Right here’s a good spot that electronic mail builders shall be very acquainted with. You get an electronic mail marketing campaign mockup from a designer and with a view to make it each practical and accessible, it is advisable use overlapping components.
As builders, it’s our job to make the e-mail look as near the proposed design as attainable. However coding overlapping components is way more difficult in an HTML electronic mail when in comparison with internet growth. Nonetheless… it’s not unimaginable.
This time on Notes from the Dev: Video Version, we’re going to discover a method for coding overlapping components in electronic mail utilizing what’s often called fake absolute positioning. My visitor for this episode is Niven Ranchhod from mailix by Mayoris AG. He’s going to indicate us this technique in motion.
Take a look at the video under to see how Niven makes use of fake absolute positioning to “trick” rendering engines so he can construct emails with separate, but overlapping textual content, background, and graphics.
What’s absolute place in CSS?
The CSS place property is used to position objects subsequent to or on high of one another in addition to management their placement in different methods. There are 5 various kinds of CSS positioning (Discover out extra from CSStricks.com):
- Absolute: Permits a component to be positioned wherever you need.
- Mounted: Retains a component within the viewport as you scroll.
- Relative: Makes use of high, left, backside, and proper to regulate a component’s place relative to itself.
- Static: The default CSS place for any component.
- Sticky: A mixture of relative and stuck that retains a component in view till you scroll past a sure level (outdoors a dad or mum component).
So, place:absolute is fairly highly effective as a result of it offers the coder a whole lot of flexibility by way of the place components get positioned. There’s only one large downside for electronic mail builders…
Why it is advisable “pretend it”
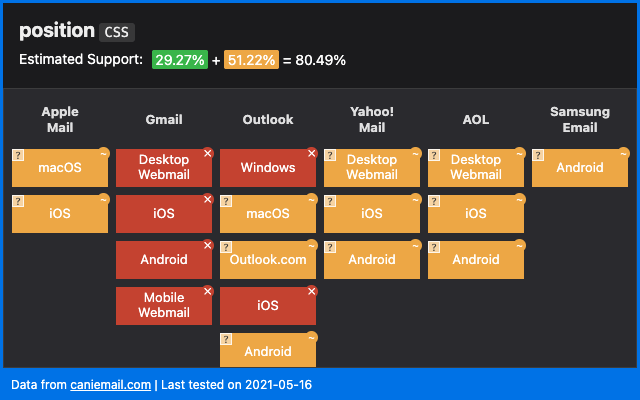
As Can I Electronic mail exhibits us, the place property doesn’t have widespread assist in electronic mail (in any respect).
The method we’re speaking about in the present day known as fake absolute positioning as a result of we’re utilizing a hack to get electronic mail shopper rendering engines to deal with components in a method that’s much like place:absolute. Faux it ‘til you make it, proper?
The primary folks to determine fake absolute positioning for electronic mail growth had been Mark Robbins and Steven Sayo. You may try Mark’s weblog publish, and Steven’s article on Medium to seek out out extra.
However first, let’s discover how Niven makes use of the method. You can too discover all of this in an article he wrote for mailix by Mayoris AG.
Methods to obtain overlapping components in emails
In his big-picture rationalization of fake absolute positioning, Niven instructed us that we’re primarily fooling the rendering engines by setting both max-height or max-width to zero and adjusting these values to get the exact place wanted. Adjusting the width is definitely a brand new technique that Niven tailored from Mark and Steven’s unique strategy.
Utilizing fake absolute positioning, the component (or block) you add beneath strikes into that area to fill the void, and the primary block finally ends up displaying on high of the component you’ve coded under it. As Niven confirmed us within the video, you should use this trick to reposition a component from the highest, backside, left, or proper.
Right here’s a take a look at the overlapping components Niven wanted to code into an electronic mail and the way it seemed earlier than he utilized fake absolute positioning:
The unique design

Earlier than fake absolute positioning

Now, you may take a look at this and marvel why it couldn’t be a single, clickable graphic within the electronic mail. Or perhaps you suppose picture splicing within the electronic mail could be a suitable strategy. There are just a few explanation why one graphic is a nasty concept.
- You want stay textual content: Since this graphic features a call-to-action (CTA) button, any subscriber with picture downloading turned off received’t see it in any respect. That goes for the textual content too. They merely can’t learn it and received’t click on the button. Don’t overlook, photos are turned off by default in Outlook.
- It’s inaccessible: If you happen to aren’t utilizing stay textual content, display studying software program received’t have the ability to interpret the e-mail copy for folks with imaginative and prescient impairments. Which means these subscribers received’t get the message and may’t have interaction with the e-mail both.
- It is probably not mobile-friendly: If you happen to splice a picture like this and put it collectively like a puzzle, you can have responsiveness points. The items might find yourself stacking on cellular gadgets, leaving an unsightly mess.
Niven identified that you can additionally mix the picture and the background to make a single background picture with stay textual content on high. However the difficulty there’s you’d want to make use of a number of media queries to get the textual content and background to resize precisely for various display sizes.
That may require a whole lot of further code, and Niven wanted to maintain this electronic mail easy so a Mailix shopper might replace components for various manufacturers. Plus, there have been darkish mode challenges to contemplate as effectively. So, fake absolute positioning gives a great various resolution.
Constructing an electronic mail block with overlapping components
Under, you’ll see how and the place the weather on this mixed block overlay. Niven knew it will be difficult. The picture must line up with the underside of the background tile whereas extending past the highest. The textual content wants to take a seat on high of the background whereas overlapping the picture, and there must be satisfactory padding round all components.

In Niven’s electronic mail code, the textual content and button are mixed with the picture to create a content material block that’s wrapped in a <div> tag. The textual content and button are in a single column and the picture is in one other. The background is a VML that’s in a separate block, which wanted to maneuver up and beneath the content material block.
To make that occur, Niven units the max-height of the <div> wrapper for the content material block to zero.
<div class="content-block" type="max-height:0;">As you’ll see within the video, the background VML strikes up and the textual content and picture are overlayed on high of it. Nonetheless, it’s not fairly excellent. Niven needed to modify issues to get them in alignment and match the unique design. To try this, he merely experimented till he discovered that setting the max-height to twenty pixels fastened it for this specific design.
<div class="content-block" type="max-height:20px;">When it got here to adjusting the content material horizontally, Niven used the identical idea however utilized it to the max-width.He then used a bigger inner width for textual content in order that it pushed the content material out and created an overlap.
As Niven explains within the video, he’s sort of mendacity within the code with a view to transfer components the place he wants them to be positioned:

“All it’s doing is tricking the rendering engine by saying, ‘That is how large I’m speculated to be: 225 pixels extensive.’ After which, inside I’m really 600 pixels extensive. However I’m not going to inform the rendering engine that.”
~Niven Ranchhod
When utilizing this technique for horizontal positioning in your electronic mail code, you’ll must experiment to seek out out what fake width will get overlapping components to align the best way your design requires.
Addressing coding challenges for Outlook
As each electronic mail developer is aware of, a whole lot of further work goes into making issues work in Outlook. This time, we have to add some conditional CSS statements to focus on Outlook for Home windows desktop as a result of it doesn’t assist nested VMLs.
However guess what? On this state of affairs, we will use place: absolute with out faking it as a result of utilizing absolute positioning with VMLs is supported in Outlook. Though, Niven instructed us he believes that is solely true with regards to VML.
Niven used a <v:rect> component together with place: absolute to maneuver the background tile up. He then used one other <v:rect> to attain the intersection of the textual content and picture.
As with the max-height adjustment, he wanted to make some tweaks to the conditional code as effectively. It turned out that the 20 pixels wanted to align the picture appropriately in different shoppers was -16 pixels utilizing absolution positioning for Outlook. He then did the identical for the width.
<v:rect stroked="f" crammed="false" type="place:absolute; high:-16px; left:-15px; width:203pt;">
<v:textbox inset="0,0,0,0" type="mso-fit-shape-to-text:true;">Once more, that is one thing Niven labored out by means of trial and error, and also you’d have to do the identical along with your code.
There’s one other technique to work with Outlook and VMLs that Steven Sayo describes in Half 2 of his fake absolute positioning ideas. It entails utilizing <v:textbox> with the type mso-fit-shape-to-text as an alternative of adjusting the peak of the <v:rect>.
The whole code
Right here’s the total view of Niven’s electronic mail code. It’s obtained every thing he used to attain each vertical and horizontal fake absolute positioning:
One factor concerning the design that wasn’t achieved was rounded corners for Outlook. Niven and I each agreed on how that’s a progressive enhancement that may require an excessive amount of time, further work, and extra code to make it well worth the effort. The excellent news is that almost all of subscribers are going to see an electronic mail that nearly completely displays the unique design idea.
Testing how overlapping components render is essential. So, for those who strive fake absolute positioning, ensure you use an answer like Electronic mail on Acid’s previews to see how your code works on greater than 90 shoppers and gadgets.
Discover out extra
I’ve used the fake absolute positioning trick for vertical overlaps earlier than, however I’m excited to strive it for horizontal adjustment of overlapping components in electronic mail.
As all the time, it’s superior to attach with fellow electronic mail geeks and share their growth ideas. Don’t you agree? An enormous thanks goes to Niven Ranchhod for breaking down his strategy on Notes for the Dev: Video Version.
Join with Niven on Twitter to seek out out what he’s as much as. You can too go to Niven’s portfolio to see extra of his wonderful work. And better of all? He’s not too long ago launched a brand new web site Naked-Bones.dev the place you’ll discover code tutorials, design teardowns, and extra.
Listed below are some hyperlinks for studying extra about fake absolute positioning for electronic mail:
If you happen to’re loving the following tips and tutorials, ensure you subscribe to Electronic mail on Acid’s YouTube channel. That method, you’ll be the primary to know when new Notes from the Dev episodes come out.

Creator: Megan Boshuyzen
Megan is a graphic designer turned electronic mail developer who’s labored on all elements of electronic mail advertising. She believes good emails for good causes make a optimistic distinction on the earth. Megan is at present working as an electronic mail developer for Sinch Electronic mail. Go to her web site and study extra at megbosh.com.
Creator: Megan Boshuyzen
Megan is a graphic designer turned electronic mail developer who’s labored on all elements of electronic mail advertising. She believes good emails for good causes make a optimistic distinction on the earth. Megan is at present working as an electronic mail developer for Sinch Electronic mail. Go to her web site and study extra at megbosh.com.