By Sean Tinney November 15, 2022
Do you know shade can affect folks’s feelings and actions? Study shade psychology and the way it may be used to enhance your advertising and marketing efforts.
Colour psychology could be one of the highly effective instruments a marketer can work with.
Colour immediately units the temper. It evokes emotion and sparks a psychological response. It might help or detract from the worth of what you’re providing. In actual fact, 90 % of a subscriber’s first impression of an e-mail message — or an internet site — is predicated on shade or visible cues alone.
Let’s check out how colours can have an effect in your advertising and marketing efficiency. Plus methods to use shade psychology in your web site, touchdown pages, sign-up kinds, and emails.
Find out how to use the psychology of shade in advertising and marketing
If you wish to use shade psychology in advertising and marketing, it helps to grasp why it’s necessary.
So right here’s why: 84.7% of customers surveyed consider shade is necessary when shopping for a product. And shade will increase model recognition by 80%. That makes it an extremely necessary a part of your model id.
Analysis additionally reveals that there’s a connection between using shade and the way it impacts buyer notion of a model. Consider your favourite model for a second. What shade do you affiliate with them?
Now check out the colour meanings chart beneath. Does it match up along with your notion of the model?

Now that you know the way shade impacts your personal perceptions of your favourite manufacturers, it’s time to ask your self how one can leverage this info in your advertising and marketing technique.
Let’s check out every of the completely different colours listed above, determine why it elicits sure feelings and emotions and how one can finest incorporate this information into your future advertising and marketing efforts.
Which means of Blue

Blue is usually used to characterize emotions which are cool and calm. That’s as a result of blue has mood-boosting properties that sign the physique to provide chemical substances which are calming and promotes a sense of positivity.
Gentle blue is usually a refreshing splash of shade.
Against this, darkish blue is a basic selection for manufacturers who wish to emphasize luxurious, with out the formality of black.
When to make use of blue in your advertising and marketing
- Research have proven that 57% of males stated blue is their favourite shade, so think about using blue when males are your audience.
- Use once you wish to promote belief in your product or model.
- Research have proven that blue appeals to a variety of individuals. So you may by no means go incorrect with blue in your advertising and marketing.
Which means of Pink

Pink tones are youthful, enjoyable and thrilling. It’s a fantastic selection for emphasizing femininity or one thing candy. (The colour really makes us crave sugar!)
When to make use of pink in your advertising and marketing
- Pink is historically related to female manufacturers so use it when advertising and marketing traditionally-feminine merchandise.
- Most manufacturers don’t use pink of their advertising and marketing, this makes it an excellent shade if you wish to stand out and seize a customers consideration.
- Add shades of pink to your welcome e-mail for a pleasant first impression.
Which means of Inexperienced

Inexperienced tones are harking back to pure parts, well being and well-being. It’s a soothing selection, and promotes emotions of rest and concord. It’s additionally the colour that the human eye is most delicate to and in a position to discern essentially the most shades of.
Because it feels very recent, inexperienced is a good shade to make use of to advertise a brand new product or characteristic.
When to make use of inexperienced in your advertising and marketing
- When serving to your clients improve their gross sales.
- Selling environmentally-friendly services or products.
- Launching a brand new product or characteristic. A splash of inexperienced can assist emphasize its newness.
Which means of Orange

Orange represents heat and vitality. Enjoyable and flamboyant, orange is usually used to characterize positivity and optimism.
One other cool factor about orange? We naturally affiliate it with belief and security.
When to make use of orange in your advertising and marketing
- As your name to motion button
- Use in signage or show adverts once you wish to stand out from the gang
Professional Tip: Orange is a really daring shade selection that may simply intimidate most entrepreneurs. Slowly ease your method into utilizing orange by including photos that includes the sunny shade.
Which means of Yellow

Like orange, shades of yellow can symbolize positivity and optimism. In actual fact, it’s referred to as the happiest shade within the shade spectrum.
Yellow can also be identified for activating reminiscence, stimulating psychological processes and inspiring communication.
When to make use of yellow in your advertising and marketing
- Use when selling kids’s merchandise.
- Yellow helps spark reminiscence. You probably have one thing necessary that you really want subscribers to recollect, hold yellow in thoughts.
Which means of Black

Black is a basic shade selection that by no means goes out of favor. It’s usually used to characterize formality (suppose “black tie”).
It additionally implies weight. For instance, folks assume a black field weighs a couple of that’s white.
When to make use of black in your advertising and marketing
- Related to energy and power, use when selling weight-training.
- Use as a background shade once you wish to draw consideration to a picture.
Which means of White

White is cool, calm and serene. It’s a fantastic selection for manufacturers that wish to really feel fashionable and recent.
When to make use of white in your advertising and marketing
- Use white once you wish to convey security, cleanliness, or class in your advertising and marketing. Use to offset bolder colours equivalent to crimson and black.
- Can be utilized as a name to motion button if the encompassing shade is daring.
- Use to create respiratory house in your advertising and marketing marketing campaign.
Which means of Purple

Purple is luxe and chic. It’s that in-between shade that uplifts, whereas nonetheless sustaining a way of calm. It’s additionally identified to encourage creativity!
When to make use of purple in your advertising and marketing
- Purple is a good selection for a luxurious model to assist convey the worth of their services and products.
- Usually used with anti-aging merchandise.
Which means of Pink

Pink tones characterize ardour, adrenaline, and motion. As a high-energy shade, it might probably enhance your vitality ranges and get your coronary heart pumping. If you’d like your clients to really feel the urgency of your message, crimson is an efficient shade selection.
When to make use of crimson in your advertising and marketing
- As your name to motion button.
- Use when selling a sale.
- Excessive-energy shade (mixed with yellow) when selling to kids.
- Use as an accent shade in signage or show adverts once you wish to draw consideration however not be too aggressive.
- Add a splash of crimson to a component that you just wish to draw consideration to, however not an excessive amount of as crimson could be overwhelming.
How to decide on the most effective shade scheme for an internet site or touchdown web page
Colour usually journeys up “non-designers” after they’re attempting to determine methods to implement a number of colours on an internet site or touchdown web page. It might result in confusion, doubt and, usually, poor shade combos.
However right here’s the excellent news: You possibly can simply keep away from web site design shade errors. With a fundamental understanding of how colours relate, a design novice can create lovely shade combos that catch folks’s consideration.
There are seven various kinds of shade theories, we are going to talk about the 2 finest shade schemes for web site design.
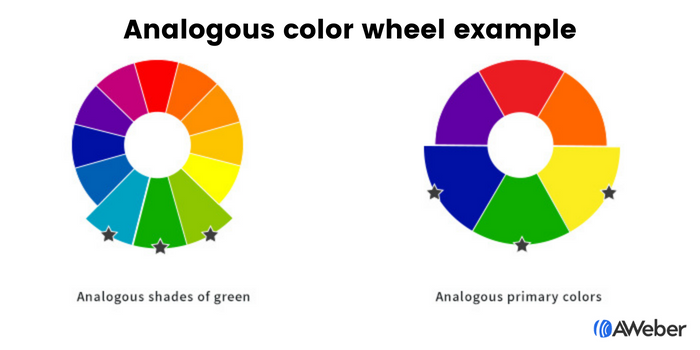
Analogous colours
Colours are referred to as “analogous” if they’re adjoining, or subsequent to one another, on the shade wheel. Relying on what number of shade segments you break the wheel into, this might be blue, inexperienced, and yellow and even three shades of anyone shade.

This makes the colour selecting course of somewhat simpler. For those who discover one shade you want, you may rapidly determine the opposite two colours it is best to use simply by taking a look at adjoining colours on the colour wheel.
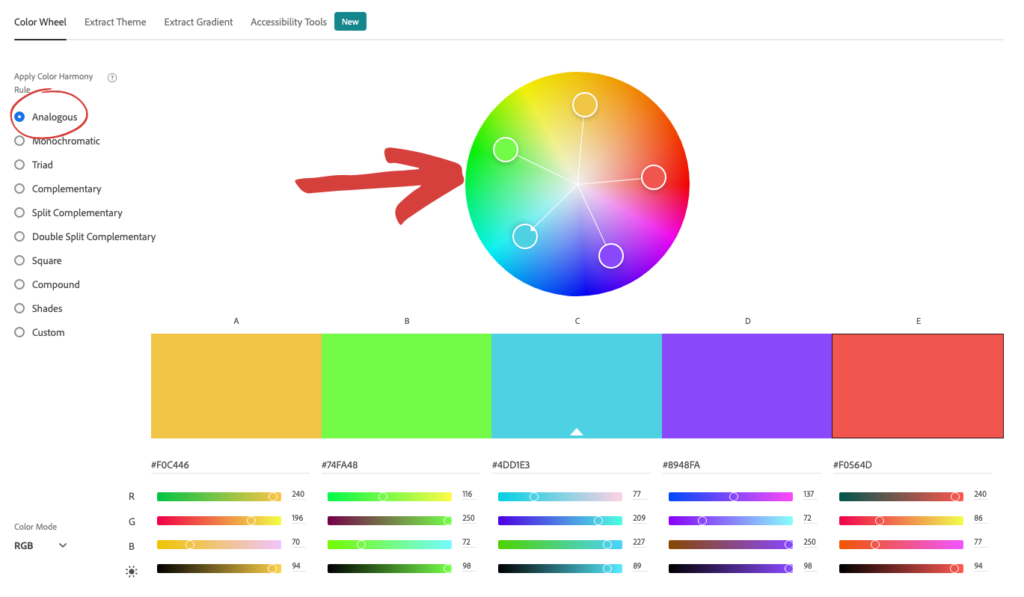
Find out how to discover analogous colours
For those who’re undecided methods to discover analogous colours, you should use the free instrument Adobe Colour CC to simply determine them. Select the analogous possibility and transfer one of many circles across the shade wheel to search out the right shade mixture.

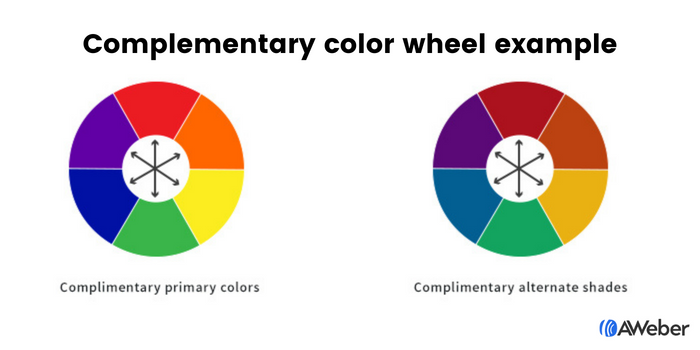
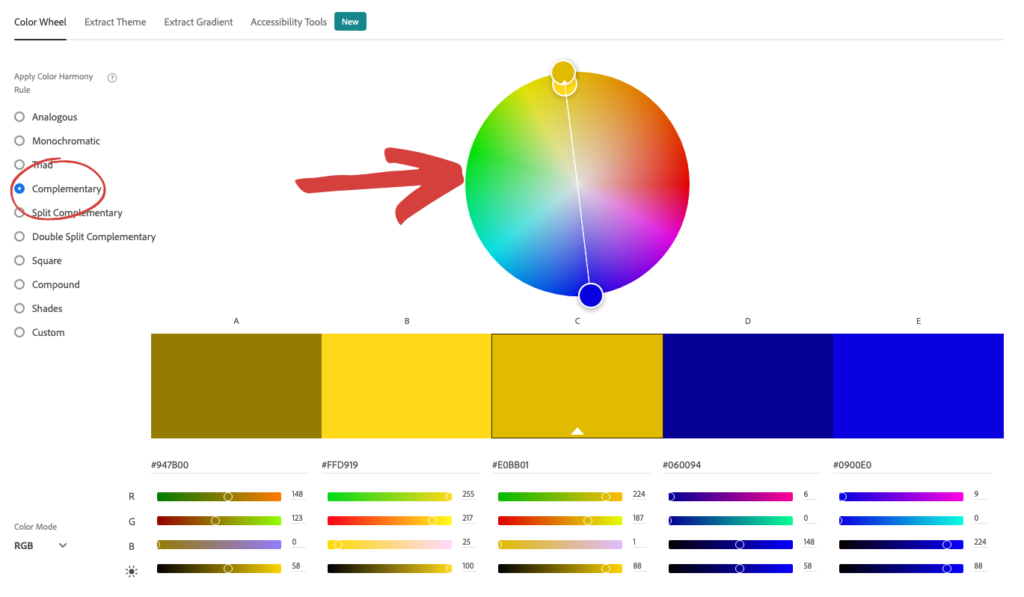
Complementary colours
For those who’d wish to make your web site shade scheme extra fascinating, take into account a complementary shade association.
Complementary colours are on reverse sides of the colour wheel from one another. As an example, blue and orange, inexperienced and crimson or purple and yellow.

These pairings make for lovely preparations, particularly when shifting away from the first colours. They’re visually interesting and add distinction.
Find out how to discover complementary colours
For those who’re undecided methods to discover complementary colours, use the free instrument Adobe Colour CC to simply determine them. Select the complementary possibility and transfer one of many circles across the shade wheel to search out the right shade mixture.

Select the most effective colours for sign-up kinds
If you’d like folks to finish your sign-up kinds, they’ll want to note them first. And shade performs a giant position in whether or not or not guests see a type in your web site.
When selecting your shade combos, you may use the identical strategy as we mentioned in your web site. Right here’s a number of examples of how a type would look utilizing the analogous or complementary shade theories.
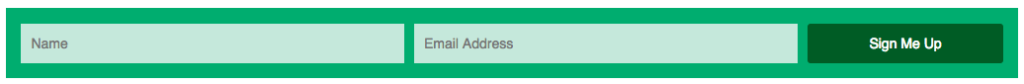
Analogous colours
Right here’s an instance of what an identical shade strategy utilizing three shades of inexperienced would appear like:

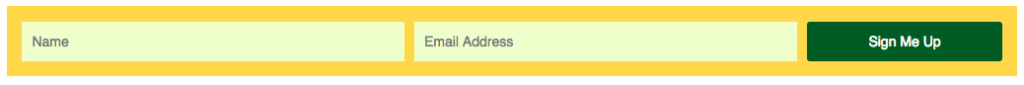
And right here’s one other instance of an identical household utilizing shades of yellow and inexperienced:

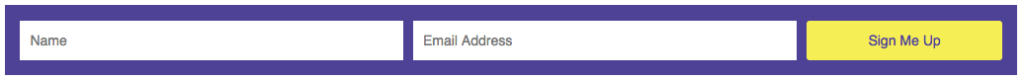
Complementary shade
Listed here are some (non-primary) examples of how this might look on a signup type:



Contrasting colours
You may as well use contrasting colours.
If you use contrasting colours, your kinds will silently scream “Have a look at me!” And isn’t that the purpose of your kinds — to attract consideration to them so folks take an motion?
Life can be fairly boring with out distinction in it. We’d be caught in a bland world with restricted publicity to life-giving range.
When the precept of distinction is utilized to sign-up kinds, your guests take note of what you need them to. That is highly effective, as it might probably result in one thing as easy, but necessary, as extra folks noticing your call-to-action button and clicking on it.
There are two methods to make use of distinction in sign-up kinds:
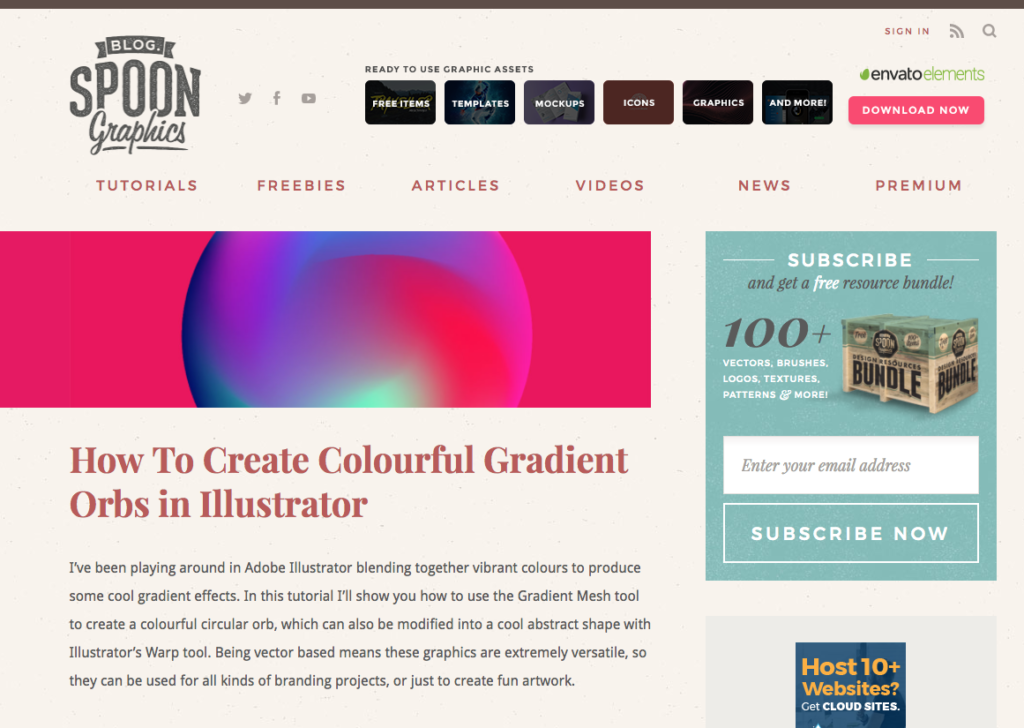
1. Distinction between the shape and the positioning itself
Make the sign-up type’s background a contrasting shade from the positioning itself. This attracts the attention to the shape naturally. Right here’s an instance of what that would appear like:

2. Distinction inside the type
Upon getting their consideration in your type, your customer ought to know precisely what they should do subsequent: Full the shape! To make this extra possible, each the shape fields and the button needs to be very noticeable. Distinction has loads to do with this.
Discover how the shape beneath makes use of contrasting shades of black, yellow, and white to attract the attention to the shape, the fields, and the button abruptly:

For those who use complementary colours, you may as well make your button and type’s backgrounds each complement and distinction towards one another. There’s no faster strategy to say “click on right here” than with shade!
Select the most effective colours for emails
The colours you utilize in your advertising and marketing emails needs to be chosen based mostly on the aim of the e-mail you’re sending.
For instance:
Electronic mail e-newsletter: Some of these emails are sometimes used to ship your subscribers common updates with information, info, or academic content material.
Use numerous white in these emails with only a splash of your model colours. The thought is to get your subscribers to learn the content material, so that you don’t need secondary colours drawing their consideration away. The one exception to this precept is if you would like your e-newsletter readers to click on a hyperlink within the e-newsletter, say to learn a weblog article or watch a video. In that case, use a name to motion button that can draw their consideration and make them click on.
Welcome e-mail: This e-mail is normally one of many first interactions a buyer may have along with your model, so use your model colours to bolster your organization’s visible id.
Gross sales e-mail: The colours utilized in your gross sales emails will fluctuate relying in your supply. Observe the methods to make use of psychology of shade in advertising and marketing we talked about above to assist information your shade selections.
Electronic mail shade schemes examples
Let’s check out how some manufacturers use colours of their e-mail efforts.
Blue
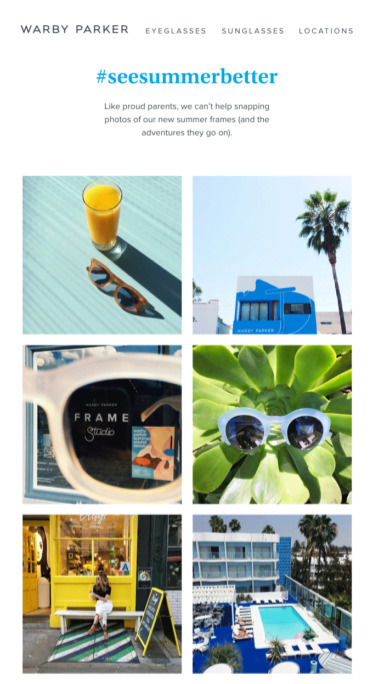
Warby Parker’s use of a pale shade of blue helps to emphasise the lighter, extra refreshing vibe they’re going for:

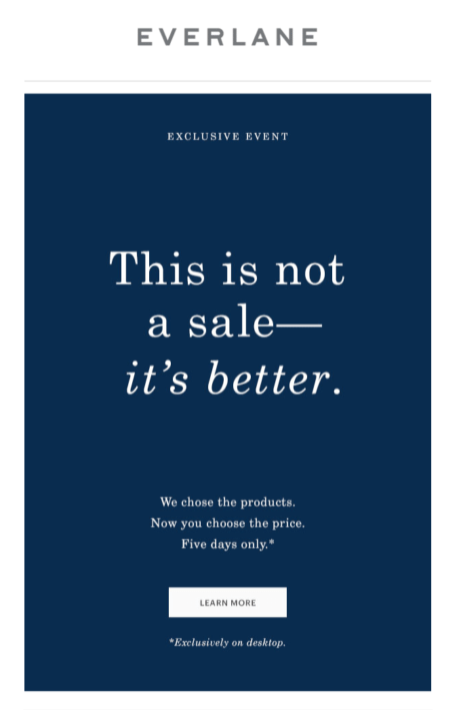
By going with a basic, darkish blue e-mail, Everlane goes for a extra luxurious, refined look:

Pink
Shades of pink are good for a welcome e-mail, as they encourage friendliness. Check out this instance from Lyft:

Inexperienced
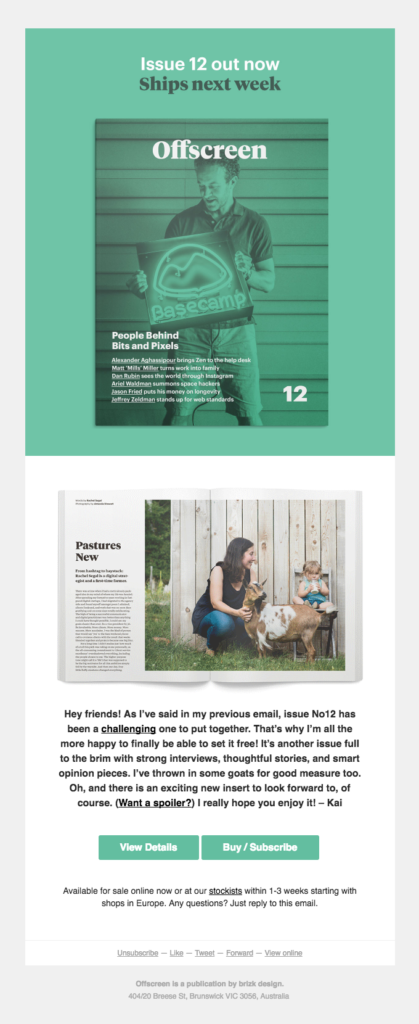
Because it feels very recent, inexperienced is a good shade to make use of to advertise a brand new product or characteristic. This instance from Offscreen is an ideal instance of methods to create a sense of rest by utilizing a inexperienced shade palette to advertise a product emails:

Yellow
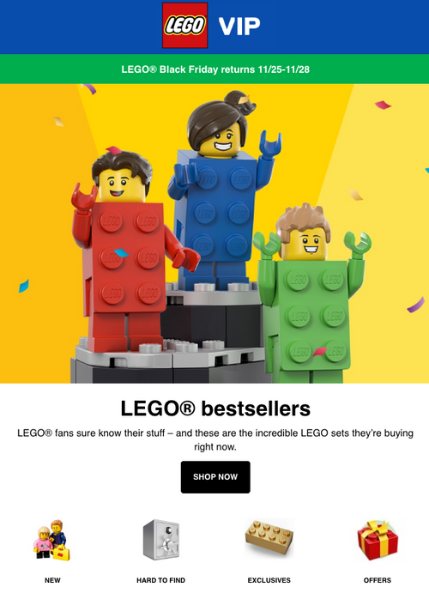
Yellow is a key a part of the Lego model, as a result of it appeals to kids. Lego usually makes use of yellow as a background shade for his or her merchandise, as is the case on this e-mail.

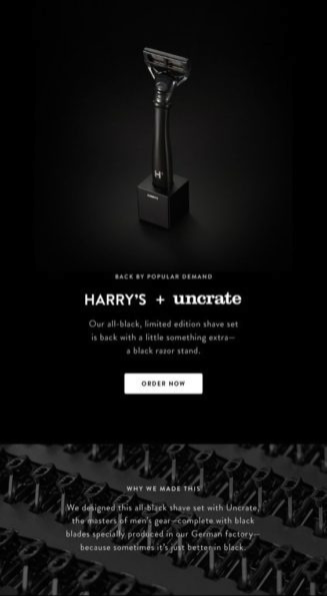
Black
Harry’s did a fantastic job of positioning their product as basic and complicated with an all-black e-mail. By placing the decision to motion button in white, they made certain the motion they need their clients to take doesn’t get misplaced.
Professional Tip: If all black is an excessive amount of for you, go for the no-fail combo of black on white.

White
This marketing campaign from The Little White Firm is a good instance of utilizing white to painting a relaxed, pure, clear model.

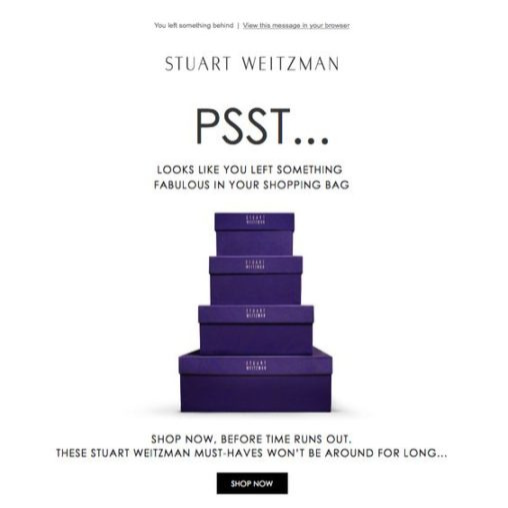
Purple
We love how Stuart Weitzman included its signature purple shoebox on this deserted cart e-mail.

However what about your model?
That’s a fantastic query! On the subject of making use of these ideas to an present model aesthetic, there could also be hesitation or misunderstanding on how the 2 can coexist.
Don’t fear if you have already got established model colours. Probably the most advanced and easiest model shade schemes can apply these rules. How? By accepting that generally you’ll want to interrupt freed from a model shade to decide on the proper colours.
Or, it’s possible you’ll understand {that a} new shade needs to be added to your model to adapt to the way in which your web site is rising and altering.
Image a model as an individual. Over time, folks change. There’s nothing inherently incorrect with that. I don’t put on the identical kinds at present that I did 5 or 10 years in the past, however folks nonetheless know who I’m.
In the identical method, your model needs to be versatile sufficient to evolve over time. Including a brand new shade in your web site exterior of your model requirements doc may simply start a brand new, higher period for your enterprise.
For those who’d like to make use of new colours that work along with your model colours however you’re undecided how to decide on them, attempt the net shade palette instrument, Coolors. With Coolors, you may add your model colours to a palette and the instrument will select colours that work with them.
Unlock the designer inside
Whether or not you’re struggling to get your first sign-up type created or performing your hundredth e-mail break up check, attempt utilizing a few of these rules at present. I hope they unlock the designer in you and show you how to design lovely, high-converting web sites, kinds, and emails.
How will you utilize shade psychology in advertising and marketing to enhance your outcomes? Tell us within the feedback.
