What do you suppose when this electronic mail pattern? I’m fairly positive it’s one thing like “The sport ingredient is advanced, it should take entrepreneurs hours and even days to implement this”. Even my group, that offers with AMP each day, thought so…
However what if I let you know that you could construct an analogous one in like half-hour?
On this submit, I’ll present you two methods to construct an analogous electronic mail:
-
with out the notification message on the finish — simply by way of AMP carousel. No codings expertise in any respect;
-
with the notification message on the finish — you will have to insert hyperlinks to photographs into HTML code. No must code something. We’ll offer you the prebuilt electronic mail module with the required code inserted.
However I can’t present you find out how to construct a maze — I’ll present you find out how to implement this gamification mechanics, which is method higher.
What makes this gamification mechanic good?
The very best factor about these gamification mechanics is that it may be reused time and again. Which makes it low-cost, and quick to make the most of in emails.
Nevertheless it doesn’t essentially must be a maze. You’ll be able to truly construct something:
-
the face of an individual — as an example, you might ask your recipients to “put collectively” a photograph of a singer. And those that do guess who this particular person is — win;
-
disguise a brand new product you’re going to launch on this puzzle;
-
a map of a city/nation customers can win a visit to if they offer appropriate solutions to the questions in different emails in a sequence.
Such carousels can go along with the arrows or with out them — it’s completely at your discretion.
The best way to construct a maze/puzzle with Stripo
Like we stated, there are two kinds of puzzles of this type:
Puzzle 1. With out the notification message on the finish
Let’s name it a easy one.
Constructing it doesn’t require any coding expertise in any respect.
Step 1. Making ready photographs
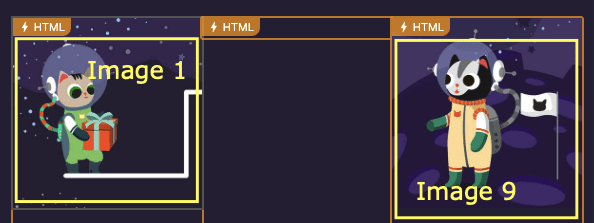
Discover or draw a needed picture. Minimize it into 9 square-shaped items. Which means, their width, and top ought to be completely equal.
Piece 1 and 9 stay the way in which they’re. And items 2-8 you want to duplicate 3 instances every and rotate by 90, 180, and 270 levels. On this easy method, we obtained 3 incorrect and one appropriate square-shaped piece. We might want to add these photographs into needed carousels. That’s it.
Step 2. Constructing the puzzle
Possibility 1. With our pre-built module
The puzzle itself
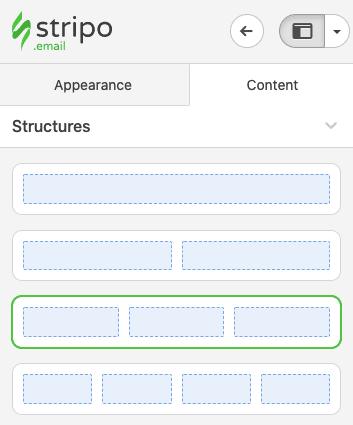
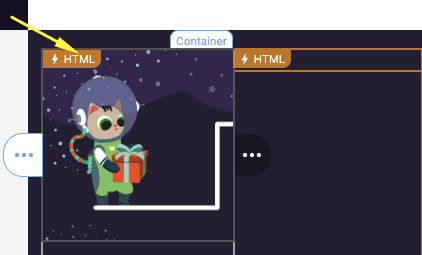
We’ve ready a ready-to-use module on your comfort. It already consists of 9 containers: 3 rows with 3 containers every. Container 1 within the first row and container 3 within the third row have the “Picture” block, whereas different containers have AMP carousels with 4 slides every.
Carousels on this module even have our customized arrows, and the design is about.
You’ll simply want to exchange our photographs with your personal.
So as to add this module into your template, you want to:
-
go the “Modules” part;
-
enter the “Pre-Constructed” tab;
-
within the search discipline, enter “Labyrinth, Instance 1”;
-
drag this module into your template;
-
add your photographs;
Necessary:
Like we stated, items 1 and 9 are mounted — they don’t transfer. So that you add them as common photographs. And also you add different components in, say, 4 variants: one appropriate and three incorrect.
For every carousel, you add respective photographs in random order. Which means, you don’t want to begin with an accurate picture. Then:

Engaged on the arrows (non-obligatory)
We’d like arrows right here within the puzzle so customers know the place to click on and what to do. And like we stated in our weblog submit on Gamification, a guide is necessary to make a recreation profitable.
The featured module already comprises customized arrows. You’ll be able to substitute them with yours in case you like.
To take action, you:
-
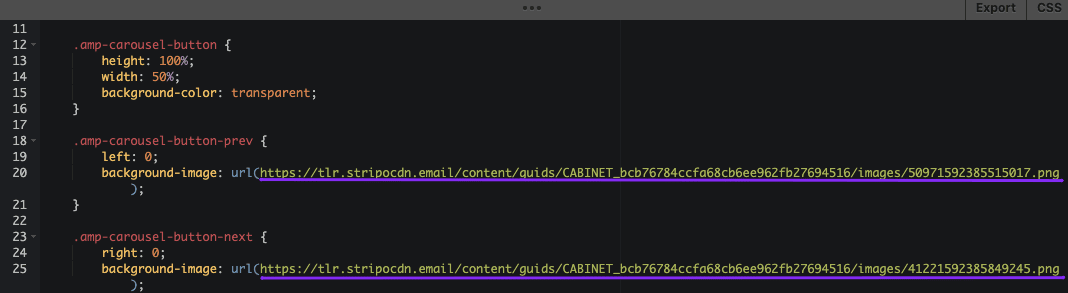
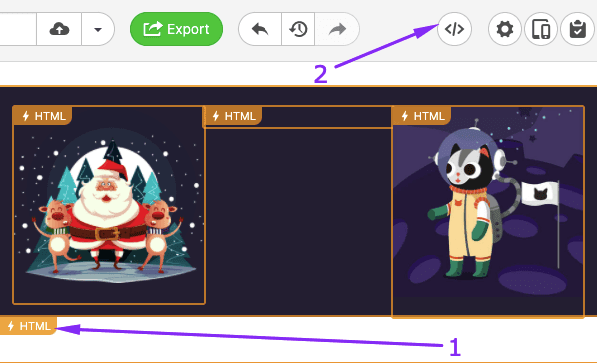
click on the “AMP HTML” determine that doesn’t belong to any carousel, that means it’s positioned above all carousels, within the module — to open part of the code the place all of the kinds for this module are put;

-
within the code editor, you want to substitute present hyperlinks with the hyperlinks to your photographs, the place as a substitute of hyperlink 1 you place a hyperlink to the picture of an arrow that claims “Earlier”;

(On this GIF we present find out how to open the code editor and substitute a hyperlink)
These arrows might be utilized to all of the carousels on this module, regardless of what number of carousels you will have added.
Possibility 2. Constructing the puzzle from scratch
If you don’t want to make use of our pre-built module due to the kinds we set or for every other purpose, you might need to construct one by yourself.
The puzzle itself
So, right here’s what you want to do:

-
into container 1 within the first row and container 3 within the third row, drag the “Picture” block. This fashion you add two mounted photographs into your emails — the opening and the closing ones — so customers know the place to begin;
-
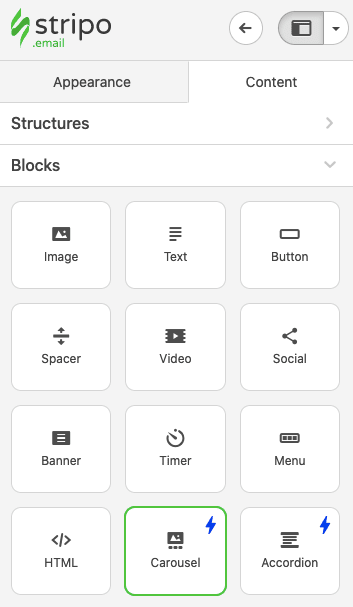
pull the AMP Carousel block in all different columns;

-
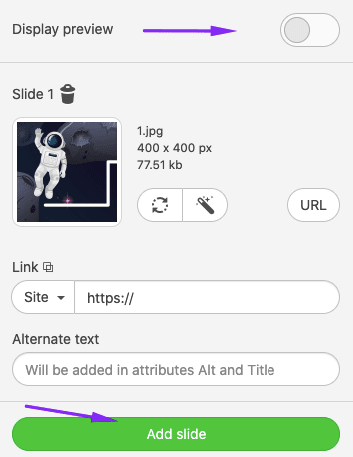
disable the “Preview picture” choice for every carousel;
-
now you want to add 4 slides into every! carousel. Like we stated above, for every carousel, you add respective photographs in random order. Which means, you don’t want to begin every carousel with the picture with an accurate rotation;

Right here’s an instance of what your puzzle will seem like when it’s solved in case you construct your totally customized one.
Necessary:
You’ll be able to construct only a two-row puzzle, or a four-row one. It’s completely as much as you.
Engaged on the arrows
Our editor by default provides arrows “Left” and “Proper” to all carousels to make sure recipients at all times know what to do to see the subsequent slide.

Puzzle 2. With the notification message on the finish
In the event you use this sort of puzzle, your customers will see a notification message on the finish. It could possibly say something, like “You gained”, “Right here’s your coupon”, and many others. After we begin engaged on photographs for this puzzle, you will notice why precisely we have to work with the code right here.
Step 1. Including the puzzle with notification in your template
To begin engaged on this puzzle:
-
drag a 1-column construction into your HTML electronic mail template;
-
go to the “Module” part within the aspect panel;
-
within the “Pre-Constructed” tab, within the search discipline, enter “Labyrinth, instance 2”;
-
drag it into your template.
Step 2. Importing photographs
To begin with, we have to do every part as described within the “Step 1” part, Puzzle 1.
Add your photographs and replica the hyperlinks. We’ll want them.
Including photographs that may keep mounted
To add picture 1 and 9 (the opening and the closing photographs) you want to:

Including photographs to carousels
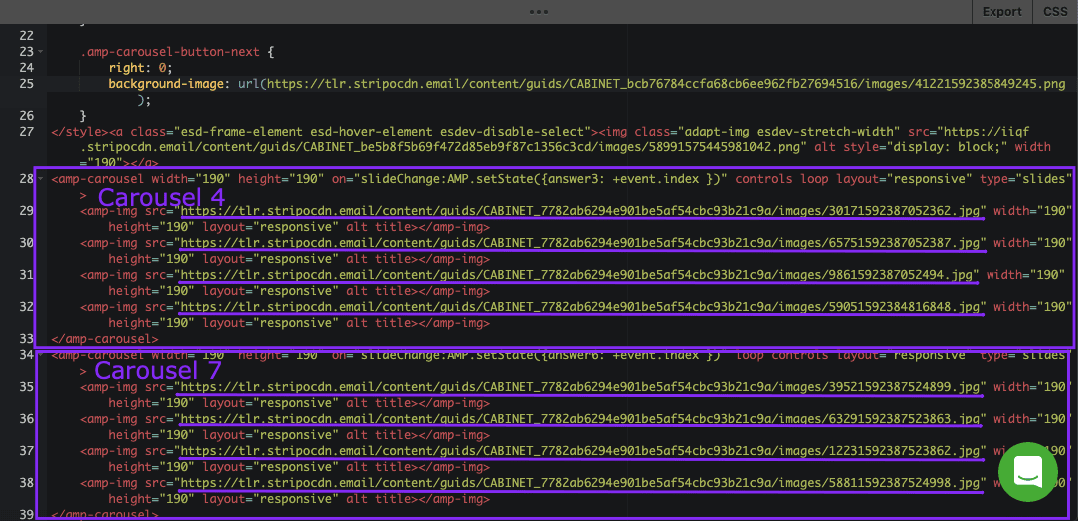
To add photographs for carousels 4 and seven, you want to:


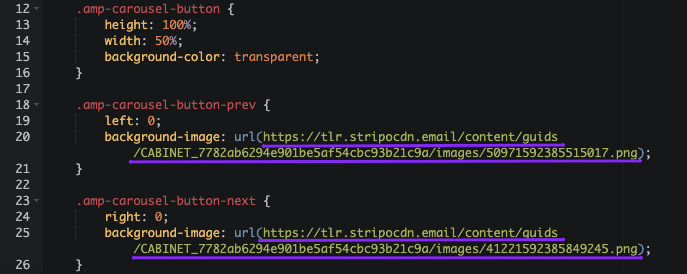
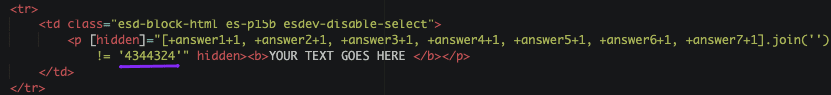
I’ve underlined the hyperlinks that have to be changed.
Necessary
Add respective “incorrect” photographs to explicit carousels in random order. However please do not forget that “appropriate” photographs have to be uploaded precisely so as specified beneath:
-
# 4 for carousel 4;
-
# 2 for the carousel 7.
Later we’ll clarify why we care a lot in regards to the order of photographs. Now simply please keep on with the order.
Approximate order on your photographs
Carousel 4: picture 1 = rotation by 90°, picture 2 = rotation by 180°, picture 3 = rotation by 270°, picture 4 = appropriate picture (essential!).
Carousel 7: picture 1 = rotation by 270°, picture 2 = appropriate picture (essential!), picture 3 = rotation by 180°, picture 4 = rotation by 90°.
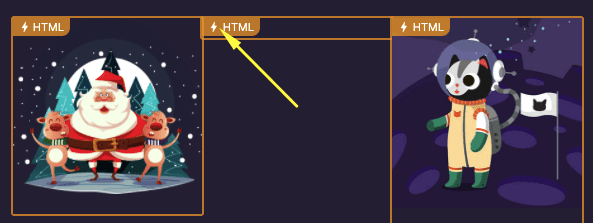
To add photographs for carousels 2, 5, and eight, you want to:

Necessary
Once more, add respective “incorrect” photographs to explicit carousels in random order. Whereas “appropriate” photographs have to be uploaded precisely within the order specified beneath:
Approximate order on your photographs
Carousel 2: picture 1 = rotation by 90°, picture 2 = rotation by 180°, picture 3 = rotation by 270°, picture 4 = appropriate picture (essential!).
Carousel 5: picture 1 = rotation by 270°, picture 2 = rotation by 180°, picture 3 = rotation by 90°, picture 4 = appropriate picture (essential!).
Carousel 8: picture 1 = rotation by 180°, picture 2 = rotation by 900°, picture 3 = rotation by 270°, picture 4 = appropriate picture (essential!).
We did it on your and our comfort. When engaged on the carousels in column 2, you simply disguise “appropriate” photographs behind the final hyperlink in a carousel.
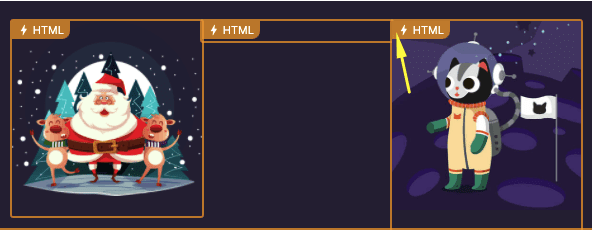
To add photographs for carousels 3, and 6, you want to:

Identical right here: Add respective “incorrect” photographs to explicit carousels in random order. “Appropriate” photographs have to be uploaded precisely within the order specified beneath:
#3 for carousels 3 and 6.
Approximate order on your photographs
Carousel 3: picture 1 = rotation by 270°, picture 2 = rotation by 90°, picture 3 = appropriate picture (essential!), picture 4 = rotation by 180°.
Carousel 6: picture 1 = rotation by 180°, picture 2 = rotation by 90°, picture 3 = appropriate picture (essential!), picture 4 = rotation by 270°.
Why care a lot in regards to the order of photographs in carousels
So long as we wish the e-mail to inform our customers that they’ve solved the puzzle, we’d like one way or the other to let the system know when precisely to indicate these notifications.
The one option to do it’s to tie it to the pictures.
All the pictures have:
-
the “loop” attribute which makes them cycled;
-
and the on=”slideChange:AMP.setState({answer3: +occasion.index })” line — which means each slide has its quantity, and the quantity get put down right into a carousel variable “reply#”. Every carousel has its personal variable (reply 1, reply 2, … , reply 7).
When the numbers from variables coincide with the numbers that we’ve set on this puzzle, customers see the notification message.

Because of this we have to put “appropriate” photographs in the fitting locations.
Engaged on the arrows (non-obligatory)
As we stated, arrows are required in puzzles so customers know the place to click on and what to do.
The module we’ve been working with already comprises customized arrows. You’ll be able to substitute them with yours in case you like.
To take action, you:
-
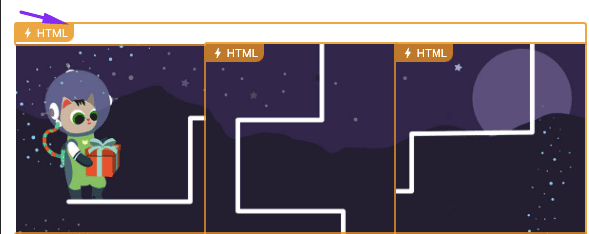
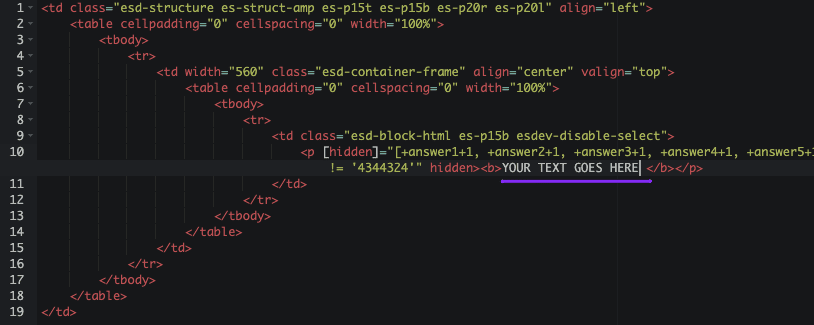
click on the “AMP HTML” determine in column 1 — code editor for this electronic mail ingredient will open mechanically;
-
scroll down somewhat;
-
hyperlink 1 is supposed for the “Rotate counterclockwise” arrow — substitute it with yours;
-
hyperlink 2 is supposed for the “Rotate clockwise” arrow — additionally, substitute it with yours.

Engaged on the notification message
Ours now says “The puzzle is completed”.
To edit the copy, you want to:


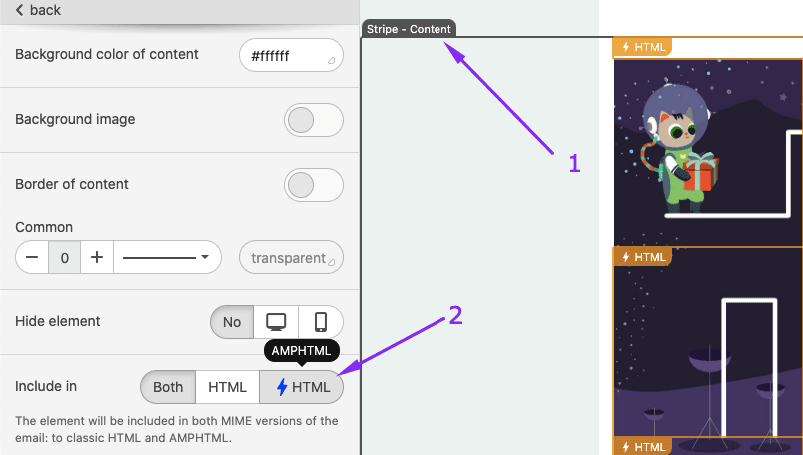
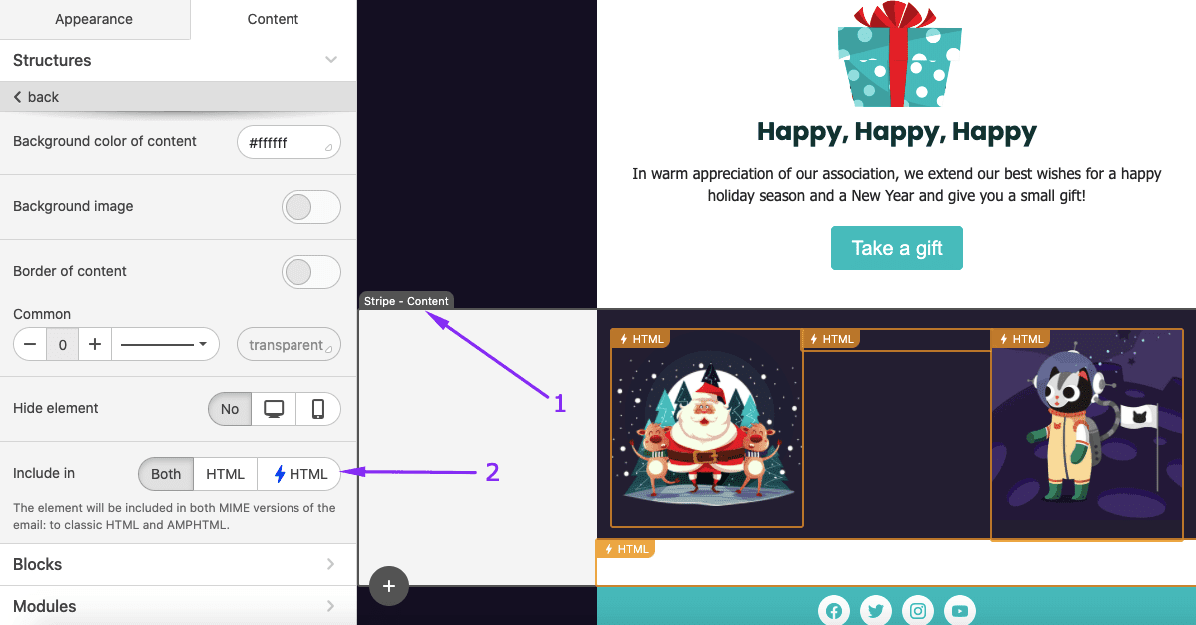
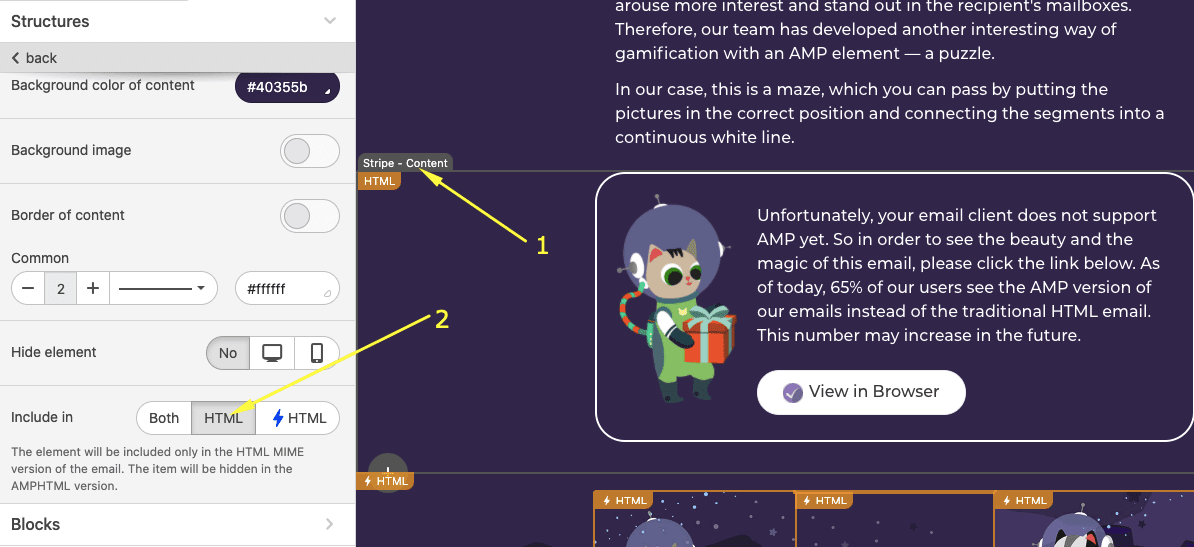
Now please embrace this complete module in AMP HTML model in your emails solely.

Constructing a fallback
This step is supposed for each kinds of puzzles.
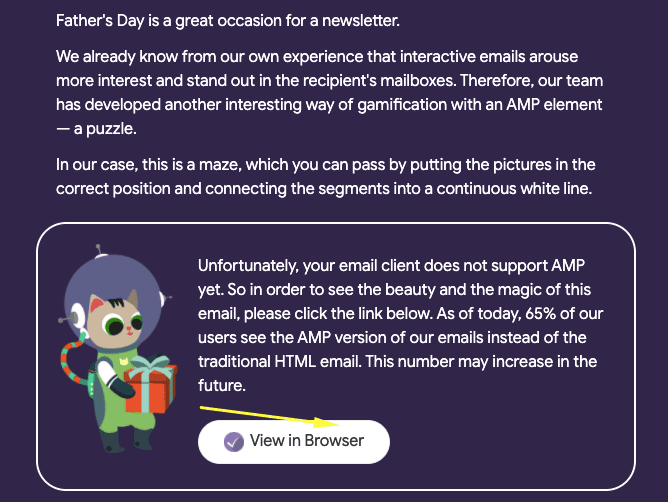
These customers whose electronic mail shoppers don’t help AMP HTML but, will see our fallback.
Usually, we suggest doing one thing just like the AMP ingredient. However on this case, it’s unimaginable.
Because of this the perfect answer right here can be to simply let customers know they need to view the net model of our electronic mail to expertise the fantastic thing about AMP and have some enjoyable.

The best way to construct a fallback with Stripo:

Necessary
All different electronic mail components are included (by default) in each variations of your electronic mail.
Examples of AMP puzzles
So long as this gamification mechanics is fairly new, there are only some corporations who use it for his or her newsletters. However we managed to search out some actually cool examples 😉
Instance 1. Stripo
That is simply an instance of what your puzzle can seem like if you’re in search of new methods to announce a product launch or sale launch. It’s not an actual electronic mail.
The notification says that the Presentation of a brand new automotive will happen on 10/10/2021.
Instance 2. Mindbox
The Mindbox group for its shopper Bausch + Lomb constructed this puzzle.
Customers had been supposed to place slides in the fitting order to see the picture of a well-known scientist who invented contact lenses.
(Supply: E mail from Bausch + Lomb, constructed by Mindbox)
As you’ll be able to see, as a substitute of the message “You probably did it proper”, Bausch + Lomb advised their customers a brief bio of the scientist.
Instance 3. Mindbox
In the identical electronic mail, Bausch + Lomb prompt that their customers would clear up the puzzle to see the sketch of the primary optical system ever.
(Supply: E mail from Bausch + Lomb, constructed by Mindbox)
It’s superb to see such historic issues.
This Puzzle has solely two rows, however it doesn’t make the puzzle any much less attention-grabbing.
Instance 4. Stripo
Wanna have fun the day when Neil Armstrong and his group stepped on the Moon?
Phrase of recommendation
We talked rather a lot about AMP emails and find out how to use it.
This is only a pleasant reminder. To have the ability to ship AMP content material, you want to:
- get whitelisted with Google;
- repair all of the bugs if any happens. You will notice them within the Preview mode (in any other case customers will see HTML electronic mail);
- add the fallback — HTML model — on this electronic mail;
- make it possible for your ESP/CRM is able to sending AMP emails;
- take into account that at the moment solely Gmail (each internet and cellular apps on all OSs) and Mail.ru are able to rendering AMP emails. Yahoo will be a part of the record quickly;
- AMP emails lose their AMP elements in case you ahead them.
Remaining ideas
We do imagine that gamification is the important thing technique to entertain and WOW our prospects. And we all know that each one relations have to be spiced up somewhat. Even relations between prospects and types 😉
Particularly now, relating to holidays.
Gamify emails to WOW your prospects