In March 2019, Google launched AMP for emails. Since July 2019, it’s obtainable for G-Suite customers and is “on” by default for all Gmail customers.
AMP permits recipients so as to add needed objects to carts, take surveys, and so forth. And naturally, all these actions can now be taken instantly in emails.
Decreasing the time that you simply spend on e mail manufacturing by automating most processes has at all times been Stripo’s major objective.
For this reason we developed our AMP e mail builder and the “AMP-carousel” drag-and-drop block to hurry up the design course of.
Previous to attending to the information, I wish to spotlight the advantages of constructing AMP emails with Stripo.
Why construct AMP emails with Stripo:
-
You don’t want so as to add any AMPHTML code components to the e-mail header.
-
No coding expertise are required — you may profit from ready-to-use components.
-
Time-saving — you merely insert the hyperlinks to your photos right into a content material module.
-
You’ll be able to set hyperlinks for each single picture in your AMP-carousel that you simply construct with Stripo. These hyperlinks will take recipients to respective pages in your web site.
Information on the best way to construct an AMP-carousel with Stripo:
It takes two steps to construct a picture AMP-carousel with Stripo:
Step 1. Constructing the AMP carousel per se

You will notice this factor have the “⚡HTML” icon close to it. This implies, this factor will probably be proven in AMP emails solely and will probably be hidden in e mail purchasers that don’t assist AMP. We might want to construct a fallback for different recipients. We’ll speak about it later.

-
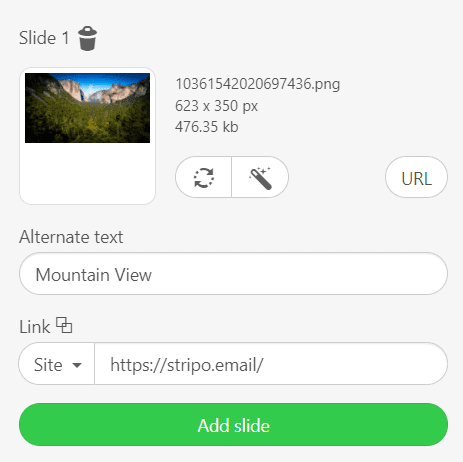
add picture 1 on your slide;
-
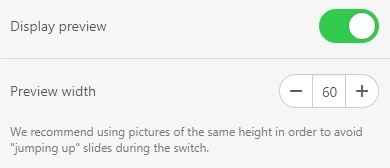
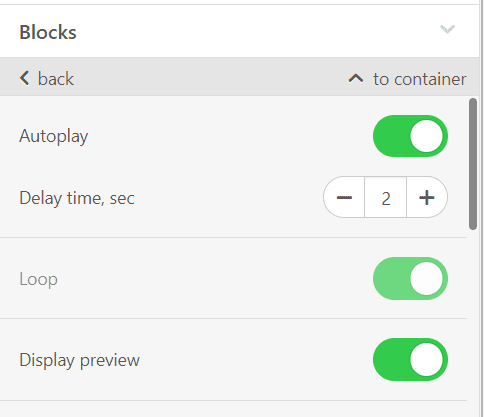
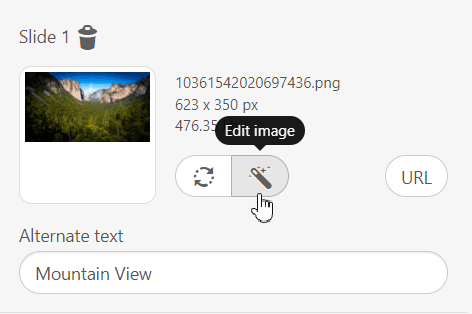
now, within the settings panel, you could toggle the “Show preview” button if you wish to present little preview photos;
-
set the width for these preview photos;



-
do the identical to different photos;
-
test if the sizes of all photos match. If they don’t, crop them with our photograph editor;
-
toggle the “Autoplay” button if you need your slides to alter robotically;
-
toggle the “Loop” button to make your slides show from the start when a consumer clicks on the final picture;



Construct AMP-carousel with Stripo now
Vital to notice:
I added 16 slides, they usually all labored fairly nicely in Gmail throughout a number of units.
Step 2. Constructing a fallback for different recipients
So, now that every one recipients who use Gmail will see this carousel, we want to consider those that want different e mail purchasers.
The AMP-carousel we have simply constructed works nicely on desktops in Gmail by default.
Now it’s time to construct a fallback for others.
On this case, there are two sorts of fallback:
Sort 1. Interactive carousel
Such a carousel is supported by Apple units solely, and by Yahoo! Mail.
-
construct an everyday content material carousel with FreshInbox;
-
copy the embed code;
-
drag the HTML block into your e mail template;
-
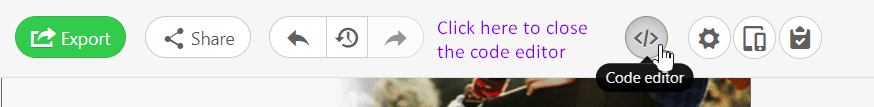
double click on it to activate the code editor;
-
within the code editor, paste the code;
-
shut the code editor;

-
click on on this module proper within the template to activate the settings panel;
-
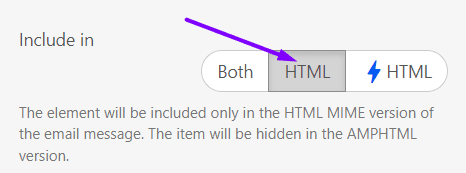
within the settings panel, please discover the “Embrace in” line and choose the “HTML” possibility. By doing this, you make it possible for this content material module will probably be proven solely in these e mail purchasers, which don’t assist AMP for emails.

Which means each e mail consumer decides which model of your carousel to indicate!
Vital to notice:
If a recipient’s e mail consumer doesn’t assist this type of interactivity, they’ll see simply the primary picture.
For extra data on the best way to construct an interactive picture carousel, please learn this weblog publish.
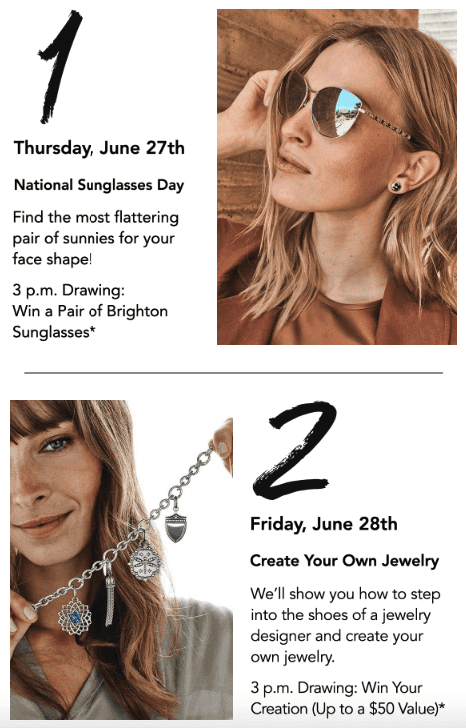
Sort 2. Static product content material modules
-
drag a 2-column construction in your e mail template;
-
drop the picture block into the first column;
-
add a needed picture;
-
drop the textual content block into the 2nd column;
-
wrap this textual content in an identical font.
- within the settings panel please discover the “Embrace in” part and choose the “HTML” possibility. Like we mentioned, by doing this, you make it possible for this content material module will probably be proven solely in these e mail purchasers, which don’t assist AMP for emails.

It’s possible you’ll add as many product modules to your e mail as you want. For extra data on the best way to save time when constructing comparable e mail components, please learn this weblog publish, the “Copying and transferring components” part.
Vital to notice:
When you hit the “Embrace in HTML” possibility, the chosen factor will probably be proven throughout these e mail purchasers, which assist solely conventional HTML-mime sort.
When you hit the “Embrace in AMPHTML” possibility (⚡HTML), the chosen factor will probably be proven throughout these e mail purchasers which assist the AMPHTML (text-x-amphtml) MIME-type.
If none is about for a specific e mail factor, this factor will probably be proven throughout all units and all e mail purchasers.
By taking these easy steps, we constructed a easy AMP-carousel — we used photos with no descriptions on them. It really works finest once you display a couple of objects of a form or the identical product from completely different angles.
However what in case you want a fancy carousel with extra informative photos and “fake” buttons over them? You’ll be able to nonetheless do it with Stripo as our editor permits including textual content over photos and making use of a number of filters ;).
Constructing an AMP-carousel with an outline and “buttons” over photos
So, to start with, you could construct an everyday AMP-carousel as described within the paragraph above. Now, let’s proceed to the design of the slides:
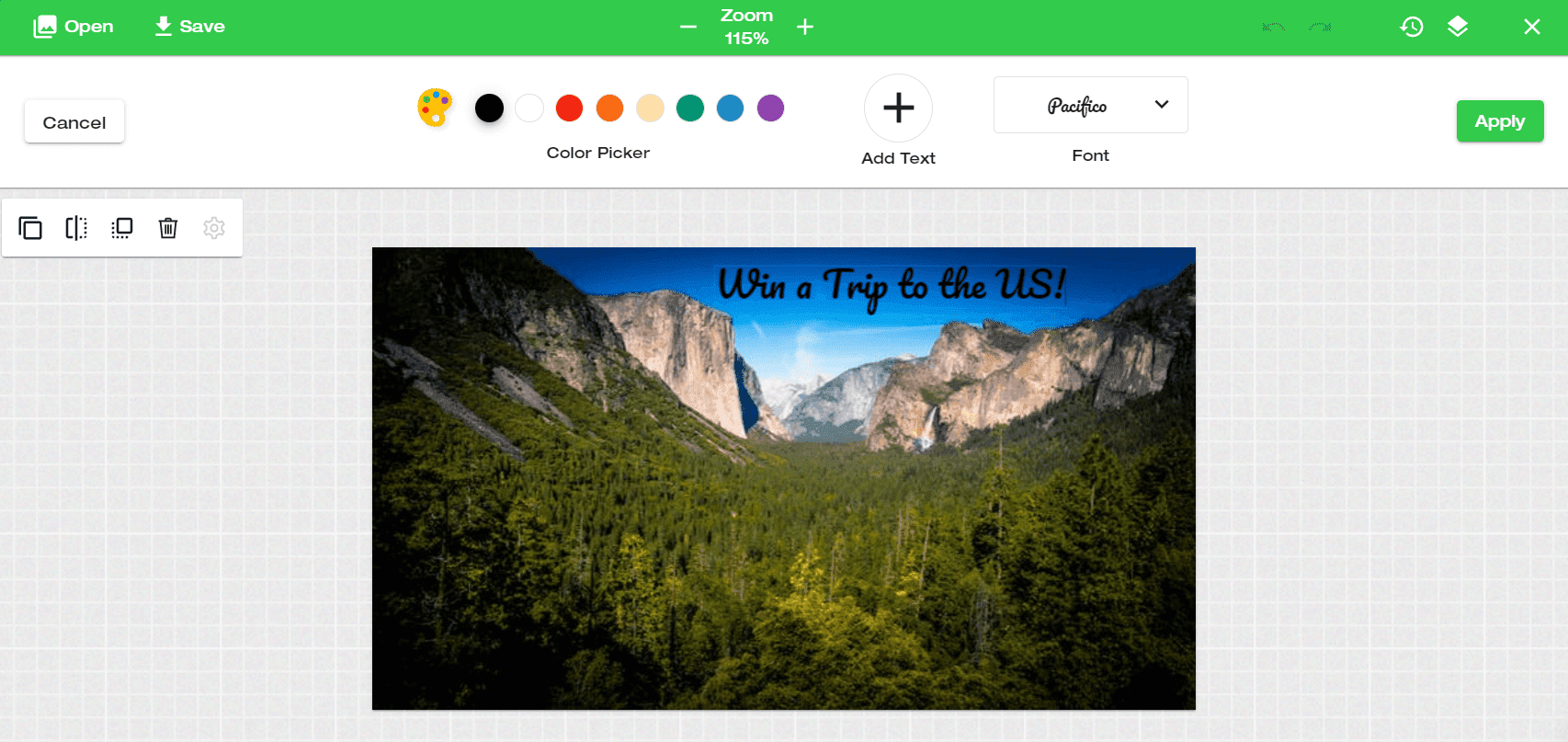
a) writing copy over photos


-
select the font sort and the colour;
-
in the appropriate high nook of the editor, click on the “Apply” button to avoid wasting these parameters.
b) inserting a CTA “button” over your photos
-
to start with, you could put together this button — the picture format needs to be SVG or another with a clear background;
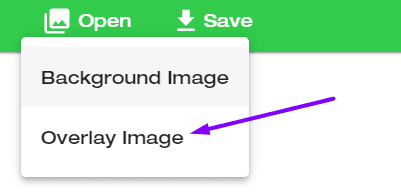
-
within the left high nook of the settings panel, click on the “Open” button;
-
choose the “Overlay picture” possibility;



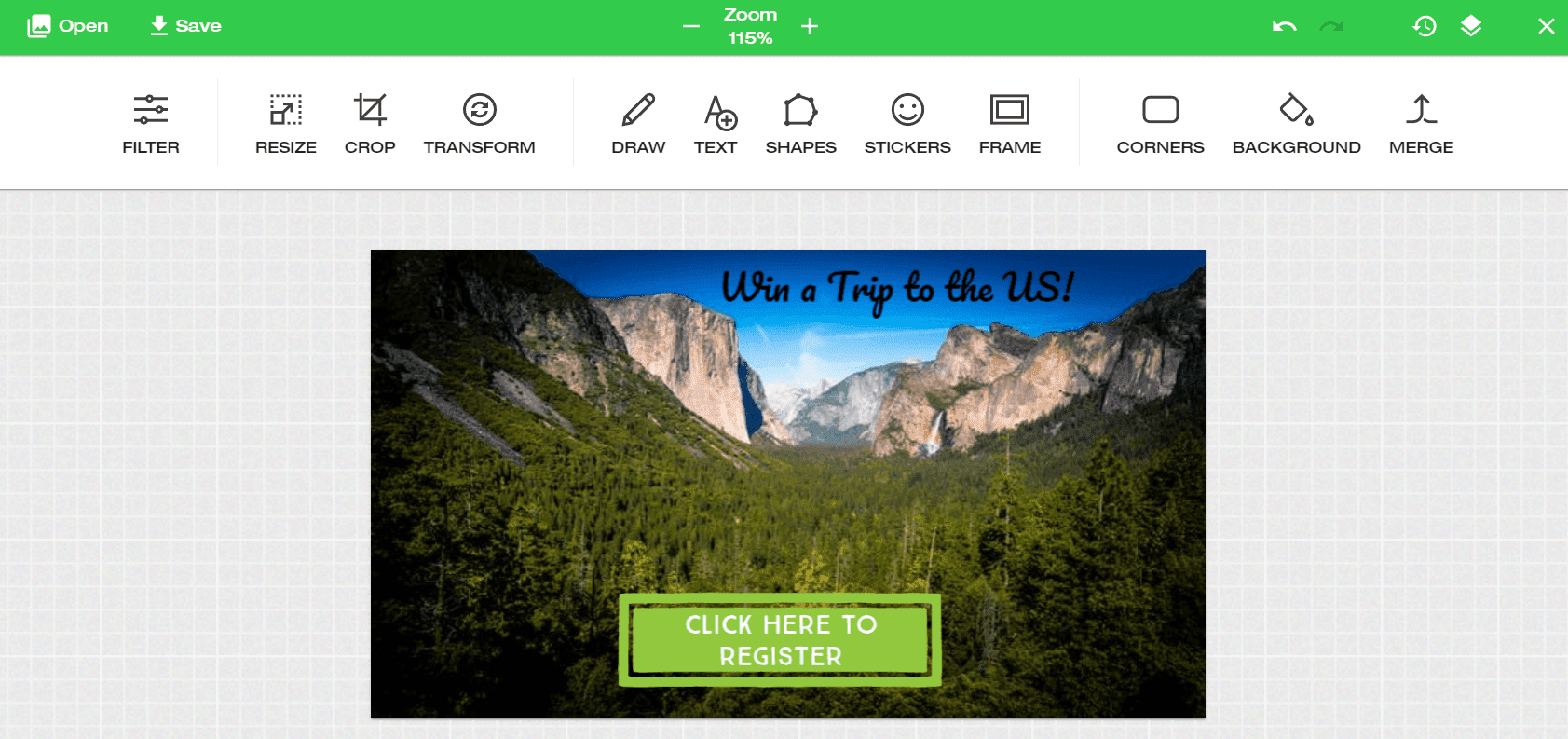
So, here’s what we’ve simply constructed collectively:
Phrase of recommendation
This is only a pleasant reminder. To have the ability to ship AMP content material, you could:
-
-
repair all of the bugs if any happen. You will notice them within the Preview mode (in any other case customers will see an HTML e mail);
-
add the fallback — HTML model — to this e mail;
-
make it possible for your ESP/CRM is able to sending AMP emails;
-
take into account that presently solely Gmail (each internet and cellular apps on all OSs) and Yahoo! Mail are able to rendering AMP emails;
-
AMP emails lose their AMP parts in case you ahead them.
One of the best e mail carousel examples on your inspiration
Now that you simply perceive the best way to construct AMP-powered carousels inside minutes, let’s check out how well-liked firms profit from this characteristic.
Listed here are the highest 5 carousel examples to gasoline your inventive concepts:
1. Stripo
We regularly add carousels to our weekly digest to make it extra useful and attention-grabbing. On this instance, we enabled subscribers to flick thru new e mail templates to search out essentially the most appropriate one.
(Supply: E mail from Stripo)
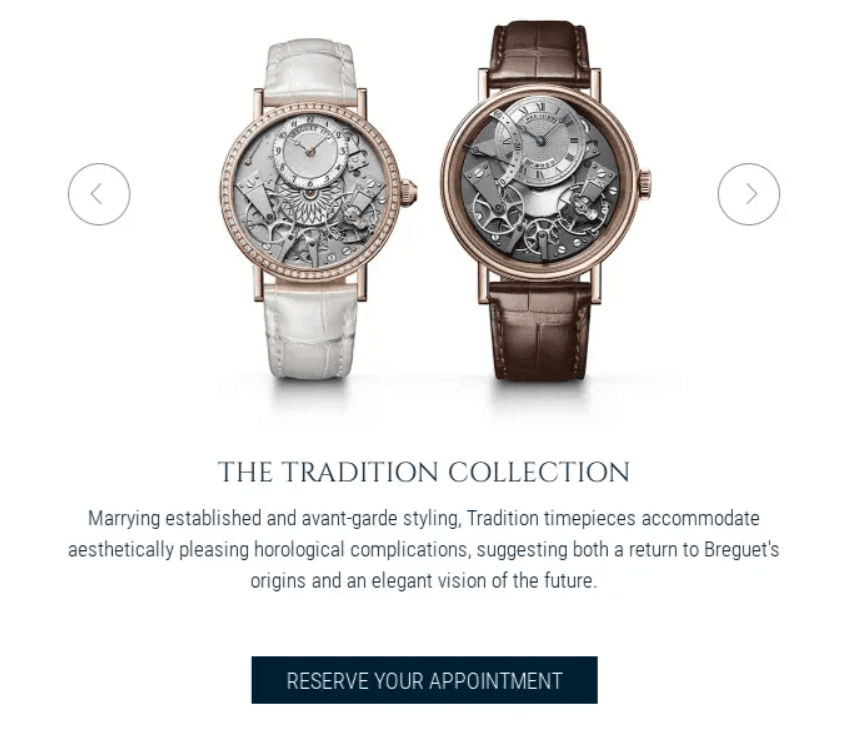
2. Breguet
On this instance, the corporate used a carousel to showcase to subscribers their merchandise and supply recipients to e book an appointment with out having to go away their inboxes.

(Supply: E mail from Breguet)
3. MamaGourmand
MamaGourmand used the AWeber Picture Carousel to share recipe concepts with subscribers. It’s a superb solution to interact recipients and present a wide range of your services or products.
(Supply: E mail from MamaGourmand)
4. Offset
Apart from providing subscribers to purchase your merchandise, you should use carousels to create entertaining content material. Within the instance under, you may see how a preferred imagery useful resource designed the e-mail with a carousel to indicate their subscribers a set of lovely pictures.
(Supply: E mail from Offset)
5. HP
HP added a carousel to their e mail to current a brand new laptop and showcase it from completely different angles. It’s a improbable means to supply prospects with extra particulars, but it surely’s very important to make it possible for product pictures are clear and well-lit.
On this instance, the carousel is made with HTML5, however you may construct the identical utilizing AMP.
(Supply: E mail from HP)
Wrapping up
We simply constructed 2 AMP-carousels to allow you to showcase your items from completely different angles or display new merchandise out of your assortment. Every slide takes recipients to respective pages of your web site. This can be a good solution to enliven your emails, interact the target market, and make messages extra useful.
To learn the way to preview and export your AMP emails, please learn the respective paragraphs in our weblog publish.
Constructing AMP-powered emails generally is a piece of cake in case you use the Stripo AMP e mail builder ;).
Begin constructing stunning AMP-powered emails with Stripo at the moment