The primary purpose of all e mail advertising and marketing campaigns is to persuade prospects to purchase your merchandise, in different phrases — to encourage folks to carry out a sure motion. You’ll be able to obtain this purpose with a transparent and compelling e mail name to motion in your newsletters.
Irrespective of how lovely and inventive your e mail template for a publication is, if it doesn’t persuade your audience to behave, the probabilities that your recipients will carry out any actions in your emails are very poor. On this article, we’ll share our checklist of e mail CTA finest practices. Right here one can find recommendations on CTA button design, encouraging copy, catchy topic traces, and extra.

Select one among 1150+ prebuilt e mail templates and equip them with eye-catching CTA buttons
1. Paying shut consideration to your CTA button design
Design is the place to begin of the creation strategy of the e-mail call-to-action button.
Typically, it occurs {that a} button has a replica that’s compelling sufficient to encourage subscribers to behave (purchase), but it surely stays unnoticed as a consequence of poor design.
Listed here are the most effective practices to make your CTA buttons noticeable.
-
Selecting the correct button colour
At first, you should utilize a colour wheel to determine colours that can look nice collectively. We all know that every one parts in emails want to enrich one another, and you have to follow your model colour. But, the CTA button wants distinction to seize consideration, but to be interesting sufficient to not make our recipients scroll again.
In case your e mail’s dominant colour is white or beige, you may apply any colour to your buttons. It may be a black-and-white mixture, a gray-and-green mixture, and many others. When your e mail is colourful, be happy to use a contrasting but matching and vivid colour.
For example, inexperienced buttons are attention-grabbing and set off optimistic associations like security and trustworthiness. Sorts of the colour blue are extremely related to stability, professionalism, and confidence. In case your model colours embody purple, it represents magnificence, luxurious, and management.

You can even create ghost buttons which have a skinny border and a replica inside a clear physique of the button. These buttons allow designers to maintain UI clear and seize subscribers’ consideration with out overwhelming them.
To select the most effective colour for CTA button that completely fits your whole e mail, use Paletton or every other instrument that helps with selecting a colour scheme.
Make your e mail call-to-action buttons sq., rounded, or oval — it’s completely at your discretion. In keeping with quite a few research, the form of your buttons doesn’t matter in any respect.

Simply make sure that they flatter your e mail design.
Use buttons of the identical colour and form throughout the whole e mail/all e mail campaigns.
Lifehack from Stripo:
When you use every other e mail template builder, please, skip to the following paragraph. When you construct your emails with Stripo, we’ll present the way to considerably cut back time on CTA buttons creation:
Manner 1 — for additional use in a specific e mail marketing campaign:
-
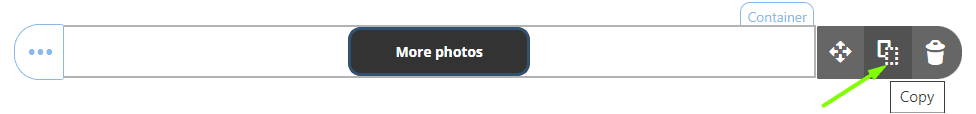
when your button is completed, copy it;
-
when you do that, you will notice the copy (duplicate) of your button proper under the unique one;


Manner 2 — for additional use throughout all e mail campaigns:
-
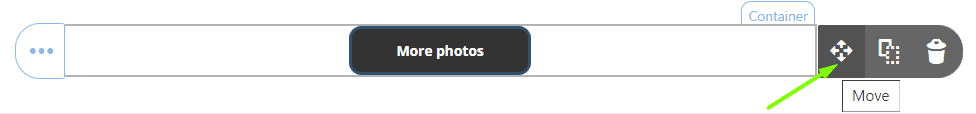
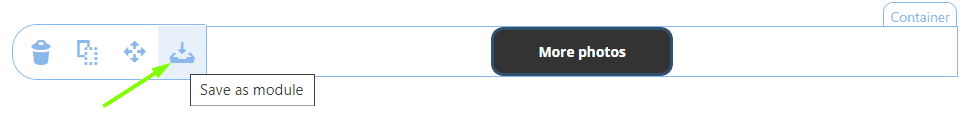
drag a 1-column construction in your template;
-
drop the “Button” block in it;
-
construct your e mail name to motion button;
-
reserve it as a module;

When constructing future e mail campaigns, it is possible for you to to tug this module to your e mail templates.
Buttons with shades appear to be they’re 3-D. You’ll be able to seldom meet them. No surprise, they seize readers’ consideration.

They’re so simply constructed. You simply have to set borders to 2 sides of your button. For example, the underside and the left ones.
The border colour must be darker than the fundamental one.
CSS animation, often known as the hover impact, will be utilized to any aspect on web sites and in emails. It’s meant to animate the aspect with a mouse pointer put over it.
Usually, it both modifications the aspect’s colour or simply provides some shades over it.
CSS-animated buttons are the most typical means to make use of the hover impact in emails.
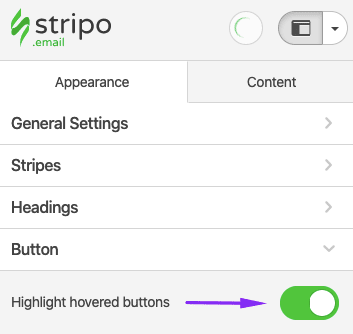
Tips on how to construct it with Stripo:
- while you solely begin working in your emails, please allow the “Highlighted hovered buttons” possibility;

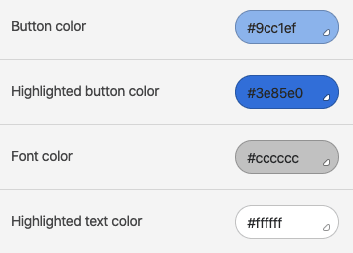
- set colours on your button, each common and highlighted, and for its fonts. Right here we created a blue button with a grey font for the textual content;

- now all of the buttons that you just add by merely dragging the “Button” block into your template, will inherit the types you’ve got simply. Nevertheless, you continue to can edit its textual content.
-
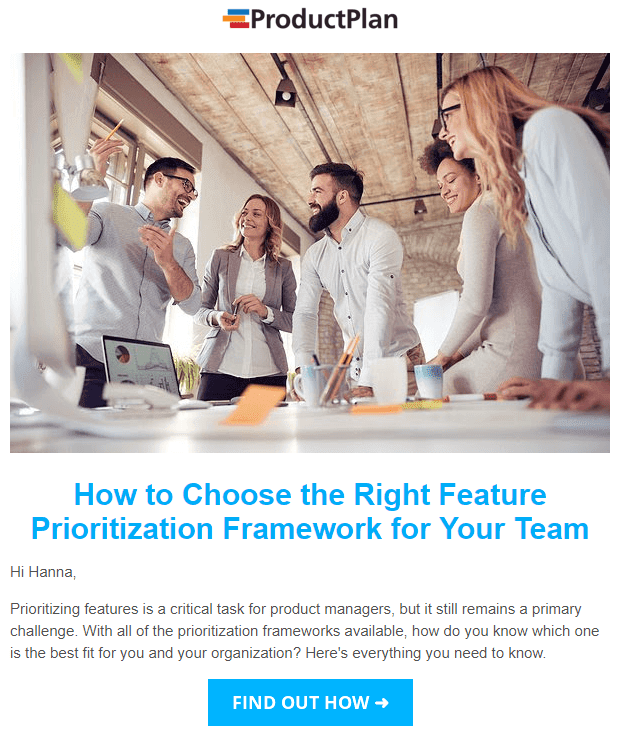
Utilizing arrows as a substitute of buttons
When your e mail is vivid sufficient and you don’t want to overload it with additional colours, or when, for some motive, you assume plain-text buttons might smash your e mail design, you should utilize “mark” buttons with arrows.

Some manufacturers choose underlining buttons, but it surely doesn’t adjust to the accessibility finest practices. Dyslectic readers might really feel dizzy.
-
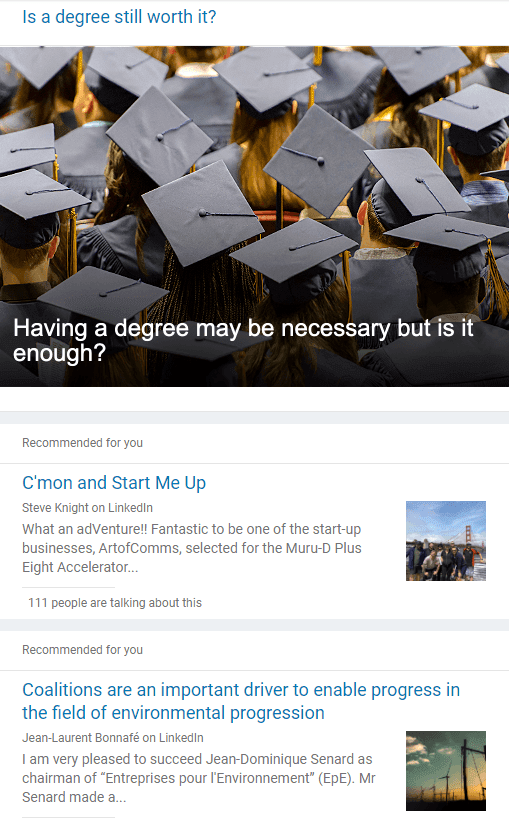
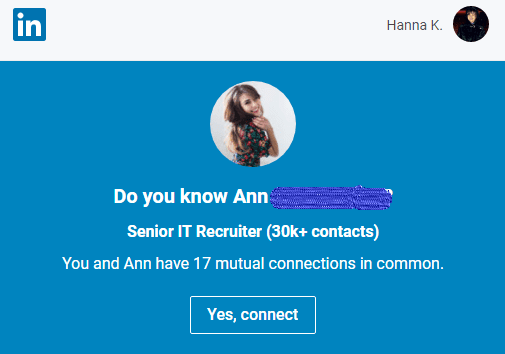
Daring textual content as CTA buttons in e mail digests
In e mail digests, your recipients with just a few articles to learn, with just a few movies to look at. You’ll be able to, in fact, wrap hyperlinks in buttons to make them extra noticeable. Or simply wrap hyperlinks in posts’ titles.

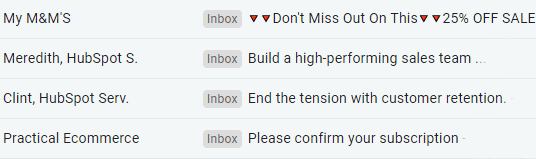
Hiding hyperlinks behind the daring textual content is the most typical observe for digests. This e mail advertising and marketing name to motion instance by LinkedIn proves it.
Make sure to add hyperlinks to photographs, in case a recipient decides to click on it.
-
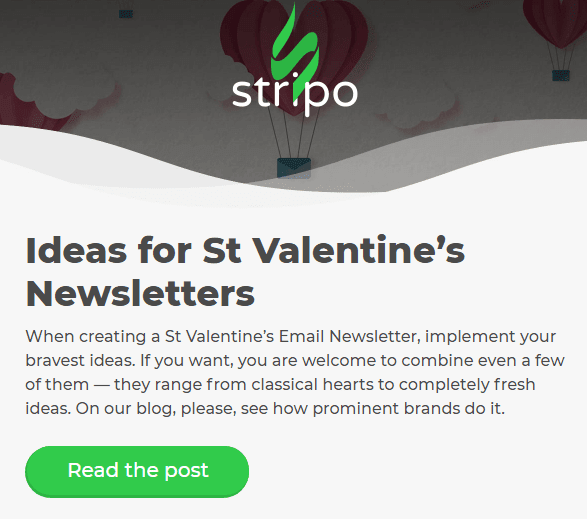
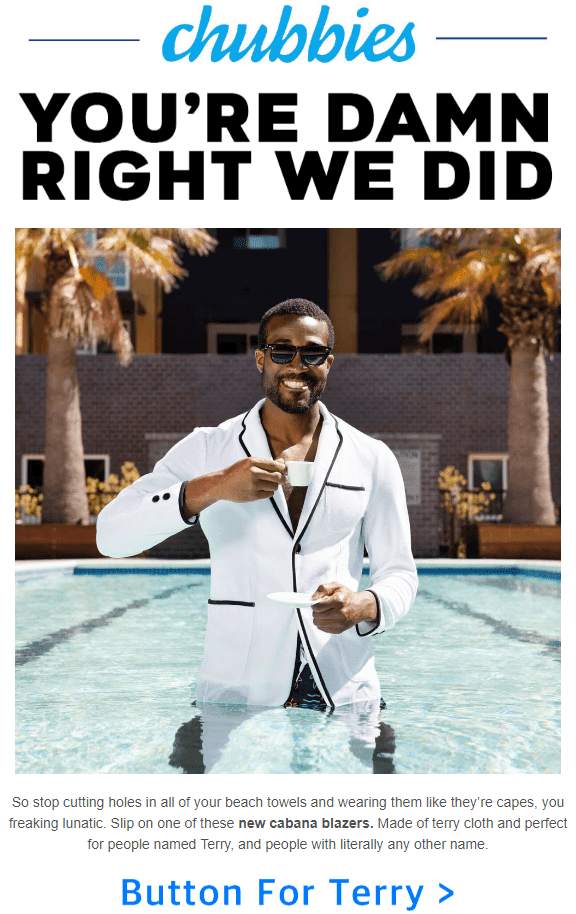
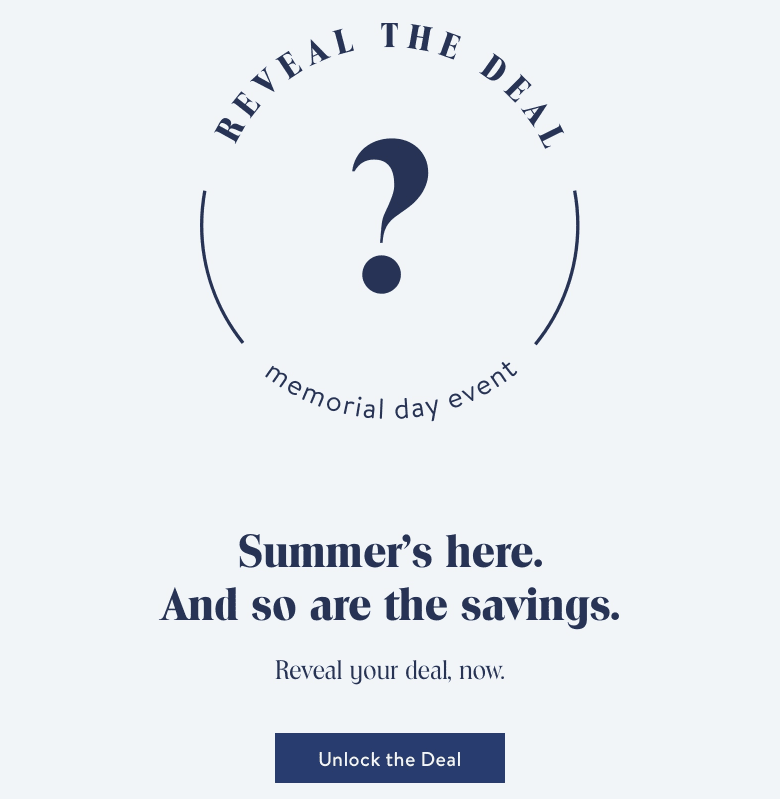
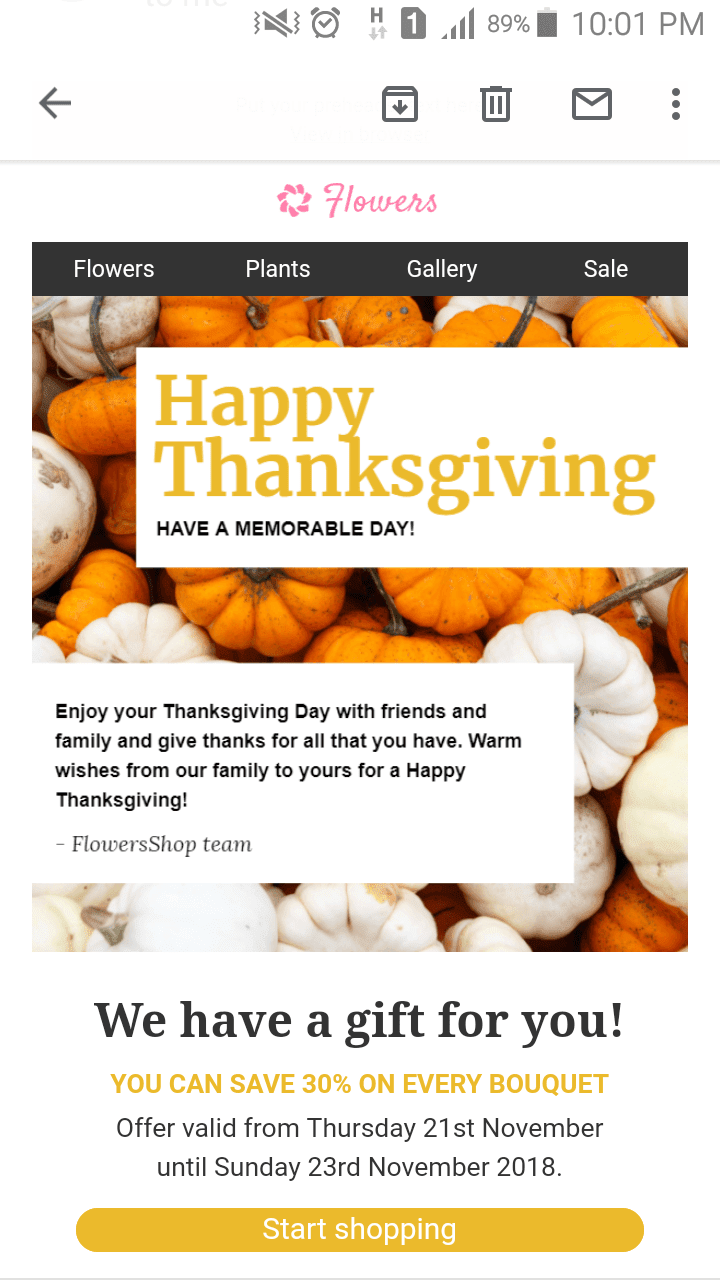
Inserting buttons over banners
Please, don’t take it actually, as you can’t place a clickable button over photographs. These are photographs of buttons.
What do you have to do if you need a button like this one?

You’ll be able to construct it with Photoshop or every other picture editor, or construct a banner of this sort with Stripo:
-
construct your banner;
-
add a banner picture;
-
then place textual content over this picture;
-
toggle the “further picture” button, as proven under to add the picture of a button, you’ve beforehand ready.

You add a hyperlink to a complete banner, however it’ll appear to be the button is de facto energetic.
Forbes Journey Information additionally makes use of such buttons throughout its campaigns.
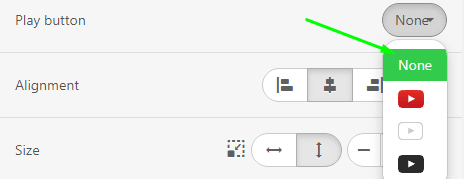
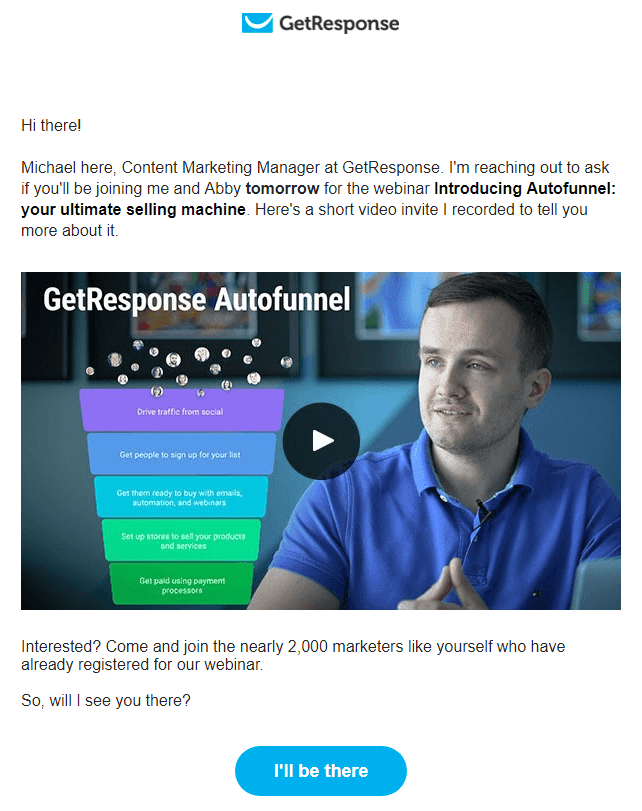
This name to motion button, undoubtedly, is not going to go unnoticed. In fact, in the event that they scroll all the way down to this a part of your e mail. It fits video blocks.
As , you may add your thumbnail photographs to your movies in emails. And Stripo will place the CTA button over this picture. When you like, you should utilize a thumbnail picture with an “animated Youtube “pretend” button” over it.
In fact, on this case, you need to flip off the true “play” button within the editor.

You do not need to fret about hyperlinks. They are going to work :).
-
Including pretend toggle buttons
That is yet one more design observe to enliven your e mail advertising and marketing name to motion we needed to spotlight right here.

Recipients may click on it to attempt to flip some features on or to see what occurs as soon as they click on this button.
-
Including photographs to your buttons
Ever needed to boost your CTA buttons with photographs? Nicely, now you can.
Stripo permits including both a static picture or an animated one.
(Supply: E-newsletter e mail from eSputnik)
This straightforward trick for positive grabs your prospects’ consideration.
As this feature is supposed to boost your newsletters, we strongly advocate that you just activate it for one single button in your e mail.
Tips on how to add icons and pictures to CTA buttons with Stripo:
-
click on the mandatory CTA button in your e mail template;
-
on the facet panel, activate the “Button with icon” possibility;

- add your icon/picture;
- select its alignment;
- edit if mandatory;
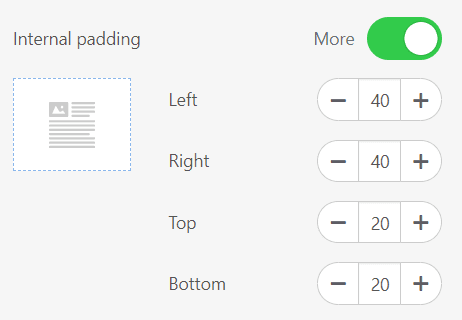
- you may even set inner indents — the space between the icon and your CTA copy contained in the button.

Necessary to notice:
This selection just isn’t supported by Outlook apps.
Talking of which…
-
Bulletproof buttons for Outlook
Nearly 400 million folks worldwide use this e mail consumer — it’s principally utilized by firms and companies for inner communication.
Nevertheless, generally emails and their parts might look considerably distorted in Outlook. And buttons will not be an exception right here.
We cannot deepen into varied button structure strategies, and will not inform you the way to repair this concern in code.
We are going to simply present how Stripo allows you to design bulletproof buttons with only one single click on. Like this one with an eye catching inexperienced button and a transparent copy.

(Outlook 2016, desktop app)
If you solely begin working in your e mail, please:
- enter the “Button” tab;
- activate the “Help of Outlook” function;
.jpg)
- accomplished. You have simply constructed a bulletproof button for Outlook.
2. Writing compelling and inspiring copy on your buttons
An ideal CTA encourages prospects to make the one proper, in your opinion, choice.
-
Be certain your copy is evident and concise
Recipients will not be fortune-tellers, they aren’t answering riddles, in different phrases, they don’t have to guess what you imply by your CTA button.

The button’s copy must be, initially, clear, after which — catchy.
-
Use the first-person singular pronouns
Your CTA button may say peculiar “purchase it”. However should you use “Sure, I would like it” or “I need to add this merchandise to my cart”, clicks enhance. Confess it, there are not any sweeter phrases than “I”, “My”, and “Me”. These easy pronouns get our consideration instantly. Don’t hesitate to make use of them on your e mail marketing campaign. Statistics say that this sort of message will increase click on charges by as much as 90%. Confirmed by well-known manufacturers and quite a few investigations — these are the most effective name to motion phrases!

-
Make copy empowering and aspiring
Do you remedy the recipients’ downside or supply a magical instrument? Then point out it within the button once more.

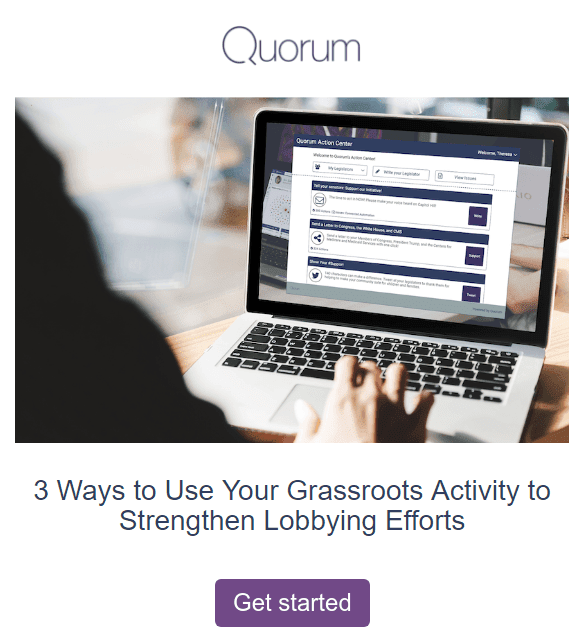
When clicking such buttons, you make them really feel like they actually can obtain their targets along with your instruments, suggestions they’ll hear on the webinar or a internet convention, and many others.
For extra info on the way to write compelling copy on your CTA buttons, please seek advice from “Tips on how to Create Name-to-Motion Buttons That Work” weblog submit.
3. What number of call-to-action buttons so as to add to your emails
There isn’t a proper reply to this query because it relies on many components:
The purpose of your e mail, the size of your e mail, and the kind of your e mail.
In fact, in an event-triggered e mail, there have to be only one name to motion, centered on the primary purpose of the e-mail: affirm, submit, and many others.

There are lots of examples when a giant variety of choices in an e mail confuse subscribers and they don’t actually perceive what’s the function of the e-mail. The effectivity of such campaigns is low.
-
Product launch announcement emails
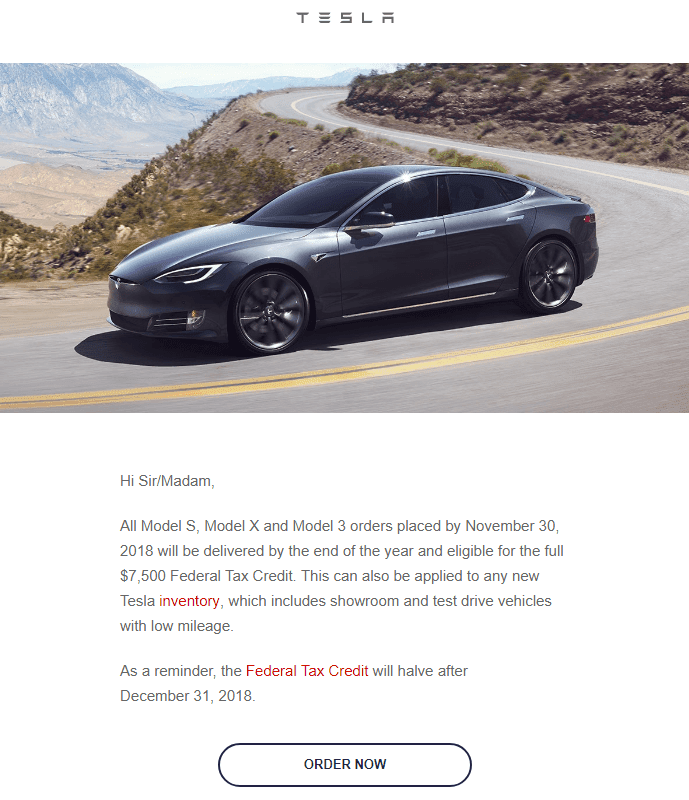
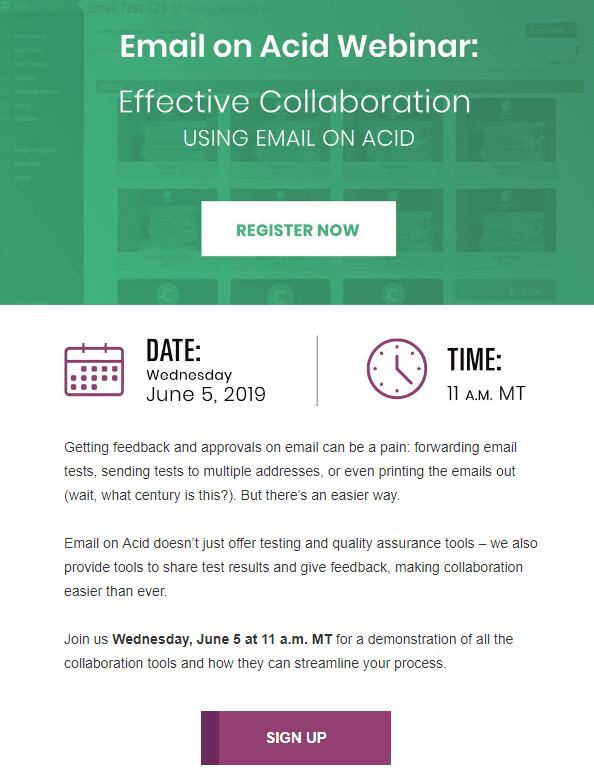
When selling a brand new gadget or occasion in your newsletters — focus your e mail advertising and marketing name to motion on it. Embrace only one CTA button with one clear message right here.

It’s possible you’ll even repeat it a number of occasions — put it originally of your e mail, on a banner, and on the finish of your e mail. It is going to assist shoppers not get misplaced in your lengthy emails they usually gained’t be distracted by additional pointless choices.
When you assume that repeating your self just isn’t a good suggestion, you are able to do it as Electronic mail on Acid did — give related labels to your buttons.
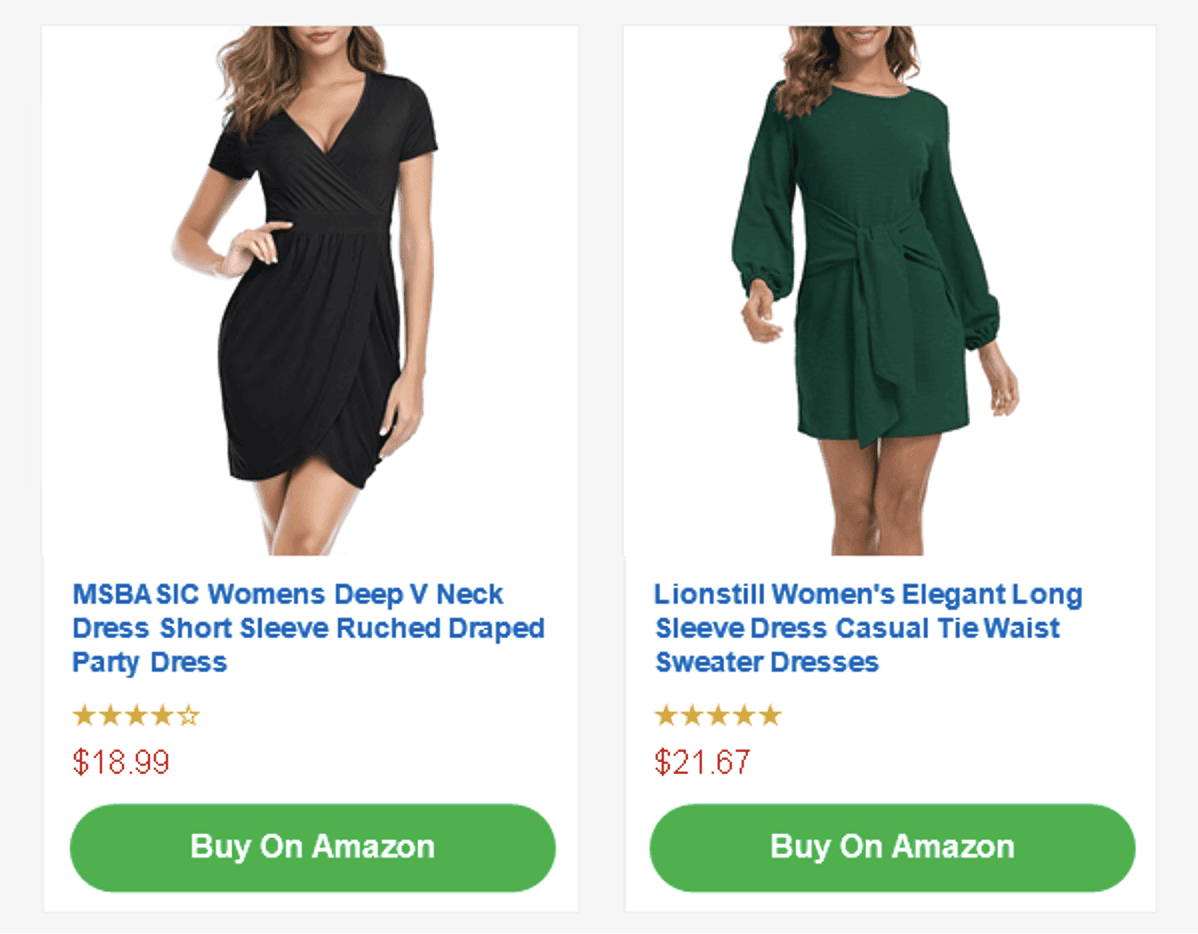
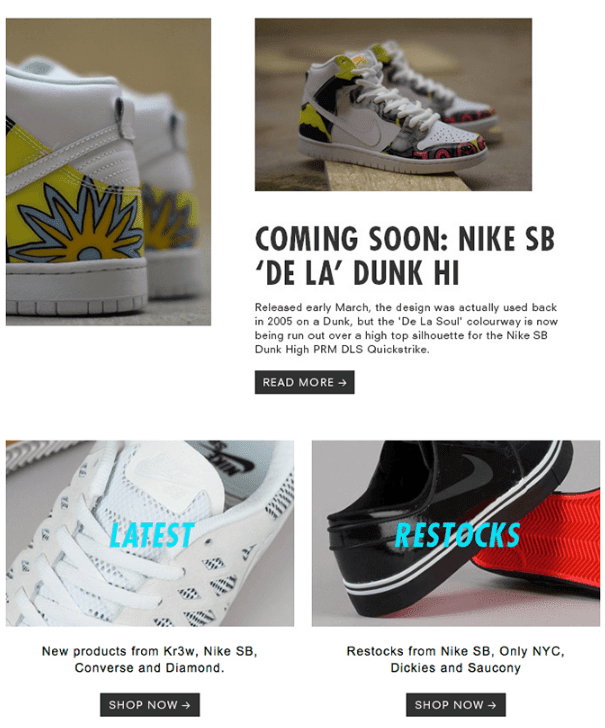
In these emails, the variety of name to motion buttons completely relies on the variety of gadgets and even classes of merchandise you’re about to advertise. Be at liberty to make use of as many buttons as you want. Simply place them in respective product content material modules.

You should make it possible for recipients will simply guess what e mail aspect a specific button belongs to.
Necessary to notice:
Within the earlier part of the current weblog submit, we confirmed the way to duplicate buttons in Stripo as a substitute of constructing new ones.
4. Writing name to motion e mail topic traces which can be catchy
Discover an attention-grabbing and enchanting topic on your e mail. Folks obtain on common 20 e mail newsletters per day. And you have to work laborious to make them no less than open your e mail. Make topic traces uncommon, spectacular, clear, and intriguing. It might not present the true topic of the letter, however will be simply not directly related with it.

5. Urging prospects to buy straight away
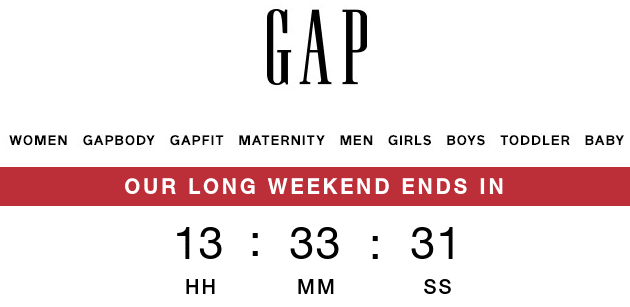
Add phrases like “right now” or “solely this week you will get this merchandise for 25% off” — they actually work. We’re all afraid of lacking out. It’s possible you’ll embody them proper within the buttons. And a countdown timer positioned under or above it’ll solely have a optimistic affect on these phrases.

Countdown timers in emails are able to growing conversion by 9%. Find it close to your worth proposition together with the CTA button.
Please watch our brief video on the way to simply add timers to your emails.
6. Optimizing buttons for cellular gadgets
At this time, the overwhelming majority of e mail template builders supply emails with responsive layouts. Responsive structure implies that your e mail structure is not going to get damaged and that you’ll forestall your recipients from horizontal scrolling. That’s it. But it surely’s not sufficient for top conversions.
You should make it possible for your buttons are noticeable on cellular gadgets.

How? Make them full-width. On this case, the button is not going to go unnoticed and it will likely be laborious to unintentionally click on every other e mail aspect.
Tips on how to make full-width buttons on mobiles with Stripo
When your e mail is completed, you have to:


- right here you may additionally set the font dimension for the buttons on cellular gadgets.

It is going to be utilized to all of the buttons in your e mail.
7. Testing CTA buttons
Irrespective of how good you assume your CTA button is, what actually issues is the recipients’ clicks.
Because of this we strongly advocate that you just measure your CTOR and even run A/B exams.
Closing ideas
As you may see, e mail name to motion advertising and marketing has its guidelines, to be sincere, it has many guidelines. However the excellent news is that so long as you follow all of them, success will come quickly.
Listed here are the e-mail name to motion finest practices to observe for a profitable marketing campaign:
- Decide the correct button colour and form.
- Profit from the daring textual content as CTA buttons.
- Place buttons over banners.
- Use GIF animations.
- Add photographs to your buttons.
- Work on a transparent and concise copy.
- Write a catchy topic line.
- Urge prospects to purchase straight away.
- Optimize buttons for cellular gadgets.
- Take a look at your CTA buttons.
In fact, you have to observe the aforementioned guidelines talked about above, however don’t be afraid to check out new concepts. Flip your weirdest e mail advertising and marketing name to motion concepts into life. You already know your viewers effectively and have in all probability realized their preferences.
On the finish of the submit, I wish to say: we confirmed the simplest e mail CTA finest practices. And now it’s as much as you to resolve whether or not to observe them or implement simply your individual concepts. In any means, we want you the most effective of luck in your future endeavors.
We’ve ready 1150 responsive HTML e mail templates on your comfort. In fact, amongst them, one can find those, with interesting buttons, that meet your pursuits finest.
Boost your newsletters with inventive CTA buttons