Dynamic updates, real-time content material, hyper-personalization, a brand new degree of gamification, leaving suggestions in open varieties, reserving conferences, and so on. — all these actions at the moment are attainable proper in customers’ inboxes with the arrival of AMP for e mail.

Want we are saying that these emails enliven your newsletters, look contemporary and new in customers’ inboxes, and consequently improve conversions, in some instances by 5 occasions?
However how do you construct these emails?
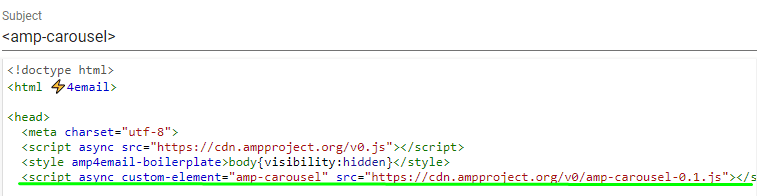
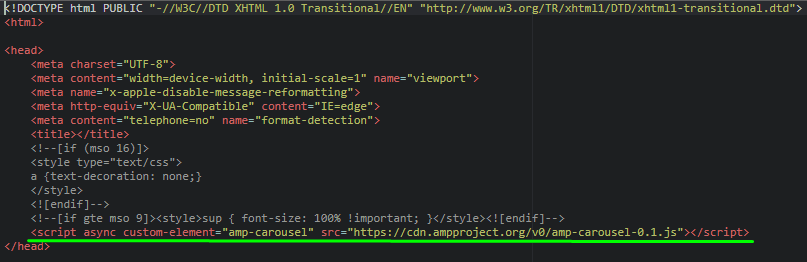
Gmail in its AMP emails pointers stated that when constructing such emails, you will want so as to add some code parts, AMP elements scripts to the e-mail header and to its doctype! Stripo does all of it for you.
Immediately, we’re gonna present you easy methods to construct an AMP e mail with Stripo — all steps from constructing to validating — that render accurately in e mail purchasers.
Straightforward methods to construct amp emails with Stripo
Presently, there are six of them:
Approach 1. Through the use of Stripo’s AMP blocks
To create an AMP e mail utilizing this methodology, you don’t want any HTML expertise.
Step 1. Dragging an AMP block right into a template
You simply drag a vital block into your e mail template.
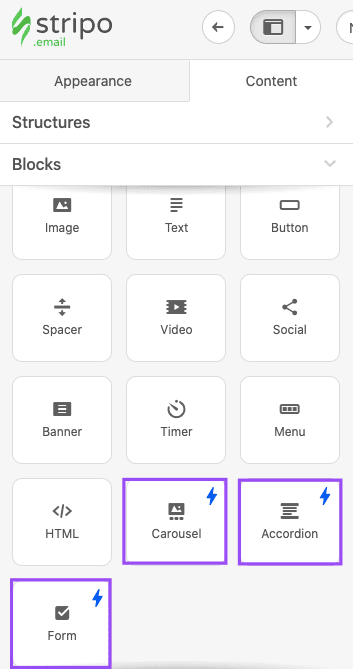
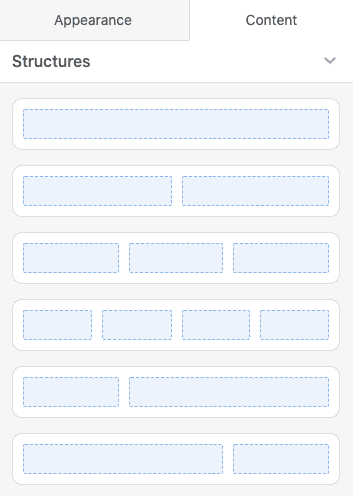
Presently, we provide three Drag-n-Drop AMP blocks:

Necessary to notice:
Any AMP block that you just’ve added in your template is by default included within the AMP HTML model of your emails.

You don’t have to insert any scripts into the e-mail code. In consequence, this component can be proven solely to these recipients whose e mail purchasers do assist AMP for emails. We’ll present the record later.
Nonetheless, the remainder of your e mail will render each in AMP HTML and conventional HTML variations of your emails
Step 2. Configuring the AMP block
What are these blocks and easy methods to configure them?
1. Picture carousel
Picture carousel permits inserting various banners/pictures in a single display should you use carousel in gross sales emails.

For particulars on easy methods to configure Carousel, please consult with our devoted weblog submit, or watch our quick video.

Additionally, you possibly can add small elements of pictures to carousels to let customers rotate them so that they make a giant image with them; we advocate that you just use it in gamification or teaser emails.

For particulars on easy methods to construct such mazes with the AMP carousel, please consult with the “Constructing mazes and puzzles” weblog submit.
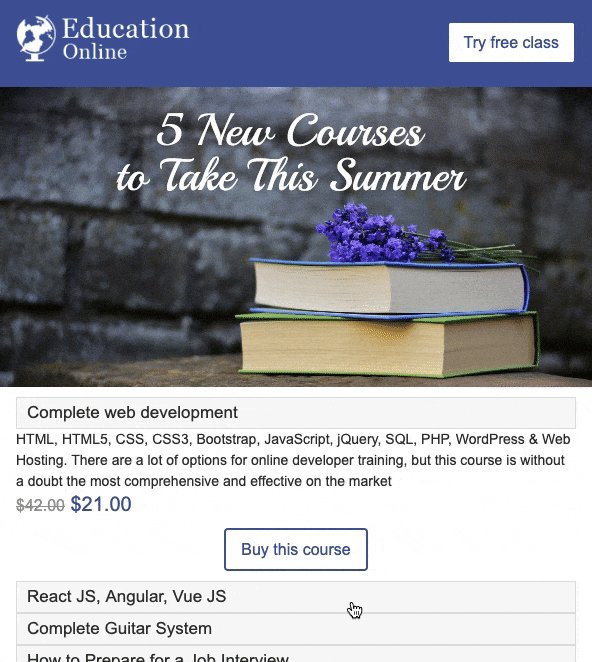
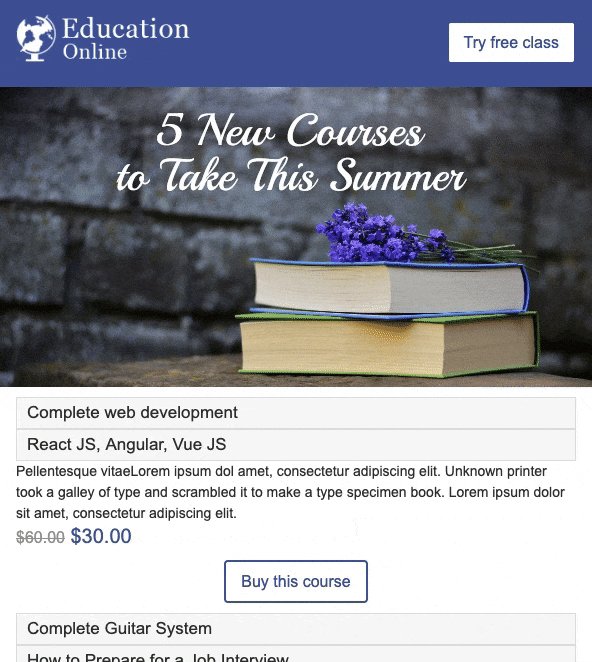
2. Accordion
Accordion reduces scrolling wants on cell units. You conceal e mail content material in collapsible and expandable sections. Customers see the content material define and go to a vital part.

You possibly can put textual content, pictures, CTA buttons, and even movies in these collapsible sections.
For particulars on easy methods to design accordion with Stripo, please consult with the “Tips on how to construct AMP accordion to your emails” weblog submit, or watch our quick video.

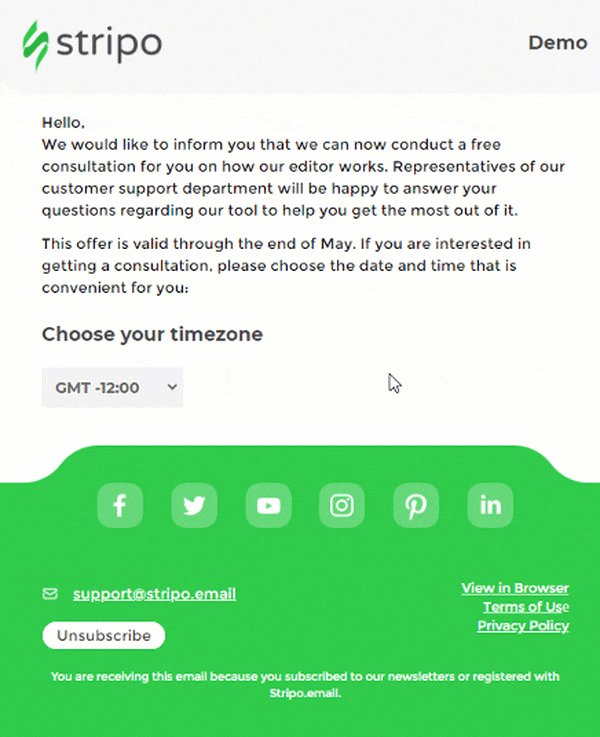
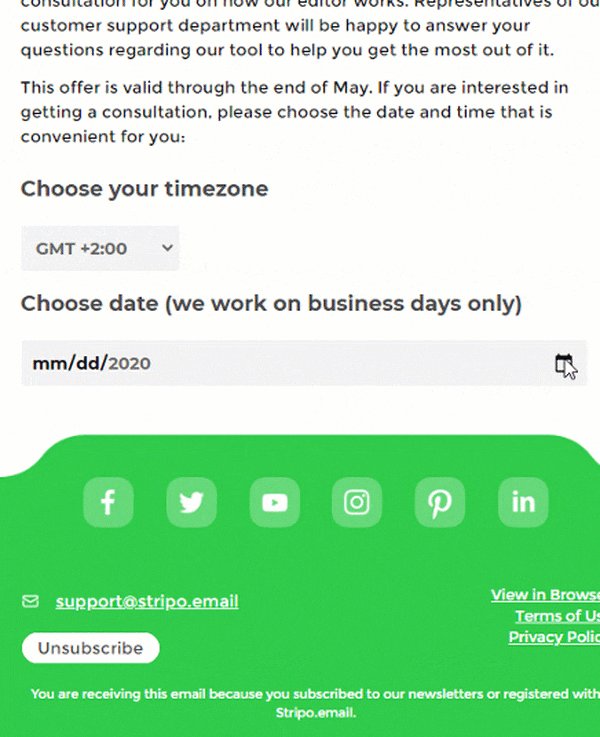
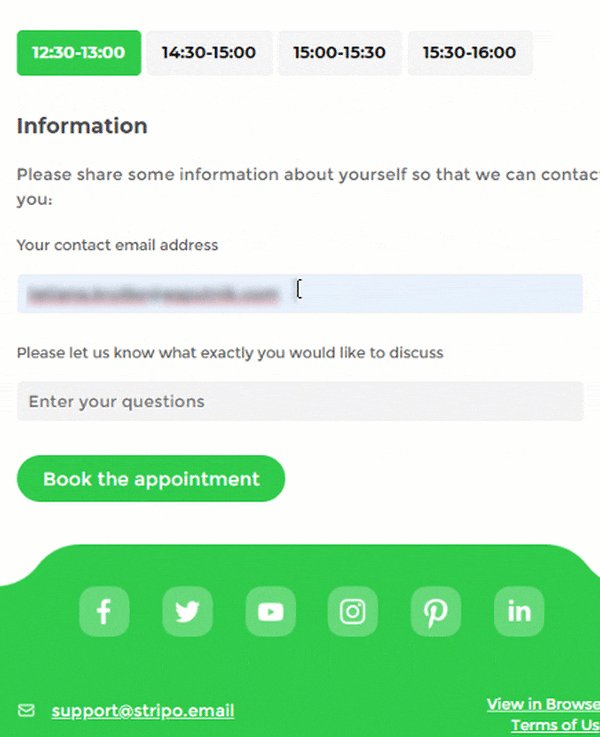
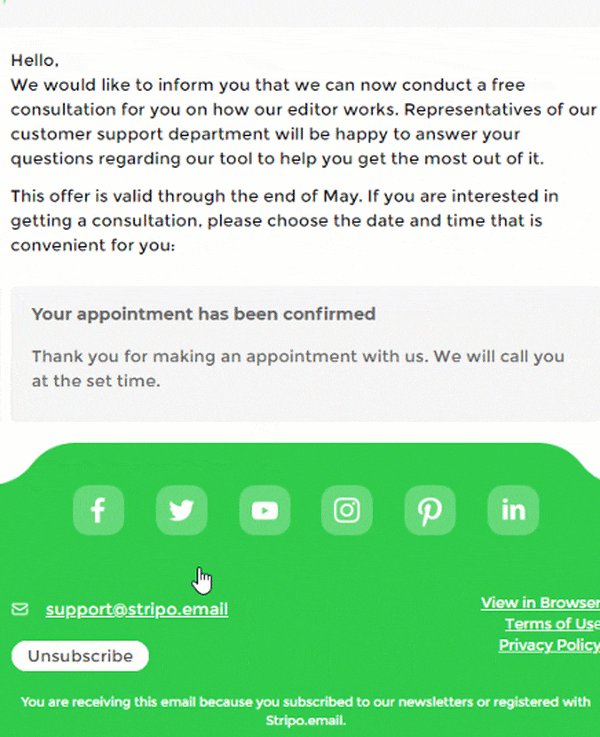
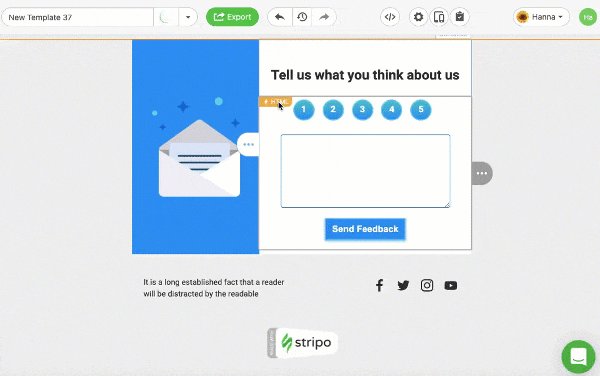
3. Open kind
Types embedded in emails permit leaving feedback and submitting suggestions in emails.

In 2020, we ran an A/B take a look at. In a daily HTML e mail, we added a hyperlink to a Kind on our web site, asking customers to depart the e-mail to fill it out. In an AMP HTML e mail, we added the AMP Kind, so customers would depart feedback with out leaving the e-mail. The AMP Kind generated 5X occasions extra suggestions than the basic kind on our web site. Why so? We imagine it’s about saving time. The less actions it takes an individual, the extra possibilities he/she is going to do it.
We now add the AMP kind in all set off and promo emails of ours. It generated 11 000 responses since August 2020.
For detailed info on easy methods to configure the AMP kind to your newsletters, please consult with our “AMP Kind” weblog submit, or watch our quick video.

Necessary to notice:
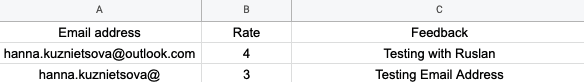
You have to to attach your varieties to any knowledge storage — both Stripo Knowledge Service, or Google Spreadsheets, or your {custom} ones through Zapier — to obtain and retailer customers’ responses. See easy methods to join emails to knowledge storage.

Step 3. Constructing a fallback
Provided that AMP parts show just for these customers whose e mail purchasers assist AMP for e mail, we have to construct a fallback for these whose e mail purchasers don’t assist AMP but.
The form of your fallback will rely on the block that you just’ve used.
In fact, it’s completely at your discretion. However listed below are the commonest fallbacks to your emails:
-
For AMP Carousel — banners; a number of product playing cards.
-
For Accordion — bulleted lists; a number of rows with content material, and a number of product playing cards.
-
For AMP kind — a hyperlink to an exterior Kind should you want feedback; or a ranking much like NPS should you want only a ranking.

Right here, we present easy methods to construct this one. It’s suitable with all main e mail purchasers.
So as to add a Fallback to your e mail, it’s essential:


That’s all.
Necessary to notice:
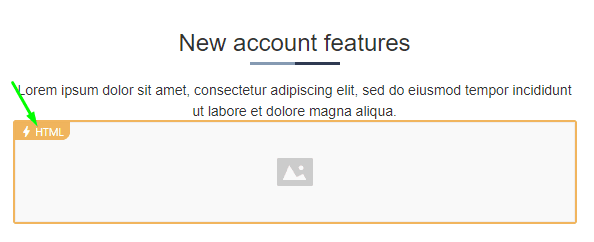
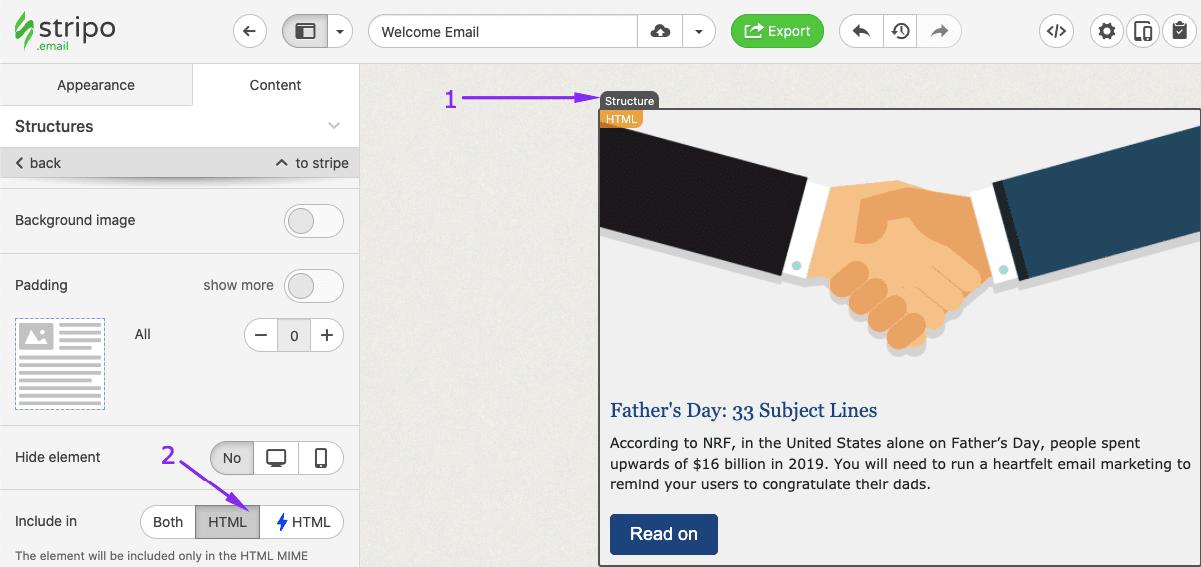
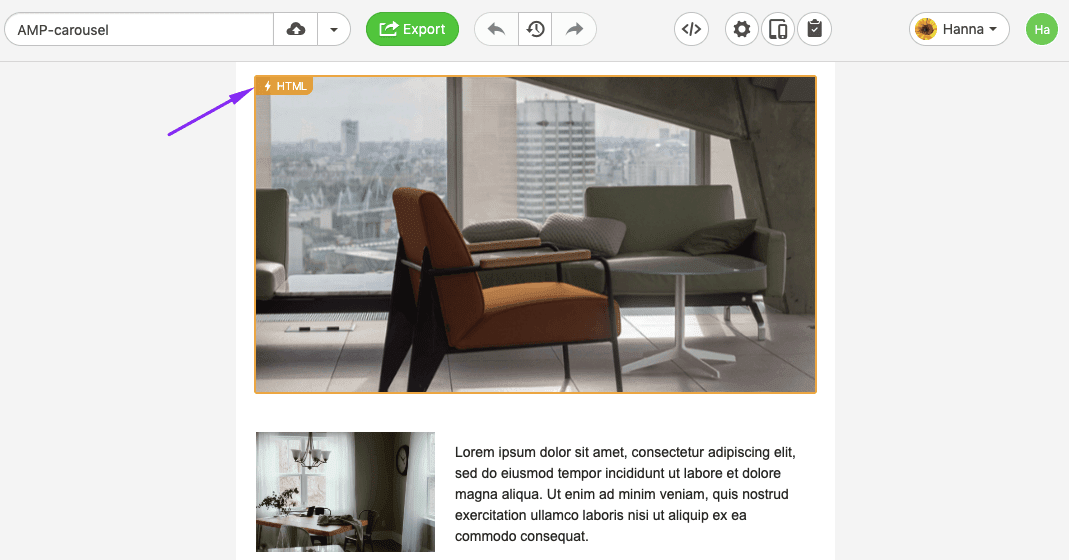
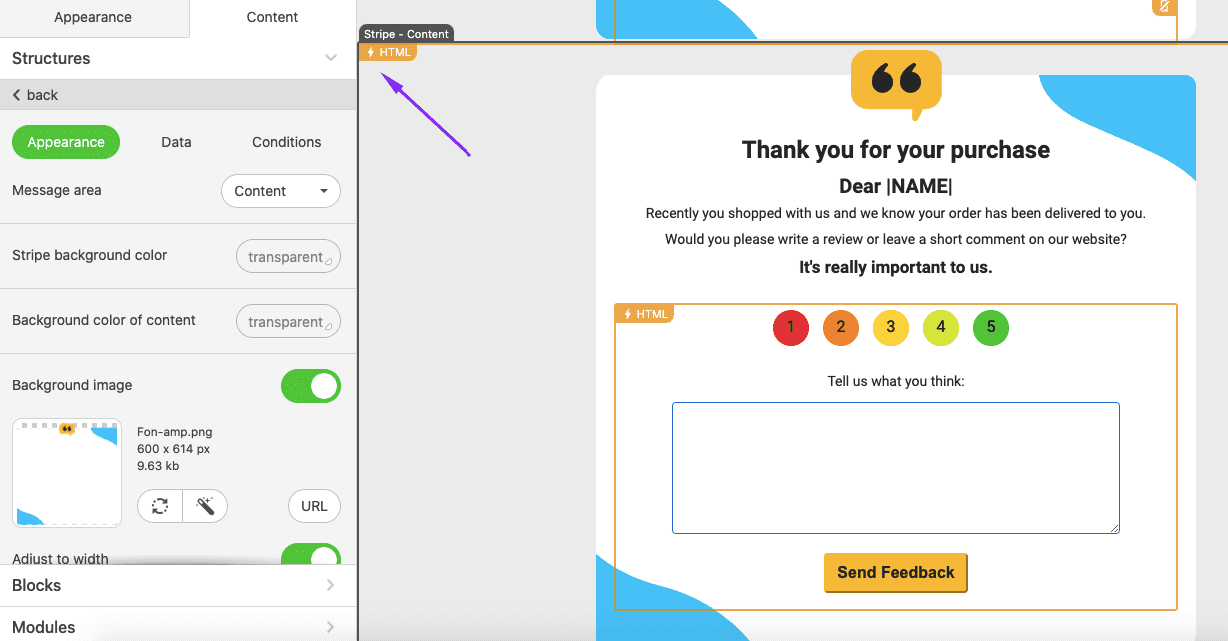
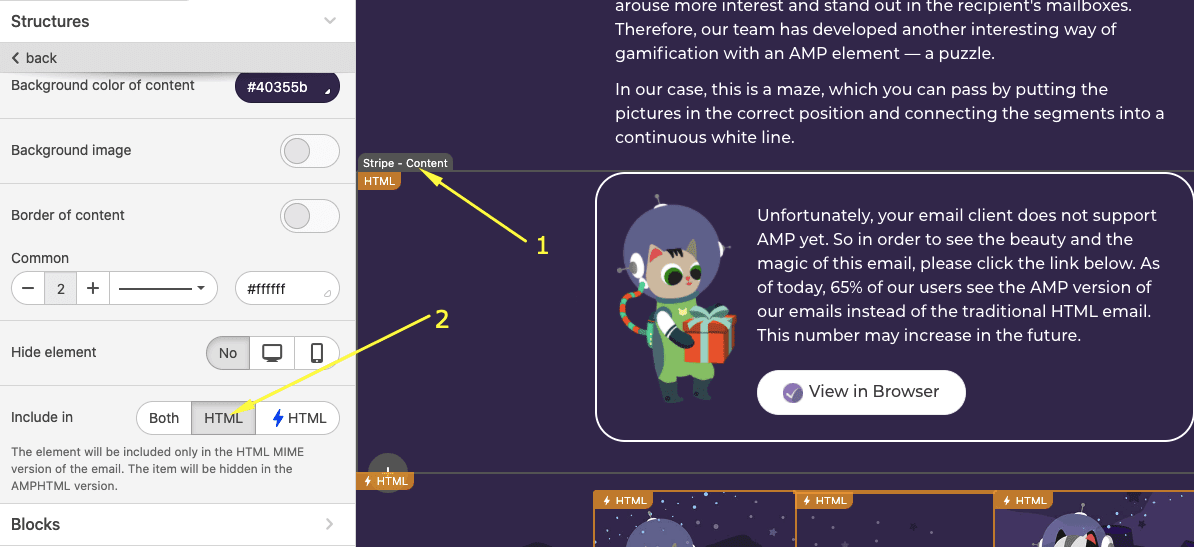
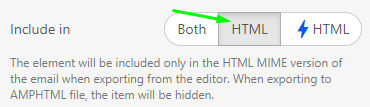
Within the Stripo editor, you possibly can simply see which parts are enabled for the normal HTML model of your e mail, which parts are enabled for the AMP HTML model, and which can be proven in each variations.

(HTML — product snippet; AMP HTML — carousel with various product snippets)
Containers/parts marked as “HTML” can be proven solely to these recipients whose e mail purchasers don’t assist AMP for Emails. Whereas parts with the ⚡HTML signal will show solely to these recipients whose e mail purchasers do assist AMP.
Components/containers that don’t have any marks, will work for each variations of the e-mail.
Approach 2. Through the use of Stripo’s ready AMP templates
Stripo gives various ready-to-use AMP e mail templates. They comprise modules with AMP carousel, with AMP accordion, AMP varieties, and templates with gamification parts.
Constructing AMP emails with our templates
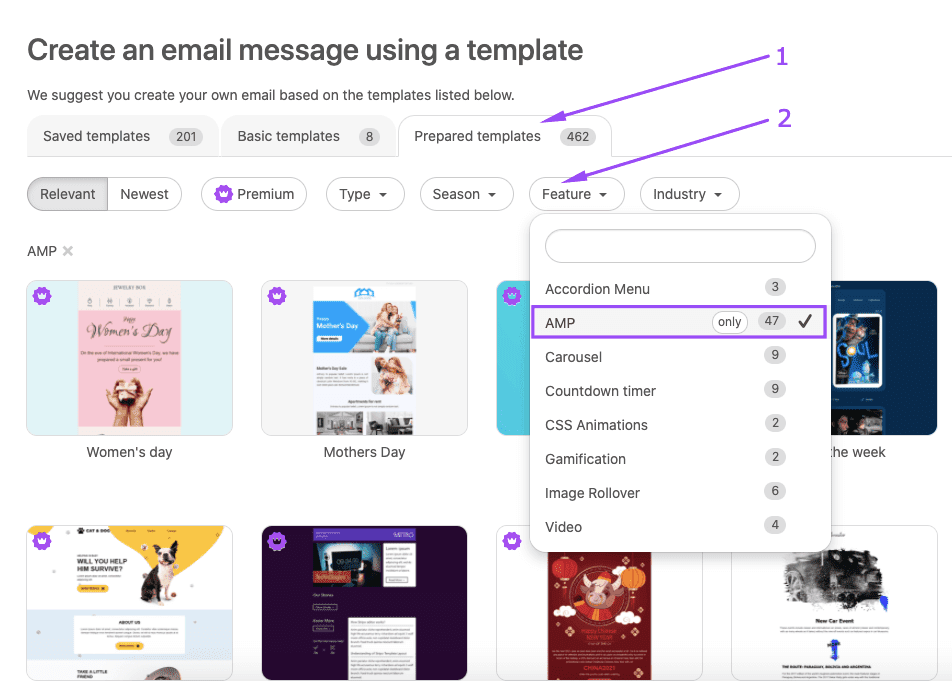
Step 1. Choosing the right template


Step 2. Enhancing the template
There are three several types of templates — these which you’ll edit by the visible editor, these with dynamic elements to edit by the HTML code editor; and people mixed. We’ve to explain them individually.
AMP emails to edit by the code editor
These emails comprise carousels and accordions, we’ve described them above.
To edit them, you will want to work solely within the visible editor solely. No have to take care of the code:

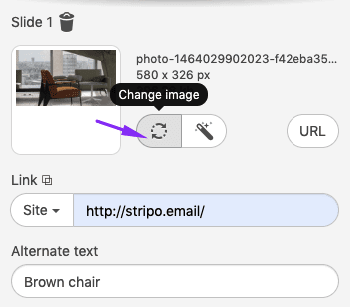
-
exchange the photographs with yours (relevant for carousels), and work on the design and content material, and so on. (relevant for accordions).

(modifying carousels)

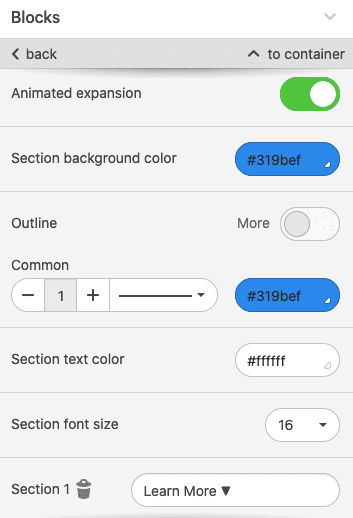
(modifying accordion’s design within the settings panel)
(modifying accordion’s content material within the template)
AMP emails to edit by code, and visible editor
Most frequently, these emails comprise varieties — we’ve described them earlier than.
a) you edit the design of those varieties within the settings panel
Right here, you’ll work within the Settings panel:

b) join the shape to your knowledge storage
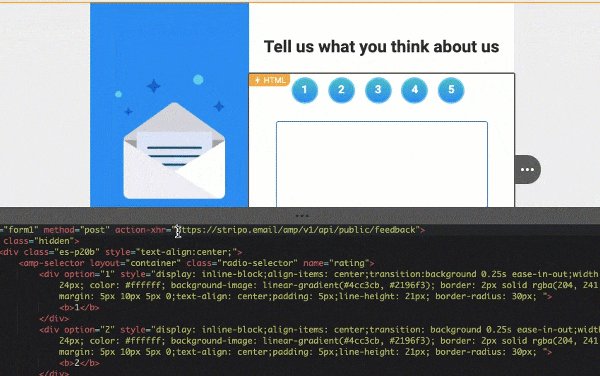
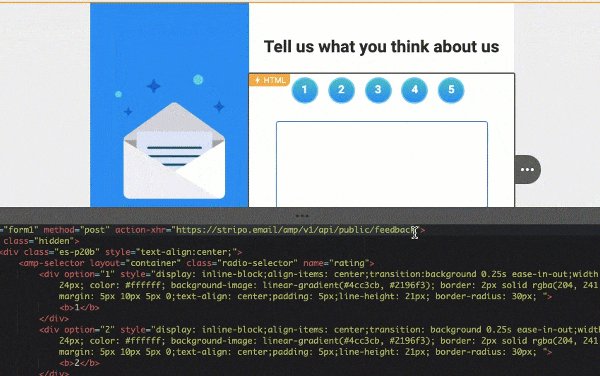
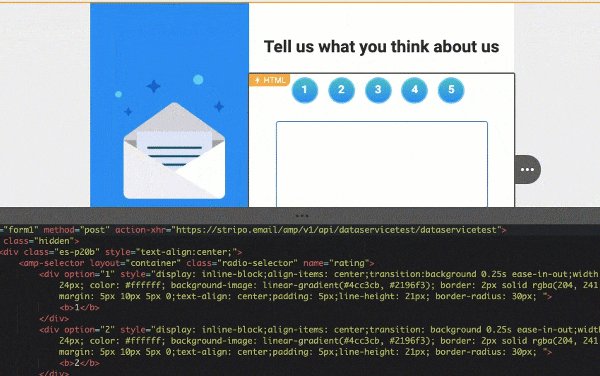
Right here, you’ll work with the e-mail code and the info storage — you’ll have to stick an endpoint into the code of your template:
-
click on on the block with the shape within the template;
-
within the code editor, which opens mechanically upon a click on, paste your endpoint.

The place do you create this endpoint? — You could ask your programmers to construct one in your facet, or you might join varieties to the Stripo Knowledge Storage, or join your {custom} one (like Google Spreadsheets) through Zapier. In our “Knowledge Service” weblog submit, we present you easy methods to join emails to Google through Zapier or the Stripo knowledge service.
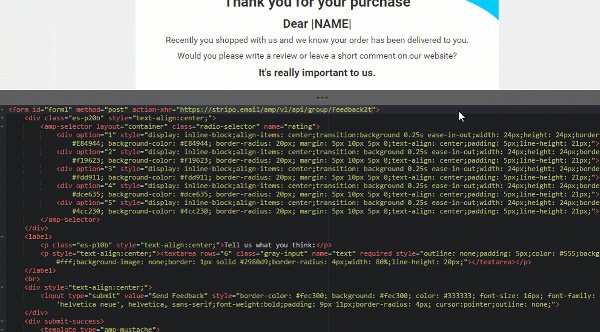
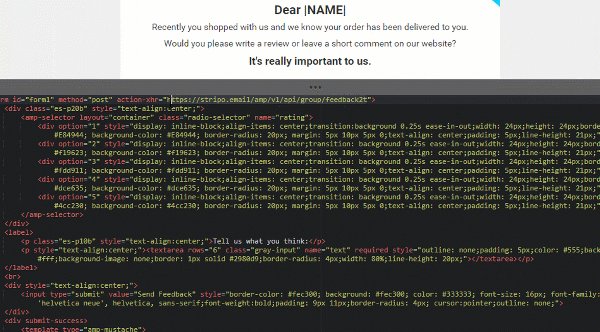
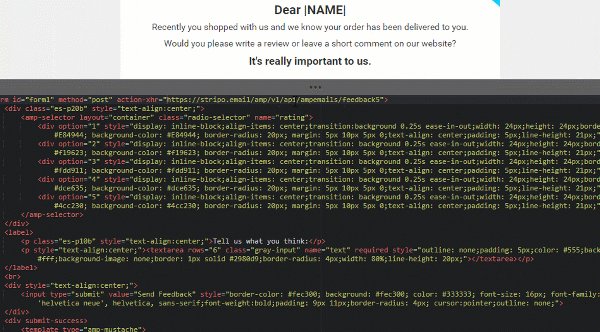
c) edit the content material of the shape
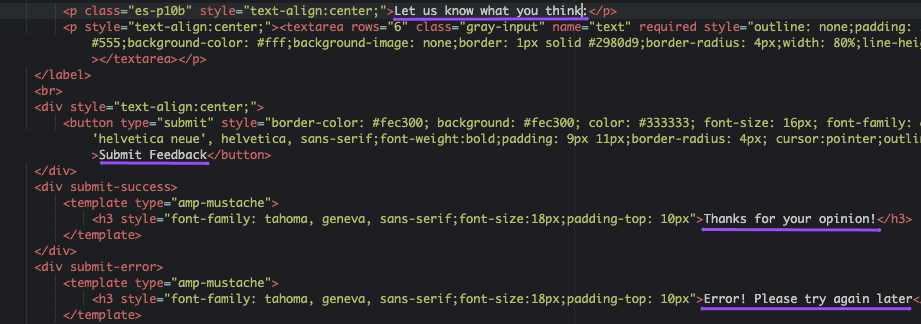
Right here, you might customise the button textual content and the success notification message (“Thanks to your opinion”, and “Error! Please attempt once more later”) — textual content that customers see after submitting their suggestions.


-
design types, like button colours, font sizes, and kinds you set right here — within the code.
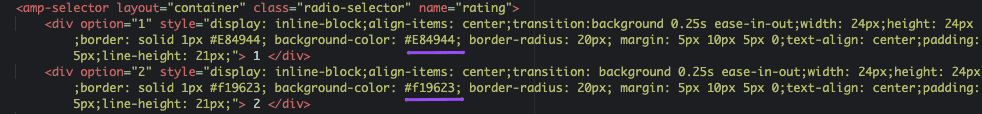
If you happen to selected the shape with ranking, colours of the ranking buttons are to be edited right here, within the code editor, as nicely.
AMP emails to edit by code solely
We’d prefer to divide these e mail templates into two teams:
-
group A — these that don’t require any reference to the Knowledge supply, and don’t comprise any JSON code;
-
group B — those who require to be related to Knowledge Sources and embody JSON.
Group A
E-mail particulars you possibly can edit for these emails are as follows: design types, textual content, font colours and sizes, pictures, and so on.

In our AMP e mail builder, the textual content all the time goes white within the code — straightforward to note it.
Group B
Code of such emails is fairly advanced, and requires some programming expertise, as it’s related to JSON and Knowledge Sources…

Therefore, it’s not possible to point out right here in just a few sentences easy methods to work on these emails. So that you higher use them (which means the AMP parts) unchanged or ask your programmers for assist.
Step 3. Constructing a fallback
E-mail templates with carousels, accordions, and varieties have already got a fallback. So, you’ll solely should edit the fallback, as nicely to have your e mail prepared.
For emails with gamification parts, or with real-time content material in emails, it’s essential insert a hyperlink to the Internet model of your AMP e mail within the HTML e mail. You should definitely clarify to recipients why they should see the online model and embody this CTA into the HTML solely. Or add a component much like the AMP one, and ask customers to e mail their right solutions if we’re speaking about quizzes and puzzles.

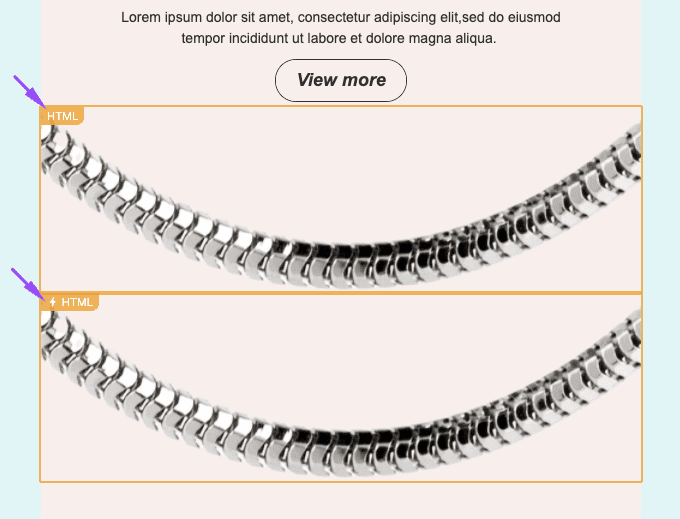
(AMP HMTL e mail component)

(HTML fallback)
Approach 3. Through the use of Stripo’s prebuilt AMP modules
It is vitally straightforward to construct an AMP e mail through the use of our AMP modules. You merely drag one into the template you’re working with. And our editor will add a vital script of a respective AMP element.
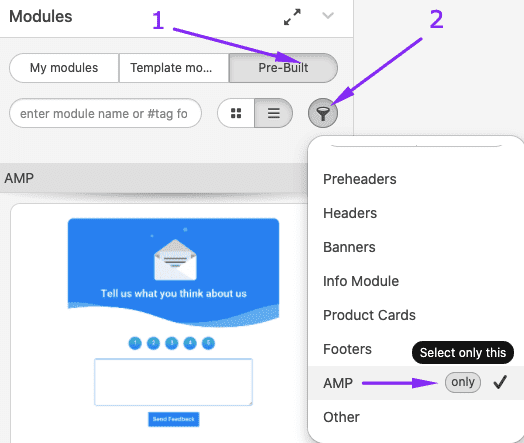
Step 1. Choosing the right module
-
enter the “Modules” tab within the settings panel;
-
go to the “Pre-Constructed” part;
-
activate the “Filter and Grouping” choice;
-
allow “AMP” solely;

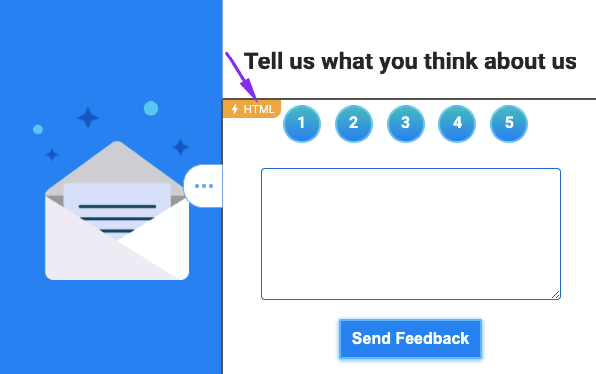
Step 2. Configuring the module
-
common HTML a part of the AMP module ought to be edited with the instruments from the facet panel;
-
AMP parts from the module ought to be edited through code solely. To open the code of this explicit AMP component, simply click on the AMP HTML signal within the template.

Step 3. Constructing a fallback
By default, this module is included within the AMP HTML model of your template solely. So, we have to construct a fallback.
Above, within the Approach 1 part we confirmed easy methods to construct fallback for carousels, accordions, and varieties.
In case your AMP module comprises gamification parts, simply you’ll want to add a “Internet model” hyperlink within the e mail. And embody this component in HTML solely.

Approach 4. Through the use of code from Gmail Playground
This manner requires just some steps:
Step 1. Constructing a conventional HTML e mail template
To take action, you might both construct one from scratch by dragging blocks, or you might use any of our 500 ready-to-use e mail templates
Step 2. Constructing AMP component for emails with Gmail AMP for E-mail Playground
Google gives all kinds of ready AMP parts.
We’re going to make use of the AMP-carousel component:
-
within the Gmail playground, click on the dropdown menu to decide on AMP-carousel;
-
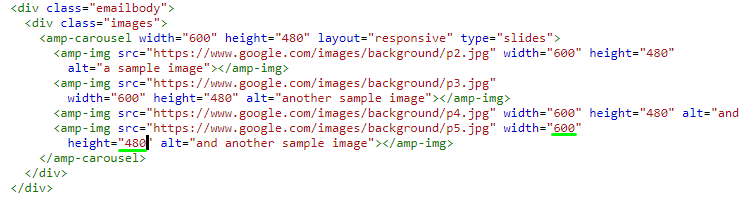
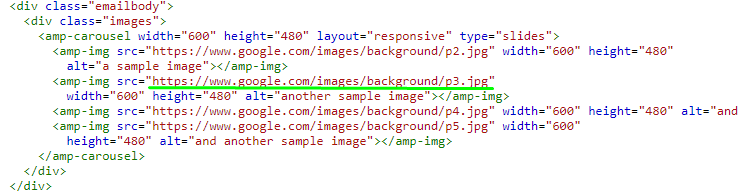
when you’ve clicked it, to the left within the code editor, you will note the AMP-carousel code. Discover the next line within the code:
<amp-img src="https://www.google.com/pictures/background/p1.jpg" width="800" top="600" structure="responsive"></amp-img>
-
now, on this code pattern, please edit the picture width, that was set by default, from 800 to 600 pixels as that is the commonest width dimension;
-
change the peak from 600 to 480 pixels to save lots of the picture ratio;


<div class="pictures">
<amp-carousel width="600" top="480" structure="responsive" sort="slides">
<amp-img src="https://picture.freepik.com/free-photo/school-backpack-school-supplies-with-chalkboard-background_53476-528.jpg" width="600" top="480" alt="a pattern picture"></amp-img>
<amp-img src="https://picture.freepik.com/free-photo/stylish-teenage-workspace-with-yellow-backpack-reading-lamp_23-2147878350.jpg" width="600" top="480" alt="one other pattern picture"></amp-img>
<amp-img src="https://picture.freepik.com/free-photo/father-leads-little-child-school-boy-go-hand-hand-parent-son-with-backpack-back_90791-15.jpg" width="600" top="480" alt="and one other pattern picture"></amp-img>
<amp-img src="https://picture.freepik.com/free-photo/rear-view-group-diverse-kids-wearing-backpack_53876-75383.jpg" width="600" top="480" alt="and one other pattern picture"></amp-img>
</amp-carousel>
</div>
Step 3. Pasting the embed code in Stripo
In Stripo:
-
drop the HTML block in it;
-
double click on it to open the “HTML code editor”;
-
exchange the “Insert your HTML code” with the embed code;
-
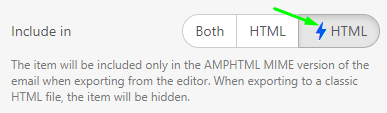
within the setting panel, within the “embody in” part, set “⚡HTML”;

Which means that the AMP picture carousel can be proven solely in these e mail purchasers that assist AMP.
In Google Gmail Playground:

-
should you, like us, are going to make use of AMP-carousel, right here’s the script to embed:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
-
open HTML code editor of the complete e mail template by clicking the “Code Editor” button above the template;
-
insert the embed script proper above the closing </head> attribute;

End your template by including parts like footer, header, contact info, and so on.
Step 4. Constructing a fallback
These recipients whose e mail purchasers assist AMP will see this AMP picture carousel, whereas others — is not going to. Therefore, we have to create an ideal banner for them, too, as a fallback.
To take action, it’s essential:
-
drag the one-column construction into your template;
-
within the settings panel within the “Embrace in” part, select the “HTML” model of your e mail;

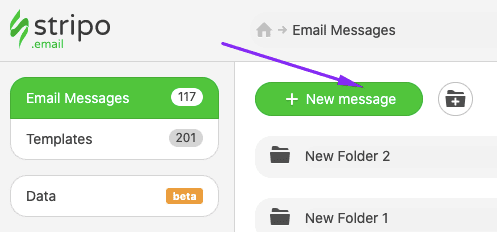
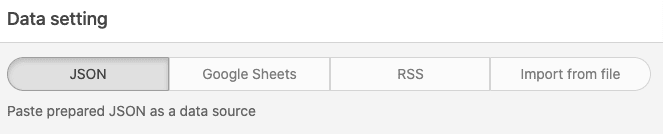
Approach 5. By pulling info from Google Spreadsheets
Connecting e mail content material with Google Spreadsheets — you get real-time content material up to date in emails after they have been despatched. In consequence, customers all the time see solely merchandise’ precise costs, and descriptions irrespective of after they open the e-mail.

You don’t want to design these emails each time when launching a brand new marketing campaign. You construct them as soon as, save this component to your private Content material Modules library.
When constructing a brand new e mail, you simply pull this Module into your template and replace info on the merchandise/weblog posts/latest movies in your Google Sheets. And the information within the e mail will get up to date mechanically.
Provided that this can be a advanced course of and requires various steps, together with constructing a JSON file and constructing an endpoint, we is not going to describe it right here. Nonetheless, we’re satisfied that the outcomes of campaigns with real-time content material can be past expectations.
For extra info on easy methods to join emails to Google Spreadsheets, please consult with our weblog submit, or watch a brief video.

Approach 6. By coding emails by yourself with guides
We have shared 5 other ways to construct AMP emails. The sixth one’s not the best because it requires {custom} code. But it surely’s price giving a attempt. Why?
First, we offer step-by-step guides that will help you with constructing them. Second, they’re largely used in gamification, which as know, enlivens our newsletters:
-
constructing quizzes — run varied quizzes, questionnaires. Used largely in gamified emails;
-
constructing digests with the content material that will get up to date in emails after they have been despatched to offer customers with contemporary info solely. Used largely in welcome emails;
-
constructing mazes — to make the most of gamification in emails. Utilized in promo, and vacation emails.
Many extra guides to return. We’re at the moment engaged on a number of of them.
The Stripo Knowledge Service
Stripo Knowledge service was designed for storing all customers’ responses from AMP varieties/rankings embedded in emails, and all info which customers share with you through these varieties, together with their e mail addresses, cellphone numbers, their preferences, and your NPS.
Like we stated above, you might join your {custom} storage, together with Google Spreadsheets, through Zapier through the use of our Knowledge Service. This prevents you from needing to set CORS in your facet and construct a {custom} endpoint with the assistance of your programmers and with no coding expertise in any respect. Saves you plenty of time.
Knowledge service can be used for many gamification parts the place an motion in emails sends a request to a server.
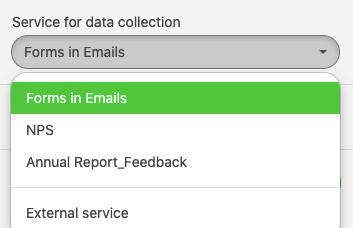
To attach Stripo Knowledge Service to AMP varieties, it’s essential:

-
or simply select a vital “Service for knowledge assortment” when configuring the AMP kind block. Which is why we advocate that you just give them clear, descriptive names, perhaps even with dates should you plan on asking customers for suggestions usually.

For extra info on the Stripo Knowledge Service, please consult with our devoted weblog submit.
The Stripo Knowledge Supply
One other instrument to allow you to get essentially the most out of AMP for e mail expertise.
To allow real-time content material, updates in emails after they have been despatched, gamification — it’s essential use the amp-list element. It supplies a strategy to replace content material. In instances with gamification, reveals customers his/her outcomes immediately, aka suggestions system, and permits the following step of the sport.

And this element requires to be related to a Knowledge Supply.
In fact, you might use yours. However the Stripo knowledge supply:
-
units applicable CORS headers that are very important for AMP emails;
-
creates an endpoint for every e mail marketing campaign with AMP elements.
We do all of it that will help you construct AMP emails means sooner. Our Knowledge Supply saves you hours, if not say days, on constructing AMP emails.
Presently, there are two methods to make use of our Knowledge Supply:
-
connecting JSON recordsdata to emails — for detailed info on easy methods to join emails to a JSON file, please consult with a devoted weblog submit of ours;
-
connecting emails to Google Spreadsheets — for detailed info on easy methods to join emails to Google spreadsheets, please consult with this weblog submit.

Tips on how to preview AMP emails with Stripo
This can be a very important step at constructing any form of emails: each AMP HTML and conventional HTML emails.
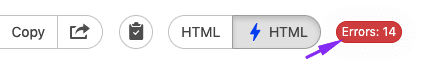
-
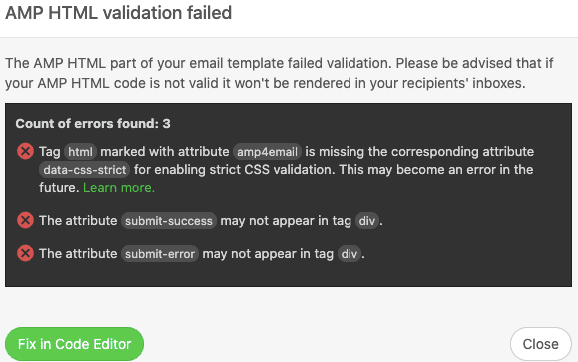
should you see an Error notification, just like the one under, this implies there’s an error in your e mail code;


-
repair these bugs. To return to the e-mail’s code, simply click on the “Repair within the editor” button;
-
as soon as these bugs are mounted, validate your e mail code as soon as once more by clicking the “Error” notification message proper within the editor, and repeat examine.
(My examine within the GIF nonetheless reveals three bugs ‘coz I didn’t repair something 😉 )
Tips on how to take a look at AMP emails with Stripo
Provided that AMP emails are dynamic, and we have to examine in the event that they work nicely, working a screenshot take a look at is not going to be sufficient. So we have to ship take a look at emails to our e mail addresses and open these emails each on cell and desktop units.
To have the ability to ship take a look at emails from Stripo to Gmail, it’s essential allow us to ship take a look at emails to your account.
If that is your private account, it’s essential:
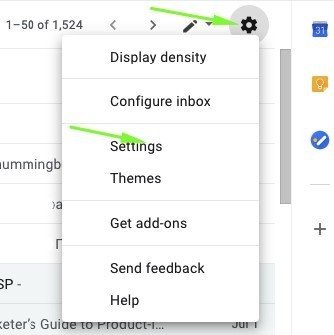
-
in Gmail, go to the settings panel — click on the “Settings” icon;
-
within the dropdown menu, click on the “Settings” part;

-
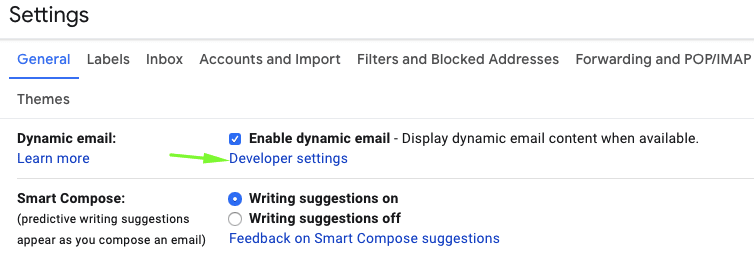
within the new window, within the “Common” part, discover the “Dynamic content material” and open the “Developer settings”;


If that is your company account with Workspace (previously G-Suite), it’s essential:
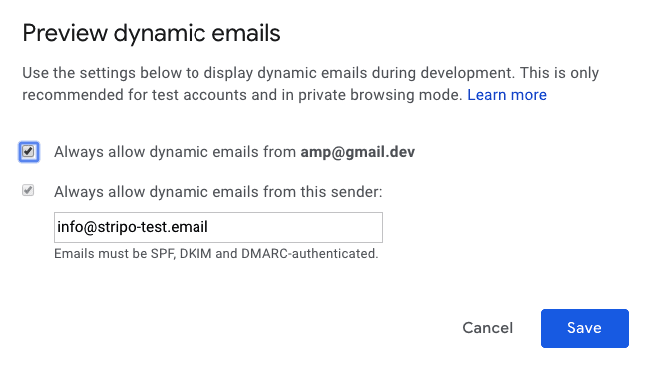
Ask your supervisor to allow “Dynamic emails” for you. After which you’ll solely want so as to add our tackle to obtain take a look at AMP-powered emails from Stripo.
Please, be suggested: The adjustments come into impact inside 24 hours.
Tips on how to export AMP e mail to your ESP
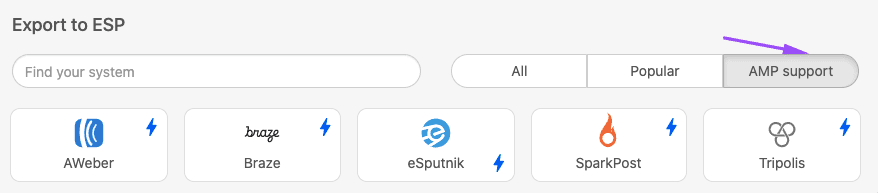
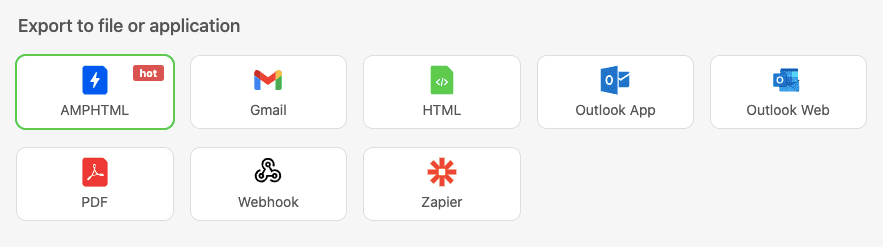
Stripo permits exporting emails on to sure ESPs. You simply export them as common emails.

In case your ESP does assist AMP, however we now have not enabled direct export of AMP emails, you simply might obtain your e mail because the AMP HTML file. And open it in your ESP.

These recipients whose e mail purchasers do no assist AMP will see the normal HTML e mail; whereas these whose e mail purchasers do assist AMP, will see your refined emails. Keep in mind, we discovered to cover AMP-elements in common emails.
Phrase of recommendation
Here is only a pleasant reminder. To have the ability to ship AMP content material, it’s essential:
-
get whitelisted with Google, Mail.ru, and Yahoo. You now can do it by submitting only one quick kind;
-
repair all of the bugs if any happens. You will note them within the Preview mode (in any other case customers will see HTML e mail);
-
add the fallback — HTML model — on this e mail;
-
ensure that your ESP/CRM is able to sending AMP emails;
-
understand that at the moment Gmail, Yahoo, and Mail.ru are able to rendering AMP emails each on the online and on cell apps;
-
AMP emails lose their AMP elements should you ahead them.
Discover extra methods and concepts on easy methods to use AMP in emails in our devoted weblog submit or take a look at our 8 examples of interactive content material in emails.
If in case you have any questions, please ask within the feedback under.
