Simply think about constructing a product card with the design you actually like takes just some clicks!
All you must do is paste a hyperlink to your web site, and Stripo by itself pulls product picture, product description, and product title into your promo emails.
No want so that you can save and add photographs, no want to repeat and paste product descriptions, add needed URLs to buttons — we’re on it.
Appears like a dream come true?
Nicely, now we are going to present you the right way to begin utilizing this magic for emails.
What are Good Components, or how do they work?
Good Components are a performance designed by Stripo. It means that you can automate electronic mail manufacturing. This can be a true time-saver for many who construct a number of product playing cards and electronic mail digests. You configure them as soon as and use throughout quite a few promo campaigns.
In one of many earlier posts, we already confirmed the right way to work with our Good Components.
You wanted to set inside and exterior guidelines in order that the system retrieves and pulls correction info into respective parts of your emails.
However this time it’s manner simpler to start out utilizing the Good Components.
In case your website incorporates OG tags, you simply paste the hyperlink to the product and specify the place precisely within the electronic mail sure info on the product ought to go. It should take you below 5 minutes — simply as soon as. Subsequent time, when utilizing the Good Components once more, you’ll solely want to stick the hyperlink to the product with no configuration required.
Our up to date Good Components are totally suitable with web sites as follows:
-
Ebay.com.
-
Aliexpress.com.
-
Walmart.com.
-
Etsy.com.
-
Medium.com.
-
Pocket.com.
-
Vk.com.
-
Reddit.com.
-
Linkedin.com.
How do you test in case your website incorporates sensible parts
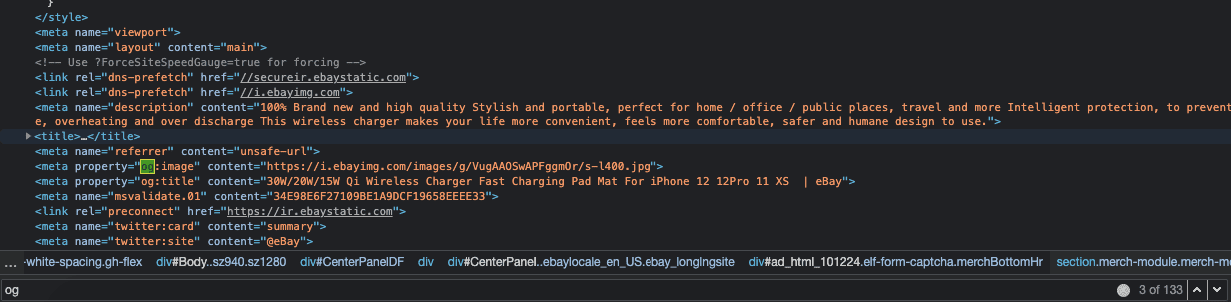
In case your web site shouldn’t be on the record given above, it’s good to test if it helps the OG — Open Graph — tags:
-
right-click in your web site;
-
click on Ctrl+F on Home windows, or CMD+F on macOS;
-
enter “og:”;
-
should you discover any within the code, then your website does assist it.

In case your website doesn’t assist the OG tags, please seek advice from our “Good Components Cut back the Time Spent on Creating Comparable Emails” weblog submit for the guide on the right way to work with the Good Components on this case.
For these, whose web site helps the OG tags, we’ve ready a short guide on the right way to configure sensible parts in below 10 minutes.
Let’s begin, lets?
Designing a product card
The very first thing it’s good to do is construct a product card with all of the fields that you simply want.
Please be suggested that if you would like a product’s title and outline, it’s good to pull the “Textual content” primary block in your product card twice.
Then you definately design every aspect of the product card/electronic mail digest block the way in which you want — you set the font dimension for every aspect individually, you’re employed in your button shade and form, and so forth.
To take action, it’s good to add a “placeholder” picture and a “lorem ipsum” textual content in each respective aspect.
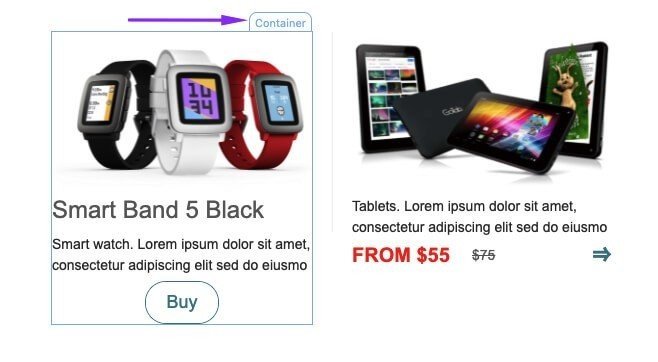
It is necessary that every one blocks are positioned inside one container! 
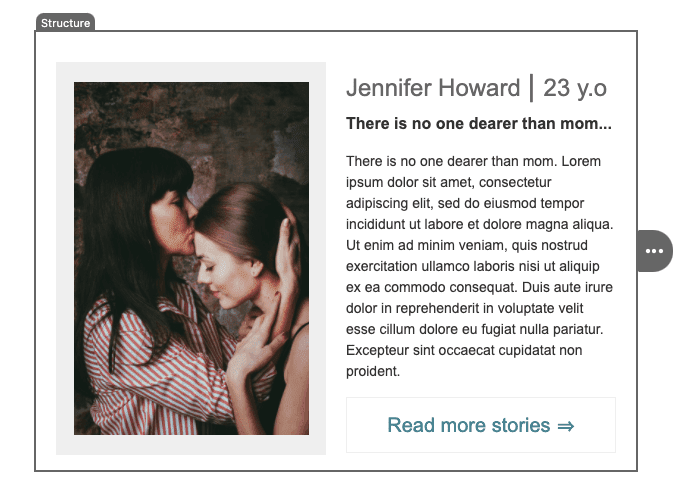
Or in a single construction, if you would like your card/weblog submit to make the whole electronic mail row.

Configuring the Good Components
When you’re carried out with the product card prototype, you could proceed to the configuration of the Good parts.
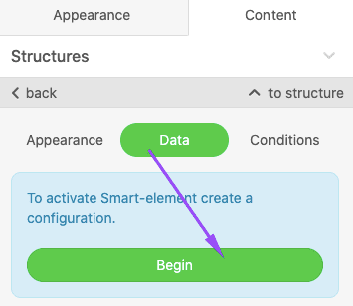
Step 1. Activating this feature
-
click on the “Container”/”Construction” icon within the template;
-
within the Settings panel, you enter the “Knowledge” tab;
-
and click on the “Start” button.

Step 2. Good Components configuration
Within the “Configuration” tab, you:

Please be suggested that present integration with Amazon, eBay, Etsy, and so forth. retrieves knowledge as follows: Product title, description, and picture. Costs we’ll add manually. Nonetheless, you may add the “Value” discipline into the product card — we’ll present later the right way to edit it.
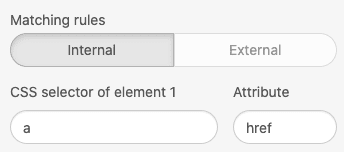
Step 3. Setting the Matching guidelines
Excellent news! Stripo’s on the Exterior guidelines. So, you’ll must manually set solely Inner ones.
URL to a product web page
If carried out proper, the hyperlink to your product’s web page can be added to the Product picture and the CTA button in your Product card. By clicking which, customers can be directed to a respective web page in your web site.
So, to set Inner guidelines for the URL, it’s good to:
-
open needed settings by going to the “URL” tab;
-
within the “CSS selector” enter discipline, you enter “a”;
-
within the “Attribute” enter discipline, you enter “href”.

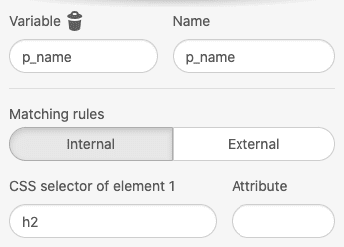
Product title
If carried out proper, the product title can be routinely pulled into the e-mail out of your web site.
-
open the “p_name” tab;
-
scroll right down to enter the “.p_name” variable into the “CSS selector” enter discipline. Necessary that you simply add it with the dot (.) at the start;
-
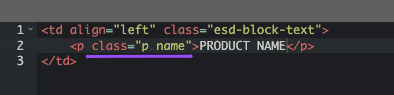
now click on on the Product title are within the electronic mail template to open its HTML code;
-
paste class=”p_name” into the opening <p> tag.

You may give this class every other title. It simply must be distinctive and coincide with the variable that you simply set within the CSS Selector enter discipline.
There’s one other method to join emails along with your web site for retrieving product names.
In the event you utilized any heading to your product title, like I used Heading 2, you simply enter “h2” (or h3, h4, h5) within the CSS Selector enter discipline. And DO NOT add something to the code.

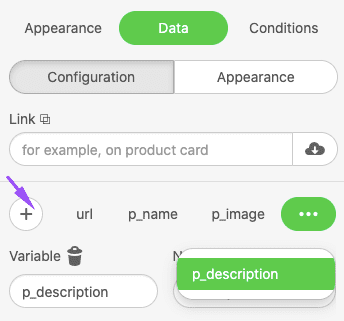
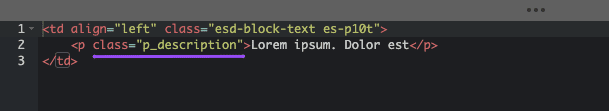
Product description
If carried out proper, the required product description can be pulled into the e-mail out of your web site.
-
go to the “p_description” tab;
-
enter the “.p_description” variable into the “CSS selector” enter discipline. Necessary that you simply add it with the dot (.) at the start;
-
now click on on the Product description space within the electronic mail template to open its HTML code;
-
paste class=”p_description” into the opening <p> tag.

Similar to within the earlier paragraph, I’d prefer to say that you should use any title for the category. It’s as much as you. Simply ensure the identical title was used within the CSS Selector enter discipline.
The identical applies to the paragraph under.
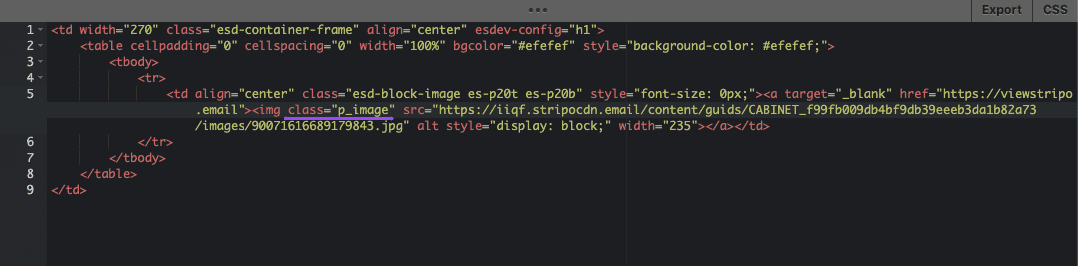
Product picture
If carried out proper, the required product picture can be pulled into the e-mail out of your web site.
-
go to the “p_image” tab;
-
enter the “.p_image” variable into the “CSS selector” enter discipline. Necessary that you simply add it with the dot (.) at the start;
-
enter “src” within the Attribute discipline;
-
now click on on the picture within the electronic mail template to open its HTML code;
-
paste class=”p_image” into the opening <img> tag earlier than src.

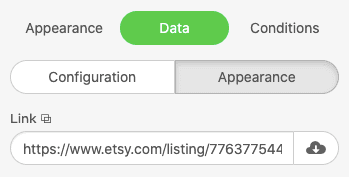
Step 4. Pasting your URL
Now that you’ve got configured your Good Ingredient, you could paste the hyperlink to the product into the “Hyperlink” enter discipline. It doesn’t matter should you select the “Configuration” or the “Look” tab — the enter discipline is mutual for the 2 tabs.

Watch the magic in motion.
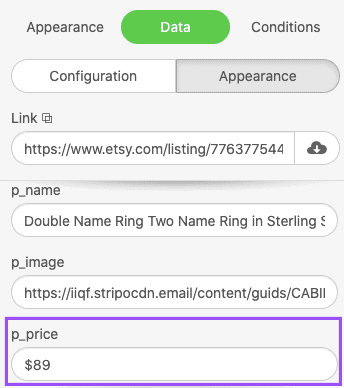
Step 5. Enhancing costs
As we beforehand talked about, present integration with Amazon, Etsy, eBay, Walmart, and AliExpress doesn’t permit retrieving costs by way of the Good Components.
However should you add this discipline to your product card with the Good Components, it may be considerably simpler so that you can edit the worth.
After you’ve pasted the hyperlink to the Product Web page, within the Look tab, you edit the worth within the featured discipline. The design types that you’ve got beforehand set can be utilized instantly.

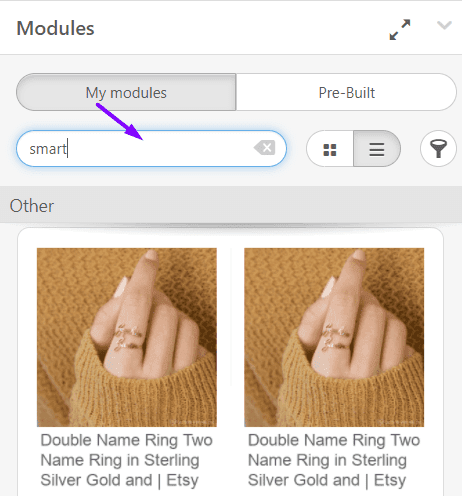
Saving this product card to reuse sooner or later electronic mail campaigns
-
first, it’s good to duplicate the “product card” if you wish to have two or extra playing cards per row;
-
then spotlight the whole construction and click on the “Save as a Module” button;
-
give this Module a reputation;

That’s it!
Last ideas
The Good Components choice does pace up electronic mail manufacturing, particularly for eCommerce companies that ship promo emails very often.
In the event you want any assist with configuring Good Components to your emails, please depart a remark under or electronic mail us at contact@stripo.electronic mail.
Save your valuable time with Stripo