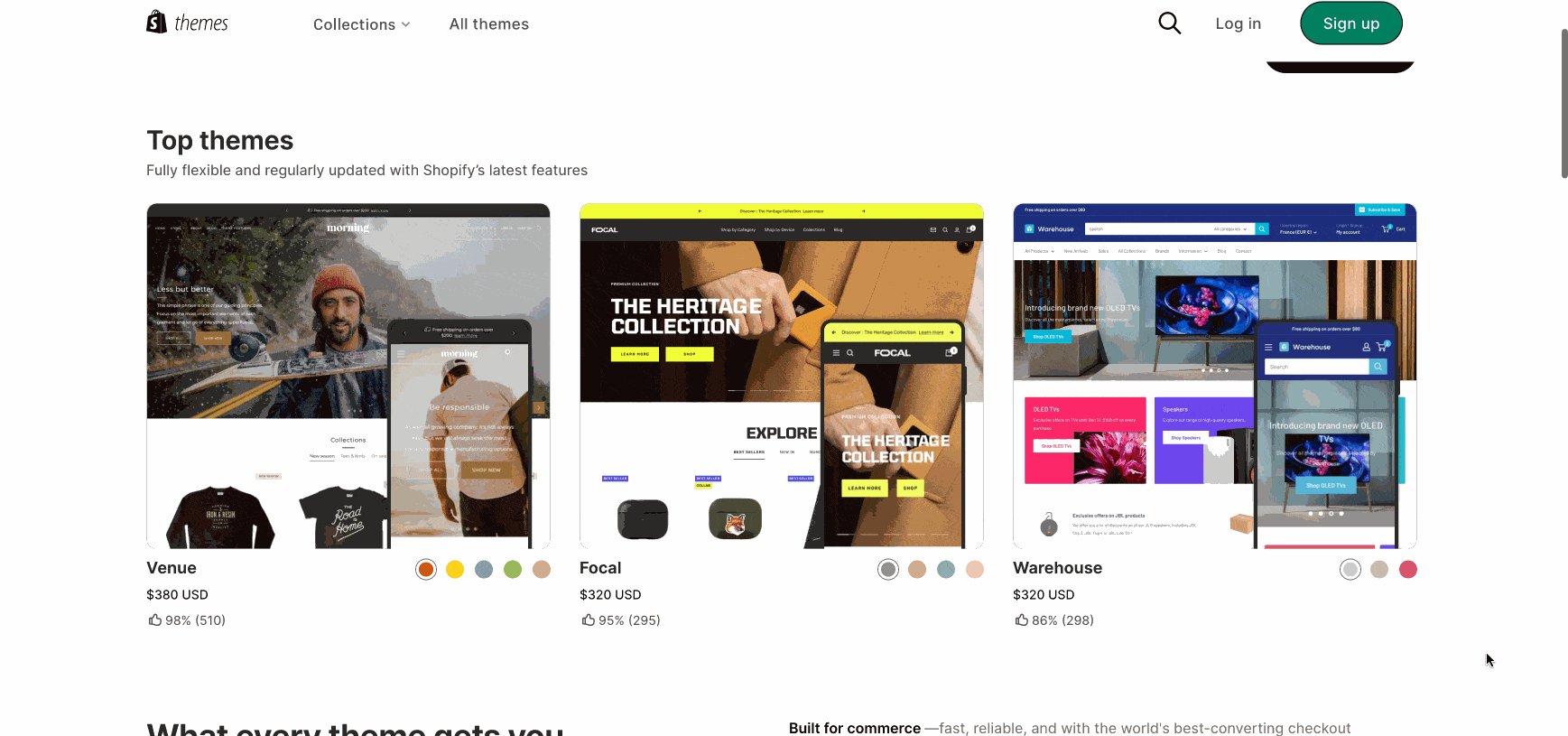
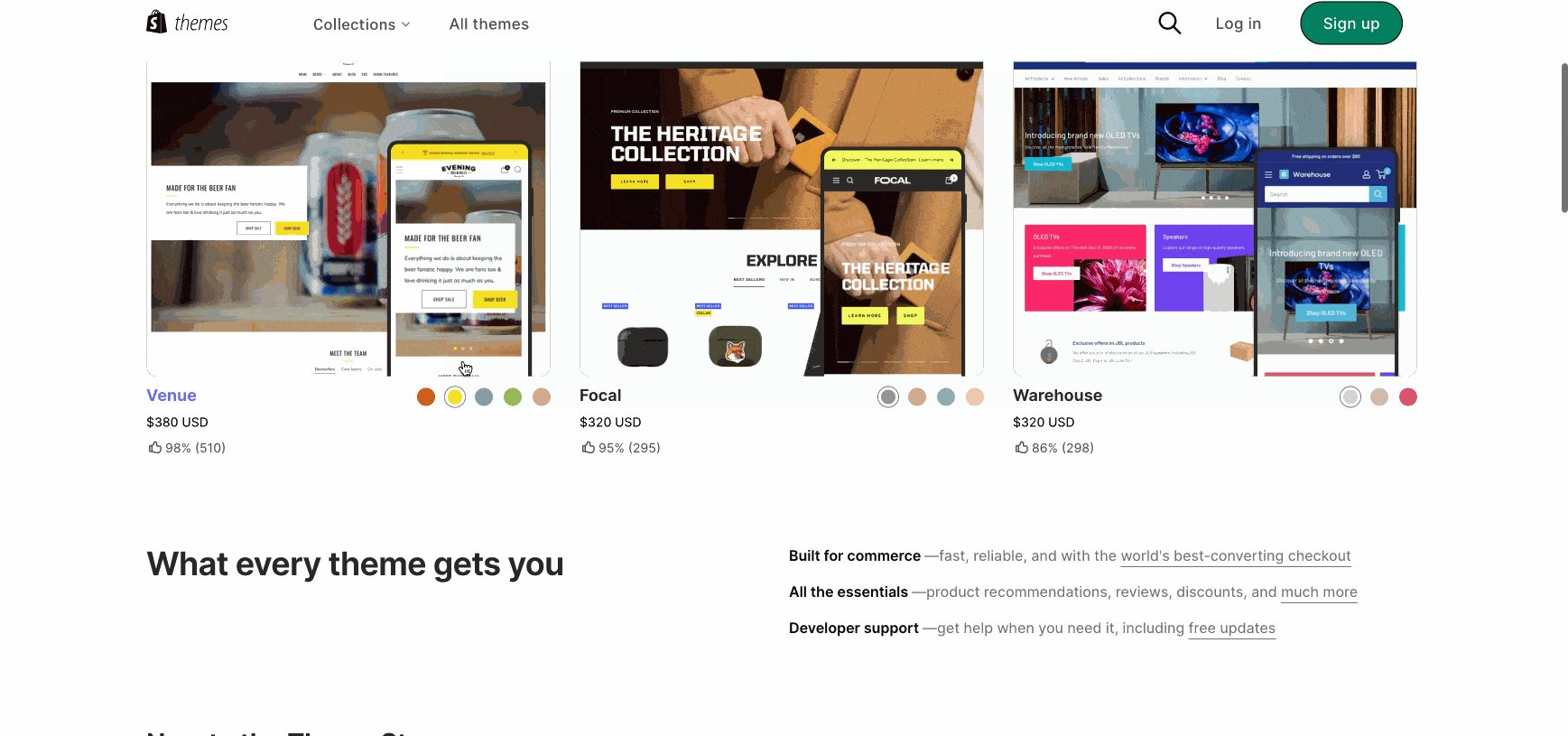
2. Shopify: Web site themes

Shopify matches lots of data above the fold by relying closely on visuals. It’s in all probability thought quite a bit about customer intent — if I have been trying to construct a brand new web site or refresh an present one, I’d wish to see what my choices have been.
What we like: Shopify doesn’t gate its themes. You may browse all its themes with filters at no cost/paid, catalog measurement, trade, and different options. With youthful shoppers conducting 60% of their purchaser journey earlier than ever partaking with a gross sales rep, Shopify has given its audience the flexibility to do deeper analysis on its product earlier than changing.
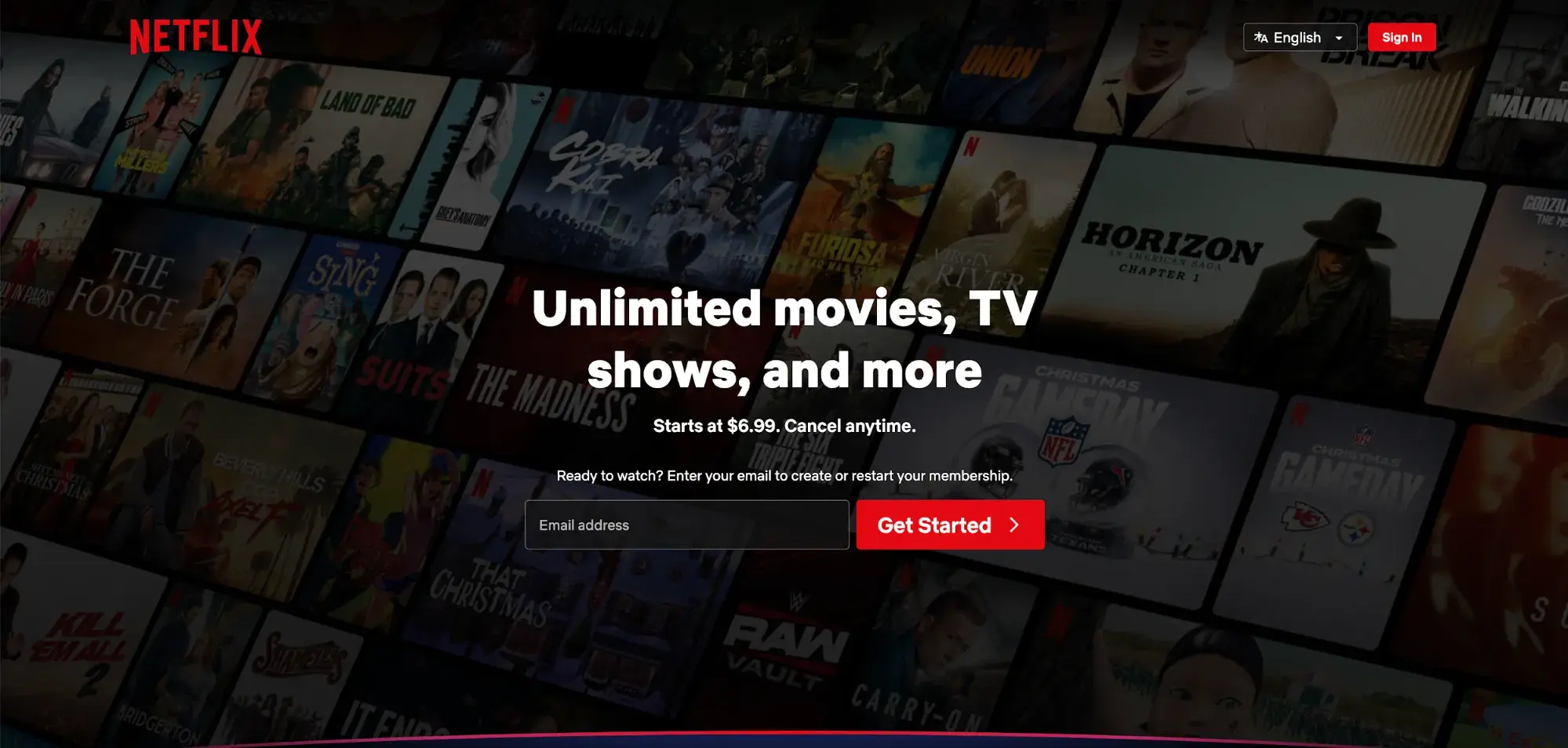
3. Netflix
Netflix doesn’t beat across the bush: Its web site is a touchdown web page. It facilities, actually and figuratively, a signup field and never a lot else.

The background, though it has a darkish filter to maintain you centered on handing over your e mail deal with, nonetheless offers a peek into the breadth and depth of Netflix’s choices.
What we like: I like how direct and to-the-point Netflix is. When you’re on its touchdown web page, there’s a robust probability you’re serious about subscribing, so all of the visible focus above the fold is on the signup field. There aren’t hamburger menus or any visible muddle to distract you from typing in your e mail deal with.
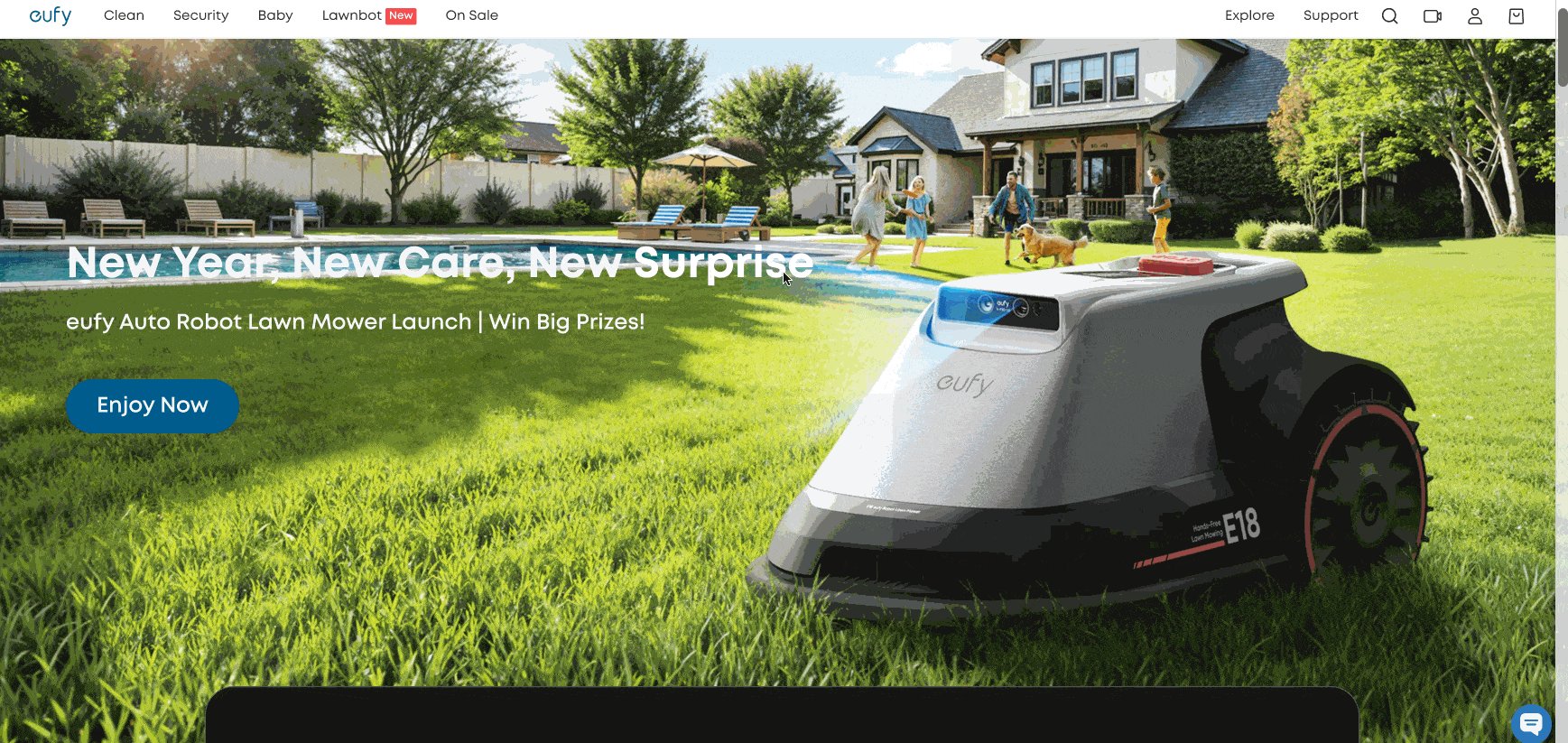
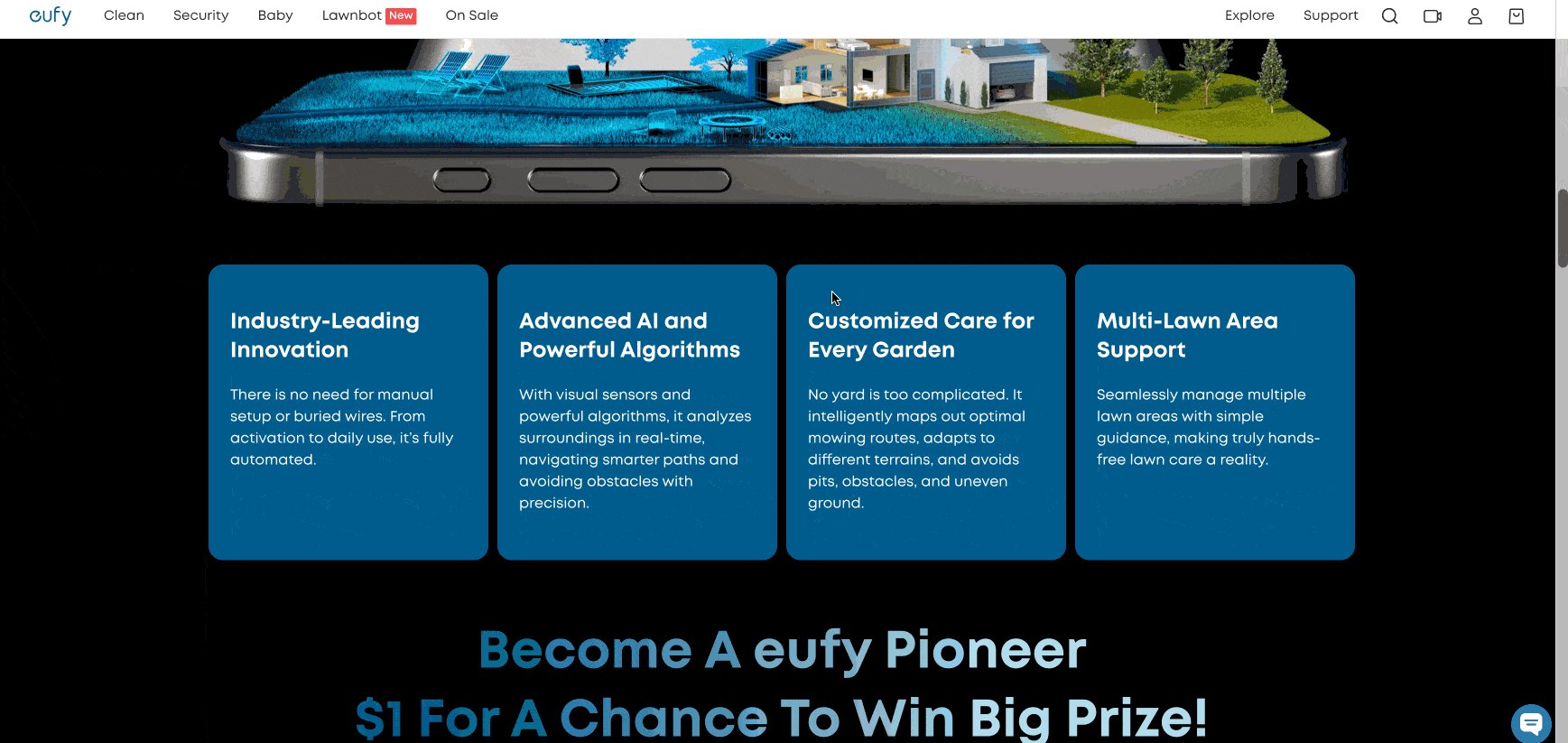
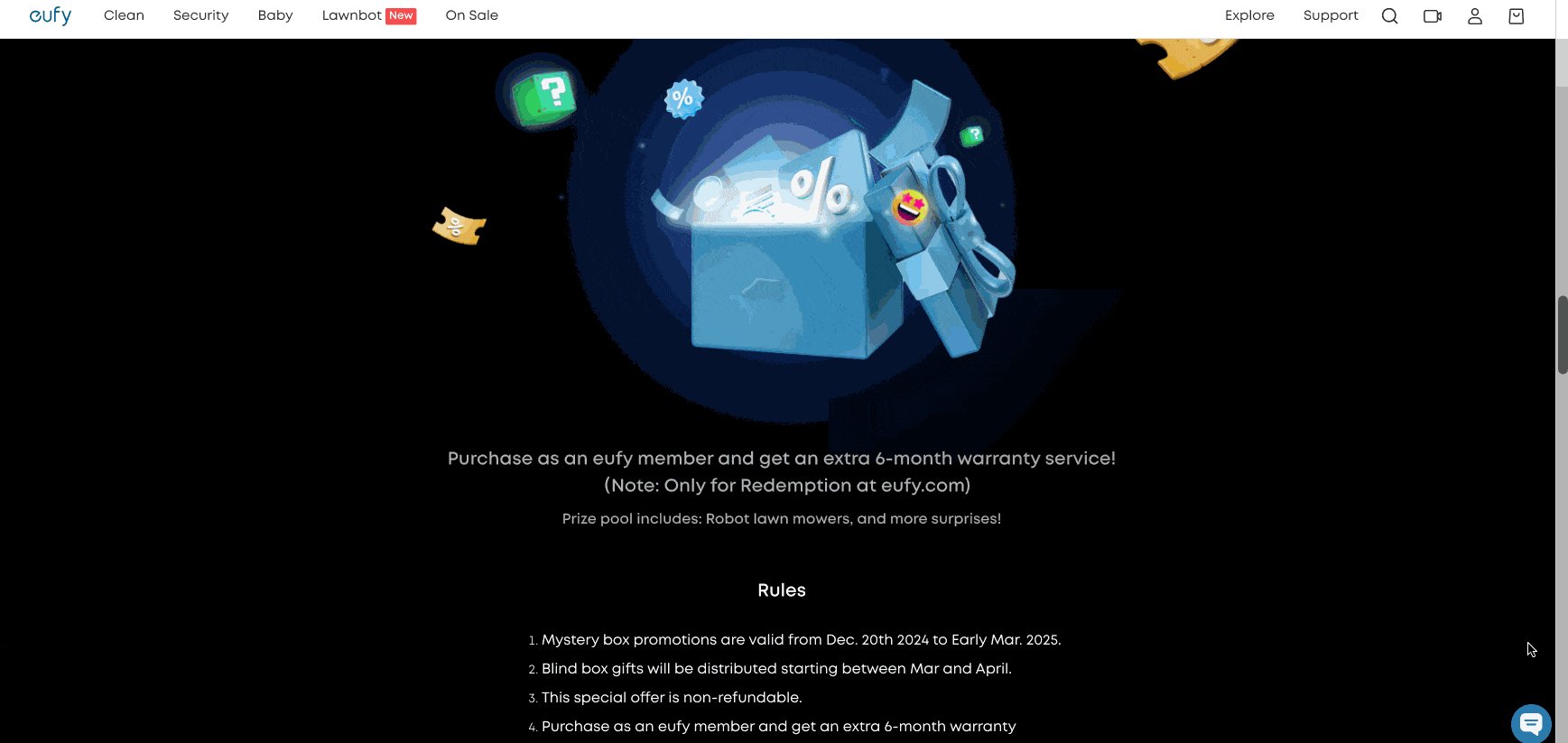
4. Eufy: Robotic Garden Mower
Eufy goes daring with a full-bleed photograph on the touchdown web page for its robotic garden mower.

As you scroll down, you’ll get extra data and tech specs on the product, however even these are designed with a number of area, so guests aren’t overwhelmed with lots of technical data.
What we like: Eufy’s CTA is a bit totally different from what I’d anticipate for a brand new product: it says “Take pleasure in Now.” “Take pleasure in” conveys a way of luxurious — I can sit again with a margarita and watch my little robo mower do all of the work. “Now” conveys a way of urgency, making me wish to click on that little blue button.
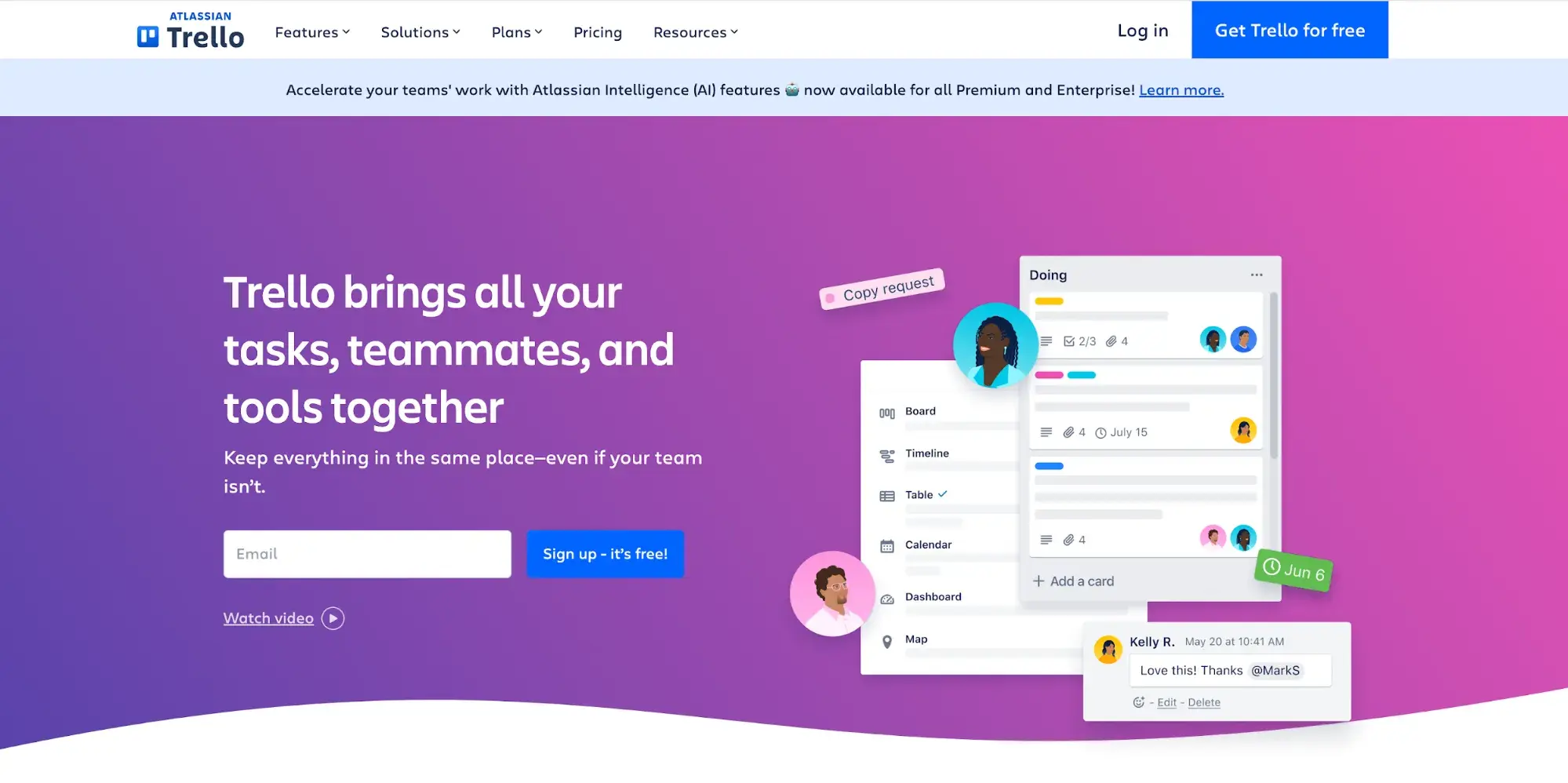
5. Trello
Atlassian, which makes Trello, has reliably good net design.

That is one other nice instance of “much less is extra.” The design depends closely on the daring, shiny gradient background, a descriptive headline, and some graphics. There’s an choice to look at a video, nevertheless it’s not embedded, so it doesn’t take up any room.
What we like: I’m an enormous fan of that background — it’s so eye-catching, and since it’s so vibrant, Trello can use easy graphics that don’t distract from the CTA.
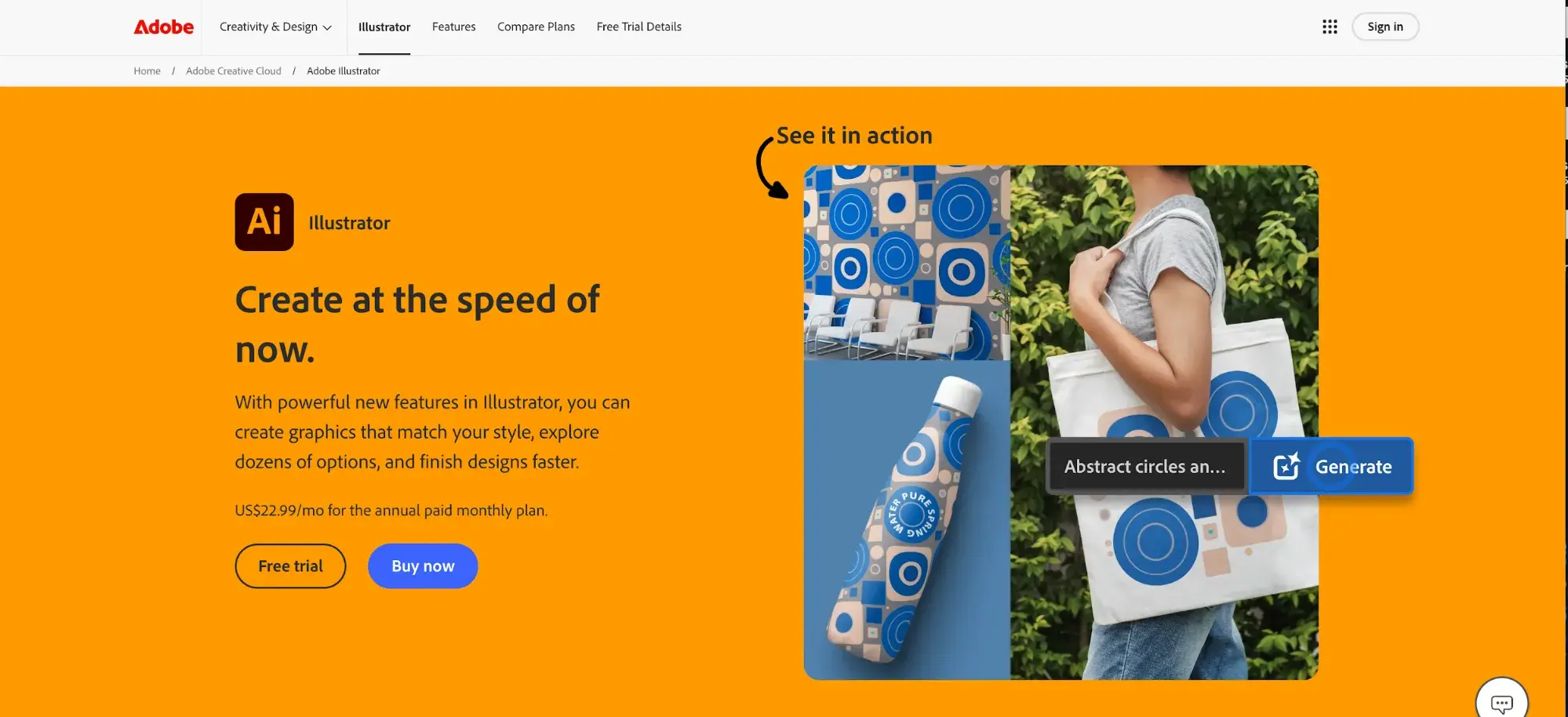
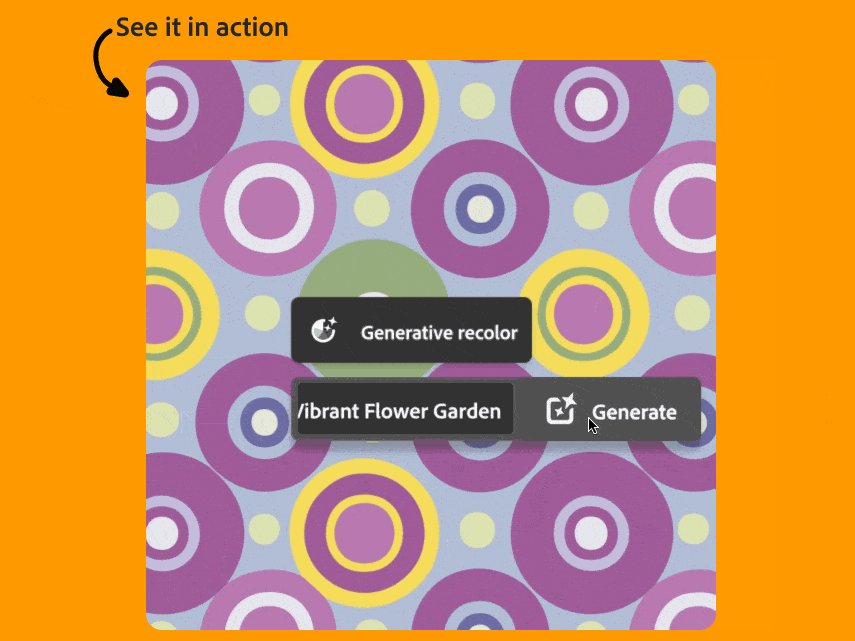
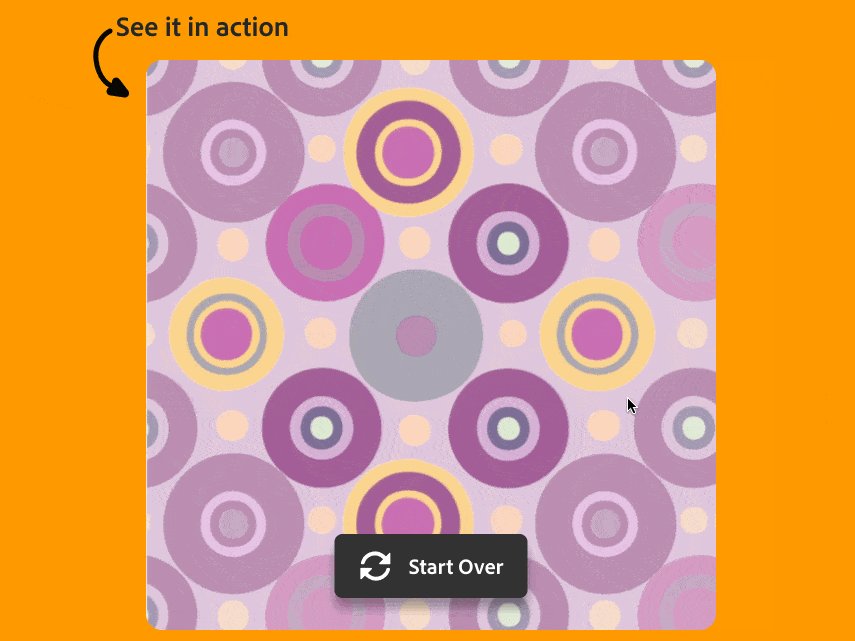
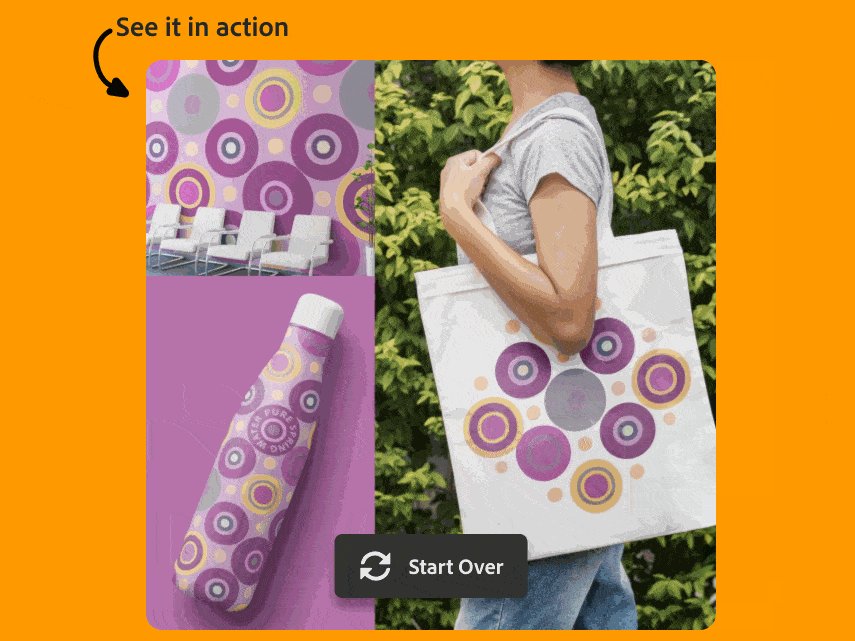
6. Adobe Illustrator

Adobe additionally makes use of daring colours, counting on two complementary shades to maintain the design from getting overwhelming. That additionally makes the “Purchase now” CTA button actually stand out.
What we like: I like that there’s successfully a product demo the second you open the web page. It offers guests the chance to see what advantages the product can provide them, and so they don’t should click on to a different web page to do it. Right here’s what occurs whenever you click on on “Generate”:

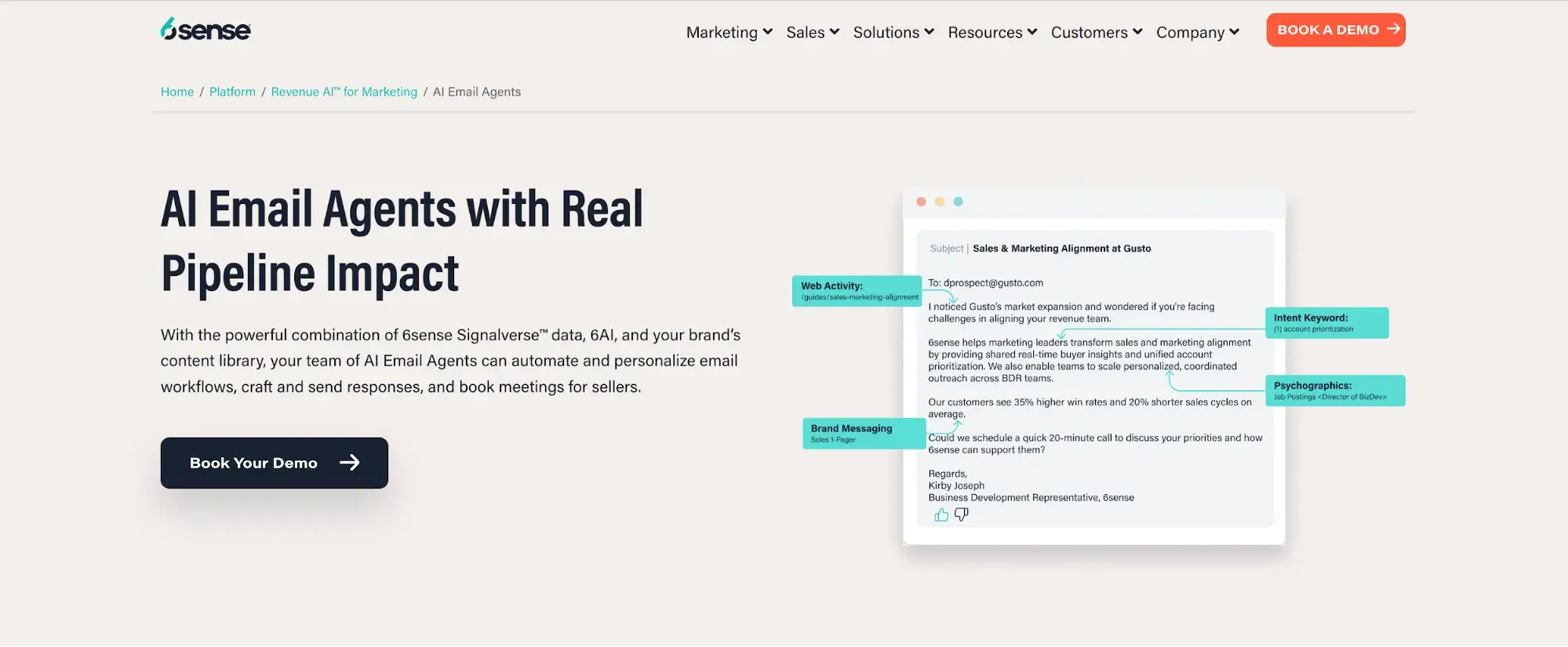
7. 6Sense AI E mail Brokers
6Sense has one other good instance of a “much less is extra” touchdown web page:

The annotated e mail is efficient partially as a result of it’s so easy — your eyes go straight to the product’s advantages.
What we like: 6Sense actually wins with this colour scheme, for my part. There’s actually solely two colours: the intense orange on the “Ebook a Demo” CTA button, and the intense turquoise on the annotated e mail. All the things else is impartial or black, so your consideration instantly goes the place 6Sense needs it to.
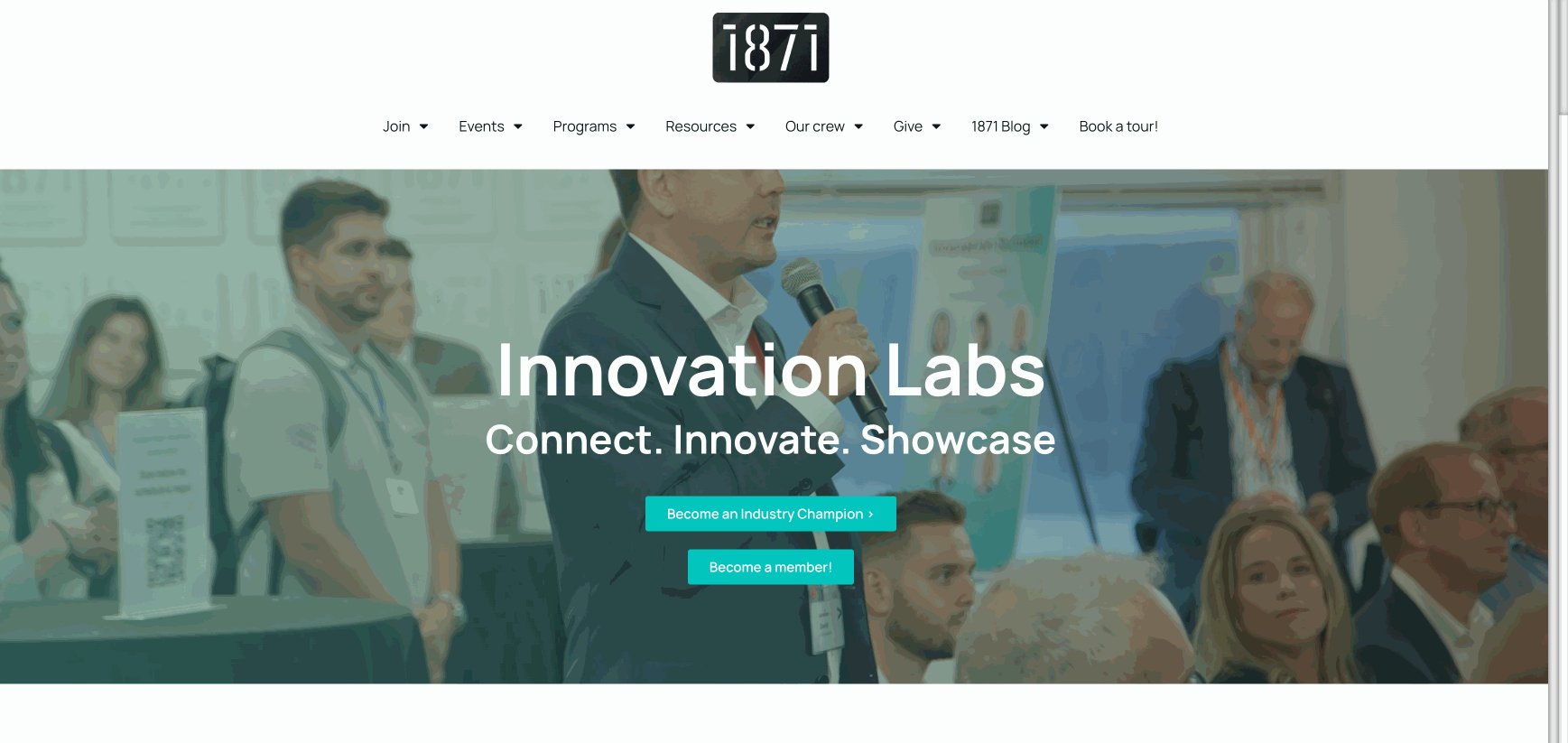
8. 1871 Innovation Labs
1871, a Chicago nonprofit digital startup incubator (it’s named for the 12 months of the Nice Chicago Fireplace), makes a daring selection on the touchdown web page for its Innovation Labs: autoplay video with sound.

This definitely isn’t for everybody — there’s an actual danger of annoying your goal consumer. However 1871 is aware of what questions its guests can have, and it makes use of video and audio to reply them with out the consumer having to click on something.
What we like: As a substitute of utilizing a slick, extremely produced video, 1871 makes use of footage from its occasions. The outcome feels much less such as you’re watching a business and extra such as you’re within the room with fellow entrepreneurs.
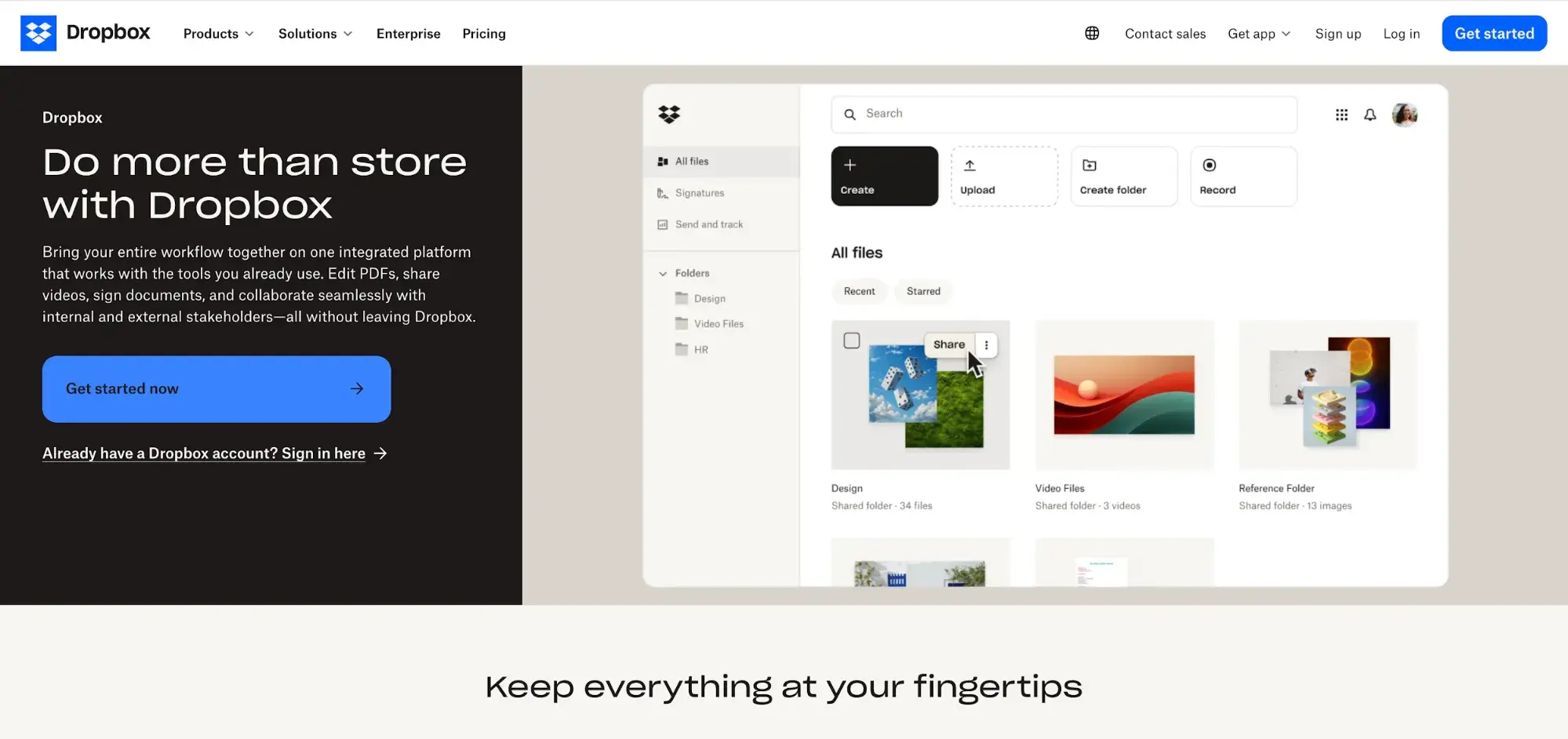
9. Dropbox
Right here’s what the touchdown web page appears to be like like for Dropbox’s eponymous product:

It ticks all of the packing containers for good touchdown web page design: easy however efficient colour scheme, daring CTA buttons, a contact button, a descriptive and grabby headline, and a easy visible of its signature product.
What we like: I like that two-thirds of the area on the touchdown web page is devoted to a product picture. It retains the general design uncluttered whereas nonetheless giving guests lots of details about what Dropbox can do for them.
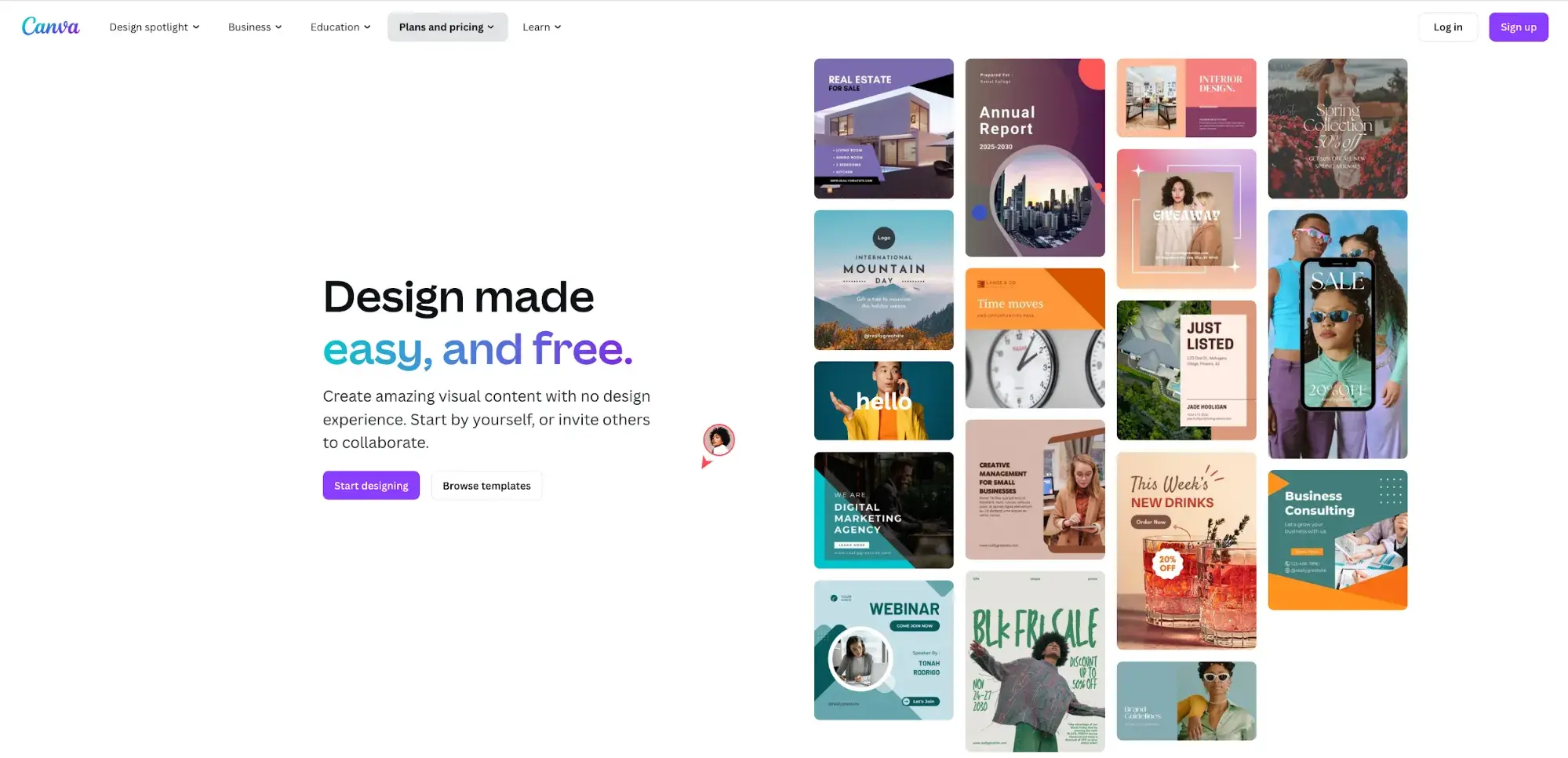
10. Canva
Canva, like many different SaaS firms, has a number of tiers for subscribers. Right here’s the touchdown web page for its free tier:

The main target is on “straightforward and free,” which reveals that Canva has put some thought into consumer intent. And since Canva is a graphic design instrument, it makes use of half the touchdown web page to indicate off its capabilities.
What we like: By creating separate touchdown pages for every of its subscription tiers, Canva can zero in on the consumer intent for every tier. Subscribers know what they’re signing up for, not like some firms which might be much less clear about what’s included at every stage.
Start Designing Your Touchdown Web page
Your touchdown web page is each customer’s first impression of your web site — perhaps even their first impression of your corporation as an entire.
An amazing touchdown web page has the ability that will help you generate extra leads, shut extra offers, improve your web site’s consumer expertise, impress guests, and guarantee your web site has knowledgeable, on-brand really feel.
Work via these touchdown web page design steps and finest practices above to make sure your touchdown web page precisely represents your corporation and makes your leads need to change into clients.
Editor’s be aware: This submit was initially printed in August 2017 and has been up to date for comprehensiveness.

