Have you ever ever opened an electronic mail in your cellphone and the picture was low-quality, the textual content was too small, and the call-to-action button was damaged? These are all flaws of static electronic mail design. Responsive emails are the reply.

On condition that greater than half of U.S. residents take a look at electronic mail advertising and marketing messages on their telephones, you’ll want to optimize your emails for a number of screens, together with cell and pill.
Responsive emails use fluid photographs and tables to stay versatile throughout completely different display screen sizes. Finally, they ship content material designed for every consumer’s optimum expertise.
Although responsive emails might be designed utilizing CSS media queries, you don’t want any coding expertise to make one. Making a responsive electronic mail isn’t only a job for coders.
Right here, we’ve lined up some greatest practices and ready-to-use templates, in addition to a fast tutorial in regards to the fundamentals of responsive emails.
What’s a responsive electronic mail?
A responsive electronic mail is an electronic mail that’s optimized for any machine, together with a cellphone, desktop, or pill. They adapt to a number of display screen resolutions, which is especially helpful as demand for mobile-friendly content material will increase.
Responsive emails are additionally extra accessible, as they permit subscribers to learn on their most well-liked machine.
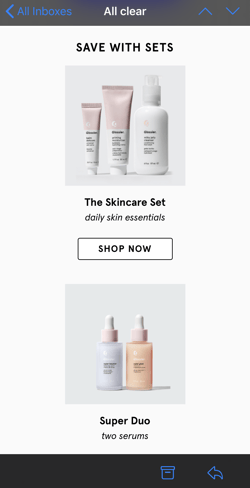
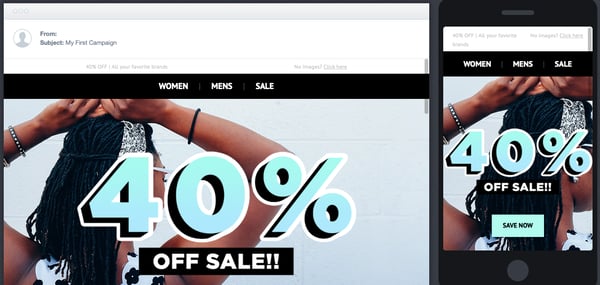
For example, right here is how a promotional electronic mail I obtained regarded on desktop.

This electronic mail has superior imagery, shoppable icons, and is properly formatted. Once I open the e-mail on cell, that is what I am greeted with.

I nonetheless have the identical info and the identical photographs and shoppable icons. The one noticeable distinction is the e-mail format. It’s completely different to raised match the cell expertise.
Now, think about if that very same desktop format was utilized to cell. I’d must zoom in on my cellphone to see any of the images or textual content. As an alternative of doing that, I’d unsubscribe.
With responsive electronic mail, consumer expertise might be enhanced, in addition to marketing campaign ROI.
Give it some thought: Subscribers glad with an optimized cell electronic mail design will discover themselves opening extra advertising and marketing messages as a result of they realize it’ll be accessible and look good.
So, with all this speak about responsive emails, you should be itching to create your individual. Subsequent, we’ll take a look at some responsive electronic mail examples and templates.
Responsive E mail Designs
There are lots of methods which you could design responsive emails.
When you’ve got coding information, you possibly can code completely different electronic mail templates for various display screen sizes. You may as well use a pre-made template that works will all display screen sizes.
Regardless of your method, you’ll want your electronic mail advertising and marketing software program. Right here, you possibly can design an electronic mail, after which preview that electronic mail on a number of units. Most electronic mail software program will present you the way the design will look on a number of units.
The video under will stroll you thru the way to design an electronic mail with a template. Within the video, the consumer is on Klaviyo, however the ideas maintain true it doesn’t matter what software program you employ.
Coding a Responsive E mail
In case you’re seeking to make parts of your electronic mail responsive, you’ll must work with media queries.
Media queries are a CSS approach. It permits you to set model guidelines that solely seem if sure circumstances are true. For instance, you possibly can specify what font sizes and picture sizes to make use of when a display screen is 600px huge or smaller.
When working with electronic mail, you need to use media queries to specify what your design ought to seem like on desktops, tablets, and cell units. To take action, you’ll must specify the next:
- Use the selector “@media” and specify “display screen.” This means that the code will have an effect on units with a display screen.
- Set your “max-width” in pixels. This specifies the display screen measurement the place the code will take impact.
- Specify any CSS model guides you need that particular display screen to observe.
Let’s check out the code under.
@media display screen and (max-width: 600px) {
physique {
font-size: 30px;
}
}
When utilized to the CSS of an electronic mail, physique textual content will seem at a measurement of 30px for screens which might be 600px huge or smaller.
Whereas this method will help you make sure parts of your electronic mail response, we advocate utilizing a template if attainable.
Except you have got complete net design expertise, coding a number of media screens might be time-consuming and irritating.
In case you aren’t technical or need a better methodology, strive utilizing an electronic mail advertising and marketing device with built-in responsive templates. HubSpot’s free electronic mail software program, as an illustration, gives drag-and-drop templates which might be responsive by default.
Responsive E mail Design Examples
It’s time to discover examples. Begin with this video, which fits over among the greatest electronic mail advertising and marketing campaigns.
Then, you possibly can examine a few of our favourite responsive electronic mail designs.
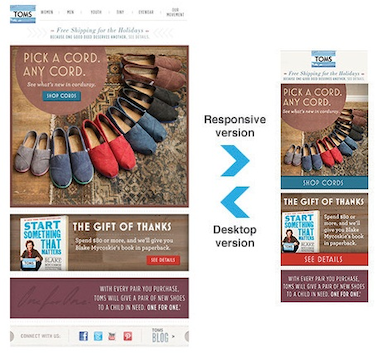
1. TOMS Publication
In TOMS’ e-newsletter, the principle distinction between the desktop model and the cell model is the stacking and measurement of the show advertisements.
With responsive design, the cell model doesn’t have cluttered navigation, and the picture matches the display screen properly. The CTAs have additionally been moved for higher visibility.

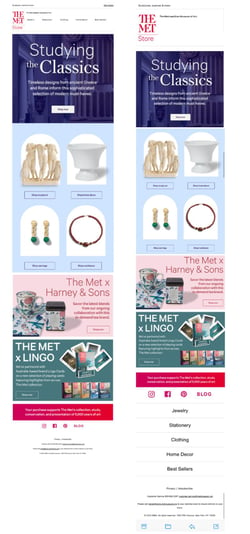
2. The Metropolitan Museum of Artwork
As seen within the TOMS e-newsletter, responsive electronic mail design helps stack the content material in a approach that’s visually interesting and straightforward to digest. This instance from the MET isn’t any completely different.
On cell, the positioning of the menu adjustments. Hyperlinks to completely different reward store gadgets fall on the backside of the web page. This retains the photographs of obtainable souvenirs entrance and heart.

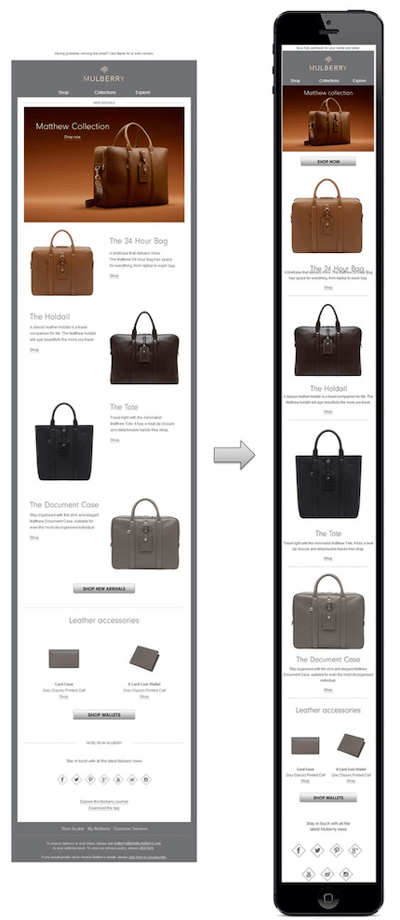
3. Mulberry
Once more, with a responsive electronic mail design, the secret is stacking. It’s all about making the content material straightforward to learn and visually interesting, regardless of how small the machine is that somebody is viewing the content material on.
The alternating photographs and textual content make sense for desktop, whereas the constant stacking of photographs over associated textual content for cell, together with the dividing strains, ensures the viewer received’t be confused.

Responsive E mail Templates
A responsive template will robotically adapt to any display screen measurement, so whether or not the e-mail is opened on a smartphone, pill, or pc, it’ll look nice and have full performance.
For these with much less of a coding background or these seeking to spend much less time with design, my recommendation is to make use of a template. They’re a surefire approach to ensure your electronic mail will look skilled and be responsive.
Responsive electronic mail templates prevent time in designing an electronic mail that would’ve been picked out from a variety. For instance, HubSpot’s electronic mail advertising and marketing device contains over 60 templates only for responsive emails.
Let’s check out some template choices now.
1. HubSpot
HubSpot affords a few free responsive electronic mail templates. In case you’re a HubSpot buyer or a free consumer, you possibly can obtain and check out them out your self.
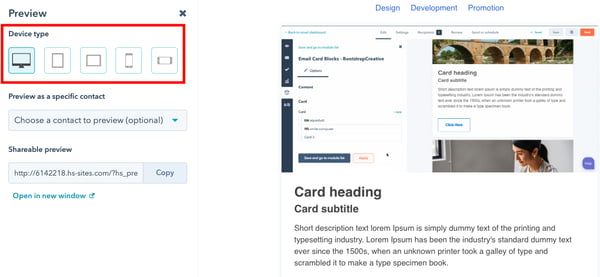
As an illustration, right here’s one of many responsive electronic mail templates — discover the sidebar, the place you possibly can preview the template on a number of units.

Clicking by way of machine varieties and ensuring your electronic mail is formatted accordingly is among the last steps within the design course of and is the solely step within the responsive electronic mail course of whenever you’re utilizing software program like HubSpot.
By clicking on the smartphone machine for preview, as an illustration, you possibly can see in case your content material — together with font measurement and picture decision — is formatted in a approach that’s pleasing for cell.
2. CampaignMonitor
The templates provided by CampaignMonitor are just like many others, wherein responsive electronic mail outcomes are proven within the preview device. For instance, here’s a CampaignMonitor template:

You may see the completely different units side-by-side so you possibly can examine design parts simply. Tiny edits might be made to create one of the best expertise for all subscribers.
CampaignMonitor templates are sometimes free, so it’s a sensible choice when you have a minimal price range.
3. Stripo
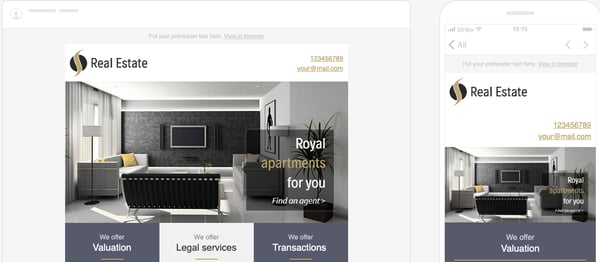
Stripo affords over 300 free HTML electronic mail templates. You may select templates by trade, season, kind, and have. As an illustration, right here’s a template from their enterprise trade part.

signal of a stable responsive electronic mail template is the choice to see the preview in each desktop and smartphone variations, as proven in Stripo’s preview mode.
Discover how a single column format was adopted within the cell preview to suit the specs of telephones.
Stripo is a web site you possibly can go to rapidly to discover a template that matches your objectives. You would possibly contemplate Stripo if you happen to’re seeking to check out responsive emails or need some design inspiration.
4. Fixed Contact
Fixed Contact affords over 200 skilled electronic mail templates which might be accessible after signing up. From wanting on the instance under, you possibly can see that the platform affords responsive electronic mail templates.

Fixed Contact’s templates have drag-and-drop enhancing, the choice so as to add surveys, ecommerce capabilities, and a photograph library device. These options can all assist to create the e-mail subscribers need to see.
It’s useful to make use of a service like Fixed Contact as a result of the precise instruments mean you can keep consistency, like within the instance above. You may inform that the responsive nature of the e-mail doesn’t compromise any of the design parts.
Now that we’ve taken a take a look at some template choices, let’s take a look at one other solution to make responsive emails work, together with greatest practices.
Responsive E mail Finest Practices
The precise design of your responsive electronic mail will fluctuate primarily based on the objectives of your marketing campaign. Nonetheless, the following pointers will help you guarantee one of the best expertise in your readers.
- Be sure your responsive electronic mail is scalable and versatile. Preview the e-mail on completely different units to make sure your message is responsive.
- In case you’re coding your individual electronic mail, keep in mind CSS media queries change fields which might be fastened to fields which might be fluid.
- Use bigger fonts that will likely be straightforward to learn on smaller screens.
- Single-column layouts are simpler to scale. If easy layouts are good in your net pages, positively contemplate them for responsive emails.
Remember to take a look at your emails earlier than you hit “schedule.” Solely finalize the designs when you see how they appear throughout a number of display screen resolutions. So many individuals entry emails by cell only for the benefit of it.
A easy solution to verify the effectiveness of your electronic mail is to ship it to your self or your workforce as a take a look at — does it stack up in opposition to the opposite responsive advertising and marketing emails in your inbox? In that case, you’re able to ship.
Getting Began with Responsive Emails
Responsive emails create a greater, extra accessible expertise in your clients. In case you’re simply making the transition, begin by exploring pre-made responsive electronic mail templates. These will prevent time whereas supplying you with design flexibility.
Then, get a second opinion. Ask a colleague to open an electronic mail on their desktop and cellphone. You will get their sincere suggestions on each experiences.
Lastly, don’t be afraid to experiment. You may A/B take a look at completely different responsive designs till you discover a format that resonates most.
Quickly, you’ll be sending out responsive emails and growing your open charges.

![→ Download Now: The Beginner's Guide to Email Marketing [Free Ebook]](https://no-cache.hubspot.com/cta/default/53/53e8428a-29a5-4225-a6ea-bca8ef991c19.png)
