So that you’ve written superb copy on your subsequent electronic mail advertising marketing campaign. However your electronic mail nonetheless seems a bit boring.
How about some enjoyable fonts to jazz up that electronic mail? On this article, we’ll discuss net fonts and methods to use them in your HTML electronic mail designs.
What are net fonts?
Internet fonts are fonts pulled from a server hosted by you or by an online font service, equivalent to Google (Google Fonts). This provides you entry to a a lot wider number of fonts than the few that come pre-installed on all gadgets. Consider the design prospects this opens!
Nonetheless, as we’ll focus on beneath, not all net fonts are supported by completely different electronic mail purchasers or net browsers. When that occurs, your funky font selection may look funky for a distinct motive.
Don’t fear, we’ll clarify how font stacks in HTML emails show you how to preserve some management over which fonts electronic mail purchasers show.
What’s the distinction between net fonts and web-safe fonts?
Once more, there are a selection of fonts that come pre-installed on nearly each system. These fonts are thought-about “web-safe,” since they’re pulled out of your consumer’s native listing, and there’s a superb likelihood that web-safe fonts will show.
The one caveat is there’s a shortlist of web-safe fonts, and these fonts could be a bit boring should you’re making an attempt to match your model’s chosen typeface or make your electronic mail design stand out from the group. Right here’s a record of some net protected fonts:
- Helvetica
- Verdana
- Sans Serif
- Georgia
- Instances New Roman
- Arial
- American Typewriter
In distinction to web-safe fonts, net fonts are pulled from a server. This implies they’re not hosted in your consumer’s native machine, and there’s a superb likelihood the font isn’t put in in your consumer’s native listing. In different phrases, there’s an opportunity the online font could not show as meant on account of variations in net browsers and electronic mail purchasers.
How can net fonts enhance my emails?
Though it takes a couple of additional steps to make use of net fonts, they’ll enhance your electronic mail marketing campaign design. A number of explanation why you’d need to use net fonts as a substitute of web-safe fonts are:
- You’ll have extra artistic freedom. Internet-safe fonts could be a bit limiting by way of electronic mail design. With net fonts, you’ll have entry to much more fonts which might add that additional edge to your electronic mail marketing campaign.
- You’ll stand out from the group. The inbox is a crowded place. Preserve your reader’s consideration as soon as they open your emails with strategic use of artistic fonts.
- You’ll develop a powerful visible model id – with out having to make use of photographs. Many well-known manufacturers use very recognizable fonts. Once you see it, it reminds you of the model, even when it isn’t brand-name. You should utilize net fonts to constantly develop your personal visible model id with out having to resort to pictures.
The commonest motive for utilizing a particular net font in electronic mail advertising is {that a} model needs to make use of a particular font for which they’re already acknowledged. E mail builders could also be requested to incorporate a sure customized font as a result of it’s the one recognized to be used for headlines and replica in different digital belongings.
However then … somebody within the firm sees an electronic mail in Outlook and wonders why you’re utilizing Instances New Roman. That’s the issue we’ll handle later on this article.
What are some issues to think about earlier than utilizing net fonts?
Earlier than we dive into methods to get the proper fonts to show in your electronic mail campaigns, we must always contemplate a couple of issues:
- E mail shopper help
- Readability and accessibility
- Licensing
Let’s dig into every of those in additional element beneath.
Which electronic mail purchasers help net fonts?
Whereas many electronic mail purchasers help net fonts, not all of them do. In actual fact, there could also be variations between emails opened in net browsers and in electronic mail purchasers. As at all times, remember to check your emails to make sure your content material shows as meant.
E mail purchasers that do help net fonts embrace:
- Apple Mail
- iOS Mail
- Android Mail (not Gmail)
- Thunderbird
- Outlook for macOS
So, you’ll have the most effective luck with net fonts in case your subscribers are utilizing Apple gadgets.
Why do I would like to concentrate on net font readability and accessibility?
Though net fonts let you be artistic with font types and branding, remember that not all fonts are equally readable. That’s, some fonts are simpler to learn than others, like sans serif fonts. Ornate or ornamental fonts could make it onerous for low-vision readers to tell apart between letter shapes.
Check out the Johto font that mimics previous online game interfaces:
Fairly cool, proper? However possibly save the Johto font on your subsequent video game-inspired app. This may not be as readable within the physique copy of your advertising emails.
Preserve your fonts accessible to all of your readers through the use of easy-to-read fonts which can be broadly supported in main electronic mail purchasers.
Do I have to license net fonts?
You’ll want a license to legally use an online font on-line. Many net font providers have Finish Consumer License Agreements (EULA) overlaying web site and cell app utilization. Nonetheless, you might have to achieve out to particular person net font suppliers to see if they permit their fonts for use in emails. Some suppliers see electronic mail utilization as a method of redistributing the font, which fits in opposition to their insurance policies.
The place can I discover net fonts?
Able to get began with net fonts? We’ve put collectively a listing of the place yow will discover net fonts on your subsequent advertising marketing campaign:
- Google Fonts (free)
- Adobe Fonts (largely free)
- Internet font providers (paid)
Let’s check out every of those in additional element beneath.
Google Fonts
Google Fonts is a free net font service. You possibly can embed the fonts through an URL or obtain the online fonts should you’re mocking up designs in your native machine with Adobe Photoshop, Sketch, or one other design software program. Google Font licenses let you use them in your emails. Under, we’ll speak extra about how one can embed Google Fonts in your electronic mail with the <hyperlink> technique.
It’s essential to say that, for no matter motive, most Google fonts (and different net fonts) gained’t show in Gmail. Appears unusual, proper? It’s what it’s, associates.
Adobe Fonts
Adobe Fonts is a paid net font service. Nonetheless, it’s free should you’ve already bought a Artistic Cloud subscription. Adobe Font licenses cowl electronic mail utilization. We’ll focus on beneath how you should utilize each the <hyperlink> and the @import strategies to make use of Adobe Fonts in your emails.
Internet font providers
There are a selection of net font providers which can be out there on a paid foundation. As we talked about above, all net fonts require licenses. Verify with every supplier to verify you should utilize their fonts in your emails.
Right here’s a listing of some paid net font providers:
How do I embed net fonts in emails?
Now that we all know the place to seek out net fonts, let’s discuss three alternative ways to embed net fonts in your HTML electronic mail template:
We’ll dig into every of those beneath and why you may need to select every technique. Within the following sections, we’ll discuss utilizing net fonts in your emails and methods to use a font stack to specify fallback fonts in case your net font doesn’t show in a selected electronic mail shopper. That is essential as a result of net fonts solely work in a restricted variety of electronic mail purchasers.
Earlier than we get began, you ought to be accustomed to HTML and CSS ideas. (Take a look at our electronic mail coding refresher should you’re a bit rusty!) In these examples, we’ll use the Roboto font from Google Fonts. Nonetheless, the method needs to be comparable for all different net fonts.
How can I exploit the @import technique to embed an online font?
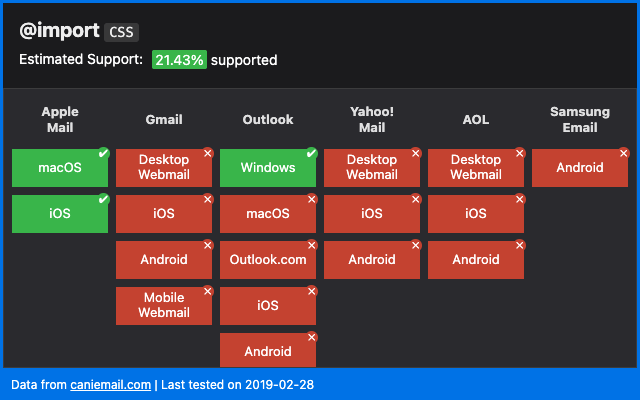
The @import technique defers the loading of the online font till your electronic mail’s HTML is totally loaded. In different phrases, your electronic mail will load first, after which your font will load after. This implies your font could take a bit longer to look. Right here’s what electronic mail shopper help loos like for the @import technique:
To make use of the @import technique, we’ll first receive the @import code from the online font service. Then, we’ll embed the tactic within the head of our HTML electronic mail template.
We’ll use Google Fonts for this instance, however the process is comparable for different net font providers. To make use of the @import technique:
- Navigate to your font on Google Fonts.
- Subsequent to your font, click on +Choose this model.
- Within the sidebar which pops up, click on the radio button for @import, as proven beneath.
- Choose and replica the code.
- Paste this code, together with the <model> tags, within the <head> of your HTML template.
How can I exploit the <hyperlink> technique to embed an online font?
The <hyperlink> technique masses your net font inline as your electronic mail’s HTML code is learn from high to backside. In different phrases, your electronic mail may take longer to load in case your net font file may be very giant. Right here’s a have a look at electronic mail shopper help for utilizing the <hyperlink> HTML aspect:
To make use of the <hyperlink> technique, we’ll first receive the <hyperlink> code from the online font service. Then, we’ll embed the tactic within the head of our HTML electronic mail template.
We’ll use Google Fonts for this instance, however the process is comparable for different net font providers. To make use of the <hyperlink> technique:
- Navigate to your font on Google Fonts.
- Subsequent to your font, click on +Choose this model.
- Within the sidebar which pops up, click on the radio button for
<hyperlink>, as proven beneath. - Choose and replica the code
- Paste this code within the
<head>of your HTML template.
How can I exploit the @font-face technique to embed an online font?
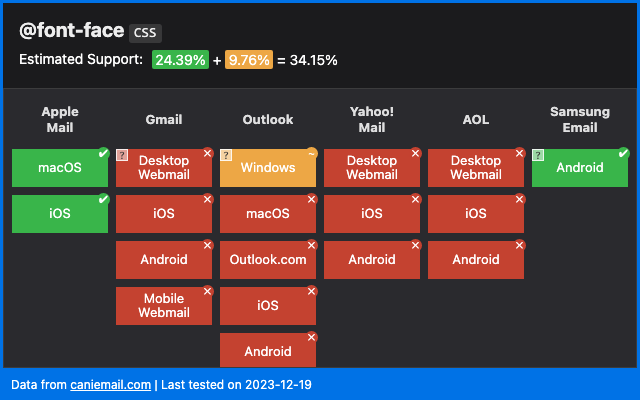
The @font-face technique is essentially the most bulletproof technique to embed fonts, because it imports the online font immediately from the supply. This technique additionally lets you specify the format of your net font, like .eot, .woff, .woff2, .svg, and .ttf. The .woff and .woff2 codecs have the most effective help in terms of electronic mail. As you possibly can see, the @font-face strategy appears to be essentially the most dependable technique amongst electronic mail purchasers.
However Gmail. Yahoo Mail, AOL, and a few model of Outlook are nonetheless, let’s say “unsupportive” of net fonts.
To make use of the @font-face technique, we’ll first receive the @font-face code from the online font service. Then, we’ll embed the tactic within the head of our HTML electronic mail template.
We’ll use Google Fonts for this instance, however the process is comparable for different net font providers. The one distinction is that it’s a bit tougher to seek out the @font-face code for Google Fonts. Different net font providers may provide you with this code immediately. To make use of the @font-face technique:
- Navigate to your font on Google Fonts.
- Subsequent to your font, click on +Choose this model.
- Within the sidebar which pops up, click on both radio button. Choose the URL, as proven beneath.
- Copy this URL and paste it into the search bar of your net browser. An online web page will open, as proven beneath.
- Scroll down and replica the code for /* latin */. For the instance above, you’d copy the next code:
@font-face {
font-family: 'Roboto';
font-style: regular;
font-weight: 100;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOkCnqEu92Fr1MmgVxIIzIXKMny.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
- Paste this code within the
<head>of your HTML template.
How do I show net fonts in my emails?
Okay, now that you simply’ve embedded your net font utilizing one of many three strategies above, it’s fairly simple to make use of your net font in your electronic mail.
Merely use CSS inline or in your stylesheet to show the online font as you’ll every other regular font, as proven beneath:
font-family: 'Roboto';In order that’s it, proper? Not fairly. Within the subsequent part, we’ll discuss font stacks and the way they’re essential to utilizing net fonts.
Why are font stacks essential and the way do I exploit them?
Since not all net fonts show correctly throughout all electronic mail purchasers, we extremely counsel that you simply use a font stack. This lets you specify “back-up” fonts in case your net font fails. Which means in case your model needs to make use of a selected font, you are able to do so in electronic mail purchasers that help net fonts. On the similar time, you additionally make sure that you’ve specified the next-best choices for electronic mail purchasers that don’t show your chosen font. This fashion, you possibly can choose fonts with comparable typefaces to your chosen font to protect your visible model id.
As an example, right here’s a modified model of the code above:
font-family: 'Roboto', Verdana, sans-serif;First, we name the Roboto net font. If this font doesn’t work, the e-mail shopper will attempt to use our fallback, Verdana, an online protected font. Lastly, the e-mail shopper will default to Sans Serif if all different fonts fail. These default fonts are essential: select them correctly in order that they don’t disrupt your electronic mail design an excessive amount of in case your main net font fails.
Now, we’re able to get cracking with net fonts!
Wrapping up
Internet fonts are an effective way to jazz up your electronic mail advertising marketing campaign and create model consciousness with out utilizing photographs. Take a look at our greatest practices for utilizing fonts in emails or be taught extra about character encoding.
As at all times, don’t hesitate to achieve out. Get began with E mail on Acid at present!
This text was up to date Could 5, 2022. It was first revealed in November of 2013.
Simplify the E mail QA Course of and Ship Perfection
What’s the easiest way to run via your pre-send guidelines? With Sinch E mail on Acid’s Marketing campaign Precheck, we’ve simplified the method and set the whole lot up for you. Use it to double-check your content material, optimize for deliverability, guarantee accessibility, and preview how campaigns look on greater than 100 of the preferred purchasers and gadgets. All earlier than you hit ship!
Creator: The E mail on Acid Staff
The E mail on Acid content material group is made up of digital entrepreneurs, content material creators, and straight-up electronic mail geeks.
Join with us on LinkedIn, comply with us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on electronic mail advertising.
Creator: The E mail on Acid Staff
The E mail on Acid content material group is made up of digital entrepreneurs, content material creators, and straight-up electronic mail geeks.
Join with us on LinkedIn, comply with us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on electronic mail advertising.