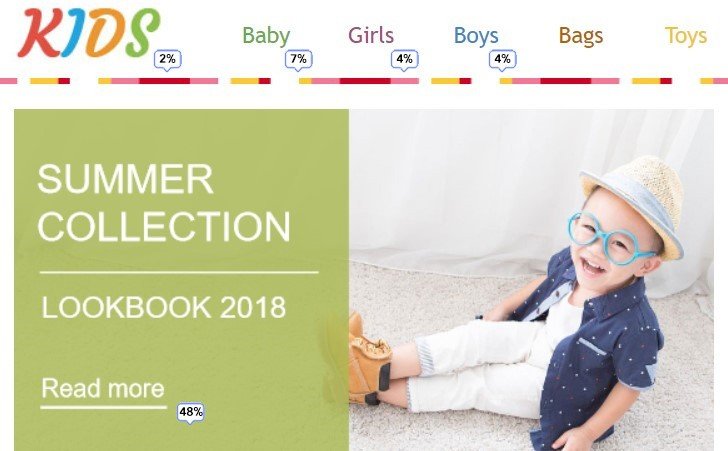
Many websites nonetheless debate whether or not we should always use menus in emails or not. I’ll show its necessity with a easy screenshot of a clickmap:

(Actual statistics, however the retailer’s identify is made up).
15% of those that opened an e mail clicked on the menu objects. Why not interact and encourage each seventh recipient to buy from you by merely together with a menu in e mail publication templates?
Our companions shared examples and gave me their consent to utilizing these statistics. I have to confess that I selected this instance as a consequence of just one criterion – the variety of clicks on the menu.
The typical end result reaches 10% for shops. In truth, the outcomes are the next — these on-line shops, which promote children stuff, get extra clicks on the menu. However, cosmetics shops can’t boast about that good outcomes. Nonetheless, they get a excessive variety of clicks on banners — ladies preserve in search of new product objects and gross sales.
I made a decision to divide e mail menu sorts into three teams:
- Common navigation menu bar;
- Common menu options;
- Interactive menus.
1. Common navigation menu bar
The primary and the important benefit of this menu kind is that it’s completely websafe, and generally, totally responsive.
However sadly, solely few e mail editors and ESPs provide them of their instruments. Why so? It isn’t straightforward to make a menu that’s responsive on cellular. Stripo lets you cover some components on cellular gadgets.

What’s a menu meant for? For recipients’ comfort, to allow them to get to the precise touchdown web page in your web site quicker.
Our editor provides three sorts of menus:
Hyperlinks, icons, and hyperlinks with icons.
To create a menu in an e mail with our editor, drag-and-drop the essential “Menu” block. And select the menu kind you’re about to make use of in your e mail advertising marketing campaign.

a) the hyperlinks menu kind
Actually, you’re supposed to offer these hyperlinks names. Then ensure these hyperlinks will take prospects to the precise touchdown pages.
The way it works:
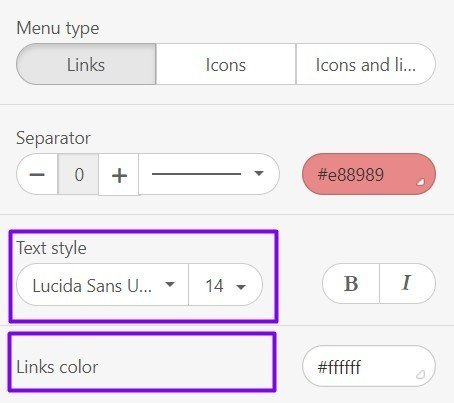
You select the “hyperlinks” menu kind. Then, work on the final settings:
out of the 20 fonts choose the one you want, decide the font measurement and font coloration, named “hyperlinks coloration”

This fashion you set preferable font coloration, its measurement, and font for all the menu. However you might also set completely different fonts and even background colours for the separate menu objects.
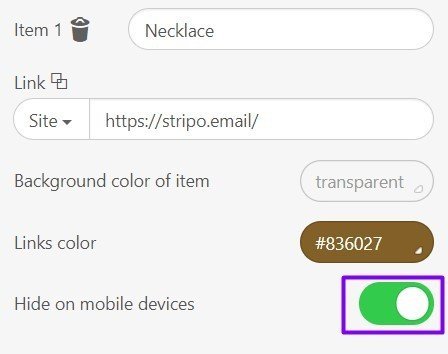
I’ll set a clear background coloration for the stripe.

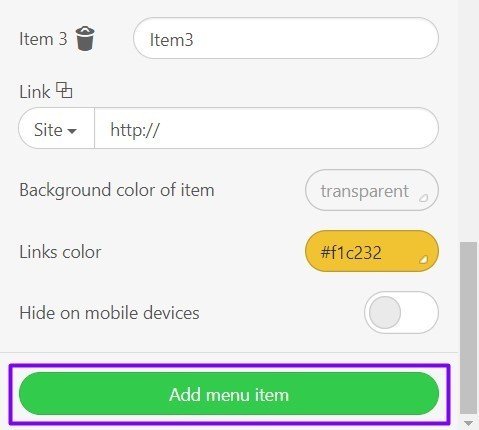
As a result of final function, I could apply varied colours to varied menu cells.
Our editor provides three menu objects in a block, as a default. It’s possible you’ll add as many as you want.

However I examined loads of e mail templates to seek out out the maximal and acceptable variety of menu objects for an e mail, and here’s what I discovered: you might insert as much as 11 menu objects in a line. On this case, the font’s measurement ought to be sixteenth or much less, and your merchandise names are purported to be not than 5 letters.
But, with a purpose to preserve e mail design responsive, and make the menu notable and performing, persist with the Rule of Three. The Rule says that the fourth one is at all times extreme, whereas two usually are not sufficient.
When you’ve received every part carried out, you might now lastly insert the hyperlinks.
Be sure that hyperlinks you utilize for navigation menu in e mail take prospects to correct pages.
Word: you can’t test your hyperlinks proper within the editor. It’s essential to ship a take a look at e mail both to your e mail shopper account or to Mail-tester. This device will let you know which hyperlinks are damaged, and which of them work nicely. But, e mail templates despatched to your inbox will enable testing every hyperlink individually to see its actual vacation spot.
And likewise preview your e mail earlier than sending it your means.
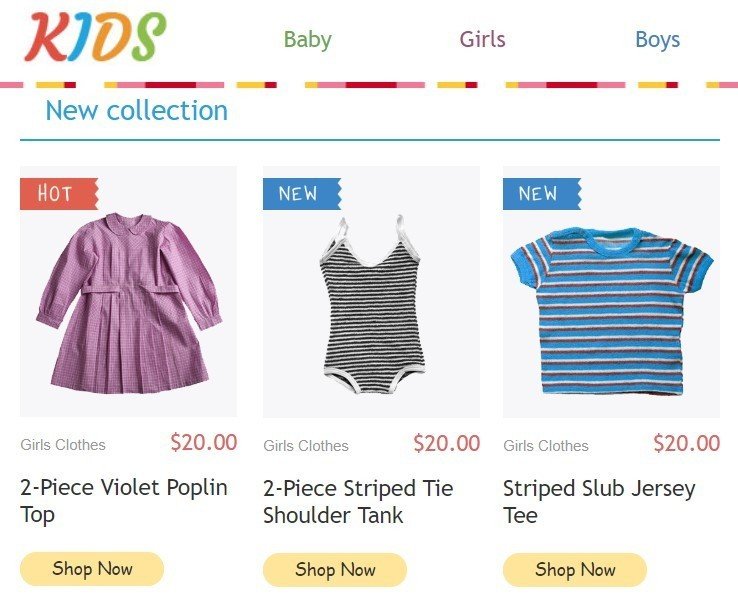
If every part is finished correctly, you will notice:


There isn’t a horizontal scroll within the e mail!
b) the icons menu kind
Typically, it’s obligatory to incorporate this sort of navigation menu in your emails. Photographs/icons may be extra descriptive and interesting than phrases.
The way it works:
After getting the essential “Menu” block added in your e mail template, you must choose the “Icons” menu kind.
At first, set the dimensions for the pictures.
Word: technically, it’s unattainable to set completely different sizes for various photos. Right here is why, with a purpose to make them complement each other, you’re about to be sure to are utilizing photos of the identical measurement and the identical orientation.

I deliberately utilized this icons’ measurement to keep away from horizontal scroll.
Then add photos or icons that mirror your menu tabs. I made a decision to stay to the identical e mail template, and simply changed the tabs names with photos.
Insert the hyperlinks to the precise touchdown pages.
On this GIF, I confirmed methods to add photos from the library. Actually, you might use our financial institution, which accommodates over 10,000 inventory photos.
This fashion, I uploaded the remaining two photos and hyperlinks. And that is what I received:

Word: when setting icons measurement, test the cellular preview to see whether or not a horizontal scroll seems or not.

c) the icons and hyperlinks menu kind
Undecided, in case your photos are notable and clear, however you need them to be in your newsletters? Then, this menu kind is for you.
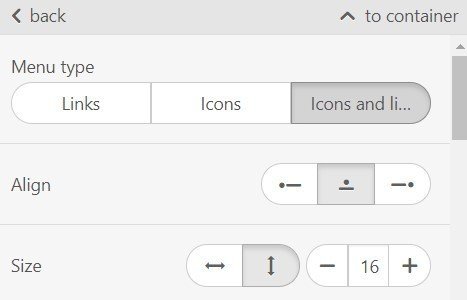
The way it works:
You choose “icons and hyperlinks” menu kind. Place it in your e mail header. Add photos, give names to each menu merchandise, set measurement and test e mail cellular preview.
Now, my e mail menu appears to be like this manner:

See our video to be taught so as to add and edit menu with Stripo” very quickly.

2. Common menu options
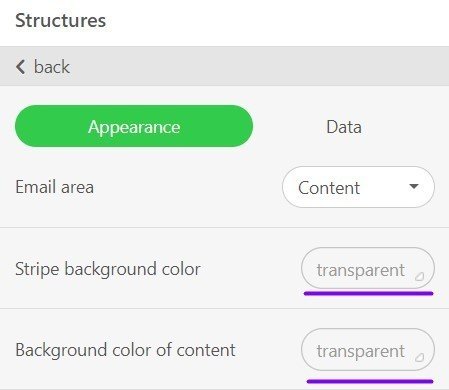
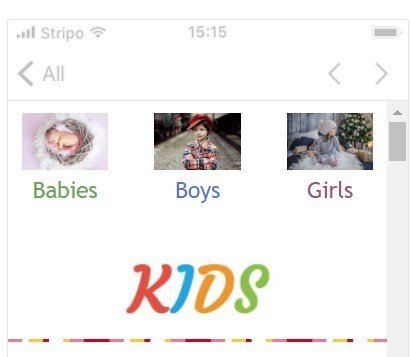
Like most customers do it in different e mail editors and ESPs, as an alternative choice to a daily menu, you might use “Buildings”. Select the one with a obligatory variety of containers. Then fill them in with photos, icons, texts, and hyperlinks. However on cellular gadgets, this sort of menu will appear like common containers with product snippets — photos will go one underneath one other. Consequently, it is going to take as many traces, as many menu objects you’ve.
I can’t strongly suggest avoiding utilizing this menu different. But, be ready for containers inversion.
Trick to implement with Stripo
Containers inversion can do an awesome favor. Wanna find your emblem underneath the menu on cellular gadgets?

Do you know that Stripo permits selecting containers location and order when inverting them on cellular screens?
Word: Please be suggested that this function works for two-container buildings solely.
The way it works:
Choose a two-container-structure and place it within the header (footer, or wherever you want the menu). Then, to the primary container, add firm’s emblem icon. Into the second container, insert the menu block. Give names, set font colours and even background colours if wanted, insert hyperlinks. And click on the “containers inversion” button.

3. Interactive menus
If you hear “interactive menus”, what comes first to your thoughts? Most likely, hamburger and accordion menus. What unites them each? They’re each the varieties of the Hybrid collapsible menu for emails. Why would so many corporations like to make use of it, and people who don’t but, are in all probability already occupied with doing it?
As a result of they’re supposed to save lots of loads of house in emails. Simply think about, 3 objects usually are not sufficient. And also you want 7 and even 9… As an alternative of inserting a navigation menu bar that accommodates 7 objects, you add hamburger menu in an e mail that takes lower than an inch of the valuable room.
The one con of utilizing hamburger menu in emails is that solely two e mail purchasers assist interactivity.
Easy methods to insert:
Firstly, get a hamburger menu code. Purchase one from EmailMonks or you might search for one other web site. In case you select the primary choice, the embed code will already include the hyperlinks you want and can have fascinating fonts and colours.
In our editor, put HTML block in your template. And insert the code. Finished!
In this text, we described in particulars how we labored with interactive elementsincluding a hamburger menu in emails. We examined to see during which e mail purchasers they labored.
Word: please, be suggested that collapsible menu embed code weighs quite a bit. Resulting from this issue, your e mail could also be clipped by most e mail servers.
Stripo different to the collapsible menu
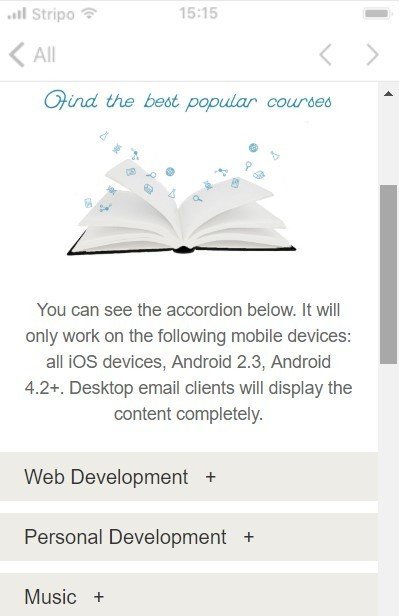
Our designer coded an accordion menu for considered one of our interactive e mail templates, which code is admittedly gentle, btw. Accordion menus are meant for cellular gadgets.

If you click on “plus”, you’ll get the drop-down description, CTA buttons, and costs.
On a desktop, it gained’t be essential to click on any buttons:

This code was written notably for our editor. Which is why you might not copy after which use it exterior.
Be happy to make use of this e mail template as a base in your future e mail advertising campaigns.
All you must do is true within the code editor, change copy in our buttons with yours, change colours and possibly take away a block or two. Or do it within the standard means.
Word: as you’ll be able to see within the screenshot, there are two methods to edit the menu — both visible components, or edit HTML code. You select which means you want extra.
Greatest e mail menu examples
Now that we all know why and methods to embrace navigation menu in emails, this can be the precise time to indicate one of the best methods to make use of it:
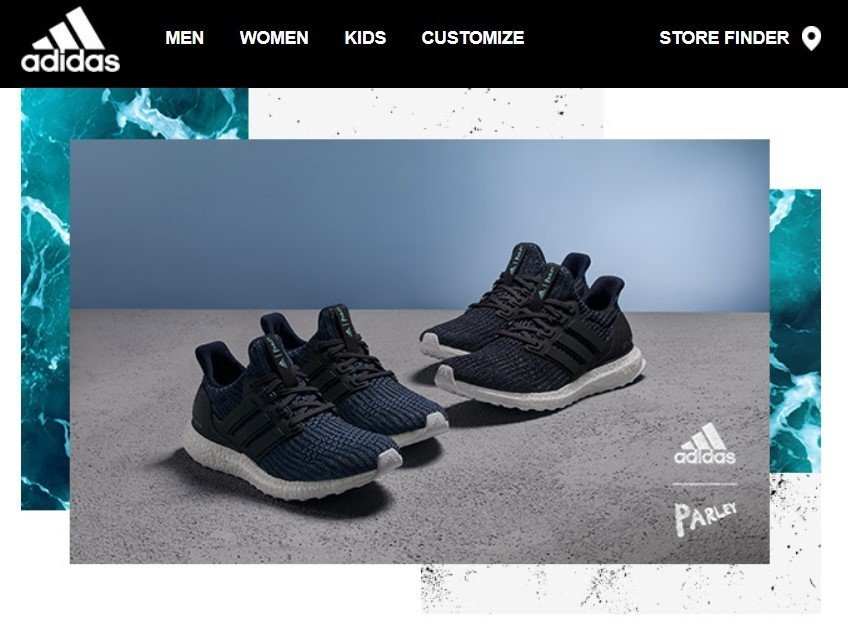
Adidas
Its menu at all times has “retailer finder”. Good answer for the corporate that sells footwear. Individuals are likely to attempt them on earlier than shopping for.

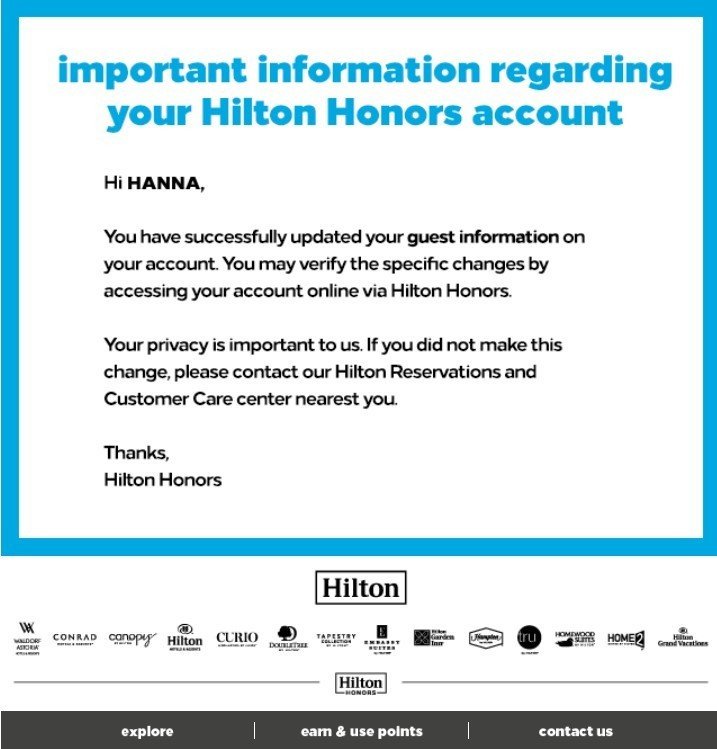
The Hilton accommodations
Who stated that menu essentially must be within the header? Proper, no person did. Which is why the Hilton Accommodations put their menu typically proper above the footer. In truth, that is one of the best answer for event-triggered emails to place and even omit the menu so as to not distract the shoppers.
The Hilton accommodations didn’t omit the menu on this case. They solely modified it to go well with specific functions. And changed the promo e mail menu with this one.

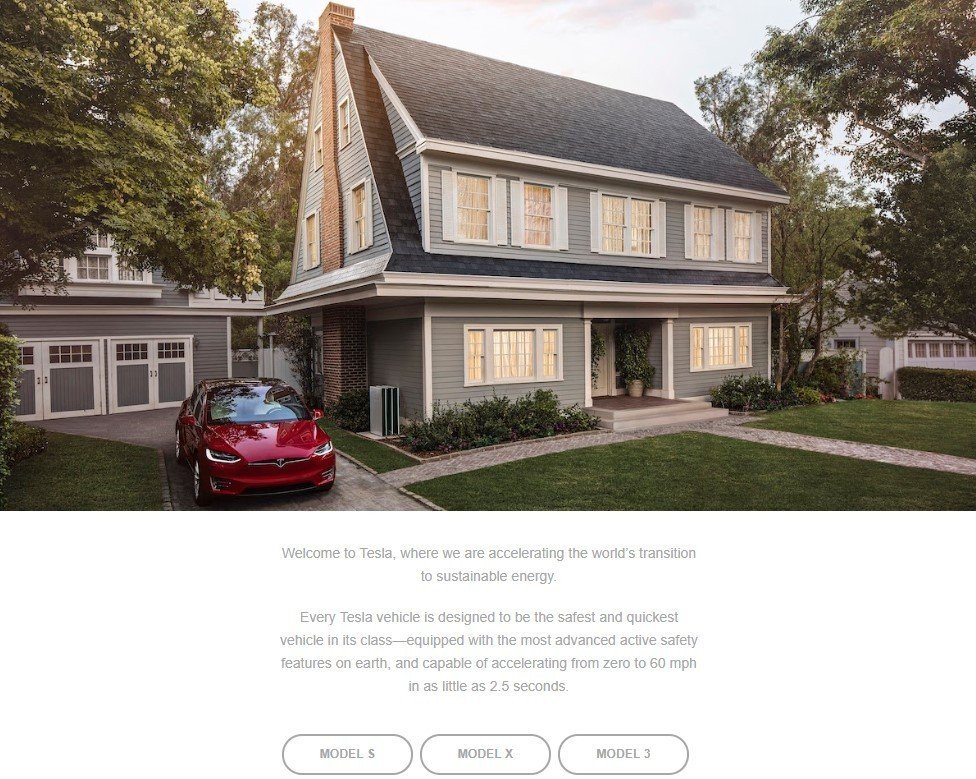
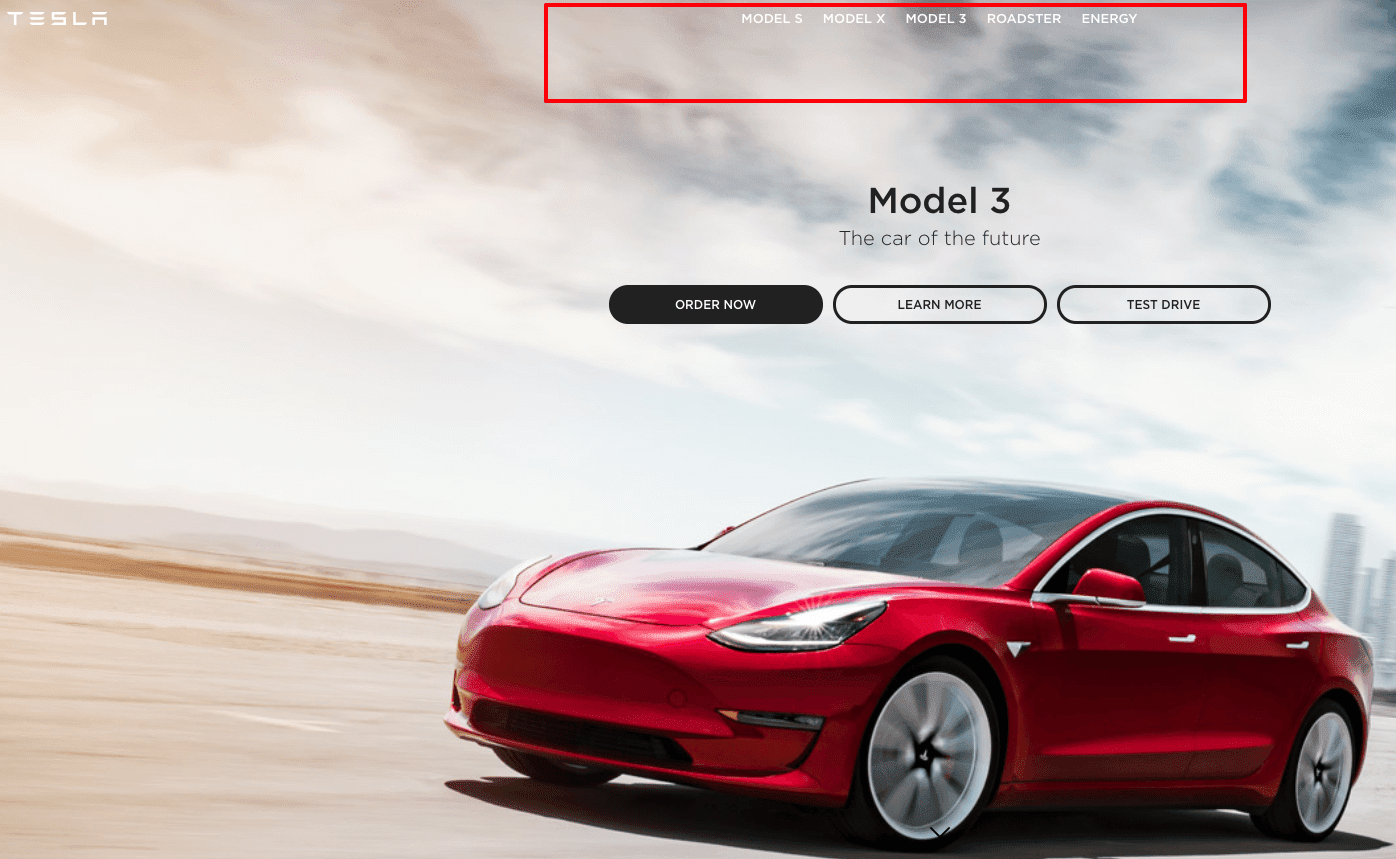
Tesla
Not solely Elon Musk is an innovator, however his entrepreneurs too — they find the menu someplace within the center. Appears excellent. As a result of with the primary display, they’re exhibiting us how cozy, homey and fancy it feels to park your Tesla close to the home. Feelings come up, you need to possess that automotive. And now, they recommend that you just select one of many vehicles they provide: Mannequin S, Mannequin 3, and so forth.

Tesla confirmed the identical fashions on their web site, and used separate buttons for every mannequin and created touchdown pages for all of them. 
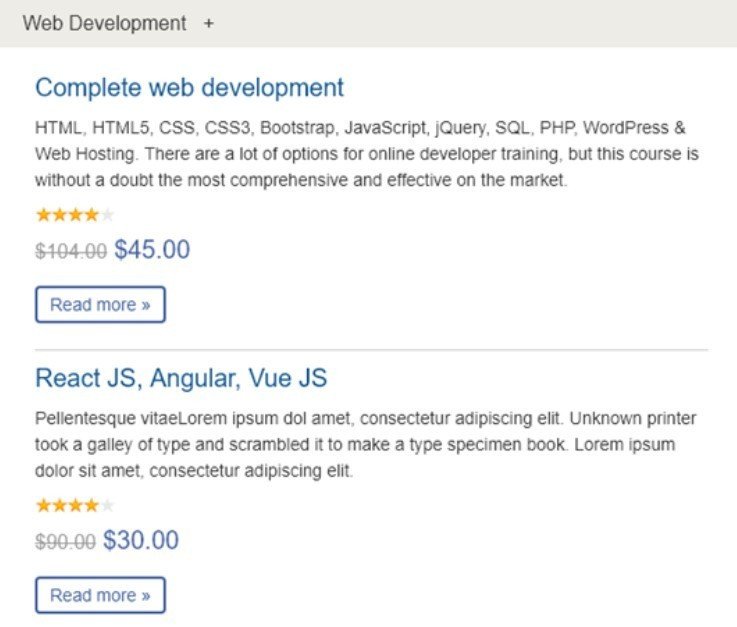
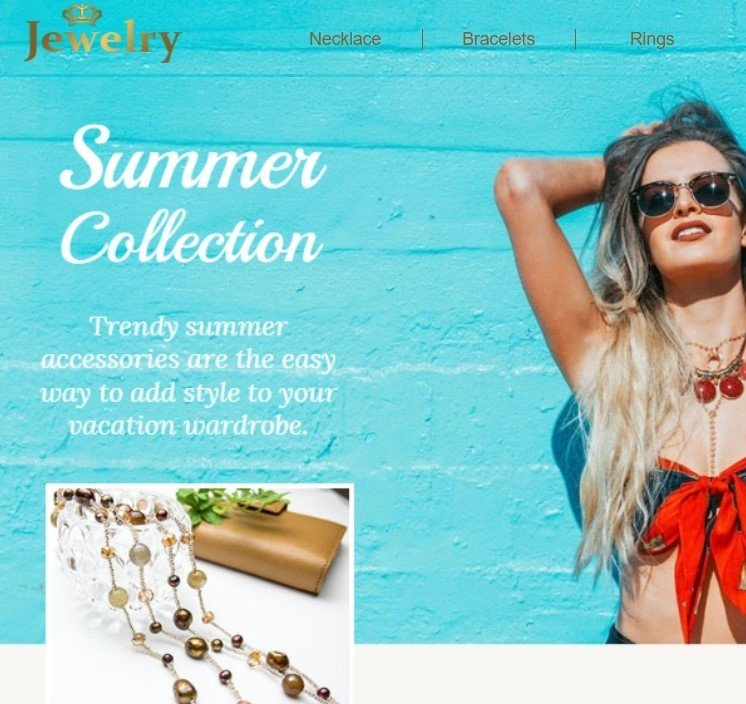
Jewellery
Sure, that is our made-up instance. However I dared to insert it right here solely as a result of lots of our customers ask about the best way to place a menu over a banner. However banners might include just one single hyperlink. And common menu requires the minimal of three of them. Which is why we provide the next answer:
you slice your banner picture into two elements: 20/80% roughly. The smaller half is to be set as a background picture for the navigation menu. And the second will carry out the banner’s mission.
So, in the long run, you should have:

Word: so long as some e mail purchasers don’t show background photos, we strongly suggest setting a background coloration much like the banner. Background colours are at all times displayed by each e mail shopper.
Through the use of this technique, your e mail will look seamless.
Abstract
As we talked about firstly of the article, menus might enhance CTR by 15%. This issue solely proves that navigation menus are an integral a part of all emails. If utilizing one in your e mail templates, you truly do a favor for some customers by exhibiting the shorter solution to your web site’s fascinating touchdown pages.
Might the navigation menus in emails enhance CTR, and whole ROI.
Any questions or considerations — please attain out to us on Fb.