Button in emails is a type of components, which make your newsletters extremely performing. They’re important to steer and significant for enabling clients to buy from you.
It’s possible you’ll both use our primary “Button” block or create your individual one.
Sadly, not all buttons look the identical in e mail shoppers. For instance, buttons in Outlook technically can’t be rounded, as this e mail service doesn’t help CSS border-radius property.
For this reason some superior customers might in all probability want coding a brand new call-to-action button on their very own.
So, we determined to evaluate essentially the most well-known button layouts.
Actually, you probably have no expertise in HTML coding or if you wish to save a while, you’re welcome to make use of our primary “Button” block.
Forms of button layouts
- Desk primarily based buttons;
- Buttons written in VML;
- The Stripo button structure technique;
- Picture button;
- Animated GIF button.
1. Desk primarily based buttons
MailChimp, one of many largest ESPs on this planet, makes use of this structure technique.
The one drawback of this button is that the hyperlink is linked with the textual content itself. Consequently, clients might want to click on exactly on the copy. In any other case, the button won’t work.
Right here’s the table-based button HTML code:
<desk border="0" cellpadding="0" cellspacing="0" class="mcnButtonContentContainer" type="border-collapse: separate !vital; border-radius: 3px; background-color: rgb(43, 170, 223);">
<tbody>
<tr>
<td align="heart" valign="center" class="mcnButtonContent" type="font-family: Arial; font-size: 16px; padding: 15px;">
<a category="mcnButton " title="Purchase it proper now" href="http://mailchimp.com" goal="_blank" type="font-weight: daring; letter-spacing: regular; line-height: 100%; text-align: heart; text-decoration: none; coloration: rgb(255, 255, 255);">Purchase it proper now</a>
</td>
</tr>
</tbody>
</desk>
Word: these buttons are proven correctly in most e mail shoppers, but in Outlook they’re additionally square-shaped, not rounded.

2. Buttons written in VML
Initially, let me remind you that VML is the vector markup language, primarily based on XML, developed for MS Workplace.
So long as Outlook is a yet one more MS Workplace product, all information, and graphics designed in VML, are presupposed to work properly in Outlook.
I created this button with Buttons.cm service that gives a ready-to-use code. I solely wanted to pick out button and font colours.
My button was presupposed to look the next manner in all e mail shoppers:

It actually labored properly for Outlook, but Home windows 10 Mail stated that this button can’t be displayed:

Right here’s the VML primarily based button HTML code:
<div><!--[if mso]>
<v:roundrect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:workplace:phrase" href="http://" type="top:40px;v-text-anchor:center;width:300px;" arcsize="10%" strokecolor="#1e3650" fill="t">
<v:fill kind="tile" src="https://i.imgur.com/0xPEf.gif" coloration="#556270" />
<w:anchorlock/>
<heart type="coloration:#ffffff;font-family:sans-serif;font-size:13px;font-weight:daring;">howdy I ponder many characters I can put right here</heart>
</v:roundrect>
<![endif]--><a href="http://"
type="background-color:#556270;background-image:url(https://i.imgur.com/0xPEf.gif);border:1px strong #1e3650;border-radius:4px;coloration:#ffffff;show:inline-block;font-family:sans-serif;font-size:13px;font-weight:daring;line-height:40px;text-align:heart;text-decoration:none;width:300px;-webkit-text-size-adjust:none;mso-hide:all;">howdy I ponder many characters I can put right here</a></div>
A factor to recollect when utilizing VML primarily based buttons:
VML primarily based button has a restricted variety of characters to place in. For instance, if the button size is lower than 200px, you aren’t supposed to place greater than 27 characters, in any other case, the textual content will go to the following line.

Word: some e mail shoppers might apply completely different fonts or substitute yours with a websafe one, consequently the width of the inscription will enhance. Even in case you use solely 27 characters, this issue might prolong your button to the second line. Hold the copy quick!
3. The Stripo button structure technique
We construct buttons by utilizing an <a> hyperlink as the first aspect, which is wrapped in a <span> aspect for creating borders across the button. We don’t set a hard and fast dimension for these components — our buttons keep fluid. As a consequence of this selection, our buttons might change in dimension in case its font dimension will increase/decreases, too.
Inside paddings, aka whitespace, contained in the button are set because the thickness of border sides.
This trick allows our button to save lots of its text-to-whitespace ratio.
Word: as we already stated, Outlook doesn’t help CSS border-radius property. As a consequence of this issue, it doesn’t matter what form you set in your button, it would nonetheless have proper angles in Outlook. In different phrases, all buttons might be squared on this e mail consumer.
Right here’s HTML code of the button:
<span class="es-button-border" type="">
<a href="" class="es-button" goal="_blank">Button </a>
</span>
And right here its CSS code:
a.es-button {
border-style: strong;
border-color: #31cb4b;
border-width: 10px 20px 10px 20px;
show: inline-block;
background: #31cb4b;
border-radius: 30px;
font-size: 18px;
font-family: arial, 'helvetica neue', helvetica, sans-serif;
font-weight: regular;
font-style: regular;
line-height: 120%;
coloration: #ffffff;
text-decoration: none !vital;
width: auto;
text-align: heart;
}
.es-button-border {
border-style: strong strong strong strong;
border-color: #2cb543 #2cb543 #2cb543 #2cb543;
background: #2cb543;
border-width: 0px 0px 2px 0px;
show: inline-block;
border-radius: 30px;
width: auto;
In its place, draw a picture/banner with a button over it, or simply place a picture of the button over a banner as an extra picture and insert hyperlinks to it. Accomplished!! Apply any kind of fonts, any coloration, shades, and any recognized results.4. Button picture

In different phrases, in case you need to create a non-standard distinctive button, you could both code your individual one or draw it.
Word: hyperlinks, that are hidden below photographs, by no means present up in emails themselves. Be sure that so as to add alt textual content when inserting a button picture. This manner, your clients will nonetheless see the very CTA button.
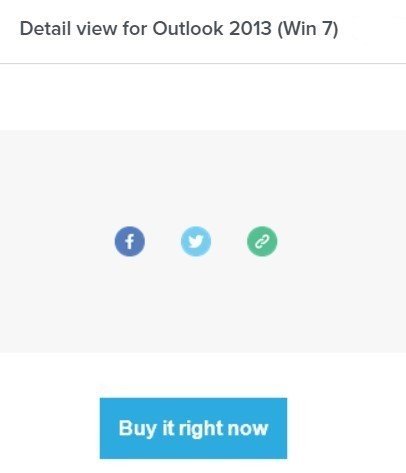
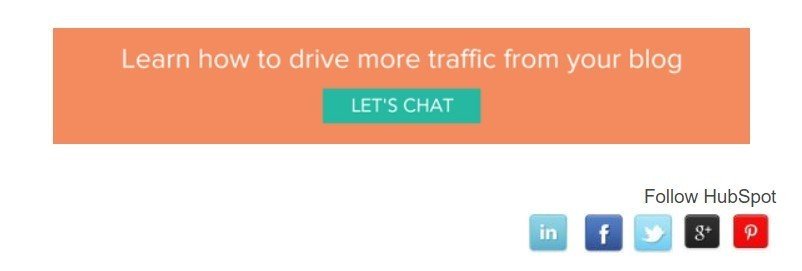
This can be a button picture instance by HubSpot:

Appears to be like like it is a banner with a inexperienced button. In truth, it is a single picture with an “imaginary” button over it.
5. Animated GIF button
Animated GIF button is a good various to the button picture.
There are two methods to do it: you could simply draw a banner or another picture, together with product’s snippet, place an animated GIF button over it. Or you could animate your complete banner.
Then add a hyperlink to it.
Sometimes, animated buttons are added to attract recipients consideration to movies.
Every structure technique has its professionals and cons. Select the one that matches you higher. However when selecting, please keep in mind that the longer your HTML code is, the heavier your e mail will get — the extra probabilities to have your e mail clipped by e mail shoppers.
For instance, Gmail clips messages with weight over 102kB. Our editor compresses button HTML code, and it does overload your emails.
In keeping with quite a few investigations, the form of the CTA button does probably not matter. What actually issues in Neil Patel’s opinion, is:
- Coloration;
- Clear textual content;
- Whitespace across the textual content;
- Complementary border.
All buttons in our designed e mail templates already meet talked about above necessities.
However in case you want, you could insert your code into our HTML block.
I sincerely want you all the most effective! Might your CTA buttons be bulletproof and should your clients click on them as usually as you want!