Frontend frameworks have turn into the cornerstone for creating such partaking and responsive internet functions. These frameworks present builders with a structured atmosphere to construct the client-side of the online. They provide pre-written, standardised code within the type of parts and instruments, making it simpler to create a maintainable and scalable codebase.
As we delve into the world of frontend frameworks, we discover a plethora of choices, every with its distinctive options, advantages, and quirks. From the heavyweights which have dominated the sphere for years to the rising stars which might be bringing new paradigms to the desk. The selection of the precise frontend framework could be each overwhelming and important for the success of your app.
What are Frontend Frameworks?
A frontend framework is a collection of standardised, pre-written code libraries and instruments which might be used to facilitate the event of the client-side of an internet site or internet software. The client-side, sometimes called the frontend, is the a part of the online that customers work together with instantly—it contains every little thing that customers expertise instantly: textual content, photographs, sliders, buttons, animations, and extra.
Goal of Frontend Frameworks
Frontend frameworks serve a number of key functions in internet growth:
Speedy Improvement: They speed up the event course of by offering a group of ready-to-use code parts and templates.
Consistency: By utilizing a standard set of rules and parts, frameworks guarantee a constant construction throughout completely different components of an software and even throughout completely different initiatives.
Responsiveness: Many frameworks include a responsive design in thoughts, making it simpler to create internet functions that work easily on a wide range of units and display screen sizes.
Maintainability: With a structured codebase and element reusability, frameworks make it simpler to take care of and replace internet functions.
Efficiency: Frameworks usually embody optimisations to boost the efficiency of internet sites, reminiscent of minimising the code and lowering the load time.
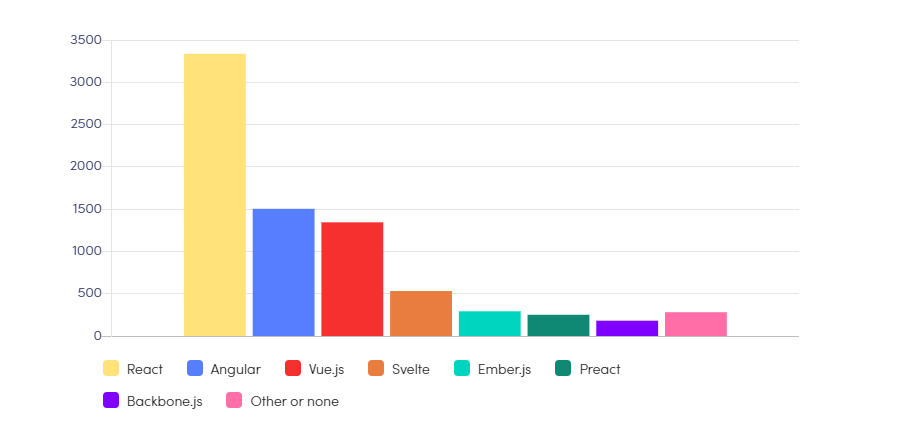
High Frontend Frameworks To Think about For Improvement
These are the highest 6 frontend frameworks which have been acknowledged for his or her outstanding options and neighborhood engagement.
React
Element-Primarily based Structure: React‘s design revolves round reusable parts, making it simpler for builders to handle element state and knowledge throughout advanced functions.
JSX Syntax: React makes use of JSX, a syntax extension that mixes HTML with JavaScript, offering a extra intuitive approach to assemble the person interface.
Digital DOM: To optimise rendering efficiency, React implements a digital DOM that effectively updates the browser’s DOM.
One-Method Information Binding: React’s knowledge circulation construction simplifies the monitoring and administration of knowledge inside an software.
Wealthy Ecosystem: With an enormous array of libraries and a robust neighborhood, React provides intensive assets for builders, together with high-quality documentation and tutorials.
Angular
TypeScript-Primarily based: Angular utilises TypeScript, which brings static typing and object-oriented parts to the framework, enhancing code high quality and maintainability.
MVC Framework: Angular adheres to the Mannequin-View-Controller sample, permitting a separation of issues, which simplifies the event course of.
Two-Method Information Binding: This function retains the mannequin and look at in sync routinely, making updates and person interface adjustments extra streamlined.
Dependency Injection: Angular has a built-in dependency injection system, which promotes reusability of parts and companies.
Complete Tooling: Angular supplies a full suite of instruments for testing, animation, and extra, making it a sturdy selection for enterprise-level functions.
Vue.js
Reactivity & Composability: Vue is designed to be each reactive and composable, providing an approachable and optimised mannequin for managing software state.
Template Syntax: Vue makes use of an HTML-based template syntax that permits builders to declaratively bind the rendered DOM to the underlying software knowledge.
Digital DOM: Just like React, Vue leverages a digital DOM to use adjustments to the DOM in essentially the most environment friendly means attainable.
Ease of Integration: Vue is understood for its functionality to be incrementally adopted, making it a versatile selection for initiatives that have to combine a framework little by little.
Svelte
No Digital DOM: In distinction to React and Vue, Svelte compiles parts at construct time, eradicating the necessity for a digital DOM and leading to quicker runtime efficiency.
Much less Code: Svelte reduces boilerplate by inferring behaviour from the code you write, resulting in extra concise and readable codebases.
Reactive Updates: Svelte ensures that the DOM is up to date reactively and effectively each time the state of the app adjustments.
Constructed-In Transitions: Svelte contains transition results out of the field, permitting for extra partaking person interfaces with much less effort.

jQuery
Simplicity and Ease of Use: jQuery simplifies advanced JavaScript operations, making it accessible for builders of all talent ranges.
Massive Neighborhood Help: Being one of many earliest frontend frameworks, jQuery has a substantial neighborhood, offering a wealth of plugins and options.
DOM Manipulation: jQuery provides highly effective options for HTML/DOM manipulation, in addition to CSS manipulation, that are easy to implement.
AJAX Help: With jQuery, builders can simply handle AJAX requests, which is crucial for dynamic content material loading.
Ember.js
Conference over Configuration: Ember.js emphasises a set of conventions to observe, which helps in lowering the decision-making overhead for builders.
Strong Routing: Ember supplies a constant and feature-rich routing mechanism, which simplifies the navigation and organisation of advanced functions.
Templating Engine: It makes use of Handlebars templating engine to create clear and logic-less templates, contributing to clearer and extra maintainable code.
Ember CLI: Ember comes with a command-line interface that streamlines duties like creating new initiatives, including new information, and constructing for manufacturing.

Factors To Think about Whereas Selecting Frontend Frameworks
When selecting a frontend growth framework, it’s important to contemplate varied components that may affect each the rapid and long-term success of your venture.
Mission Necessities
Complexity: Assess the complexity of the appliance you’re constructing. Some frameworks are higher fitted to large-scale, advanced functions, whereas others excel at easy, single-page functions.
Performance: Decide the particular functionalities wanted, reminiscent of real-time knowledge, website positioning friendliness, or cellular responsiveness, and select a framework that caters to those wants.
Scalability: When you anticipate development in your software’s person base or performance, search for a framework that scales properly.
Efficiency Issues
Pace: Consider the efficiency implications of the framework, together with load instances, rendering speeds, and updates.
Useful resource Effectivity: Some frameworks require extra assets than others, which might have an effect on internet hosting prices and person expertise, significantly on cellular units.
Ecosystem and Tooling
Libraries and Plugins: Test the provision of libraries, plugins, and extra instruments that may velocity up growth and provide prolonged functionalities.
Compatibility: Be certain that the framework is appropriate with different instruments and methods you propose to make use of, reminiscent of backend frameworks, databases, and deployment platforms.
Longevity and Future-Proofing
Upkeep and Updates: Have a look at the framework’s historical past of upkeep and frequency of updates. A well-maintained framework is much less prone to turn into out of date.
Roadmap: Overview the framework’s growth roadmap to make sure it aligns with future traits and applied sciences.
Documentation and Sources
High quality of Documentation: Good documentation can enormously velocity up the training course of and function a reference throughout growth.
Coaching Sources: Availability of coaching assets, reminiscent of on-line programs, tutorials, and books, could be essential for upskilling the group.

Licensing and Prices
Open Supply vs Proprietary: Most frontend frameworks are open supply, but it surely’s necessary to grasp the licensing phrases to make sure they align together with your venture’s wants.
Prices: Think about any potential prices related to utilizing the framework, together with licensing charges or the necessity for premium plugins.
Integration and Compatibility
Interoperability: The chosen framework ought to work properly with different methods and applied sciences in your stack.
Server-Facet Rendering (SSR): For website positioning functions or efficiency causes, chances are you’ll require SSR, which not all frameworks help natively.
Conclusion
The selection of a frontend framework is a pivotal resolution that may outline the success of your software. Whether or not you prioritise efficiency, ease of use, scalability, or a vibrant neighborhood, there’s a framework on the market that aligns together with your imaginative and prescient.
The optimum selection is dependent upon a cautious analysis of your necessities, group experience, and the particular calls for of your venture. By contemplating the insights supplied right here, you’re properly in your approach to making an knowledgeable resolution that can set the muse for a sturdy, future-ready app.
Nevertheless, in case you’re nonetheless on the fence or want skilled steerage to convey your imaginative and prescient to life, Appscrip is right here to help. With our complete app growth options, we might help you navigate the complexities of frontend frameworks and ship an distinctive product tailor-made to your corporation wants. Our group of seasoned builders is adept at harnessing the facility of cutting-edge frontend applied sciences to create functions that stand out in a crowded digital house.
Contact Appscrip immediately to discover how we are able to elevate your app from idea to actuality, making certain a charming person expertise that drives engagement and development. Let’s construct one thing outstanding collectively.