The design of recent e-mail advertising campaigns is superb — interactivity, gamification, varied parts, and a confirmed construction. How did know-how evolve to make it attainable to maneuver from plain textual content emails to what we see in our inboxes now?
On this article, you’ll be able to dive into the evolution of e-mail design and discover out what challenges e-mail entrepreneurs have overcome with the arrival of recent units, applied sciences, and the data consumption habits of customers.
What emails appeared like within the “plain textual content” period
It’s believed that the primary e-mail was despatched in 1971 when the @ image and the corporate title have been added to the addressee’s title within the message. In 1982, the Easy Mail Switch Protocol (SMTP) standardized how mail servers ship and obtain messages. SMTP is what e-mail shoppers use to ship messages to mail servers and recipients.
E-mail turned a preferred methodology of communication with the unfold of non-public computer systems and accessible Web from 1991. By the Nineteen Nineties, many e-mail shoppers — like Yahoo and Hotmail — had been based.
In these days, e-mail newsletters have been text-based and resembled conventional print newsletters. They usually contained important updates and knowledge. The emails included plain textual content that might not be formatted or embody colours or added hyperlinks.
On the similar time, progressive corporations started experimenting with sending promotional messages through e-mail to draw potential prospects. Regardless of their lack of visible attraction, textual content emails have confirmed extraordinarily efficient in capturing recipients’ consideration, as a result of persons are keen to open and skim emails from their inboxes.
Even now, such emails are generally used, for instance, in eCommerce, for service messages about a purchase order.
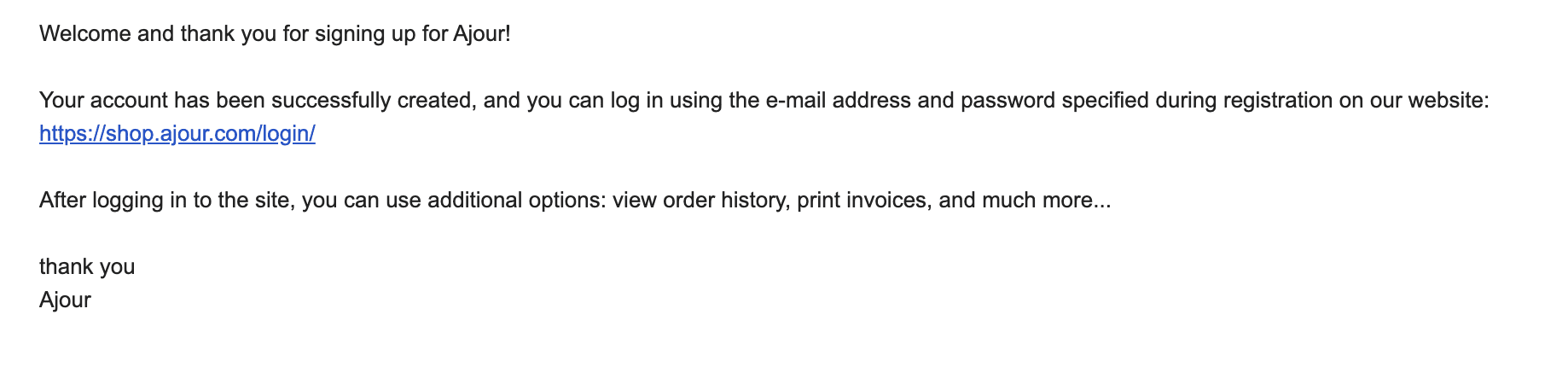
Fashionable plain textual content e-mail can appear to be this:

(Supply: E-mail from Ajour)
It’s time to fulfill HTML e-mail design
Quite a bit has modified because the e-mail protocol was born and the e-mail design appeared like plain textual content. Some modifications took e-mail design to an entire new stage.
A problem arose after emails ceased to be only a technique of communication but in addition turned a component of promoting: manufacturers needed not simply to jot down textual content emails but in addition to indicate off their merchandise and hyperlinks to their websites, model their emails, and make them extra engaging than simply textual content.
So within the late Nineteen Nineties–early 2000s, HTML, which stands for HyperText Markup Language, appeared.
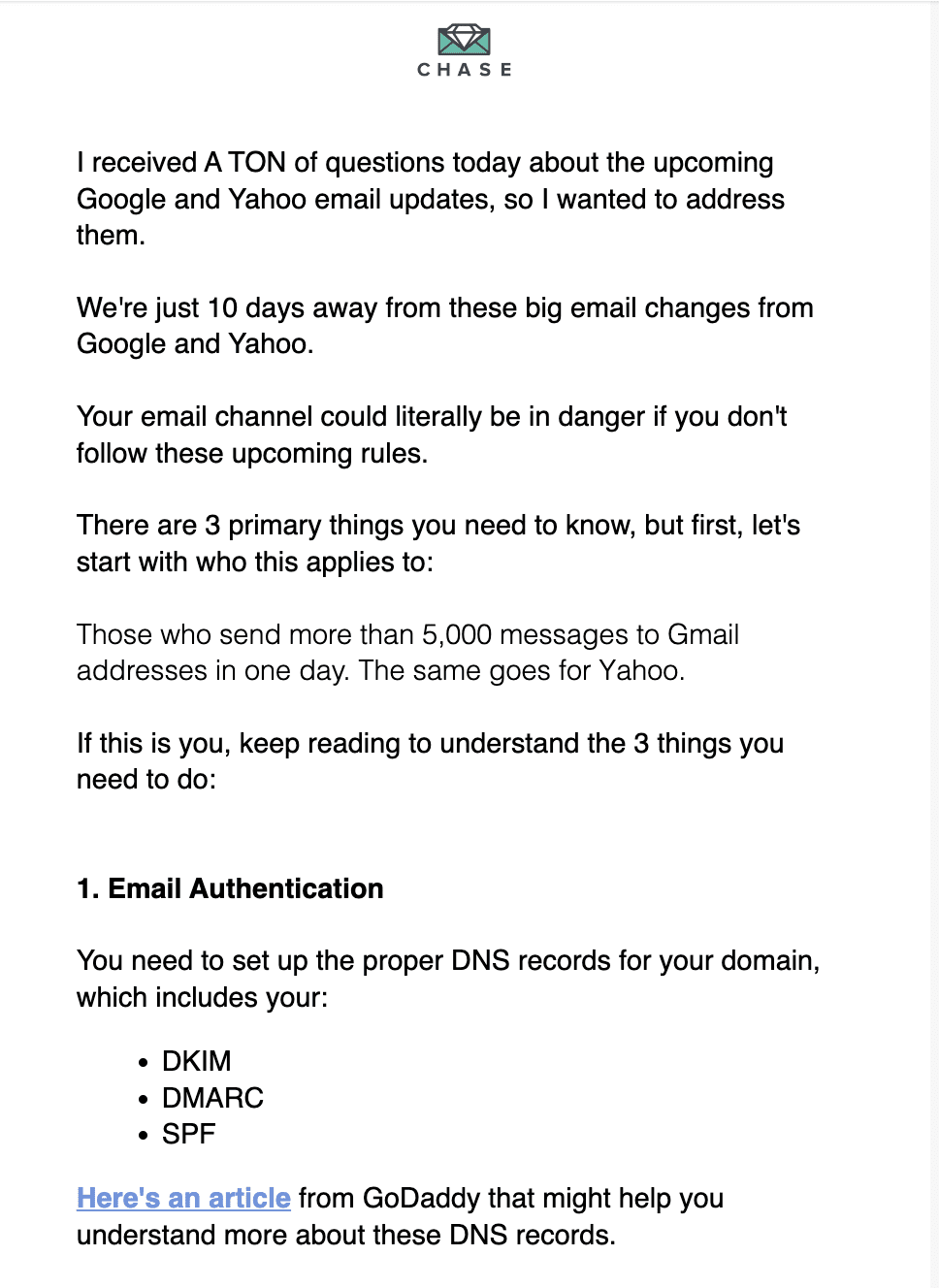
Take a look at this e-mail instance. You’ll be able to say that this e-mail is not any completely different from a plain textual content publication, however be aware that it already makes use of a small brand as a banner, a bulleted checklist, and a hyperlink. None of that is attainable with out utilizing HTML.

(Supply: E-mail from Chase Dimond)
As HTML e-mail capabilities grew, newsletters turned extra visually interesting, together with photos, hyperlinks, fundamental formatting, embedded movies, and so forth. It was HTML that made it attainable to create the now-familiar e-mail format, which incorporates the next fundamental parts:
Header with brand or banner, shade format, and completely different fonts:

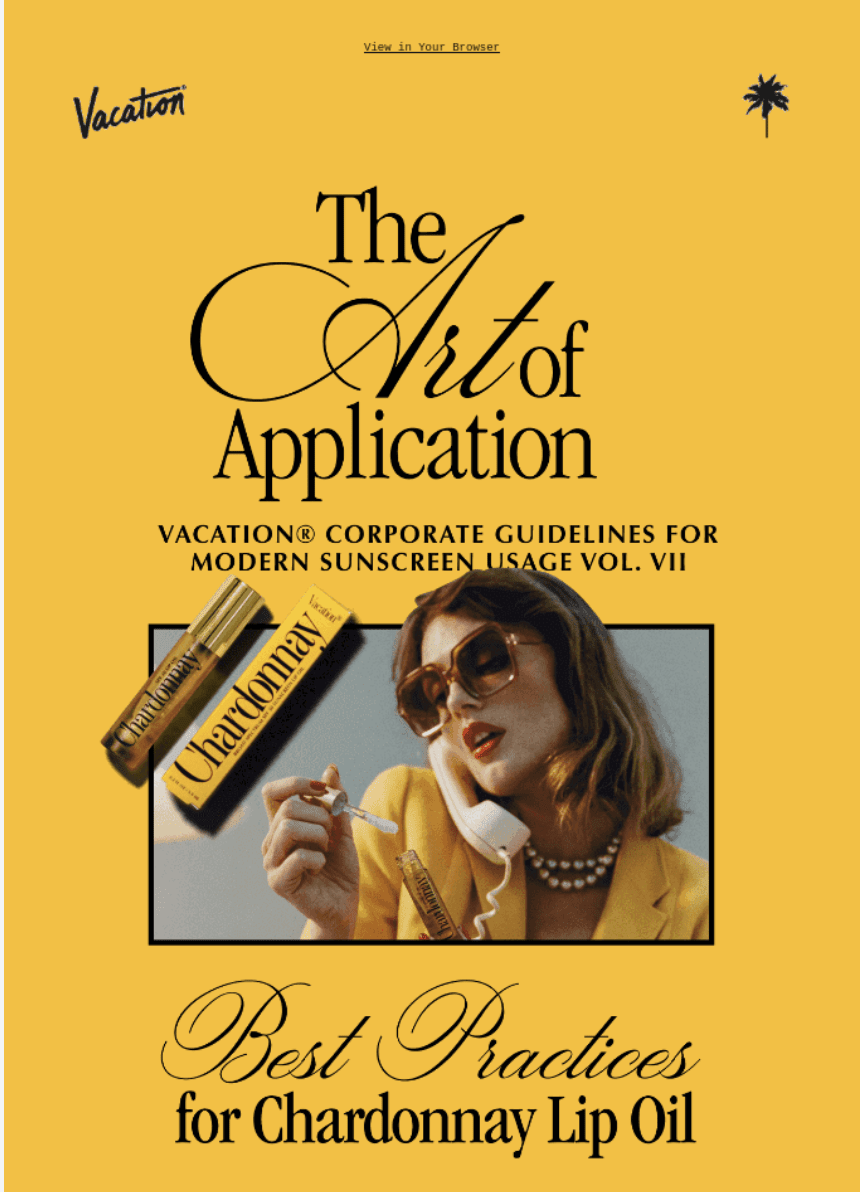
(Supply: ReallyGoodEmails)
E-mail physique with completely different blocks, comparable to textual content, photos, product playing cards, and so forth:

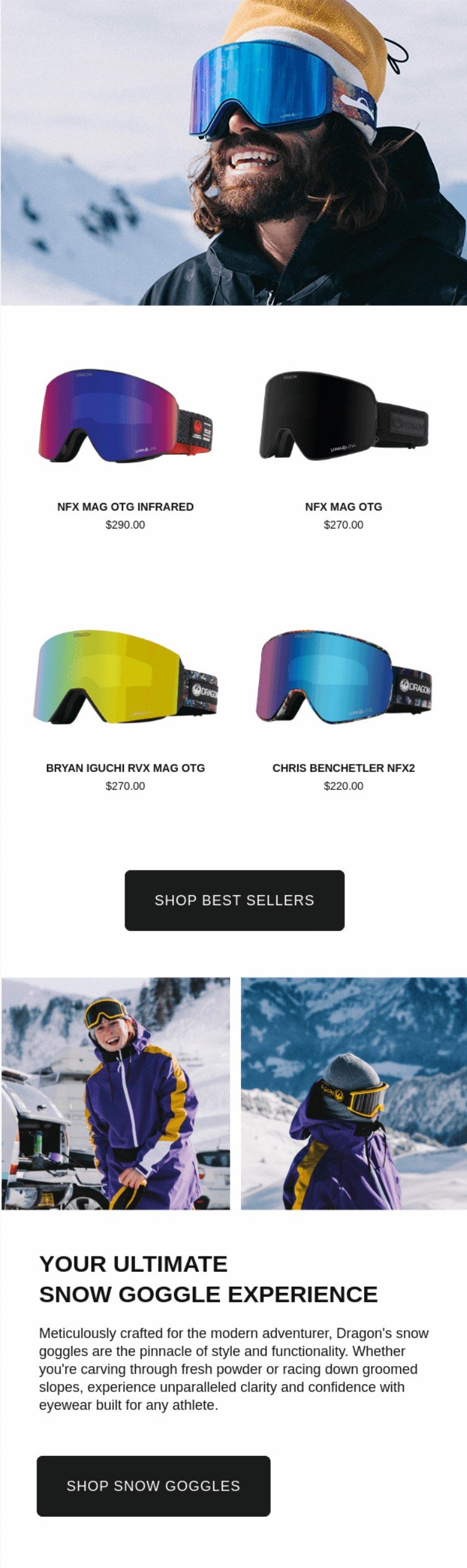
(Supply: ReallyGoodEmails)
Embedded video:

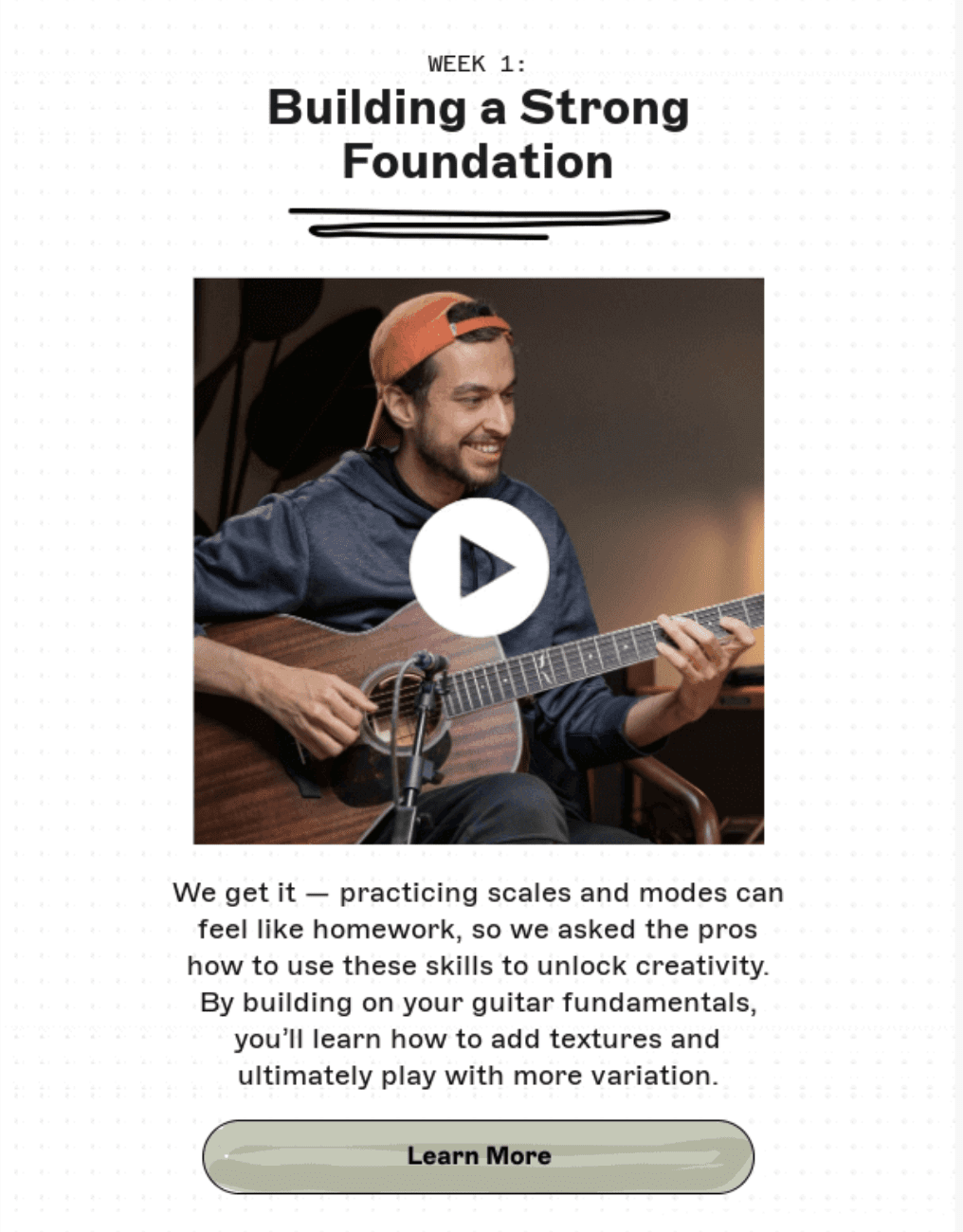
(Supply: ReallyGoodEmails)
Name-to-action button:

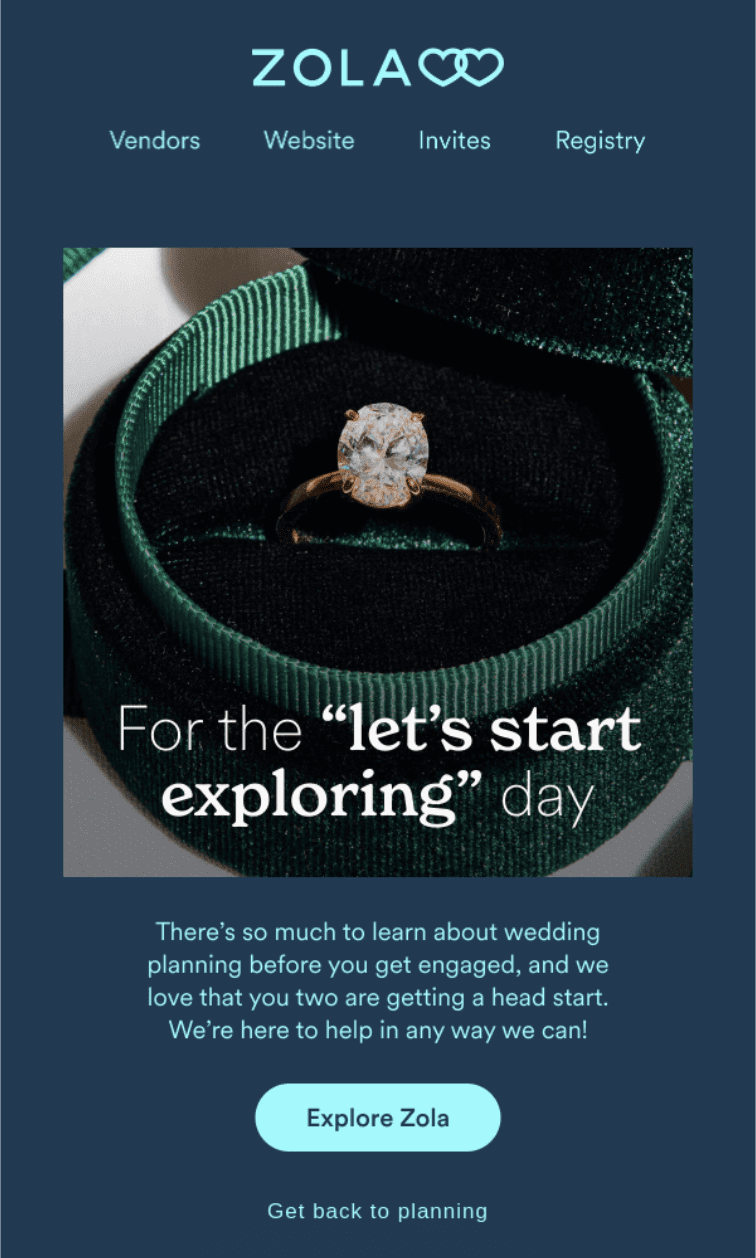
(Supply: ReallyGoodEmails)
Footer the place you’ll be able to add a signature and social community icons:

(Supply: E-mail from Stripo)
Nice alternatives for utilizing HTML emails have additionally created important challenges when creating e-mail designs. Let’s speak about probably the most outstanding of them.
The principle issues when utilizing HTML emails
The principle limitations in utilizing HTML emails relate to coding difficulties. For HTML emails to show appropriately, their improvement requires correct coding and testing, which will increase improvement time and results in attainable coding errors.
Consequently, the next issues come up:
- The e-mail takes a very long time to load if the optimum dimension and weight are exceeded or the pictures usually are not compressed for quick loading.
- The e-mail is unreadable as a result of not all CSS and HTML tags work within the e-mail, or the recipient’s e-mail shopper doesn’t help HTML.
- The recipient sees solely HTML code within the e-mail physique — this occurs when customers put settings of their e-mail shopper so that each one emails are displayed in textual content type, and also you didn’t specify the plain textual content model when sending.
- The blocks of the e-mail usually are not seen, or the e-mail doesn’t look the identical as within the format. Photos and banners might transfer if the peak and width of the picture and various textual content usually are not specified.
- HTML emails usually tend to be flagged as spam on account of incorrect text-to-image ratios or errors in digital signature settings.
- The e-mail just isn’t displayed appropriately on completely different units and e-mail shoppers. The principle cause for that is that e-mail shoppers show e-mail parts in a different way. For instance, the default textual content indentation might differ, that means that the format will float, or the sizes of all parts usually are not stored inside sure limits.
Introducing HTML and CSS into e-mail design might appear to have created extra difficulties for e-mail entrepreneurs. Certainly, all these restrictions can result in the truth that corporations sending emails which are displayed incorrectly as a substitute of communications which are engaging to potential shoppers.
Options for a greater HTML e-mail expertise
This has given rise to a number of attainable options:
- rent HTML coding specialists to develop every e-mail;
- abandon HTML and use plain textual content emails since they all the time look the identical in all e-mail shoppers;
- use drag-n-drop e-mail editors during which all e-mail blocks are already coded correctly;
- the optimum answer is utilizing ready-made HTML e-mail templates during which the location and sizes of all parts are verified and appropriately coded within the HTML.
By utilizing ready-made e-mail templates, e-mail entrepreneurs not must do any coding and may all the time be assured in regards to the outcomes. All they want do is add their data and pictures within the specified dimension to the template.
Take a look at an instance of an HTML e-mail template by Stripo:
HTML emails have revolutionized e-mail advertising by giving entrepreneurs room for creativity and communication. Whereas they provide many advantages from a design and interplay perspective, entrepreneurs should rigorously take into account rendering points, code complexity, and accessibility to make sure profitable e-mail advertising campaigns.
What do e-mail entrepreneurs select: plain textual content or HTML emails?
The outcomes of a survey carried out on LinkedIn by Chase Dimond on the finish of February 2024 have been surprising at first look. 2571 respondents participated within the survey, and the votes have been divided virtually equally: 52% for HTML emails and 48% for plain textual content emails.

(Supply: Chase Dimond LinkedIn)
Commentators famous that they use each choices however emphasize that the selection relies on the state of affairs:
- relies on the business, audience, and what they like;
- relies on the use case and the kind of emails,
- use each — making a easy textual content model won’t take a lot time, and this can enable extra individuals to work together together with your content material;
- use for one viewers; textual content emails will be wildly profitable and well-balanced HTML emails that improve CTR;
- plain textual content emails are higher as a result of they enhance deliverability, however in eCommerce, you’ll be able to’t simply depend on textual content emails.
It’s attention-grabbing to see the arguments of those that select one facet. Listed below are the arguments of those that want to make use of plain textual content emails:
- 100% plain textual content, HTML is simply too dangerous with damaged photos and may undermine e-mail progress;
- if somebody does not inform you the pictures do not work, you would be despatched with out figuring out you will have an issue;
- plain textual content is best; when easy issues work completely, you don’t must go for the complexity.
And right here’s what those that want HTML emails be aware:
- HTML however closely utilizing plain textual content by way of physique copy quite than a bunch of excessive design and graphics — this additionally helps maintain the text-to-image ratio excessive for higher inbox placement;
- regular e-mail, HTML all the best way. It will get irritating when somebody’s cell or different converts the thread again, and bullets can’t be used;
- HTML emails, particularly for sending or receiving multimedia, hyperlinks, and formatting fonts, are extra fascinating to the attention.
Necessary to notice: It shouldn’t be dominated out that many commentators imagine that “plain textual content” is just an e-mail in textual content type. However on the similar time, it might be in HTML format and never be actual plain textual content from a technical viewpoint, as described within the part above. To not point out, many individuals mistakenly imagine that HTML means an elaborate template with a number of ineffective photos.
Subsequently, as we see, nobody disputes the significance of HTML for e-mail advertising functions, particularly promotional e-mail campaigns in eCommerce. On the similar time, it’s value recognizing that after we speak about evolution in e-mail design, we shouldn’t be categorical: one period right here doesn’t utterly change the second however continues to exist facet by facet.
Subsequent evolution stage: responsive e-mail design
The primary e-mail on a cell gadget was despatched utilizing the BlackBerry. However the actual period of cell emails started in 2007 with Apple smartphones, which already had a particular utility — an e-mail shopper with HTML and CSS help that allowed emails to be displayed with visible parts.
Thus started the period of responsive design — making a format that was displayed equally properly in desktop and cell variations and instruments that allowed you to do that with the bottom useful resource. Responsive e-mail design was launched in 2009 and went from being considerably uncommon to turning into the commonest strategy to create an e-mail by 2016.
An issue arose when emails created for desktops have been displayed incorrectly within the cell model and misplaced necessary data for subscribers. Over time, the variety of smartphones with completely different display sizes and different cell units grew, so manually testing every e-mail turned problematic.
Why unresponsive design turned an issue
What issues come up when displaying non-responsive emails on cell units:
- the font sizes for headings and physique textual content are too small and are unreadable within the cell model;
- when utilizing high-resolution photos, pointless horizontal scrolling seems, and logos grow to be enormous;
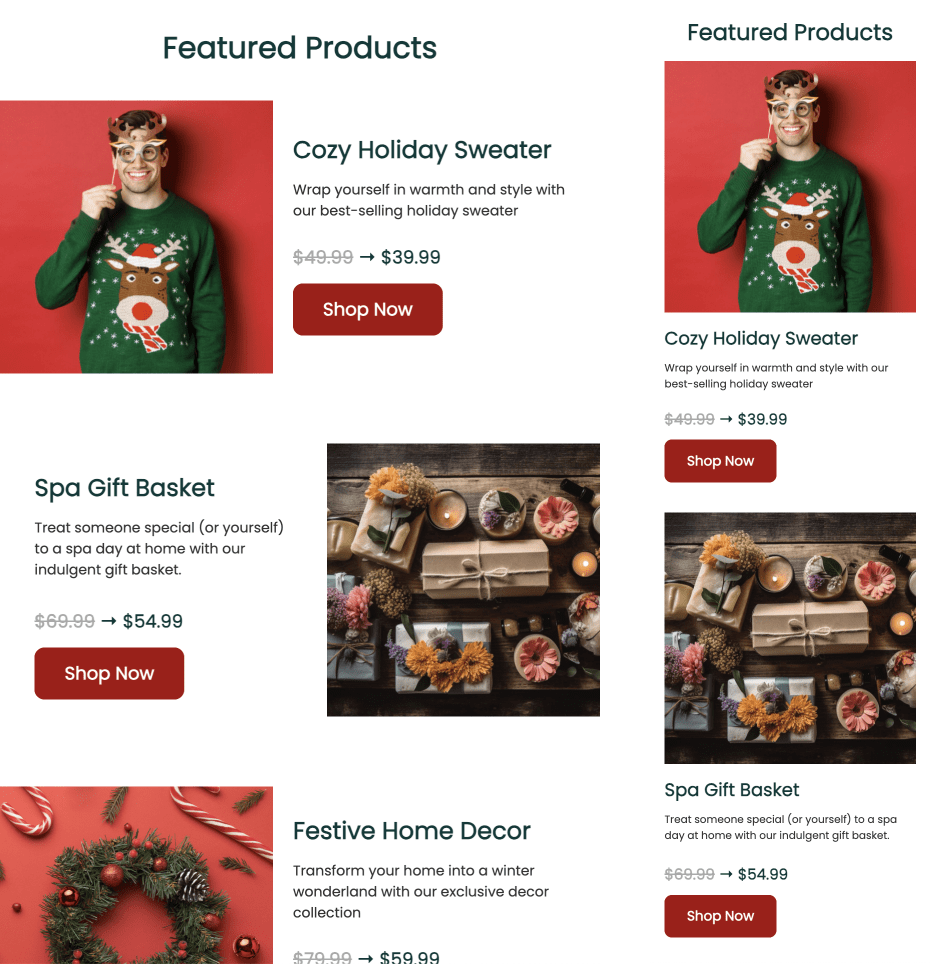
- in promo emails, when putting product playing cards in reverse order on cell units, they won’t seem appropriately — on cell screens, the merchandise that seems on the left on desktop units will seem above the merchandise proven on the suitable on desktop units.

(Supply: Stripo template)
- “The place is the hyperlink?” The CTA button might grow to be too giant and show incorrectly, which virtually kills the conversion;
- a non-responsive design is extra more likely to find yourself as spam in e-mail shoppers since spam filters are delicate to distorted or damaged layouts and non-responsive photos.
These challenges required a solution — and responsive design turned that reply.
Responsive design has grow to be what e-mail entrepreneurs ought to do by default now. And the numbers communicate for themselves:
- 55% of emails are opened on cell units (eMarketer);
- 62% of individuals will ignore or delete an e-mail that doesn’t look or work as anticipated on a cell (Dyspatch).
The aim of an e-mail marketer when creating emails is to make them mobile-friendly, which preserves the looks and readability of emails on all units.
On the similar time, responsive e-mail design goes far past choices “to suit a cell display.” You’ll be able to set font sizes for headings, physique textual content, and buttons which are utterly completely different from the desktop model. You’ll be able to alter padding inside containers and conceal/disable some facets within the cell model.
What options have appeared for mobile-friendly e-mail design?
1. E-mail editors provide performance that will help you create responsive e-mail designs. For instance, in Stripo, you’ll be able to disguise parts within the cell view, change the design of particular person blocks for cell variations, and rather more.
2. Responsive e-mail templates assist e-mail entrepreneurs not waste time making a responsive design from scratch. For instance, all 1450+ e-mail templates within the Stripo assortment have already been created with mobile-friendly e-mail designs.
Examine the view of the product playing cards block:

(Supply: Stripo template)
And look how one can place the function block:

(Supply: Stripo template)
3. Instruments for e-mail testing are a solution to the issue of testing responsive e-mail design. Providers comparable to E-mail on Acid appeared at this stage of the evolution of e-mail design, permitting you to rapidly take a look at how an e-mail will look in several e-mail shoppers and on different units.
Hybrid design
One other situation is that completely different e-mail shoppers show the cell model in a different way; thus, the one-size-fits-all method won’t work throughout these e-mail shoppers. Even at this time, there are mail shoppers that don’t help adaptability.
Since some e-mail shoppers strip or ignore media queries, hybrid design has grow to be one of many evolutionary branches. Such an method adapts to gadget sizes with out utilizing media queries and breakpoints that apply types primarily based on circumstances like display width, serving to you create a mobile-friendly expertise throughout extra environments.
Hybrid designs are created by coding with responsive tables and pictures, however in contrast to responsive emails, these tables and pictures are responsive by default. It is a extra labor-intensive sort of e-mail improvement.
In an period during which all of us have cell units in our palms all day, e-mail entrepreneurs should take into account all of the options of mobile-friendly e-mail design to make sure that their messages all the time look engaging and are readable. This fashion, your subscribers will certainly not miss the thrilling provides you ship them. With responsive e-mail design, you’ll be able to present your subscribers that you simply care about them by making it straightforward for them to learn your emails on any cell gadget.
Wrapping up
The subsequent levels within the evolution of e-mail design will stay related. Nevertheless, they are going to nonetheless introduce one thing new due to interactivity, gamification, adaptability, and, in fact, using generative AI.
The levels we are going to focus on within the subsequent a part of this materials deliver their very own challenges, a few of which e-mail entrepreneurs are nonetheless searching for solutions and options to. However their very look has primarily been made attainable due to the arrival of HTML emails and developments associated to responsive e-mail design.
Create engaging HTML emails with Stripo