By Dave Stys October 4, 2022
Up your electronic mail coding abilities with this step-by-step AMP for E mail tutorial. Create your individual electronic mail that lets readers change the colours of a product picture.
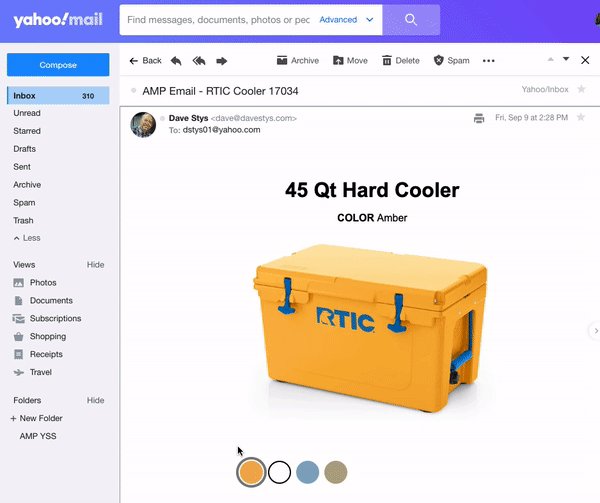
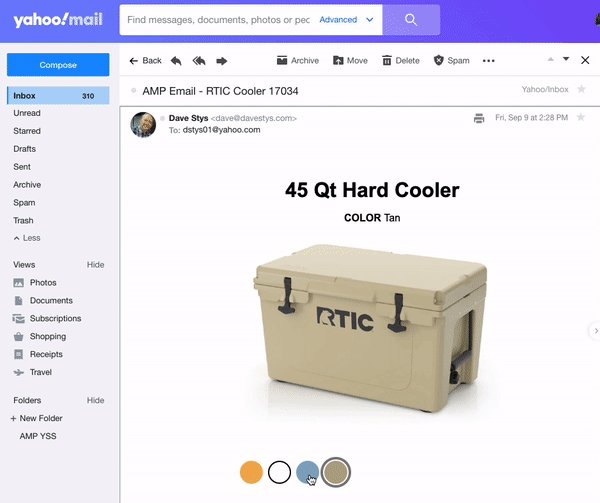
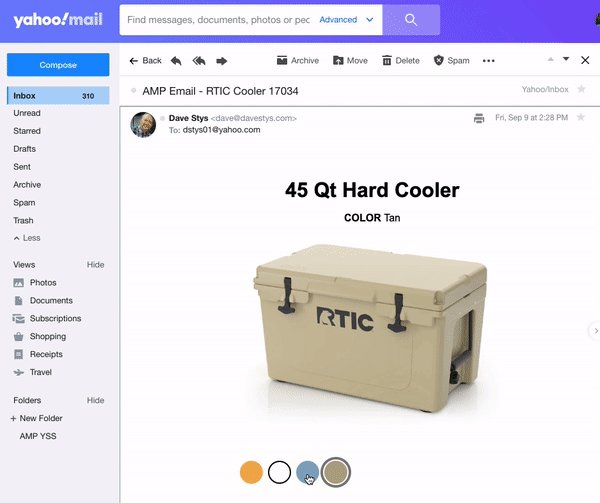
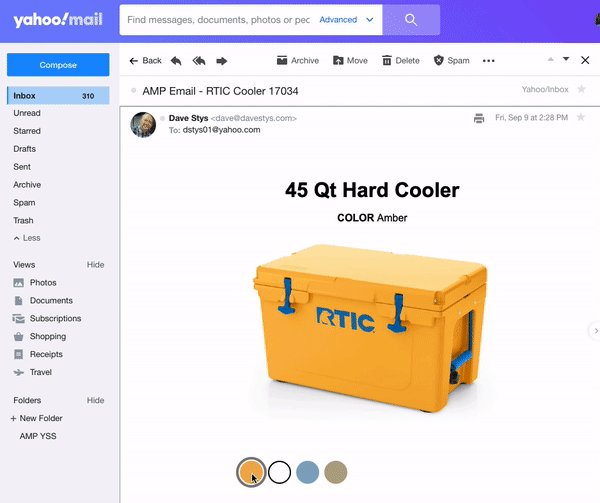
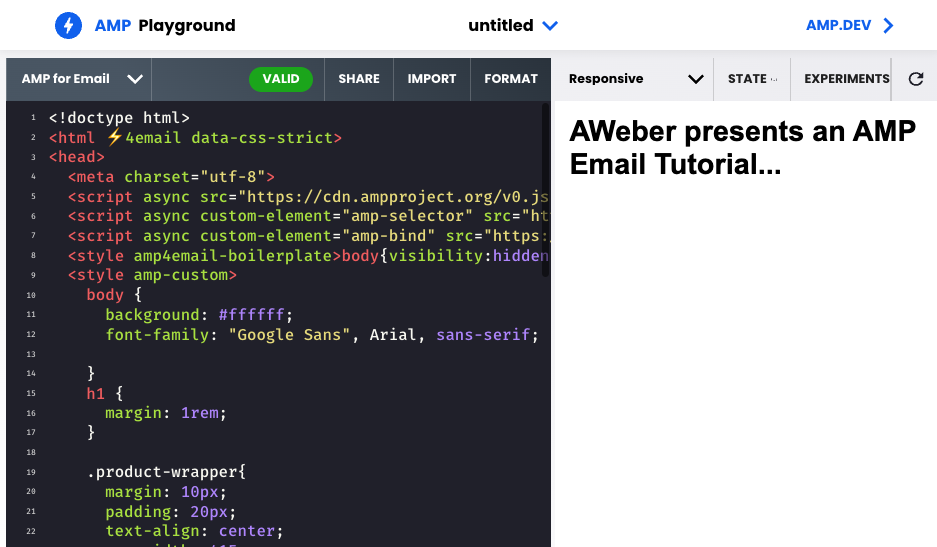
On this this tutorial you’ll learn to create an interactive e-commerce electronic mail message. We’ll show a product with a number of shade choices. The reader will be capable of press every shade and dynamically replace the product picture. Right here’s what it seems like (see the full code instance):

Whereas it’s a comparatively easy instance, you’ll grow to be conversant in a couple of vital AMP for E mail parts equivalent to:
- amp-img an AMP alternative for the html5 img tag.
- amp-selector a management for choosing a number of choices
- amp-bind responds to person actions equivalent to hovers, clicks, type submissions, and so on.
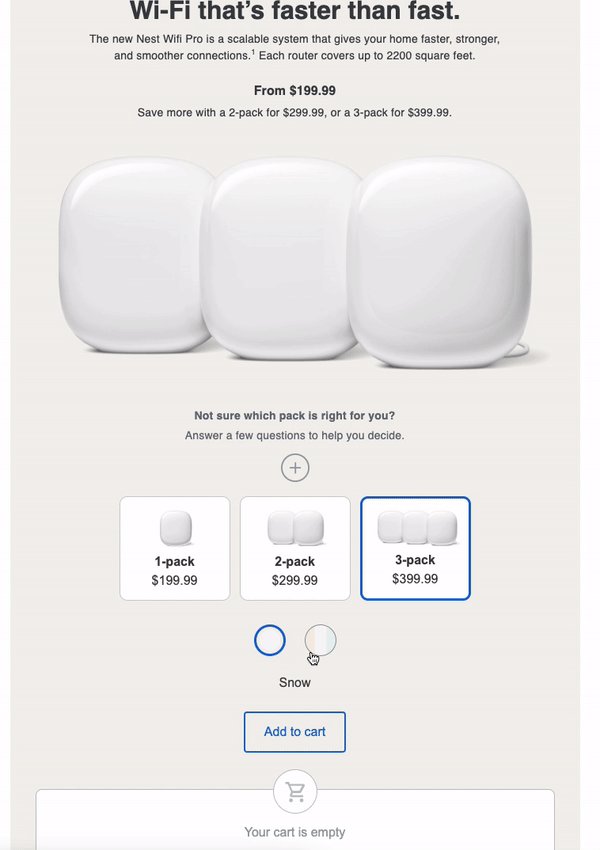
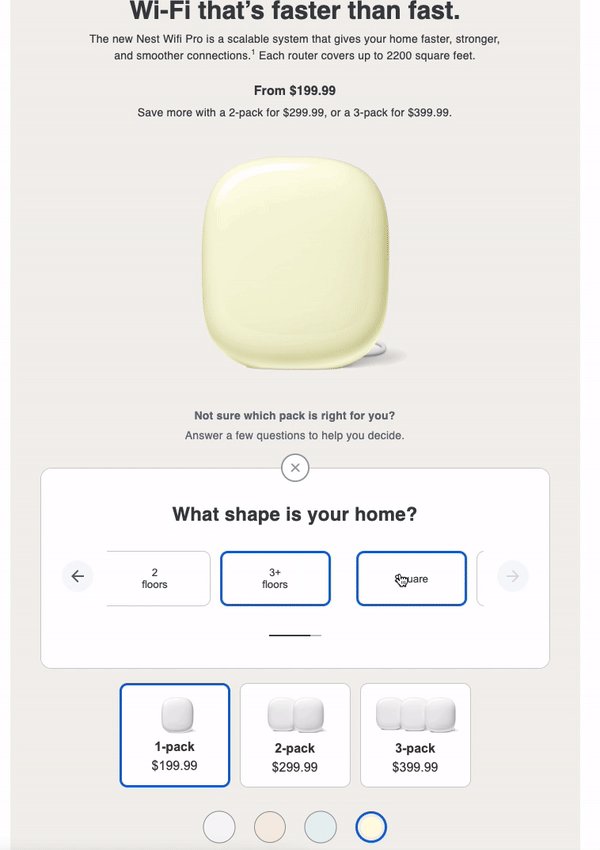
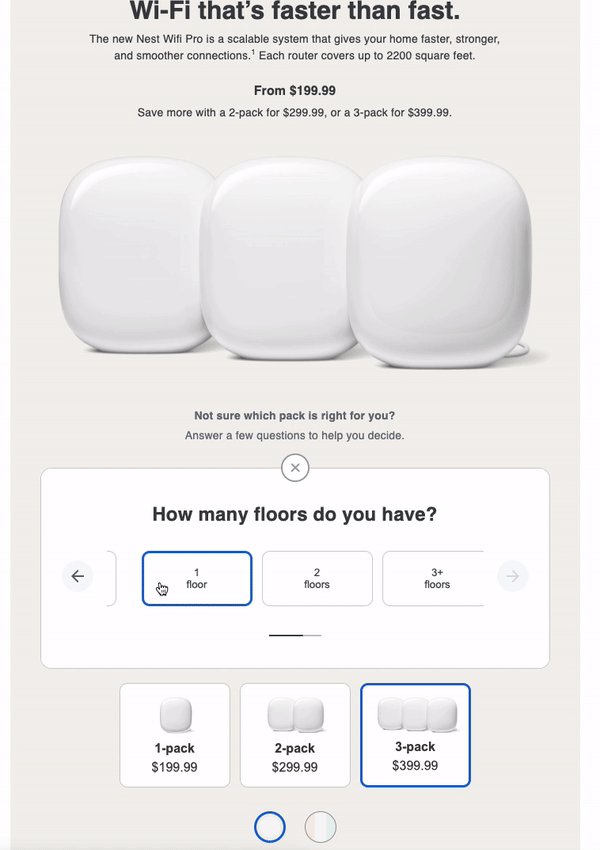
To offer you an concept of what else will be with these parts, right here’s a extra subtle instance from Google. This provides the additional complexity of displaying totally different merchandise (the 1-pack, 2-pack, and 3-pack) and lets folks see these merchandise in numerous colours, however the precept of what you’ll be taught beneath is identical.

Step 1 – Fast Begin with the AMP Playground
We are going to use the official AMP Playground for this tutorial. I’ve gone forward and included some fundamental CSS for laying out our product picture and the colour selectors so you may concentrate on studying how the AMP parts work.
Go to this tradition AMP Playground for a fast approach to get began.

Step 2 – Add The Product Particulars
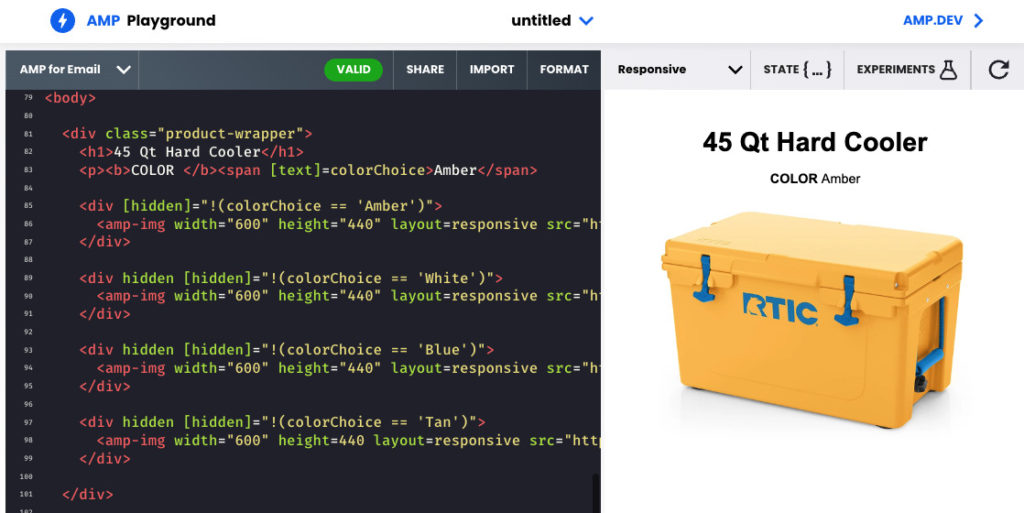
Let’s start laying out the message. We’ll begin with the product tile, description (simply shade on this case), and the product pictures. Add the next contained in the <physique>.
<div class="product-wrapper">
<h1>45 Qt Arduous Cooler</h1>
<p><b>COLOR </b><span [text]=colorChoice>Amber</span></p>
</div>Be aware, we’re utilizing [text]=colorChoice. This can be a hook that we will use afterward within the tutorial to replace the product description with the chosen shade. For instance, when the person chooses “Blue”, the textual content will dynamically replace from “COLOR Amber” to “COLOR Blue”.
Subsequent let’s add our first product picture. Let’s begin with our default shade, Amber.
<div [hidden]="!(colorChoice == 'Amber')">
<amp-img width="600" peak="440" structure=responsive src="https://hostedimages-cdn.aweber-static.com/MTM0NjMxNQ==/optimized/4244bcee9ff14adcbaa0807c71f4386e.png"></amp-img>
</div>The <amp-img> is contained inside a div with slightly little bit of logic, [hidden]="!(colorChoice == 'Amber') which signifies that the Amber product picture will solely be seen when the person selects the Amber shade.
Subsequent, add the remaining product pictures, one for every shade. Every of those will initially be hidden, because the Amber shade would be the default product variation.
<div hidden [hidden]="!(colorChoice == 'White')">
<amp-img width="600" peak="440" structure=responsive src="https://hostedimages-cdn.aweber-static.com/MTM0NjMxNQ==/optimized/d15718d91bf247db90707c06d4f2cc30.png"></amp-img>
</div>
<div hidden [hidden]="!(colorChoice == 'Blue')">
<amp-img width="600" peak="440" structure=responsive src="https://hostedimages-cdn.aweber-static.com/MTM0NjMxNQ==/optimized/20f3386a5df049548a23ef2651fca7ad.png"></amp-img>
</div>
<div hidden [hidden]="!(colorChoice == 'Tan')">
<amp-img width="600" peak=440 structure=responsive src="https://hostedimages-cdn.aweber-static.com/MTM0NjMxNQ==/optimized/1975268637ed42ea9172288f3d90b6b1.png"></amp-img>
</div>
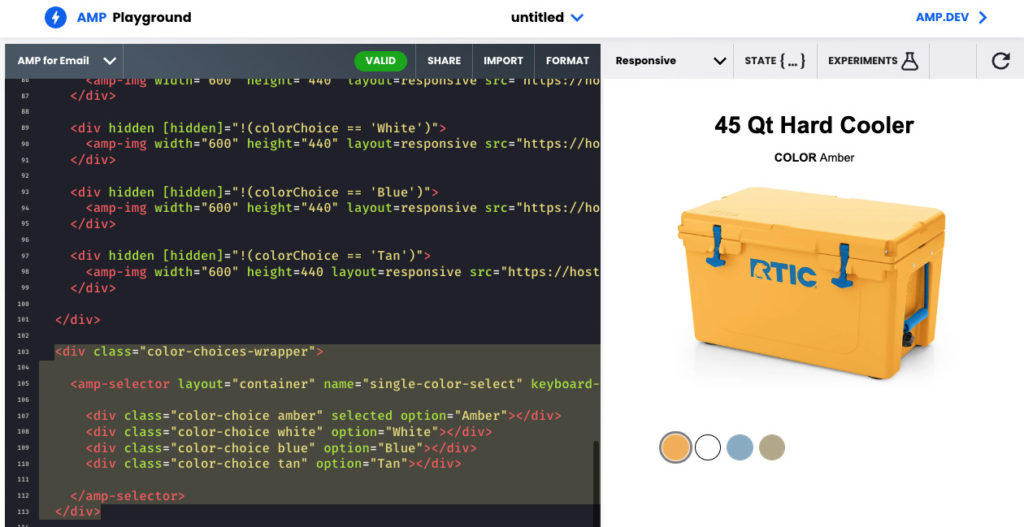
Step 3 – Including the Colour Decisions
It’s lastly time so as to add a selector for every of the colour choices. We’ll use <amp-selector> with the default, single-choice setting in order that they work very similar to a radio button. And upon choosing a shade selection, the amp-state shall be up to date to replicate that shade selection. The change to amp-state lets the remainder of our doc know to alter the product picture and the colour description. Add the next beneath the product particulars.
<div class="color-choices-wrapper">
<amp-selector
structure="container"
identify="single-color-select"
keyboard-select-mode="choose"
on="choose: AMP.setState({colorChoice: occasion.targetOption})" >
<div class="color-choice amber" chosen choice="Amber"></div>
<div class="color-choice white" choice="White"></div>
<div class="color-choice blue" choice="Blue"></div>
<div class="color-choice tan" choice="Tan"></div>
</amp-selector>
</div>The <amp-selector> has an occasion set off. When it’s chosen, it updates the colorChoice variable. This variable is used to show the suitable product picture and to replace the colour description textual content within the product particulars.
on="choose: AMP.setState({colorChoice: occasion.targetOption})"
At this level, go forward and take a look at choosing every shade selection. It is best to see your product particulars replace accordingly.

Understanding The way it Works
Here’s a abstract of the fundamental ideas used on this instance.
Colour Selectors: The colour selector, <amp-selector>, has a “choose” occasion. When the motion happens, it updates the colorChoice variable all through the doc. (<amp-bind> is what associates an motion with a number of updates to the doc.)
on="choose: AMP.setState({colorChoice: occasion.targetOption})"
Product Pictures: The product pictures have fundamental logic to cover or present every picture based mostly on the worth of the colorChoice variable. Instance: hidden = True when colorChoice is just not equal to ‘Amber’.
[hidden]="!(colorChoice == 'Amber')"Product Description: The product description textual content additionally updates to the worth of the colorChoice variable.
<span [text]=colorChoice>Amber</span>Present us what you created!
Subsequent, I like to recommend sending your self a replica of the message you created from this tutorial. Use an electronic mail service supplier that helps AMP for E mail equivalent to AWeber or use the Gmail AMP Playground.
Should you had been impressed by this submit, I’d like to see what you created! Share within the feedback beneath or ship me an electronic mail and ask me to have a look.