Outlook is a fairly standard e mail consumer. It holds 11% market share (Outlook apps maintain 9%, and the online model is utilized by 2% of individuals worldwide).
It’s mentioned to be ample for all companies’ wants.
Although, Outlook can also be well-known for its “distinctive” rendering guidelines. The commonest points that folks face when opening in or sending emails to Outlook are:
- rounded buttons get square-shaped;
- backgrounds for particular person containers and rows don’t render;
- menu tabs lose their types.
These points are broadly mentioned on the net, which made us wish to cowl options to them on our weblog.
Some, when making an attempt to repair these issues, make modifications to total codes. However because it generally occurs, you get one downside mounted, the opposite one happens.
For example, e mail templates with renewed code don’t twist buttons in Outlook, however then they don’t render banners. Or what’s even worse — these e mail layouts may get damaged in different e mail purchasers, like Gmail or Yahoo.
This is the reason we predict, the issue must be solved domestically — just for the weather that demand it, not total emails.
1. Rounded buttons get square-shaped in some variations of Outlook
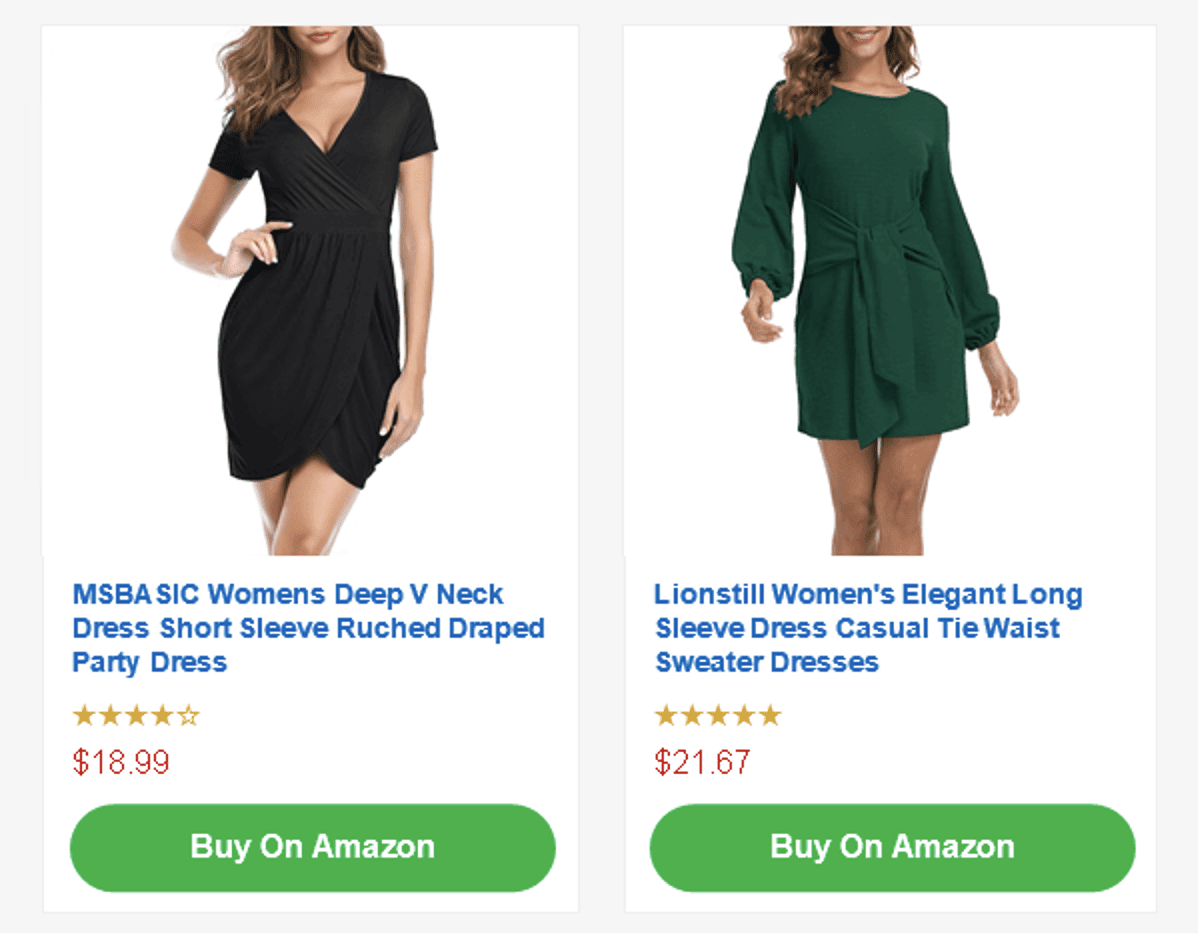
It’s been confirmed by quite a few investigations that the form of a CTA button doesn’t impression CTR and CTOR in any respect.
The primary cardinal rule for making your buttons efficient is — to make it noticeable with clear and interesting copy on it.
But, the form of the buttons issues to us, designers, coders, and e mail entrepreneurs, as we would like our emails to be model constant.

So, what does Outlook do to buttons?
Initially, some variations of it simply make all of the angles proper. Then, it removes all whitespaces in buttons which makes them look much less enticing, but they’re nonetheless fairly noticeable.
What causes this bug?
There are 3 main strategies for button layouts in emails:
- The table-based technique.
- The Stripo technique. Let’s give it this identify as a result of it was developed for our e mail template builder as, in our opinion, it suits our wants finest).
- The VML technique.
The third one was invented completely for Outlook. Whereas others will not be supported by this e mail consumer, however have wider assist amongst different e mail purchasers.
The best way to set a VML-based
In case you are a Stripo person, to optimize your buttons for Outlook, you solely must:
- open “Basic settings” on the facet panel;
- open the “Button” tab;
- toggle the “Assist for Outlook” button.
.jpg)
Now my buttons in Outlook stay rounded, maintain their type and colours.

(Outlook 2016, Home windows)
Wanna do the identical?
2. Container or construction backgrounds don’t render in Outlook
The lion’s share of questions on Outlook on the net is “the right way to set a background picture to modules and separate parts”.

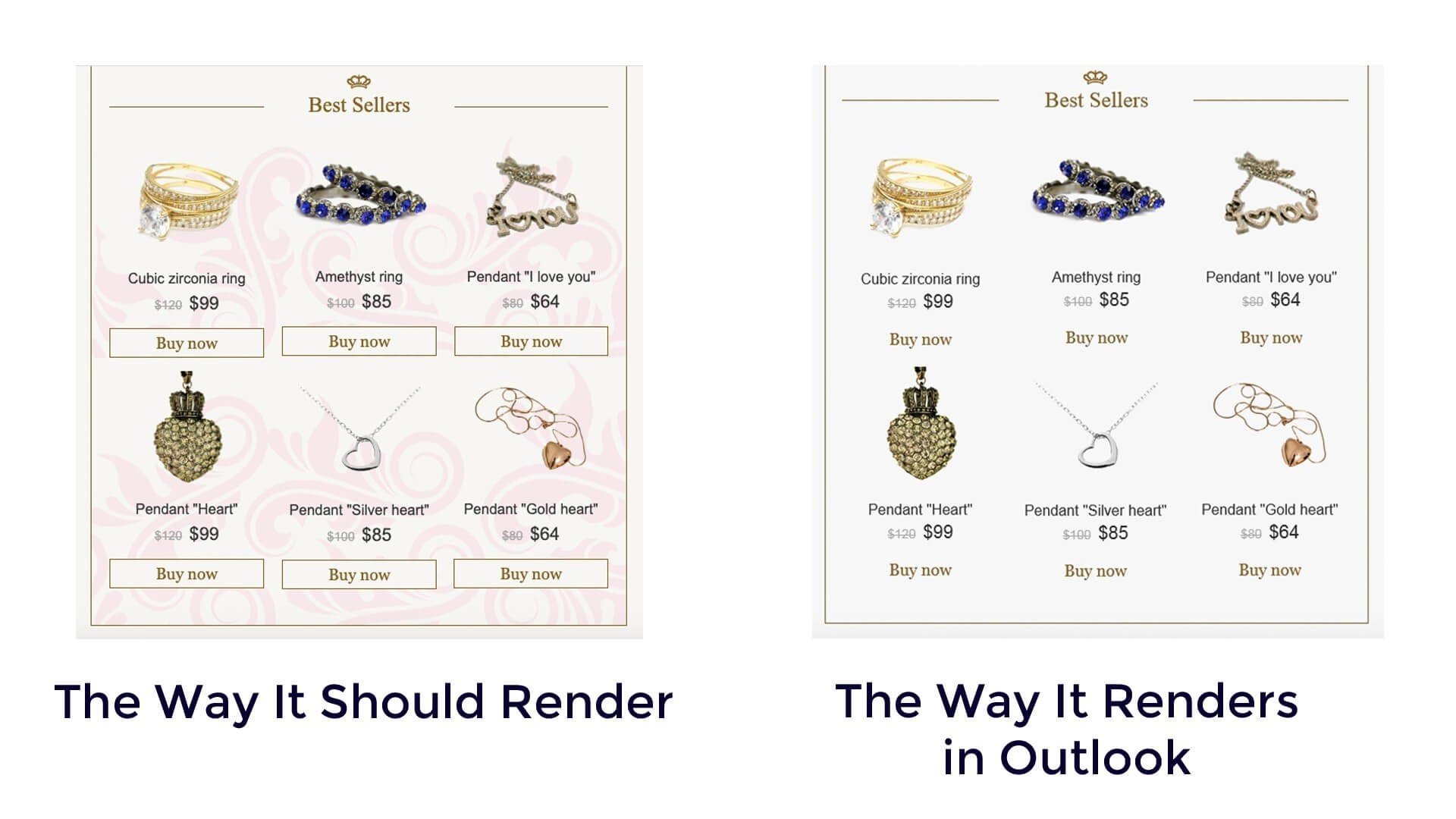
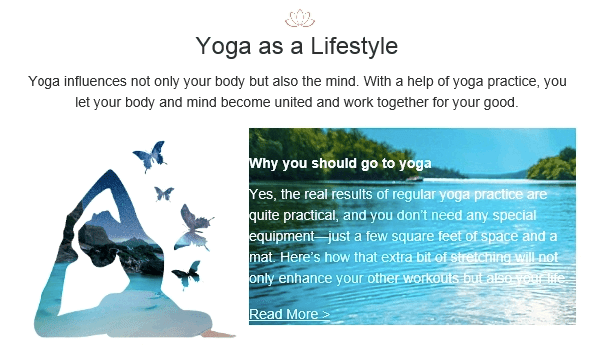
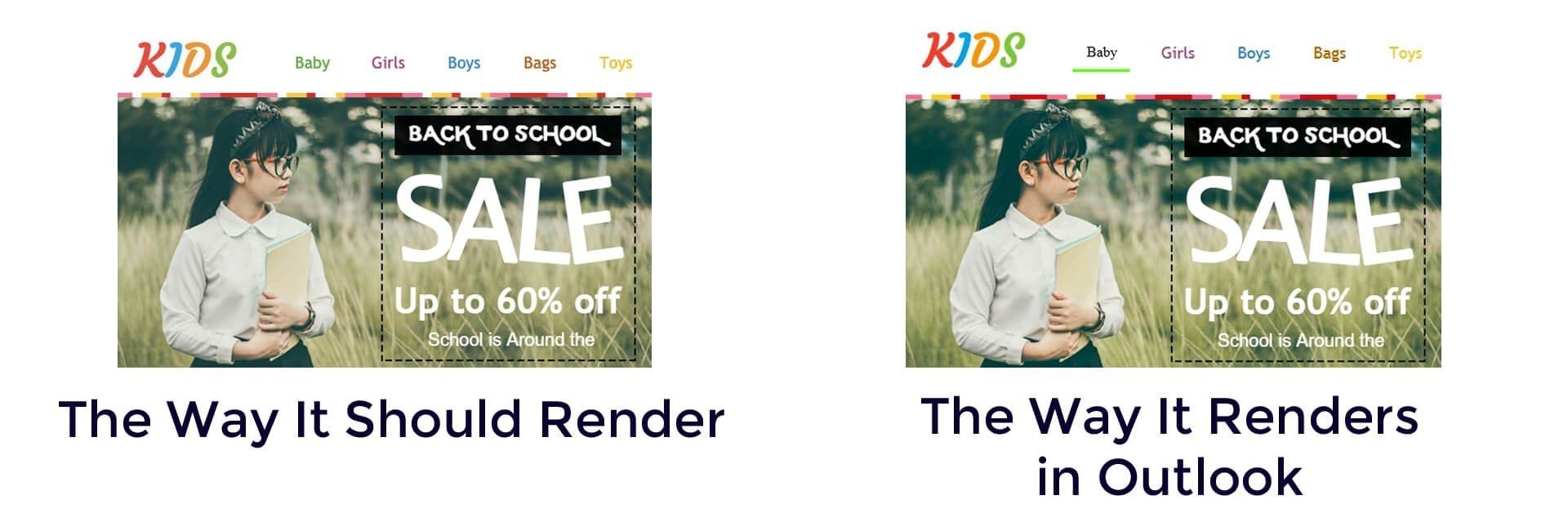
The e-mail on the precise appears to be like fairly cool, although the pattern on the left appears to be like full.
That is the primary objective of all backgrounds — to make e mail designs look full.
Probably the most wonderful and essentially the most attention-grabbing reality about that is that Outlook does render backgrounds, which might be set for total emails, throughout its net model, throughout all variations of its desktop software and in Workplace 365.
So, what if it is advisable set a background for a sure ingredient in your e mail?
Initially, allow us to remind you that you would be able to set backgrounds for total e mail template within the Look tab within the Basic Settings part — it would render appropriately throughout all desktop e mail purchasers.
The best way to set a background picture for a construction/row that renders in Outlook
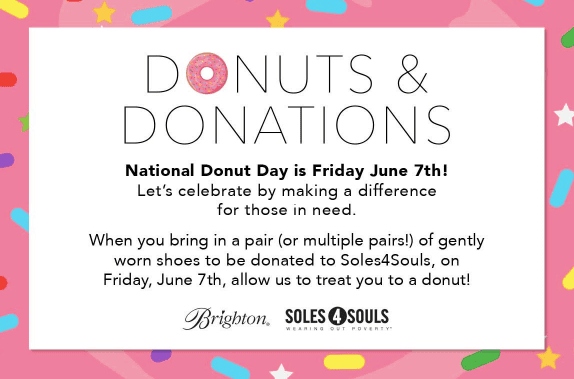
Very straightforward to do it — simply construct it as a banner. As a result of all of the layers of the banner that you just construct with Stripo, when being exported anyplace or downloaded as HTML-file, make a single picture. And as we all know all photographs work properly throughout all e mail purchasers.

To construct a banner, it is advisable:
-
add a banner picture that can function the construction background;
-
add the “further” picture which is able to function the primary picture in your content material module or add the picture of the button— bear in mind to make use of our “Sticky notes” possibility to put further photographs at equal distances from all sides of the banner picture;
-
place your CTA textual content over the photographs;
-
add a hyperlink to this construction.
Vital to notice:
This trick works provided that you add only one product merchandise on this construction/row.
The best way to set a background picture for a container/ingredient that renders in Outlook
In some instances, you may must set a background for a separate container or a column in a row.
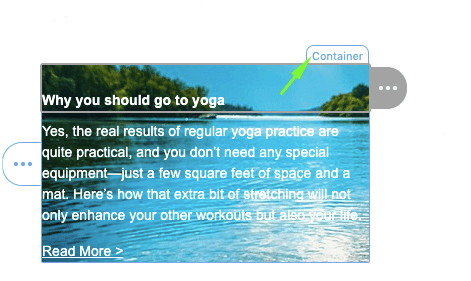
Our background for containers renders appropriately throughout all variations of Outlook:

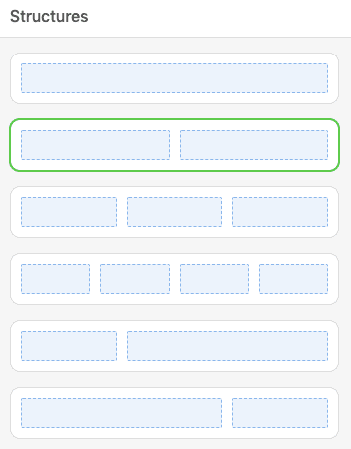
There are two methods of doing it:
Manner 1. Constructing a banner
Sure, you will have to construct it the best way we described within the part above, however you will have to make use of a 2-column construction.

Manner 2. Constructing a VML-based background
That you must put together the construction and the ingredient that you’re going to add a background in.
As soon as it’s achieved, it’s important to work with e mail template code.
-
put a mouse pointer over the mandatory ingredient proper within the template;
-
above this ingredient, discover the “container” label;


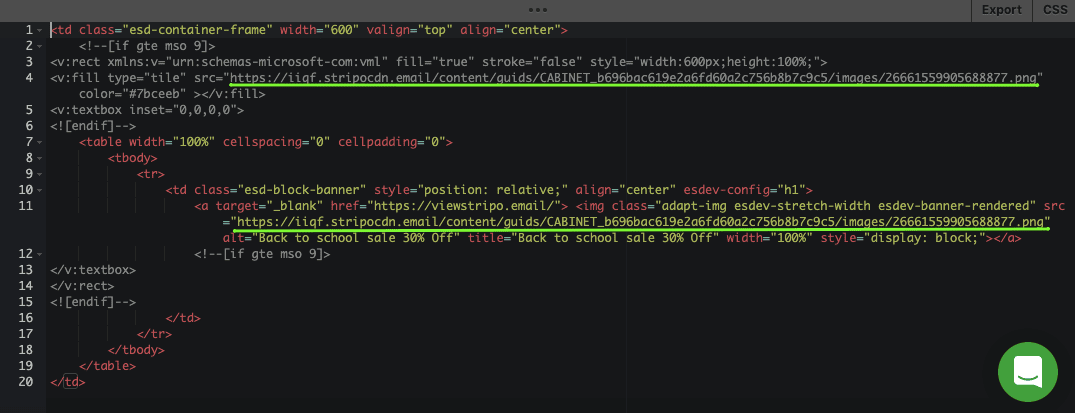
<!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" type="width:327px;peak:100%;">
<v:fill kind="body" src="https://iiqf.stripocdn.e mail/content material/guids/CABINET_b696bac619e2a6fd60a2c756b8b7c9c5/photographs/26661559905688877.png" shade="#7bceeb" ></v:fill>
<v:textbox inset="0,0,0,0">
<![endif]-->
(The supply of the code: backgrounds.cm. We optimized this code to make it meet our editor necessities higher);
- insert this code pattern under the exact same line:
<!--[if gte mso 9]>
</v:textbox>
</v:rect>
<![endif]-->

-
within the embed code, edit picture width in accordance with the width of the container — you possibly can see it within the high line after the “width” tag. In our case, it’s 600 px.
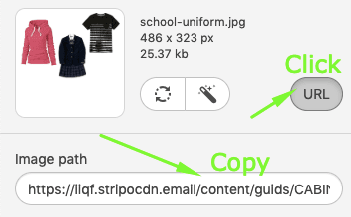
If the picture is hosted on our servers, then you might get the URL right here:
-
in your HTML e mail template, click on the very background picture that you’ve got chosen;
-
within the settings panel, click on the “URL” button;
-
within the picture path area, copy the hyperlink.

Vital to notice:
In case you have beforehand added the VML-based button to the container or a construction, then your VML-based background is not going to work. Outlook shows simply one of many two VML objects — the one which was set first.
Coming quickly:
Glad to announce that very quickly, we are going to add a management, much like the button management, to background photographs. This implies, you’ll not have to deal with code — you’ll solely want to decide on whether or not you wish to set particular backgrounds for the Outlook customers.
3. Menu objects lose their types in some variations of Outlook
Our customers not often face this downside, but we determined to place it on the checklist, too:
menus and buttons might lose their types, together with colours, font sizes, and so on.
When constructing my e mail, I set font kind: Trebuchet, and font dimension 18 px.
However in Outlook, I noticed this:

Should you look carefully, you will note the primary menu merchandise is written in Occasions New Roman, 12px, and in black.
What causes this bug:
You merely neglect so as to add a hyperlink to those parts. When the ingredient that ought to have a hyperlink doesn’t have one, it would lose its types.
Answer:
Test when you’ve added hyperlinks to all parts previous to testing or sending your emails over to recipients.
Vital to notice:
When constructing e mail templates, we add hyperlinks to all the weather that ought to have them. If you don’t take away one deliberately, however merely neglect to exchange with yours, your menu will not lose its type because it has all the mandatory hyperlinks.
Remaining ideas
Outlook is de facto ample for a lot of companies’ wants. And we wouldn’t have to be afraid of it. Fairly the other – we have to study to deal with it. Apart from, Outlook now helps animated GIFs (some variations). Is not it nice?
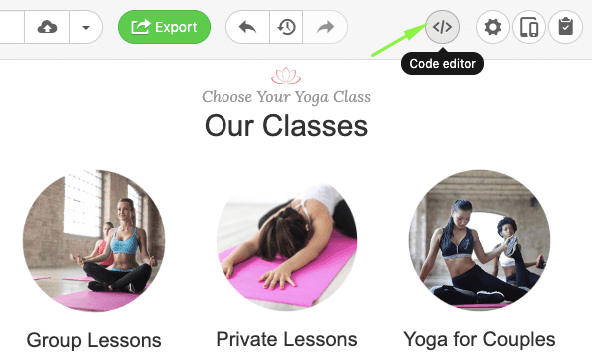
As a consequence of our open HTML code editor, we enable our customers to embed particular code parts to allow them to ship stunning refined emails to all recipients, together with those that use outdated or new variations of Outlook.
Within the quick run, you’ll not have to deal with codes — we are going to do it for you.
You’ll solely should activate respective choices.
Please, learn this weblog put up on the right way to construct and export e mail templates to Outlook with Stripo.
Optimize My Emails for Outlook